地理定位
1 原理与思路
在微信小程序中,地理定位功能可以通过调用微信提供的API接口来实现。这些接口允许我们获取用户的当前位置或者让用户通过地图选择位置。获取到位置信息后,我们可以使用逆地址解析来获取详细的地址信息,如省、市、区、街道等。
例如:
wx.getLocation():获取当前的地理位置wx.chooseLocation():打开地图选择位置
申请开通:
暂时只对部分类目的小程序开放,需要先通过类目审核,然后在小程序管理后台,「开发」-「开发管理」-「接口设置」中自助开通该接口权限。
2 使用方法:
- 在 app.json 中配置
requiredPrivateInfos进行声明启用 - 在调用
wx.getLocation()时需要在 app.json 配置permission字段,同时使用scope.userLocation声明收集用户选择的位置信息的目的,wx.chooseLocation()接口不需要配置该字段,可以直接进行调用 - 在配置好以后,调用
wx.getLocation()和wx.chooseLocation()接口
参考文档:
- 地理位置接口新增与相关流程调整
- permission 字段说明
在 app.json 中进行配置
{
"requiredPrivateInfos": [
"getLocation",
"chooseLocation"
],
"permission": {
"scope.userLocation": {
"desc": "获取用户位置信息用于填写收货地址"
}
}
}
getLocation 使用:
// 地理定位
async onLocation() {
// 获取 纬度 、精度
const { latitude, longitude } = await wx.getLocation()
console.log(location)
}
chooseLocation 使用:
// 地理定位
async onLocation() {
// 打开地图选择位置,获取 纬度 、精度
const { latitude, longitude } = await wx.chooseLocation()
console.log(res)
}
逆地址解析
步骤:
- 前置操作
- 在项目中引入 SDK 核心类
- 在
onLoad中实例化 API 核心类,同时配置创建的 key - 使用实例方法
reverseGeocoder方法进行逆地址解析,将提供的坐标转换为详细的地址位置信息
官方文档-基础示例:Hello World
官方文档-逆地址解析:reverseGeocoder
前置操作:
- 申请密钥:密钥申请,微信扫码进行登录,选择绑定已有账号、或者注册新账号 (需要绑定手机、验证邮箱)
- 开通 webserviceAPI 服务:控制台 → 应用管理→我的应用 → 添加 key →勾选 WebServiceAPI →保存

- 下载微信小程序 JavaScriptSDK,微信小程序JavaScriptSDK v1.1 JavaScriptSDK v1.2(推荐后者);下载后将压缩包内容到 libs(新建文件夹)下
- 进行安全域名设置,或者点击微信开发者工具中的暂时不校验域名。(若要添加则在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加https://apis.map.qq.com)
实现代码:
// 顶部引入腾讯地图微信小程序JS SDK
import QQMapWX from '../../../../../libs/qqmap-wx-jssdk.min'
// 获取用户地理位置信息
async onLocation() {
// 打开地图让用户选择地理位置
const { latitude, longitude, name } = await wx.chooseLocation()
// 使用腾讯地图的reverseGeocoder方法逆地址解析
this.qqmapsdk.reverseGeocoder({
location: {
longitude,
latitude
},
success: (res) => {
// 从结果中获取省市区、省市区编码等信息
const { adcode, province, city, district } = res.result.ad_info
// 获取街道和门牌号
const { street, street_number } = res.result.address_component
// 获取标准地址
const { standard_address } = res.result.formatted_addresses
// 格式化并更新data中的地址信息
this.setData({
provinceName: province,
provinceCode: adcode.replace(adcode.substring(2, 6), '0000'),
cityName: city,
cityCode: adcode.replace(adcode.substring(4, 6), '00'),
districtName: district,
districtCode: district && adcode,
address: street + street_number + name,
fullAddress: standard_address + name
})
},
fail:(err)=>{
// 打印错误信息
console.log(err)
}
})
},
// 页面加载生命周期函数
onLoad: function () {
// 实例化腾讯地图API核心类,传入key
this.qqmapsdk = new QQMapWX({
key: 'JXMBZ-NFU3Z-GL4XO-TH7OC-IHJ36-TSFQG'
})
}
代码部分解析:
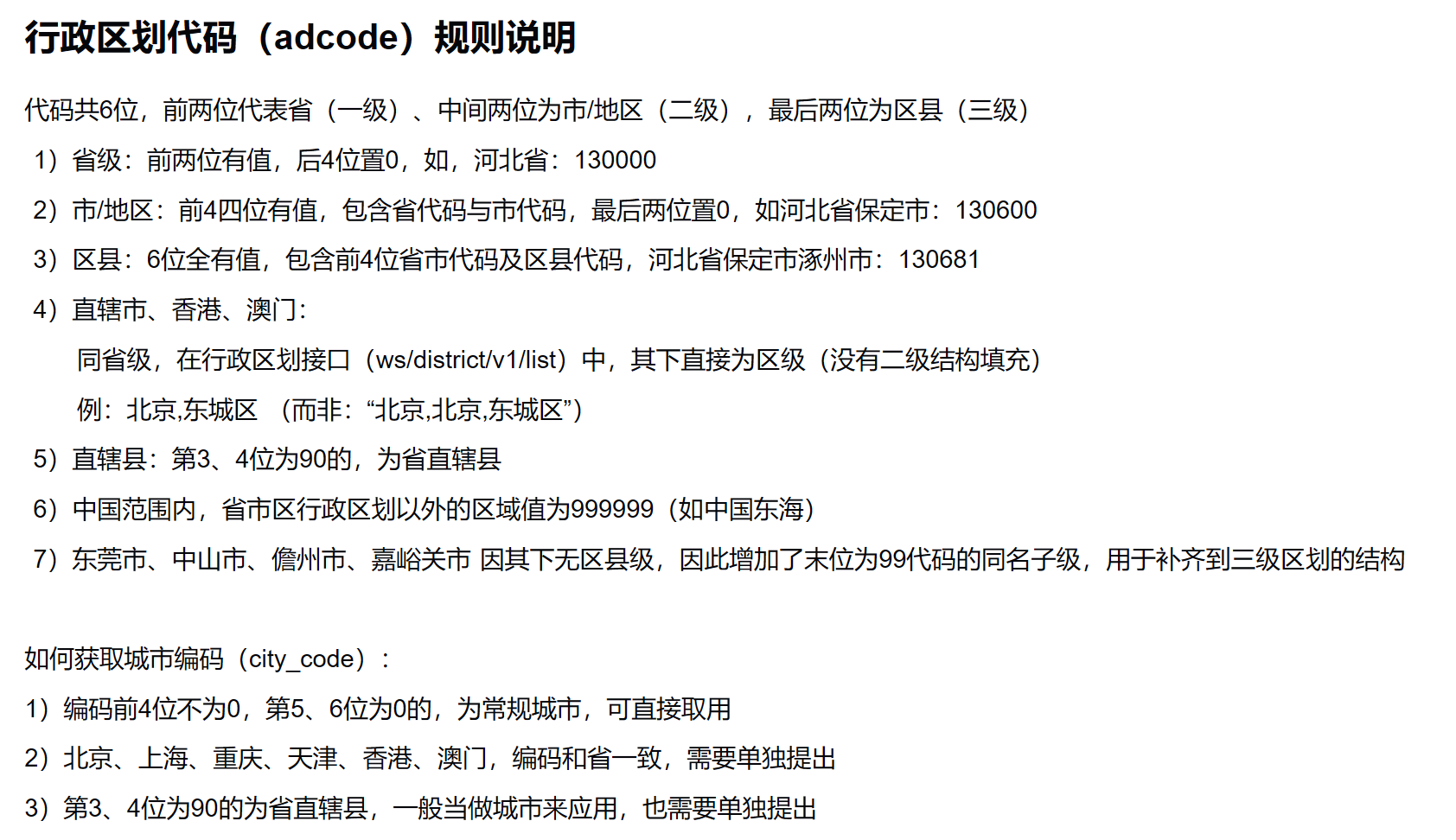
- 行政区域代码为何如此区分