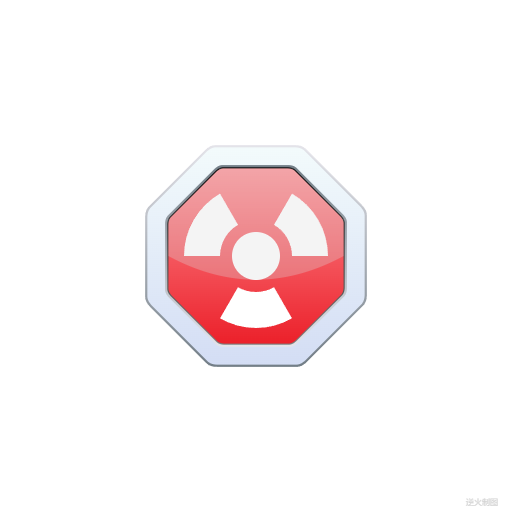
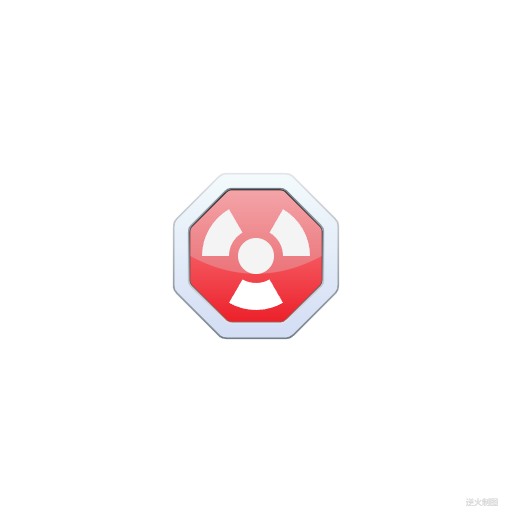
【成图】





【代码】
<!DOCTYPE html>
<html lang="utf-8">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<head>
<title>白座红芯辐射标志</title>
<style type="text/css">
.centerlize{
margin:0 auto;
width:1200px;
}
</style>
</head>
<body οnlοad="init();">
<div class="centerlize">
<canvas id="myCanvas" width="12px" height="12px" style="border:1px dotted black;">
如果看到这段文字说您的浏览器尚不支持HTML5 Canvas,请更换浏览器再试.
</canvas>
</div>
</body>
</html>
<script type="text/javascript">
<!--
/*****************************************************************
* 将全体代码(从<!DOCTYPE到script>)拷贝下来,粘贴到文本编辑器中,
* 另存为.html文件,再用chrome浏览器打开,就能看到实现效果。
******************************************************************/
// canvas的绘图环境
var ctx;
// 高宽
const WIDTH=512;
const HEIGHT=512;
// 舞台对象
var stage;
//-------------------------------
// 初始化
//-------------------------------
function init(){
// 获得canvas对象
var canvas=document.getElementById('myCanvas');
canvas.width=WIDTH;
canvas.height=HEIGHT;
// 初始化canvas的绘图环境
ctx=canvas.getContext('2d');
ctx.translate(WIDTH/2,HEIGHT/2);// 原点平移
// 准备
stage=new Stage();
stage.init();
// 开幕
animate();
}
// 播放动画
function animate(){
stage.update();
stage.paintBg(ctx);
stage.paintFg(ctx);
// 循环
if(true){
//sleep(100);
window.requestAnimationFrame(animate);
}
}
// 舞台类
function Stage(){
// 初始化
this.init=function(){
}
// 更新
this.update=function(){
}
// 画背景
this.paintBg=function(ctx){
ctx.clearRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);// 清屏
}
// 画前景
this.paintFg=function(ctx){
// 底色
ctx.save();
ctx.fillStyle = "white";
ctx.fillRect(-WIDTH/2,-HEIGHT/2,WIDTH,HEIGHT);
ctx.restore();
const R=210;// 基准尺寸
//最外圈
ctx.save();
var r=R*1.00;
var gnt1=ctx.createLinearGradient(0,-r,0,r);
gnt1.addColorStop(0,"rgb(233,232,238)");
gnt1.addColorStop(1,"rgb(110,122,131)");
ctx.fillStyle=gnt1;
drawRoundPolygon(ctx,0,0,8,r,r/10);
ctx.fill();
ctx.restore();
//第2圈
ctx.save();
var r=R*0.98;
var gnt1=ctx.createLinearGradient(0,-r,0,r);
gnt1.addColorStop(0,"rgb(244,252,252)");
gnt1.addColorStop(1,"rgb(210,220,244)");
ctx.fillStyle=gnt1;
drawRoundPolygon(ctx,0,0,8,r,r/10);
ctx.fill();
ctx.restore();
//第3圈
ctx.save();
var r=R*0.82;
var gnt1=ctx.createLinearGradient(0,-r,0,r);
gnt1.addColorStop(0,"rgb(110,122,131)");
gnt1.addColorStop(1,"rgb(233,232,238)");
ctx.fillStyle=gnt1;
drawRoundPolygon(ctx,0,0,8,r,r/10);
ctx.fill();
ctx.restore();
//第4圈
ctx.save();
var r=R*0.80;
var gnt1=ctx.createLinearGradient(0,-r,0,r);
gnt1.addColorStop(0,"black");
gnt1.addColorStop(1,"grey");
ctx.fillStyle=gnt1;
drawRoundPolygon(ctx,0,0,8,r,r/10);
ctx.fill();
ctx.restore();
//第5圈-红底
ctx.save();
var r=R*0.79;
var gnt1=ctx.createLinearGradient(0,-r,0,r);
gnt1.addColorStop(0,"rgb(254,145,150)");
gnt1.addColorStop(1,"rgb(235,28,38)");
ctx.fillStyle=gnt1;
drawRoundPolygon(ctx,0,0,8,r,r/10);
ctx.fill();
ctx.restore();
// 辐射标志
ctx.save();
var rOut=R*0.60;
var rIn=R*0.30;
var N=3;
for(var i=0;i<N;i++){
var theta=Math.PI*2/N*i-Math.PI/6;
var angle=theta+Math.PI/6;
var r=rIn;
var a=createPt(r*Math.cos(angle),r*Math.sin(angle));
angle=theta+Math.PI/6;
r=rOut;
var b=createPt(r*Math.cos(angle),r*Math.sin(angle));
angle=theta-Math.PI/6;
r=rOut;
var c=createPt(r*Math.cos(angle),r*Math.sin(angle));
angle=theta-Math.PI/6;
r=rIn;
var d=createPt(r*Math.cos(angle),r*Math.sin(angle));
ctx.fillStyle="white";
ctx.beginPath();
ctx.moveTo(a.x,a.y);
ctx.lineTo(b.x,b.y);
ctx.arc(0,0,rOut,theta+Math.PI/6,theta-Math.PI/6,true);
ctx.lineTo(c.x,c.y);
ctx.lineTo(d.x,d.y);
ctx.arc(0,0,rIn,theta-Math.PI/6,theta+Math.PI/6,false);
ctx.closePath();
ctx.fill();
}
ctx.restore();
// 中间白圆
ctx.save();
var r=R*0.2;
ctx.fillStyle="white";
ctx.beginPath();
ctx.arc(0,0,r,0,Math.PI*2,true);
ctx.closePath();
ctx.fill();
ctx.restore();
// 上部玻璃光
ctx.save();
var r=R*0.79;
var start=Math.PI/8;
var offset=Math.PI/4;
var angle=start;
var a=createPt(r*Math.cos(angle),r*Math.sin(angle));
angle=start-offset*1;
var b=createPt(r*Math.cos(angle),r*Math.sin(angle));
angle=start-offset*2;
var c=createPt(r*Math.cos(angle),r*Math.sin(angle));
angle=start-offset*3;
var d=createPt(r*Math.cos(angle),r*Math.sin(angle));
angle=start-offset*4;
var e=createPt(r*Math.cos(angle),r*Math.sin(angle));
angle=start-offset*5;
var f=createPt(r*Math.cos(angle),r*Math.sin(angle));
var g=createPt(b.x/2+a.x/2,b.y/2+a.y/2);
var h=createPt(e.x/2+f.x/2,e.y/2+f.y/2);
ctx.fillStyle="rgba(220,220,220,0.3)"; // 填充半透明色
ctx.beginPath();
ctx.moveTo(g.x,g.y);
ctx.lineTo(b.x,b.y);
ctx.lineTo(c.x,c.y);
ctx.lineTo(d.x,d.y);
ctx.lineTo(e.x,e.y);
ctx.lineTo(h.x,h.y);
ctx.quadraticCurveTo(0,0+r/2,g.x,g.y);
ctx.fill();
ctx.restore();
writeText(ctx,WIDTH/2-30,HEIGHT/2-5,"逆火制图","8px consolas","lightgrey");// 版权
}
}
/*----------------------------------------------------------
函数:用于绘制圆角多边形,使用贝塞尔二次曲线形成圆角效果,
适用于五边以上图形
ctx:绘图上下文
x:多边形中心横坐标
y:多边形中心纵坐标
n:多边形边数
R:多边形半径
r:圆角半径
----------------------------------------------------------*/
function drawRoundPolygon(ctx,x,y,n,R,r){
// 取点
const N=n;// 多边形边数
const ROUND=r;// 圆角半径
var arr=[];// 放顶点三点的数组
for(var i=0;i<N;i++){
var theta=Math.PI*2/N*i+Math.PI/N;
var r=R;
var a=createPt(x+r*Math.cos(theta),y+r*Math.sin(theta));
r=ROUND*Math.tan(Math.PI/N);
var angle=theta+Math.PI/2+Math.PI/N;
var c=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));
r=ROUND/Math.sqrt(3);
angle=theta-Math.PI/2-Math.PI/N;
var b=createPt(a.x+r*Math.cos(angle),a.y+r*Math.sin(angle));
var arrInner=[b,a,c];
arr.push(arrInner);
}
// 绘图
ctx.beginPath();
for(var i=0;i<arr.length;i++){
var b=arr[i][0];
var a=arr[i][1];
var c=arr[i][2];
ctx.lineTo(b.x,b.y);
ctx.quadraticCurveTo(a.x,a.y,c.x,c.y);
ctx.lineTo(c.x,c.y);
}
ctx.closePath();
}
/*----------------------------------------------------------
函数:用于绘制实心圆,用途是标记点以辅助作图
ctx:绘图上下文
x:矩形中心横坐标
y:矩形中心纵坐标
r:圆半径
color:填充圆的颜色
----------------------------------------------------------*/
function drawSolidCircle(ctx,x,y,r,color){
ctx.fillStyle=color;
ctx.beginPath();
ctx.arc(x,y,r,0,Math.PI*2,false);
ctx.closePath();
ctx.fill();
}
/*----------------------------------------------------------
函数:创建一个二维坐标点
x:横坐标
y:纵坐标
Pt即Point
----------------------------------------------------------*/
function createPt(x,y){
var retval={};
retval.x=x;
retval.y=y;
return retval;
}
/*----------------------------------------------------------
函数:延时若干毫秒
milliseconds:毫秒数
----------------------------------------------------------*/
function sleep(milliSeconds) {
const date = Date.now();
let currDate = null;
while (currDate - date < milliSeconds) {
currDate = Date.now();
}
}
/*----------------------------------------------------------
函数:书写文字
ctx:绘图上下文
x:横坐标
y:纵坐标
text:文字
font:字体
color:颜色
----------------------------------------------------------*/
function writeText(ctx,x,y,text,font,color){
ctx.save();
ctx.textBaseline="bottom";
ctx.textAlign="center";
ctx.font = font;
ctx.fillStyle=color;
ctx.fillText(text,x,y);
ctx.restore();
}
/*-------------------------------------------------------------
愿意放弃自由来换取保障的人,最终既得不到自由,也得不到保障。
--哈耶克
--------------------------------------------------------------*/
//-->
</script>
END