prompt()
confirm()
这些函数 会阻止js解析器(js解析器执行引擎 读取运行js) 执行 不要使用
2history对象
历史记录对象
对应浏览器前进后退按钮


history 在历史记录里
back 前进
forward 后退
go 0当前文档 负数 后退n个文档 正数 前进n个文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="后退" onclick="myBack()">
当前页面
<input type="button" value="前进" onclick="myForward()">
<input type="button" value="历史移动" onclick="myGo()">
</body>
<script>
/*
history 在历史记录里
back 前进
forward 后退
go 0当前文档 负数 后退n个文档 正数 前进n个文档
*/
function myBack(){
//退回上一个浏览器的页面
history.back()
}
function myForward(){
history.forward()
}
function myGo(){
history.go(1);
}
</script>
</html>
3.location对象
location 浏览器地址
href属性 浏览器地址栏
可以使用三种路径
做页面跳转
location.reload() 刷新当前页面浏览器地址栏 可以控制浏览器跳转(意义重大)
前端跳转方式:
<!-- 页面跳转的方式:
1.a标签
2.表单提交
3.location.href
可以使用任意元素做跳转
-->示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 页面跳转的方式:
1.a标签
2.表单提交
3.location.href
可以使用任意元素做跳转
-->
<input type="button" value="跳转页面" onclick="changePage()">
<input type="button" value="刷新页面" onclick="reFreshPage()">
</body>
<script>
/*
location 浏览器地址
href属性 浏览器地址栏
可以使用三种路径
做页面跳转
location.reload() 刷新当前页面
*/
function changePage(){
//三种路径
/*
1.相对路径
location.href = "1内容改变事件.html"
2.相对根路径
location.href = "/day4_javascript2/1内容改变事件.html"
3.绝对路径
location.href = "https://www.baidu.com"
*/
location.href = "https://www.baidu.com"
}
function reFreshPage(){
location.reload();
}
</script>
</html>
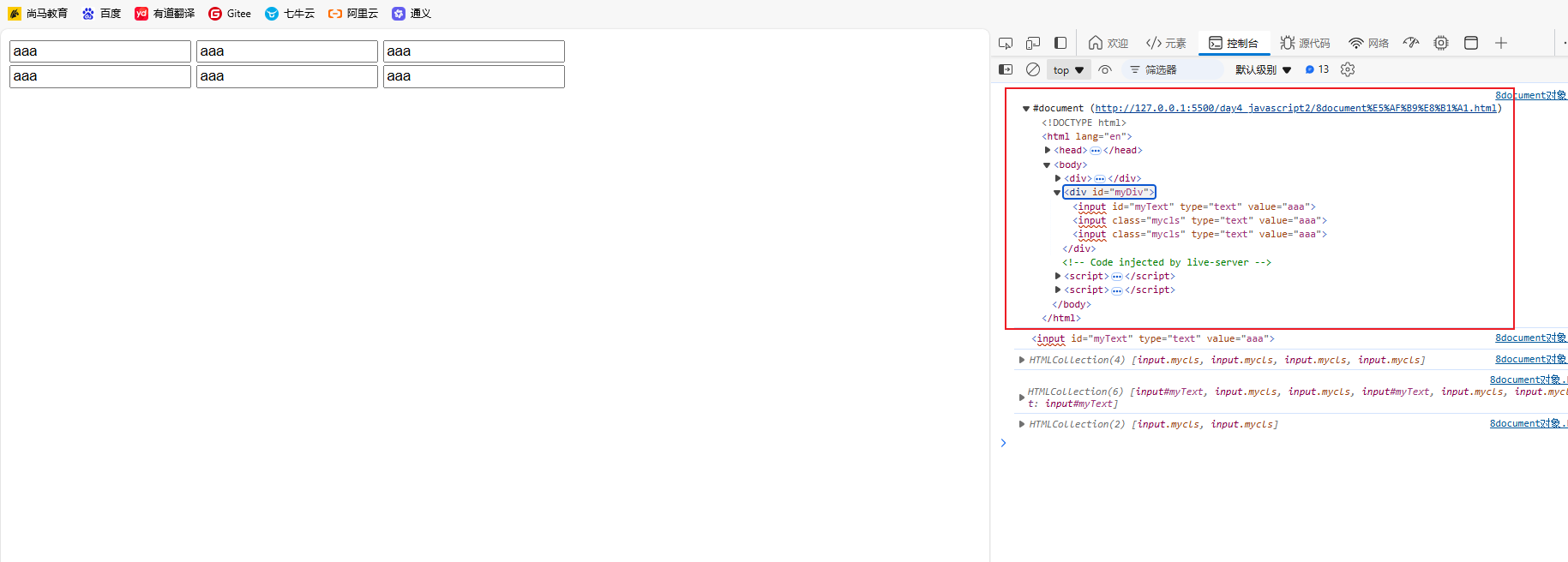
4document对象
document 当前页面的html文档

获取元素的常用方法
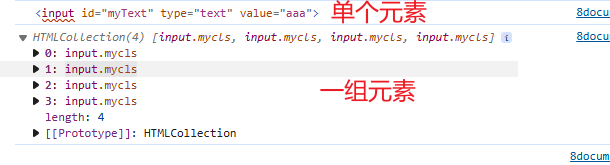
getElementById("id值") 查找到唯一一个元素
getElementsByClassName("class值") 查找指定class的元素数组
getElementsByTagName("标签名") 查找指定标签名的元素
获取元素的组合使用
<div>
<input id="myText" type="text" value="aaa">
<input class="mycls" type="text" value="aaa">
<input class="mycls" type="text" value="aaa">
</div>
<div id="myDiv">
<input id="myText" type="text" value="aaa">
<input class="mycls" type="text" value="aaa">
<input class="mycls" type="text" value="aaa">
</div>
查找第二组元素中的input标签
document.getElementById("myDiv").getElementsByTagName("input") 在元素内部查找指定元素
查找第二组元素中class值是mycls的元素
document.getElementById("myDiv").getElementsByClassName("mycls") 在元素内部查找指定元素遍历数组元素的常用方式
基础for循环(标准 有索引 有元素)
for(let i = 0; i<eles.length;i++){
eles[i].style.color ="red";
}for in 循环
for(let x in eles){ //此处x是索引
// 排除掉元素之外的数据
if(eles[x].style!=undefined){
eles[x].style.color ="red";
}
}for of 循环(语法最简单 没有索引)
for(let x of eles){ //此处x是数据
console.log(x);
x.style.color ="red";
}注意点:
1.在js中 class属性 ---> className
2.js中 如果调用元素属性不存在 得到的是undefined
如果获取元素 查找不到 得到的是null
5打开关闭窗口
通过open close 可以打开关闭窗口(了解)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="打开新窗口" onclick="myOpen()">
<input type="button" value="关闭窗口" onclick="myClose()">
</body>
<script>
//全局变量
//通过全局变量 在多个函数间共享变量
let newWin
function myOpen(){
//开广告常用
newWin = open("http://www.baidu.com");
}
function myClose(){
newWin.close();
}
</script>
</html>
6.定时函数
定时函数 函数的执行器
定时反复执行
setInterval(执行的函数,间隔的毫秒数)
clearInterval(taskId) taskId任务编号
延时执行
setTimeout(执行的函数,间隔的毫秒数)
clearTimeout(taskId) taskId任务编号传入函数三种写法
传入函数方式
1. setInterval("myTest()",1000) "myTest()" 有引号和括号
2. setInterval(myTest,1000) myTest 直接函数名 不能加括号 否则会立即执行
3. setInterval(function(){ 传入匿名函数 通过匿名函数指定要执行的代码
console.log(22222);
},1000)示例:
//开启定时函数
let taskId = setInterval(function(){
console.log(22222);
},1000)
//通过任务编号 停止定时
function stopInterval(){
clearInterval(taskId)
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="开启定时" onclick="startInterval(this)">
<input type="button" value="停止定时" onclick="stopInterval()">
</body>
<script>
/*
定时函数 函数的执行器
页面中 定时可以开启多个
定时反复执行
setInterval(执行的函数,间隔的毫秒数)
clearInterval(taskId) taskId任务编号
延时执行
setTimeout(执行的函数,间隔的毫秒数)
clearTimeout(taskId) taskId任务编号
传入函数方式
1. setInterval("myTest()",1000) "myTest()" 有引号和括号
2. setInterval(myTest,1000) myTest 直接函数名 不能加括号 否则会立即执行
3. setInterval(function(){ 传入匿名函数 通过匿名函数指定要执行的代码
console.log(22222);
},1000)
*/
let taskId;
function startInterval(myObj){
//js执行 指令式js 执行一行 页面渲染一行
myObj.disabled = true
//if(taskId == undefined){
taskId = setInterval(function(){
console.log(1);
},1000)
// }
}
function stopInterval(){
clearInterval(taskId)
}
// function myTest(){
// console.log(11111);
// }
//开启定时函数
// let taskId = setInterval(function(){
// console.log(22222);
// },1000)
// function stopInterval(){
// //clearInterval(taskId)
// clearTimeout(taskId);
// }
// let taskId = setTimeout(function(){
// console.log("你好");
// },1000)
</script>
</html>
作业:
1.表单校验效果 独立完成
2轮播图 小人奔跑 可以开始和停止
只有8张到第八张之后 从第一张重新开始