在 vue3 中使用 HTML原生开发,想给 select 下拉框选中 selected 属性不起作用。这是因为 vue3中使用了 Composition API(组合式 api),而 Composition API 中的响应式数据是独立的,不会自动更新到 DOM 中。可以使用 v-model 来绑定下拉框的值(这种方法我也试过了,没什么卵用,使用 :v-model 才行)。
效果展示
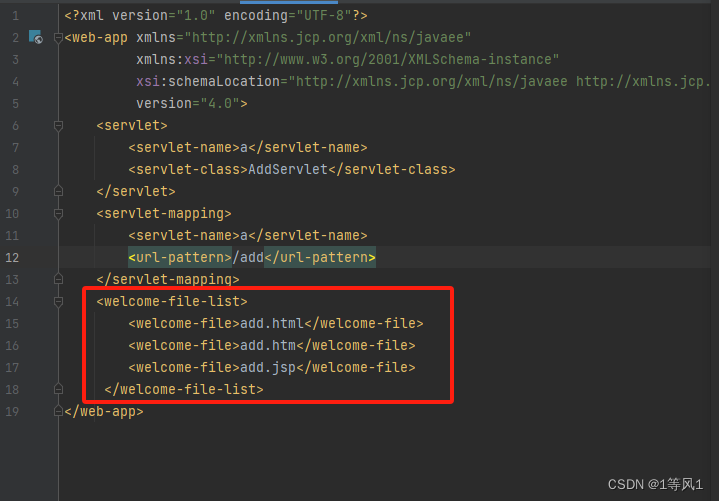
1、使用 selected 时,即使使用了 v-model绑定了数据也没有效果。
 也没有效果
也没有效果

2、使用 :v-model绑定,而不使用 selected 属性设置默认值时,默认选择第一个。

在没有使用 selected 属性设置默认值时默认选择第一个。

3、只有使用 selected 属性设置默认值,同时使用 :v-model 绑定数据时,会选择选定的哪个。

这样就会指定显示了。

好记性不如烂笔头,在学习路上留下痕迹。希望能给大家带来帮助,也期待您的点赞评论。若有不足之处,还请斧正。



![[工具升级问题] 钉钉(linux版)升级带来的小麻烦](https://i-blog.csdnimg.cn/direct/f3b079765f2c4cc3ae9d223dc0d78879.png)