在网页设计中,CSS 弹性布局(Flexbox)是一个不可或缺的工具。它能帮助你轻松地排列和对齐元素,尤其是在响应式设计中表现出色。今天,我们就来深入探讨一下 Flexbox 的各个属性,让你彻底掌握这个强大的布局工具。
一、什么是 Flexbox?
CSS 弹性布局(Flexbox)是一个强大的布局模型,旨在提供更有效的方式来布局、对齐和分配空间,尤其是在动态和复杂的网页设计中。Flexbox 能够处理一维布局,无论是横向还是纵向。
二、核心概念
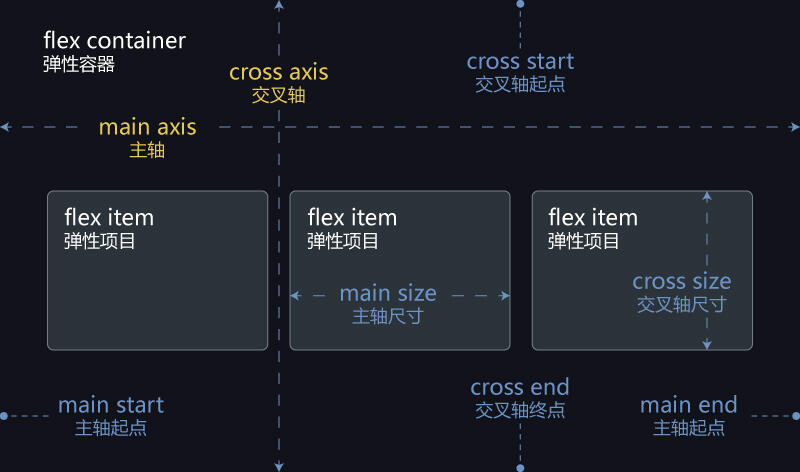
在 Flex 布局中,设置了display: flex;的元素称为Flex 容器,而它的所有子元素称为Flex 项目。容器默认会产生两条轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的起始位置称为main start,结束位置称为main end;交叉轴的起始位置称为cross start,结束位置称为cross end。
项目会沿着主轴排列,每个项目占据的主轴空间称为main size,占据的交叉轴空间称为cross size。

- 弹性容器(Flex Container):通过设置 display 属性为 flex 或 inline-flex,将元素变为弹性容器。
- 弹性子项(Flex Item):弹性容器内的直接子元素称为弹性子项。
- 主轴(Main Axis):弹性容器的主轴方向,默认为水平方向。
- 叉轴(Cross Axis):垂直于主轴的轴称为交叉轴。
三、容器的属性
Flex 容器可以使用以下六个属性进行配置:
| 属性 | 说明 |
|---|---|
| flex-direction | 定义主轴方向 |
| justify-content | 主轴上的对齐方式 |
| align-items | 交叉轴上的对齐方式 |
| flex-wrap | 项目是否换行 |
| flex-flow | 简写形式 |
| align-content | 多根轴线的对齐方式 |
1、flex-direction
- 作用:定义主轴方向,即弹性项目的排列方向。
- 可选值:
row(默认):从左到右。row-reverse:从右到左。column:从上到下。column-reverse:从下到上。
.container {
flex-direction: column; /* 让项目垂直排列 */
}
2、justify-content
- 作用:定义弹性项目在主轴上的对齐方式。
- 可选值:
flex-start:默认,项目从起始位置开始排列。flex-end:项目从结束位置排列。center:项目居中对齐。space-between:项目之间均匀分布,第一个和最后一个项目紧贴边缘。space-around:项目之间均匀分布,项目两侧留有相同的边距。
.container {
justify-content: space-around; /* 项目均匀分布,两侧留有边距 */
}
3、align-items
- 作用:定义弹性项目在交叉轴上的对齐方式。
- 可选值:
stretch(默认):项目被拉伸以填满容器。flex-start:项目在交叉轴的起始位置对齐。flex-end:项目在交叉轴的结束位置对齐。center:项目在交叉轴居中对齐。baseline:项目的基线对齐。
.container {
align-items: flex-end; /* 项目在交叉轴的结束位置对齐 */
}
4、flex-wrap
- 作用:控制弹性项目是否换行。
- 可选值:
nowrap(默认):不换行,所有项目在一行内。wrap:项目换行,第一行从上到下。wrap-reverse:项目换行,第一行从下到上。
.container {
flex-wrap: wrap; /* 允许项目换行 */
}
5、flex-flow
- 作用:
flex-flow是flex-direction和flex-wrap的简写形式,默认值为row nowrap。
.container {
flex-flow: row nowrap;
}
6、align-content
- 作用:定义了多根轴线的对齐方式,若项目只有一根轴线,该属性无效。
- 可选值:
stretch(默认):项目被拉伸以填满容器。flex-start:项目在交叉轴的起始位置对齐。flex-end:项目在交叉轴的结束位置对齐。center:项目在交叉轴居中对齐。space-between:项目之间均匀分布,第一个和最后一个项目紧贴边缘。space-around:项目之间均匀分布,项目两侧留有相同的边距。
.container {
align-content: flex-start;
}
四、项目的属性
Flex 项目可以使用以下六个属性进行配置:
| 属性 | 说明 |
|---|---|
| order | 项目的排列顺序 |
| flex-grow | 放大比例 |
| flex-shrink | 缩小比例 |
| flex-basis | 主轴上的初始大小 |
| flex | 简写形式 |
| align-self | 对齐方式 |
1、order
- 作用:
order属性定义了项目的排列顺序,值越小,排列越靠前,默认值为 0。
.item {
order: 1;
}
2、flex-grow
作用:定义项目的放大比例。默认值为 0,表示项目不会放大。
.item {
flex-grow: 2; /* 此项目会占据更多的空间 */
}
如果一个项目的flex-grow值为 1,其他项目的值为 0,那么该项目会占据剩余空间。
3、flex-shrink
作用:定义项目的缩小比例。默认值为 1,表示项目会缩小以适应容器。
.item {
flex-shrink: 1; /* 默认值,可以不写 */
}
如果容器宽度变小,具有较高flex-shrink值的项目会更早地缩小。
4、flex-basis
作用:定义项目在主轴上的初始大小。默认值为auto,表示项目会根据其内容大小。
.item {
flex-basis: 150px; /* 初始宽度为150px */
}
可以指定具体的宽度或高度。
5、flex
作用:flex是flex-grow, flex-shrink, flex-basis的简写。常用的形式是flex: [flex-grow] [flex-shrink] [flex-basis];。
.item {
flex: 1 1 200px; /* 先放大、再缩小,初始宽度200px */
}
使用一个简写形式来设置多个属性。
6、align-self
作用:允许单个弹性项目有自己的对齐方式,可以覆盖align-items设置。
.item {
align-self: center; /* 这个项目在交叉轴居中对齐 */
}
使某个项目在交叉轴上单独对齐。
五、实例应用
利用 Flexbox 布局一个简单的导航栏。
<div class="navbar">
<div class="logo">Logo</div>
<div class="nav-items">
<div class="nav-item">首页</div>
<div class="nav-item">关于我们</div>
<div class="nav-item">服务</div>
<div class="nav-item">联系</div>
</div>
</div>
.navbar {
display: flex;
justify-content: space-between; /* 两端对齐 */
align-items: center; /* 垂直居中对齐 */
background-color: #333;
padding: 10px;
color: white;
}
.logo {
flex: 0 1 100px; /* Logo不放大,初始宽度100px */
}
.nav-items {
display: flex; /* 设置子项为弹性布局 */
}
.nav-item {
flex: 1; /* 每个导航项平分剩余空间 */
padding: 10px;
text-align: center;
}
结语
CSS 弹性布局提供了极大的灵活性和控制力,特别是在创建响应式设计时。通过掌握这些属性,你可以轻松实现复杂的布局,使你的网页在各种设备上都保持完美的外观。现在就开始试试吧,体验弹性布局带来的无限可能!
原文地址