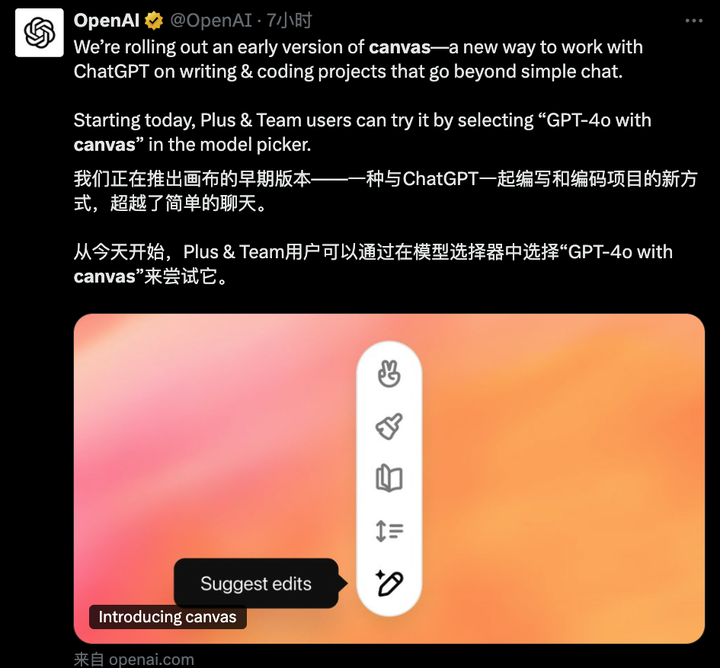
时隔两年,ChatGPT终迎来界面全新升级!
这一次,OpenAI官宣推出类似 Anthropic 的 Artifacts 的界面交互功能 canvas,并称这是一种使用 ChatGPT 写作和编程的新方式。不论是写作,还是编码,都可以开启全新的交互模式。

使用过Claude Artifacts 的朋友都知道,极大提升了 LLM 输出结果的表现力,其支持输出文本文件、代码、网页、SVG 等等。 现如今ChatGPT也推出类似的功能,那让我们探一探,Claude的Artifacts功能和ChatGPT的Canves功能到底谁更强!
什是 Canvas?
Canvas 是一个ChatGPT推出的新功能,可增强协作编写和编码。它允许用户在单独的窗口中编辑项目、接收内联反馈并进行有针对性的编辑。
写作编辑功能
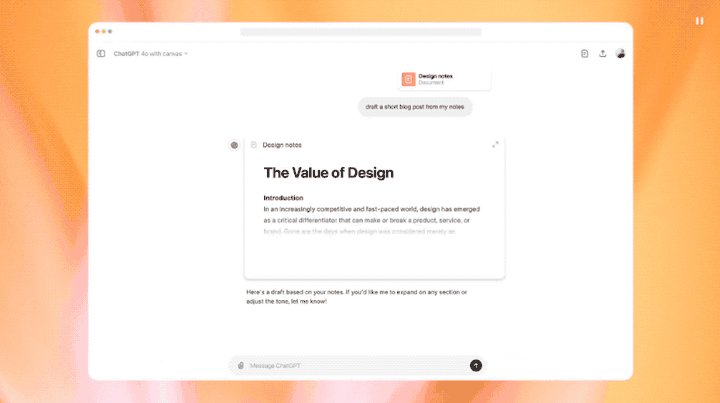
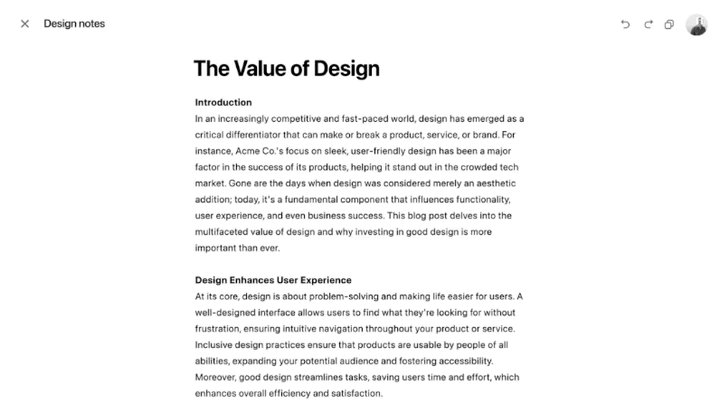
例如上传一个文件,并在ChatGPT给出生成内容之后,在界面的右下角就有一个“编辑”的按钮。

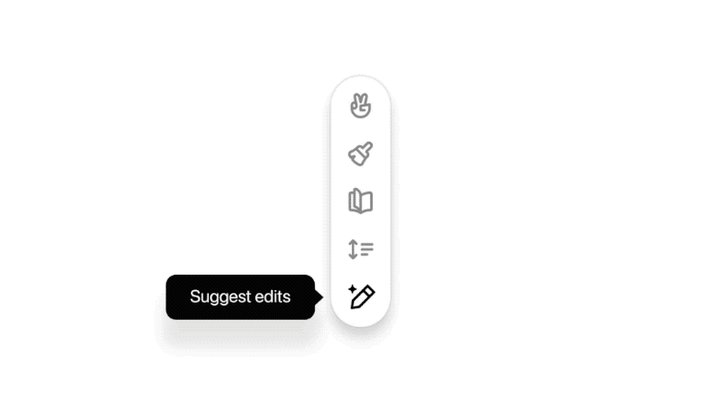
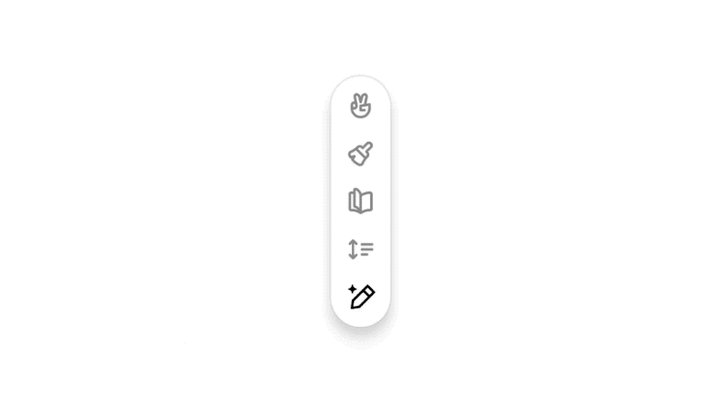
这个按钮有五个功能,分别是:
-
编辑建议(Suggest edits)
-
调整上下文长度(Adjust the length)
-
更改阅读水平(Reading level)
-
添加最终润色(Add final polish)
-
添加表情包(Add emojis)
注:文章界面和编程界面按钮所包含的功能不同
文章编辑功能
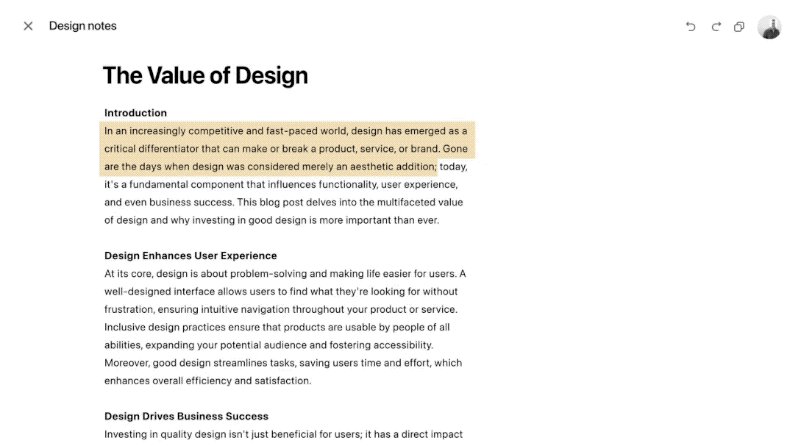
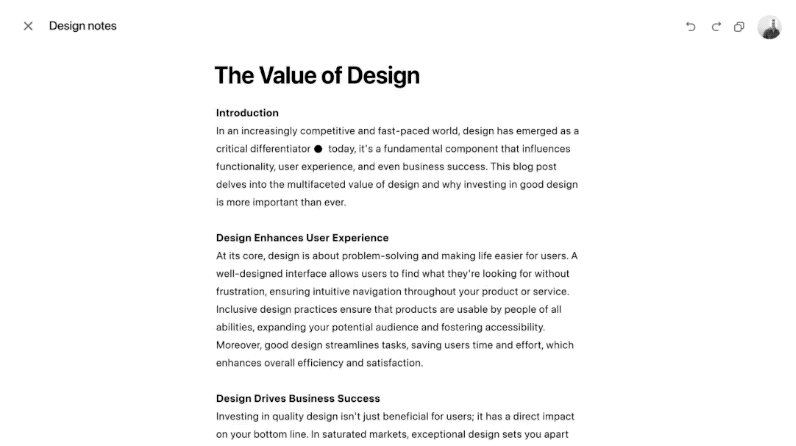
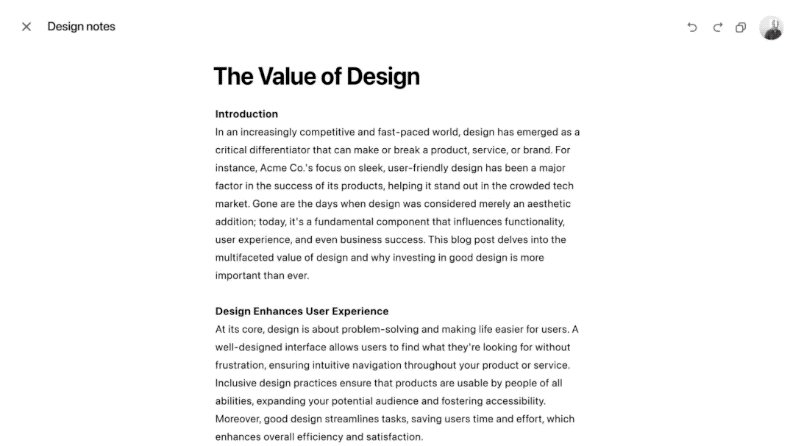
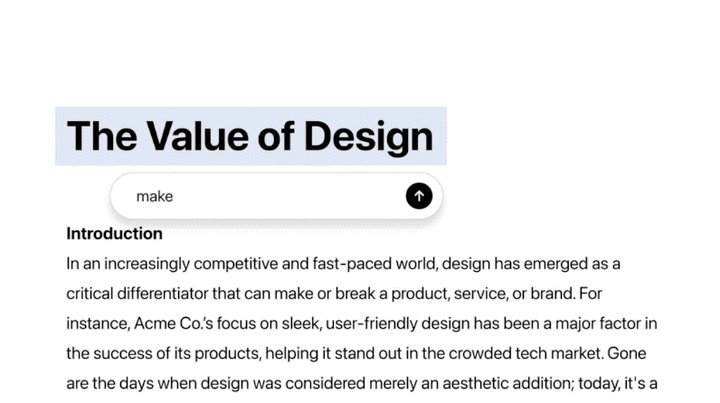
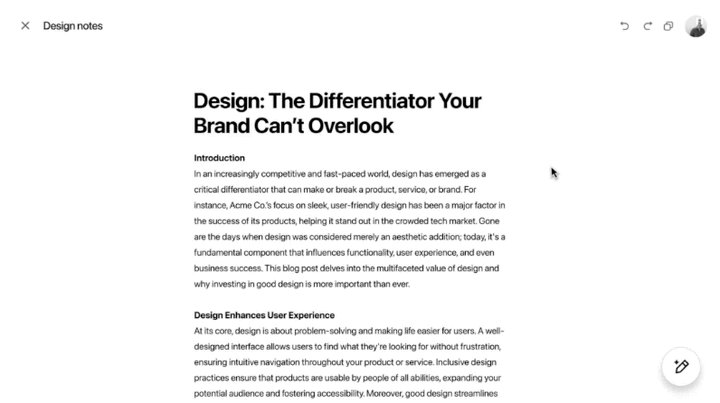
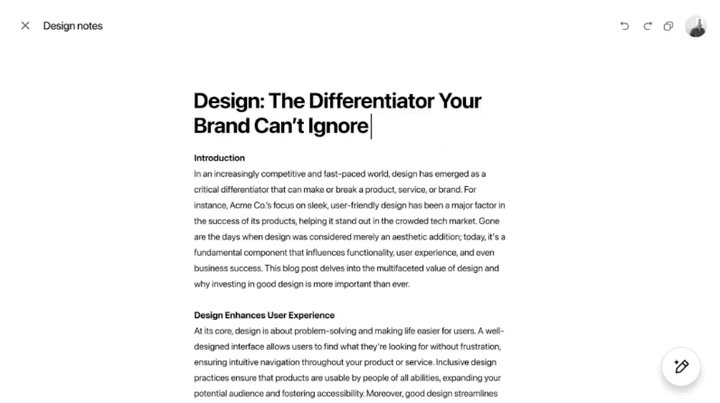
以“编辑建议”功能为例,我们只需要选择需要修改的内容片段,然后点击“应用(Apply)”,这段文字就会被重新生成:

只需轻轻一划选中需要修改的文字,再输入你的新想法,ChatGPT就能快速为你重写内容。这种一键改写的功能大大简化了编辑过程

调节上下文功能:
这个功能其实很简单,就是可以把ChatGPT生成之后的文档长度变得更短或更长,一共有五档:当前长度、更长、最长、更短、最短。

更改阅读水平功能: 更改阅读水平的功能和其名字一样。我们只需选择阅读水平,ChatGPT就会根据幼儿园、初中、当前水平、高中、大学和研究生六种水平重新生成相应的文章。

润色功能:
简单来说,就是把这篇文章做一个整体的修改:检查语法,一致性等问题。

添加表情包功能:
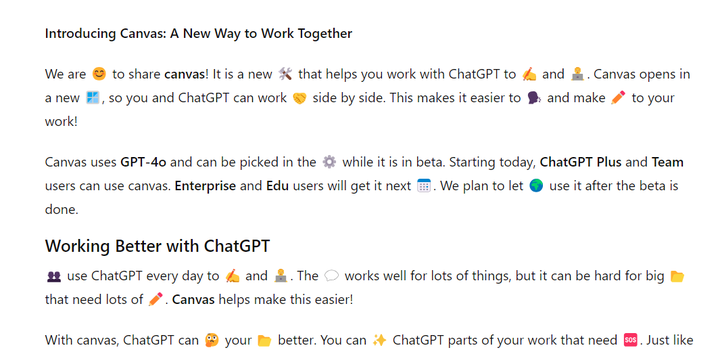
添加表情包功能就是可以把emoji们添加到文章中,让内容变得更加生动有趣。

这些新增的功能本身并不算特别惊艳,实际上用户只需添加适当的提示词就能实现类似的效果。不过,值得一提的是,ChatGPT这次推出的Canvas功能确实大大降低了使用门槛,让操作变得更加直观和便捷。
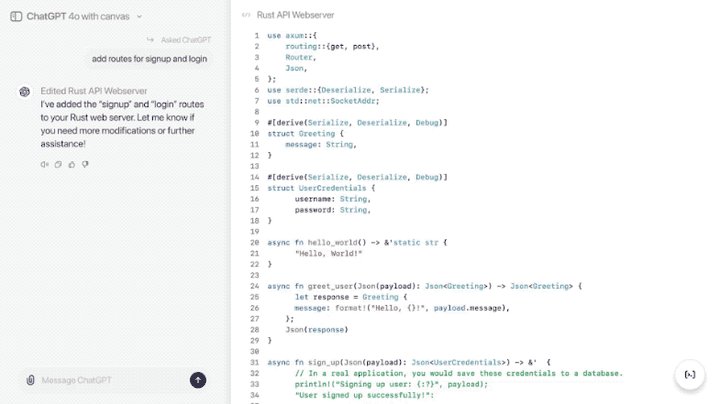
编程功能
除了写作之外,Canvas另一个功能就是编程了,
整体来看包含以下五种功能:
- 检查代码:ChatGPT提供内联建议以改进代码
- 添加日志(logs):插入print语句以帮助调试和理解代码
- 添加注释:为代码添加注释
- 修复bug:检测并重写有问题的代码以解决bug
- 移植到一种语言:将您的代码转换为JavaScript、TypeScript、Python、Java、C++或PHP
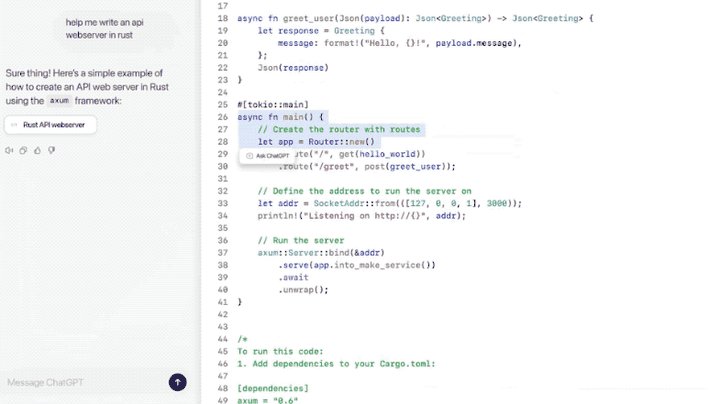
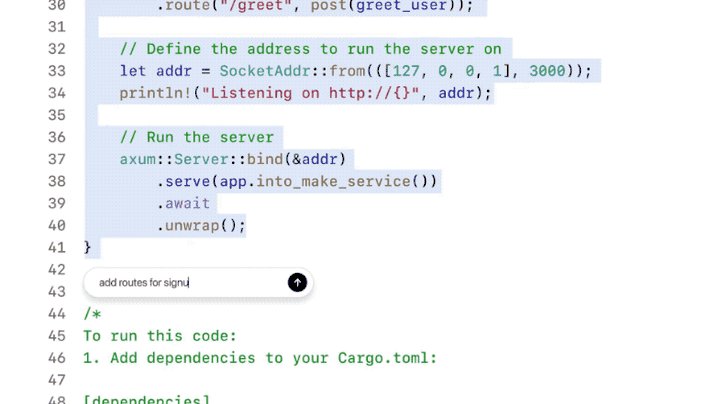
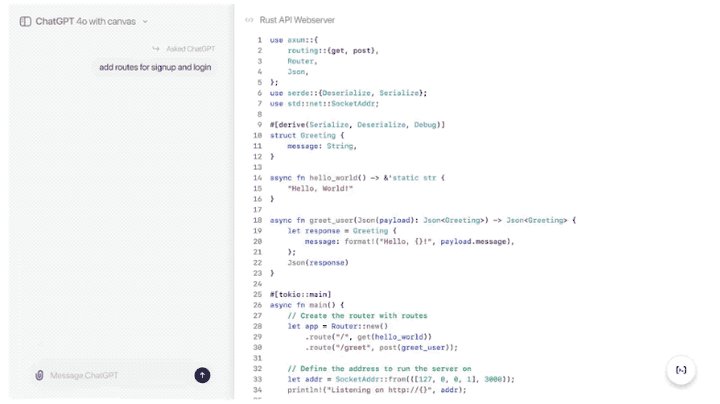
在Canvas中,我们针对某个代码片段,可以通过类似划词的方式,让它按要求对代码进行更改:

对于审查代码、添加日志、添加注释、修复bug这四个功能也是如此,只需轻轻一点即可。
成果展示:
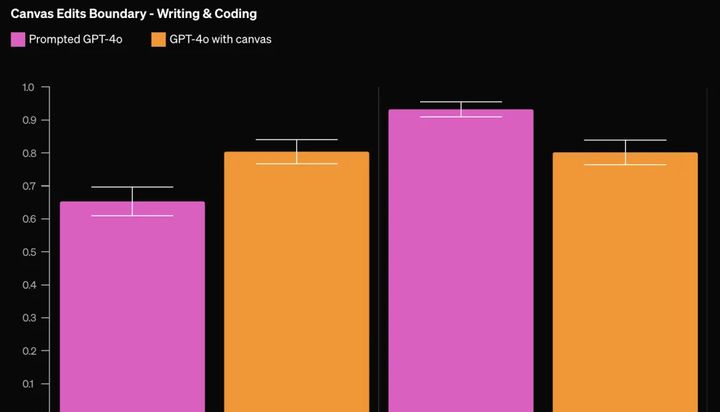
在Canvas界面下,GPT-4o都编码性能提升了18%!

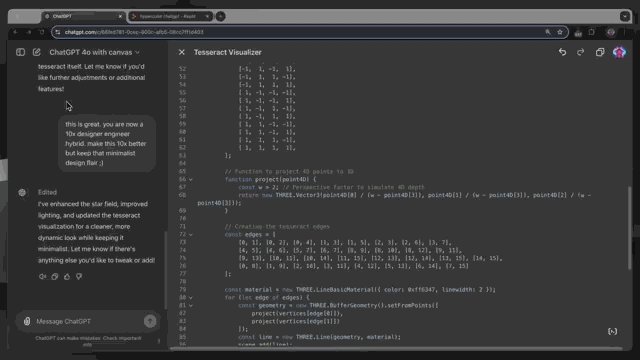
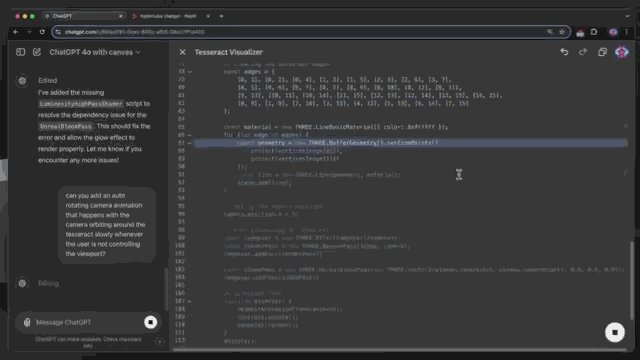
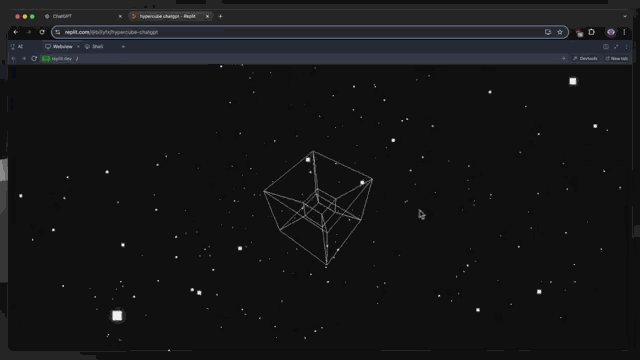
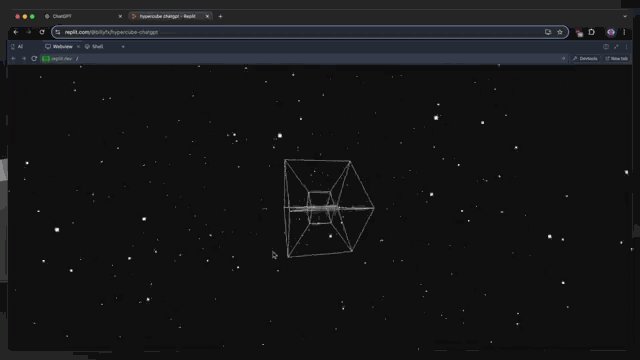
用户 @bilawalsidhu 分享自己让 ChatGPT 使用 ThreeJS 创建超立方体查看器过程:

是不是效果还不错。 目前,Canvas 已对ChatGPT Plus和团队用户开放。企业和教育用户这周即可体验,免费用户则需等到测试结束后才可享受这款革命性工具。
还不知道GPT4o和Claude如何充值?还不知道国内直连的使用方法,或许你需要看下面的这篇文章。wildcard使用教程,解决绝大多数普通人的海外支付难题