odoo17 前端 顶部导航栏右侧添加自定义按钮
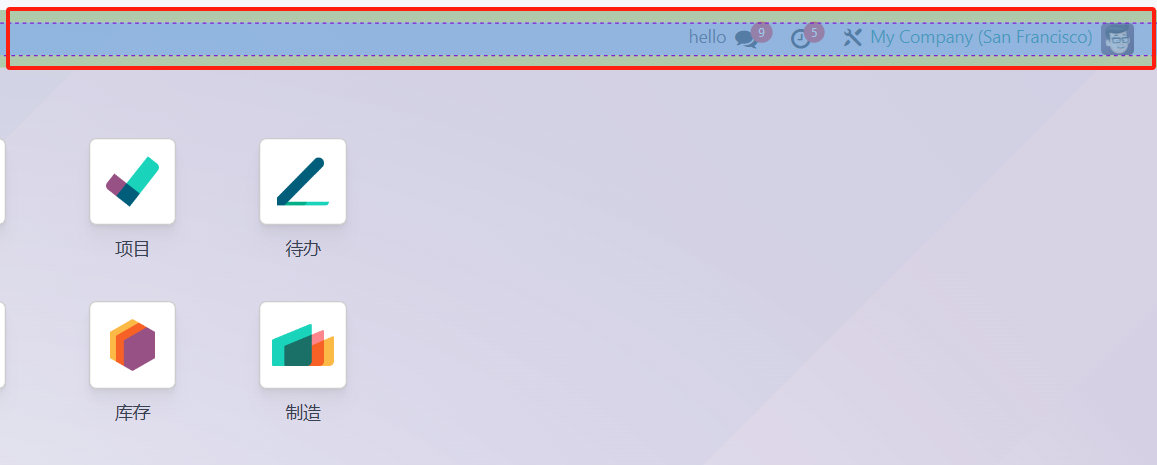
先看图

很多时候都想要在这添加个自定义按钮或图标, 无穷下手添加
这里将展示如何在顶部header添加自定义
添加自定义模块 demo
目录结构如下
└─demo
│ __init__.py
│ __manifest__.py
│
├─static
│ └─src
│ ├─systray_demo
│ │ systray_demo.js
│ │ systray_demo.xml
这个比较简单, 本次只做添加并响应, 不做任何逻辑处理
添加上来后显示如图

上代码
systray_demo.js 文件
/** @odoo-module **/
import {registry} from "@web/core/registry";
import {Component} from "@odoo/owl";
export class DemoItem extends Component {
static template = "demo.SystrayDemoItem"; // 指定渲染的模板
static props = {};
setup() {
this.Dmmessage = 'hello world';
}
// 点击后执行的方法
onClick() {
alert(this.Dmmessage);
}
}
// 必须要使用这个, 然后继承操作, 不然不会显示在首页
// 当然如果有需求显示, 可在isDisplayed 方法中判断,符合条件再显示
export const systrayItem = {
Component: DemoItem,
isDisplayed: function (env) {
return true;
},
};
// 在systray 类别中添加自己定义的
registry.category("systray").add("SystrayDemoItem", systrayItem);
systray_demo.xml 这个文件就比较简单了, 制作简单的显示
<?xml version="1.0" encoding="utf-8"?>
<templates xml:space="preserve">
<t t-name="demo.SystrayDemoItem">
<div>
<span t-on-click="onClick">hello</span>
</div>
</t>
</templates>
好了, 当点击hello后执行js方法操作
如需应变各种需求, 还需要写xml和js方法来适配, 下拉等多种方法
结束


![[产品管理-76]:延续是创新与颠覆式创新的比较](https://i-blog.csdnimg.cn/direct/5bc61d739e2b44a2a070b19b46bc71e1.png)













![[CKS] Create/Read/Mount a Secret in K8S](https://i-blog.csdnimg.cn/direct/3bfd0a2f4b03436fad9d7b23b845589a.png)


