系列文章目录
- 【WebGis开发 - Cesium】三维可视化项目教程—视点管理
目录
- 系列文章目录
- 引言
- 一、Cesium引入项目
- 1.1 下载资源
- 1.2 项目引入Cesium
- 二、初始化地球
- 2.1 创建基础文件
- 2.1.1 创建Cesium工具方法文件
- 2.1.2 创建主页面
- 2.2 看下效果
- 三、总结
引言
本教程主要是围绕Cesium这一开源三维框架开展的可视化项目教程。总结一下相关从业经验,如果有什么疑问或更好的见解,欢迎评论、私聊探讨,共同进步。
就我个人的观点,任何一个三维可视化项目的核心点无非以下几点:
- 二维图层、三维模型的加载显示或隐藏的管理(图层树)
- 相机视角管理(视点保存、路径漫游)
- POI点的展示与点选查询
- 简易图形绘制及保存
- 利用数学计算及图形绘制表达一些gis分析结果(高阶功能)
- shader应用材质(更随心所欲的高阶技巧)
其中我认为1-4点是作为刚入门Webgis开发的工作人员必须要掌握的内容,5、6点作为进阶内容提升自己的核心竞争力。
市面上也有一些较为成熟的Cesium改造产品,例如:超图 。他的优势就是已经将以上六点都完成的非常完善,并且配合功能强大的iserver服务系统,可以让开发人员能够快速交付一个完整的三维可视化系统。
作为一个开发人员我们应该具备什么能力呢?
- 深入理解js语言,不论是Cesium、Mapbox、Leaflet亦或是高德、百度、腾讯地图等,都可以认为是一个完善的js工具库,你无需对图形学有较深入的理解,只需要做好API战神,按照API介绍即可完成基础开发工作。
- 更多的业务经验,新手对于Webgis的恐惧往往来源于不熟悉,密密麻麻的API让人看着头疼。只有做了大量的实践,知道如何利用已知API组合实现目标业务场景,你才能真正有所进步。
- 文档阅读能力,二三维框架会将各种基础能力以API的形式提供给开发人员,我们需要有能力去根据自己的业务需求查询相关API并组合它们。也可以通过博客论坛查询已有的业务实现经验,去复现并适配自己的项目。
一、Cesium引入项目
基于目前项目的VUE前端框架,不论2.0或者3.0版本。
我查询了一些资料,想看看其他人对于Cesium引入项目有什么更好的方式。但是整体思路都是将Cesium的依赖包放置在项目Public目录下,并引入index.html中。例如使用webpack或者vite的copy插件,动态的将cesium依赖的关键内容进行拷贝并引入。
所以我们直接去官网下载cesium放置在项目的public目录,并手动引入index.html文件中。
1.1 下载资源
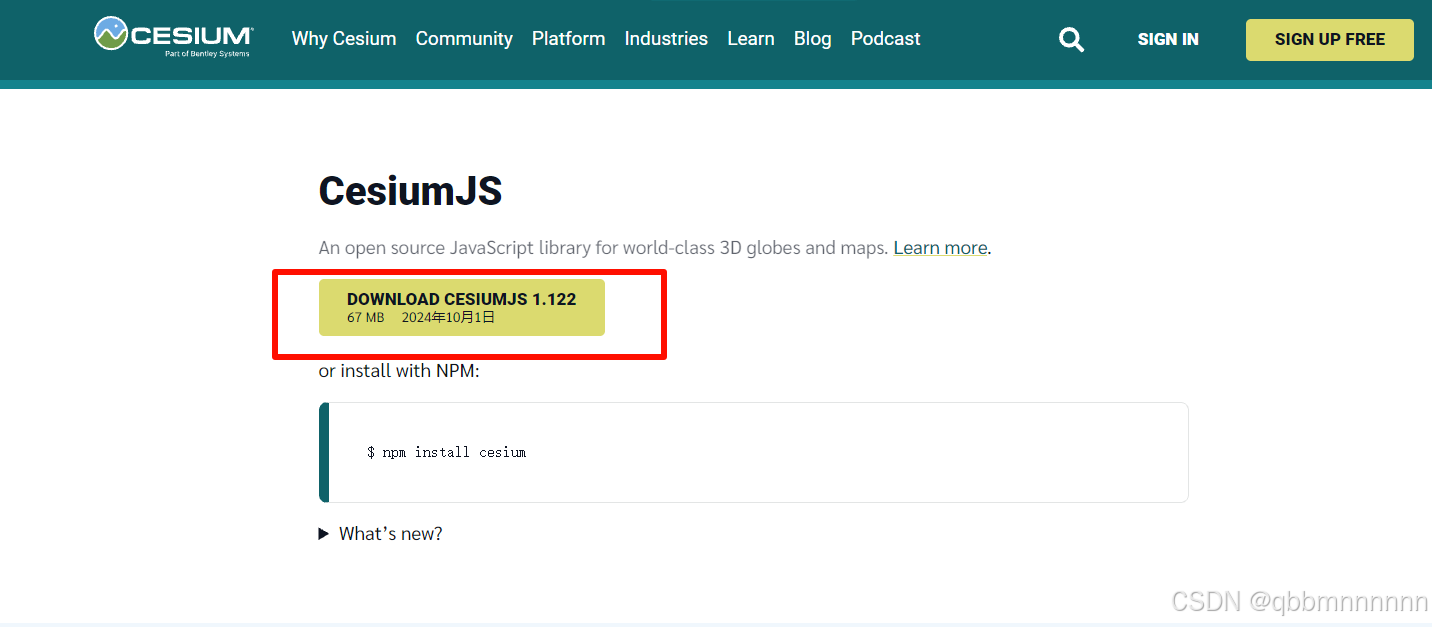
下载地址:Cesium资源

下载完成压缩包后,找到合适位置解压,并找到如下目录 \Cesium-1.122\Build 。将目录下的 Cesium 文件夹复制到项目的 public 目录下。Cesium文件夹内容如下:

1.2 项目引入Cesium
在项目的index.html文件中做如下内容补充:

二、初始化地球
2.1 创建基础文件
2.1.1 创建Cesium工具方法文件
创建以下目录的文件夹
src/utils/cesium,在该目录下创建index.js文件
根据项目需求决定是否需要Cesium Ion的服务,去官网申请AccessToken
申请地址:Cesium Ion

export const initCesiumMap = () => {
// 如果需要使用Cesium官方提供的地形服务或地图服务,需要申请
// Cesium.Ion.defaultAccessToken = "你在Cesium ion申请的AccessToken";
// 初始化场景
window.viewer = new Cesium.Viewer("mapContainer", {
// 去掉默认点选弹窗
infoBox: false,
// 去掉左下角动画播放按钮
animation: false,
// 去掉右上角搜索按钮
geocoder: false,
// 去掉右上角选择底图按钮
baseLayerPicker: false,
// 去掉右上角二三维模式切换按钮
sceneModePicker: false,
// 去掉右上角返回主视角按钮
homeButton: false,
// 去掉右上角帮助说明按钮
navigationHelpButton: false,
// 去掉底部时间线
timeline: false,
// 去掉右下角全屏按钮
fullscreenButton: false,
});
// 去掉底部版本信息
viewer.bottomContainer.style.display = "none";
};
2.1.2 创建主页面
以vue3.0框架为例,创建主页面。
<template>
<div id="mapContainer"></div>
</template>
<script setup>
import { onMounted } from "vue";
import { initCesiumMap } from "@/utils/cesium/index.js";
onMounted(() => {
initCesiumMap();
console.log("cesium loaded");
});
</script>
<style scoped>
#mapContainer {
width: 100vw;
height: 100vh;
overflow: hidden;
}
</style>
2.2 看下效果
至此你可以获得一个画面干净的地球画面,接下来就是在项目设计下完成工作。

三、总结
以上即为vue项目如何引入Cesium开发包,并创建一个干净的地球场景。
在接下来的系列文章中,我将围绕本文开头提到的三维可视化项目的六个核心点展开描述相关内容和代码案例。
如果大家感兴趣或者有什么疑问点,欢迎评论或私聊,我们一起探讨研究解决问题。
再接再厉~