最近在学习机器视觉,希望能通过记录博客的形式来鞭策自己坚持学完,同时也把重要的知识点记录下来供参考学习。

1. OpenCV 介绍与模块组成
什么是 OpenCV?
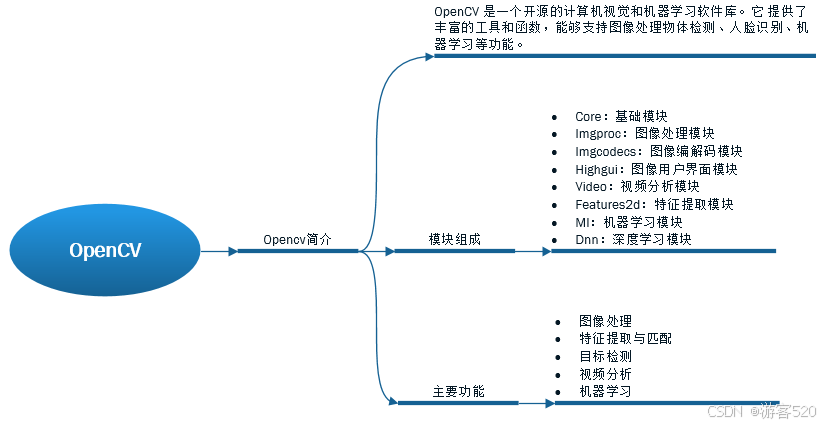
OpenCV (Open Source Computer Vision Library) 是一个开源的计算机视觉和机器学习软件库。它由 Intel 开发,旨在帮助开发人员在实时计算机视觉应用中解决各种问题。OpenCV 提供了丰富的工具和函数,能够支持图像处理、视频分析、物体检测、人脸识别、机器学习等功能,广泛应用于自动驾驶、安防监控、医学图像分析等领域。
OpenCV 主要功能
OpenCV 提供了大量的计算机视觉和图像处理工具。常见的功能包括:
- 图像处理:图像的读取、显示、转换、增强等操作。
- 特征提取与匹配:如SIFT、SURF、ORB等特征检测算法。
- 目标检测与识别:如人脸检测、物体检测等。
- 视频分析:视频流处理、运动检测、目标追踪等。
- 机器学习:OpenCV 还包含了一些机器学习算法,如支持向量机(SVM)、K近邻(KNN)等。
OpenCV 模块组成
OpenCV 由多个模块组成,主要包括:
- core:基础模块,包含最基本的图像处理功能,如矩阵、图像数据结构、文件 I/O 等。
- imgproc:图像处理模块,提供常见的图像处理算法,如滤波、边缘检测、直方图等。
- imgcodecs:图像编解码模块,支持各种图像格式的读取和保存。
- highgui:图形用户界面模块,用于创建窗口、显示图像、读取键盘输入等。
- video:视频分析模块,提供视频捕获、处理和分析工具。
- features2d:特征提取模块,支持 SIFT、SURF、ORB 等特征检测和匹配。
- ml:机器学习模块,提供支持向量机(SVM)、K近邻(KNN)等常用机器学习算法。
- dnn:深度学习模块,支持通过 OpenCV 使用深度学习框架(如 Caffe、TensorFlow 等)进行推理。
2. 开发环境搭建(Python 语言)
安装 Python 和 OpenCV
在开发 OpenCV 项目之前,您需要安装 Python 和 OpenCV 库。以下是安装的详细步骤:
1. 安装 Python
如果您还没有安装 Python,可以去官方网站下载并安装:
- 官方网站:Download Python | Python.org
安装过程中建议勾选 Add Python to PATH 选项,这样可以在命令行中直接使用 python 命令。
2. 安装 OpenCV
OpenCV 提供了 Python 的接口,因此安装起来非常简单。您只需要使用 Python 的包管理工具 pip 来安装:
pip install opencv-python如果您需要 OpenCV 的完整版本,包括一些额外的功能(如深度学习支持),可以安装:
pip install opencv-contrib-python备注:如果您使用的是 Jupyter Notebook 或 Anaconda,可以在这些环境中使用类似的命令安装 OpenCV。
3. 安装其他依赖
对于一些高级功能(如视频捕获或图像展示),您可能还需要安装其他依赖。可以通过以下命令安装:
pip install numpy matplotlib notebooknumpy 是 OpenCV 中进行数值运算的基础库,matplotlib 可以用来在 Jupyter 中显示图像notebook可以用来执行代码并做记录。
3. 代码演示 - 读取和显示图像
接下来,我们通过代码演示,帮助您了解如何在 OpenCV 中进行基础的图像处理操作。
首先,我们需要用 cv2.imread() 读取一张图像,并用 cv2.imshow() 显示它。
示例代码:
import cv2
# 读取图像
image = cv2.imread('/path/to/example.jpg') # 图像路径
# 显示图像
cv2.imshow('Original Image', image)
# 等待用户按键
cv2.waitKey(0)
# 关闭所有窗口
cv2.destroyAllWindows()
代码解释:
cv2.imread():读取图像并返回一个 NumPy 数组。cv2.imshow():将图像显示在窗口中。cv2.waitKey(0):等待用户按下任意键关闭窗口。
总结
在本教程中,我们介绍了 OpenCV 库的基本概念和模块组成,演示了如何在 Python 环境中搭建 OpenCV 开发环境,并通过简单的代码示例展示了图像的读取和显示操作。
免费征集 | 自动化需求
还在为重复性工作头疼?数据处理耗时过长?
我们正在免费征集 自动化需求,无论是文件整理、报表生成、邮件处理还是网页爬取,只要您有需求,我愿意免费为您编写脚本,让繁琐任务一键完成!🎯 我们能帮您做什么?
文件处理:批量重命名、分类归档、数据清洗。
数据处理:Excel 自动化、报表生成、跨平台同步。
网页爬取:自动获取产品信息、市场数据或文章内容
邮件管理:自动发送邮件、下载附件、分类归档。
日常任务:自动安排日程、提醒任务、同步到项目管理工具。
其他需求:只要您想到的,我们都愿意尝试!
📩 如何提交需求?
CSDN私信或直接留言。
立即行动,释放您的生产力!