本节学习:CSS 基础语法和注释,以及如何使用CSS定义的样式。
本节视频
https://www.bilibili.com/video/BV1n64y1U7oj?p=21
CSS 基本语法
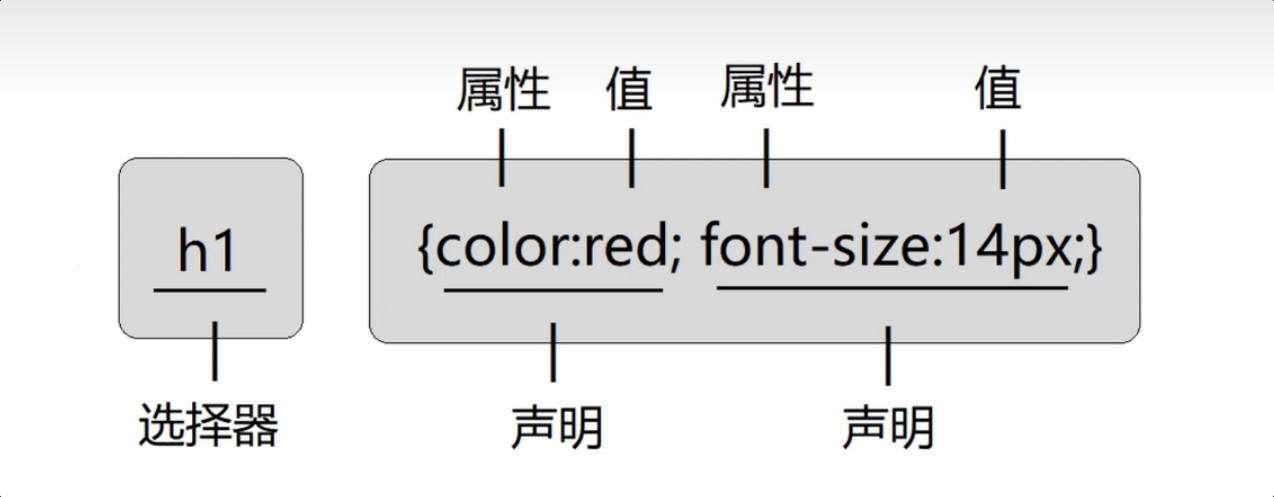
CSS(层叠样式表)的基本语法相对简单,由选择器和一组包含在花括号 {} 中的声明组成。

组成部分:
-
选择器
选择器用于指定你想要样式化的 HTML 元素。它们可以是元素名称、类名、ID 或者属性值等。
-
声明
声明由一个属性(property)和一个值(value)组成,中间用冒号
: 分隔。每个声明结束于一个分号;。 -
属性
属性是你要设置的样式特性,如颜色、字体大小、边距等。
-
值
值是你想要应用到属性上的具体信息,如特定的颜色代码、像素值等。
实践,如何使用CSS定义的样式
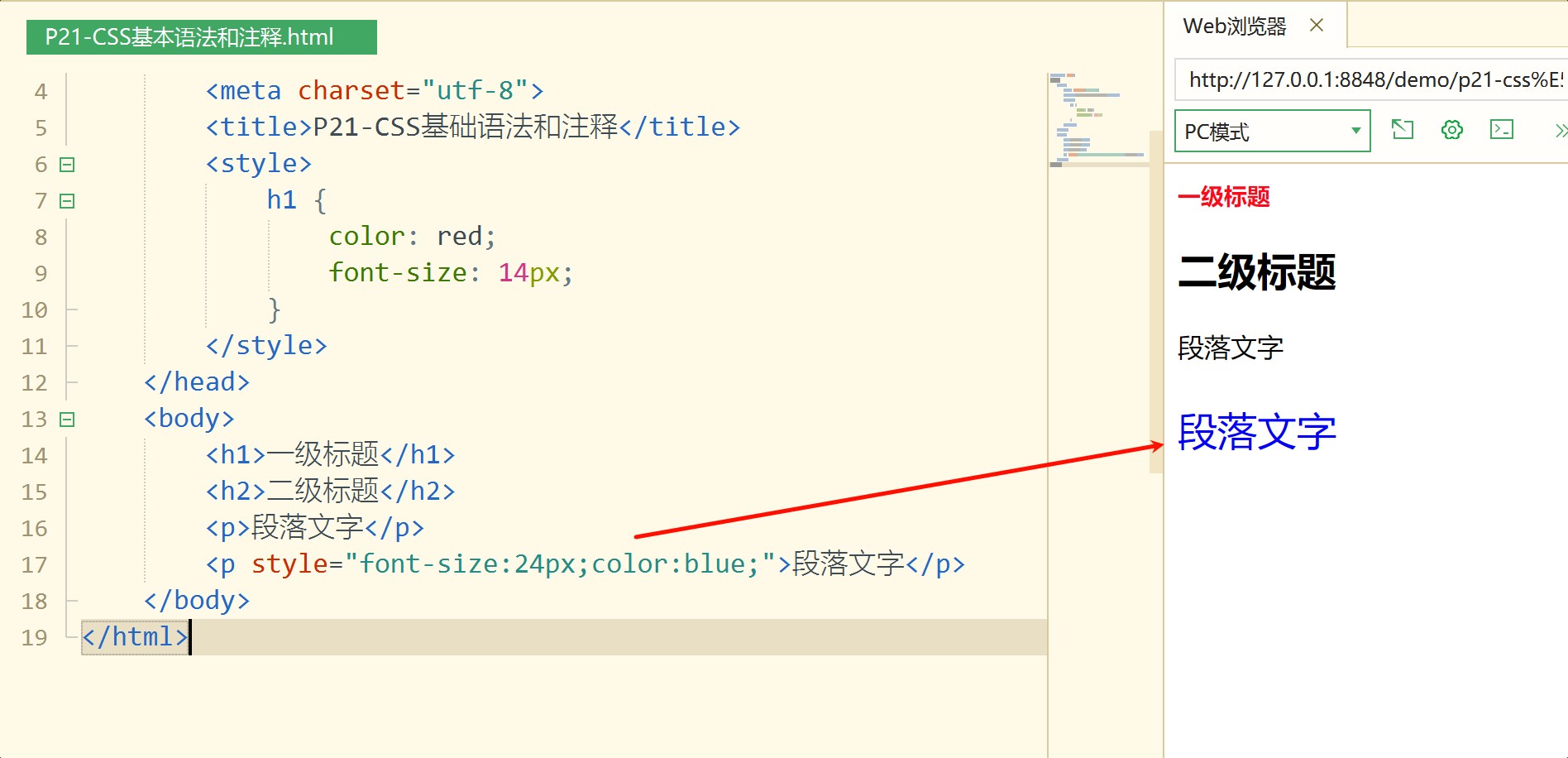
- 内联样式:直接在 HTML 元素中使用
style属性。

作用域:只作用于当前元素。
- 内联样式表:在 HTML 文件的
<head>部分使用<style>元素定义样式。

作用域:当前页面的元素。
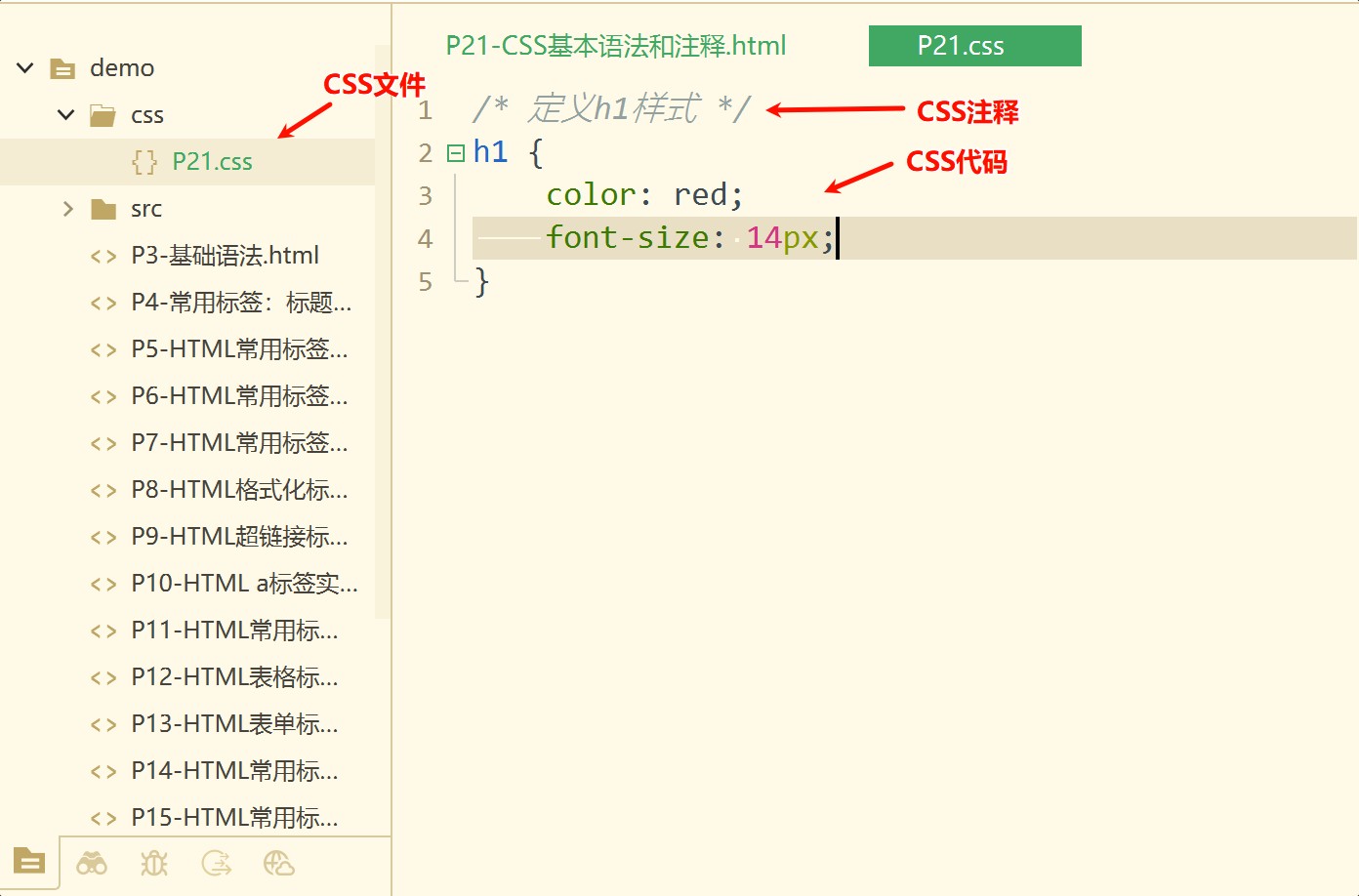
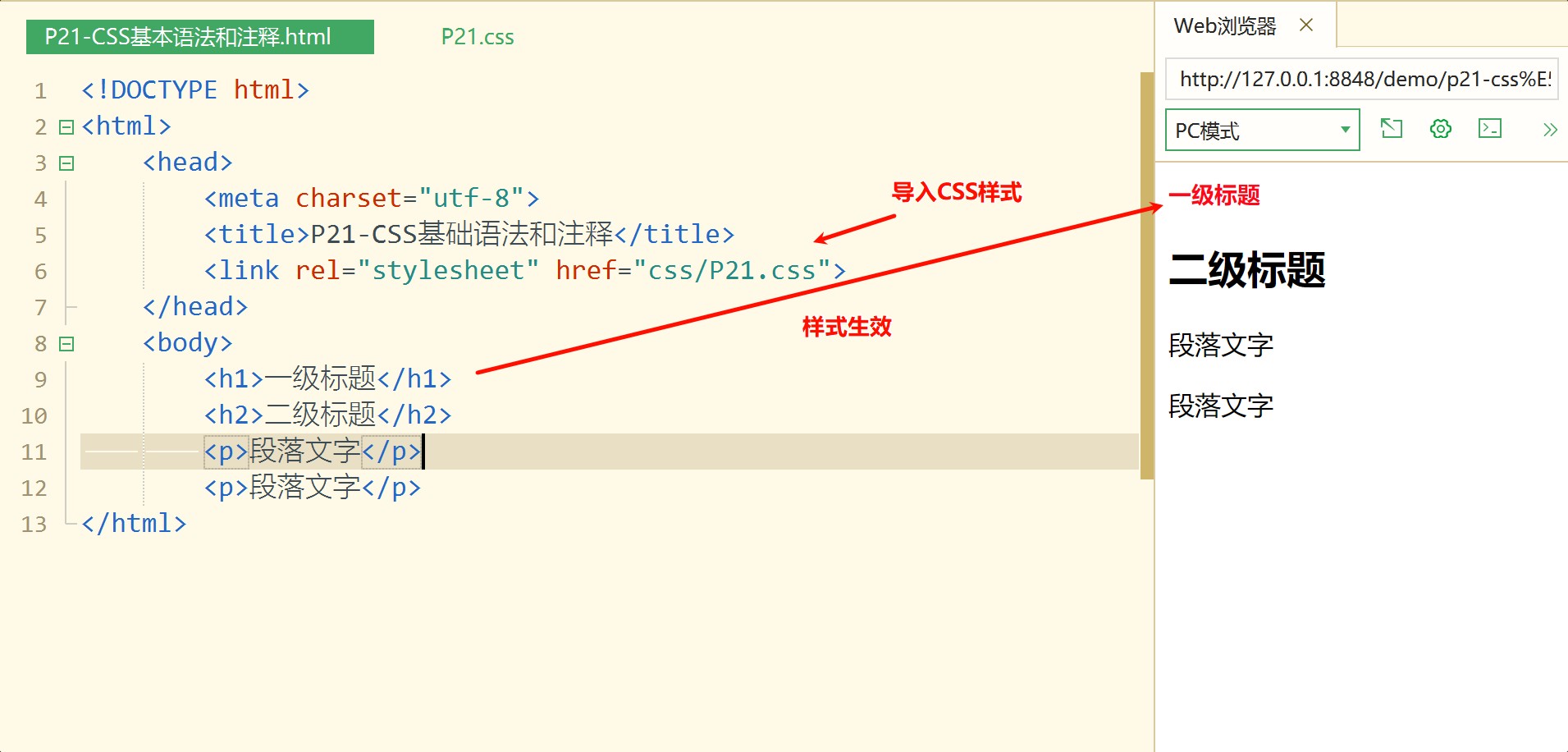
- 外部样式表:将样式写在外部 CSS 文件中,再在 HTML 文档中通过
<link>元素导入 CSS 文件中的样式。


作用域:所有页面都可以导入 CSS 外部样式。
优先级和作用域
样式生效的优先级规则:就近原则。
样式优先级:内联样式 > 内联样式表 > 外部样式表
样式作用域:外部样式表 > 外部样式表 > 内联样式
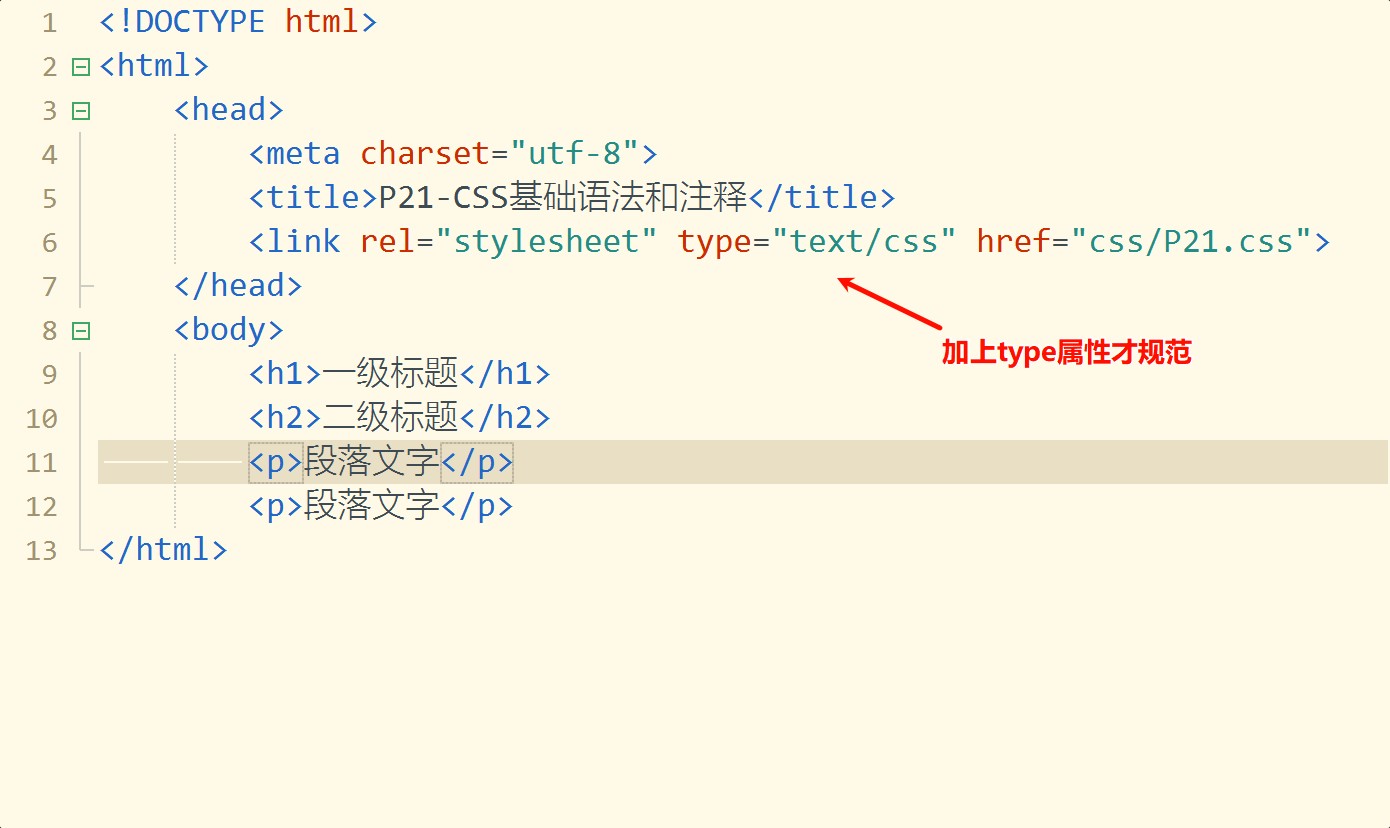
规范代码格式
规范的写法应该在 link 标签和 style 标签中使用 type 属性指定导入代码的类型为text/css

虽然没有写type属性浏览器也正常加载了,但不能保障所有浏览器都能够识别不规范的CSS代码。
特别是CSS代码存在错误时,浏览器不会报错,但是不能正常加载CSS定义的样式。没有报错信息,这就不好调试了。所以一开始就要把代码写规范。