平衡球游戏 part1
- 1 平衡球游戏的界面设计
- 2 界面设计
- 2.1 背景设计
- 2.2 球的设计
- 2.3 移动球的坐标
- 2.4 用鼠标移动这个球
- 2.5 增加边框规则
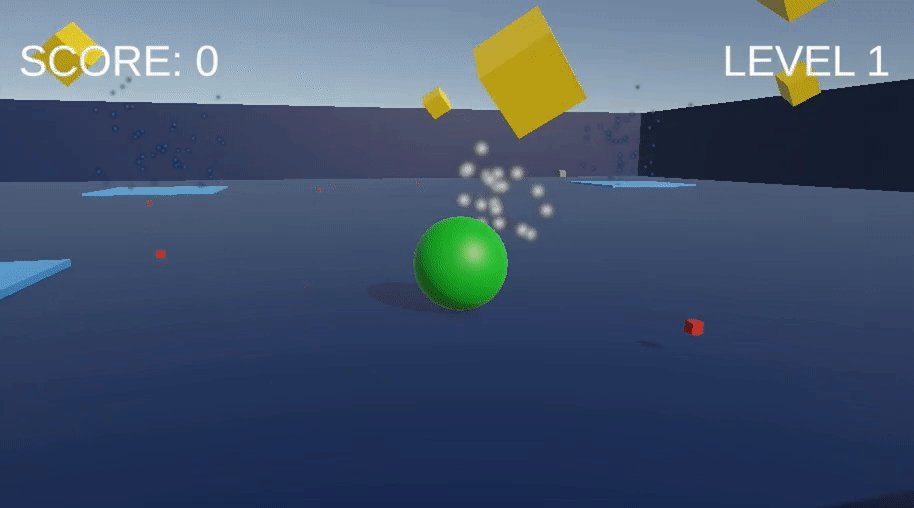
- 2.6 效果图
- 2.7 游戏失败重启游戏
- 3 为小球增加增加动画效果
- 3.1 增加移动效果代码
- 3.2 具体效果图片
平衡球游戏 part2 第二部分文章在这里
1 平衡球游戏的界面设计
我们将开发一种界面平衡球的游戏, 这个游戏视频链接。
这个游戏界面相对比较简单,这里会的做的比较复杂一点。

2 界面设计
2.1 背景设计
创建一个蓝色的背景, 绘制这个界面。
// 创建窗口
if (main_screen == NULL)
{
// 创建窗口
main_screen = lv_scr_act();
// 背景色是蓝色
lv_obj_set_style_bg_color(main_screen, lv_palette_main(LV_PALETTE_BLUE), LV_PART_MAIN);
lv_scr_load(main_screen);
}
2.2 球的设计
绘制这个球, 选择黄色的球。
lv_obj_t * create_circle(lv_obj_t* parent) {
// 创建一个基本对象,作为圆的容器
lv_obj_t* circle = lv_obj_create(parent);
// 设置对象的大小,确保宽高相等
lv_obj_set_size(circle, 50, 50);
// 创建一个样式
static lv_style_t style;
lv_style_init(&style);
// 设置样式的背景颜色
lv_style_set_bg_color(&style, lv_palette_main(LV_PALETTE_YELLOW));
// 设置样式的边框圆角半径为最大值,以形成一个圆
lv_style_set_radius(&style, LV_RADIUS_CIRCLE);
// 将样式应用到对象
lv_obj_add_style(circle, &style, 0);
return circle;
}
2.3 移动球的坐标
// 移动球的函数
void move_circle(lv_obj_t* circle, int16_t x, int16_t y) {
// 设置圆的新位置
lv_obj_set_pos(circle, x, y);
}
2.4 用鼠标移动这个球
2.4.1 为主界面增加一个鼠标的动作相应
lv_obj_add_event_cb(main_screen, mouse_event_handler, LV_EVENT_ALL, NULL);
2.4.2 创建鼠标相应绘制具体的动作
// 鼠标移动函数
void mouse_event_handler(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
lv_obj_t* obj = lv_event_get_target(e);
switch (code) {
case LV_EVENT_PRESSED:
printf("Mouse button pressed!\n");
// 获取指针的坐标
lv_point_t p;
lv_indev_get_point(lv_indev_get_act(), &p);
printf("x is %d, y is %d\r\n", p.x, p.y);
// 新的位置,减去半径以确保中心点在指针位置
int16_t new_x = p.x - BALL_SIZE / 2;
int16_t new_y = p.y - BALL_SIZE / 2;
// 检查是否超出屏幕边界
if (new_x < 0 || new_y < 0 || (new_x + BALL_SIZE) > lv_disp_get_hor_res(NULL) || (new_y + BALL_SIZE) > lv_disp_get_ver_res(NULL)) {
show_failure_dialog();
}
else {
move_circle(ball, new_x, new_y);
}
break;
default:
break;
}
}
2.5 增加边框规则
检测边界的范围
if (new_x < 0 || new_y < 0 || (new_x + BALL_SIZE) > lv_disp_get_hor_res(NULL) || (new_y + BALL_SIZE) > lv_disp_get_ver_res(NULL)) {
show_failure_dialog();
}
失败,弹出对话框
设置 Message Box 颜色的步骤
-
创建消息框:
使用 lv_msgbox_create 函数创建消息框。 -
定义样式:
使用 lv_style_t 定义并初始化样式。你可以为消息框的不同部分创建不同的样式,例如背景、文本和按钮。 -
应用样式:
使用 lv_obj_add_style 函数将样式应用到消息框或其组件上。
void show_failure_dialog() {
lv_obj_t* mbox = lv_msgbox_create(NULL, "Game Over", "You hit the boundary!", NULL, true);
// 定义背景样式
static lv_style_t style_bg;
lv_style_init(&style_bg);
lv_style_set_bg_color(&style_bg, lv_palette_main(LV_PALETTE_NONE)); // 深黑色背景
lv_style_set_bg_opa(&style_bg, LV_OPA_COVER);
lv_style_set_border_color(&style_bg, lv_palette_main(LV_PALETTE_GREEN)); // 绿色边框
lv_style_set_border_width(&style_bg, 2);
// 定义文本样式
static lv_style_t style_text;
lv_style_init(&style_text);
lv_style_set_text_color(&style_text, lv_palette_main(LV_PALETTE_RED)); // 红色文本
// 应用样式到消息框
lv_obj_add_style(mbox, &style_bg, 0); // 应用背景样式
lv_obj_add_style(lv_msgbox_get_title(mbox), &style_text, 0); // 应用标题文本样式
lv_obj_add_style(lv_msgbox_get_text(mbox), &style_text, 0); // 应用消息文本样式
// 设置消息框位置到中心
lv_obj_center(mbox);
}
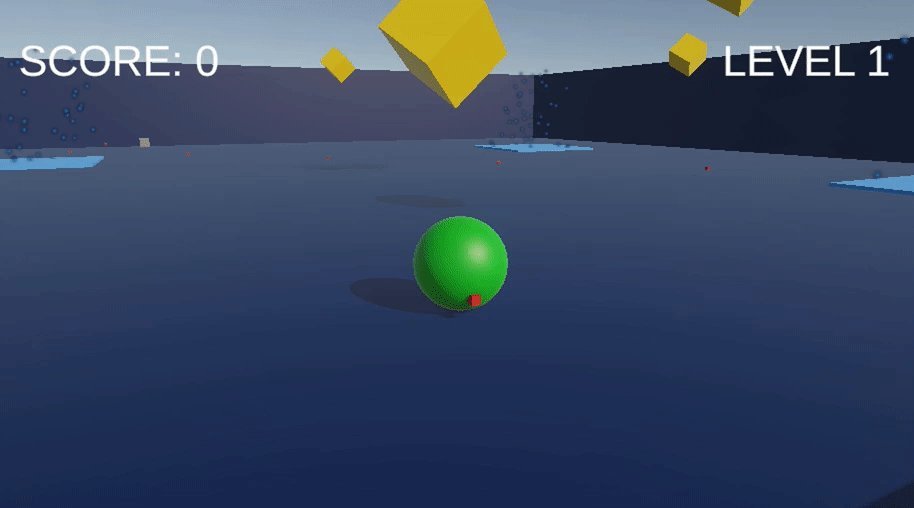
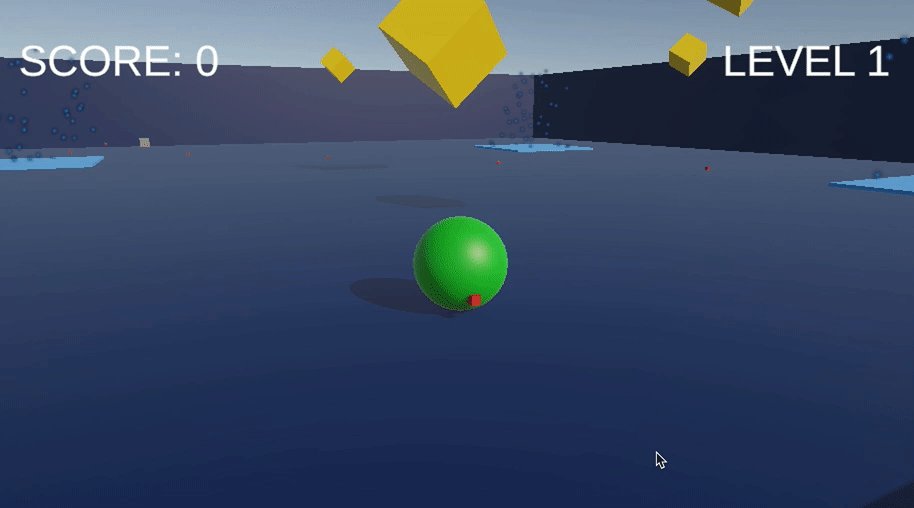
2.6 效果图
移动小球,没有动画
2.7 游戏失败重启游戏
为这个对话框添加一个回调函数,关闭对话框的时候,让小球回到起始位置。
// 对话框回调函数
static void mbox_event_cb(lv_event_t* e)
{
lv_event_code_t code = lv_event_get_code(e);
if (code == LV_EVENT_DELETE) {
move_circle(ball, 100, 100); // 回到初始值的位置
}
}
在创建对话框函数里面,添加下面的语句:关联回调函数。
lv_obj_add_event_cb(mbox, mbox_event_cb, LV_EVENT_DELETE, NULL);
3 为小球增加增加动画效果
3.1 增加移动效果代码
lv_anim_t 是 LVGL 中用于定义和管理动画的结构体。它提供了一套功能强大的 API,用于在 LVGL 对象上实现各种动画效果。以下是 lv_anim_t 及相关函数的说明:
lv_anim_t 结构体
lv_anim_t 是一个用于描述动画的结构体,其中包含了动画的各种参数和设置。
常用函数
- 初始化和基本设置
lv_anim_init(lv_anim_t * a):
初始化动画对象 a,并将其字段设置为默认值。
lv_anim_set_var(lv_anim_t * a, void * var):
设置动画作用的对象或变量,通常是一个 LVGL 对象。
lv_anim_set_exec_cb(lv_anim_t * a, lv_anim_exec_xcb_t exec_cb):
设置动画的执行回调函数,用于定义如何改变对象的属性,例如位置、尺寸、透明度等。
lv_anim_set_values(lv_anim_t * a, int32_t start, int32_t end):
设置动画的起始值和结束值,定义属性从 start 到 end 的变化。
- 时间管理
lv_anim_set_time(lv_anim_t * a, uint32_t duration):
设置动画的持续时间(毫秒)。
lv_anim_set_delay(lv_anim_t * a, uint32_t delay):
设置动画开始前的延迟时间(毫秒)。
- 动画效果控制
lv_anim_set_path_cb(lv_anim_t * a, lv_anim_path_cb_t path_cb):
设置动画路径回调函数,用于定义动画的过渡效果(如线性、缓入缓出等)。
lv_anim_path_linear:
一种简单的线性过渡效果。
lv_anim_path_ease_in, lv_anim_path_ease_out:
类似于缓入和缓出的效果,用于更自然的动画过渡。
- 事件和重复
lv_anim_set_repeat_count(lv_anim_t * a, uint16_t repeat_count):
设置动画重复的次数,0 表示无限次。
lv_anim_set_repeat_delay(lv_anim_t * a, uint32_t repeat_delay):
设置动画重复前的延迟时间。
lv_anim_set_playback_time(lv_anim_t * a, uint32_t playback_time):
设置动画回放时间(从结束到开始)。
lv_anim_set_playback_delay(lv_anim_t * a, uint32_t playback_delay):
设置动画回放前的延迟时间。
lv_anim_set_ready_cb(lv_anim_t * a, lv_anim_ready_cb_t ready_cb):
设置动画完成时的回调函数。
- 启动动画
lv_anim_start(lv_anim_t * a):
启动已经配置好的动画。
void move_circle(lv_obj_t* circle, int16_t x, int16_t y)
{
// 设置动画
lv_anim_t a;
lv_anim_init(&a);
lv_anim_set_var(&a, circle);
lv_anim_set_exec_cb(&a, (lv_anim_exec_xcb_t)lv_obj_set_x);
lv_anim_set_values(&a, lv_obj_get_x(circle), x);
lv_anim_set_time(&a, 500); // 动画持续时间
//lv_anim_set_ready_cb(&a, anim_ready_cb); // 动画结束时的回调
lv_anim_start(&a);
lv_anim_set_exec_cb(&a, (lv_anim_exec_xcb_t)lv_obj_set_y);
lv_anim_set_values(&a, lv_obj_get_y(circle), y);
// 动画过渡
lv_anim_set_path_cb(&a, lv_anim_path_ease_in);
lv_anim_set_path_cb(&a, lv_anim_path_ease_out);
lv_anim_start(&a);
/* lv_obj_set_pos(circle, new_x, new_y);*/
}
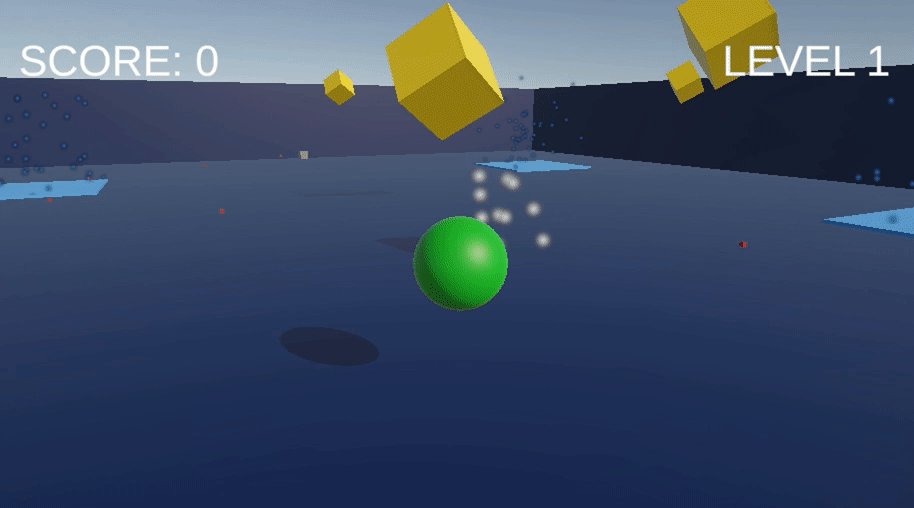
3.2 具体效果图片
移动小球带动画







![[C++设计模式] 为什么需要设计模式?](https://i-blog.csdnimg.cn/img_convert/e9eefb25ddcfbea4a2cb79ac80dba1bc.gif)