注意:
- 常规安装gitlab需要联网,而按装bitnami-gitlab无需联网(bitnami-gitlab用于内网环境无法联网时安装gitlab,两者是一个东西只是名字不一样)
- bitnami-gitlab-8.8.4版本可以汉化成功
- 新用户注册账户无需激活也可以直接登录,因为这是内网环境安装不需要bitmani-gitlab给用户发送邮箱激活码,所以不需要激活。
1、准备安装包并授权安装
链接: https://pan.baidu.com/s/1WX3Rd04PpGn5x9aRJT7WKA 提取码: 4t8c
0.授权并安装
# chmod +x bitnami-gitlab-8.8.4-0-linux-x64-installer.run
# ./bitnami-gitlab-8.8.4-0-linux-x64-installer.run
1.输入Y同意安装
PhpPgAdmin [Y/n] :Y
2.再次输入Y
Is the selection above correct? [Y/n]:
3.指定安装路径,直接回车保持默认
Select a folder [/opt/gitlab-8.8.4-0]:
4.创建管理员登录账户和密码(包括邮箱、用户名、密码,邮箱和用户名都可以登录gitlab)
----------------------------------------------------------------------------
Create Admin account
Bitnami Gitlab Stack admin user creation
Email Address [user@example.com]: wenqiang@test.com #管理员账户使用的邮箱,该邮箱是否存在都可以它就是个名字
Login [user]: wenqiang #管理员的名字,用名字和邮箱都可以登录gitlab
Password :
Please confirm your password :
5.输入服务器被访问地址,用户通过这个地址访问gitlab
Domain [127.0.0.1]:172.16.12.33
6.是否配置邮箱,我这里选择NO,配置该邮箱主要用于新用户注册时给新用户发送激活邮件
Do you want to configure mail support? [y/N]: N
7.选择yes开始安装
Do you want to continue? [Y/n]: Y
8、启动关闭重启命令
# /opt/gitlab-8.8.4-0/ctlscript.sh
usage: /opt/gitlab-8.8.4-0/ctlscript.sh help
/opt/gitlab-8.8.4-0/ctlscript.sh (start|stop|restart|status)
/opt/gitlab-8.8.4-0/ctlscript.sh (start|stop|restart|status) postgresql
/opt/gitlab-8.8.4-0/ctlscript.sh (start|stop|restart|status) apache
/opt/gitlab-8.8.4-0/ctlscript.sh (start|stop|restart|status) redis
/opt/gitlab-8.8.4-0/ctlscript.sh (start|stop|restart|status) gitlab_sidekiq
/opt/gitlab-8.8.4-0/ctlscript.sh (start|stop|restart|status) gitlab_workhorse
/opt/gitlab-8.8.4-0/ctlscript.sh (start|stop|restart|status) gitlabci_multirunner
2、访问gitlab http://172.16.12.33:80
- 直接注册任意用户就可以登录,注册新用户填写的邮箱是否存在都可以,反正不需要gitlab给用户发送激活邮件

3、修改gitlab端口(bitnami-gitlab默认写死了80端口,需要手动修改配置文件)
1.我要把80改成8081,查看要改动的端口号是否被占用
netstat -an |grep 8081
2.修改apache主配置文件
vim /opt/gitlab/apache2/conf/httpd.conf
查找:/Listen
修改:Listen 8081
3.修改apache的bitnami的配置文件
vim /opt/gitlab/apache2/conf/bitnami/bitnami.conf
NameVirtualHost *:8081
<VirtualHost _default_:8081 >
4.修改gitlab-shell的配置文件
vim /opt/gitlab/apps/gitlab/gitlab-shell/config.yml
gitlab_url: "http://192.168.1.10:8081 /"
5.修改gitlab的apache主目录配置文件
vim /opt/gitlab/apps/gitlab/htdocs/config/gitlab.yml
# 1. GitLab app settings
# ==========================
## GitLab settings
gitlab:
port: 8081 # 修改此处
6.修改gitlab-workhorse请求认证文件脚本
vim /opt/gitlab/apps/gitlab-workhorse/scripts/ctl.sh
-listenAddr 127.0.0.1:8181 #这不要动
-authBackend http://127.0.0.1:8001 #修改此处
7.重启gitlab
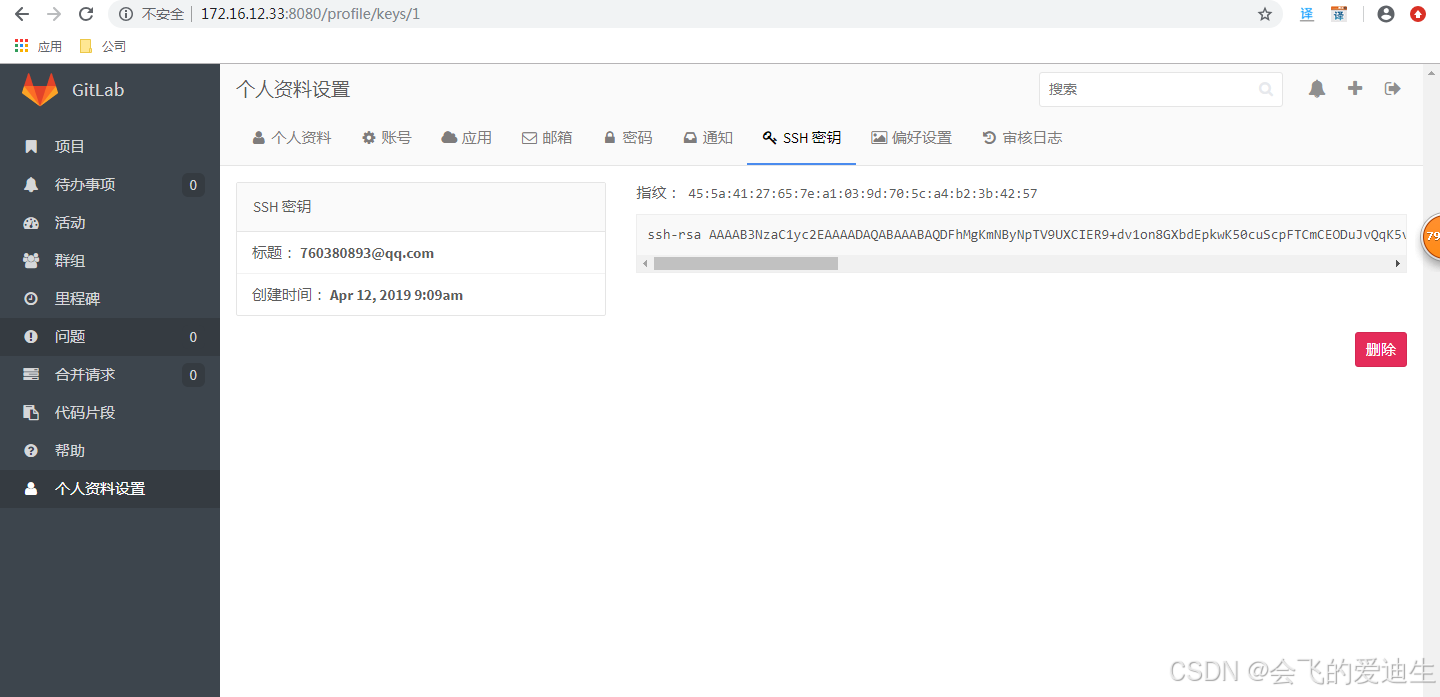
4、汉化(如果没有要求最好不要汉化,提前把linux系统字符集改为中文)
1、下载汉化包并解压缩
# tar zxvf gitlab-v8.8.4.zh1.tar.gz -C /opt/
2、拷贝相对应汉化文件到gitlab目录下
# \cp -Rvf /opt/gitlab-v8.8.4.zh1/app/* /opt/gitlab-8.8.4-0/apps/gitlab/htdocs/app/
# \cp /opt/gitlab-v8.8.4.zh1/config/locales/zh.yml /opt/gitlab-8.8.4-0/apps/gitlab/htdocs/config/locales/
# \cp /opt/gitlab-v8.8.4.zh1/config/locales/devise.zh.yml /opt/gitlab-8.8.4-0/apps/gitlab/htdocs/config/locales/
# \cp /opt/gitlab-v8.8.4.zh1/config/locales/kaminari.zh.yml /opt/gitlab-8.8.4-0/apps/gitlab/htdocs/config/locales/
3、重启gitlab,刷新页面汉化成功







![sicp每日一题[2.45]](https://i-blog.csdnimg.cn/direct/cb11a3fe8c904f9eb8ee28e78ec3c8ba.png)











![[AWS云]kafka调用和创建](https://i-blog.csdnimg.cn/direct/e5ebb644cd364faf877716f2d11001c7.png)
