本节学习:简单了解CSS,什么是什么CSS,如何在HTML中使用CSS?
本节视频
www.bilibili.com/video/BV1n64y1U7oj?p=20
CSS是什么?
CSS(层叠样式表,Cascading Style Sheets)是一种样式表语言,用于描述HTML或XML文档的外观和格式。
CSS历史
- CSS最初由哈肯·维姆·莱于1994年提出。
- 1996年,W3C(万维网联盟)发布了CSS的第一个正式标准,即CSS Level 1。
- 随后,CSS Level 2(1998年)和CSS Level 3(目前仍在开发中)相继推出,不断扩展和改进了CSS的功能。
CSS有什么用?
网页样式设计。
- 布局控制:确定元素在页面上的位置和大小。
- 视觉格式化:设置字体、颜色、边距、填充、边框和背景等视觉效果。
- 响应式设计:使网页能够根据不同设备和屏幕尺寸调整布局和样式。
CSS代码怎么写?
CSS规则由选择器和一对花括号内的声明组成。每个声明包含一个属性和一个值,用冒号分隔,多个声明之间用分号分隔。
格式:
selector {
property: value;
/* 更多声明 */
}
示例片段:
h1 { color: darkred; }
可以在网页的HTML代码中嵌套CSS代码,当然必须要遵守一定的规则:
- 在HTML的head标签中添加style标签,写在这个style标签中的代码才会被认为是CSS代码。
- 例如,接下来在一个示例HTML页面中添加CSS代码,定义h标题和p标签字体颜色。你可以复制运行它。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>P20-CSS入门</title>
<!-- 在style标签中可以定义CSS样式 -->
<style>
h1 {
color: darkred;
}
h2 {
color: orange;
}
h3 {
color: red;
}
h4 {
color: limegreen;
}
h5 {
color: skyblue;
}
h6 {
color: blueviolet;
}
p {
color: gray;
}
</style>
</head>
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<p>段落文字</p>
</body>
</html>
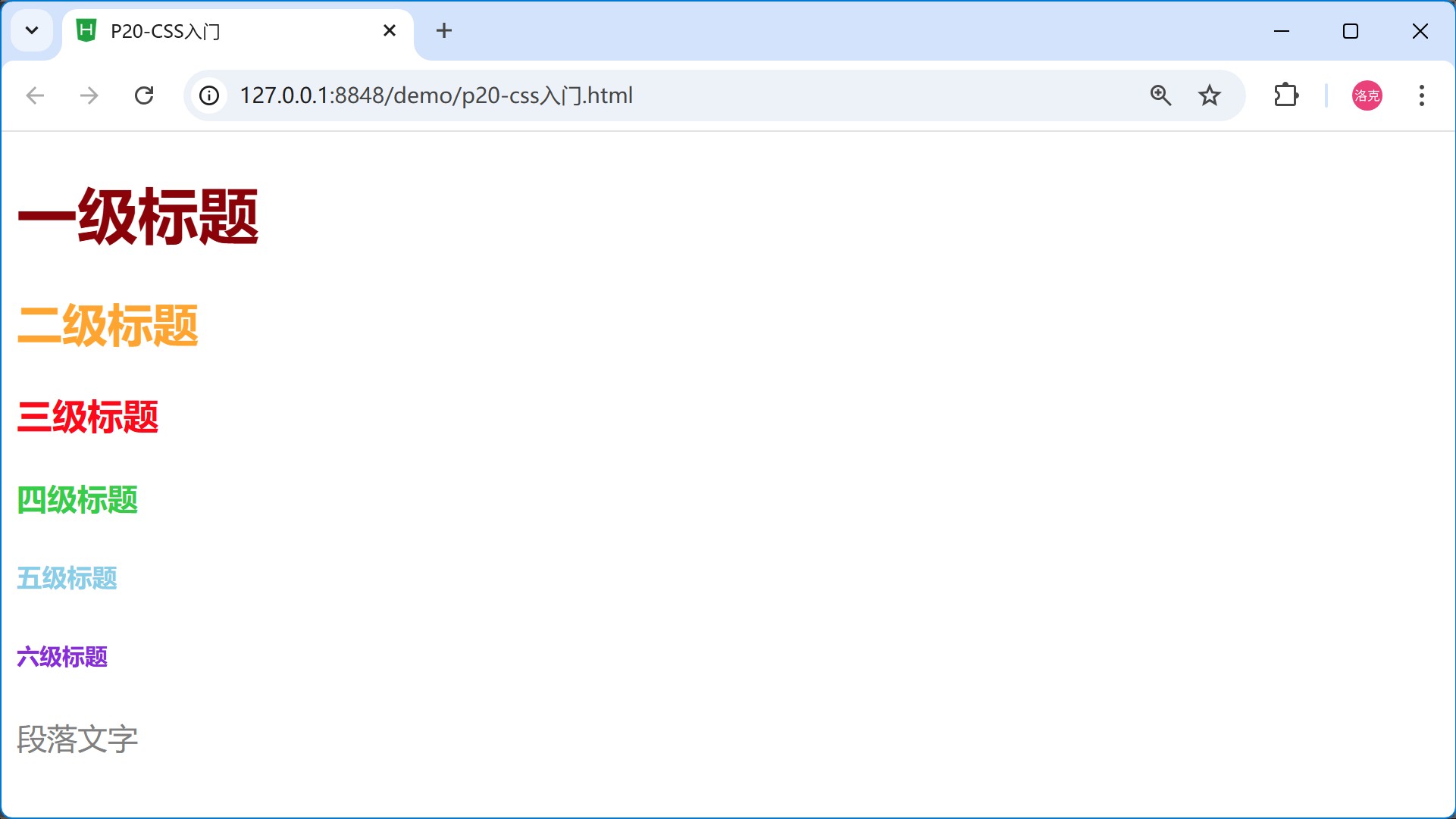
它的样式效果如下

选择器的种类
CSS选择器用于选择要样式化的HTML元素。常见的选择器包括:
- 类型选择器(例如,
h1) - 类选择器(例如,
.classname) - ID选择器(例如,
#idname) - 属性选择器(例如,
[type="text"]) - 伪类和伪元素(例如,
:hover,::before)
HTML引用CSS样式的三种方式
CSS可以通过以下方式引入HTML文档:
- 内联样式:直接在HTML元素中使用
style属性。 - 内部样式表:在
<head>部分使用<style>元素定义样式。 - 外部样式表:将样式写在外部CSS文件中,再在HTML文档中通过
<link>元素导入CSS文件中的样式。
结语:本节知识对CSS稍作了解,更多详细的内容要在后面的文章中展开学习。感觉CSS还是很有趣的。