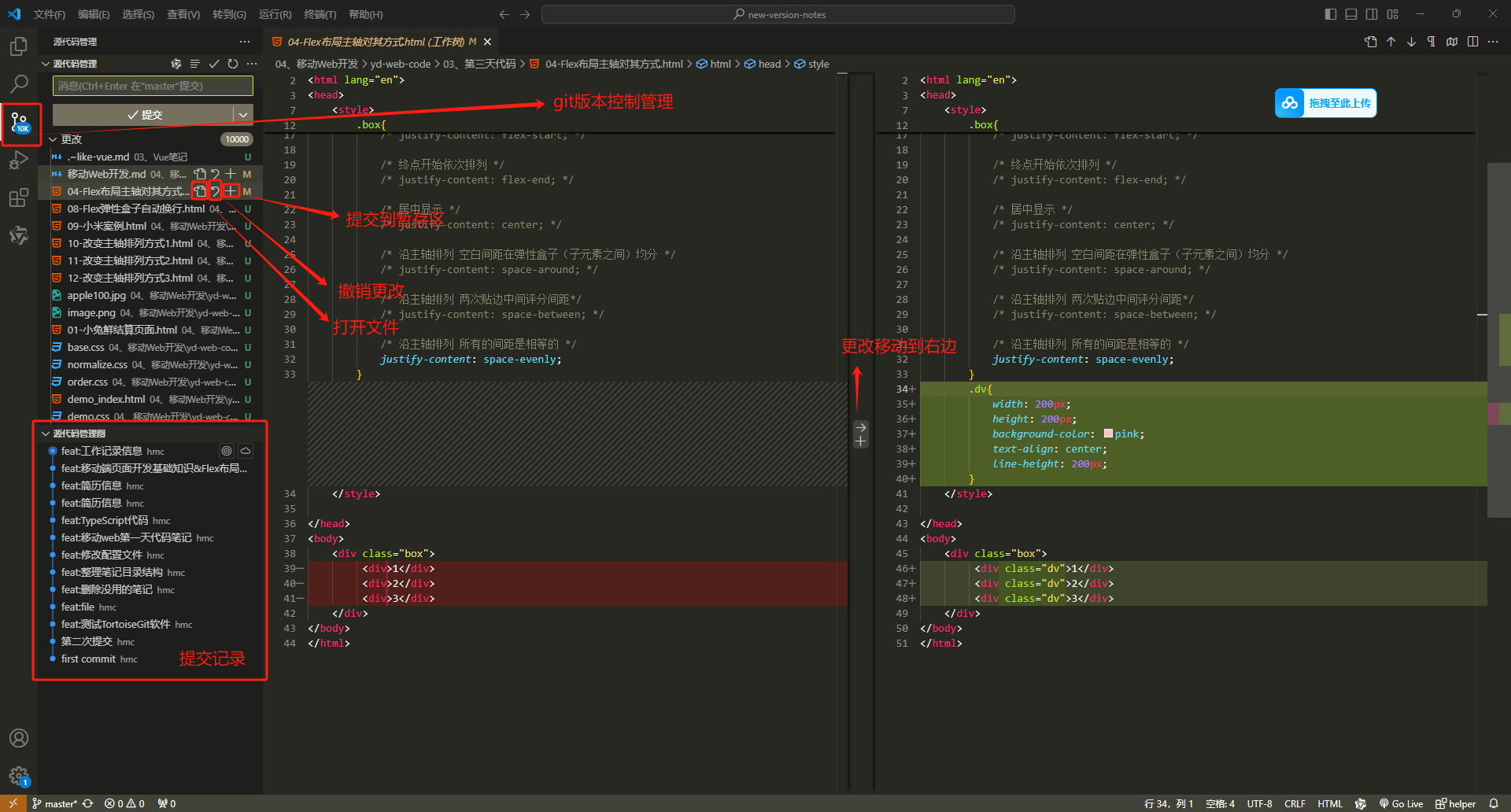
一、左侧展开后

二、代码
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<style type="text/css">
body {
margin: 0;
padding: 0;
background: #F2F2F2 repeat-y ;
cursor: E-resize;
}
</style>
<script type="text/javascript" language="JavaScript">
<!--
var 未来之窗_人工智能_当前_左侧展开="Y";
var pic = new Image();
pic.src="./frame/img/open.png";
function toggleMenu(){
frmBody = parent.document.getElementById('frame-body');
imgArrow = document.getElementById('img');
if (frmBody.cols == "0, 7, *"){
frmBody.cols="160, 7, *";
imgArrow.src = "./frame/img/close.png";
} else {
frmBody.cols="0, 7, *";
imgArrow.src = "./frame/img/open.png";
}
}
var orgX = 0;
document.onmousedown = function(e){
var evt = Utils.fixEvent(e);
orgX = evt.clientX;
if (Browser.isIE) document.getElementById('tbl').setCapture();
}
document.onmouseup = function(e){
var evt = Utils.fixEvent(e);
frmBody = parent.document.getElementById('frame-body');
var 菜单 = parent.document.getElementById("menu-frame");
//alert(菜单.style.width);
if(未来之窗_人工智能_当前_左侧展开 == "Y"){
未来之窗_人工智能_当前_左侧展开 = "N";
菜单.style.width = 0;
}else{
未来之窗_人工智能_当前_左侧展开 = "Y";
菜单.style.width = 100;
}
frmWidth = frmBody.cols.substr(0, frmBody.cols.indexOf(','));
frmWidth = (parseInt(frmWidth) + (evt.clientX - orgX));
frmBody.cols = frmWidth + ", 7, *";
if (Browser.isIE) document.releaseCapture();
}
var Browser = new Object();
Browser.isMozilla = (typeof document.implementation != 'undefined') && (typeof document.implementation.createDocument != 'undefined') && (typeof HTMLDocument != 'undefined');
Browser.isIE = window.ActiveXObject ? true : false;
Browser.isFirefox = (navigator.userAgent.toLowerCase().indexOf("firefox") != - 1);
Browser.isSafari = (navigator.userAgent.toLowerCase().indexOf("safari") != - 1);
Browser.isOpera = (navigator.userAgent.toLowerCase().indexOf("opera") != - 1);
var Utils = new Object();
Utils.fixEvent = function(e){
var evt = (typeof e == "undefined") ? window.event : e;
return evt;
}
//-->
</script>
</head>
<body onselect="return false;">
<table height="100%" cellspacing="0" cellpadding="0" style="border-left:1px solid #DFDFDF; border-right:1px solid #E9E9E9;" id="tbl">
<tr><td><a href="javascript:toggleMenu();"><img src="./frame/img/close.png" width="6" height="60" id="img" border="0" /></a></td></tr>
</table>
</body>
</html>三、阿雪技术观
拥抱开源与共享,见证科技进步奇迹,畅享人类幸福时光!
让我们积极投身于技术共享的浪潮中,不仅仅是作为受益者,更要成为贡献者。无论是分享自己的代码、撰写技术博客,还是参与开源项目的维护和改进,每一个小小的举动都可能成为推动技术进步的巨大力量