开题报告
根据《中华人民共和国慈善法》第五十八条规定,慈善组织确定慈善受益人,应当坚持公开、公平、公正的原则,不得指定慈善组织管理人员的利害关系人作为受益人[2]。以上所列举的平台基本没有做到公开、公平、公正的原则,例如水滴筹在筹款时会收取筹款金额的 3%作为服务费[3],而且筹集资金是经过平台之后才能到达慈善受益人,可见水滴筹的筹款资金以及慈善受益人的资金使用并不完全公开。因此可以设计一款众筹资金和受益人所得完全公开并且筹款不经过平台直接到达受益人的贫困儿童一对一帮扶系统,通过搭建这样的平台,可以实现更加直接、高效的筹款模式,将善款直接用于有需要的人身上,减少中间环节带来的损耗和成本。
项目介绍
本课程演示的是一款 贫困儿童一对一扶贫帮扶系统设计与实现,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的 Java 学习者。
1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料
2.带你从零开始部署运行本套系统
3.该项目附带的源码资料可作为毕设使用
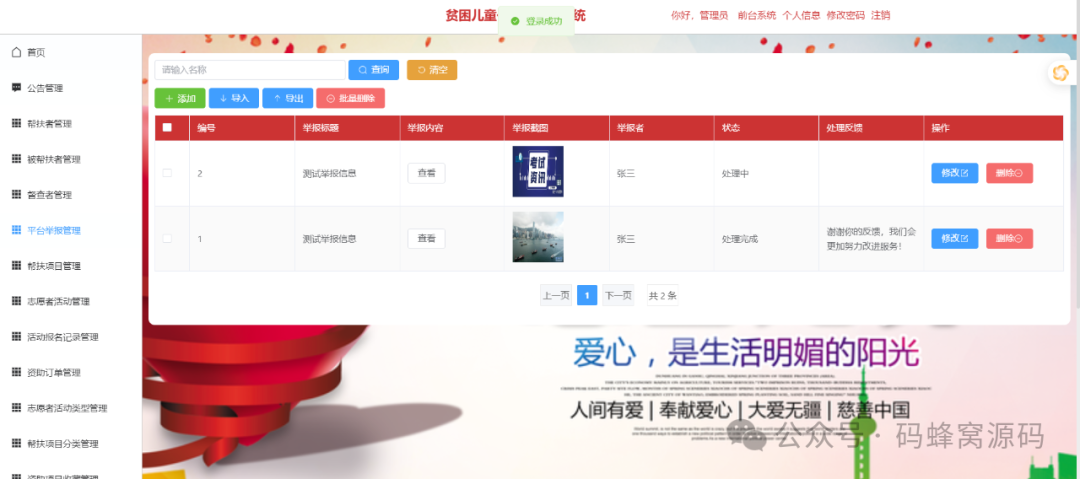
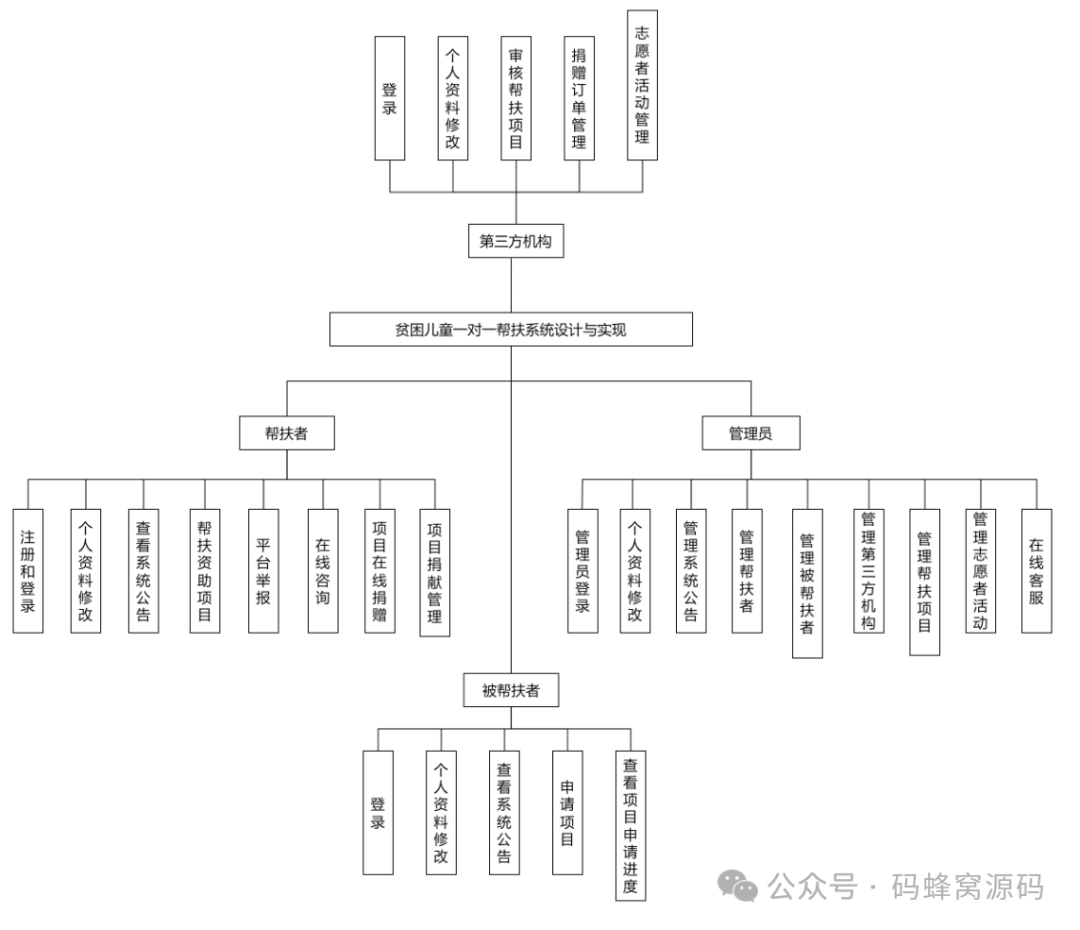
该SpringBoot+Vue的留守儿童帮扶系统,后端采用SpringBoot架构,前端采用Vue+ElementUI实现页面的快速开发,并使用关系型数据库MySQL存储系统运行数据。本系统角色分别是:系统管理员,帮扶者,被帮扶者,督查者。
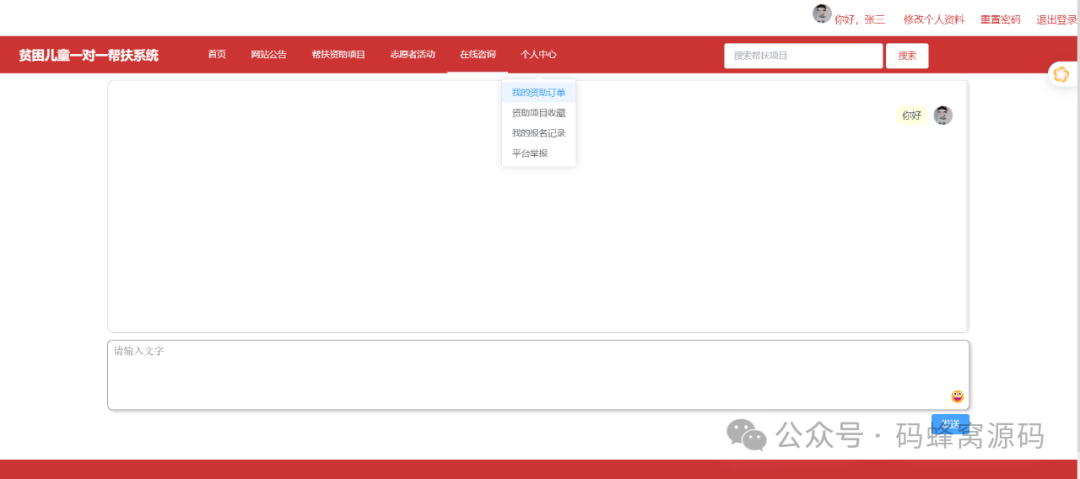
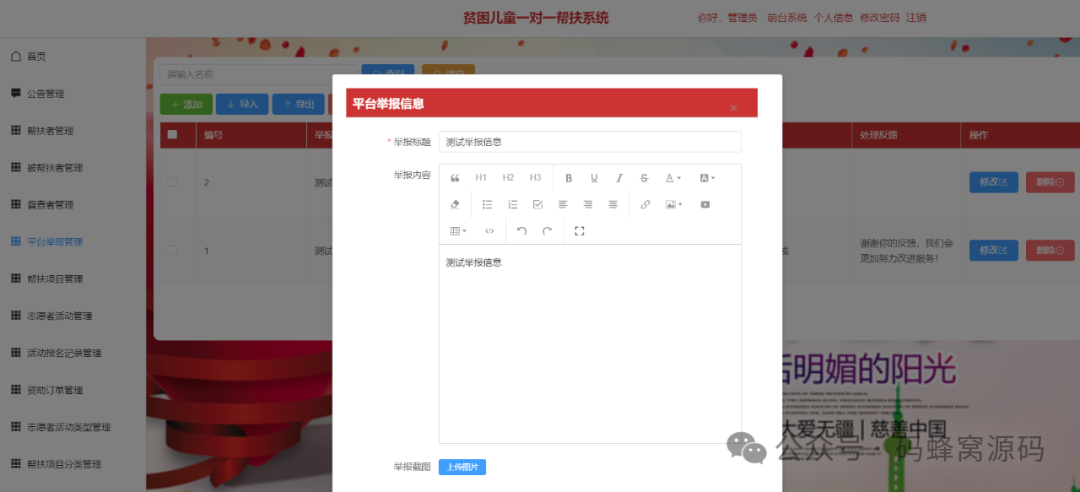
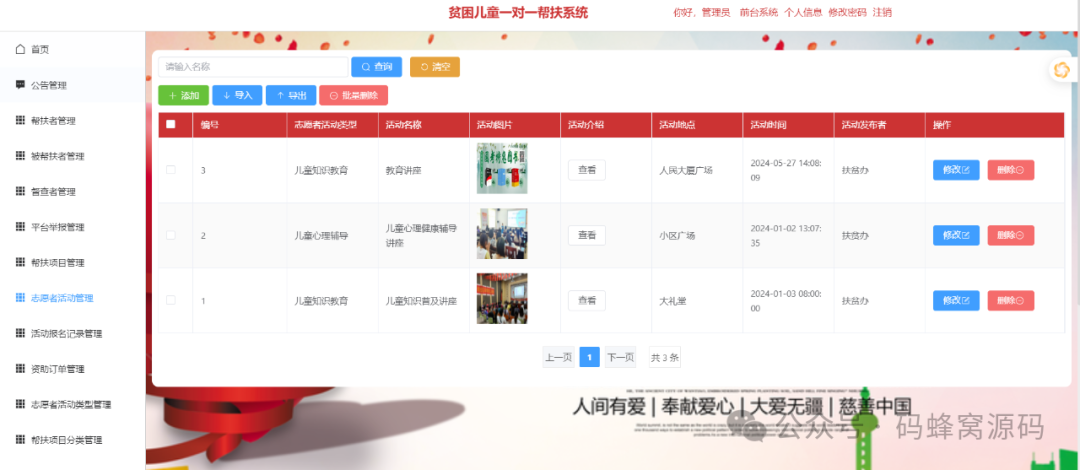
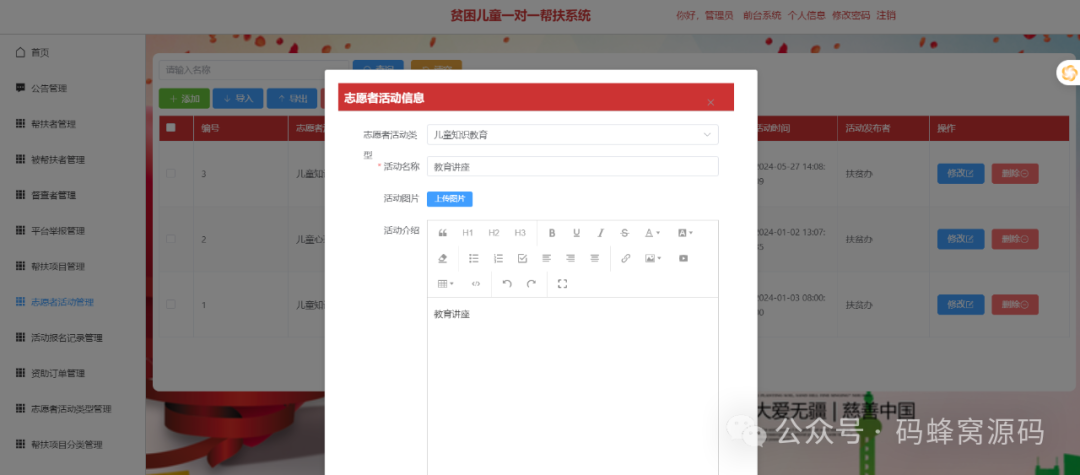
本系统主要功能有:用户管理、 轮播图管理、 系统公告管理、爱着捐赠公布管理、志愿者活动管理、在线客服管理等模块

技术栈说明
后端:SpringBoot + SSM
前端:Vue+ElementUI
开发工具:
JDK1.8 + IDEA + MySQL5.7/MySQL8
项目演示视频
Java毕业设计之基于SpringBoot+Vue的贫困地区留守儿童关怀系统的设计与实现
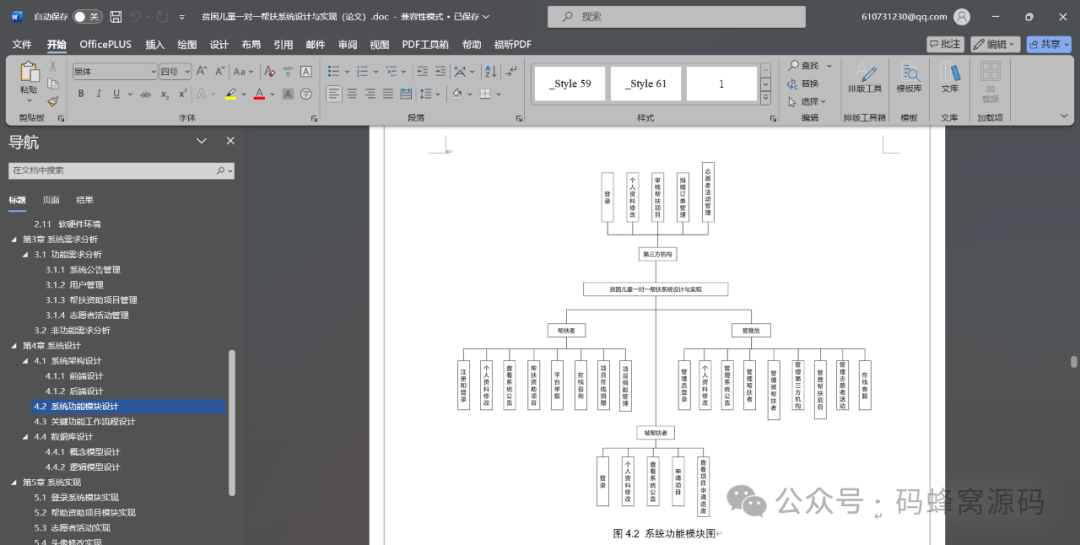
项目文档截图


项目运行截图