目录
1.DTO/VO/PO
2.MVC架构/微服务架构
3.JWT令牌流程
4.ThreadLocal
5.接口路径/路径参数
6.自定义注解
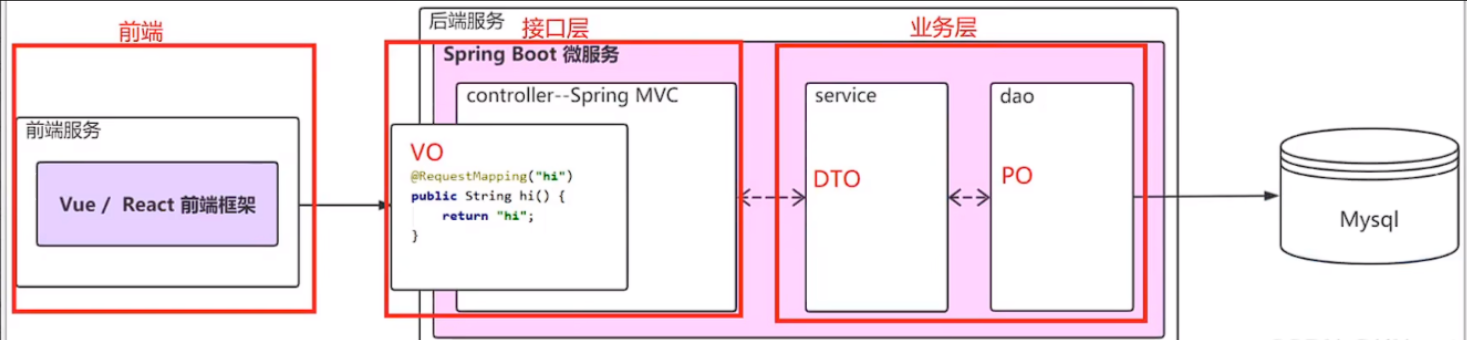
1.DTO/VO/PO
1.1 DTO
DTO 即 Data Transfer Object—— 数据传输对象,是用于传输数据的对象,通常在服务层与表现层之间传递数据,DTO 通常用于减少网络传输的数据量,因为它只包含需要传递的数据,而不包含业务逻辑。DTO 常用于不同服务或系统之间的数据交换。
public class UserDTO {
private String id;
private String username;
private String email;
// 可能还包含其他的传输相关字段
// Getters and Setters
}
1.2 VO
VO 即 Value Object-——值对象,VO 通常在表示层(如前端)使用,表示一个具体的业务场景中的数据结构,可能是多个领域对象或实体对象的组合。
public class UserVO {
private String username;
private String displayName;
// 可能包含一些展示相关的信息,比如角色、权限等
// Getters and Setters
}1.3 PO
PO 即 Persistent Object——持久化对象,PO 是与数据库表结构一一对应的 Java 对象,用于表示数据库中的一行记录。特点:
- 直接映射到数据库表结构,通常对应于数据库中的一张表
- 包含数据库字段的所有属性
- 可能包括一些与数据库相关的注解或映射信息
@Entity
@Table(name = "users")
public class UserPO {
@Id
@GeneratedValue(strategy = GenerationType.IDENTITY)
private Long id;
@Column(name = "username")
private String username;
@Column(name = "password")
private String password;
@Column(name = "email")
private String email;
// Getters and Setters
}
三者的工作流程:
- 从数据库到业务逻辑:在系统需要从数据库中获取数据时,通过 DAO 层获取 PO 对象,将其从数据库加载到内存
- 业务层处理:如果业务逻辑复杂或者需要传递给其他服务时,将 PO 转换成 DTO 或 VO 对象进行传输,以减少依赖性和安全风险。
- 传输到客户端:DTO 将业务层处理后的数据传输到控制器层,最终封装为 API 响应返回给客户端。
- 从客户端到数据库:客户端提交的数据通过控制器层接收后转换为 DTO 或 VO,再经业务逻辑处理后转化为 PO,最终将数据保存至数据库。
总结:
- PO:用于数据库交互,直接与数据库表结构相关
- DTO:用于跨层传输数据,通常为精简版或安全版的数据结构
- VO:用于业务逻辑,封装系统内的不可变数据
2.MVC架构/微服务架构
MVC架构和微服务架构是两种不同层次的架构模式,MVC是一种应用内的架构模式,主要用于组织单个应用程序的代码逻辑,而微服务是一种系统级的架构模式,用于将一个大型应用分解成多个可独立部署的服务。
具体来说,MVC(Model-View-Controller)是一种常见的软件架构模式,用于将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(Controller)。这种分层结构帮助组织代码,提高应用的可维护性和扩展性。
Model负责处理应用程序的核心数据逻辑。它包含应用程序的数据结构和业务逻辑,直接与数据库进行交互,并进行数据的增删改查操作。
View负责呈现数据给用户,是用户与应用程序交互的界面。视图的主要目的是展示数据,但不包含业务逻辑。
Controller是模型和视图之间的桥梁,负责处理用户输入并协调模型和视图的工作。控制器从视图接收用户输入,将其解释为对模型的操作。

3.JWT令牌流程

4.ThreadLocal
客户端每次发送的请求都属于单独的一个线程(最小单位,进程是软件),所以如果想要在一个请求中获取信息就可以通过ThreadLoacl。ThreadLocal 并不是一个Thread(线程),而是Thread的局部变量。ThreadLocal为每个线程提供单独一份存储空间,具有线程隔离的效果,只有在线程内才能获取到对应的值,线程外则不能访问。ThreadLocal常用方法:
- public void set(T vare) 设置当前线程的线程局部变量的值
- public T get() 返回当前线程所对应的线程局部变量的值
- public void remove() 移除当前线程的线程局部变量
当然,往往使用ThreadLocal的时候都会简单地封装成一个工具类:
public class BaseContext {
public static ThreadLocal<Long> threadLocal = new ThreadLocal<>();
public static void setCurrentId(Long id) {
threadLocal.set(id);
}
public static Long getCurrentId() {
return threadLocal.get();
}
public static void removeCurrentId() {
threadLocal.remove();
}
}5.接口路径/路径参数
在Java后端开发中,接口路径和路径参数是指向服务器资源和处理请求数据的重要概念,接口路径是API中一个特定的URL地址,用于定位资源或功能,例如:
https://example.com/api/users:其中/api/users就是接口路径,表示访问用户资源的接口
在Java后端开发中,接口路径通常由控制器(Controller)类来定义。例如在Spring框架中,可以使用@RequestMapping、@GetMapping等注解来指定路径,例如下面的代码中,/api/users就是getAllUsers()方法的接口路径
@RestController
@RequestMapping("/api")
public class UserController {
@GetMapping("/users")
public List<User> getAllUsers() {
// 逻辑代码
}
}
路径参数是URL路径中的动态部分,通常用于识别特定资源。路径参数使用{}括起来,并且会在方法中被解析并绑定。例如:
https://example.com/api/users/123:其中123就是路径参数,表示要访问ID为123的用户资源
假设我们有一个电商系统,需要获取特定商品的详细信息。可以使用路径参数来标识商品的ID:接口路径定义为:/api/products/{productId},如果要获取ID为888的商品信息,客户端会发起以下请求:
GET https://example.com/api/products/101
在Spring框架中,我们可以用@PathVariable注解来捕获这个路径参数:
@RestController
@RequestMapping("/api/products")
public class ProductController {
@GetMapping("/{productId}")
public Product getProductById(@PathVariable("productId") Long productId) {
// 假设我们从数据库获取商品信息
Product product = productService.findProductById(productId);
return product;
}
}
{productId}是路径参数占位符@PathVariable("productId")把URL中的productId参数提取出来,并赋值给方法参数productId- 当请求
GET /api/products/101到达时,Spring会自动将路径中的101赋值给productId,然后在getProductById方法中使用这个值来获取商品信息
再举一个例子,要写一个启用禁用员工账号的接口,接口路径+路径参数为/status/{status}
@PostMapping("/status/{status}")
@ApiOperation("启用禁用员工账号")
public Result startOrStop(@PathVariable("status") Integer status, Long id){
employeeService.startorstpp(status,id);
return Result.success();
}6.自定义注解
新建Java文件的时候选择annotation
@Retention是 Java 中的一个注解(Annotation),用于指定被注解的元素(如类、方法、变量等)的注解信息在何时被保留。@Retention 注解自身是一个元注解,即它用于注解其他注解。
在 @Retention 注解中,RetentionPolicy 是一个枚举类型,它决定了注解的保留策略。比如RUNTIME,表示该注解在源码、.class文件中存在,并且在运行时通过反射也是可见的。这意味着你可以在程序运行时通过反射机制读取注解信息,这对于实现基于注解的框架特别有用,如Spring
/**
* 自定义注解
*/
@Target(ElementType.METHOD) //指定注解只能加在方法上
@Retention(RetentionPolicy.RUNTIME)
public @interface AutoFill {
//数据库操作类型:UPDATE INSERT
OperationType value();
}