介绍
BPMN-JS是一个流行的开源库,用于在Web应用程序中可视化、创建、编辑和分析BPMN(Business Process Model and Notation,业务流程建模与表示法)2.0 图。BPMN是一种国际标准的图形化语言,用于描述企业中的业务流程,包括流程流、任务、事件、网关等元素。有关BPMN-JS的下载已经更多介绍可以访问官网:BPMN.io

组成
BPMN(Business Process Model and Notation)是一种用于绘制业务流程的标准化图形表示法。bpmn-js库由多个组件构成,共同提供了强大的流程图处理能力。以下是其主要功能组成部分:
- Modeler: bpmn-js Modeler是库的核心部分,它为用户提供了交互式创建和编辑BPMN图的功能。包括拖拽元素放置、连接线绘制、属性编辑等。这一部分是高度可定制的,允许开发者调整工具栏、快捷方式、自动布局等功能。
- Viewer: bpmn-js Viewer则是一个只读版本,用于展示BPMN图表,不允许用户编辑。它适用于那些只需查看流程图而不进行修改的场景,比如流程审核或分享。
- Elements: bpmn-js支持BPMN 2.0规范中的所有核心元素,如任务(Task)、网关(Gateway)、事件(Event)、泳道(Lane)和池(Pool)等,以及它们之间的连接关系,确保了模型的兼容性和标准化。
- Modelling API: 提供了一套API,使得开发者能够以编程方式创建、读取、更新和删除BPMN模型元素,这对于自动化生成流程图或与后端系统集成特别有用。
- Event System: 一个强大的事件系统,允许开发者监听和响应用户操作或模型变化,比如当元素被添加、删除、移动或属性被更改时。
- Services: 包括校验服务(Validation Service)来检查模型的语义正确性,以及导入导出服务(Import/Export Service),支持从和到XML格式的转换,这是BPMN模型的标准存储格式。
- Extensions: bpmn-js设计上支持扩展,允许开发人员添加自定义元素、行为或与其他库(如表单编辑器)集成。
- Diagrams.net Integration: bpmn-js也是Diagrams.net(前身为draw.io)中的BPMN编辑器的基础,这意味着它得到了广泛测试并在真实世界中得到应用。
综上所述,bpmn-js通过这些组件和功能,为Web应用程序提供了一个强大且灵活的平台,用于处理BPMN流程图,无论是简单的查看需求还是复杂的流程设计和管理。
使用
以上是对bpmn-js的一个结构的基础介绍,下面通过一个bpmn-js的基础使用来近距离了解bpmn-js这个可视化web流程工具:
安装 bpmn-js
首先,你需要通过npm来安装 bpmn-js:
npm install bpmn-js引入 bpmn-js
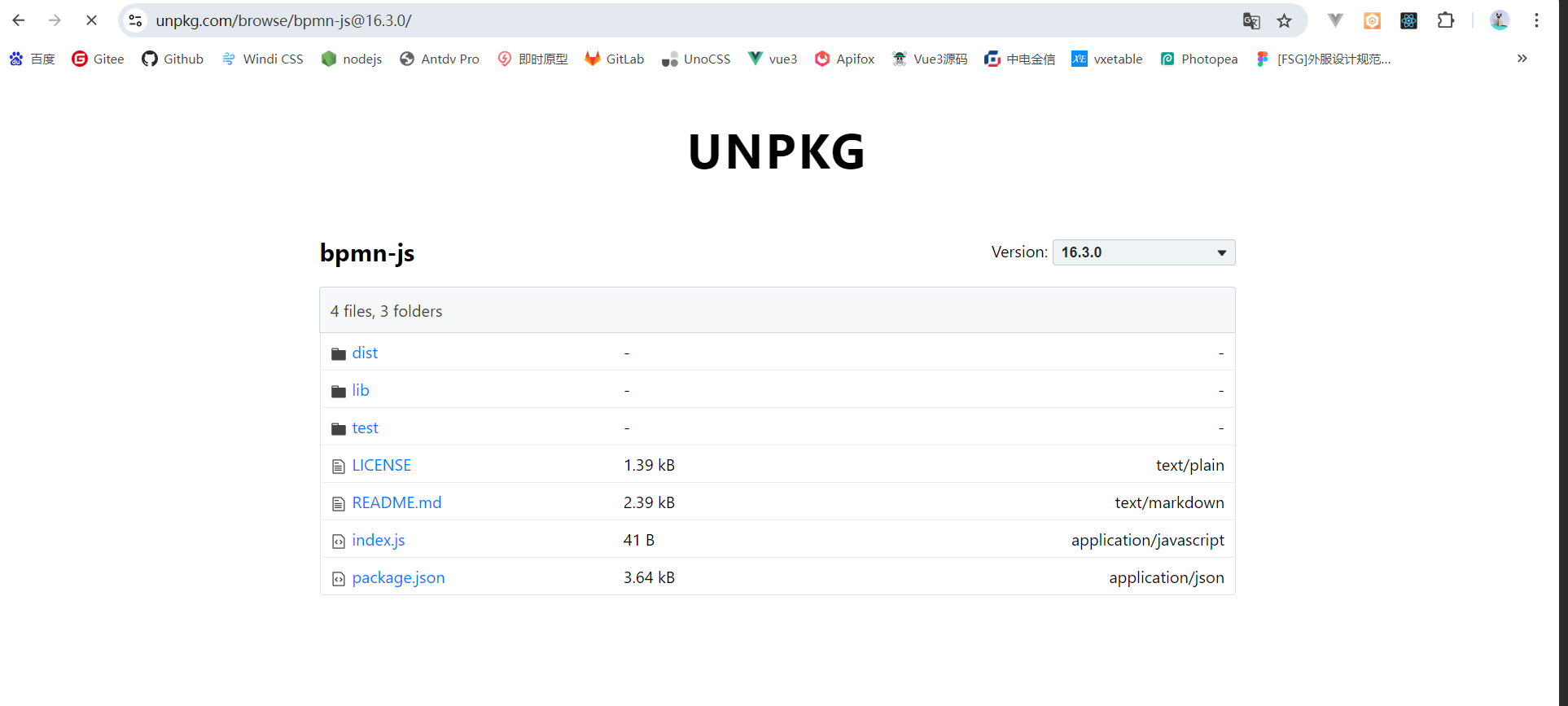
在你的 HTML 文件中,你可以通过 <script> 标签引入 bpmn-js(这里使用unpkg的cdn地址):
<link rel="stylesheet" href="https://unpkg.com/bpmn-js@13.0.2/dist/assets/diagram-js.css">
<link rel="stylesheet" href="https://unpkg.com/bpmn-js@13.0.2/dist/assets/bpmn-font/css/bpmn.css">
<script src="https://unpkg.com/bpmn-js@13.0.2/dist/bpmn-modeler.development.js"></script>
或者,如果你在使用模块化 JavaScript,例如 ES6 或 TypeScript,你可以这样引入:
import BpmnModeler from 'bpmn-js/lib/Modeler';创建一个容器
在你的 HTML 中创建一个容器元素,用来承载 BPMN 图表:
<div id="canvas" style="width: 100%; height: 400px;"></div>
初始化 bpmn-js
在你的 JavaScript 代码中,初始化 bpmn-js 实例并将它附加到容器上:
// 使用 JavaScript 直接初始化
const modeler = new BpmnJS({
container: '#canvas'
});
// 或者如果你在使用模块化方式
const modeler = new BpmnModeler({
container: '#canvas'
});加载 BPMN XML
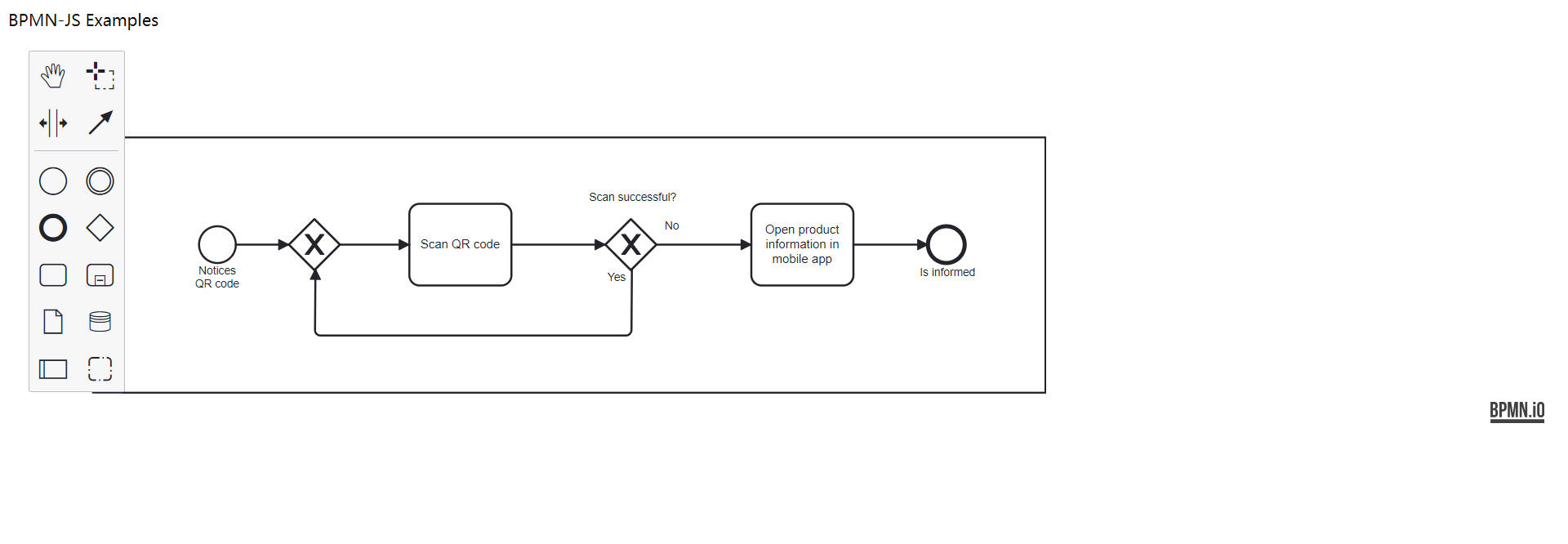
你可以加载一个 BPMN XML 字符串来显示图表:
var bpmnXML = `<?xml version="1.0" encoding="UTF-8"?>
<definitions xmlns="http://www.omg.org/spec/BPMN/20100524/MODEL" xmlns:bpmndi="http://www.omg.org/spec/BPMN/20100524/DI" xmlns:omgdc="http://www.omg.org/spec/DD/20100524/DC" xmlns:omgdi="http://www.omg.org/spec/DD/20100524/DI" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" targetNamespace="" xsi:schemaLocation="http://www.omg.org/spec/BPMN/20100524/MODEL http://www.omg.org/spec/BPMN/2.0/20100501/BPMN20.xsd">
<collaboration id="sid-c0e745ff-361e-4afb-8c8d-2a1fc32b1424">
<participant id="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F" name="Customer" processRef="sid-C3803939-0872-457F-8336-EAE484DC4A04" />
</collaboration>
<process id="sid-C3803939-0872-457F-8336-EAE484DC4A04" name="Customer" processType="None" isClosed="false" isExecutable="false">
<extensionElements />
<laneSet id="sid-b167d0d7-e761-4636-9200-76b7f0e8e83a">
<lane id="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254">
<flowNodeRef>sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26</flowNodeRef>
<flowNodeRef>sid-E49425CF-8287-4798-B622-D2A7D78EF00B</flowNodeRef>
<flowNodeRef>sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138</flowNodeRef>
<flowNodeRef>sid-E433566C-2289-4BEB-A19C-1697048900D2</flowNodeRef>
<flowNodeRef>sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9</flowNodeRef>
<flowNodeRef>SCAN_OK</flowNodeRef>
</lane>
</laneSet>
<task id="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" name="Scan QR code">
<incoming>sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D</incoming>
<outgoing>sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A</outgoing>
</task>
<task id="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" name="Open product information in mobile app">
<incoming>sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB</incoming>
<outgoing>sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C</outgoing>
</task>
<startEvent id="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138" name="Notices QR code">
<outgoing>sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD</outgoing>
</startEvent>
<endEvent id="sid-E433566C-2289-4BEB-A19C-1697048900D2" name="Is informed">
<incoming>sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C</incoming>
</endEvent>
<exclusiveGateway id="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9">
<incoming>sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD</incoming>
<incoming>sid-337A23B9-A923-4CCE-B613-3E247B773CCE</incoming>
<outgoing>sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D</outgoing>
</exclusiveGateway>
<exclusiveGateway id="SCAN_OK" name="Scan successful? ">
<incoming>sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A</incoming>
<outgoing>sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB</outgoing>
<outgoing>sid-337A23B9-A923-4CCE-B613-3E247B773CCE</outgoing>
</exclusiveGateway>
<sequenceFlow id="sid-337A23B9-A923-4CCE-B613-3E247B773CCE" name="Yes" sourceRef="SCAN_OK" targetRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" />
<sequenceFlow id="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D" sourceRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" targetRef="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" />
<sequenceFlow id="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB" name="No" sourceRef="SCAN_OK" targetRef="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" />
<sequenceFlow id="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C" sourceRef="sid-E49425CF-8287-4798-B622-D2A7D78EF00B" targetRef="sid-E433566C-2289-4BEB-A19C-1697048900D2" />
<sequenceFlow id="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A" sourceRef="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26" targetRef="SCAN_OK" />
<sequenceFlow id="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD" sourceRef="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138" targetRef="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" />
</process>
<bpmndi:BPMNDiagram id="sid-74620812-92c4-44e5-949c-aa47393d3830">
<bpmndi:BPMNPlane id="sid-cdcae759-2af7-4a6d-bd02-53f3352a731d" bpmnElement="sid-c0e745ff-361e-4afb-8c8d-2a1fc32b1424">
<bpmndi:BPMNShape id="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F_gui" bpmnElement="sid-87F4C1D6-25E1-4A45-9DA7-AD945993D06F" isHorizontal="true">
<omgdc:Bounds x="83" y="105" width="933" height="250" />
<bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b">
<omgdc:Bounds x="47.49999999999999" y="170.42857360839844" width="12.000000000000014" height="59.142852783203125" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254_gui" bpmnElement="sid-57E4FE0D-18E4-478D-BC5D-B15164E93254" isHorizontal="true">
<omgdc:Bounds x="113" y="105" width="903" height="250" />
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26_gui" bpmnElement="sid-52EB1772-F36E-433E-8F5B-D5DFD26E6F26">
<omgdc:Bounds x="393" y="170" width="100" height="80" />
<bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b">
<omgdc:Bounds x="360.5" y="172" width="84" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="sid-E49425CF-8287-4798-B622-D2A7D78EF00B_gui" bpmnElement="sid-E49425CF-8287-4798-B622-D2A7D78EF00B">
<omgdc:Bounds x="728" y="170" width="100" height="80" />
<bpmndi:BPMNLabel labelStyle="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b">
<omgdc:Bounds x="695.9285736083984" y="162" width="83.14285278320312" height="36" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNEdge id="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A_gui" bpmnElement="sid-EE8A7BA0-5D66-4F8B-80E3-CC2751B3856A">
<omgdi:waypoint x="493" y="210" />
<omgdi:waypoint x="585" y="210" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="494" y="185" width="90" height="20" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB_gui" bpmnElement="sid-8B820AF5-DC5C-4618-B854-E08B71FB55CB">
<omgdi:waypoint x="635" y="210" />
<omgdi:waypoint x="728" y="210" />
<bpmndi:BPMNLabel labelStyle="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581">
<omgdc:Bounds x="642" y="185" width="16" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD_gui" bpmnElement="sid-7B791A11-2F2E-4D80-AFB3-91A02CF2B4FD">
<omgdi:waypoint x="223" y="210" />
<omgdi:waypoint x="275" y="210" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="204" y="185" width="90" height="20" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D_gui" bpmnElement="sid-4DC479E5-5C20-4948-BCFC-9EC5E2F66D8D">
<omgdi:waypoint x="325" y="210" />
<omgdi:waypoint x="393" y="210" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="314" y="185" width="90" height="20" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C_gui" bpmnElement="sid-57EB1F24-BD94-479A-BF1F-57F1EAA19C6C">
<omgdi:waypoint x="828" y="210" />
<omgdi:waypoint x="901" y="210" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="820" y="185" width="90" height="20" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNEdge id="sid-337A23B9-A923-4CCE-B613-3E247B773CCE_gui" bpmnElement="sid-337A23B9-A923-4CCE-B613-3E247B773CCE">
<omgdi:waypoint x="611" y="234" />
<omgdi:waypoint x="610.5" y="299" />
<omgdi:waypoint x="300.5" y="299" />
<omgdi:waypoint x="301" y="234" />
<bpmndi:BPMNLabel labelStyle="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581">
<omgdc:Bounds x="585" y="236" width="21" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNEdge>
<bpmndi:BPMNShape id="StartEvent_0l6sgn0_di" bpmnElement="sid-D7F237E8-56D0-4283-A3CE-4F0EFE446138">
<omgdc:Bounds x="187" y="192" width="36" height="36" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="182" y="229" width="46" height="24" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="EndEvent_0xwuvv5_di" bpmnElement="sid-E433566C-2289-4BEB-A19C-1697048900D2">
<omgdc:Bounds x="901" y="192" width="36" height="36" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="892" y="231" width="56" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="ExclusiveGateway_1g0eih2_di" bpmnElement="sid-5134932A-1863-4FFA-BB3C-A4B4078B11A9" isMarkerVisible="true">
<omgdc:Bounds x="275" y="185" width="50" height="50" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="210" y="160" width="90" height="12" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
<bpmndi:BPMNShape id="ExclusiveGateway_0vci1x5_di" bpmnElement="SCAN_OK" isMarkerVisible="true">
<omgdc:Bounds x="585" y="185" width="50" height="50" />
<bpmndi:BPMNLabel>
<omgdc:Bounds x="568" y="157" width="88" height="24" />
</bpmndi:BPMNLabel>
</bpmndi:BPMNShape>
</bpmndi:BPMNPlane>
<bpmndi:BPMNLabelStyle id="sid-e0502d32-f8d1-41cf-9c4a-cbb49fecf581">
<omgdc:Font name="Arial" size="11" isBold="false" isItalic="false" isUnderline="false" isStrikeThrough="false" />
</bpmndi:BPMNLabelStyle>
<bpmndi:BPMNLabelStyle id="sid-84cb49fd-2f7c-44fb-8950-83c3fa153d3b">
<omgdc:Font name="Arial" size="12" isBold="false" isItalic="false" isUnderline="false" isStrikeThrough="false" />
</bpmndi:BPMNLabelStyle>
</bpmndi:BPMNDiagram>
</definitions>
`
modeler.importXML(bpmnXML, function(err) {
if (err) {
console.error('Error importing XML:', err);
} else {
console.log('Successfully imported XML');
}
});
交互和事件监听
你可以添加事件监听器来响应用户交互,例如点击、拖拽等:
modeler.on('element.click', function(event) {
const element = event.element;
console.log('Clicked on element:', element);
});bpmn-js 提供了广泛的事件,让你能够监听模型的各种变化、元素选择等。以下是一些常用的事件监听示例:
- Element selected: 当用户选择流程图中的元素时触发。
modeler.on('element:selected', function(event) {
const element = event.element;
console.log('Selected element:', element.id);
});- Element deselected: 当用户取消选择元素时触发。
modeler.on('element:deselected', function(event) {
console.log('Deselected element');
});- Element click: 监听元素点击事件。
modeler.on('element.click', function(event) {
const element = event.element;
console.log('元素触发点击⌚️:', element.id);
});- Model changed: 模型发生任何改变时触发,包括添加、删除元素或更新属性等。
modeler.on('commandStack.changed', function(event) {
console.log('bpmn modeler发生改变');
});- Canvas resized: 当画布大小发生变化时触发。
modeler.on('canvas.resized', function(event) {
console.log('画布触发重新绘制');
});除了监听事件,你还可以通过API执行一些交互操作,比如自动布局、导出模型等。
- Auto layout: 自动布局所有流程。
modeler.get('layouter').layoutTree();- Export as XML: 导出当前模型为BPMN 2.0 XML。
modeler.saveXML({ format: true }, function(err, xml) {
if (err) {
console.error('导出BPMN文件出错:', err);
} else {
console.log('导出的xml:', xml);
}
});









![[spring]spring事务和事务传播机制](https://i-blog.csdnimg.cn/direct/73df8ad52be341a19b6e0dcf32d4f65e.png)