Django设置中文与时区
在Django项目中设置中文和时区,可以通过配置settings.py文件来实现。以下是详细的步骤:
1. 设置语言为中文
Django支持多语言,你可以通过设置LANGUAGE_CODE来指定项目的默认语言。
在settings.py文件中,找到或添加以下设置:
LANGUAGE_CODE = 'zh-hans' # 设置为简体中文
2. 设置时区
Django默认使用UTC时区,你可以通过设置TIME_ZONE来指定项目的默认时区。
在settings.py文件中,找到或添加以下设置:
TIME_ZONE = 'Asia/Shanghai' # 设置为上海时区,你可以根据需要选择其他时区
3. 配置本地化中间件
为了使Django能够识别并处理用户浏览器的语言偏好,你需要添加LocaleMiddleware到MIDDLEWARE列表中。
在settings.py文件中,找到MIDDLEWARE列表,确保包含以下中间件:
MIDDLEWARE = [
# 其他中间件...
'django.middleware.locale.LocaleMiddleware',
# 其他中间件...
]
4. 配置本地化路径
Django使用URL前缀来确定语言偏好,例如/zh/表示中文。你需要配置URLconf来支持这种语言前缀。
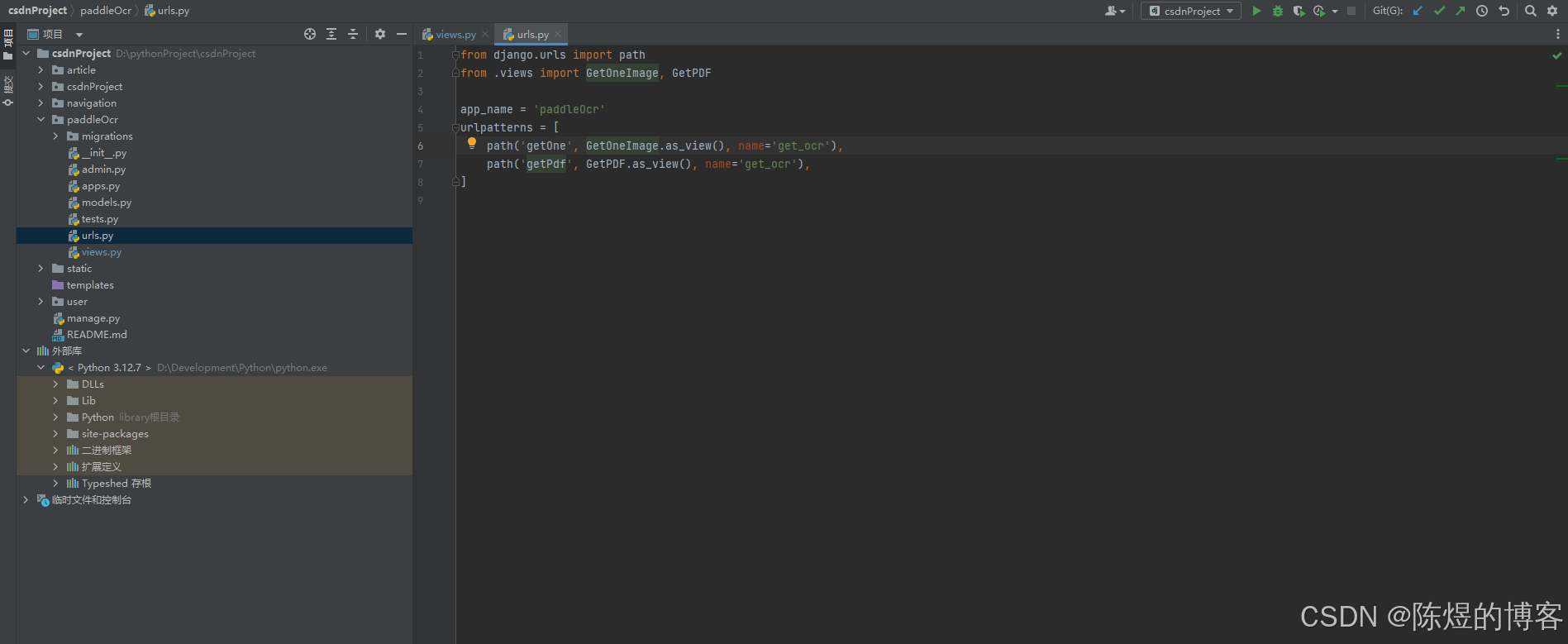
在项目的urls.py文件中,添加以下代码:
from django.conf import settings
from django.conf.urls.static import static
from django.urls import path, include
from django.utils.translation import gettext_lazy as _
urlpatterns = [
path('', include('your_app.urls')), # 替换为你的应用URL配置
# 其他URL配置...
]
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
# 添加i18n URL配置
urlpatterns += [
path(_('^i18n/'), include('django.conf.urls.i18n')),
]
5. 模板中的国际化
在模板中,你可以使用Django的模板标签来实现国际化。例如:
{% load i18n %}
<p>{% trans "Welcome to our website!" %}</p>
确保你的翻译文件(.po和.mo文件)已经正确生成并放置在适当的目录中。
6. 重启Django开发服务器
完成上述配置后,重启你的Django开发服务器以使更改生效。
python manage.py runserver
7. 测试配置
访问你的Django项目,检查语言和时区设置是否生效。你可以通过浏览器的开发者工具查看请求头和响应内容,确认语言和时区是否正确。
通过以上步骤,你就可以在Django项目中成功设置中文和时区了。















![[ 内网渗透实战篇-2 ] 父域子域架构的搭建与安装域环境判断域控定位组策略域森林架构配置信任关系](https://i-blog.csdnimg.cn/direct/fdcc9a90c40f450f9925b9729debe379.png)

