文章目录
- 前言
- 软件准备
- 软件安装
- 1. 安装Python
- 2. 检查Python是否安装成功
- 3. 安装第三方包
- 4. 安装VSCode
- 配置VSCode
- 1. 安装Python插件
- 2. 创建项目,配置工作区域
- 3. 编写Python文件
- 4. 配置Python编译设置
- 5. 使用代码格式化工具yapf
- 更多文章
- 结尾
前言
在当今的编程世界中,选择一个合适的集成开发环境(IDE)至关重要。Visual Studio Code(VSCode)凭借其开源、跨平台、模块化、插件丰富等特点,成为了众多开发者的首选。作为微软的“私生子”,VSCode不仅启动迅速、界面美观,而且可高度定制,极大地提升了开发效率。尤其是在Python开发中,VSCode的表现更是令人惊艳。今天,我们将深入探讨如何在VSCode中配置Python开发环境,让你轻松上手Python编程之旅!🐍
软件准备
在开始之前,我们需要准备以下软件:
- Python:下载地址:Python官网
- VSCode:下载地址:VSCode官网
选择适合自己操作系统的版本进行下载。以Windows 10 64位为例,建议下载Python 3.x版本,而不是Python 2.7。即使你选择了Python 2.7,本教程依然适用。
软件安装
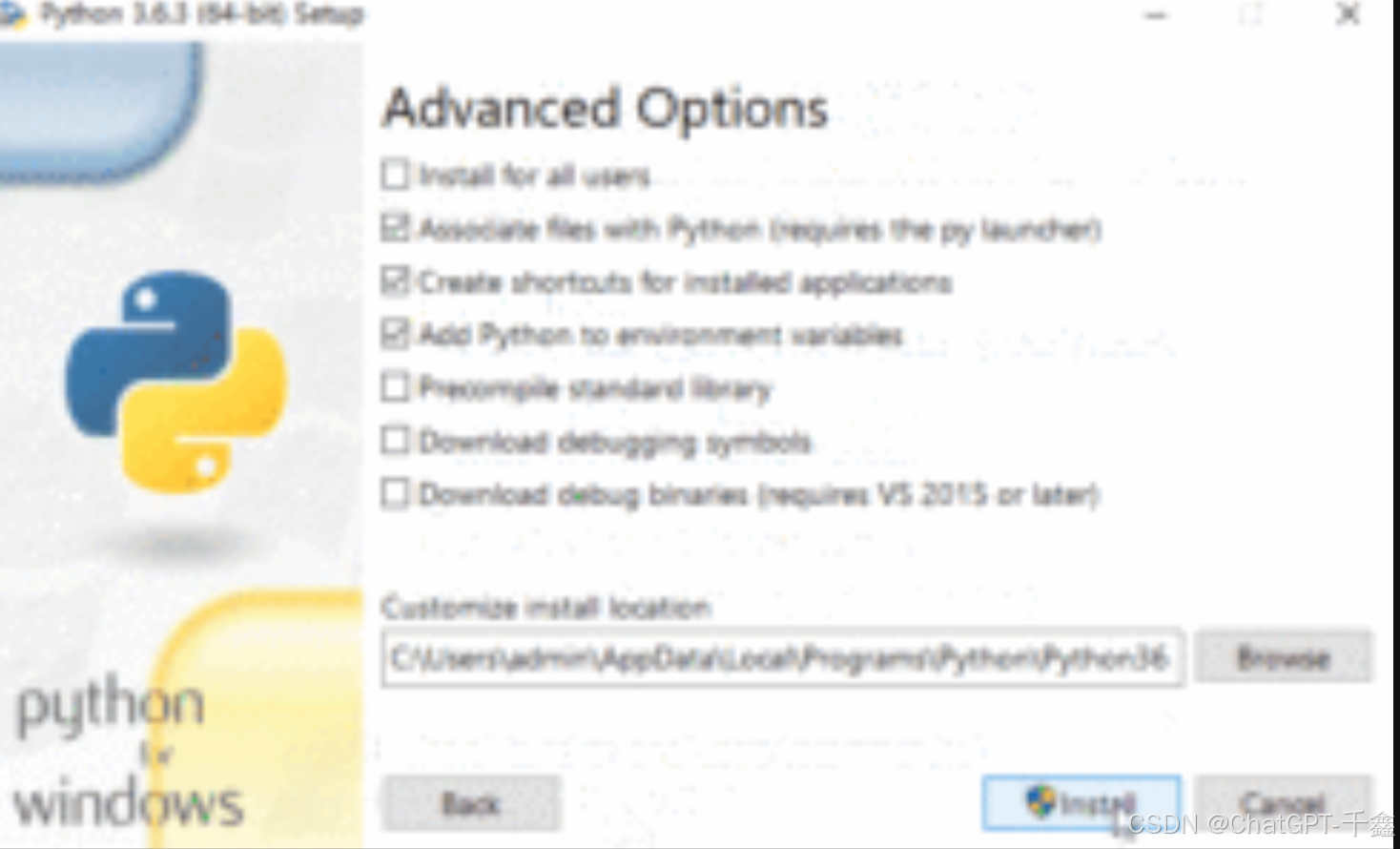
1. 安装Python
首先,双击下载的Python安装包,按照提示进行安装。重要提示:在安装过程中,请务必勾选“Add Python to PATH”选项,以便自动配置环境变量。以下是安装过程的简要步骤:

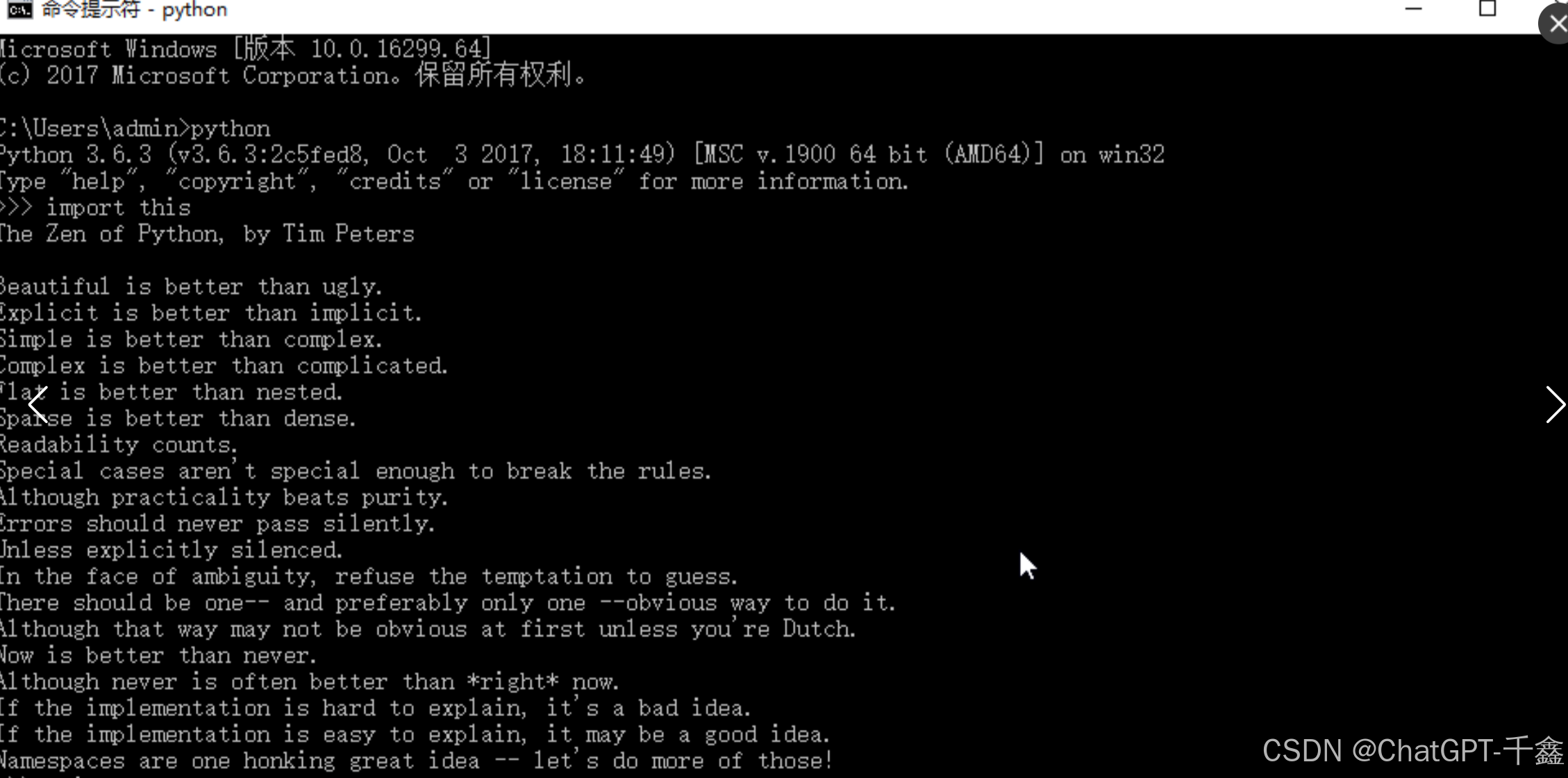
2. 检查Python是否安装成功
安装完成后,我们需要验证Python是否安装成功。打开命令提示符(cmd),输入以下命令:
python
如果成功进入Python交互式环境,接着输入:
import this
你将欣赏到Python之禅的哲学思想。接下来,输入以下命令检查已安装的第三方包:
pip list

3. 安装第三方包
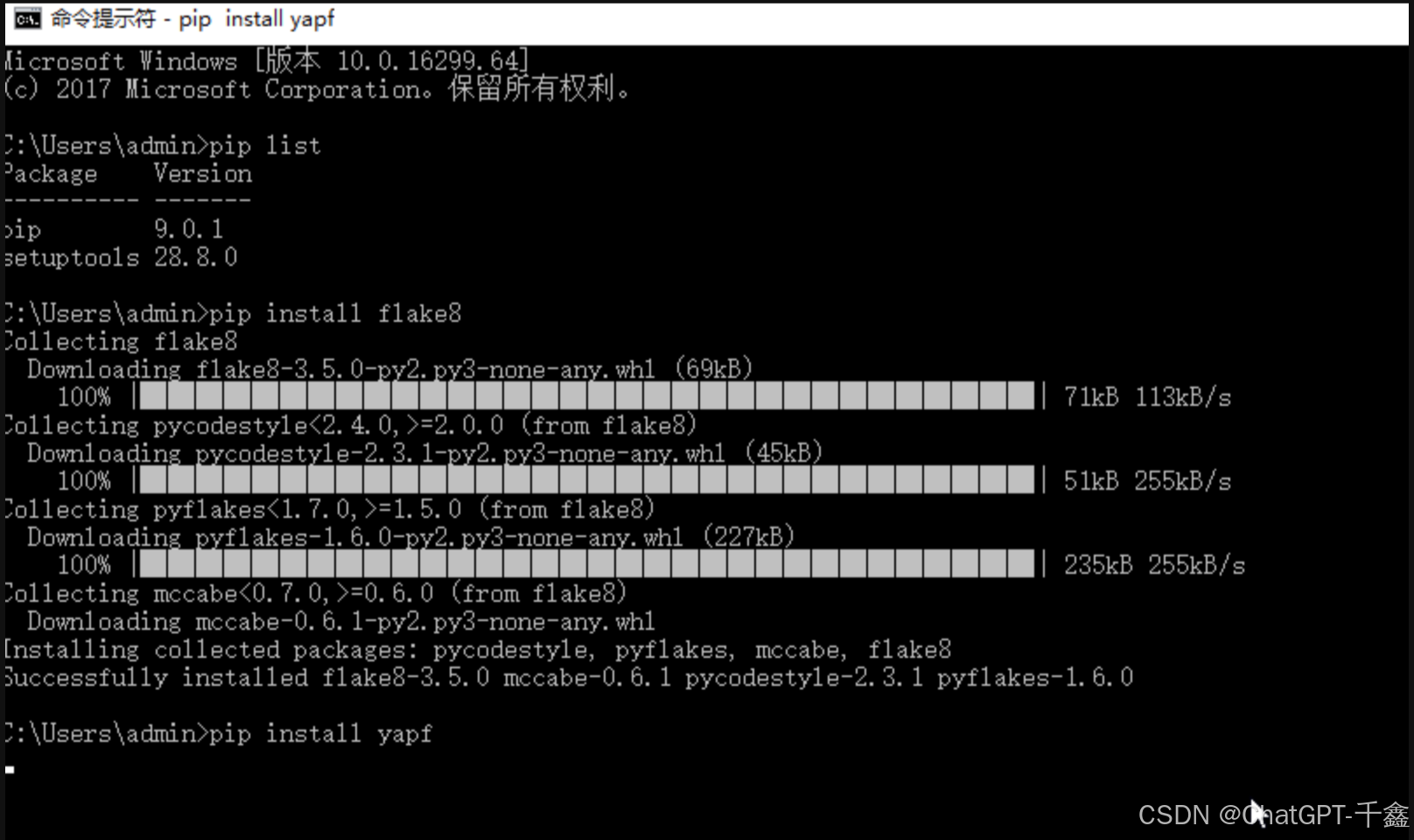
为了在VSCode中更好地进行Python开发,我们需要安装两个第三方包:flake8和yapf。flake8用于检查代码规范和语法错误,而yapf则是一个代码格式化工具,可以帮助我们美化代码。安装步骤如下:
- 在cmd中输入以下命令检查是否已存在需要的包:
pip list
- 输入以下命令安装
flake8:
pip install flake8
- 输入以下命令安装
yapf:
pip install yapf

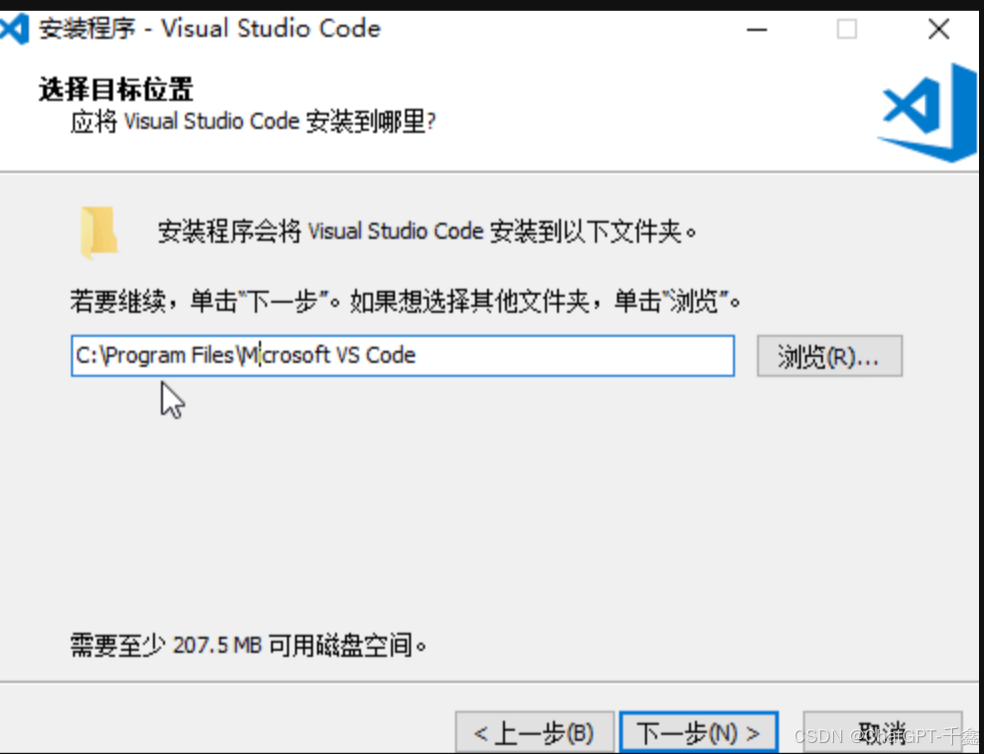
4. 安装VSCode
安装VSCode非常简单,只需一路点击“下一步”即可完成安装。以下是安装过程的简要步骤:

配置VSCode
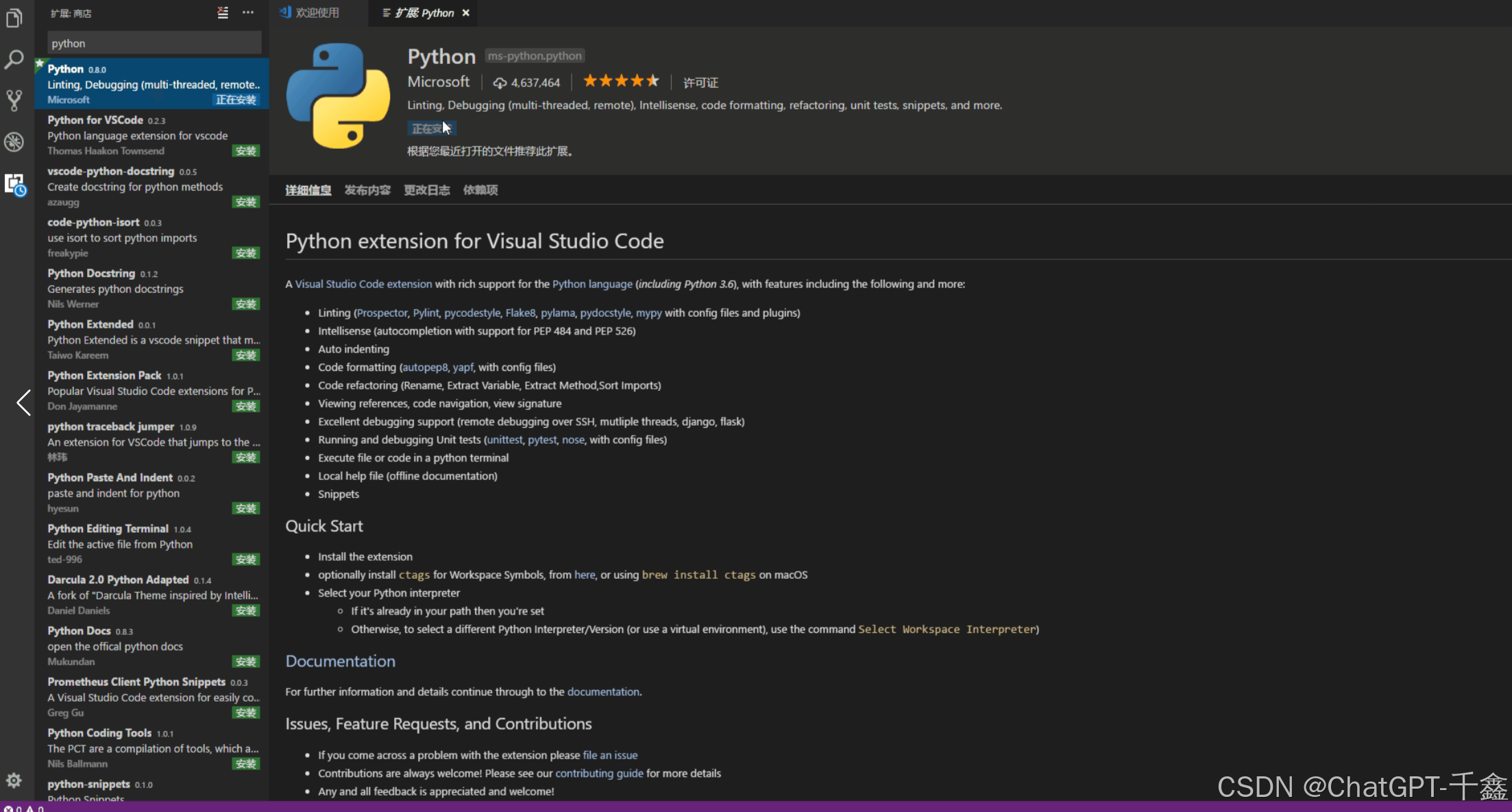
1. 安装Python插件
打开VSCode,按下快捷键 Ctrl + Shift + X 进入插件管理页面。在搜索栏中输入“Python”,选择官方插件并点击安装。

2. 创建项目,配置工作区域
- 创建一个本地文件夹,作为你的项目文件夹。
- 在VSCode中打开该文件夹,点击设置图标,打开配置文件。
在工作区域的设置中,输入以下内容以配置flake8和yapf,并关闭pylint工具:
{
"python.linting.flake8Enabled": true,
"python.formatting.provider": "yapf",
"python.linting.flake8Args": ["--max-line-length=248"],
"python.linting.pylintEnabled": false
}




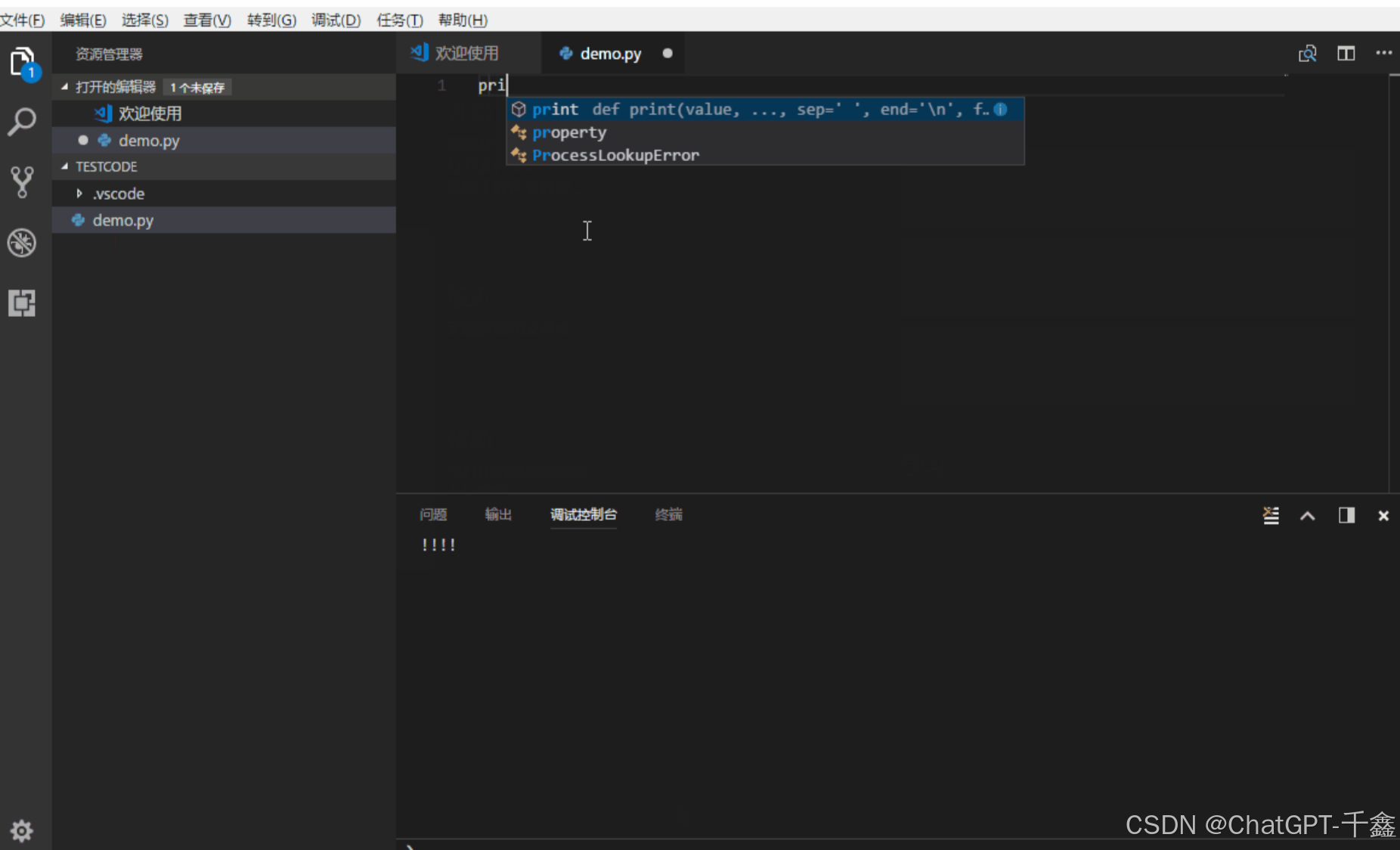
3. 编写Python文件
新建一个Python文件,输入以下代码:
print("Hello VSCode")
按下 F5 键执行文件,你将看到输出结果。

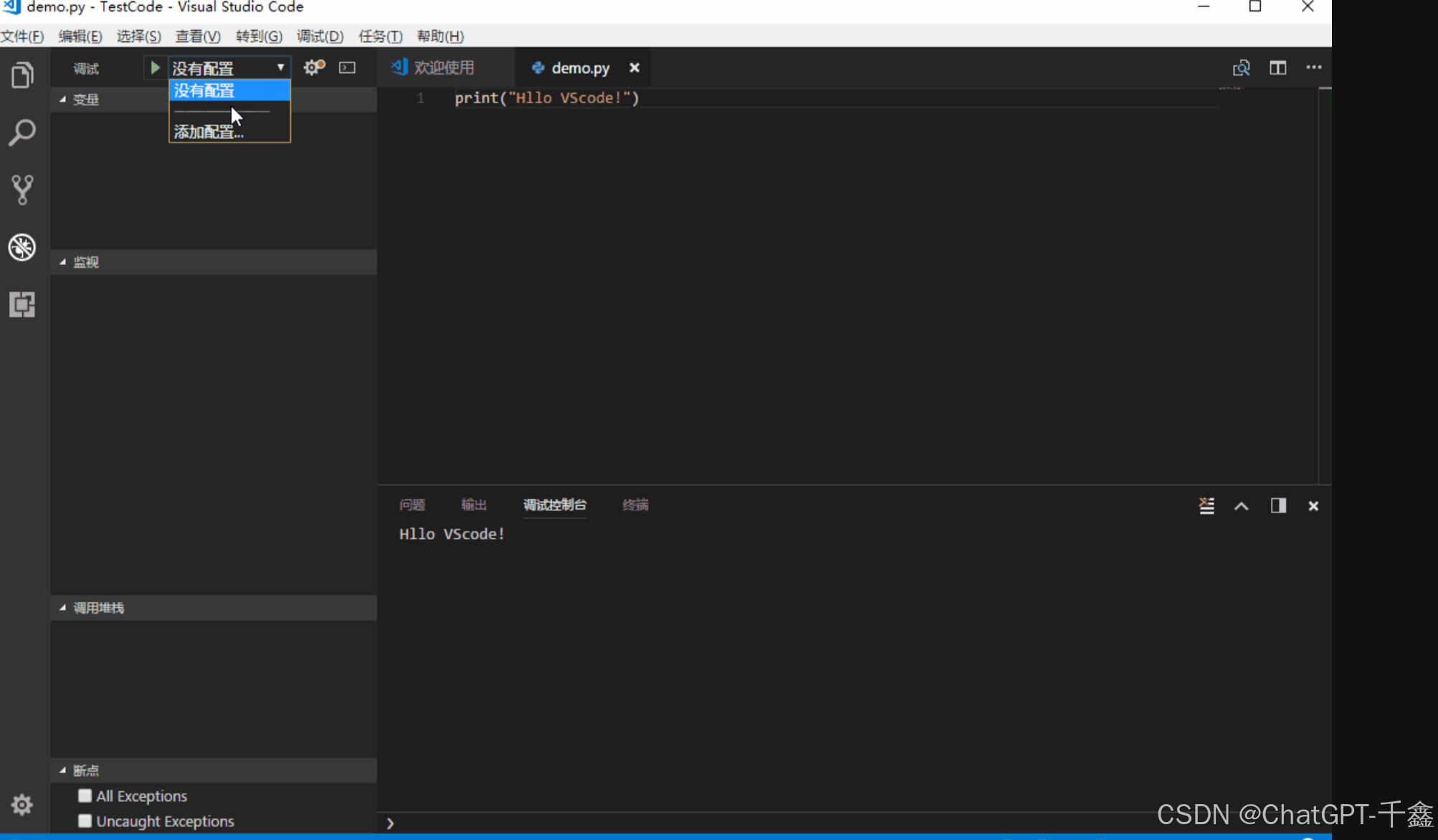
4. 配置Python编译设置
如果你觉得连续按两次 F5 不太方便,可以通过修改 launch.json 文件来改变这一设置。将 "stopOnEntry": true 改为 "stopOnEntry": false。

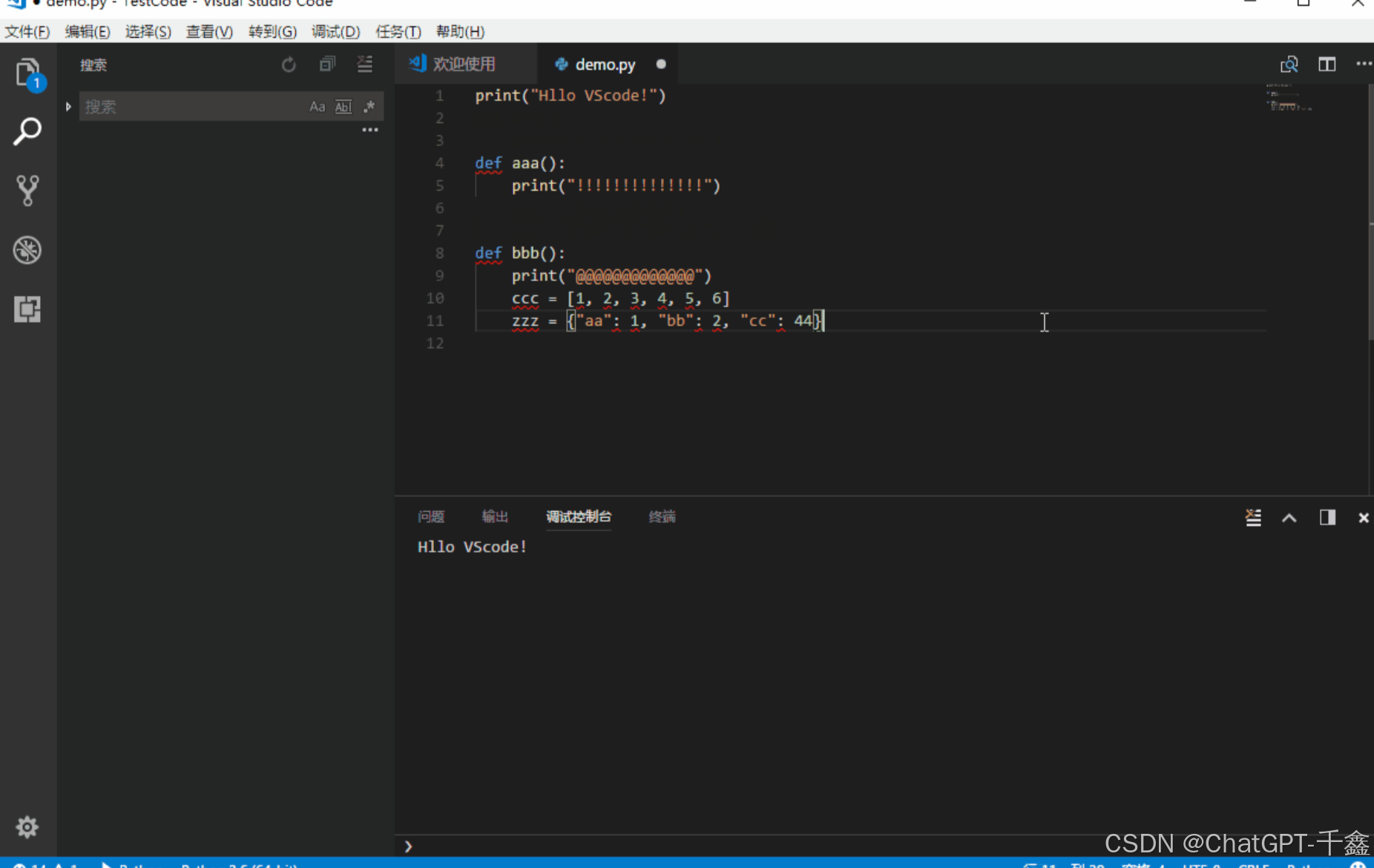
5. 使用代码格式化工具yapf
在VSCode中,按下快捷键 Alt + Shift + F 即可自动格式化代码。以下是简单的演示:

更多文章
【VScode】VSCode中的智能编程利器,全面揭秘ChatMoss & ChatGPT中文版
【OpenAI】使用O1-Preview模型的3种方式,带你快速提升编程效率!

结尾
通过以上步骤,你已经成功在VSCode中配置了Python开发环境!无论是编写简单的脚本,还是进行复杂的项目开发,VSCode都能为你提供强大的支持。希望这篇教程能够帮助你更高效地进行Python开发。如果你在配置过程中遇到任何问题,欢迎在评论区留言,我们将竭诚为你解答!💬
记得关注我的CSDN账号,获取更多编程相关的教程和技巧!让我们一起在编程的道路上不断进步!🚀