Pytest-Bdd-Playwright 系列教程(2):支持在多浏览器、多环境中执行测试
- 前言
- 一、 修改 conftest.py 文件
- 二、创建配置文件
- 三、修改search_steps.py文件
- 四、运行测试
前言
学会本文教程内容后,你将掌握:

通过本文的学习,你将能够:
- 使用命令行参数灵活配置测试环境和浏览器选项;
- 实现多环境测试;
- 掌握Pytest fixture的高级用法;
- 学会使用配置文件管理测试参数;
- 优化项目结构,提高代码复用性和可维护性。
一、 修改 conftest.py 文件
conftest.py是Pytest的一个特殊文件,用于存放共享的fixture和hook函数。
我们对 conftest.py 进行以下修改:
- 添加命令行选项解析
- 实现动态浏览器选择
- 支持无头模式运行
- 引入环境配置
# conftest.py
# Author: blues_C
import pytest
import logging
from pathlib import Path
from utils.config import Config
from playwright.sync_api import sync_playwright
log = logging.getLogger(__name__)
root_path = Path(__file__).resolve().parent
def pytest_addoption(parser):
parser.addoption("--browser", action="store", default="chromium", help="要使用的浏览器: chromium, firefox, or webkit")
parser.addoption("--headless", action="store_true", default=False, help="运行浏览器无头模式")
parser.addoption("--env", action="store", default=Config.DEFAULT_ENV, help="要测试的环境: test, staging, or prod")
@pytest.fixture(scope="function")
def playwright():
with sync_playwright() as playwright:
yield playwright
@pytest.fixture(scope="function")
def browser_type(playwright, request):
browser_name = request.config.getoption("--browser")
if browser_name == "chromium":
return playwright.chromium
elif browser_name == "firefox":
return playwright.firefox
elif browser_name == "webkit":
return playwright.webkit
else:
raise ValueError(f"不支持的浏览器: {browser_name}")
@pytest.fixture(scope="function")
def browser(browser_type, request):
headless = request.config.getoption("--headless")
browser = browser_type.launch(headless=headless)
log.info(f"启动浏览器: {browser_type.name}, 无头模式: {headless}")
yield browser
browser.close()
@pytest.fixture(scope="function")
def base_url(request):
env = request.config.getoption("--env")
if env not in Config.ENVIRONMENTS:
raise ValueError(f"不支持的环境: {env}")
return Config.ENVIRONMENTS[env]
@pytest.fixture(scope="function")
def page(browser):
page = browser.new_page()
yield page
page.close()
代码修改说明如下:
- pytest_addoption: 添加自定义命令行选项
- browser_type: 根据命令行参数动态选择浏览器
- browser: 支持无头模式运行
- base_url: 根据环境参数选择测试URL
二、创建配置文件
为了更好地管理测试参数,我们创建一个专门的配置文件。
在utils/中创建一个config.py文件:
项目结构如下:
│
├── features/ # BDD特性文件
│ └── search.feature # 搜索功能的特性文件
│
├── pages/ # 页面对象
│ └── search_page.py # 搜索页面对象
│
├── steps/ # 步骤定义
│ └── search_steps.py # 搜索相关步骤定义
│
├── tests/ # 测试脚本
│ └── test_search.py
│
├── reports/ # 测试报告(自动生成)
│ ├── logs/ # 日志文件目录(自动生成)
│ │ └── test_log.log # 测试日志文件(自动生成)
│ └── test_report.html # HTML格式的测试报告(自动生成)
│
├── utils/ # 工具函数
│ └── config.py # 配置管理
│
├── conftest.py # Pytest fixtures和全局配置
├── pytest.ini # Pytest配置文件
├── requirements.txt # 项目依赖
└── README.md # 项目说明文档
# config.py
class Config:
ENVIRONMENTS = {
'test': 'https://www.baidu.com',
'stage': 'https://example.com',
'prod': 'https://blog.csdn.net/weixin_48321392'
}
DEFAULT_ENV = 'test'
config = Config()
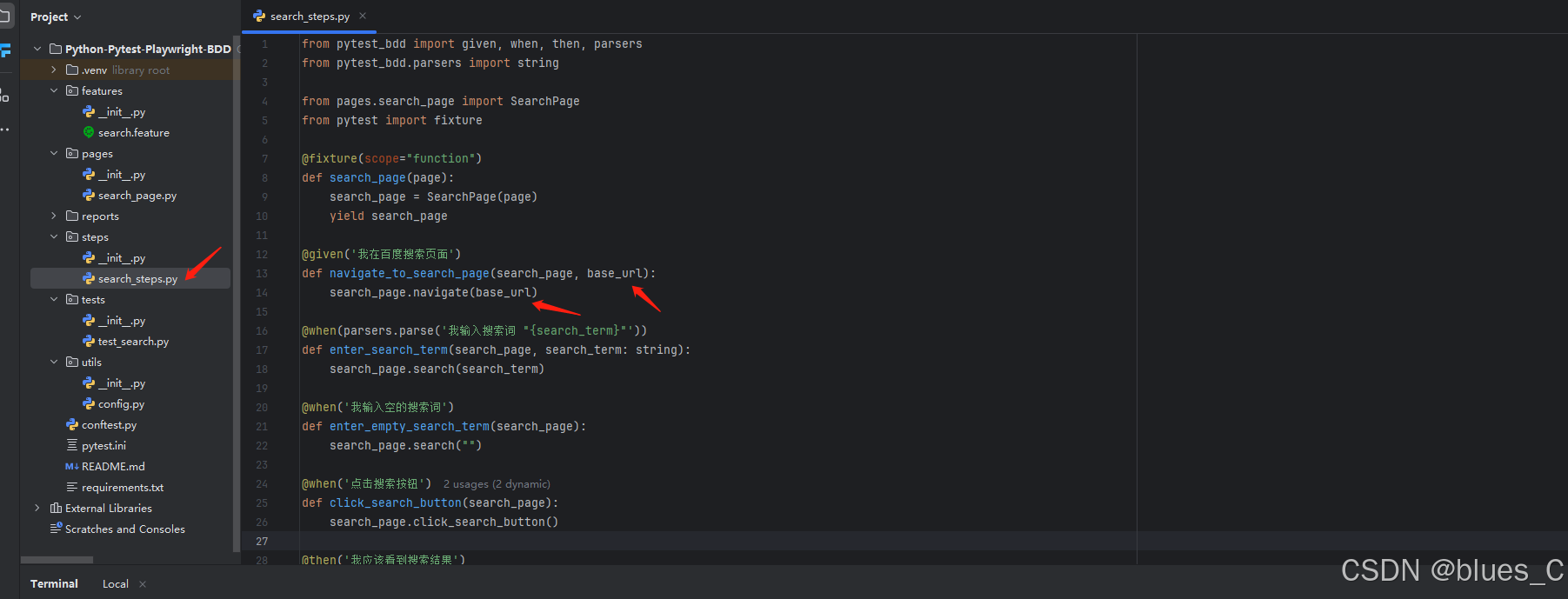
三、修改search_steps.py文件
我们需要修改步骤定义文件以适应新的配置:

@given('我在百度搜索页面')
def navigate_to_search_page(search_page, base_url):
search_page.navigate(base_url)
这里,我们使用base_url fixture来获取当前环境的URL,让测试可以在不同环境中运行。
四、运行测试
现在,我们可以使用不同的命令行参数来运行测试:
pytest # 默认使用chromium浏览器,非无头模式,测试环境
pytest --browser firefox --env stage # 使用Firefox浏览器,测试预发布环境
pytest --browser webkit --env prod --headless # 使用WebKit浏览器,无头模式,测试生产环境






![World of Warcraft [CLASSIC][80][the Ulduar]](https://i-blog.csdnimg.cn/direct/18958fef37fd4ac18f077d63ffb424ea.jpeg)












