归纳整理,Stable Diffusion Web UI 使用过程中,相关术语
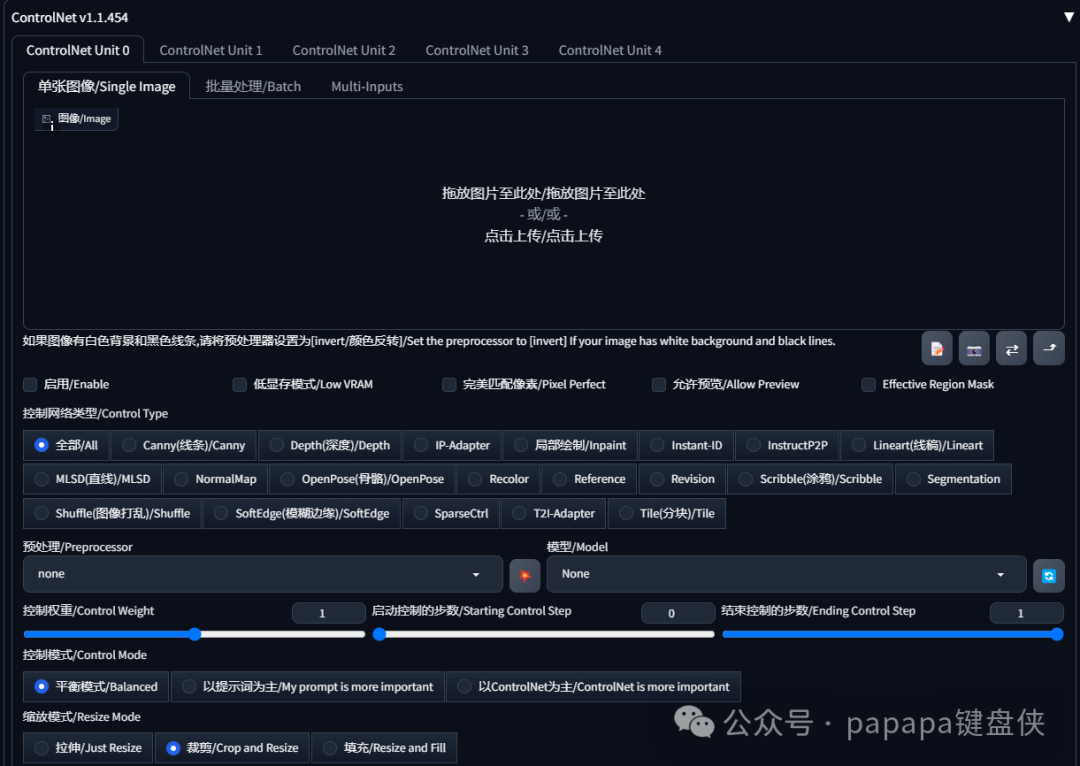
ControlNet

ControlNet 说简单点,就是你可以给 AI 一些“规则”,比如让它根据某些线条、结构或者骨架去画图。
这样能让 AI 画出更符合你要求的图片,特别适合画那些有明确结构的图,比如人物姿势图。
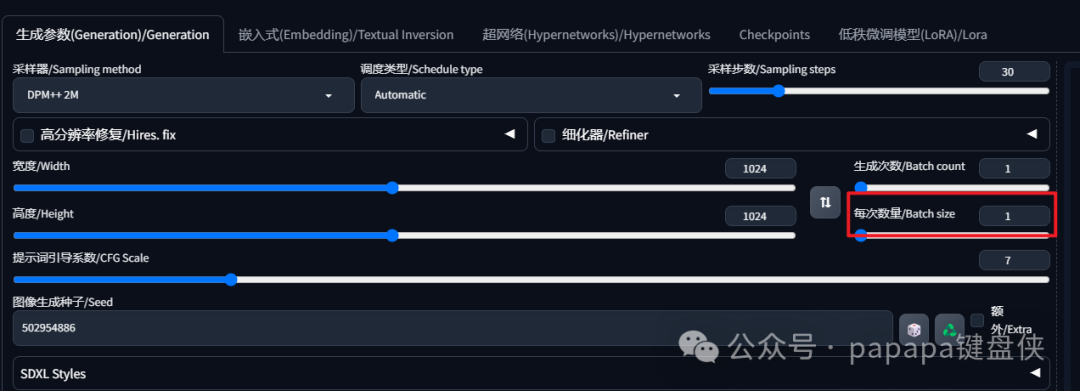
Batch Size(批处理大小)

一次性让 AI 画几张图的意思。
批处理大小就是一次性生成多少张图。如果你设为 4,AI 会帮你一次画出 4 张不同的图。
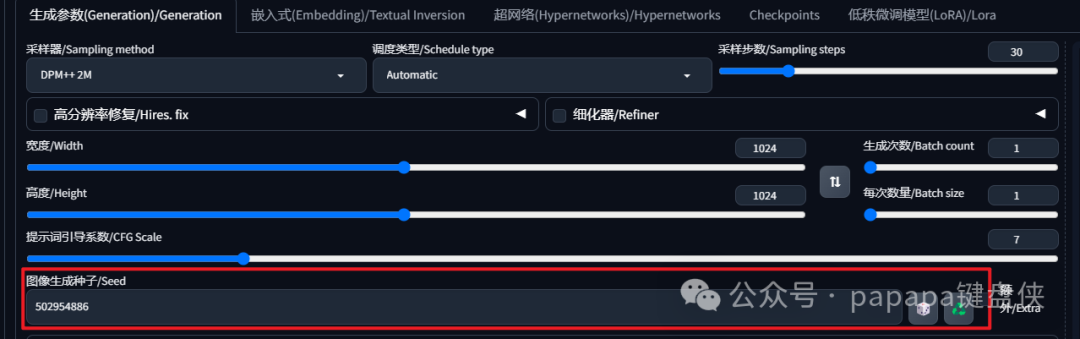
Seed(随机种子)

种子就像是“DNA编码”,它决定了每次生成的图像是不同还是相似。
用同样的提示词和种子值,可以每次生成同样的图片;改变种子值,生成的图片就会不一样。
如果你觉得某张图不错,想再生成相似的,可以记住这个种子值,下次再用。
-1 表示随机种子。
Inpainting(局部修复)

在 Web UI 中,上传已经生成的图片,涂掉想修改的部分,然后再设置提示,AI 就会根据你的提示修补图中的特定区域。
这个功能就是让你在生成好的图上“局部修改”。你可以选择图中不满意的部分,让 AI 只重新生成那一块内容,而不是重新生成整个图。
Masking(遮罩)
用 Web UI 中的遮罩工具把不想改动的部分涂黑,然后点击生成,AI 会根据你的提示修改其他部分。
遮罩跟局部修复有点像。你可以在图中涂黑一些区域,告诉 AI “这部分别动,其他地方随意修改”。这样可以在保持图像大部分不变的情况下,重新生成你想要的部分。
Upscaling(放大)

在生成好的图像上,使用放大功能,可以把图像放大 2 倍、4 倍甚至更多,让图清晰度更高。
Upscaling 就是让生成的图像变得更大、更清晰。这功能适合你生成了小图后,想放大成高清版本但又不想丢失细节。
看图片衣服纹路

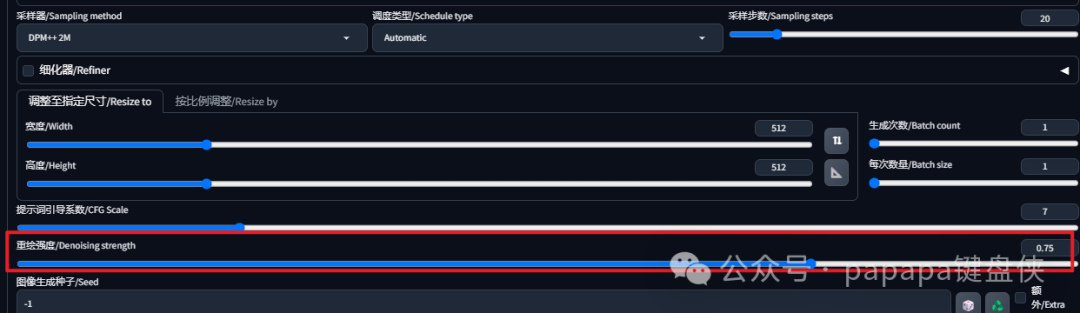
Denoising Strength(去噪强度)

这个值决定了 AI 在修改图像时的“力度”。
去噪强度越高,AI 改动得越多;去噪强度低,AI 会更“温柔”,对图像的改动比较少。
这个参数在图生图(Image-to-Image)和局部修复时很有用。
在图生图模式里调整这个参数,如果你只是想稍微修改一下图像,建议把去噪强度调低。