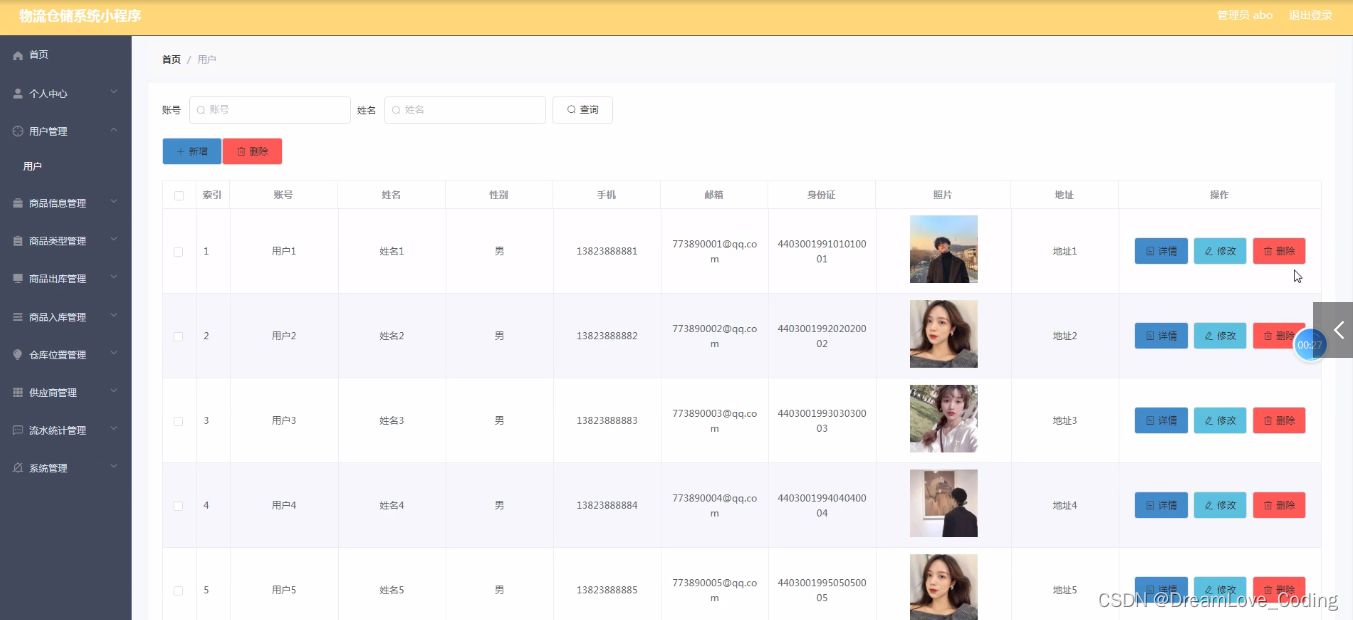
在开发过程中,遇到一个问题,就是固定表格,合并等,,固定又分为,固定头,左侧固定,右侧固定等,因为内容填充的不确定性,表格有些为自定义宽度,有些默认自适应。
如何固定表单宽度呢,在这给个示例
注意点: table 设置属性 table-layout: fixed;
中间滚动的 table宽度必须足够大,可以有滚动的距离,
否则:设置的col 宽度不生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div class="fix-table fix-table-page-new1">
<div class="table-title">固定表格标题</div>
<div class="flex-table c-333 fz24">
<div class="flex-table-content">
<table cellspacing="0" cellpadding="0" class='fixed-table' id="boxContent">
<caption></caption>
<colgroup>
<col width='40'>
</col>
<col>
</col>
<col width='68'>
</col>
<col>
</col>
<col width='40'>
</col>
</colgroup>
<thead>
<tr class="table-title-txt" style="background: #FCEFDF;">
<th>
<div>固定左侧1</div>
</th>
<th>
<div>固定左侧2</div>
</th>
<th>
<div>标题1</div>
</th>
<th>
<div>标题1</div>
</th>
<th>
<div>固定右侧1</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="flex-table-left" style="width:40px">
<table cellspacing="0" cellpadding="0" class='fixed-table' id="boxLeft">
<caption></caption>
<colgroup>
<col width='40'>
</col>
<col >
</col>
<col width='68'>
</col>
<col>
</col>
<col width='40'>
</col>
</colgroup>
<thead>
<tr class="table-title-txt" style="background: #FCEFDF;">
<th>
<div>固定左侧1</div>
</th>
<th>
<div>固定左侧2</div>
</th>
<th>
<div>标题1</div>
</th>
<th>
<div>标题1</div>
</th>
<th>
<div>固定右侧1</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
</tr>
</tbody>
</table>
</div>
<div class="flex-table-right" style="width:40px">
<table cellspacing="0" cellpadding="0" class='fixed-table' id="boxRight">
<caption></caption>
<colgroup>
<col width='40'>
</col>
<col >
</col>
<col width='68'>
</col>
<col>
</col>
<col width='40'>
</col>
</colgroup>
<thead>
<tr class="table-title-txt" style="background: #FCEFDF;">
<th>
<div>固定左侧1</div>
</th>
<th>
<div>固定左侧2</div>
</th>
<th>
<div>标题1</div>
</th>
<th>
<div>标题1</div>
</th>
<th>
<div>固定右侧1</div>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
<td>
<div>内容</div>
</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
</body>
<style>
::-webkit-scrollbar {
display: none;
}
.fix-table-page-new1 {
position: relative;
padding-bottom: 4px;
}
.table-title {
background: #CD833C;
font-weight: 600;
font-size: 24px;
padding: 20px;
color: #FFFFFF;
}
.flex-table {
position: relative;
border-left: thin solid #DEDEDE;
text-align: center;
line-height: 1.3;
}
.fixed-table {
line-height: 32px;
color: #333333;
border-collapse: collapse;
table-layout: auto;
table-layout: fixed;
width: auto;
}
th,
td {
border-right: thin solid #DEDEDE;
border-bottom: thin solid #DEDEDE;
padding: 10px 0;
}
tr:nth-child(2n+1) {
th,
td {
background: #f5f5f5;
}
}
.flex-table-content {
width: 100%;
overflow: scroll;
}
.flex-table-left,.flex-table-right{
width: 100%;
height: 100%;
position: absolute;
width: 100%;
left: 0;
top: 0;
overflow: hidden;
box-shadow: 8px 0px 10px 0px rgba(0, 0, 0, 0.1);
z-index: 2;
background-color: #fff;
.fixed-table{
position: absolute;
left: 0;
height: 100%;
}
}
.flex-table-right {
box-shadow: -8px 0px 10px 0px rgba(0, 0, 0, 0.1);
left:initial;
right: 0;
.fixed-table{
position: absolute;
right: 0;
left:initial;
height: 100%;
}
}
.left-box {
border-right: thin solid #DEDEDE;
border-bottom: thin solid #DEDEDE;
flex: 0 0 133px;
padding: 10px;
}
</style>
<script>
let boxContent = document.getElementById('boxContent');
let boxLeft = document.getElementById('boxLeft');
let boxRight = document.getElementById('boxRight');
boxContent.style.width = '1200px'
boxLeft.style.width = '1200px'
boxRight.style.width = '1200px'
</script>