老式
-
在老式的技术中,一个网页通常由前端工程师直接使用 HTML、CSS、JavaScript 编写而成
-
这种方式的优点很明显:简单粗暴,方便工程师以简单的思维完成工作
-
当然,缺点也很明显,包括但不限于:
- 直接原生开发,对工程师技术要求高
- 每次从零开始,开发效率底下,代码复用性较差
- 前端项目构建的开放性较大,不方便统一管理
-
聪明的程序员们怎么会忍受这些?
-
于是,在众多大神的努力下,新式技术应运而生,百家争鸣
新式
Ajax 技术解决获取资源的问题
引入
- 在过去,哪怕是现在,依然有很多网页是通过刷新整个页面,进行加载并重组资源
- 这种技术很好,没有问题。
- 然而,我们有新的需求:在一些场景下,我们并不希望整个页面重新加载,而只是希望页面里面的某个区域的内容自己更新(比如:当你在百度搜索框输入内容时,下面的提示词会不断变化)
- 这时候,我们就要用到 Ajax 技术。
详情
Ajax 技术,值得并不是一个具体的技术,而是一个技术统称,一个笼统的概念。
这种技术有什么特点呢?
- 异步特性
- 发送资源请求,监听响应
- 接受资源响应,作出渲染
简单来说,如果你能实现上面的特点,就可以说你使用了 Ajax 技术
下面简单介绍几种实现 Ajax 技术的方式
原生方式:通过原生 JavaScript 技术,实现 Ajax。具体操作是通过 XMLHttpRequest (XHR)发送资源请求 + Promise 处理响应(包括:响应中、响应成功、响应失败)。其中,XMLHttpRequest 负责资源的获取,Promise 负责异步处理结果
使用框架:使用别人开发的框架,实现 Ajax。比如使用 axios 框架,很方便的实现 “异步请求,处理响应”。
新语法糖 + axios框架:ES2017 引入了新的语法糖 async 和 await,它们用于简化 JavaScript 中异步代码的编写。Ajax 技术的重点就是"异步" + “资源(请求资源,处理响应)”,通过新语法糖,我们很方便的解决了 “异步” 的问题,剩下的就是 “资源” 的问题,所以我们还需要借助 axios框架获取资源的这个特性(当然,使用XMLHttpRequest获取资源也可以)
// 定义一个异步函数
async function fetchUserData() {
try {
// 使用 await 等待 axios 请求完成
const response = await axios.get('https://api.example.com/user');
// 处理响应数据
console.log(response.data);
} catch (error) {
// 处理错误
console.error(error);
}
}
// 调用异步函数
PromiseObj = fetchUserData();
- 通过 async 与 await 语法糖,写一个异步函数
- await 附近的变量存储的是什么?
response变量存储的是axios.get调用成功后返回的结果。这个结果不是Promise对象,而是Promise被解决后传递给.then()方法(或者在await表达式中)的值。在axios的案例中,这个值通常是包含服务器响应数据的对象。- 异步函数的返回值是什么?
- **这个异步函数总是返回一个 Promise 对象。**无论
async函数内部的执行是否完成,它都会立即返回一个Promise对象。这个Promise对象代表了异步函数的最终完成(或失败)状态。 - 如果
async函数内部的所有操作都成功完成,并且没有抛出任何错误,那么返回的Promise对象最终会被解决(即成功状态)。 - 如果
async函数内部抛出了错误,并且这个错误没有被try...catch捕获,那么返回的Promise对象最终会被拒绝(即失败状态)。 - 异步函数的返回值有什么用?
- **异步函数的返回值是一个 Promise 对象,它可以进行链式调用。**比如:你可以使用
.then()方法来链式调用后续的操作,这在需要按顺序执行多个异步操作时很有用,也可以使用.catch()方法来捕获异步函数中可能发生的错误。 - 在另一个异步函数中,你可能需要等待多个异步操作完成后再继续执行。
async function复合材料() {
const result1 = await asyncFunction1();
const result2 = await asyncFunction2();
// 使用 result1 和 result2
}
- 组合多个异步操作,使用
Promise.all()来同时处理多个异步函数的返回值。
Promise.all([asyncFunction1(), asyncFunction2()])
.then(results => {
// 处理所有结果
})
.catch(error => {
// 处理第一个失败的 promise 的错误
});
- 可以不关心返回值(如果异步函数内部已经处理了所有的逻辑,包括错误处理,那么外部可能不需要关心返回的 Promise)
async function doSomething() {
try {
const result = await someAsyncOperation();
// 处理 result
} catch (error) {
// 处理错误
}
}
// 调用 doSomething(),不需要关心返回的 Promise
doSomething();
Vue 解决数据绑定的问题
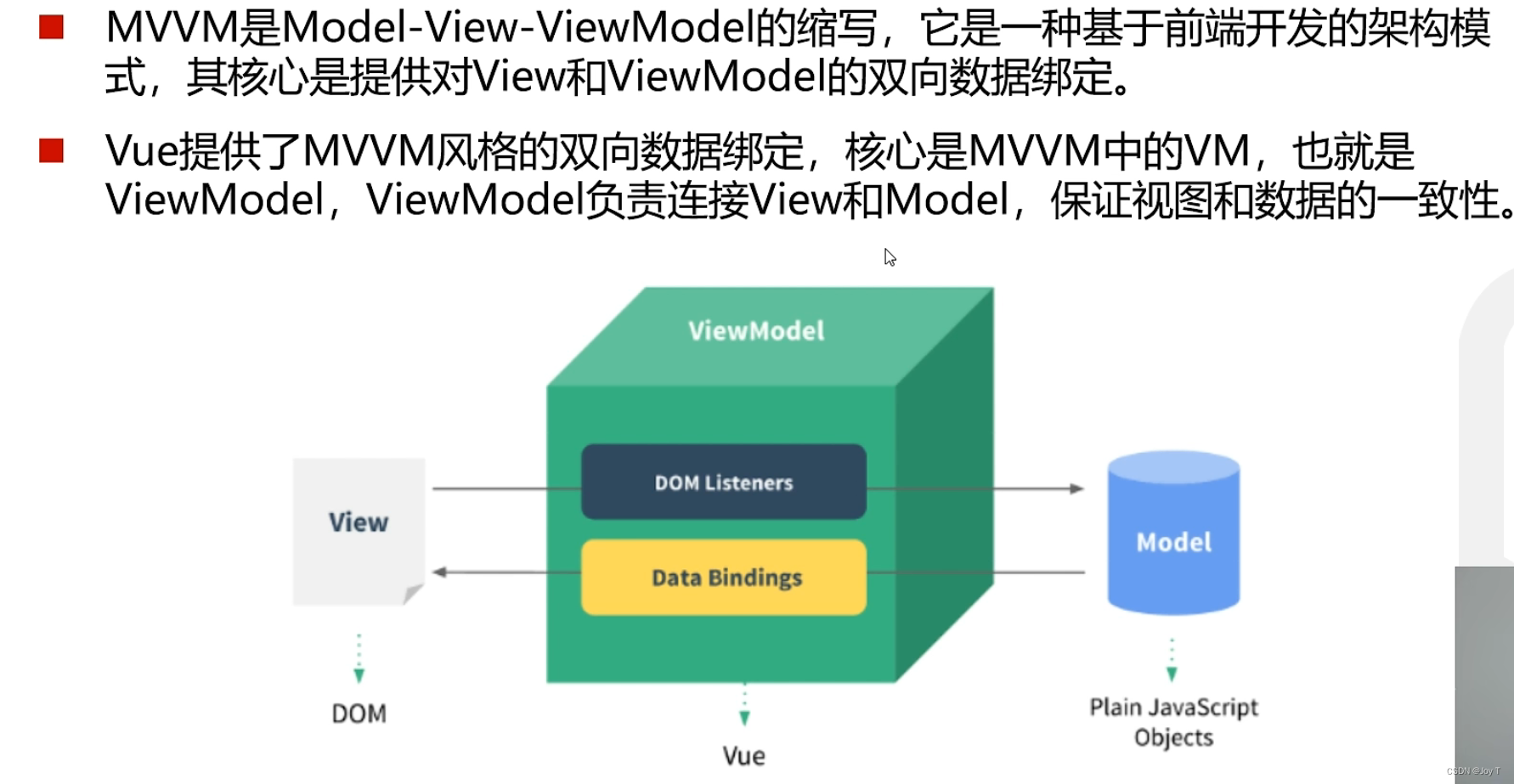
在前端中,页面要展示的数据和 js 这种动态的数据,往往需要进行绑定的,比如,我们通常会用 addEventListener 方法进行监听某个操作,如果执行了操作,就更新数据。这个本质上其实就是为了将 js 动态数据和 页面的静态数据进行绑定。由静态数据到动态数据,往往意味着用户输入的静态数据要进行动态处理;而由动态数据到静态数据,往往意味着来自服务器的数据给到了 动态的 js 处理了,就差渲染到页面的这最后一步。
上面的问题其本质就是数据的绑定问题。通常,前端工程师在写项目的时候,往往需要写大量的 dom 操作:“获取元素对象” + “将此对象数据修改”(由动到静) ,或者 “监控用户数据的修改” + “执行计算操作,或者上传服务器”(由静到动);而如果前端工程师使用了 Vue 框架之后,这个问题就大大被削弱了,因为 vue.js 其中一大特点就是数据绑定(包括:双向数据绑定、单向数据绑定)

Vue 单页面与路由机制解决加载流畅的问题
question:为什么使用Vue所制作的网页是单页面的呢?
answer:https://blog.csdn.net/qq_53715003/article/details/120658699
vue 单页面本质就是:通过 vue 环境编写代码,通过 vue 构建工具 将vue代码 转变成 类似原生的 html、css、js 组成的浏览器可识别的代码,然后大部分资源都已经发送到客户端,客户端的浏览器运行 vue.js ,就形成了类似 本地小型服务器一样的 东西,而说它是单页面,原因是因为它本质就只有一个 html 文件,只是通过 js 技术,进行页面内容的切换,注意!是页面内容的切换,是内容的切换,本质上页面还是哪个页面,所以在我们使用 vue 中的路由机制时,它大部分都不用请求资源,直接利用本地的资源包,通过 vue.js 将页面的内容改变即可。
所以,大部分普通网站一般都是使用按需加载,就是平常我们刷新一些,加载一个页面,跳转一下,又跳到新的页面,这些都是按需加载的。而 vue 构建的单页面应用网站,当你访问它的时候,如果没有优化的话,大部分情况是你第一次访问此网站时候,需要加载大量的资源到本地,然后 vue.js 运行在浏览器,形成一个类型小型服务器帮助你切换页面和页面效果。之后你第二次访问,基本上速度是很快的,因为只需要少量资源补充,大部分内容你早就有了。
以下是 AI 回答的内容:
- Vue代码转变成浏览器可识别的代码: 使用Vue构建工具(如Vue CLI)可以将Vue单文件组件(.vue文件,包含模板、脚本和样式)编译成浏览器可以解析的HTML、CSS和JavaScript代码。这个过程通常涉及打包工具(如Webpack)来处理模块化和资源加载。
- 单页面本质: 单页面应用(SPA)确实只有一个HTML文件。当用户首次访问网站时,这个HTML文件会被加载,并且所有必要的JavaScript、CSS和其他资源也会被下载到用户的浏览器中。
- 页面内容切换: 当用户在应用内部进行导航时,Vue Router会拦截浏览器的默认行为,阻止页面刷新,并通过JavaScript动态地替换页面的内容。这是通过替换
<router-view>组件中的内容来实现的,而不是重新加载整个页面。 - 资源加载: 在单页面应用中,一旦初始资源被加载,用户在应用内的进一步导航通常不需要再次下载HTML文件或其他资源,因为它们已经被缓存了。只有当需要新的组件或数据时,才会进行额外的资源请求。
- 首次加载与后续访问: 首次访问单页面应用时,由于需要加载整个应用框架和初始视图所需的资源,可能会有较长的加载时间。但是,一旦资源被缓存,用户在后续访问时,应用可以快速加载,因为大部分资源已经存在于本地。
- 与普通网站的对比: 传统多页面应用(MPA)每次页面跳转都需要从服务器加载新的HTML文件,而单页面应用则避免了这种重复的资源加载,通过JavaScript动态更新视图。
值得注意的是,为了优化用户体验和提高性能,开发者通常会采取一些措施,比如代码分割(code splitting)、懒加载(lazy loading)和资源预加载(preloading),以确保应用即使在首次加载时也能快速响应。
Vue 解决项目规范与代码复用的问题
我们在上面粗略的介绍了 vue 的全貌,接下来在这里,我们就进入它的开发环境进行介绍。
Vue.js 框架提供了一系列的特性和最佳实践来帮助开发者解决项目规范和代码复用的问题。以下是一些方法和工具:
项目规范
- Vue CLI:
- Vue CLI 提供了一套预设的项目结构和配置,帮助开发者快速搭建符合Vue最佳实践的项目框架。
- 它还允许自定义配置,以便于团队根据特定需求来调整项目规范。
- ESLint:
- 通过集成ESLint,Vue CLI可以在开发过程中实时检查代码质量,确保代码风格的一致性。
- ESLint规则可以根据团队的编码习惯进行配置。
- EditorConfig:
- 通过EditorConfig文件,可以统一不同开发者的编辑器配置,如缩进风格、换行符等。
- Style Guide:
- Vue官方提供了Vue风格指南,建议开发者遵循,以保持代码的一致性和可维护性。
- 组件库和命名约定:
- 组件命名约定可以确保组件的清晰性和可预测性。
- 使用统一的组件库,如Vuetify、Element UI等,可以保持UI的一致性。
代码复用
- 组件化:
- Vue鼓励开发者将UI拆分成可复用的组件,每个组件包含自己的逻辑和样式。
- 组件可以跨项目复用,只需导入即可。
- Mixins:
- Mixins允许开发者封装可复用的代码片段,然后在多个组件中混入使用。
- 但要注意过度使用Mixins可能会导致代码难以追踪和维护。
- Vuex:
- Vuex是Vue的官方状态管理库,它允许跨组件共享状态。
- 通过Vuex,可以集中管理应用的状态,减少重复的状态逻辑。
- 自定义指令:
- 自定义指令可以将可复用的行为抽象出来,用于不同的元素和组件。
- 插件:
- Vue插件提供了一种方式来全局添加功能,如全局方法、过滤器、指令等。
- 可以将常用的功能封装成插件,以便在不同项目中复用。
- 插槽(Slots):
- 插槽允许开发者向组件内部传递内容,从而增加组件的灵活性。
- HOC(Higher-Order Components):
- 高阶组件是一个函数,接收一个组件作为参数,返回一个新的组件。
- 它可以用于封装可复用的逻辑和功能。
通过上述方法和工具,Vue.js能够有效地解决项目规范和代码复用的问题,帮助开发者构建高效、可维护的Vue应用。