1.引用网络图片资源
引入网络图片需要申请权限ohos.permission.INTERNET,此时,Image组件的src参数为网络图片的链接,为了成功加载网络图片,您需要在module.json5文件中申请网络访问权限
注意:实际可用的时候,首先需要保证网络地址可以访问,可以在浏览器中地址栏直接输如图像链接地址。同时,使用内网环境可能导致图片访问失败,可以断开网络代理尝试,接下来请看详细步骤
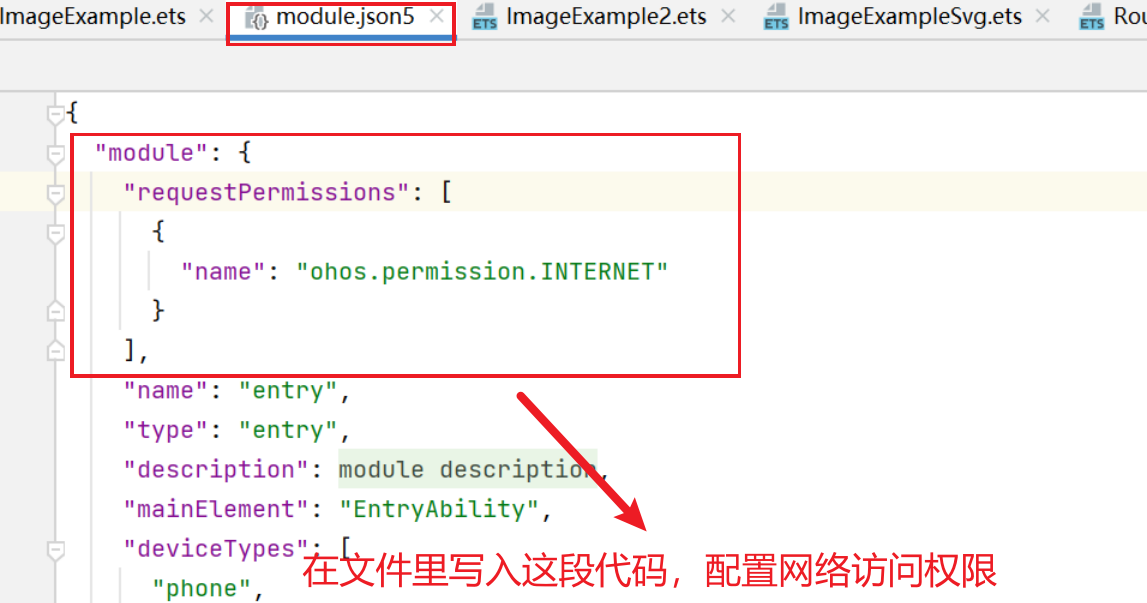
- 引入网络图片需要申请ohos.permission.INTERNET,可在module.json5文件中声明网络访问权限
代码示例
"requestPermissions": [
{
"name": "ohos.permission.INTERNET"
}
]

- 在保证图片地址可以访问的情况下,将地址写入Image组件当中
以我的图片网络地址为例
https://img-blog.csdnimg.cn/img_convert/0bac102fe78698223fd63e80deee14b2.png"
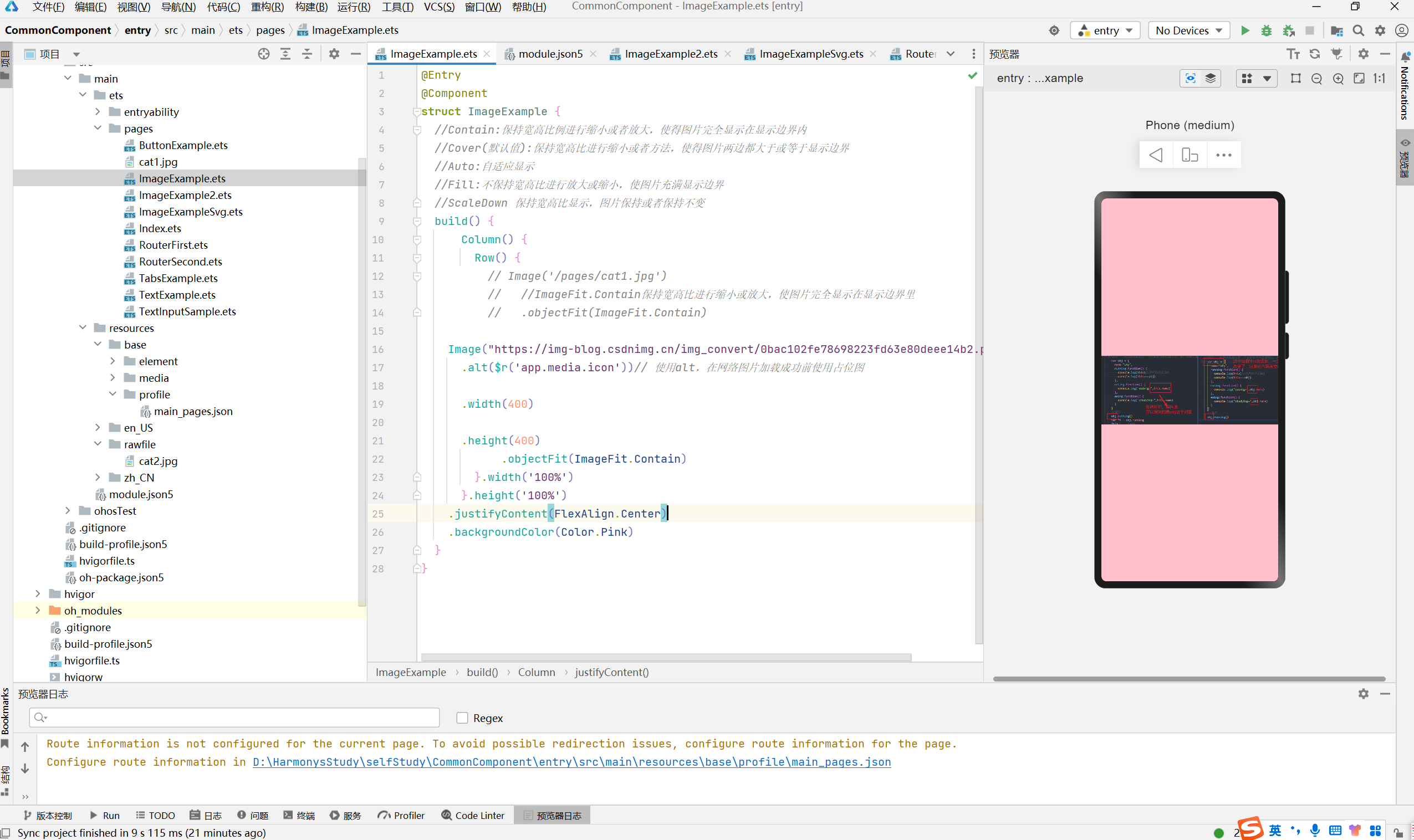
@Entry
@Component
struct ImageExample {
//Contain:保持宽高比例进行缩小或者放大,使得图片完全显示在显示边界内
//Cover(默认值):保持宽高比进行缩小或者方法,使得图片两边都大于或等于显示边界
//Auto:自适应显示
//Fill:不保持宽高比进行放大或缩小,使图片充满显示边界
//ScaleDown 保持宽高比显示,图片保持或者保持不变
build() {
Column() {
Row() {
Image("https://img-blog.csdnimg.cn/img_convert/0bac102fe78698223fd63e80deee14b2.png")
.objectFit(ImageFit.Contain)
}.width('100%')
}.height('100%')
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Pink)
}
}
但是图片并不会显示,这时候可以使用alt属性设置占位图,然后就能成功显示了
Image("https://www.example.com/xxx.png")// 直接加载网络地址,请填写一个具体的网络图片地址
.alt($r('app.media.icon'))// 使用alt,在网络图片加载成功前使用占位图
.width(100)
.height(100)
@Entry
@Component
struct ImageExample {
//Contain:保持宽高比例进行缩小或者放大,使得图片完全显示在显示边界内
//Cover(默认值):保持宽高比进行缩小或者方法,使得图片两边都大于或等于显示边界
//Auto:自适应显示
//Fill:不保持宽高比进行放大或缩小,使图片充满显示边界
//ScaleDown 保持宽高比显示,图片保持或者保持不变
build() {
Column() {
Row() {
Image("https://img-blog.csdnimg.cn/img_convert/0bac102fe78698223fd63e80deee14b2.png")
.alt($r('app.media.icon'))// 使用alt,在网络图片加载成功前使用占位图
.width(400)
.height(400)
.objectFit(ImageFit.Contain)
}.width('100%')
}.height('100%')
.justifyContent(FlexAlign.Center)
.backgroundColor(Color.Pink)
}
}