T. 已测试目录
| 主机类型 | 主机版本 | Docker镜像版本 | 结果 |
|---|---|---|---|
| WSL2 | Ubuntu22.04 | Ubuntu20.04 | PASS |
| WSL2 | Ubuntu22.04 | Ubuntu18.04 | PASS |
R. 软硬件要求:
- 编译硬件需求:做多系统测试,磁盘500GB起步(固态)(机械会卡死),内存32G(物理机25G以上,WSL2需要32G以上,否则爆内存)。
- 编译软件需求: Ubuntu22.04版本及其以上物理机或安装了WSL2的Windows10 2204版本及以上
- Ubuntu应安装好Docker
0. 制作过程
如果你想知道这个镜像是如何制作的,请看下面的教程,如果你只想拿到镜像。那就往下看就好了
链接:[OpenHarmony5.0][Docker][教程]OpenHarmony5.0编译环境基于WSL2封装Docker镜像教程
1. 获取源码
源码下载请参考:OHOS_5.0中的[源码下载]章节,建议使用镜像站点下载。

2. 获取镜像
获取镜像有两种方式:
-
Docker Hub及其镜像站获取。跳转链接之后下面的不用看了,直接看链接里面的即可。(推荐)
链接:[OpenHarmony5.0][Docker][环境]OpenHarmony5.0 Docker编译环境镜像下载以及使用方式
-
下载我封装好的压缩包(本篇),继续往下看即可。
云盘上下载我封装好的Docker包,提供形式为分卷压缩包,解压001即可,002会自动解压
123云盘链接:https://www.123684.com/s/77ASTd-kStD3?提取码:8Etv
上面这个提供了全量包,平台收下载费用,但是速度很快。
百度网盘链接:https://pan.baidu.com/s/1GCB4qT9Zefn-yVA0BFCF-w?pwd=erw5 提取码:erw5
上面链接只提供分量包,百度网盘懂得都懂。
3. 导入镜像
Docker的安装请参照其他教程,较为简单,这里不再赘述
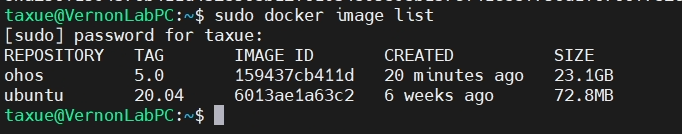
sudo docker import ohos_5.0_v0.2.docker ohos:5.0
看一下镜像

4. 运行容器
启动的时候要顺便把源码通过Volume映射到Ubuntu里面
下面的
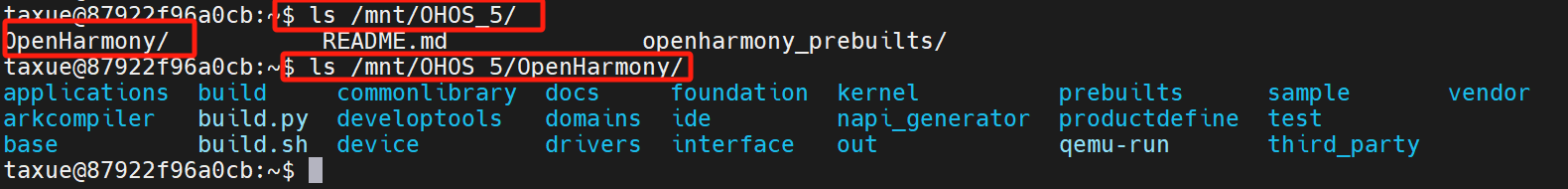
-v内容一定要特别注意!!!你的映射必须要到源码的上一级目录,把源码再加一层文件夹,也就是说你要映射为如下结构!!!
OHOS_5/(应该映射的是这一层,也就是`-v`参数后面写的东西,映射到Docker里也应该是这个层级) ├── OHS_5 (源码真正存放的目录) ├── openharmony_prebuilts (如果你是repo同步源码,这个东西后面才会有)
sudo docker run --name ohos_5_v0.1 -ti -v /home/taxue/OpenHarmony-v5.0.0-Release:/mnt/OHOS_5 -p 10022:22 ohos:5.0 /bin/bash
5. 切换用户(重要)
su taxue
超级用户密码是123456
后续的工作请务必使用这个普通用户,每次进入容器之前,都要切换到这个用户!!!
6. 准备编译
先进入源码根目录
cd /mnt/OHOS_5/OpenHarmony/
6.1 clean
执行一次clean
hb clean
6.2 预编译工具
需要为你的下载的源码重新过一下编译工具
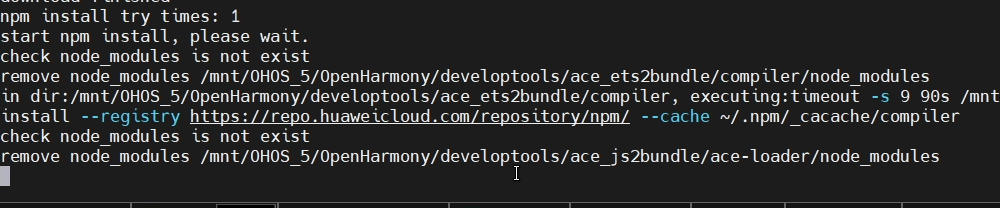
bash build/prebuilts_download.sh
一般npm每次都要重新安装的

6.3 拉取最新源码
如果你在获取源码的时候就是使用的repo,那么你可以跳过本节。
拉取最新代码
repo sync -c
6.4 开始编译
参考链接:编译
6.4.1 脚本方式编译(推荐)
推荐的理由是我这个编译通了,而另一个没有
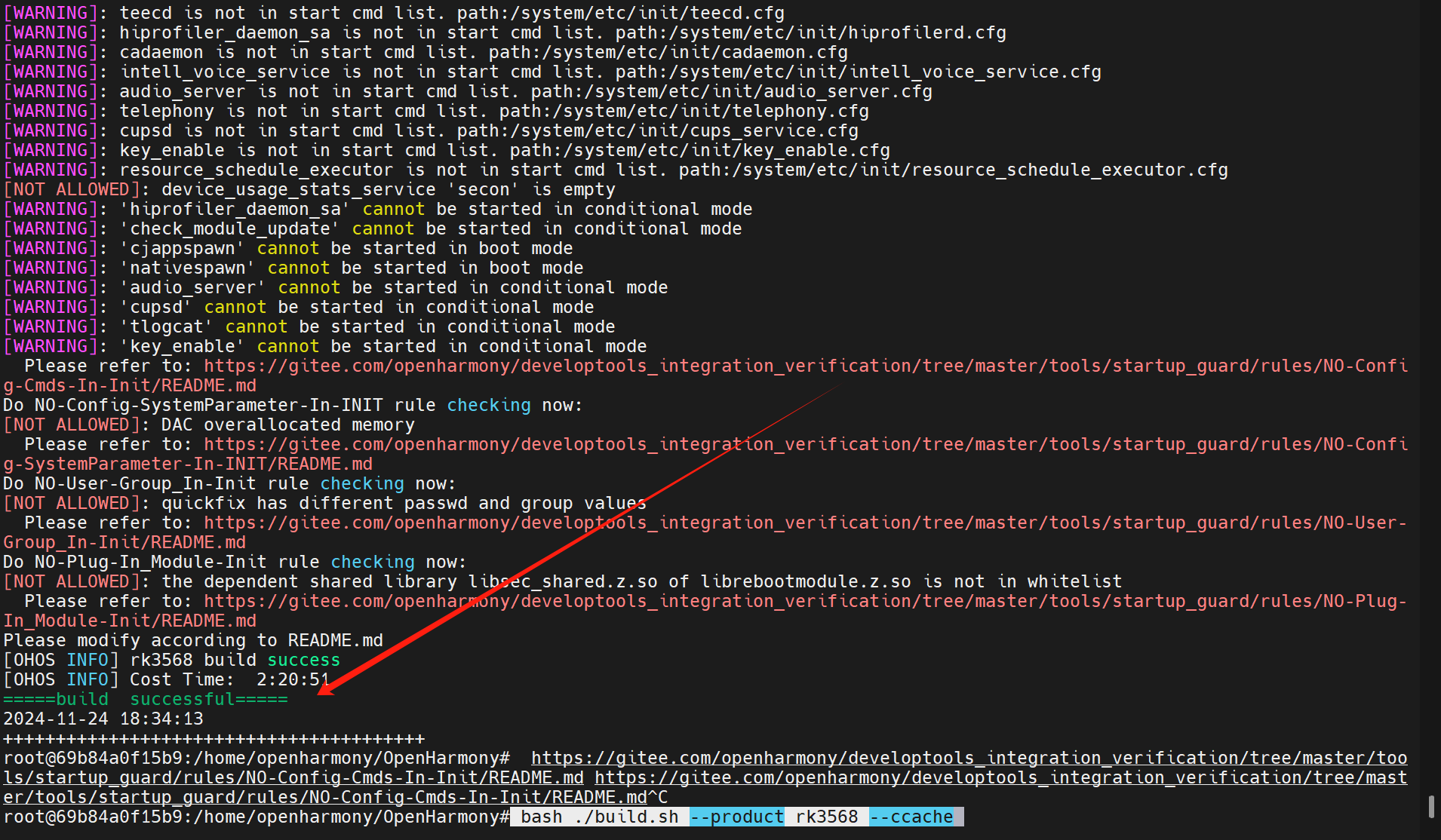
sudo bash ./build.sh --product rk3568 --ccache #密码123456
6.4.2 hb方式编译
源码根目录执行

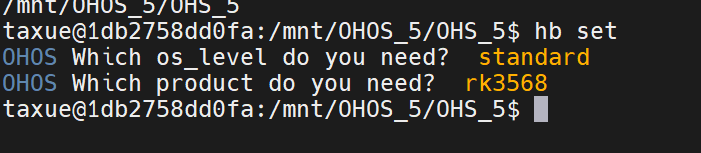
hb set
按照你自己的板子进行选择

之后就可以进行编译了
hb build -f # 全量编译
hb build # 增量编译
6.5 编译结果

F. 参考
https://blog.csdn.net/zedelei/article/details/90208183