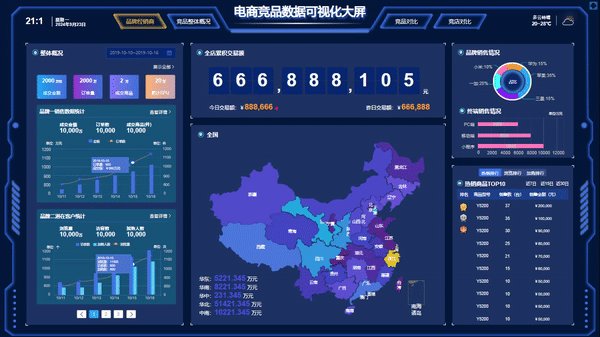
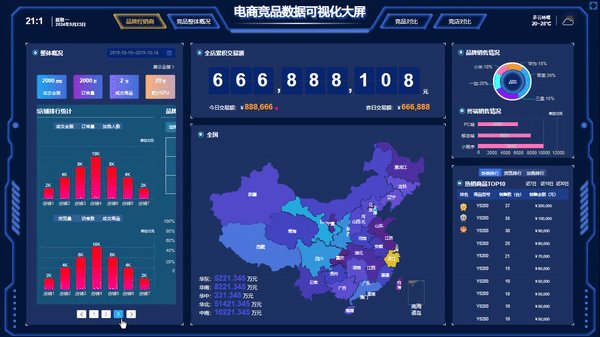
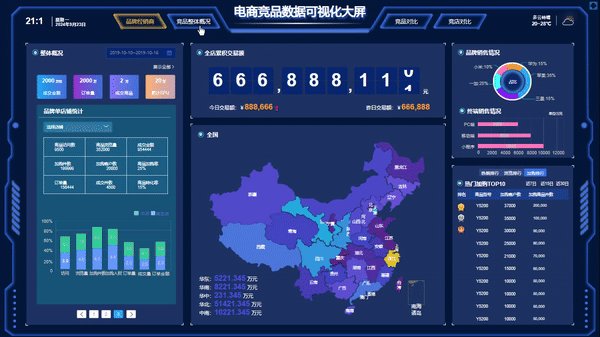
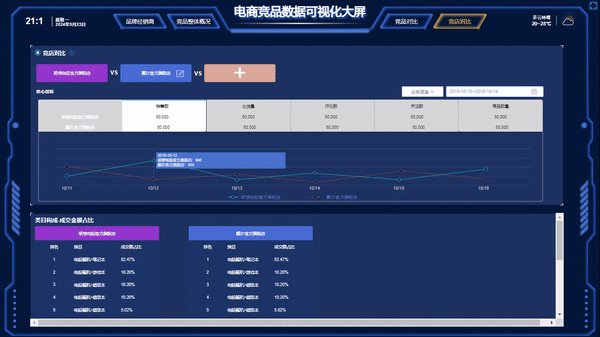
大屏可视化鉴赏:踏入软件系统产品设计之旅,让我们一同鉴赏那些闪耀在智慧农业、智慧园区、智慧社区及智慧港口等领域的大屏可视化杰作。每一帧画面,都是科技与创新的完美融合,数据跃然屏上,智慧触手可及。
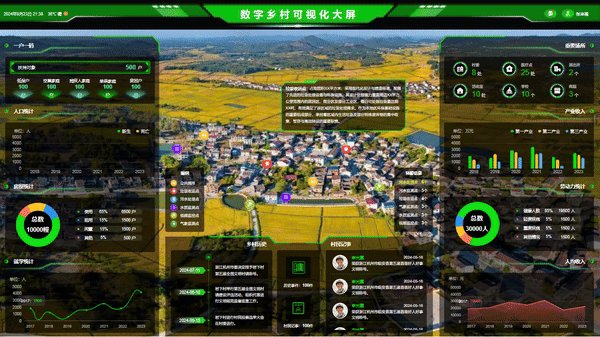
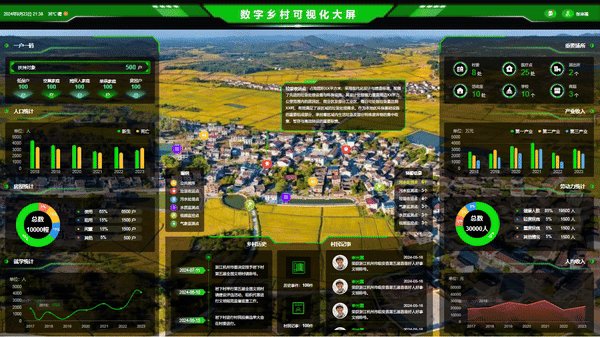
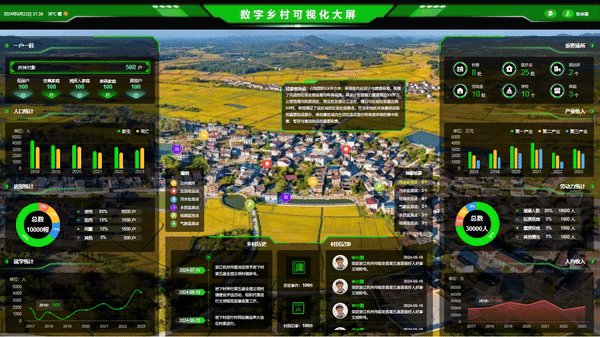
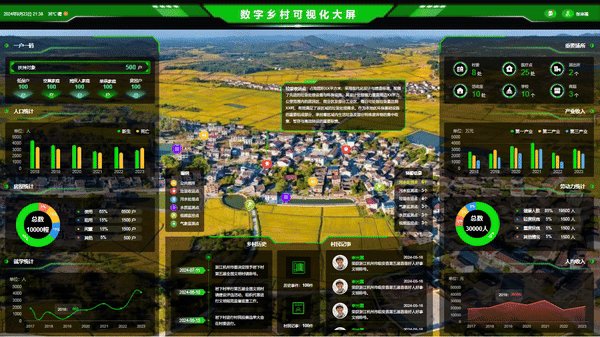
>> 数字乡村、美好农村现代化系统建设↓

>> 海港、港口现代化大屏系统建设↓

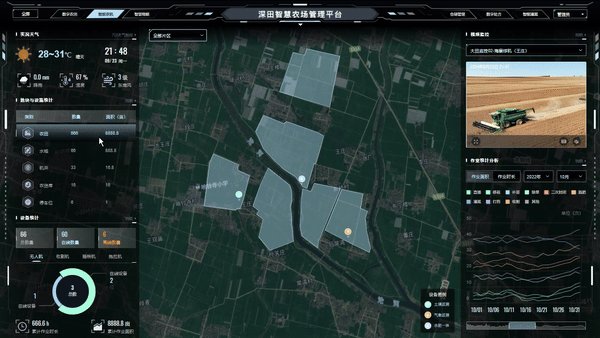
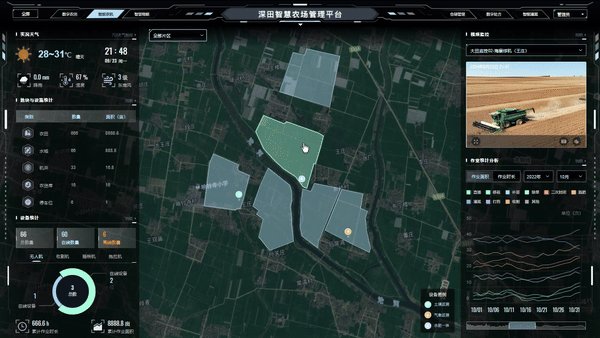
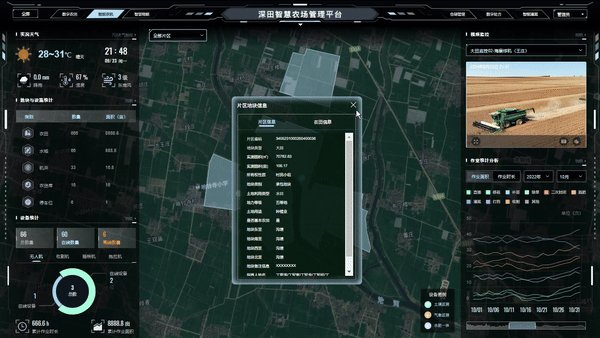
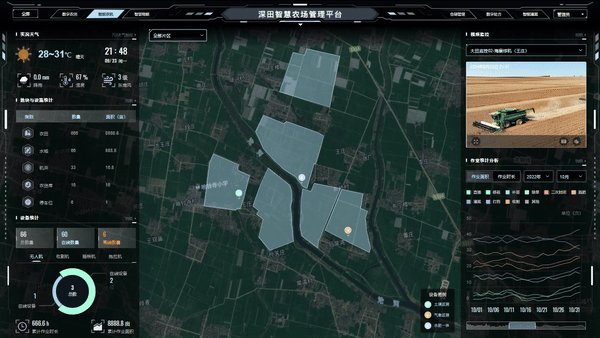
>> 农业、农场科技化智能化平台建设↓

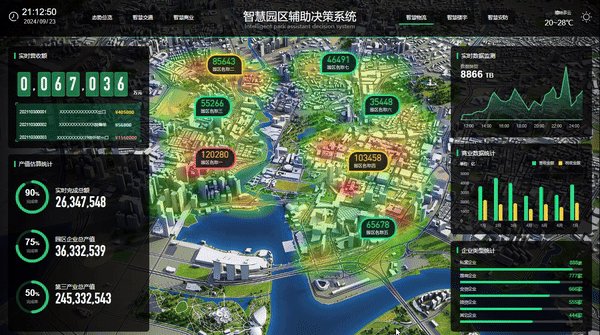
>> 智慧园区、美好社区现代化系统建设↓

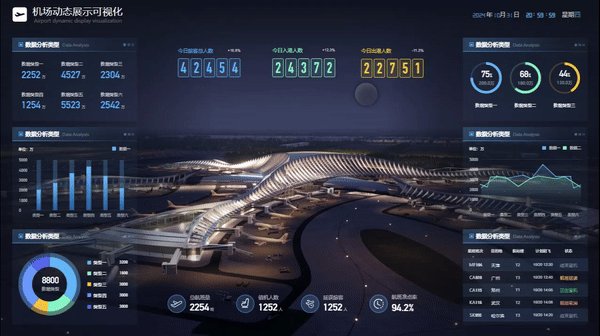
>> 现代机场、高铁客运站智能化系统建设↓

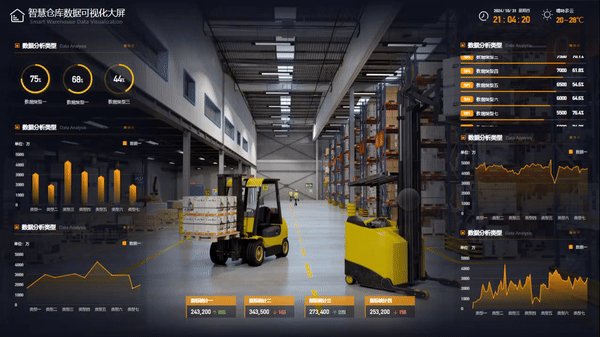
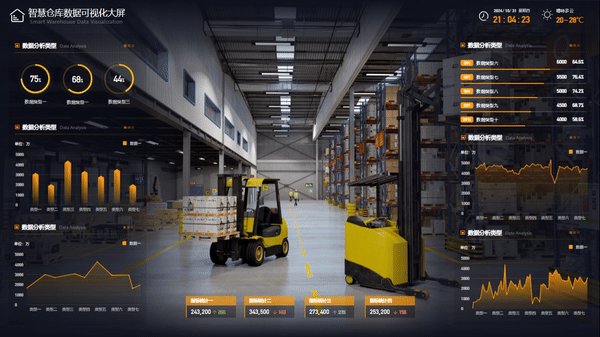
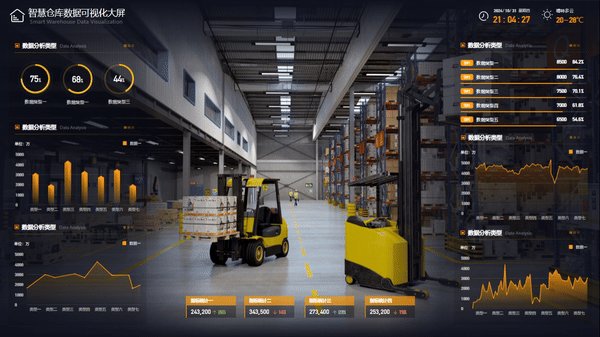
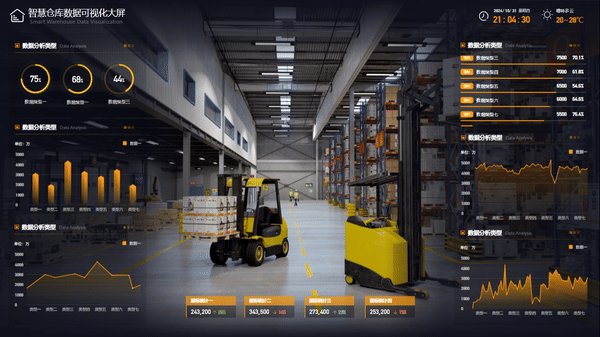
>> 仓库、工厂数据可视化系统建设↓

在进行大屏可视化页面或组件设计时,需要遵循一系列设计理念和原则,以确保设计既美观又符合业务场景和需求。以下是对您提出的建议的详细分析和补充:
一、明确设计目标,理解业务需求
-
深入理解业务场景和需求:与业务团队紧密合作,了解大屏的使用场景、目标用户以及用户希望通过大屏获取的核心信息。分析数据类型和关键指标,确保设计能够准确反映业务的核心价值。
-
确定设计目标:基于业务需求,明确大屏的设计目标,如提高数据可读性、增强用户体验、提升决策效率等。设计目标应具体、可衡量,以便在设计过程中进行验证和调整。

二、布局与结构
-
主次分明:根据业务需求抽取关键性指标,确保主要数据在视觉上占据主导地位。使用大小、颜色、位置等视觉元素来区分主要信息和次要信息,避免次要信息干扰主要信息的传达。
-
合理布局:大屏列表组件的布局应简洁明了,易于用户理解和操作。常用的布局结构包括居中结构和左右结构,比例以常规的16:9为主,但也可根据具体需求进行调整。确保各个组件之间的间距合理,避免过于拥挤或过于稀疏,影响整体视觉效果。
-
易于导航:为列表组件提供清晰的导航和筛选功能,使用户能够快速找到所需信息。可以使用标签、下拉菜单、搜索框等导航元素,提高用户的操作效率。

三、配色与字体
-
配色原则:背景色通常以深色为主,以更好地聚焦数据。深色背景可以减少视觉干扰,提高数据的可读性。数据可以采用亮色或对比色进行突出显示,形成对比关系,使显示更加清晰。遵循6:3:1的配色原则(有时也表述为60%-30%-10%的比例),即主色占60%,辅助色占30%,对比色占10%。这种配色比例有助于保持整体视觉的和谐与统一。
-
字体选择:根据业务需求选择合适的字体。中文字体可选微软雅黑、思源黑体、苹方等,这些字体清晰易读,适合大屏显示。英文和数字字体可选Din、Ds-Digtal、Bebas等,这些字体线条流畅,适合展示数字和字母。标题字体可选优设标题黑、旁门正道标题体等,这些字体具有鲜明的个性和视觉冲击力,适合用于标题和重点信息的展示。

四、其他设计建议
-
交互设计:设计简洁明了的交互方式,使用户能够轻松操作大屏。提供及时的反馈和提示信息,帮助用户了解当前的操作状态。
-
响应式设计:考虑大屏在不同分辨率和尺寸下的显示效果,确保设计在不同设备上都能保持良好的视觉效果和用户体验。
-
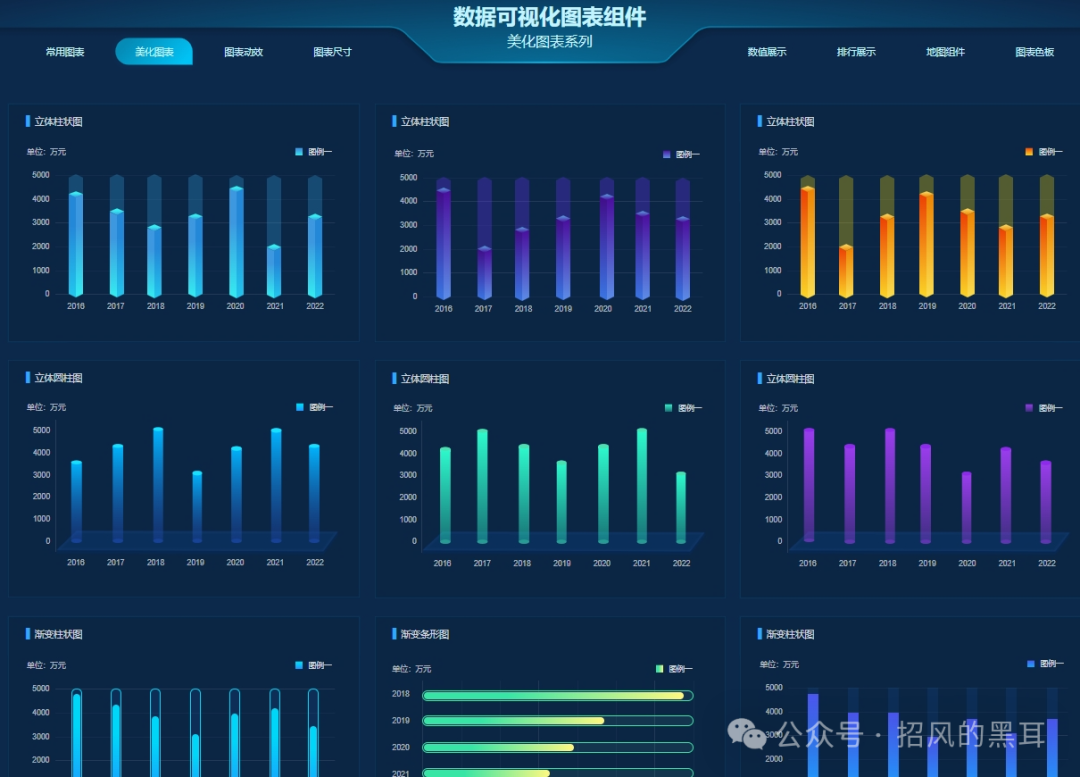
数据可视化:使用图表、图形等可视化元素来展示数据,提高数据的可读性和理解性。根据数据类型和关键指标选择合适的可视化类型,如柱状图、折线图、饼图等。

大屏数据可视化:110套数据可视化大屏与组件
科技感组件鉴赏:







综上所述大屏可视化页面或组件的设计需要综合考虑业务需求、布局与结构、配色与字体等多个方面。通过遵循这些设计理念和原则,可以设计出既美观又实用的大屏可视化列表页面组件。
大屏数据可视化:110套数据可视化大屏与组件
End·往期推荐
Axure科技感大屏系统设计:智慧农场管理平台
智慧水务:解锁供水行业的未来密码,引领数字化转型新篇章
Axure原型设计秘籍:解锁高效设计与开发的宝藏工具
Axure Web端交互元件库:从Quick UI到700+组件的飞跃



















