blob 链接
自从 HTML5 提供了 video 标签,在网页中播放视频变得非常简单,只要在代码中插入一个 video 标签,再将 video 标签的 src 属性设置为视频的链接就可以了。由于 src 指向的是视频文件真实的地址,所以当我们通过浏览器的调试工具找到视频的地址后就可以通过浏览器直接访问该地址下载视频原文件。

这就面临一个问题,你的资源,可以随意被别人下载,这对于在线网络视频运营商是极为不利的,这也会造成盗版视频,或盗版资源的滋生,怎么办呢?
1. 判断引用地址
最常见的方法就是判断引用地址,所谓判断引用地址,就是判断浏览器请求时 HTTP 头的 referer 字段值,这个值在 asp.net 里面可以用
“Request.UrlReferrer” 属性取得。
例如:在正常情况下用户在浏览 http://a.com/b.html 网页点击文件链接http://a.com/c.mp4 时,浏览器在发出资源 c.mp4 的请求时会附带当前浏览器所处的页面地址(即 http://a.com/b.html)所以网页后端程序接收到文件 c.mp4 下载请求时,先判断 HTTP 的 referer 字段的值,如果是从自己的域名(a.com)跳转的,则可以认为是合法的下载请求,否则返回错误的提示信息(即直接访问资源原文件地址的下载操作可认为就是盗链)。
总结
这种方法通常用于图片,音视视频这类可用 html 代码直接嵌入到其他网站的资源文件,防止你的图片音视视频被载入到别人的网页中,或防止他人直接访问原文件链接获取原文件。
不过使用下载工具还是可以轻松下载,因为现在的下载工具一般会自动用你的域名构造一个引用地址。
2. blob 对象
目前的云存储服务商大部分都支持 referer 防盗链,不过还是无法阻挡下载工具的访问。目前有了一种更新的方式,现在我们打开调试工具去看各大视频网站的视频 src 会发现,它们统统变成了这样的形式,如下。

可以看到 video 标签的 src 属性的视频链接不再以 https 而是以 blob 为开头,这有什么区别,其中的 blob 是个什么?
blob 全称是二进制大型对象(Binary Large Object),表示一个不可变,原始数据的类文件对象。它的数据可以按文本或二进制 .bin 的格式进行读取,也可以转换成 ReadableStream 来用于数据操作,格式比较灵活,一方面适合实时加载,还有一定的文件防盗效果(常常见于视频文件)。
当浏览器识别了 blob 对象后,会向服务器请求真实的文件地址,所以通过一定的方法还是可以取得文件的真实地址。
3. blob 请求原理
将 blob:https 链接复制到火狐浏览器,通过火狐浏览器直接访问 blob:https 链接,此时浏览器提示该链接为无效链接,如下图。

在正常播放网页视频的情况下,网页是如何定位到视频真实的地址并加载视频文件的,以视频网站为例,看一下网站如何通过 blob:https 链接请求视频文件。
用浏览器浏览一个常见的视频网站,随便点击播放一个视频,此时,开启浏览器的调试模式(通常按下键盘 F12 即可开启当前网页的调试模式)。在调试模式选择网络(NetWork)标签页,并选择 XHR 选项,如下图。

在图片的左边发现加载了 mp4 文件,点击这个请求,再查看图片右边被调试工具按字段分割后的请求消息头,可以看到实际的请求地址,以及文件为 .m4s。

M4S(Fragmented MP4 Segments)文件格式源于 MPEG-4 标准,旨在满足多媒体传输和存储的需求。它采用分段式结构,允许视频文件被分成多个片段进行传输,使得视频内容能够更灵活地进行传输和缓冲,还可以方便在播放途中切换分辨率,可提供更流畅的观看体验,很好的满足了在线视频和流媒体技术的发展。
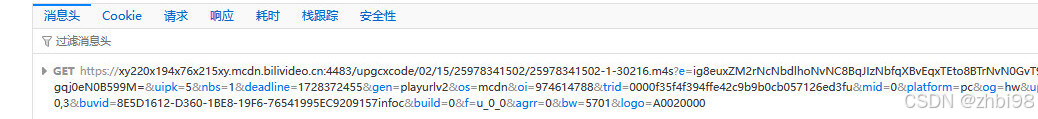
把被调试工具按字段分割后的各个字段组合起来,可以看到原始的请求消息头,看完整的请求包含了很多参数,如下图。

网站就是通过这些参数向服务器请求 .m4s 资源的,所以即便使用了 blob 链接我们通过一定的方法模仿这些请求还是可以获取到这些视频原文件。
不过注意,获取的视频原文件仅仅包含完整视频的一个片段,想要得到一个完整的视频需要获取到所有片段并组合起来,所以和以前拿到视频真实地址就可以直接下载到完整视频相比麻烦不少,这也拉高了非法获取视频的技术门槛。
4. blob 解析
Blob(Binary Large Object)是一种数据类型,通常用于在浏览器中处理和传输数据,Blob 对象将不同类型的数据进行封装,并提供了一系列方法和属性,使得我们能够轻松地对数据进行处理和传输。
在前端开发时 JavaScript 中的 Blob 对象提供了一种便捷的方式来操作和处理这些Blob 对象,比如获取数据大小,数据类型,分割和合并数据等。
所以在实际网页中,浏览器会执行这些前端代码解析出 Blob 对象包含的数据,利用这些解析后的请求内容向服务器请求资源。
详细查看:
https://segmentfault.com/a/1190000022174971
https://blog.csdn.net/qq_53021454/article/details/122904895
https://blog.csdn.net/xingyun89114/article/details/80699527
https://developer.mozilla.org/zh-CN/docs/Web/API/Blob
https://zh-cn.widsmob.com/articles/download-blob-video.html
https://juejin.cn/post/7306694295246585895



















