注:学习gerrit需要拥有git相关知识,如果没有学习过git请先回顾git相关知识点
黑马程序员git教程
一小时学会git
git参考博客
git 实操博客
1.0 定义
Gerrit 是一个基于 Web 的代码审查系统,它使用 Git 作为底层版本控制系统。Gerrit 的主要功能是帮助团队进行代码评审,通过这种方式来提高软件质量并促进开发者之间的协作。
Gerrit关键特性:
- 代码审查:在代码合并到主分支之前,Gerrit 允许团队成员对更改进行审查。这有助于提前发现潜在问题,并确保只有经过批准的更改才会被合并。
- 访问控制:提供细粒度的权限管理,允许管理员定义谁可以提交代码、谁可以审查代码以及谁可以批准代码变更等。
- 集成能力:Gerrit 可以与多种持续集成(CI)工具集成,如 Jenkins,这样每次有新的代码提交时都可以自动触发构建和测试过程。
- Git 扩展:除了标准的 Git 功能外,Gerrit 还提供了额外的功能,比如在线查看差异(diffs)、评论特定行或文件等。
- 可扩展性:支持插件机制,可以通过安装插件来增加新的功能或者改进现有的工作流程。
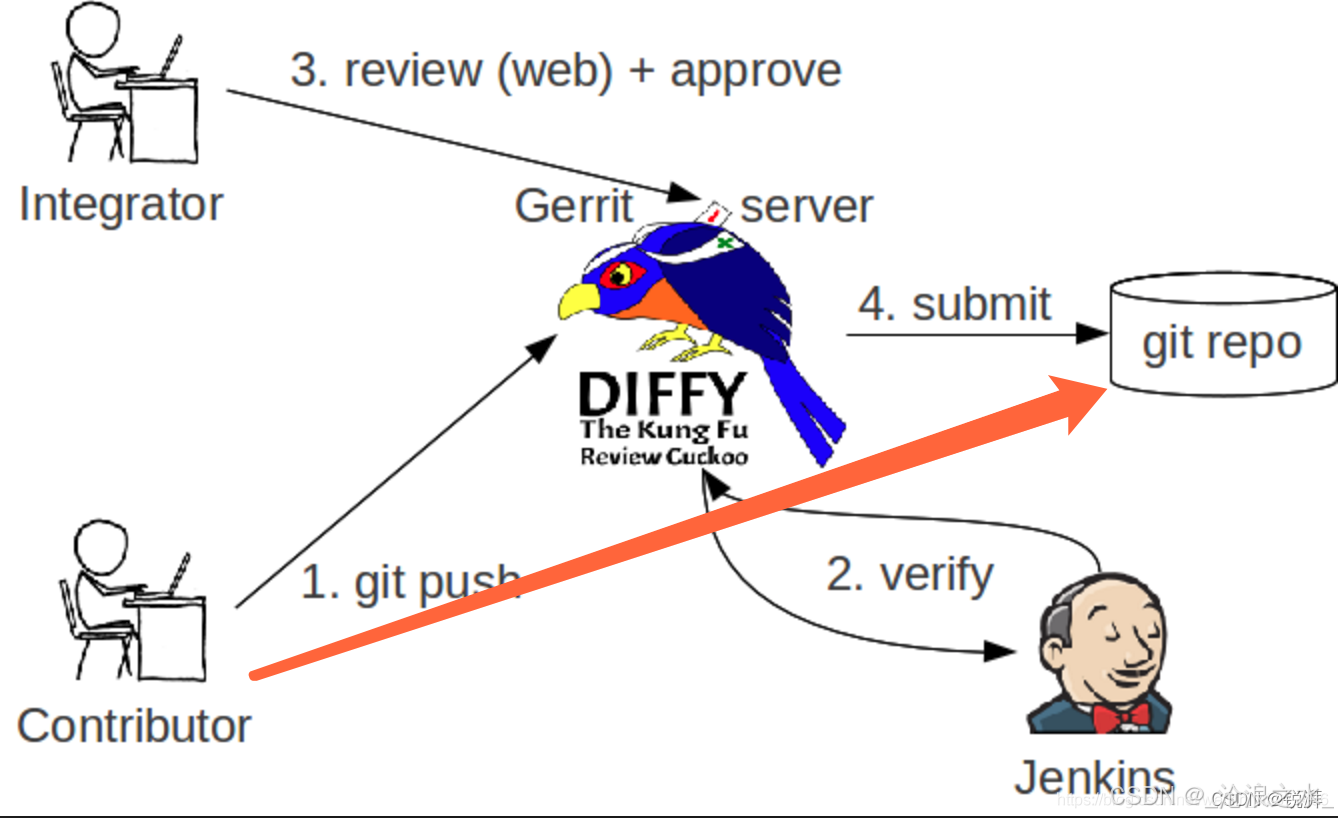
2.0 gerrit工作流程

使用过git的同学,都知道,当我们git add --> git commit --> git push 之后,你的代码会被直接提交到repo,也就是代码仓库中,就是图中橘红色箭头指示的那样。
那么gerrit就是上图中的那只鸟,普通成员的代码是被先push到gerrit服务器上,然后由代码审核人员,就是左上角的integrator在web页面进行代码的审核(review),可以单人审核,也可以邀请其他成员一同审核,当代码审核通过(approve)之后,这次代码才会被提交(submit)到代码仓库(repo)中去。
无论有新的代码提交待审核,代码审核通过或被拒绝,代码提交者(Contributor)和所有的相关代码审核人员(Integrator)都会收到邮件提醒。
gerrit还有自动测试的功能,和主线有冲突或者测试不通过的代码,是会被直接拒绝掉的,这个功能似乎就是右下角那个老头(Jenkins)的任务。
整个流程就是这样。 在使用过程中,有两点需要特别注意下:
1、 当进行commit时,必须要生成一个Change-Id,否则,push到gerrit服务器时,会收到一个错误提醒。
2、提交者不能直接把代码推到远程的master主线(或者其他远程分支)上去。这样就相当于越过了gerrit了。 gerrit必须依赖于一个refs/for/*的分支。
假如我们远程只有一个master主线,那么只有当你的代码被提交到refs/for/master分支时,gerrit才会知道,我收到了一个需要审核的代码推送,需要通知审核员来审核代码了。
当审核通过之后,gerrit会自动将这条分支合并到master主线上,然后邮件通知相关成员,master分支有更新,需要的成员再去pull就好了。
而且这条refs/for/master分支,是透明的,也就是说普通成员其实是不需要知道这条线的,如果你正确配置了sourceTree,你也应该是看不到这条线的。
注:2.0内容引用自博客:【https://blog.csdn.net/chuyouyinghe/article/details/124024459】
3. 0 SSH配置
git config --global user.name “用户名”
git config --global user.email “邮箱”注:用户名自己喜欢什么名字就写什么名字即可,邮箱这里指的并不是自己的邮箱而是自己的主机名(写自己邮箱有可能出现无法访问的情况),另外github支持我们使用用户名和自己的邮箱登录。
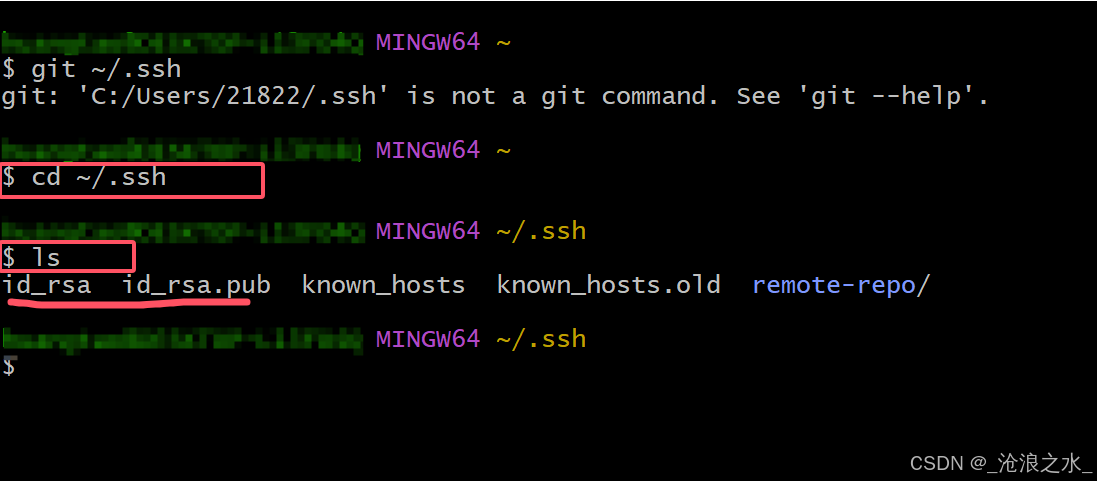
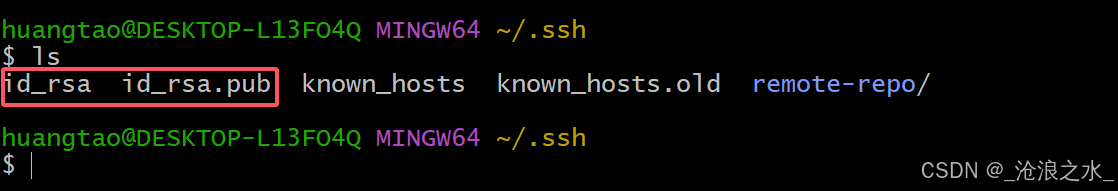
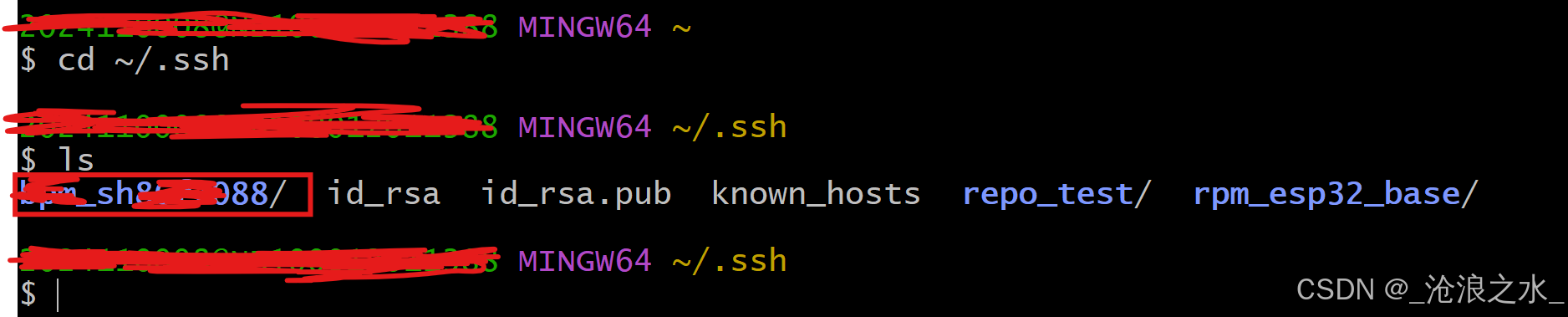
cd ~/.ssh // 进入ssh目录
ls // 查看当前目录下文件注:如果当前目录下不包含id_rsa.pub 与 id_rsa就使用生成公钥与私钥的指令

此处包含公钥和私钥表示我此前已经生成过了,为了演示方便我继续操作一次
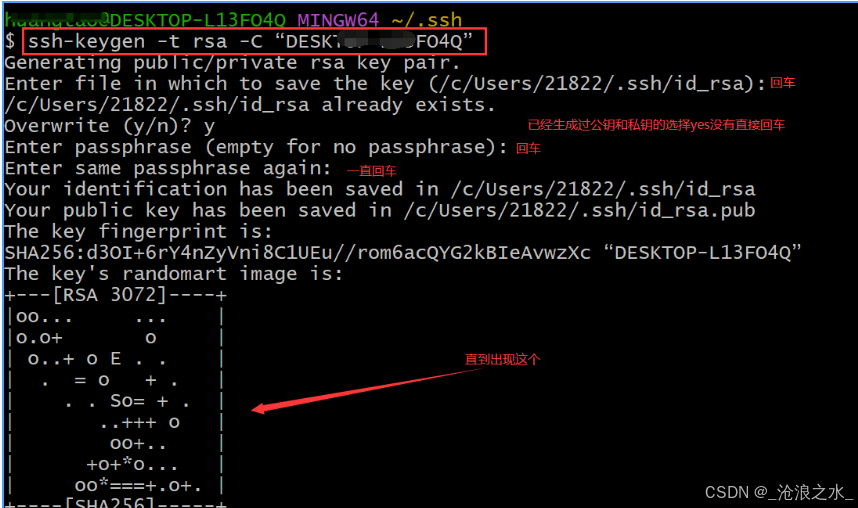
ssh-keygen -t rsa -C "你的邮箱" // 邮箱可以写成自己的主机名
ls -----------> 指令查看是否生成公钥和私钥

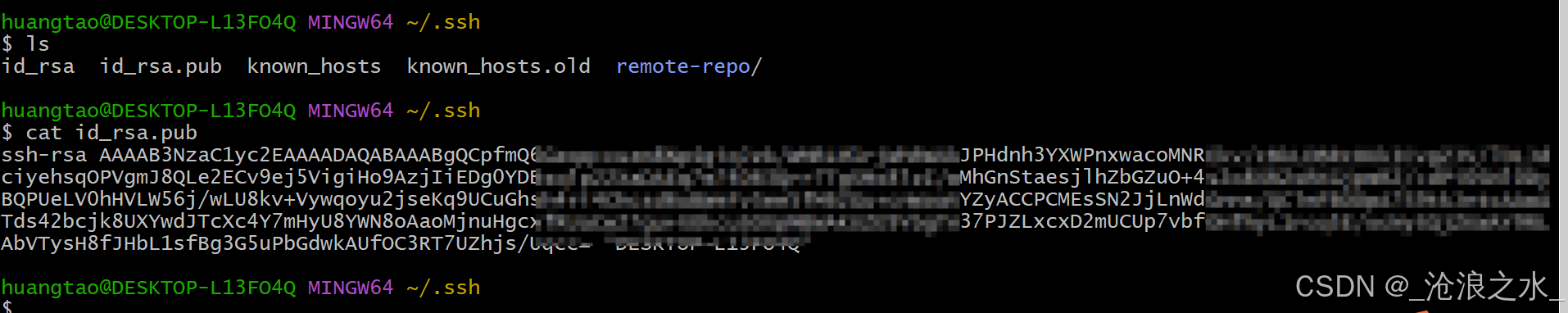
cat 指令查看公钥的内容,cat id_rsa.pub

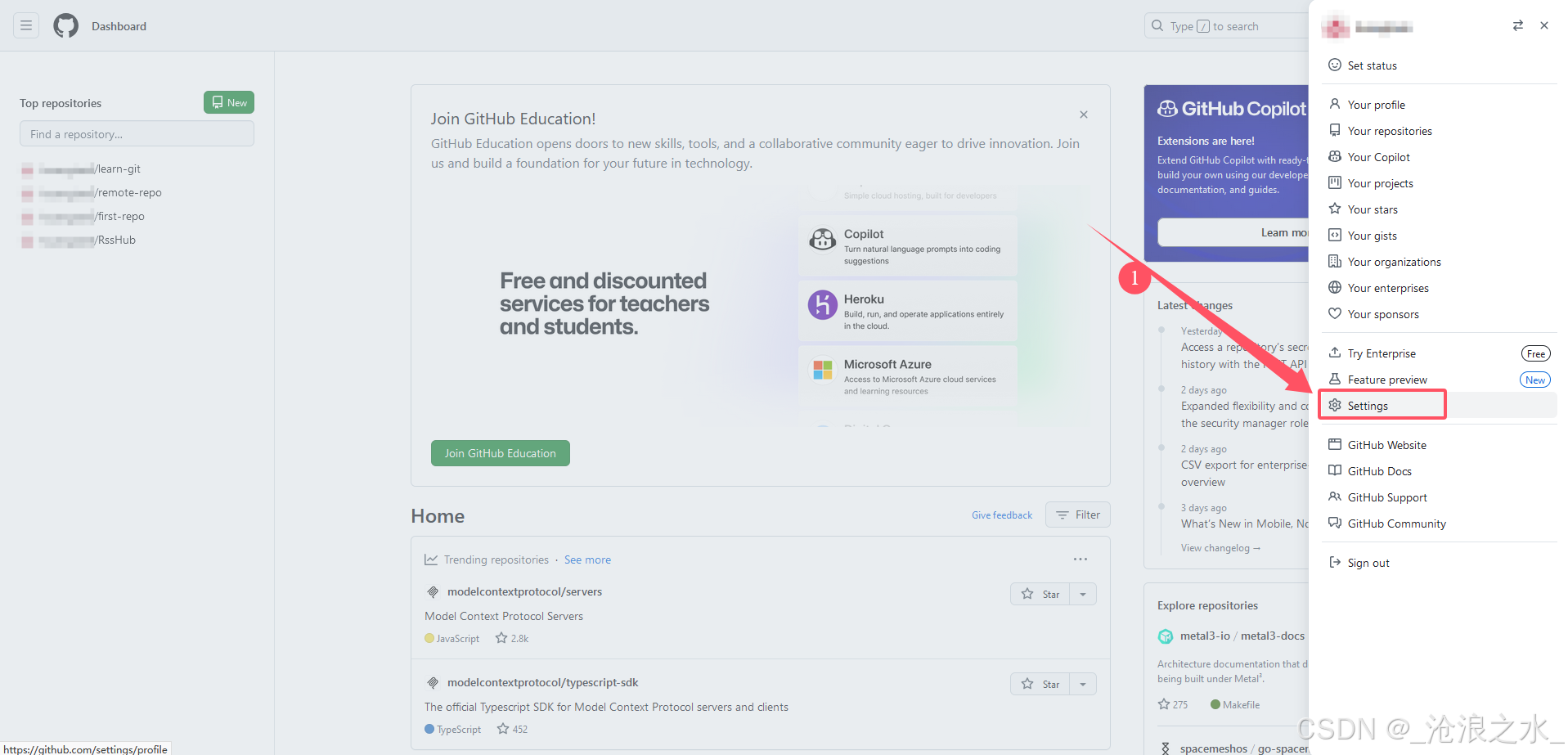
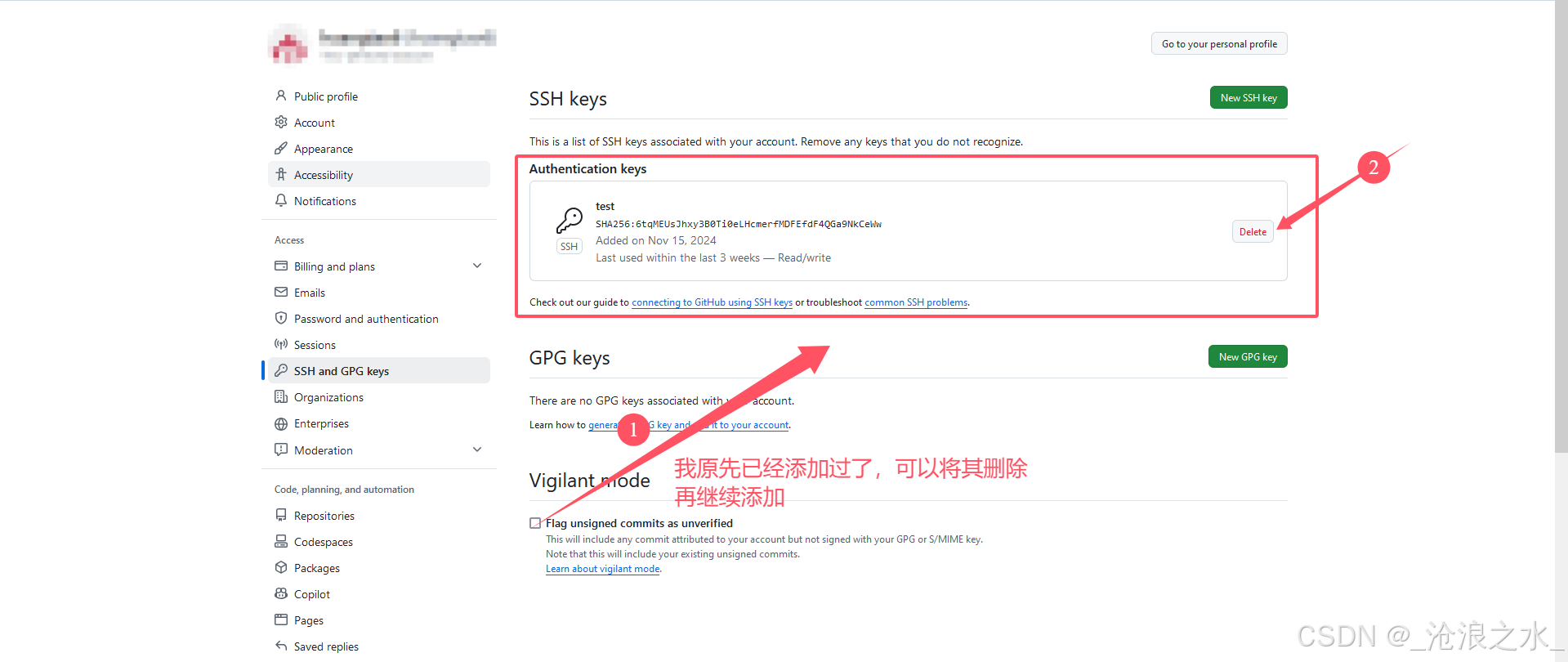
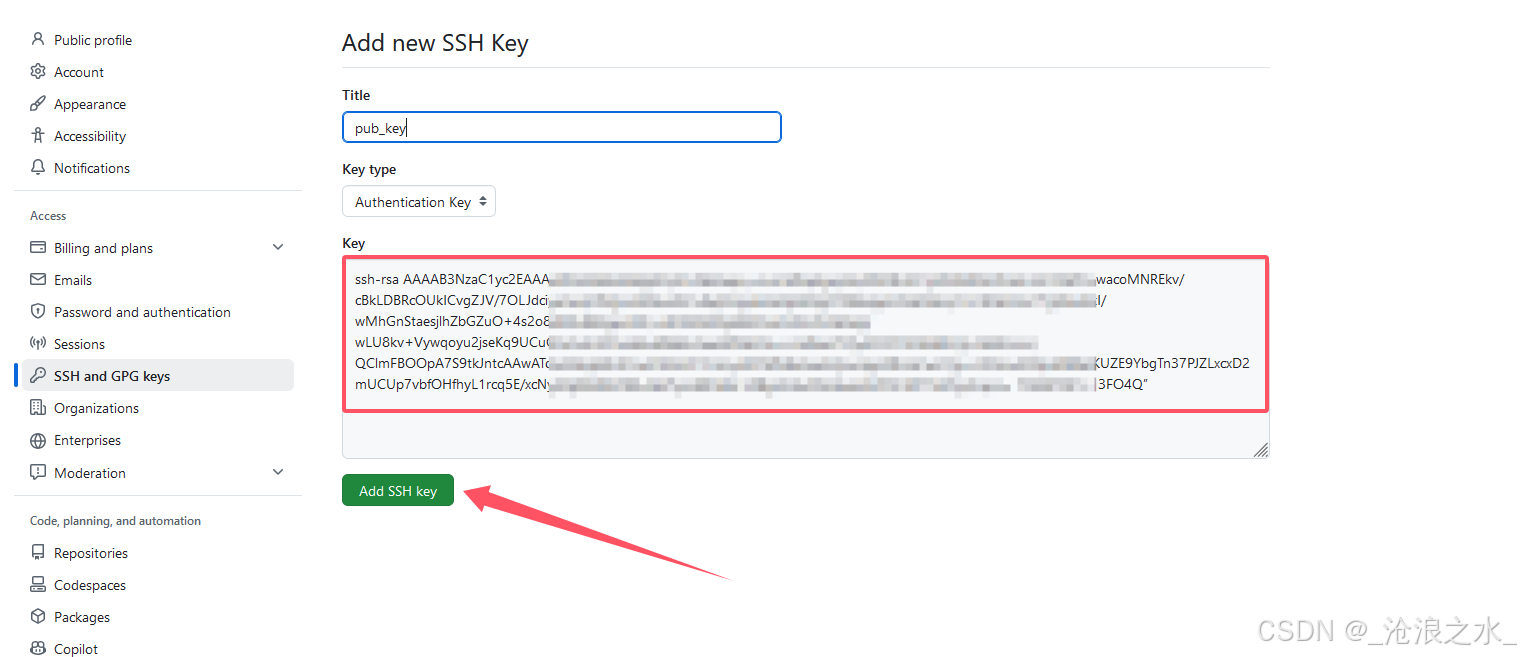
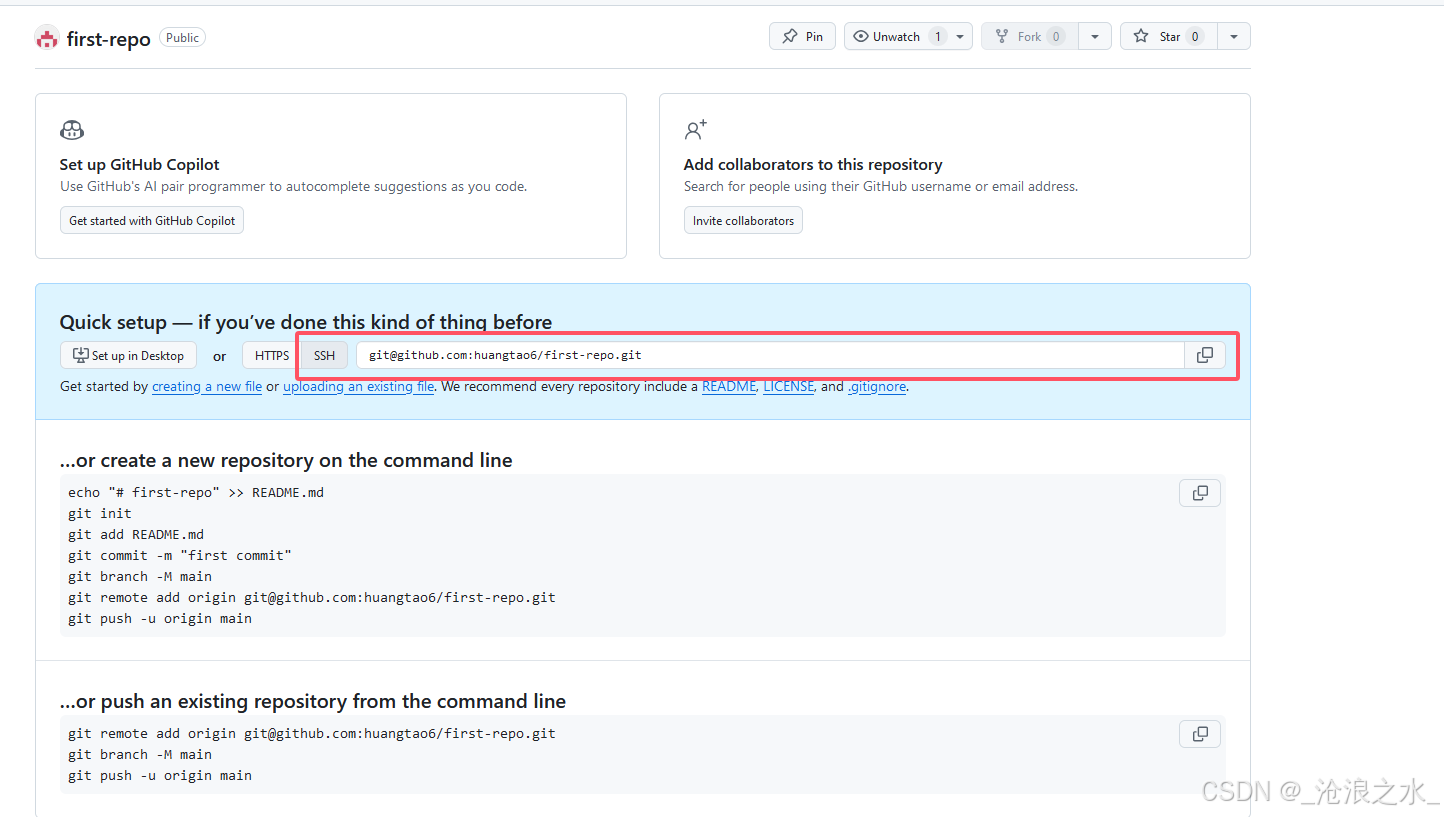
把生成的公钥放到远程仓库的key中即可,进入github





把新生成的公钥添加进去



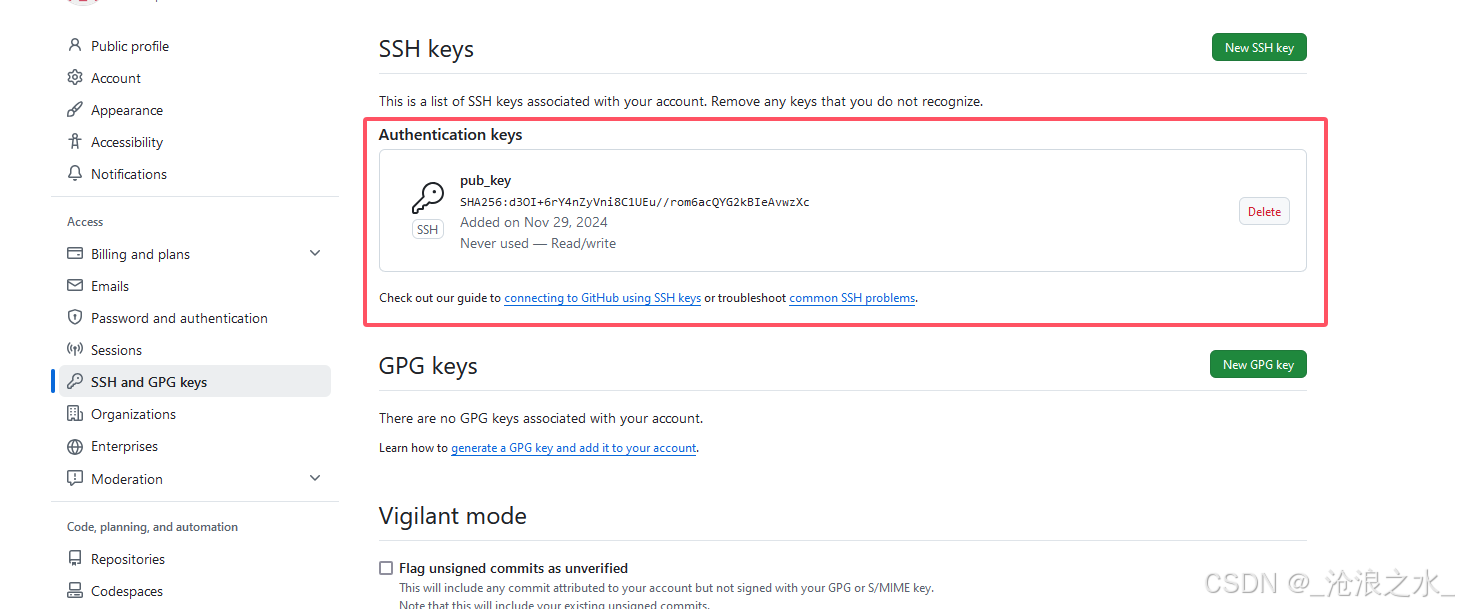
公钥添加成功咋们下面进行测试

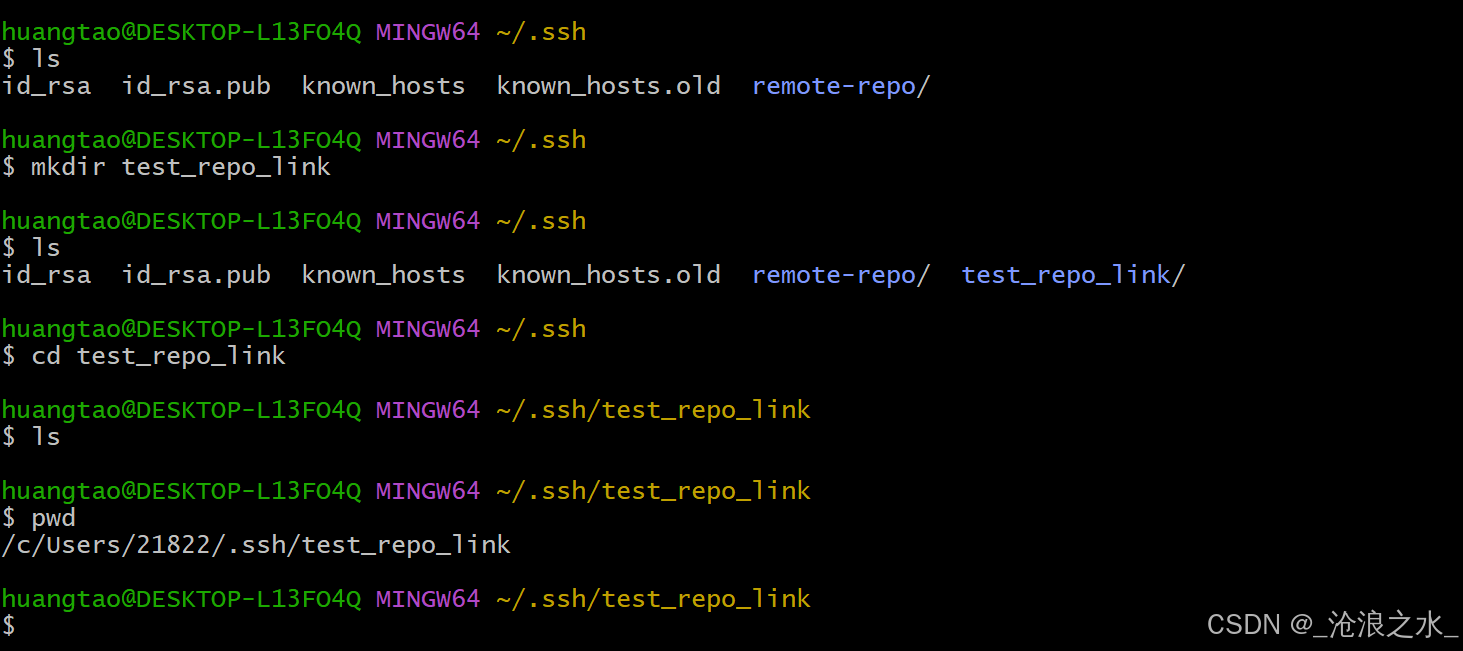
使用mkdir 指令创建一个新的目录,然后cd进入新的目录,然后pwd查看当前目录
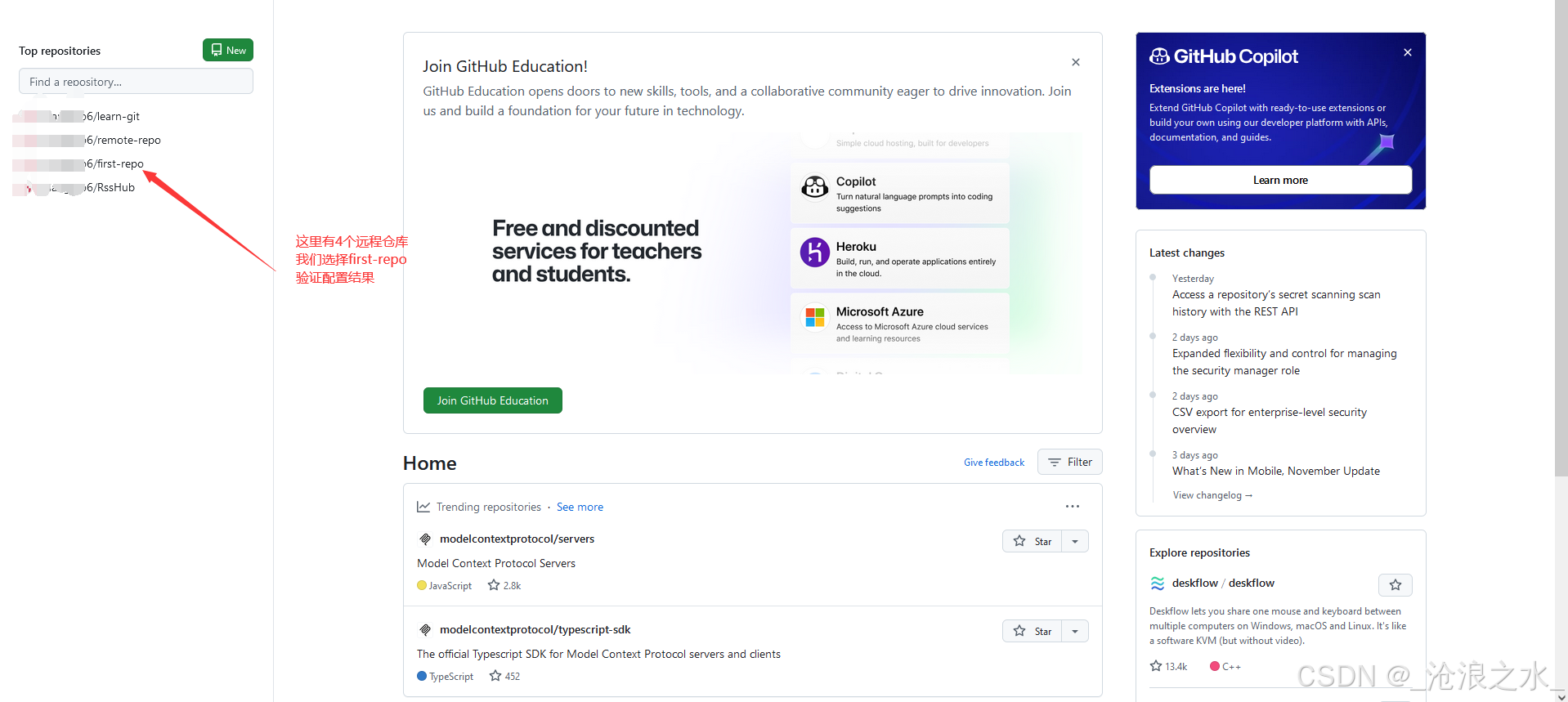
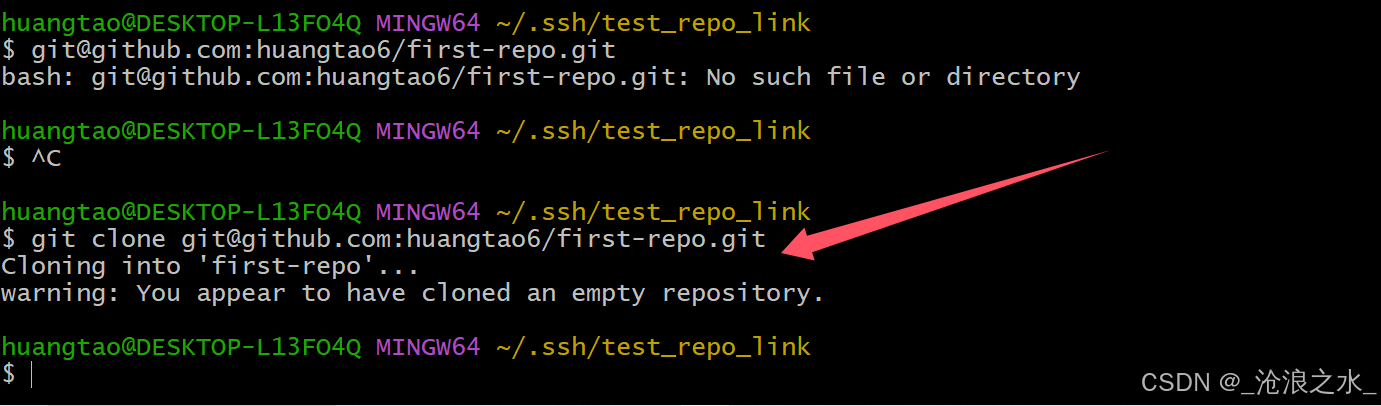
找一个远程已经存在的仓库,克隆下来,验证之前的配置



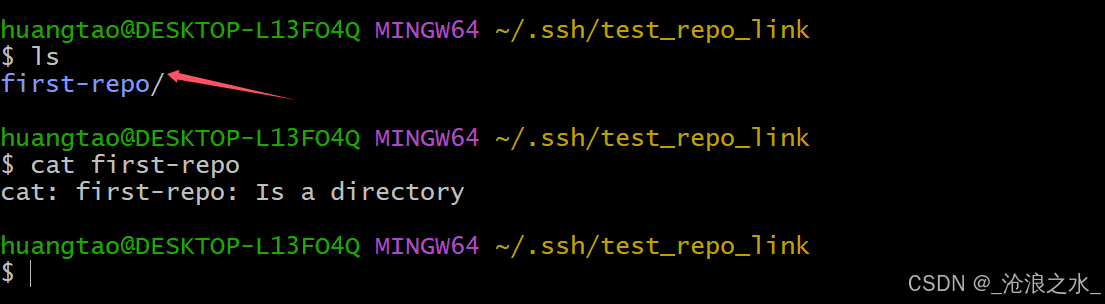
配置成功,当前目录下多了一个克隆下来的远程仓库

4.0 Gerrit基本操作
提交公钥到gerrit才能使用ssh,实际上和提交到gitHub上是一致的,没有什么本质区别,生成公钥和私钥步骤与3.0 操作一致。
gerrit 添加公钥参考:
git实战—Gerrit配置SSH key & 下载代码到本地 & 使用VScode编辑器编辑提交代码——2023.07-阿里云开发者社区
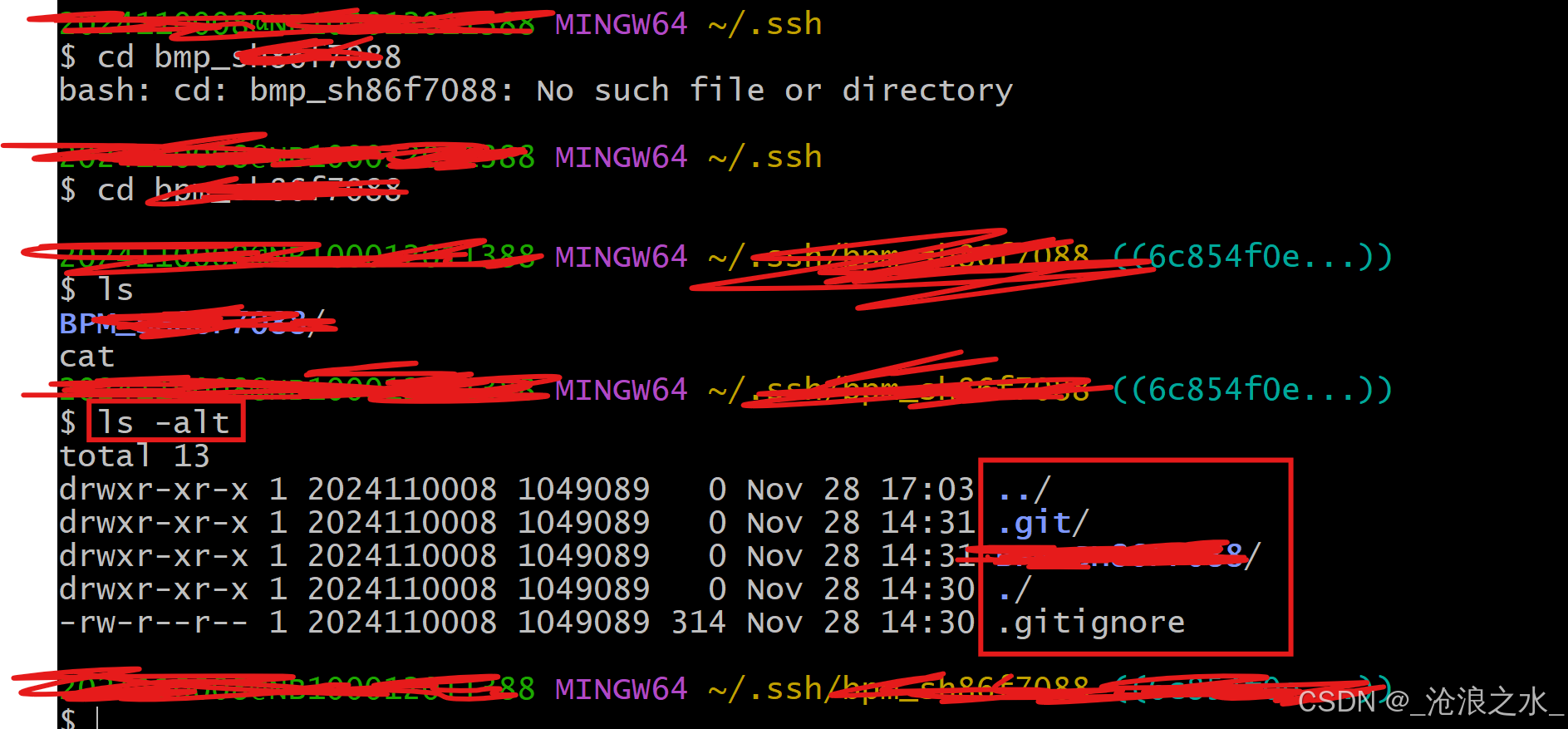
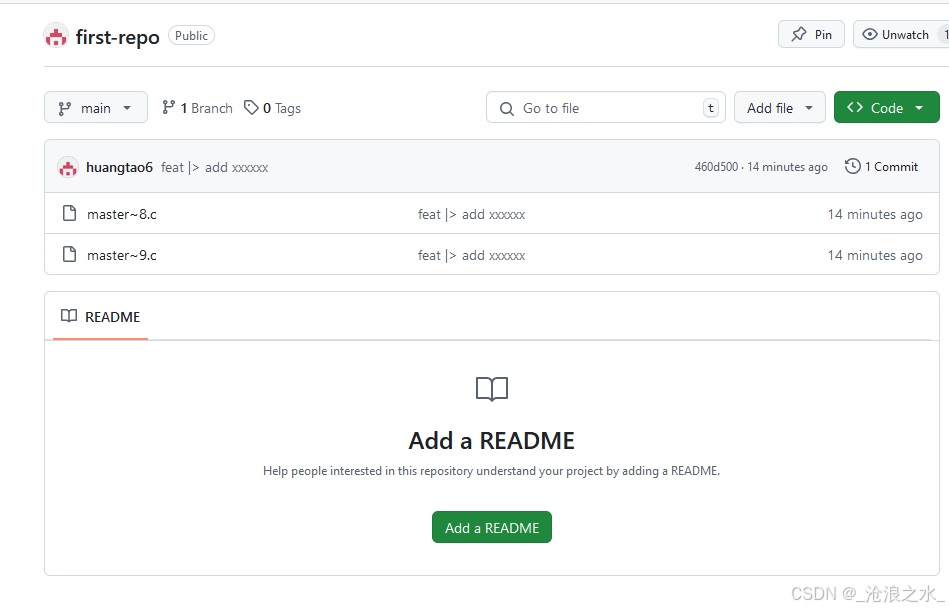
gerrit 克隆下远程仓库后查看远程仓库上的内容

进入远程仓库查看远程仓库的内容 cat -alt指令

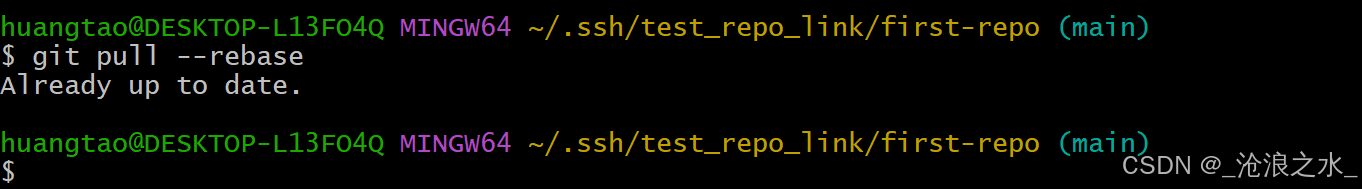
注意:在我们push代码到远程仓库之前需要同步一下远程的代码到本地,不然容易引发冲突
使用 git pull --rebase同步远程的代码到本地

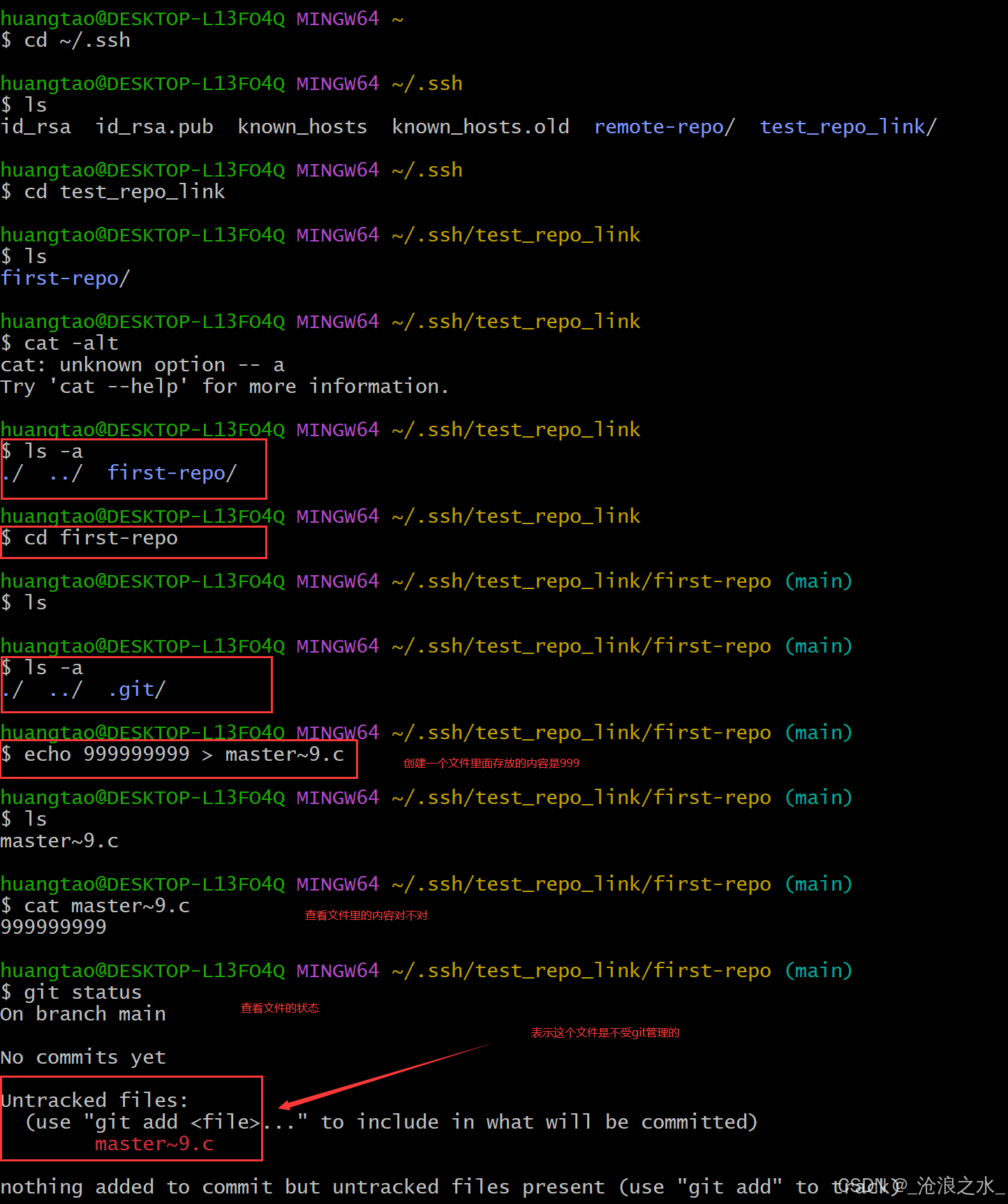
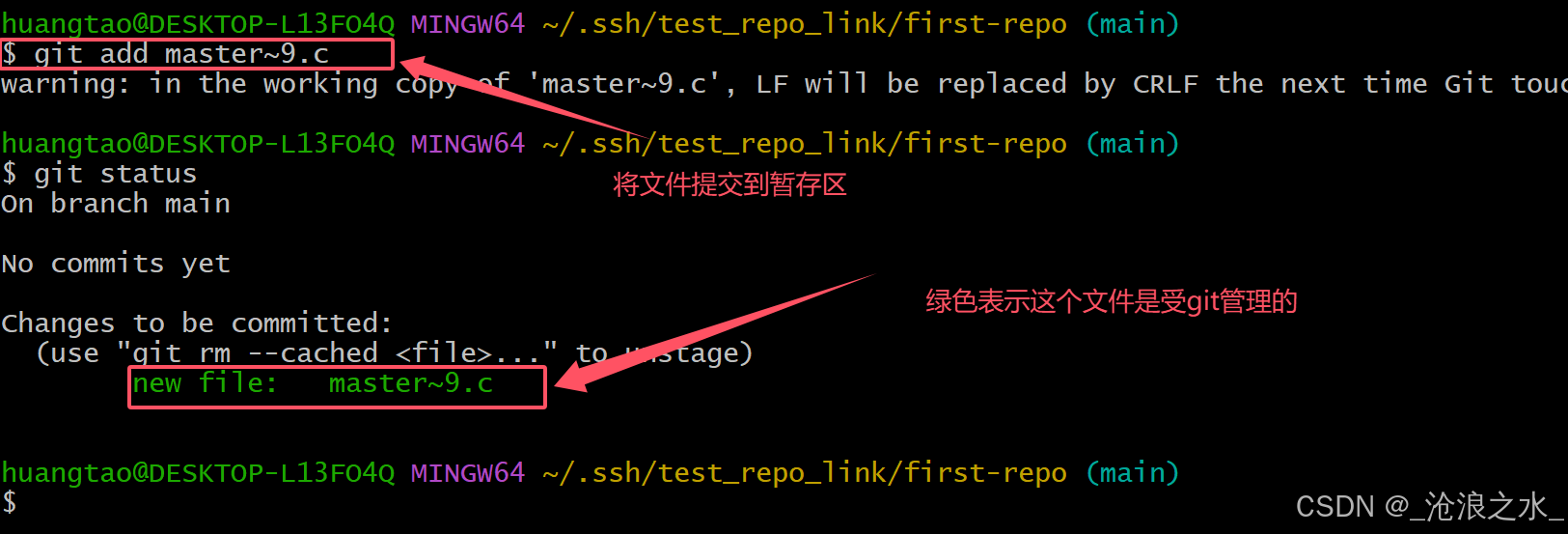
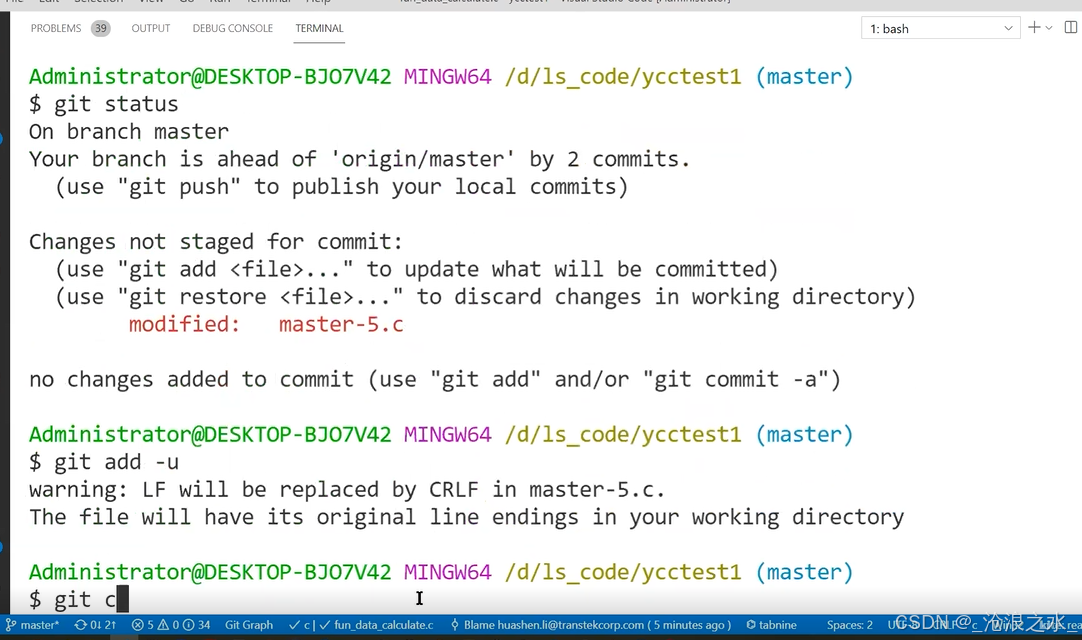
git add fileName ----> 将文件添加到工作区

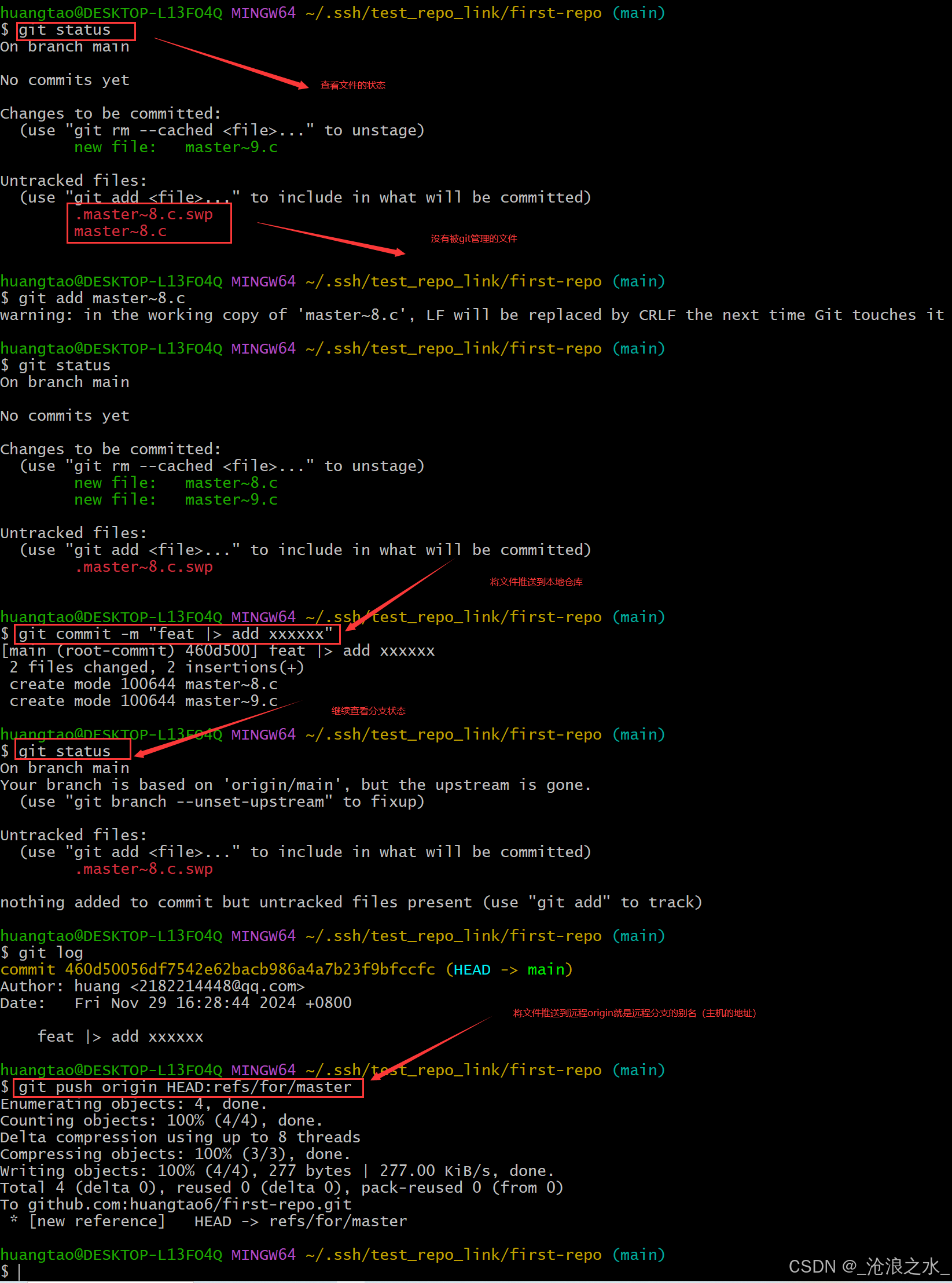
将文件推送到远程:git push origin HEAD:refs/for/master
注:origin 表示的是本机的地址,HEAD:refs/for/master表示的是本地的分支

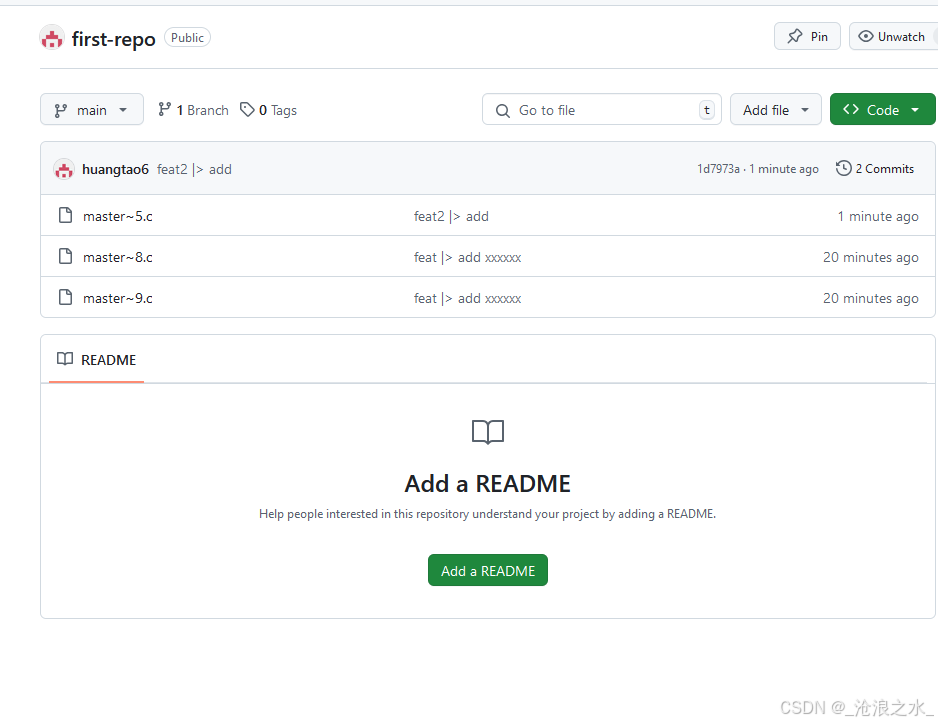
在远程仓库查看我们的提交


提交以后使用:git pull --rebase指令将代码同步到本地
一定要使用rebase如果不手动添加rebase的话,会默认使用merge这个时候会多一个提交

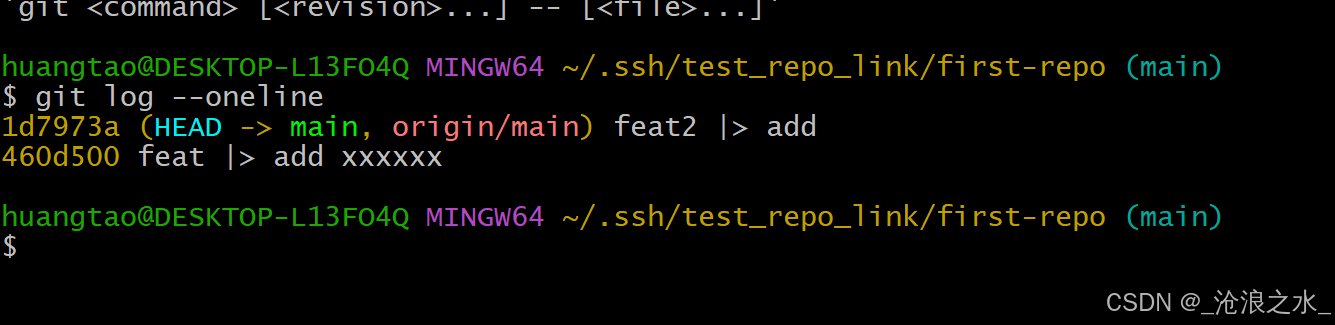
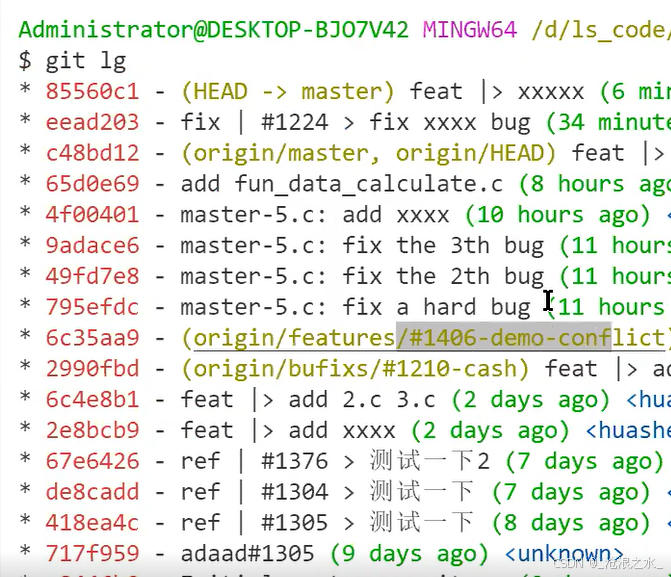
5.0 文件提交树
git log --graph --oneline --decorate --all

6.0 临时存储
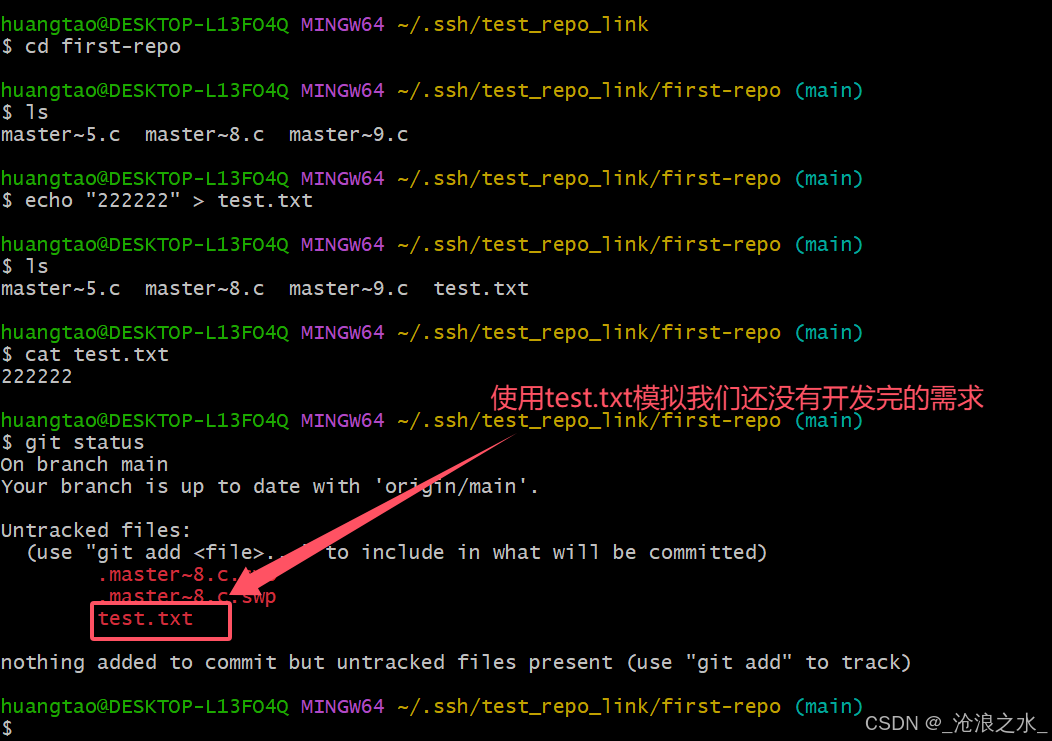
注:开发已经进行到一半,有一个新的需求需要我们排除bug

这个时候由一个程序上的bug需要我们解决,如何处理?如果需求完成可以生成一个提交,如果没有完成可以将这个文件隐藏起来。
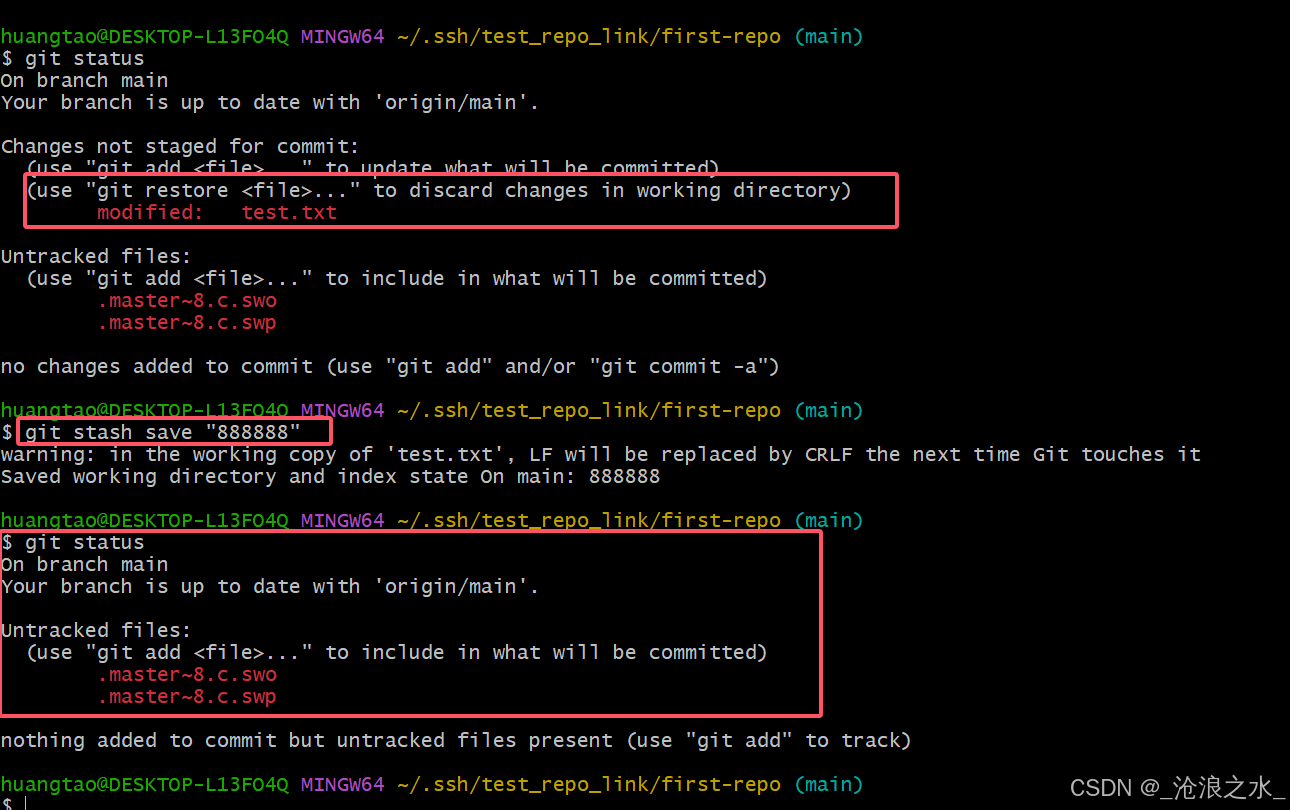
指令:git stash save "备注" 将没有开发完的文件隐藏起来

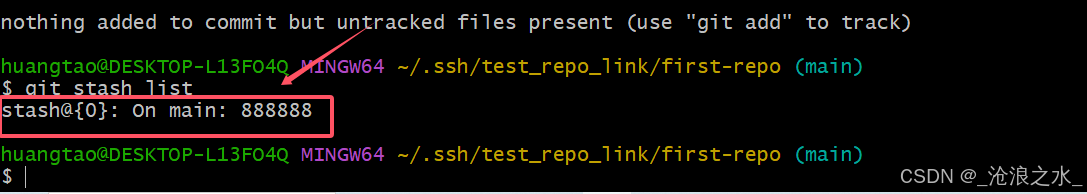
查看隐藏的内容:git stash list

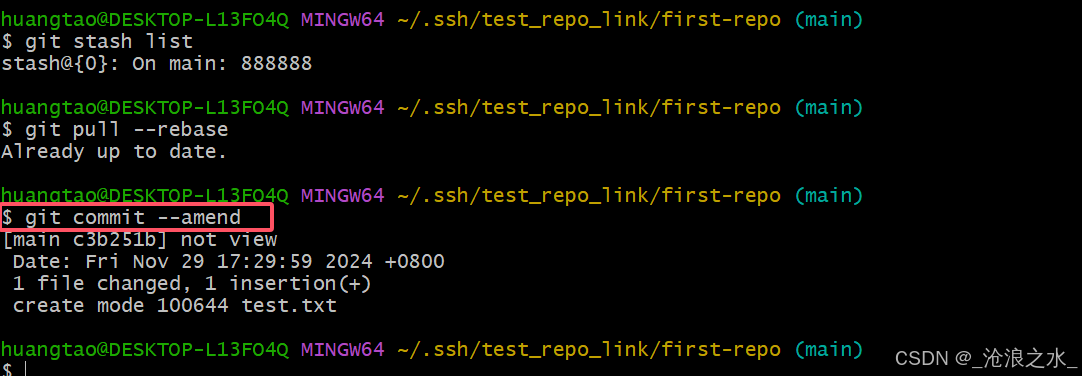
同步到远程:git pull --rebase

这个时候就可以在这个基础上解Bug了,
解完bug之后将隐藏的文件的提交格式:
git commit -m "类型 | 编号 > fix xxxx bug"
git commit -m "fix | #1225 > fix xxxx bug"fix 还要做一些说明,也就是固定的格式
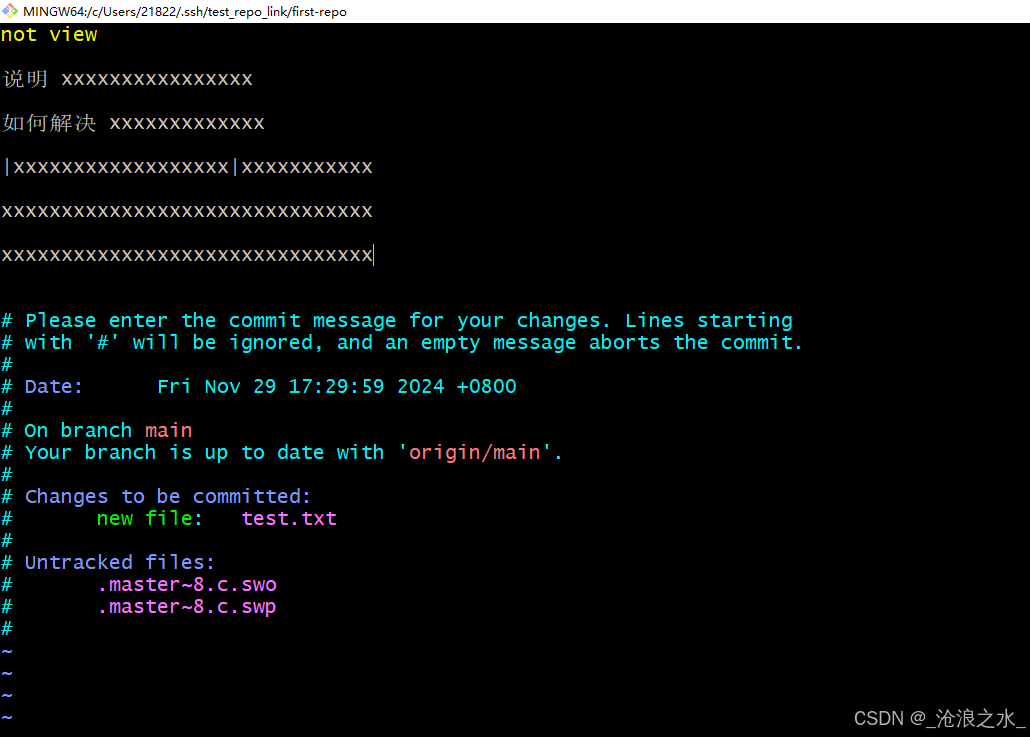
指令: git commit --amend

找对应的bug的一个提交链接也填进去,方便我们回溯项目时更清晰的知道bug在哪个位置是那一次的提交引起的,不要被自己坑了,这一点非常重要
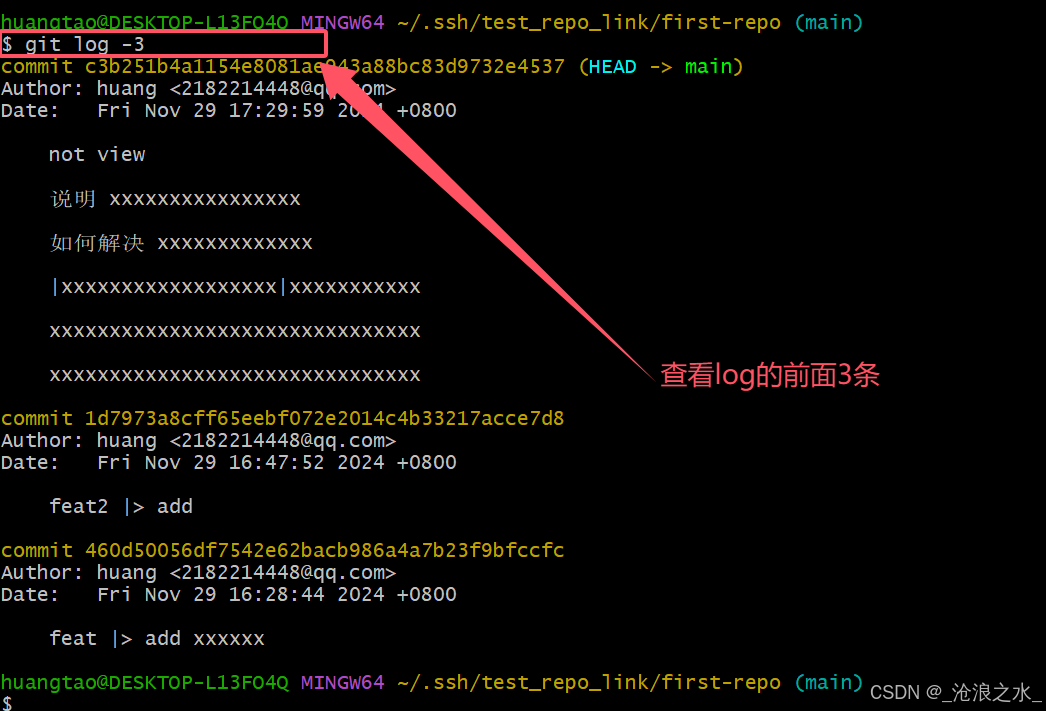
查看log里面的前面3条:主要是查看更改完的效果
git log -3
bug 解决完之后继续同步一下,因为远程仓库可能已经被更新
git pull --rebase代码推送:git push origin HEAD:refs/for/master
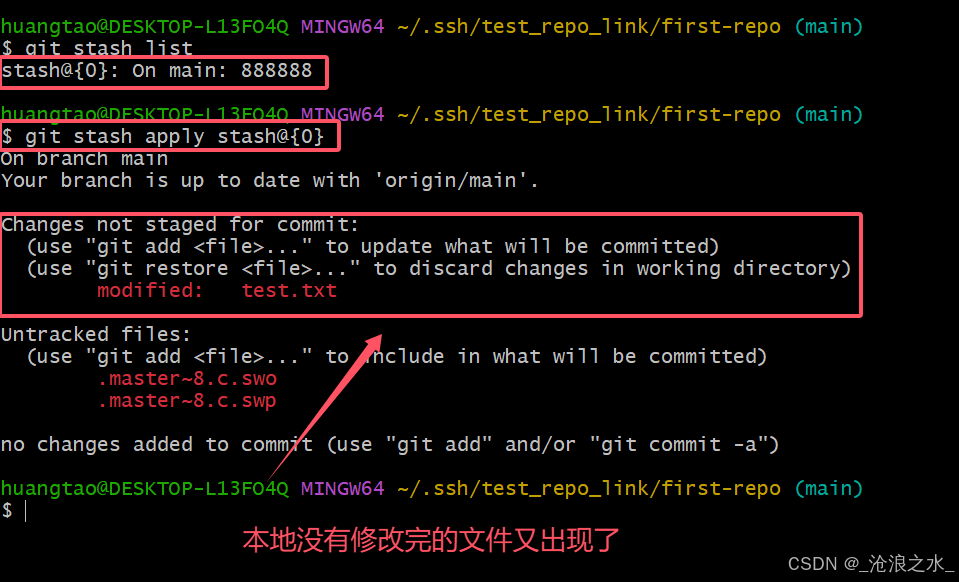
回到原来的工作把隐藏的东西显示出来
git stash apply stash@{0}
这个时候将每完成的工作继续做完,然后执行合并到远程仓库的操作即可。
6.0 change-id问题
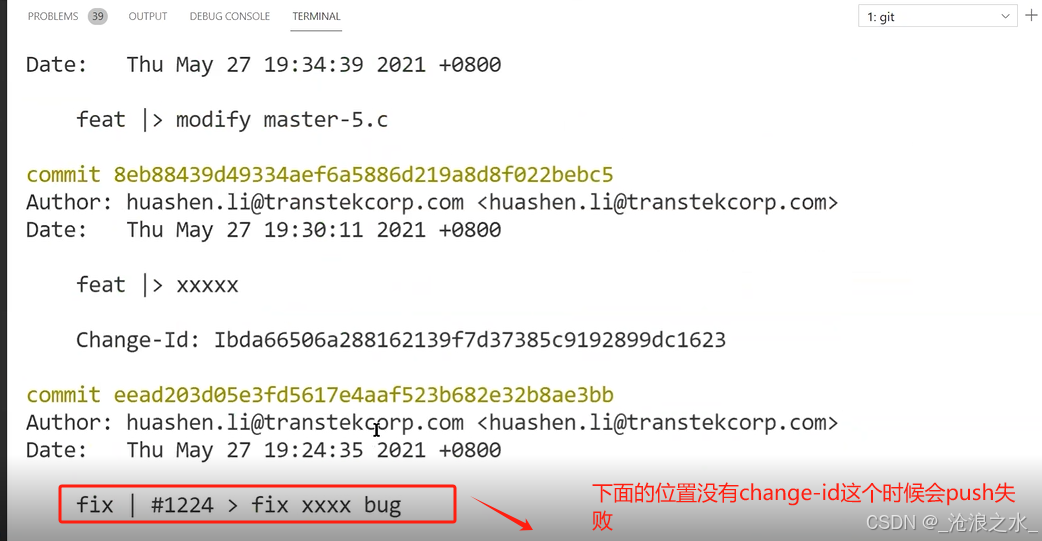
在开发过程中可以回遇到没有change-id没有的问题,此时该如何处理?

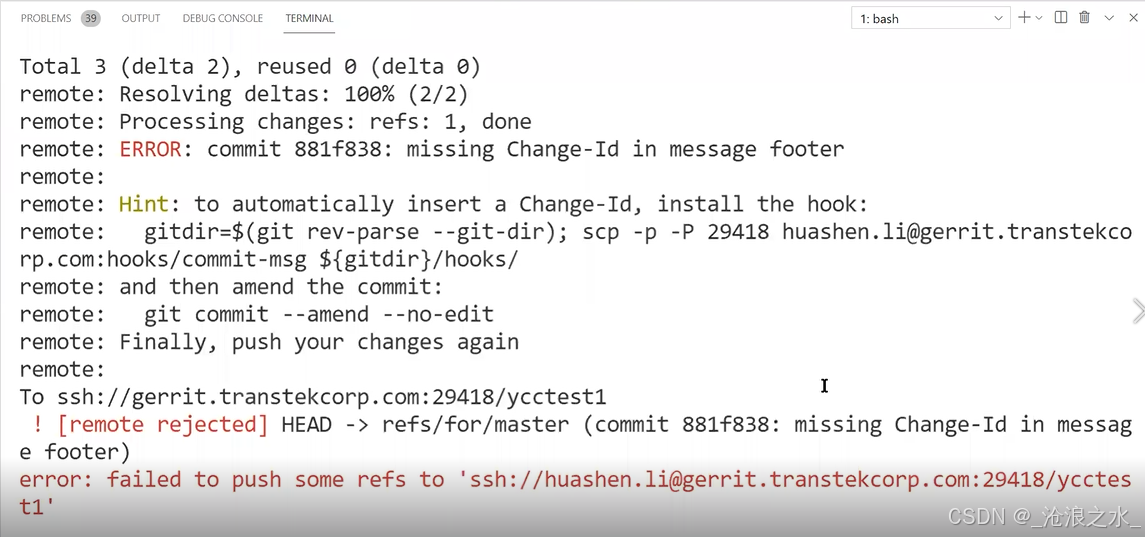
没有change-id会出现push失败的情况

使用git push --rebase提交代码时显示没有change-id,这个时候会显示提交失败

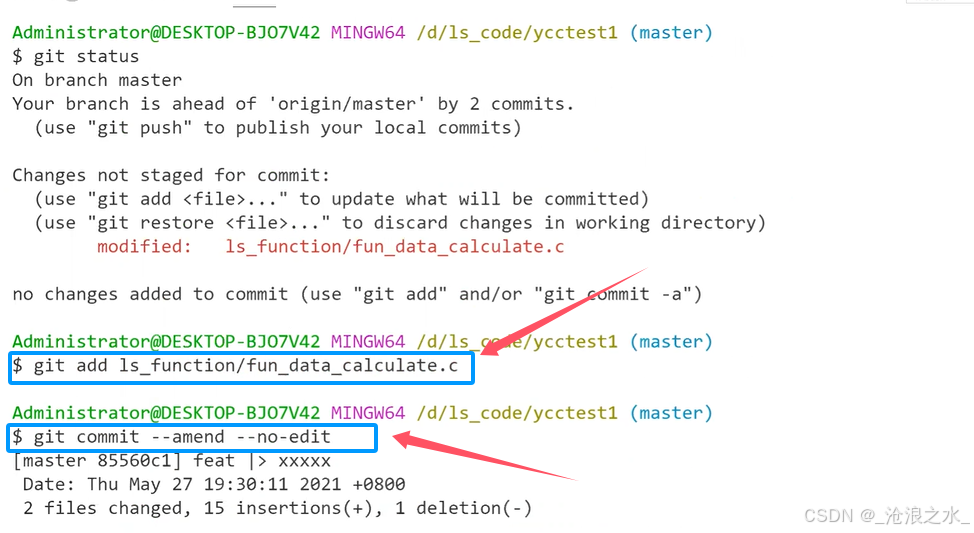
如果出现没有change-id的情况可以次重新git commit 触发一次commit,git会重新生成change-id
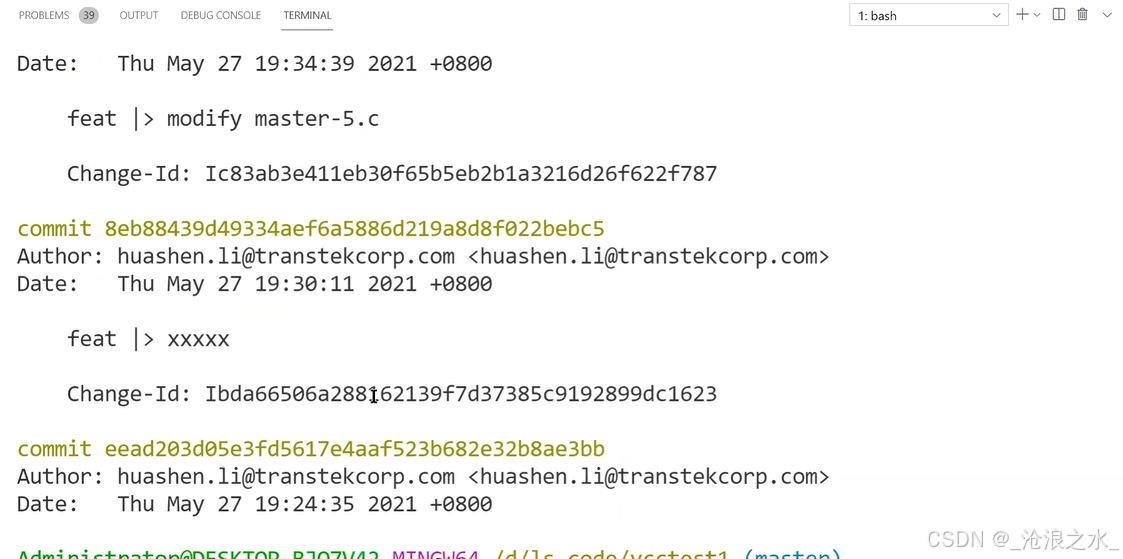
git commit --amend --no-edit

这个时候change-id由重新出现了

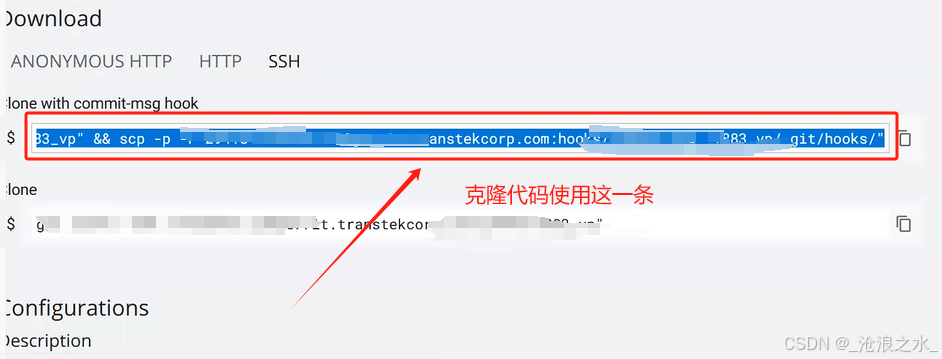
使用这条代码克隆代码仓库,会自动的包含change-id的文件信息,如果不使用这一条进行克隆可能会导致出现change-id无法生成的情况。
7.0 修改分支

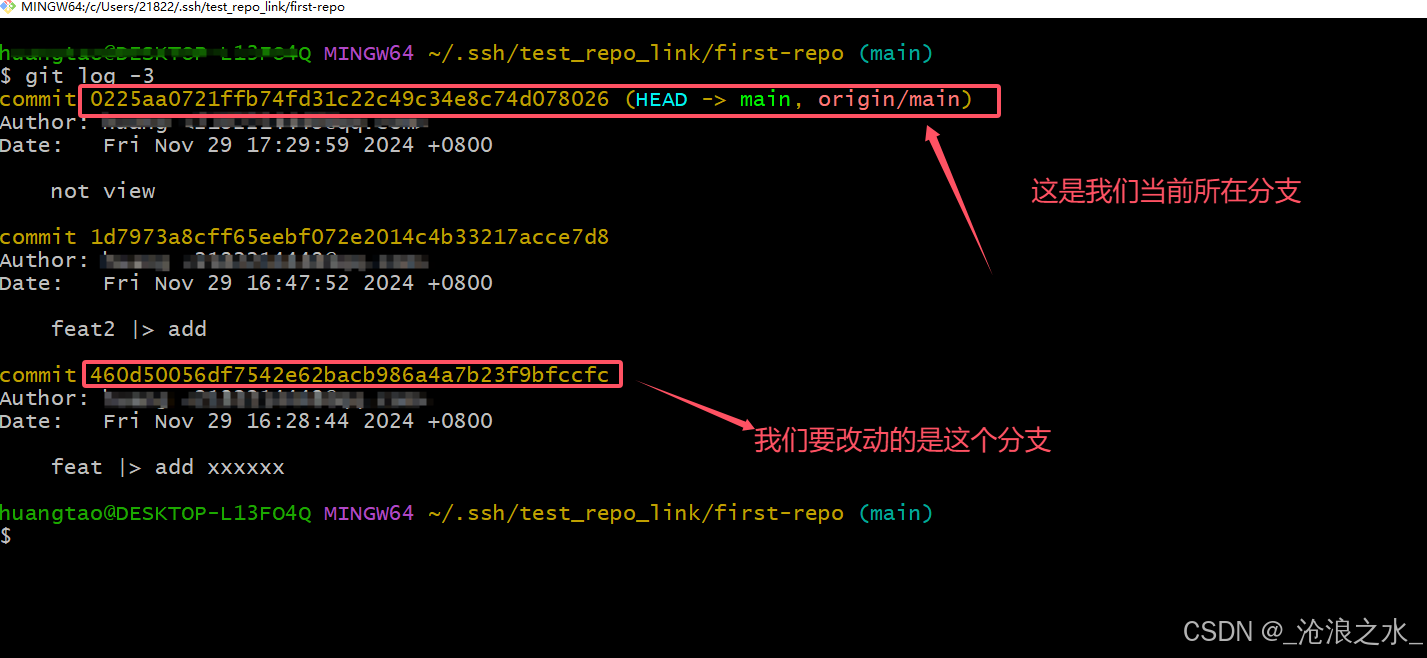
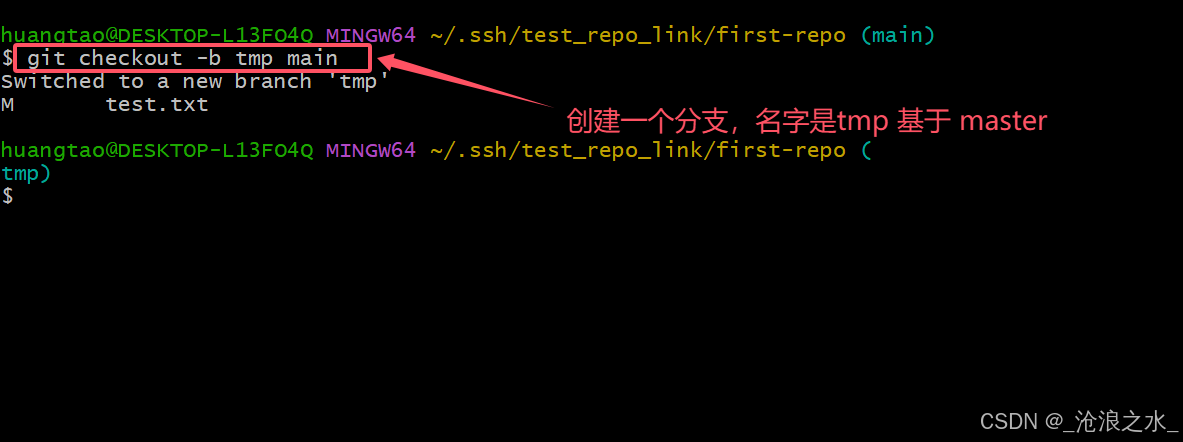
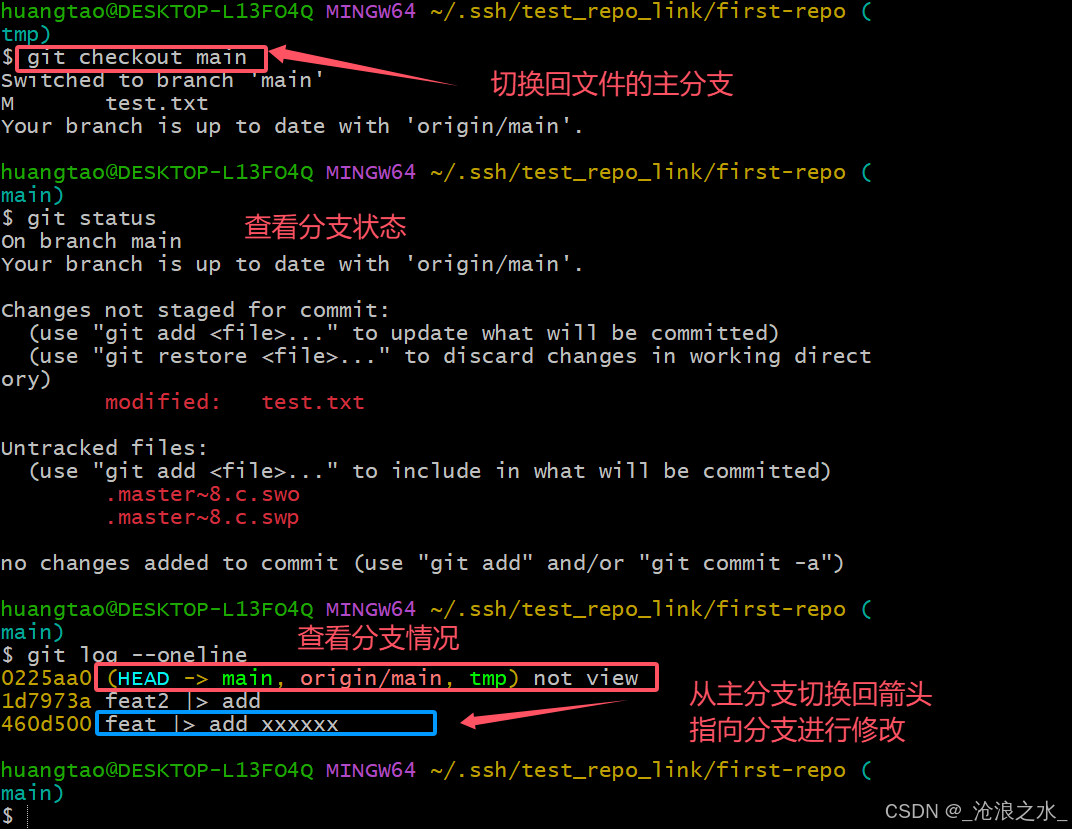
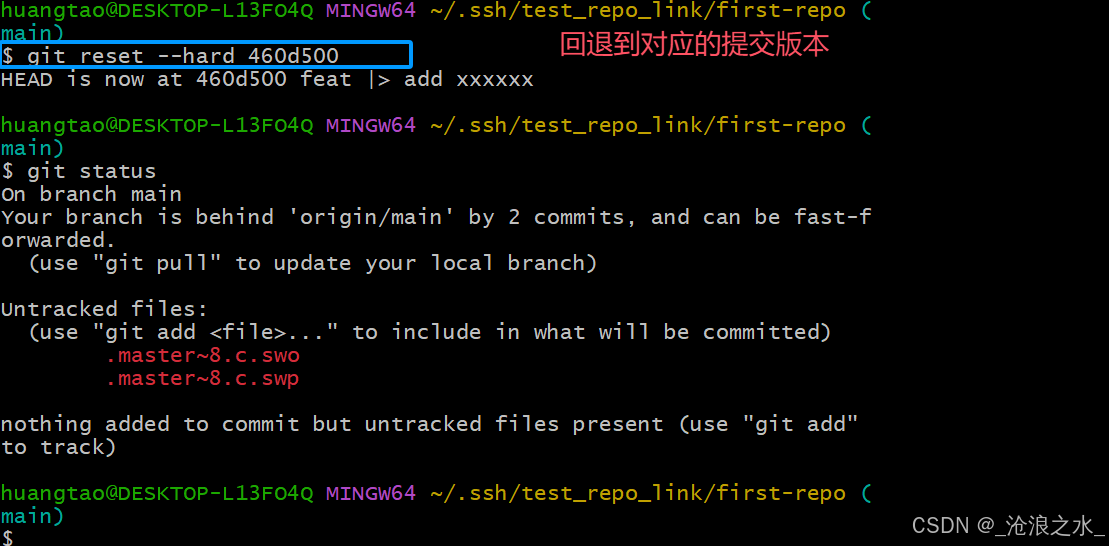
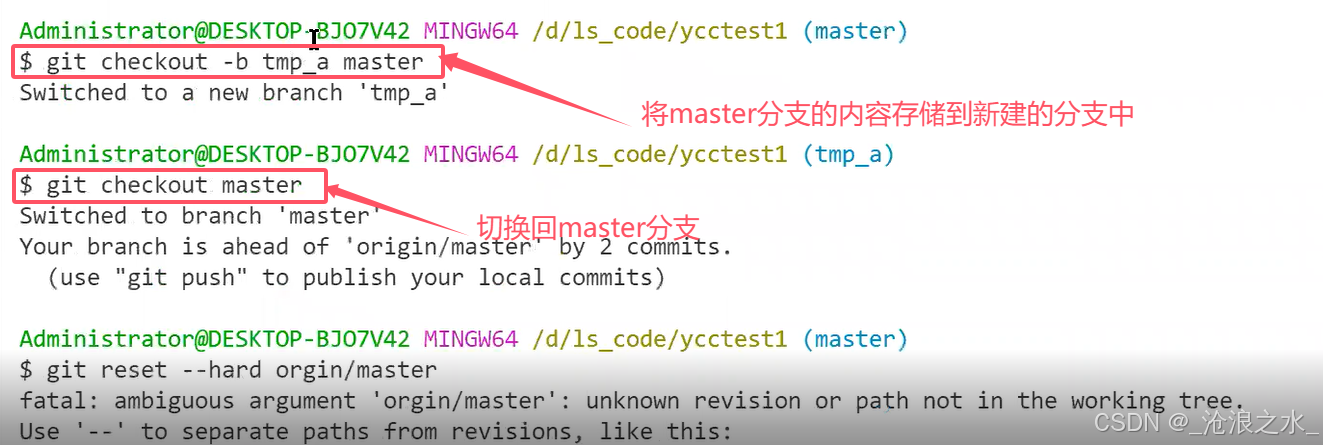
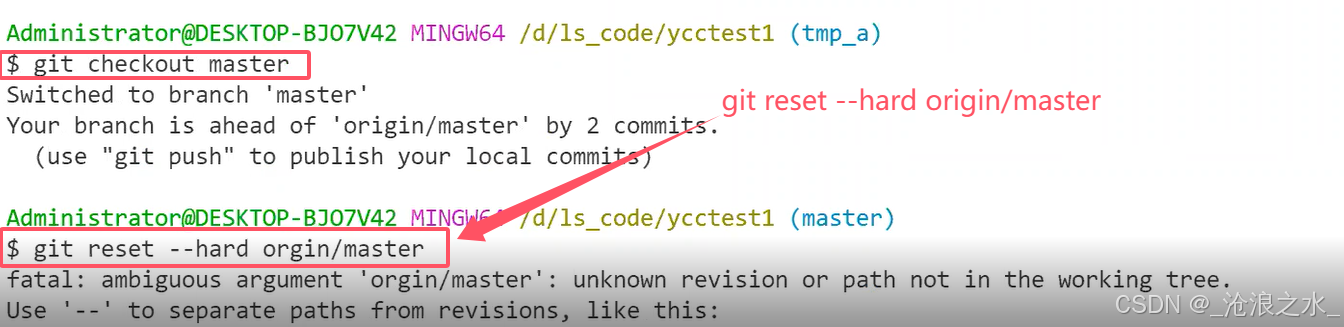
这是时候我们先创建一个分支,然后将当前主分支保存在临时创建的分支中,然后会回退到当前要改动的分支,在push上远程仓库,以下是具体操作:


git rsset --hard xxxx 

把拉取修改后的内容继续push到远程仓库中
push时尽量使用rebase的方式提交,如果不使用rebase就会出现很多分叉,分支导致比较不整洁

以上是使用rebase的方式提交
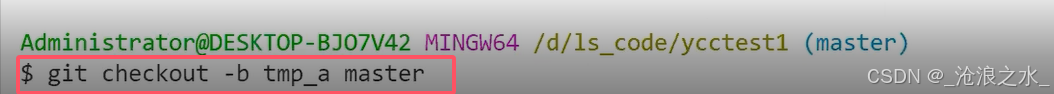
新建一个分支指令:
git checkout -b “本地分支名” "远程分支名"8.0 冲突处理


创建一个分支然后将master分支存储

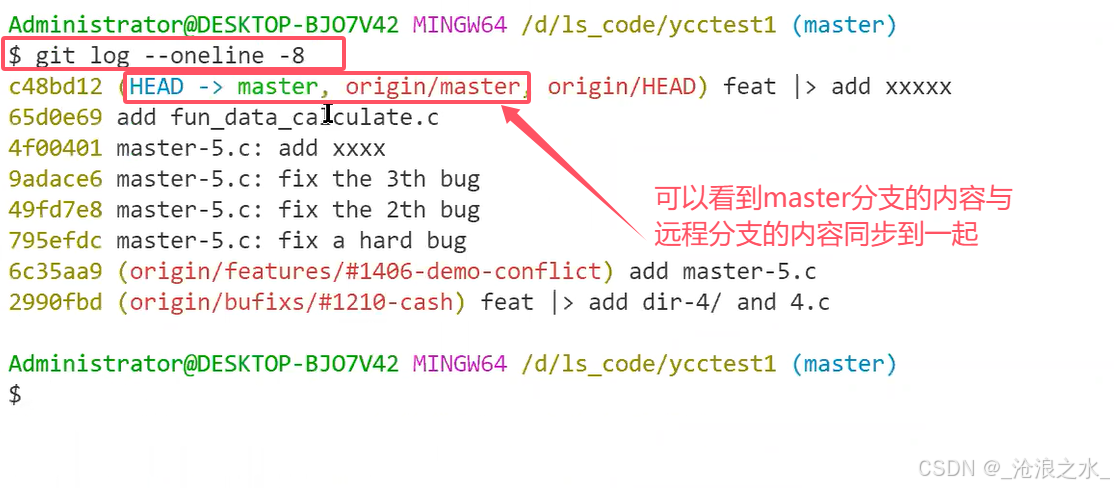
切换回主分支:然后同步远程分支内容

将远程的内容同步到本地

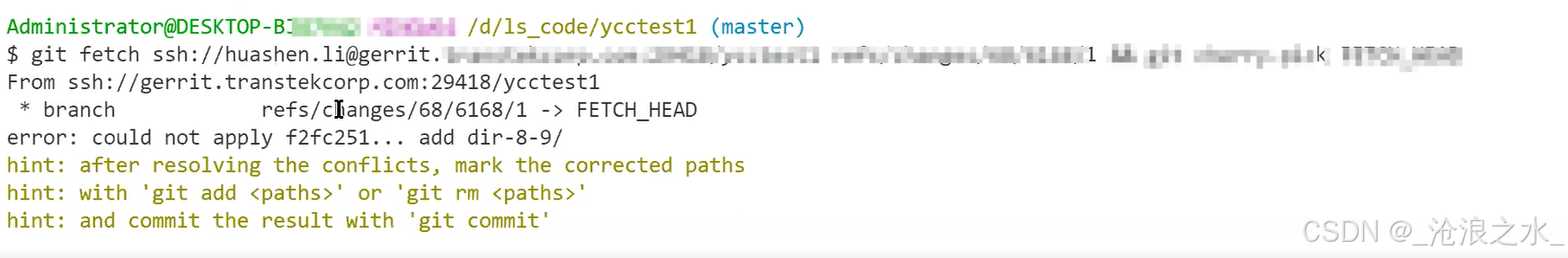
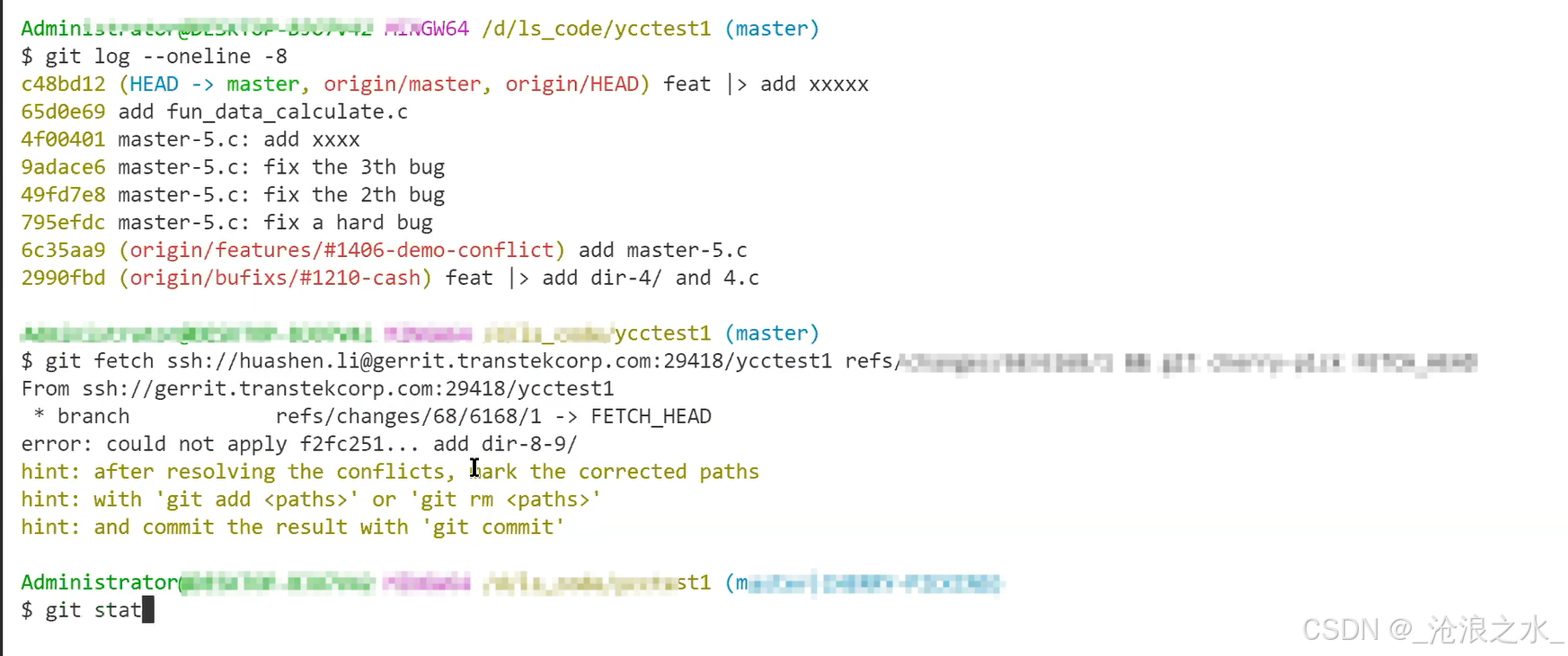
从远程仓库把文件下载下来


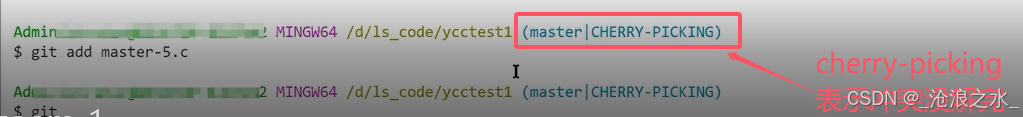
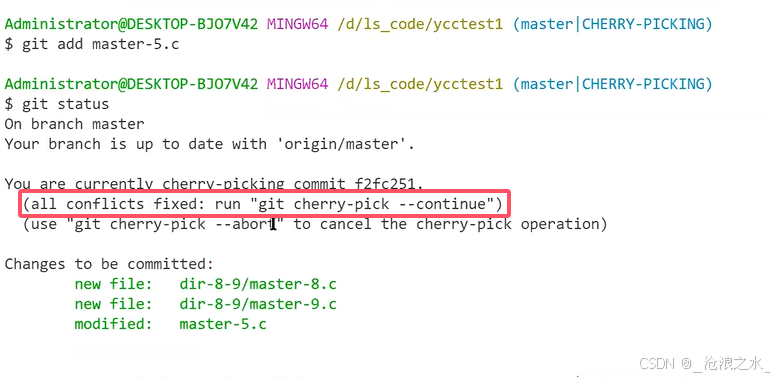
这个时候显示处于cherry-pick状态表示冲突没解完



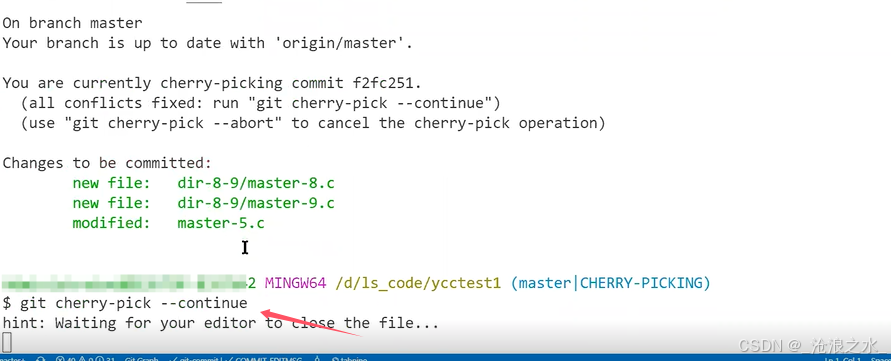
这个时候push到远程此时远程的情况会更新,冲突会被解决

冲突的解决思想:一定要保证本地是master分支最新的代码,然后把远程的分支克隆下来,然后在本地解冲突,在更新上去。
提交规范......