1.❤️❤️前言~🥳🎉🎉🎉
Hello, Hello~ 亲爱的朋友们👋👋,这里是E绵绵呀✍️✍️。
如果你喜欢这篇文章,请别吝啬你的点赞❤️❤️和收藏📖📖。如果你对我的内容感兴趣,记得关注我👀👀以便不错过每一篇精彩。
当然,如果在阅读中发现任何问题或疑问,我非常欢迎你在评论区留言指正🗨️🗨️。让我们共同努力,一起进步!
加油,一起CHIN UP!💪💪
🔗个人主页:E绵绵的博客
📚所属专栏:1. JAVA知识点专栏
深入探索JAVA的核心概念与技术细节
2.JAVA题目练习
实战演练,巩固JAVA编程技能
3.c语言知识点专栏
揭示c语言的底层逻辑与高级特性
4.c语言题目练习
挑战自我,提升c语言编程能力
5.Mysql数据库专栏
了解Mysql知识点,提升数据库管理能力
6.html5知识点专栏
学习前端知识,更好的运用它
7. css3知识点专栏
在学习html5的基础上更加熟练运用前端
8.JavaScript专栏
在学习html5和css3的基础上使我们的前端使用更高级
📘 持续更新中,敬请期待❤️❤️
2.精灵图Sprites
为了有效地减少服务器接收和发送请求的次数,提高页面的加载速度,出现了CSS精灵技术
核心原理:将网页中的一些小背景图像整合到一张大图中,这样服务器只需要一次请求就可以了
1.精灵技术主要针对于背景图片的使用,就是把多个小背景图片整合到一张大图片中
2.该大图当背景后是以左上角对齐的,所以要让其他小背景图片插入进去就要移动大背景图
3.移动大背景图片的位置,此时可以使用 background-position。
4.一般情况下都是往上往左移动,所以数值是负值,往左移动,所以是负值。
5.使用精灵图的时候需要精确测量,每个小背景图片的大小和位置,根据位置然后移动相应距离。
精灵图的优点很多,但是缺点也很明显
1.图片文件还是比较大的
2.图片本身放大和缩小会失真
3.一旦图片制作完毕想要更换非常复杂
此时,有一种技术的出现很好的解决了以上问题,就是字体图标 iconfont
3.字体图标iconfont
字体图标使用场景: 主要用于显示网页中通用、常用的一些小图标。展示的是图标,本质属于字体。
优点:
轻量级:一个图标字体比一系列的图像要小,一旦字体加载了,图标就会马上渲染出来,减少了服务器的请求
灵活性:本质其实是文字,可以很随意的改变颜色,产生阴影,透明效果,旋转等
兼容性:几乎支持所有的浏览器
步骤:
字体图标的下载
字体图标的引入(引入到我们html页面中)
字体图标的追加(以后添加新的小图标)
3.1字体图标的下载
icomoon字库:外网,不需要登录即可下载 http://icomoon.io
1.点击 IcoMoon App
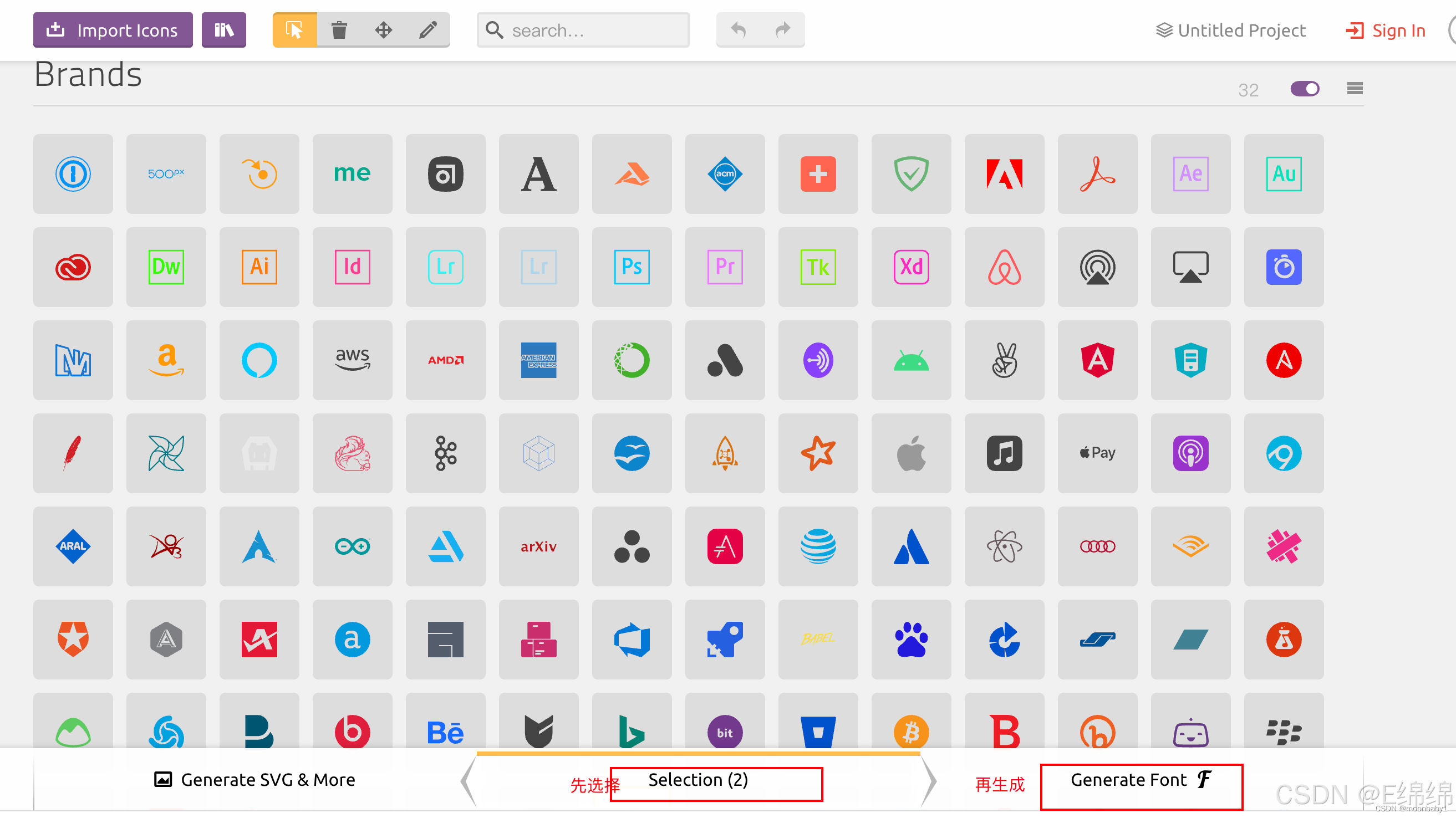
2.选择需要的图标
3.点击Generate Font
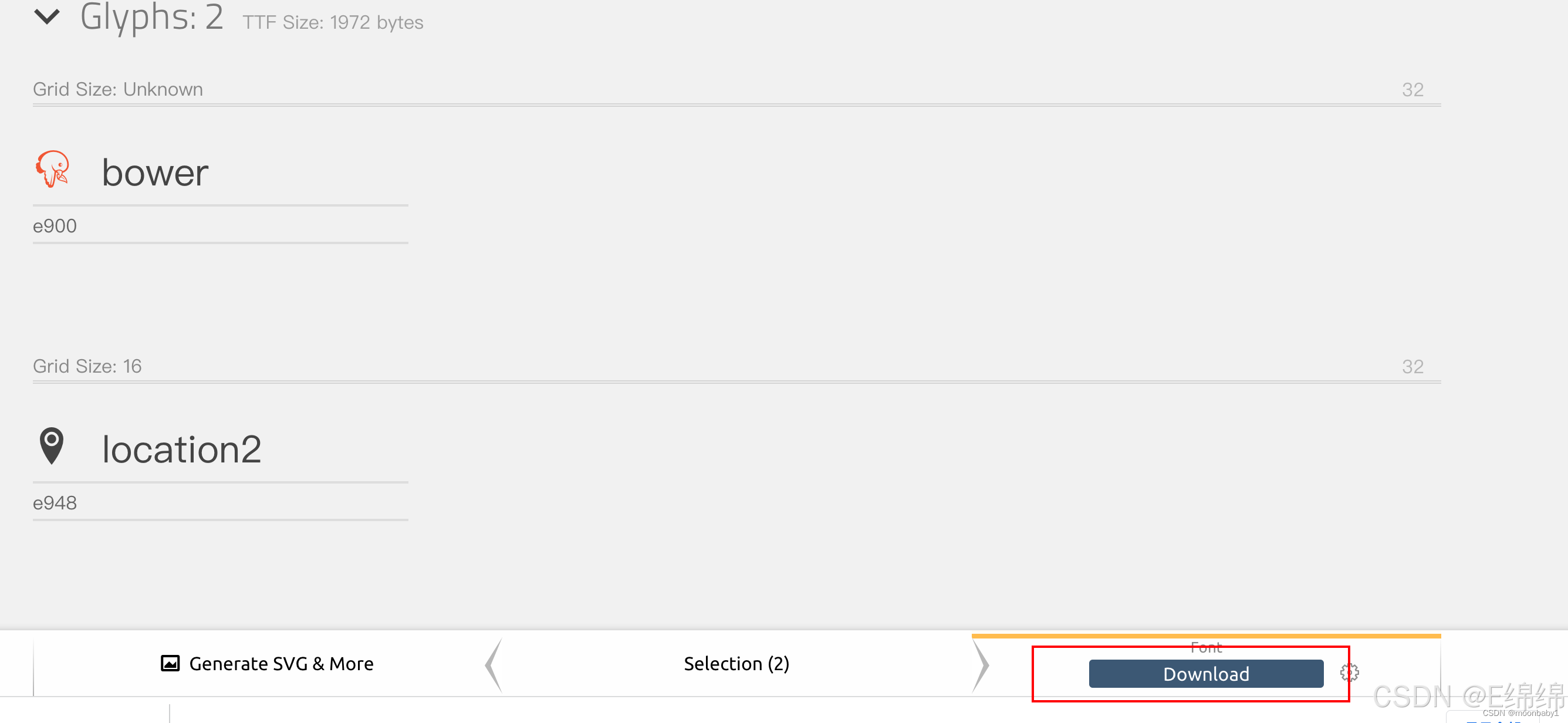
4.点击下载
阿里 iconfont字库:免费,但是需要登录iconfont-阿里巴巴矢量图标库
3.2字体图标的引入

生成之后点击download

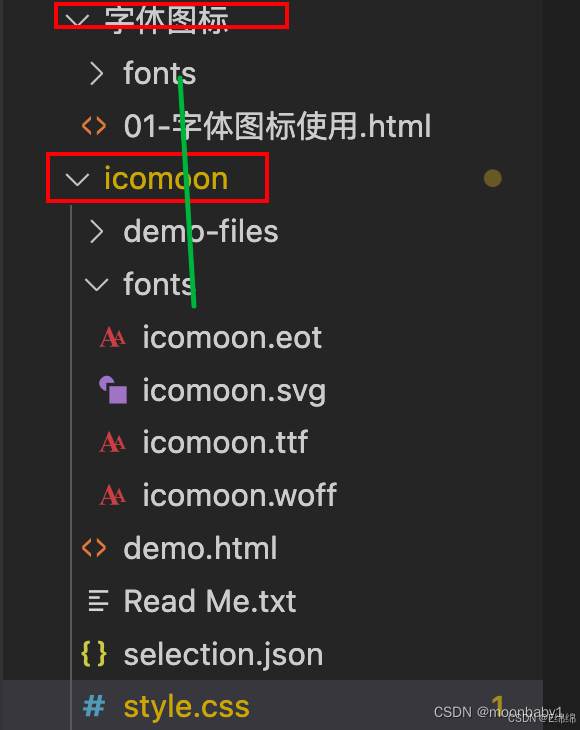
1.把下载包里面的 fonts 文件夹放入页面根目录下

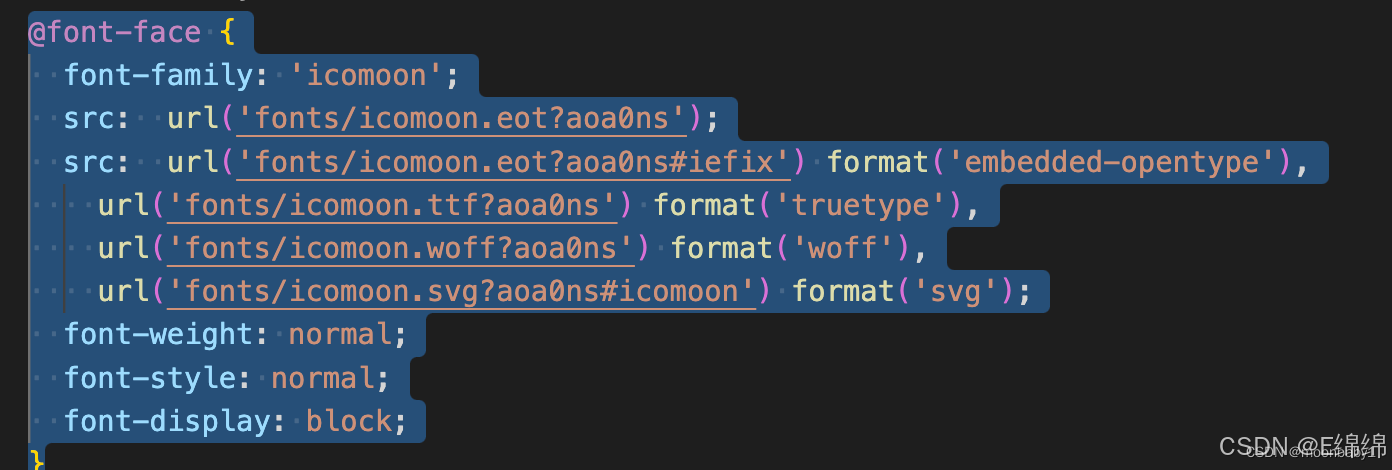
2.在CSS样式中全局声明字体:简单理解把这些字体通过css引入到我们页面中
右键打开 style.css,复制如图代码引入我们自己的CSS文件中

3.html标签内添加小图标
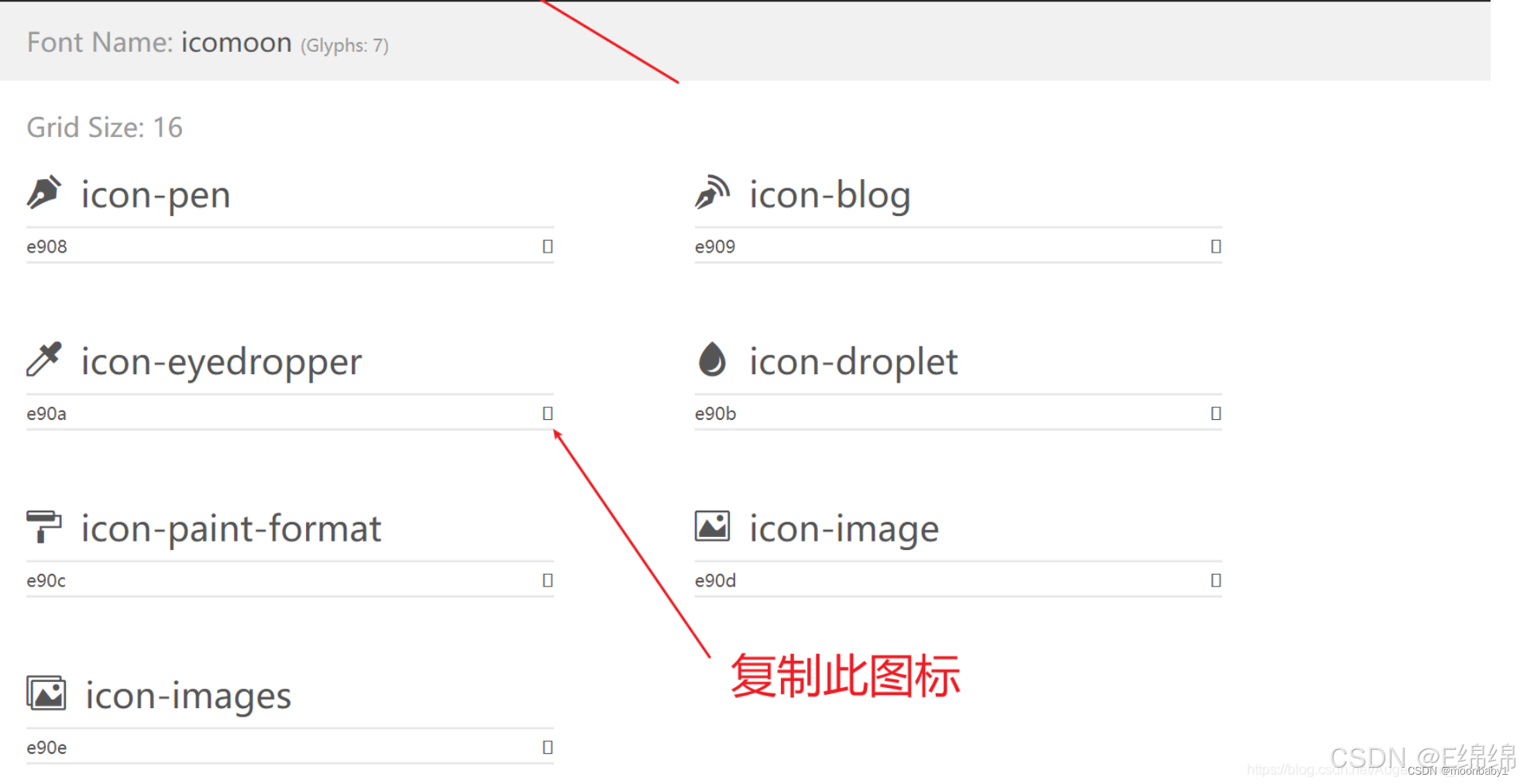
我们打开解压文件中的 demo.html ,复制想要的图标,粘贴进 <span></span>标签中

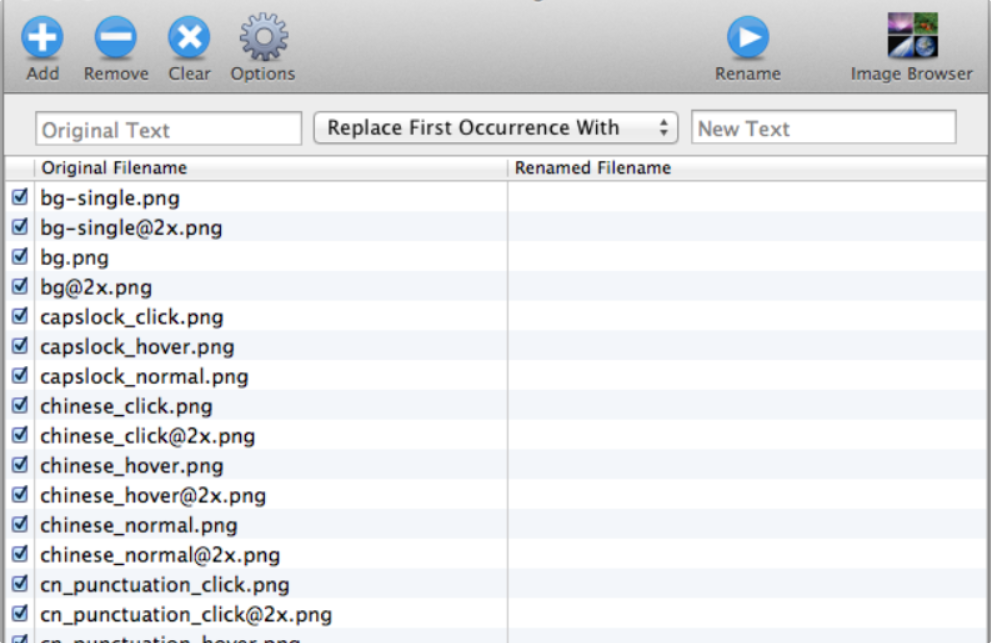
mac不显示小框框,直接复制即可
4.给标签定义字体
span {
font-family: 'icomoon';
font-size: 100px;
color: pink;
}注意:标签中的 font-family 的值和我们之前引入字体图标的font-family 必须一样,这里均为 icomoon(如果上面改为pink,下面也是pink)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?aoa0ns');
src: url('fonts/icomoon.eot?aoa0ns#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?aoa0ns') format('truetype'),
url('fonts/icomoon.woff?aoa0ns') format('woff'),
url('fonts/icomoon.svg?aoa0ns#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
span {
font-family: 'icomoon';
font-size: 100px;
color: pink;
}
</style>
</head>
<body>
<span></span>
<span></span>
</body>
</html>
3.3字体图标的追加
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标到原来的字体文件中。
以 icomoon字库 网为例,点击网站内import icons




把压缩包里面的 selection.json 重新上传,然后选中自己想要新的图标,重新下载压缩包,并替换原来的文件即可。
4.css三角做法
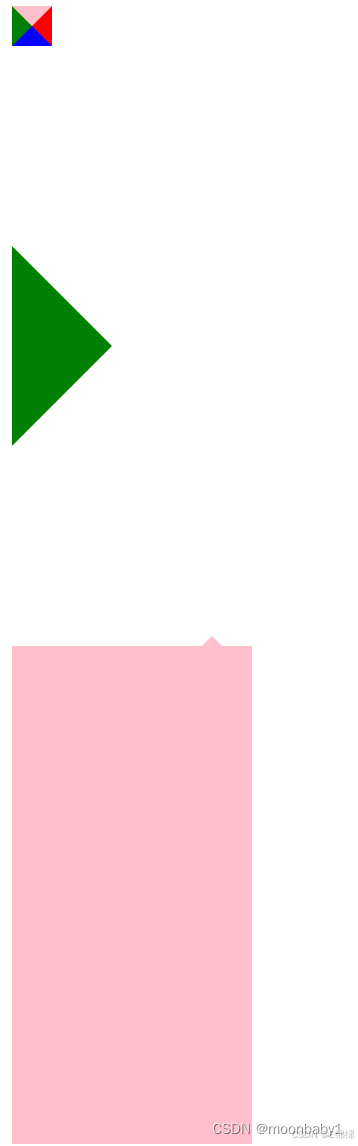
我们要设定盒子宽高是0,并且指定边框,不同边框长度会造成不同的现象,最经典的是四个相同长度边框生成如下的第一个图。所以生成一个三角就可以让其他三个边框变为透明色,留一个就行。

div{
width:0;
height:0;
/*下面两句为了兼容问题*/
line-height:0;
font-size:0;
border: 50px solid transparent;
border-left-color: green;
}5.CSS用户界面样式
所谓的界面样式,就是更改一些用户操作样式,以便提高更好的用户体验。
- 更改用户的鼠标样式
- 表单轮廓
- 防止表单域拖拽
1.鼠标样式
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状,以下是pointer可以所属的很多值:
li { cursor: pointer; }
2.表单轮廓线outline
给表单添加 outline:0; 或者outline: none;样式后,就可以去掉默认的蓝色边框
input { outline: none; }![]()
3.防止拖拽文本域
textarea { resize: none; }本来默认文本域可以无限放大,加入该代码后就可以控制了,正常文本域我们都是防止其被拖拽

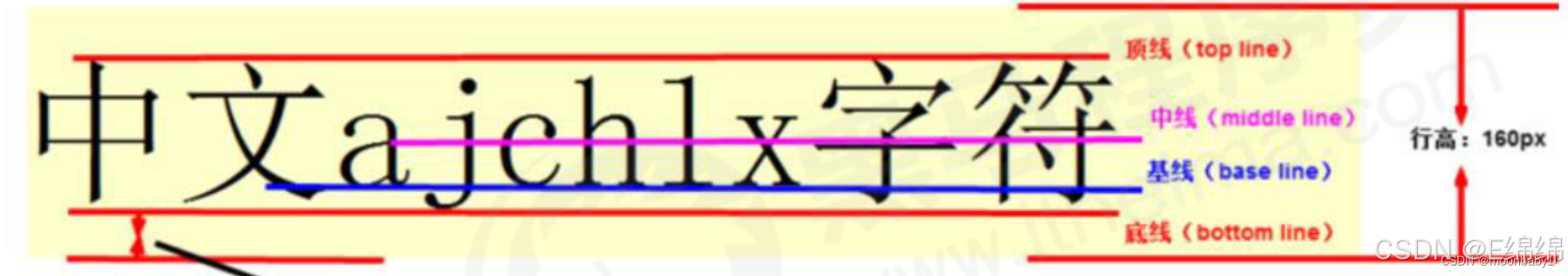
6.vertical-align属性
vertical-align:
- 使用场景:经常用于设置图片或者表单(行内块元素)和文字垂直对齐。
- 官方解释:用于设置一个元素的垂直对齐方式,但是它只针对于行内元素或者行内块元素有效


让图片和文字垂直居中,修改的是img或者textarea属性,行内块元素都可以
图片底侧空白缝隙解决:
bug:图片底侧会有一个空白缝隙,原因是行内块元素会和文字的基线对齐(给图片加边框就可以看见)
主要解决办法有两种:
给图片添加 vertical-align : middle | top |bottom 等(推荐)
把图片转换为块级元素 display:block;,因为块级元素不会有vertical-align 属性
7.溢出的文字省略号显示
单行文本溢出省略号显示
必须满足三个条件:
/* 1.先强制一行内显示文本 */
white-space: nowrap; /*默认 normal 是自动换行,nowrap是强制一行显示文本*/
/* 2.超出的部分隐藏 */
overflow: hidden;
/* 3.文字用省略号替代超出的部分*/
text-overflow: ellipsis;
/*ellipsis:省略号*/
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
div {
width: 150px;
height: 80px;
background-color: pink;
margin: 100px auto;
/*换行*/
/*white-space: normal;*/
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
</style>
<body>
<div>
啥也不说,此处省略一万字
</div>
</body>
</html>多行文本溢出显示省略号显示
多行文本溢出显示省略号,有较大的兼容性问题,适合于webKit浏览器或移动端(移动端大部分是webKit内核)
overflow: hidden;
text-overflow: ellipsis;
/* 弹性伸缩盒子模型显示 */
display: -webkit-box;
/* 限制在一个块元素显示的文本的行数 */
-webkit-line-clamp: 2;
/* 设置或检索伸缩盒对象的子元素的排列方式 */
-webkit-box-orient : vertical;8.常见布局技巧
margin负值的运用
两个盒子加边框1px,浮动,贴紧会出现 1 + 1 = 2px,从而边框加粗,要解决该状况:
所以给右边盒子添加margin-left: -1px,让每个盒子 margin 往左侧移动 ,-1px 正好压住相邻盒子边框。此时如果要让盒子发生变化,标准流中的盒子发生变化就会因为重叠有一部分不会变,所以提高当前盒子的层级即可:
如果没有定位,则加相对定位(保留位置,并且能覆盖标准流)
如果有定位,则加 z-index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
ul li {
position: relative;
float: left;
list-style: none;
width: 150px;
height: 200px;
border: 1px solid red;
margin-left: -1px;
}
/*ul li:hover{
1.如果li没有定位,鼠标经过添加相对定位
position: relative;
border: 1px solid blue;
}*/
ul li:hover {
/*2.如果li有定位,则利用z-index提高层级*/
z-index: 1;
border: 1px solid blue;
}
</style>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
</ul>
</body>
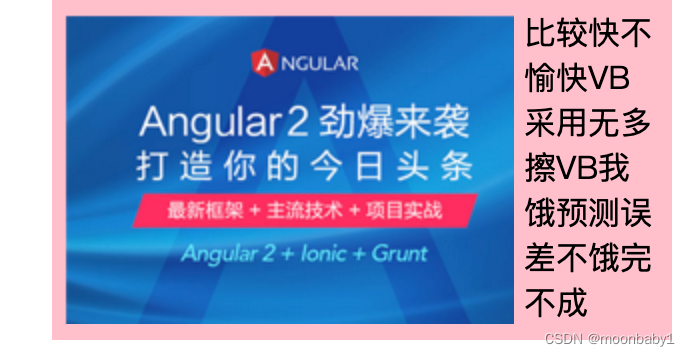
</html>文字围绕浮动元素
巧妙运用浮动元素不会压住文字的特性

先准备大盒子,左边盒子浮动,右边不需要盒子,文字会自动环绕

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 300px;
height: 160px;
background-color: pink;
margin: 0 auto;
padding: 5px;
}
.pic {
/*左边盒子浮动*/
float: left;
height: 157px;
width: 226px;
margin-right: 5px;
}
.pic img {
width: 100%;
}
</style>
<body>
<div class="box">
<div class="pic">
<img src="img/图层2.png" alt="">
</div>
<p>比较快不愉快VB采用无多擦VB我饿预测误差不饿完不成</p>
</div>
</body>
</html>行内块巧妙运用

因为这里块很多,用浮动就有点麻烦,不如直接用行内块,行内块本身之间就有点距离,浮动还需要设置。
把这些链接盒子转换为行内块,之后给父级大盒子指定
text-align: center,行内块元素会水平居中,之后操作就轻车熟路了。
三角强化
我们不只是能做出如上最简单的三角形,还能根据不同边框长度做出更多不同的三角形,在这三角形的做法我就只说一种,另外的你们自己去探索。此外还说一点不能做出三角形的情况。
当边框的左边右边都为0或者上面下面都为0时就没有三角形,其他情况都存在。
width:0
height:0
border-color:transparent red transparent transparent
border-style:solid
border-width:22px 8px 0 0 
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box1 {
width: 0;
height: 0;
/*把上边框宽度调大*/
border-top: 100px solid transparent;
border-right: 50px solid red;
/*左边和下边边框宽度设置为0*/
border-bottom: 0px solid blue;
border-left: 0px solid green;
}
</style>
</head>
<body>
<div class="box1"></div>
</body>
</html>