文章目录
- 🌈一、Cookie 的相关概念
- ⭐ 1. Cookie 的概念
- ⭐ 2. Cookie 的工作原理
- ⭐ 3. Cookie 的分类
- ⭐ 4. Cookie 的用途
- ⭐ 5. Cookie 设置的基本格式
- ⭐ 6. Cookie 设置时的注意事项
- ⭐ 7. Cookie 的生命周期
- ⭐ 8. Cookie 的安全性问题
- 🌈 二、Session 的相关概念
- ⭐ 1. Session 的概念
- ⭐ 2. Session 的工作原理
- ⭐ 3. Session 的安全性问题
- ⭐ 4. Session 的超时和失效
- ⭐ 5. Session 的用途
🌈一、Cookie 的相关概念
⭐ 1. Cookie 的概念
- Cookie (也叫 HTTP Cookie、Web Cookie、浏览器 Cookie) 是服务器发送到用户浏览器并保存在浏览器上的一小块数据。
- Cookie 用于在客户端中存储少量的信息,由于 HTTP 是一种无状态的协议 (服务器不会保存客户端的信息),如果没有 Cookie,每次页面请求时都需要重新认证用户信息。
- 例:看 VIP 视频时,每个视频都是一个新的 HTTP 请求,如果每一集 (甚至刷新当前集) 都要自己进行 VIP 认证,那用户早跑光了。
- Cookie 保存的这一小块数据会在浏览器之后再次向同一个服务器发起请求时被添加到请求报文中。
- 通常,Cookie 用于告知服务端两个请求是否来自同一个浏览器 (客户端),例如保持用户的登录状态,记录用户偏好等。
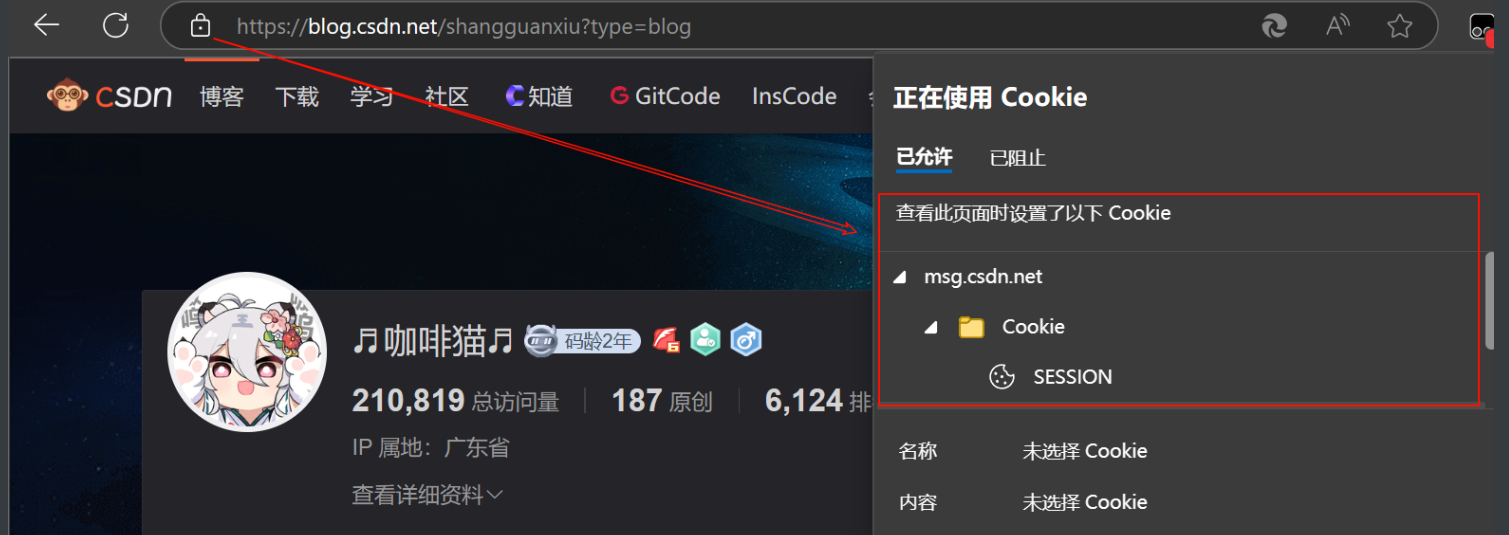
1. 查看网站的 Cookie 数据
- 点击浏览器左上角的 🔒 即可查看对应网站的各种 Cookie 数据。
- 看到的这些 Cookie 数据都是由对应的服务器方写的,将某些包含登陆时所设置信息的 Cookie 数据删除的话就可能会导致需要重新进行登录认证。
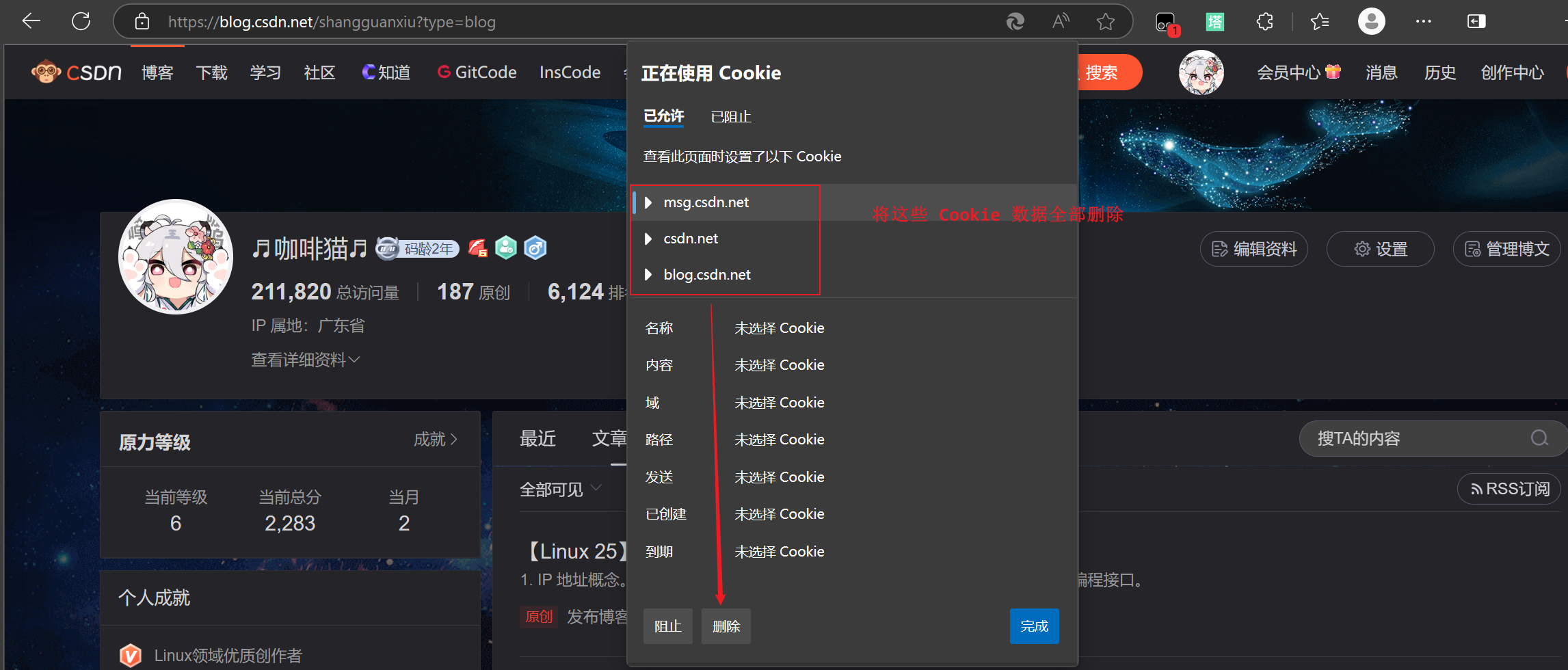
2. 删除浏览器保存的 Cookie 数据
- 如果删除了用来保存某个网站认证信息的 Cookie 数据,当用户再次向服务器发起请求时,就需要重新输入认证信息。
- 当前不用管这些 Cookie 文件中都存着什么数据,全部删掉即可。
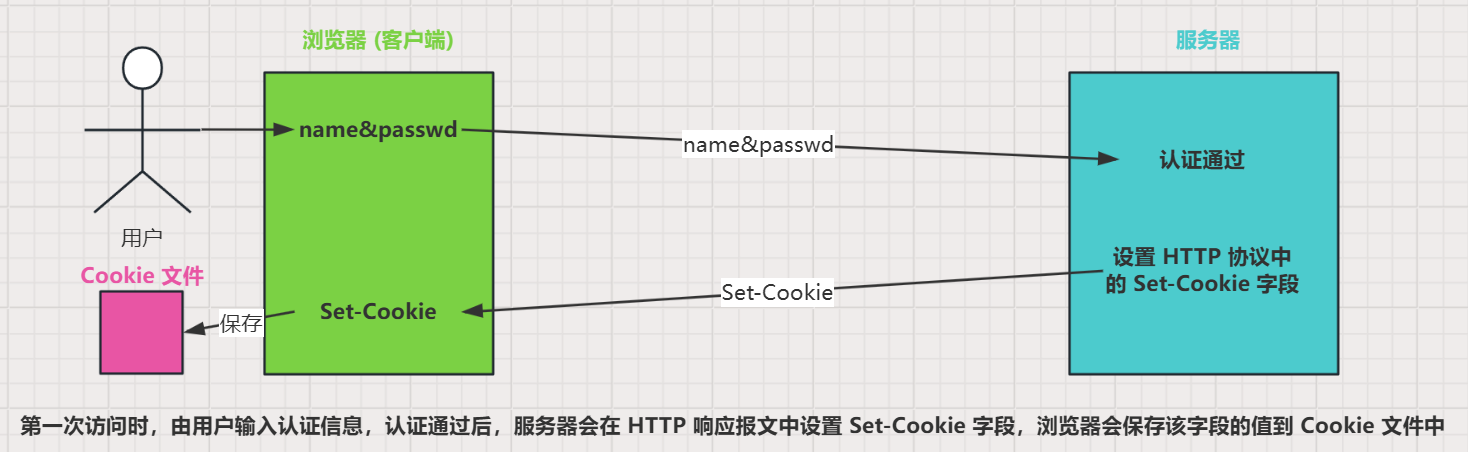
⭐ 2. Cookie 的工作原理
- HTTP 中有一个报头选项
Set-Cookie,可以用来给浏览器设置 Cookie 值。 - 当第一次登录某个网站时,需要进行用户认证,此时如果服务器在经过数据对比之后判断为合法用户,就设置 Set-Cookie 报头字段,填充用户登录信息。
- 当认证通过并在服务端搞定了 Set-Cookie 设置后,服务器返回给浏览器的 HTTP 响应报文就会携带上 Set-Cookie 报头及其对应的值。
- 浏览器在收到 HTTP 响应报文后,会提取出 Set-Cookie 报头字段中的值,并将其保存在浏览器的 Cookie 文件中,此时就将认证信息保存在本地客户端的 Cookie 文件了。
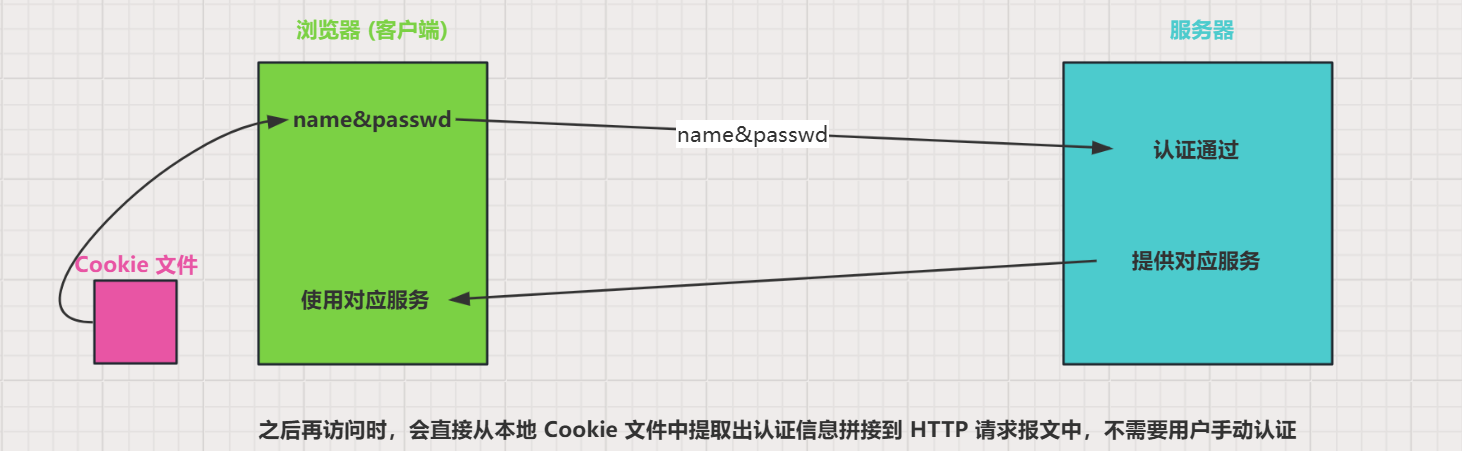
- 用户之后再访问该网站时,浏览器会自动在 HTTP 请求报文中添加上
Cookie报头,将之前保存的 Cookie 信息发送给服务器端,不需要用户频繁的进行用户身份认证。
⭐ 3. Cookie 的分类
- 根据保存方式将 Cookie 分成了两种,分别是内存级的会话 Cookie (Session Cookie)以及文件级的持久 Cookie (Persistent Cookie)。
1. 内存级的会话 Cookie
- 浏览器也能申请内存空间,会话 Cookie 就属于内存级 Cookie,会话 Cookie 在浏览器关闭时失效。
- 如果在重启浏览器之后再访问之前登录过的网站时,需要重新进行登录。则表示之前登录时,浏览器中保存的 Cookie 信息是内存级的。
2. 文件级的持久 Cookie
- 持久 Cookie 属于文件级 Cookie,带有明确的过期日期或持续时间,可以跨多个浏览器会话存在。
- 注:持久 Cookie 也不是永久存在的,浏览器会定期删除这些 Cookie 信息,防止堆积。
- 重启浏览器后再访问之前登录过的网站,如果不需要再重新进行用户认证,则说明之前登录时浏览器中保存的 Cookie 信息属于文件级。
- 如果 Cookie 是一个持久性的文件级 Cookie,浏览器会将 Cookie 数据保存到特定目录下的一个文件中。
- 由于 Cookie 文件通常以 二进制 / sqlite 的格式存储,如果想直接查看到这些 Cookie 文件就会发生乱码或无法读取的情况。
⭐ 4. Cookie 的用途
- 用户身份认证和会话管理 (最重要):Cookie 可以存储用户的唯一标识符,让服务器能够认出特定的用户。
- 跟踪用户行为:Cookie 可以存储用户的访问行为 (访问时间、访问页面、点击次数等)。
- 缓存用户偏好:Cookie 可以存储用户的偏好设置 (语言选择、主题偏好等)。
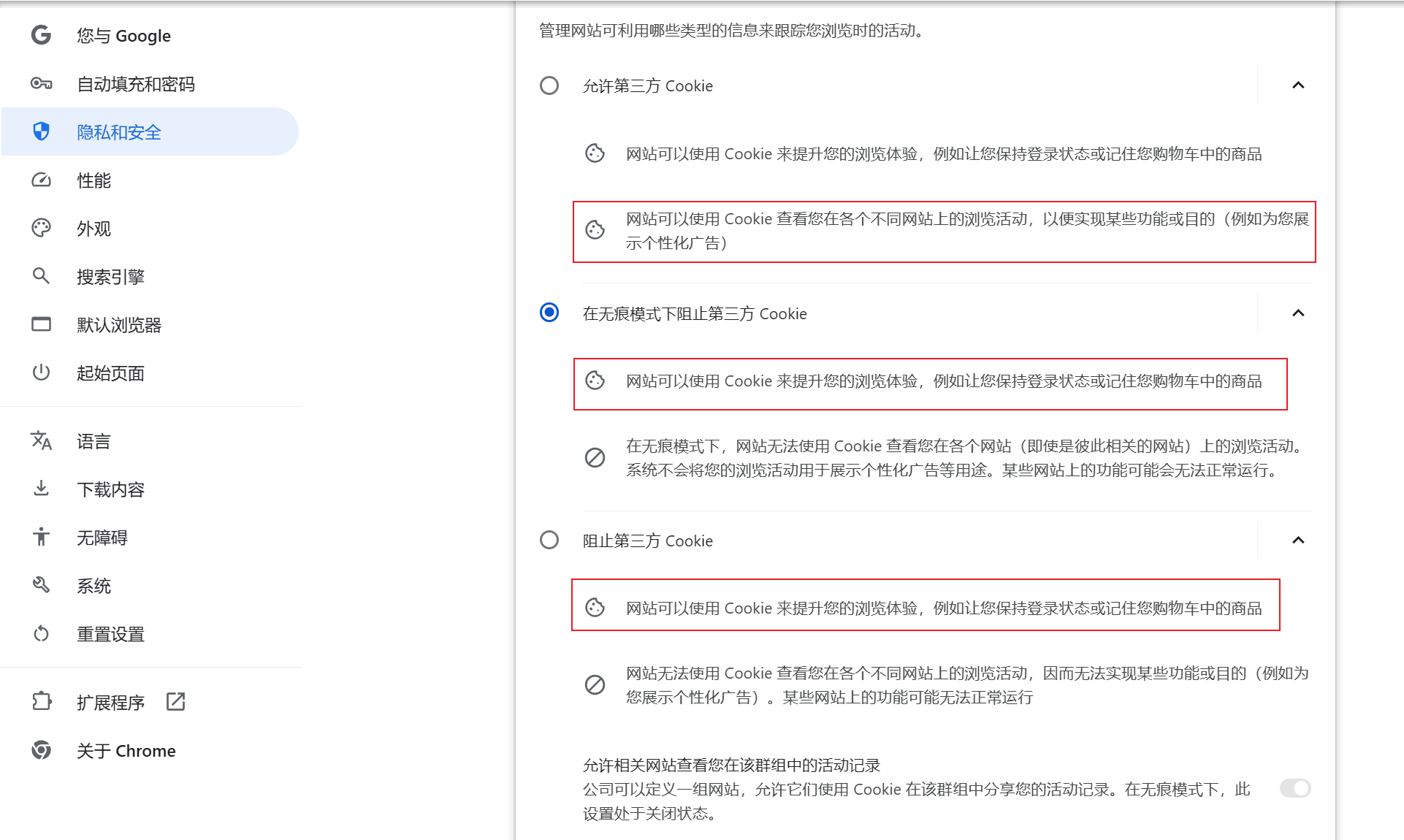
查看 Chrome 浏览器的 Cookie
⭐ 5. Cookie 设置的基本格式
Set-Cookie: 属性=值
1. Set-Cookie 的一般格式示例
- 设置 Cookie 信息时,只设置该条 Cookie 的名称。
Set-Cookie: name=value
- 其中,name 是要设置的 Cookie 的名称,value 是要设置的 Cookie 中存的值。
- name 属性的值一般作为整条 Cookie 信息的 key 值。
2. Set-Cookie 的完整格式示例
- 一般来说,设置 Cookie 肯定不会只是给这条 Cookie 取个名字这么简单。
- 一条 Cookie 信息还需要包含各种其他属性来完善。
Set-Cookie: username=peter; expires=Thu, 18 Dec 2024 12:00:00 UTC; path=/; domain=.example.com; secure; HttpOnly
3. Set-Cookie 的常见可选属性
- Set-Cookie 并不是只有一个 name=value 属性,它还有其他功能不同的属性。
| 属性 | 值 | 说明 |
|---|---|---|
| expires | 符合规范的日期和时间字符串,以及 GMT / UTC 时间 | 设置 Cookie 信息的过期时间 |
| path | Cookie 的有效路径字符串 | 如果该属性的值就是一个 \ ,则表示访问 Web 根目录下的任何资源时,浏览器都要自动在 HTTP 请求报文中添加上 Cookie 中的信息。如果设置的是特定路径,则只有在访问该路径的文件时,浏览器才会在 HTTP 请求报文中添加上 Cookie 中的信息。 |
| domain | 域名字符串 (如 .example.com) | 指定哪些域名 (主机) 可以接收这个 Cookie (例:qq 的服务器就无法接收用于访问 百度 的 Cookie) |
| secure | bool 类型,该属性只要存在就是有效的 | 确保 Cookie 只能通过 HTTPS 协议发送,从而提高安全性 |
| HttpOnly | bool 类型,该属性只要存在就是有效的 | 阻止客户端脚本 (如 JavaScript) 访问 Cookie,防御 XSS (跨站脚本) 的攻击 |
⭐ 6. Cookie 设置时的注意事项
- 每个 Cookie 属性之间都要用
“; ”分号 + 空格来隔开。 - Cookie 属性和与该属性对应的值之间使用等号
=分隔。 - 如果 Cookie 的属性或值包含特殊字符,需要进行 URL 编码。
⭐ 7. Cookie 的生命周期
- 如果 有设置
expiress属性,则 Cookie 信息会在指定的日期 / 时间之后过期。 - 如果 没设置
expiress属性,则 Cookie 默认是内存及的会话 Cookie,该 Cookie 信息会在浏览器关闭时过期。
⭐ 8. Cookie 的安全性问题
- 由于 Cookie 信息存储在客户端当中, 因此存在被篡改或窃取的风险。
- 如果张三的客户端中保存的 Cookie 信息被非法用户窃取了, 该非法用户就能使用张三的 Cookie 信息,以合法的身份访问张三曾经访问过的网站。
Cookie 被盗的场景
- 假设用户张三不小心点击了某个钓鱼链接,该链接可能是个下载程序 (也可能是其他的什么东西)。
- 张三点击该链接之后会将程序下载到本地,并自动执行该程序,该程序会扫描浏览器的 Cookie 目录,将所有的 Cookie 信息通过网络发送给非法用户。
- 非法用户会用获取到的 Cookie 信息拷贝到它的浏览器所对应的 Cookie 目录中,这样就完成了非法用户无需密码使用合法用户的身份。
🌈 二、Session 的相关概念
- 由于单独使用 Cookie 容易发生 Cookie 被盗,因此这并不是目前主流的做法,主流做法是让Cookie 搭配 Session 使用。
⭐ 1. Session 的概念
- Session (也叫 HTTP Session) 是服务器用来跟踪用户与服务器交互期间用户状态的一种机制。
- 由于 HTTP 协议是无状态的 (每个请求都是独立的),因此服务器需要通过 Session 来记住用户的信息。
- Session 和 Cookie 类似,但比 Cookie 要更安全 (当然也不绝对安全)。
- Session 和 Cookie 不同的点,Cookie 是将用户的认证信息写到客户端中,而 Session 是将用户的认证信息写入到服务器端。
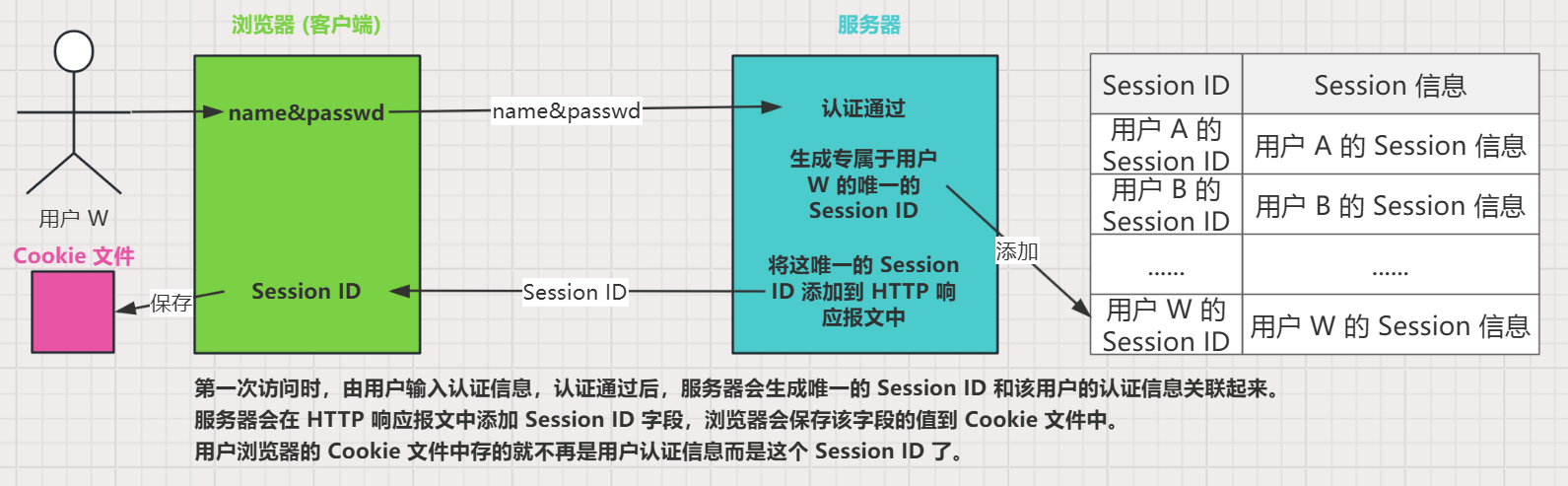
⭐ 2. Session 的工作原理
- 当用户首次登录网站输入账号密码后,服务器认证成功的话会在服务端为用户创建一个唯一的
Session ID,并通过 Cookie 将其发送给客户端。- 这个 Session ID 与用户信息并不相关,系统会将所有登录用户的 Session ID 统一维护。
- 客户端在收到 HTTP 响应后,会自动提取出 Cookie 中的 Session ID 的值,然后将其保存在浏览器的 Cookie 文件中 (客户端只保存 Session ID)。
- 服务器通常会将 Session 信息存储内存、数据库、缓存中。
- Session 信息中包含用户的基本信息 (用户身份信息、用户偏好设置、用户浏览历史等)。
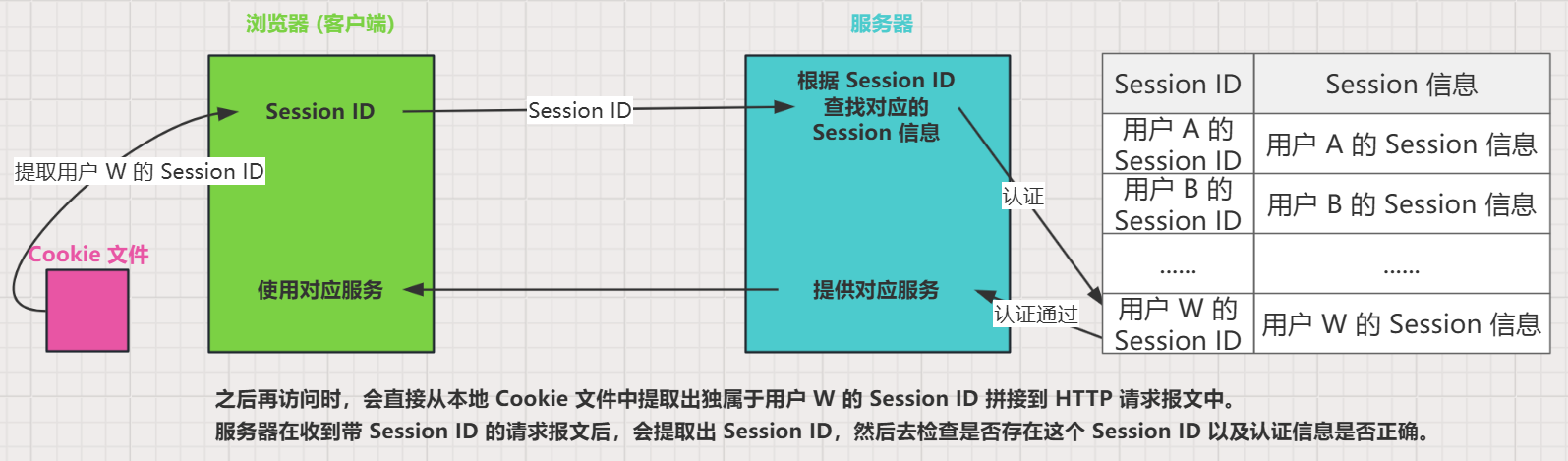
- 客户端之后再访问该网站时,发送的 HTTP 请求报文中就不会带上用户的认证信息,而是自动携带上这个 Session ID,服务器再根据这个 Session ID 来识别用户,从而获取用户的会话信息。
- 当服务器识别到 客户端发送过来的 HTTP 请求报文中如果包含了 Session ID,就会提取出这个 Session ID,然后再到对应的集合中去进行对比。如果对比成功就说明这个用户曾经登陆过,此时就自动认证成功,再正常处理接收到的请求。
⭐ 3. Session 的安全性问题
- 与 Cookie 类似,由于 Session ID 会在客户端与服务器之间进行传递,因此Session 它也有安全性问题。
- Session ID 虽然能用来保证 Cookie 中的信息不会泄漏,但并不能保证 Session ID 本身不会泄漏。如果非法用户盗取了 Session ID 之后去访问合法用户曾经访问过的服务器也会造成安全性问题。
- Cookie 和 Session 都无法彻底解决身份信息被冒认的问题,但 Session 主要解决的私密信息泄漏的问题。
- Session ID 主要是用来增加非法用户的盗取成本。当某件事的成本高于收益时,正常人应该都不会想着去做这件事了。
⭐ 4. Session 的超时和失效
- 和 Cookie 一样,Session 信息也不会永久保存,也有指定的过期时间。
- 当超过过期时间后,Session 会自动失败。
- 服务器也能主动让 Session 失效,当服务器检查到 Session ID 是从可疑客户端发来的,就可以执行该操作。
如何识别可疑客户端
- 如何识别可疑客户端:和业务结合,以判断用户的登录地址,活跃状态为例。
- 当一个用户的活跃度突然爆增或者登录 IP 频繁变换时,服务器就可能删除 Session ID 对应的 Session 信息了。
- 那么此时非法用户手里拿着的就是一个非法的 Session ID,自然也就无法通过身份信息认证了。
- 之后合法用户如果再想访问服务,让该合法用户再重新进行身份认证即可。
⭐ 5. Session 的用途
-
维持用户状态:保存用户的登录状态、浏览历史、购物车内容等
-
验证用户身份:通过保存用户的登录状态实现用户身份验证。
-
会话管理:允许开发者在服务端跟踪和控制用户的会话。
-
数据共享:Session 可以将一些共享数的数据保存在 Session 中,以便于不同的页面共享数据。
ssion 的用途 -
维持用户状态:保存用户的登录状态、浏览历史、购物车内容等
-
验证用户身份:通过保存用户的登录状态实现用户身份验证。
-
会话管理:允许开发者在服务端跟踪和控制用户的会话。
-
数据共享:Session 可以将一些共享数的数据保存在 Session 中,以便于不同的页面共享数据。