1.windows终端中
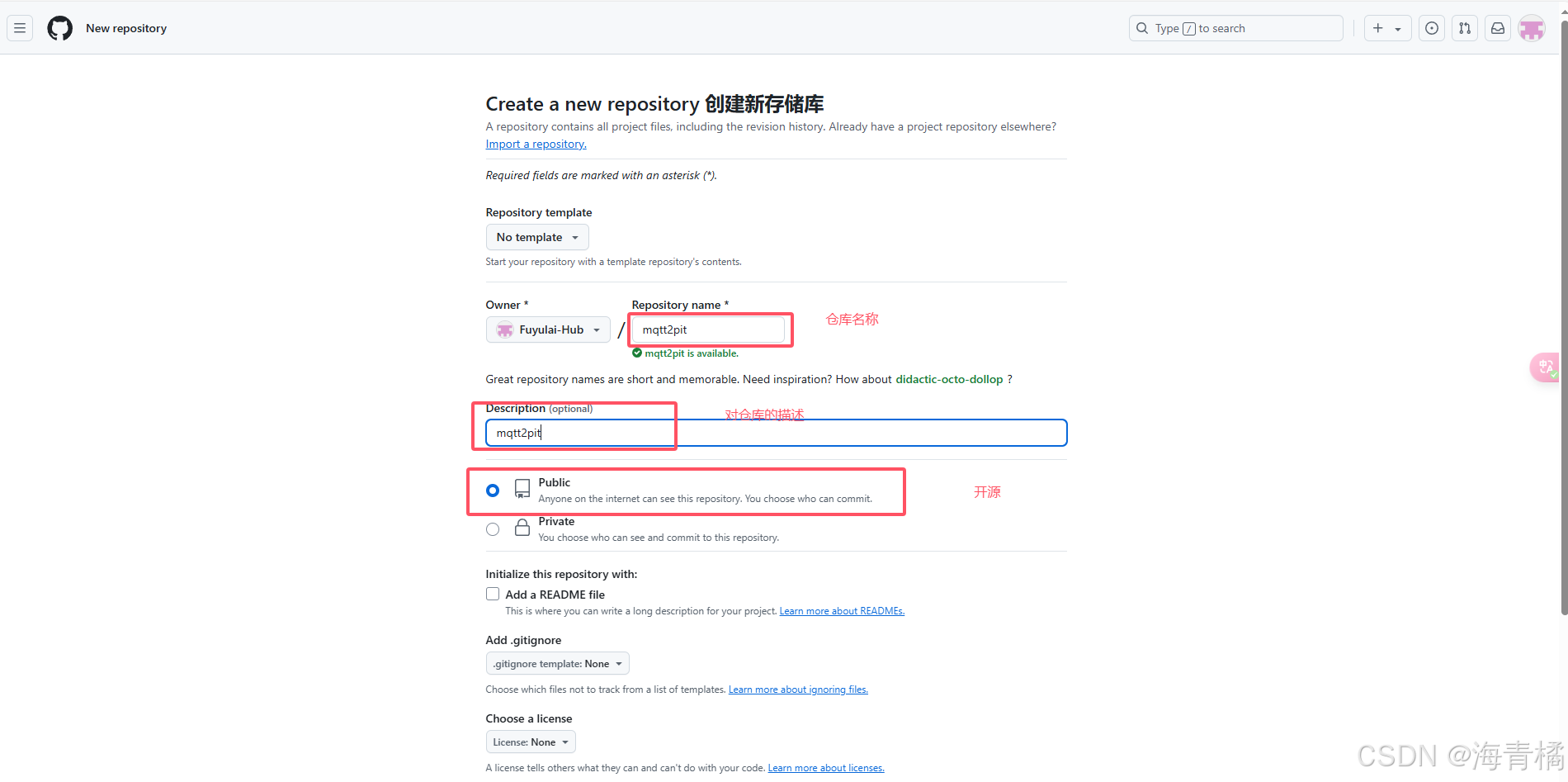
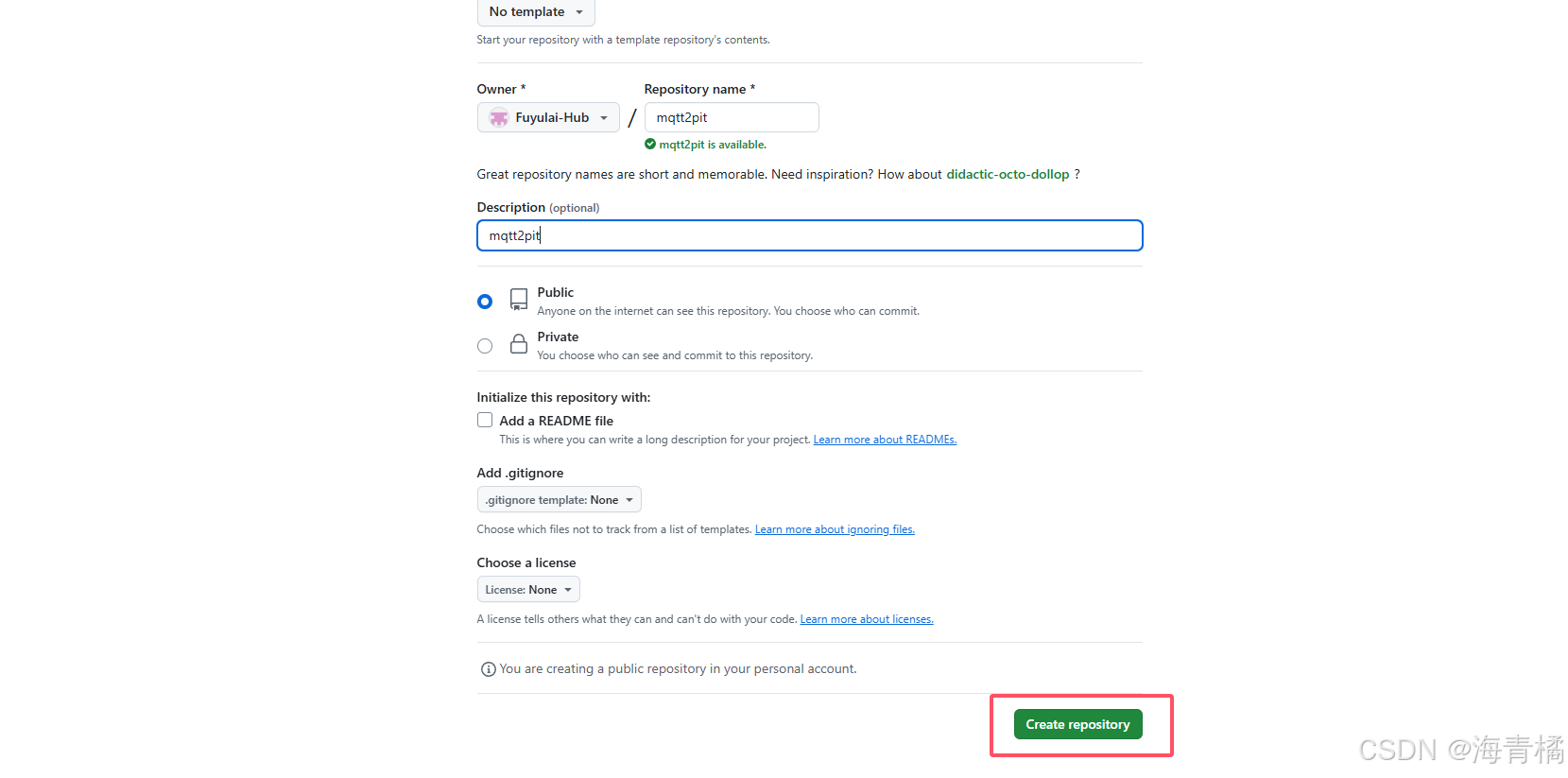
创建github仓库



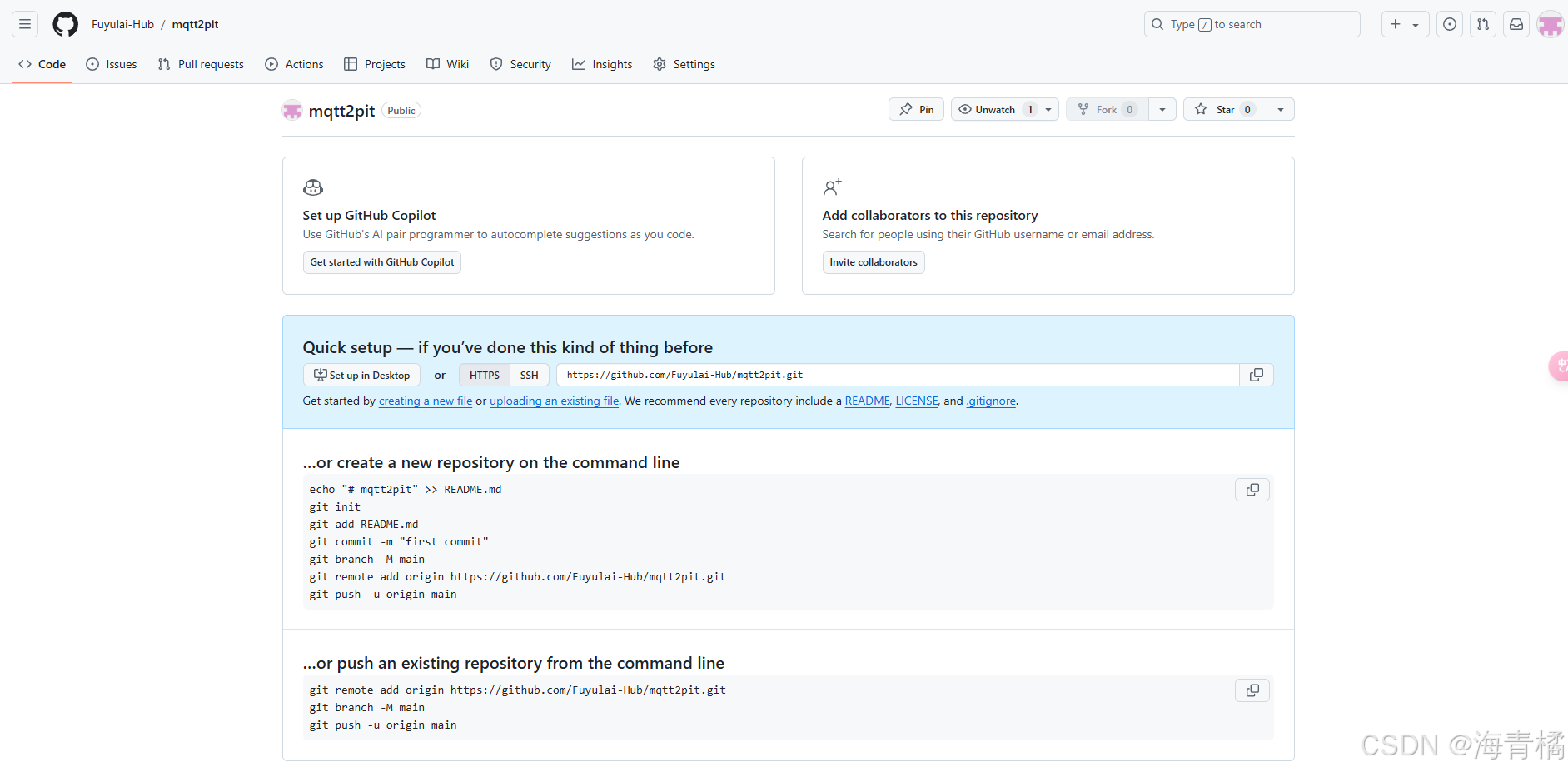
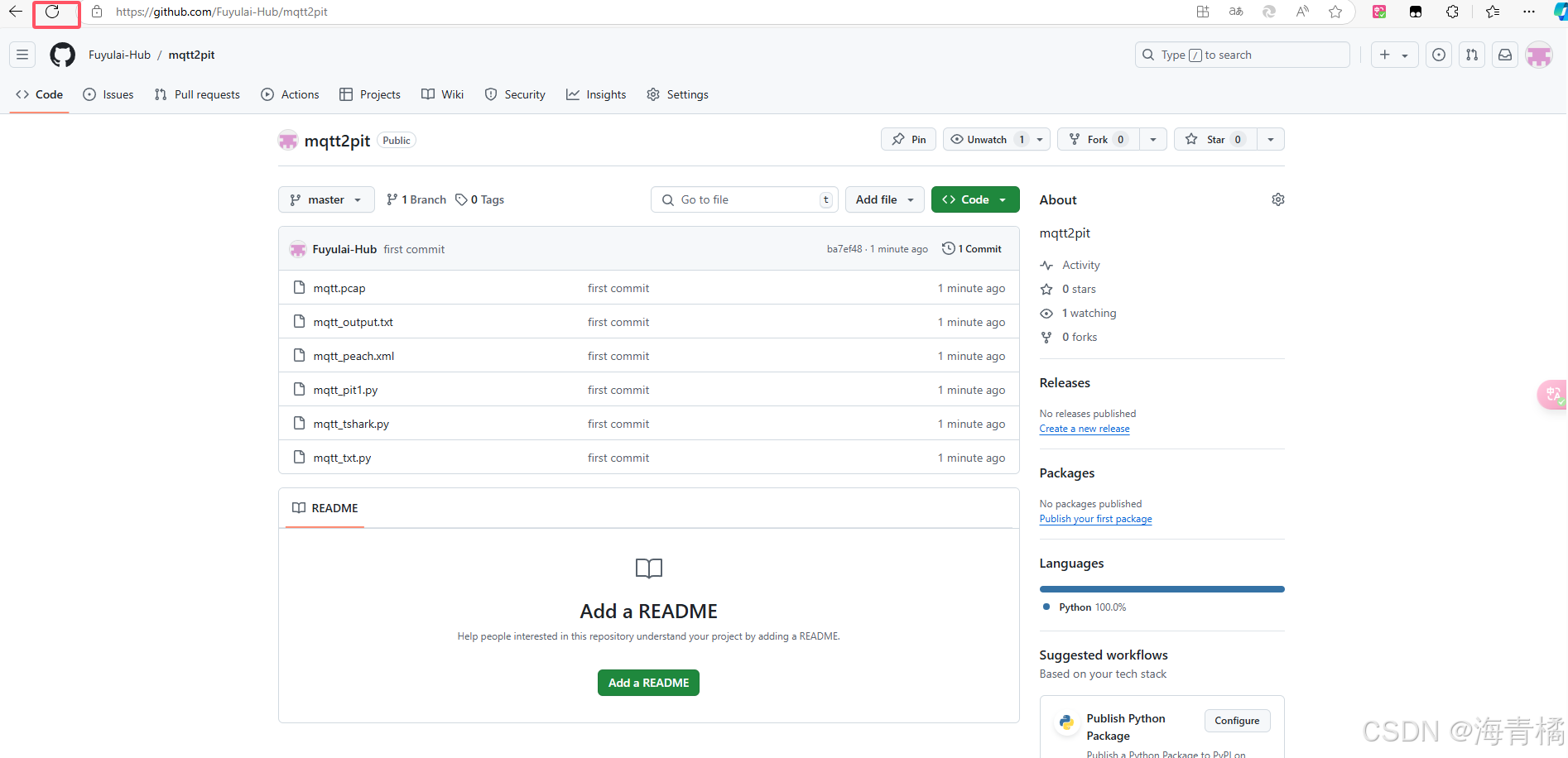
创建完成

提交代码
git init
git config --global user.email "fuyulai2024@163.com"
git config --global user.name "Fuyulai-Hub"
git add .
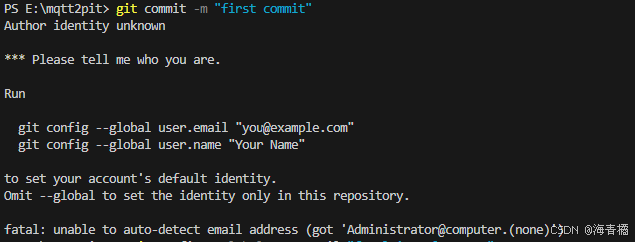
git commit -m "first commit"
git remote add origin https://github.com/Fuyulai-Hub/mqtt2pit.git
git push -u origin master结果
提交成功

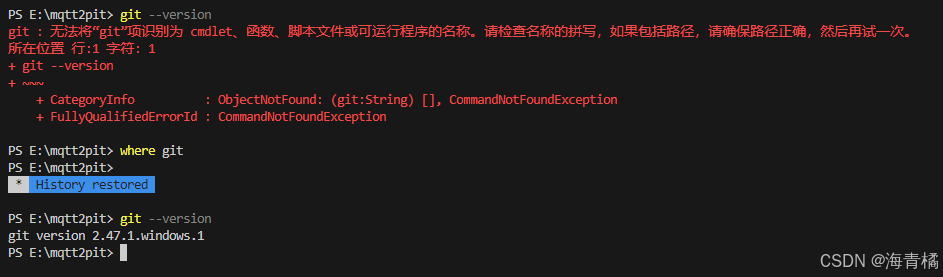
问题:可能是因为git没有安装,安装完成后,先关闭vscode,让后再启动vscode才有作用。

问题:需要设置邮箱和名字

2.在docker容器中,ubuntu
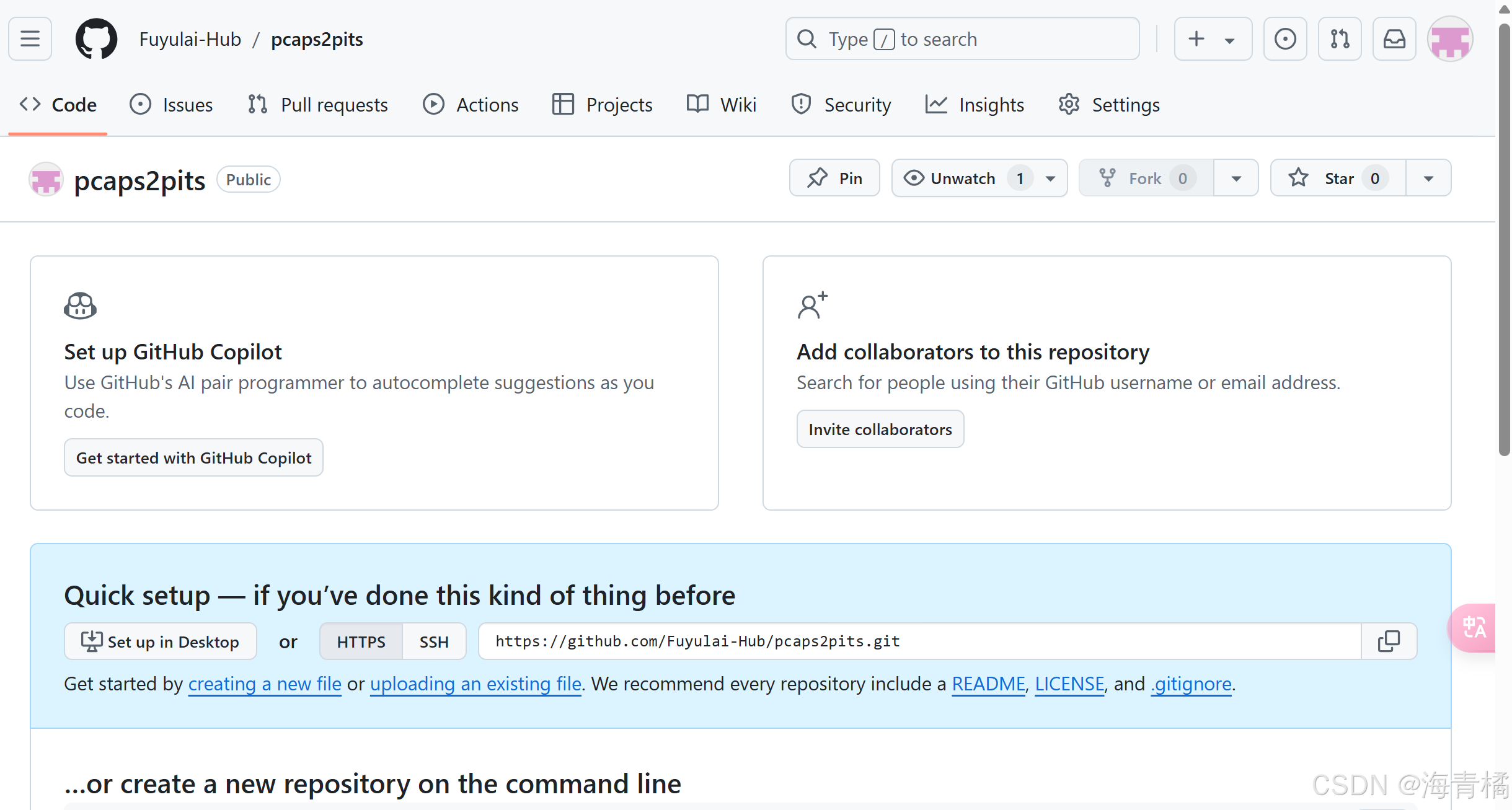
创建仓库

安装git
apt update && apt install -y git查看git版本

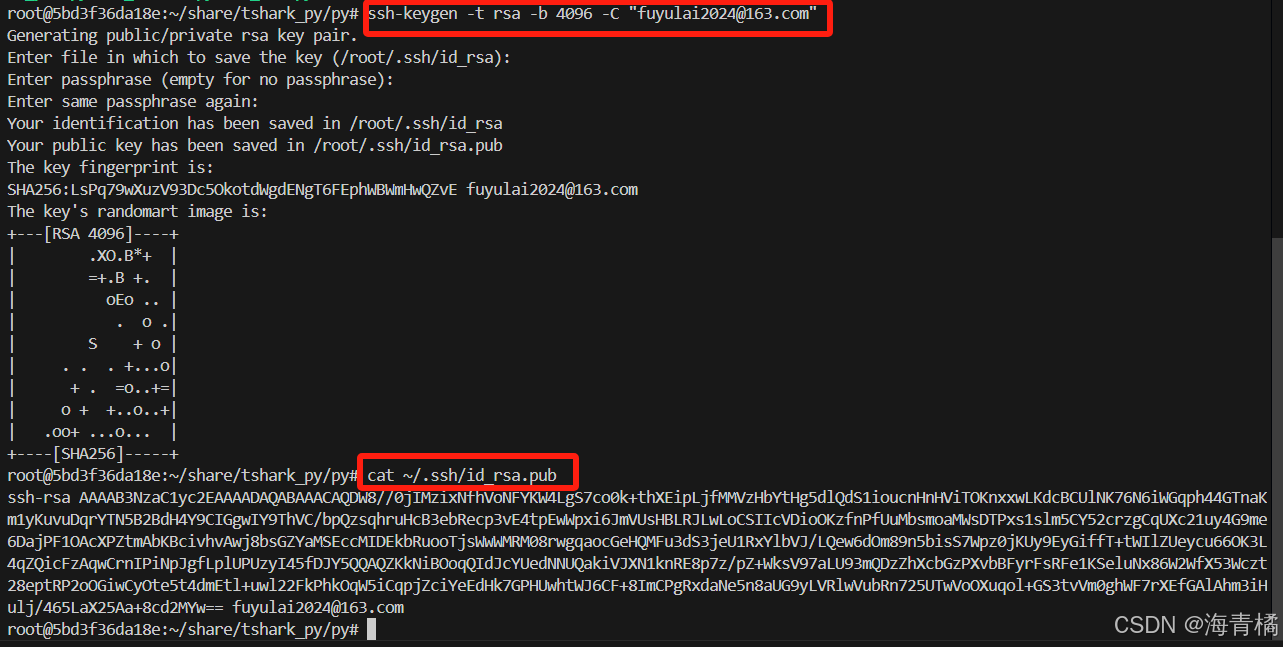
添加ssh密钥
总结
输入
ssh-keygen -t rsa -b 4096 -C "fuyulai2024@163.com"
一直回车就行
cat ~/.ssh/id_rsa.pub
将查看的内容配置到github中
详细步骤:如下
生成 SSH 密钥
-
打开终端并运行以下命令来生成一个新的 SSH 密钥对:
ssh-keygen -t rsa -b 4096 -C "your_email@example.com"这里
-t rsa指定了密钥类型为 RSA,-b 4096设置了密钥的位数(4096位),-C "your_email@example.com"是一个注释,通常使用你的电子邮件地址。 -
按照提示操作:
- 你会被提示输入保存密钥的文件位置,默认情况下会保存在
~/.ssh/id_rsa和~/.ssh/id_rsa.pub。 - 你也可以选择设置一个密码短语(passphrase)来进一步保护你的私钥。如果你不想每次使用时都输入密码短语,可以选择不设置。
- 你会被提示输入保存密钥的文件位置,默认情况下会保存在
-
添加公钥到 GitHub 账户:
- 使用
cat ~/.ssh/id_rsa.pub命令查看生成的公钥内容。 - 登录到你的 GitHub 账户,进入设置(Settings) -> SSH and GPG keys -> New SSH key。
- 将公钥的内容粘贴到 Key 文本框中,并给这个密钥一个标题(例如你的计算机名称)。
- 使用

提交命令
git init
git config --global user.email "fuyulai2024@163.com"
git config --global user.name "Fuyulai-Hub"
git add /root/share/tshark_py/py/
git commit -m "first commit"
git remote add origin git@github.com:Fuyulai-Hub/pcaps2pits.git
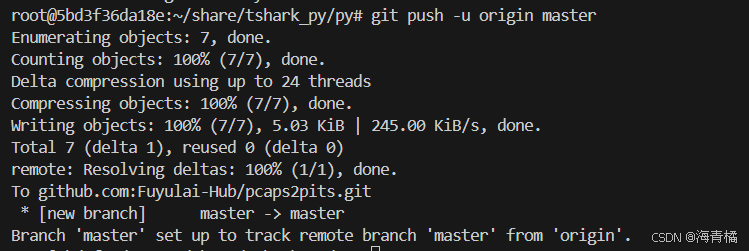
git push -u origin master
git status
git status 是一个非常常用的 Git 命令,用于显示工作目录和暂存区的状态。它会告诉你哪些文件被修改了但还没有提交、哪些文件已经添加到暂存区(即准备提交)、以及当前分支的状态等信息。
提交成功


附录
一
如果你确定要删除现有的 origin 远程仓库并重新添加,可以按照以下步骤操作:
-
删除现有的
origin远程仓库:git remote remove origin -
重新添加
origin远程仓库:git remote add origin https://github.com/Fuyulai-Hub/mqtt2pit.git
二.命令解释
1. git init
作用:初始化一个新的 Git 仓库。这会在当前目录下创建一个名为 .git 的隐藏目录,包含所有必要的 Git 配置文件和版本库。
注意事项:
- 如果你已经在现有的 Git 仓库中(即已经运行过
git init或克隆了一个仓库),则不需要再次运行此命令。 - 如果你在现有项目中运行
git init,Git 会将整个目录作为新的 Git 仓库来管理。
2. git config --global user.email "fuyulai2024@163.com"
作用:设置全局的 Git 用户邮箱。这个邮箱将用于标识你在所有 Git 仓库中的提交。--global 选项表示该配置适用于你的所有 Git 仓库。
注意事项:
- 确保你使用的邮箱是你在 GitHub 上注册的邮箱,或者是一个你希望与你的提交关联的邮箱。
- 如果你不想使用全局配置,可以去掉
--global,并在特定仓库中运行此命令以设置局部配置。
3. git config --global user.name "Fuyulai-Hub"
作用:设置全局的 Git 用户名。这个用户名将用于标识你在所有 Git 仓库中的提交。--global 选项表示该配置适用于你的所有 Git 仓库。
注意事项:
- 同样,如果你不想使用全局配置,可以去掉
--global,并在特定仓库中运行此命令以设置局部配置。 - 用户名通常是你的 GitHub 用户名或真实姓名。
4. git add .
作用:将当前工作目录下的所有文件添加到暂存区(staging area)。. 表示当前目录及其子目录中的所有文件。
注意事项:
- 如果你只想添加某些特定文件,可以指定文件路径,例如
git add file1.txt file2.txt。 - 如果你有一些文件不想提交,应该先创建一个
.gitignore文件,列出这些文件的模式,然后 Git 会忽略这些文件。
5. git commit -m "first commit"
作用:将暂存区中的更改提交到本地仓库,并附带一条提交信息。-m 选项允许你直接在命令行中提供提交信息。
注意事项:
- 提交信息应简洁明了,描述此次提交的主要内容。
- 如果你不使用
-m选项,Git 会打开默认的文本编辑器,让你输入更详细的提交信息。
6. git remote add origin https://github.com/Fuyulai-Hub/mqtt2pit.git
作用:添加一个名为 origin 的远程仓库,并将其 URL 设置为 https://github.com/Fuyulai-Hub/mqtt2pit.git。origin 是默认的远程仓库名称,通常用于指向主仓库。
注意事项:
- 如果你之前已经添加了
origin,会遇到remote origin already exists错误。你可以按照之前的建议处理这种情况。 - 如果你需要添加多个远程仓库,可以给它们不同的名称,例如
upstream。
7. git push -u origin master
作用:将本地的 master 分支推送到远程仓库的 origin 中,并设置上游分支(-u 选项)。这意味着以后你可以直接使用 git push 和 git pull 而无需指定远程仓库和分支。



















