注意:博主有个鸿蒙专栏,里面从上到下有关于鸿蒙next的教学文档,大家感兴趣可以学习下
如果大家觉得博主文章写的好的话,可以点下关注,博主会一直更新鸿蒙next相关知识
专栏地址: https://blog.csdn.net/qq_56760790/category_12794123.html
目录
1. 基本介绍
2. ArkUI组件
2.1 ArkUI组件-Image
2.2 ArkUI组件-Text
2.3 ArkUI组件-TextInput
2.4 ArkUI组件-Button
2.5 ArkUI组件-slider
2.6 ArkUI组件-Row、Column
2.6.1 Row
2.6.2 Column
2.6.3 登录小案例
2.7 ArkUI组件-其他布局容器组件
2.7.1 Flex
2.7.2 绝对定位position
2.7.3 布局元素的组成
2.8 ArkUI组件-List
2.9 ArkUI组件-Scroll
3. 视频学习
1. 基本介绍
ArkUI(方舟开发框架)是一套构建鸿蒙应用界面的框架
ArkUI将组件大概分为这么几类
- 基础组件:界面呈现的基础元素,如文字、图片、按钮等
- 容器组件:控制布局排布,如Row行、Column列等
- 绘制组件:画布、图形、渲染等
- 动画组件
- 安全组件
- 自定义组件
........
布局思路:先排版,再放内容
官方地址:文档中心
组件使用:
- 使用组件采用 组件名() 的语法
- 有构造参数采用 组件名(参数)的语法
- 组件里放置子组件采用 组件名() { 子组件的语法 } 的链式语法
- 组件设置属性采用 组件名().width().height() 的语法
- 组件又有属性又有子组件采用 组件名(){ ... 子组件 }.width().height() 的语法
容器组件语法:
容器组件(){
}
基本组件语法:
基本组件()
2. ArkUI组件
2.1 ArkUI组件-Image
作用:界面中展示图片
语法:Image(图片数据源)支持网络图片资源和本地图片资源
- 加载本地图片方式
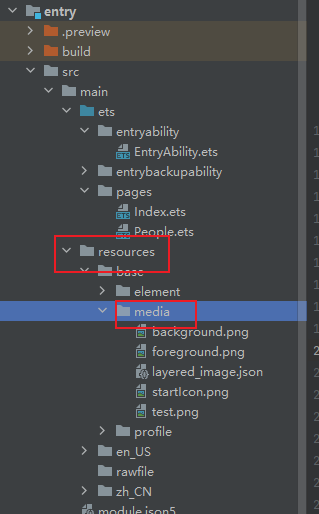
将图片放对应工程模块下面的resources下面的base里面的media

Image($r('app.media.文件名'))- 加载网络图片
Image('网络图片地址')大家注意的是:你在预览器可能能看到加载成功的网络图片,但其实你少操作了一步,如果部署在模拟器或者真机上,是看不到网络图片的,加载出来的是空白,因为缺少权限,需要手动申请应用权限
使用网络图片时,需要申请权限ohos.permission.INTERNET
在module.json5文件中加上(也就是在module下面加上requestPermissions)
{
"module": {
"name": "entry",
"type": "entry",
"description": "$string:module_desc",
"mainElement": "EntryAbility",
"deviceTypes": [
"phone",
"tablet",
"2in1"
],
"requestPermissions":[
{
"name" : "ohos.permission.INTERNET",
"reason": "$string:reason",
"usedScene": {
"abilities": [
"FormAbility"
],
"when":"inuse"
}
}
],2.2 ArkUI组件-Text
作用:显示一段文本
Text(content?: string | Resource , value?: TextOptions)
string格式,直接填写文本内容
Text('风景')Resource格式,读取本地资源文件
Text($r('app.string.reason'))
添加文本属性
Text('风景')
.fontSize(20) // 字体大小
.fontColor(Color.Blue) // 字体颜色
.fontWeight(FontWeight.Lighter) // 字体粗细
.lineHeight(32) // 行高2.3 ArkUI组件-TextInput
作用:单行文本输入框
TextInput(value?: TextInputOptions)
TextInputOptions对象说明
- placeholder 设置无输入时的提示文本。
TextInput({placeholder:'请求输入手机号'})- text 设置输入框当前的文本内容
TextInput({text:'东林'})- controller8+ 设置TextInput控制器。
导入对象
controller: TextInputController = new TextInputController()
该对象可以设置输入光标的位置等
添加属性和事件
TextInput({placeholder:'请输入密码'})
.width(100) // 宽
.height(30) // 高
.type(InputType.Password) // 输入框类型
.backgroundColor('#fff') // 背景色
.onChange(value=>{
console.log(value)
})InputType枚举说明
- Normal 基本输入模式,无特殊限制。
- Password 密码输入模式。
- Email 邮箱地址输入模式
- Number 纯数字输入模式。
- PhoneNumber9+ 电话号码输入模式。
- USER_NAME11+ 用户名输入模式。
- NEW_PASSWORD11+ 新密码输入模式。
- NUMBER_PASSWORD11+ 纯数字密码输入模式。
- NUMBER_DECIMAL11+ 带小数点的数字输入模式。
- URL12+ 带URL的输入模式。
2.4 ArkUI组件-Button
作用:按钮组件,可以创建不同样式的按钮
Button(label: ResourceStr, options?: ButtonOptions)
ButtonOptions类型值
- type 描述按钮显示样式。默认值:ButtonType.Capsule
- stateEffect 按钮按下时是否开启按压态显示效果,当设置为false时,按压效果关闭。默认值:true
- buttonStyle 描述按钮的样式和重要程度。默认值:ButtonStyleMode.EMPHASIZED
- controlSize 描述按钮的尺寸。默认值:ControlSize.NORMAL
- role 描述按钮的角色。默认值:ButtonRole.NORMAL
文字按钮
Button('点我')自定义按钮,在Button内嵌套其他组件
Button(){
Image($r('app.media.test')).width(50)
}添加属性和事件
Button('点我')
.width(100)
.height(30)
.type(ButtonType.Capsule)
.onClick(()=>{
console.log('我被点了')
})ButtonType按钮类型

2.5 ArkUI组件-slider
作用:滑动条组件,通常用于快速调节设置值,如音量调节、亮度调节等应用场景。
Slider(options?: SliderOptions)
SliderOptions对象说明
- value 当前进度值。
- min 设置最小值。
- max 设置最大值。
- step 设置Slider滑动步长。
- style 设置Slider的滑块与滑轨显示样式。
- direction8+ 设置滑动条滑动方向为水平或竖直方向。
- reverse8+ 设置滑动条取值范围是否反向,横向Slider默认为从左往右滑动,竖向Slider默认为从上往下滑动。
Slider({
min:0, // 最小值
max:100, // 最大值
value:40, // 当前值
step:10, // 滑动步长
style:SliderStyle.OutSet, // InSet
direction:Axis.Horizontal, // Vertical
reverse:false // 是否反向滑动
})
.width('90%')
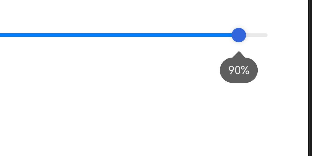
.showTips(true) // 是否展示value百分比提示
.blockColor('#36d') // 滑块里面颜色
.trackThickness(10) // 滑轨粗细
.onChange(value=>{
// 滑块值
})
SliderStyle枚举说明
- OutSet 滑块在滑轨上。
- InSet 滑块在滑轨内。
- NONE12+ 无滑块
2.6 ArkUI组件-Row、Column
Row 和Column的布局方式成为线性布局- 不是横向排列就是纵向排列
2.6.1 Row
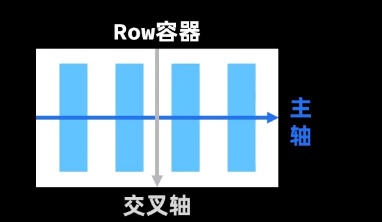
沿水平方向布局容器。
用法:Row(value?:{space?: number | string })
space 横向布局元素间距,默认0,单位vp

横向布局-采用Row
百分比说明: 鸿蒙的里面的百分比指的是相对当前父容器,并不是当前的手机屏幕
在写宽度高度时,直接写数字默认单位为vp虚拟像素,屏幕会进行适配。
属性:
alignItems 设置子元素在交叉轴方向的对齐格式
语法 alignItems(value: VerticalAlign)
VerticalAlign参数枚举

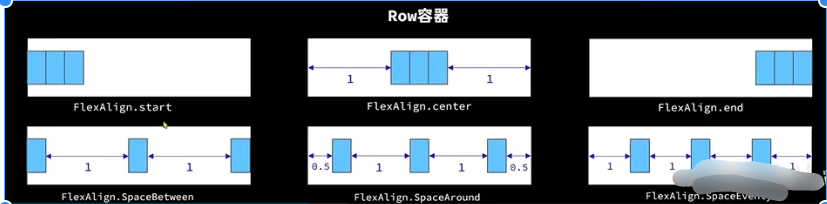
justifyContent 设置子组件在水平方向上的对齐格式
语法 justifyContent(value: FlexAlign)
FlexAlign参数枚举

api12还增加了一个属性
reverse 设置子组件在主轴(即水平方向)上的排列是否反转
语法:reverse(isReversed: Optional<boolean>)

@Entry
@Component
struct Index {
build() {
Column() {
Row({space:15}){
Text('第一个').width(100).height(100).backgroundColor(Color.Blue)
Text('第二个').width(100).height(100).backgroundColor(Color.Yellow)
Text('第三个').width(100).height(100).backgroundColor(Color.Pink)
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
.alignItems(VerticalAlign.Center)
}.width('100%').height('100%')
}
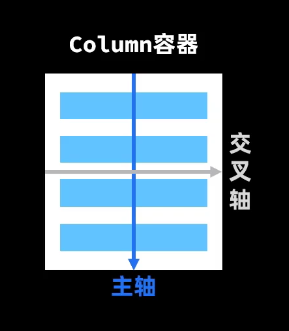
}2.6.2 Column
沿垂直方向布局的容器
用法:Column(value?: {space?: string | number})
space 纵向布局元素垂直方向间距,默认0,单位vp
纵向布局-采用column

属性:
alignItems 设置子组件在水平方向上的对齐格式
语法:alignItems(value: HorizontalAlign)
参数HorizontalAlign:子组件在水平方向上的对齐格式。默认值:HorizontalAlign.Center

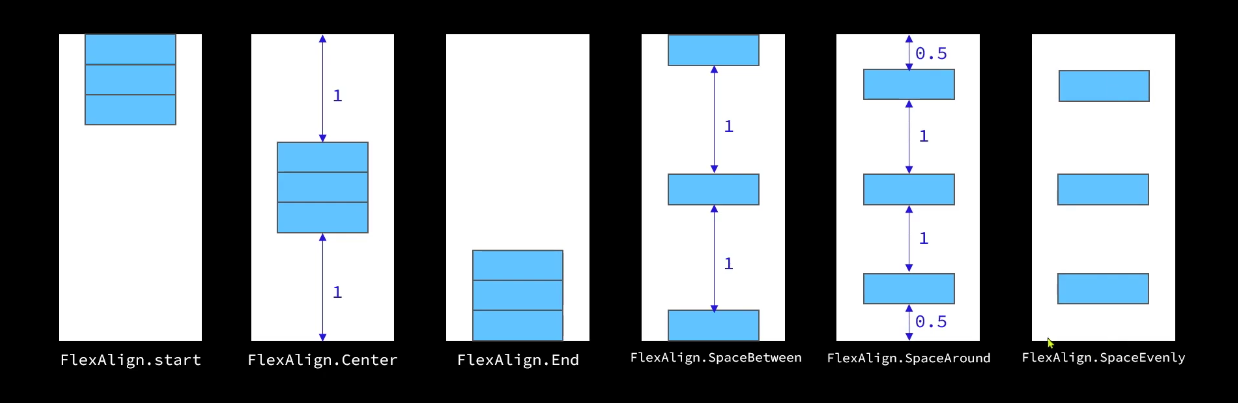
justifyContent 设置子组件在垂直方向上的对齐格式
语法:justifyContent(value: FlexAlign)
参数FlexAlign:子组件在垂直方向上的对齐格式。默认值:FlexAlign.Start

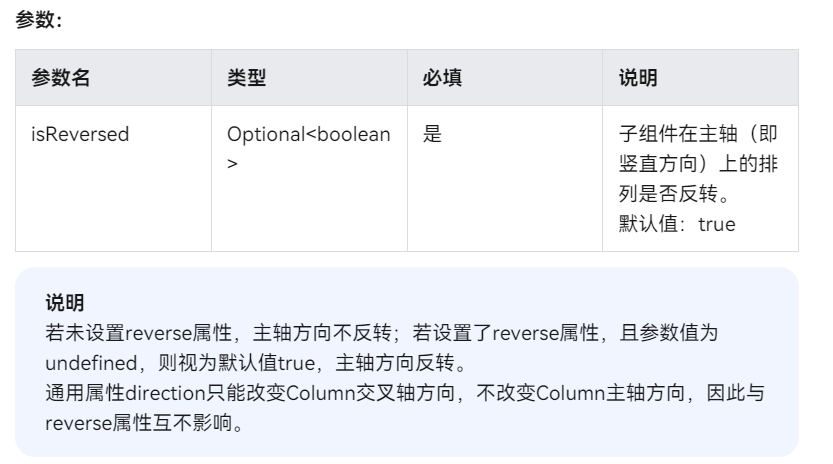
reverse 设置子组件在主轴(即竖直方向)上的排列是否反转
语法:reverse(isReversed: Optional<boolean>)

@Entry
@Component
struct Index {
build() {
Column() {
Column({space:15}){
Text('第一个').width(100).height(100).backgroundColor(Color.Blue)
Text('第二个').width(100).height(100).backgroundColor(Color.Yellow)
Text('第三个').width(100).height(100).backgroundColor(Color.Pink)
}.width('100%').height('100%').justifyContent(FlexAlign.Center)
.alignItems(HorizontalAlign.Center)
}.width('100%').height('100%')
}
}总结:属性justifyContent 设置子元素在主轴方向的对其格式 参数是 FlexAlign枚举
属性alignItems 设置子元素在交叉轴(垂直主轴方向的轴)方向的对齐格式 Row 容器使用VerticalAlign枚举 Column容器使用HorizontalAlign枚举

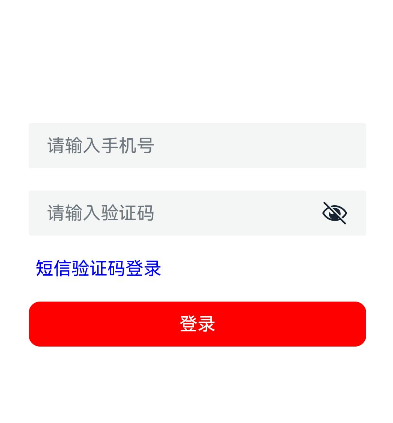
2.6.3 登录小案例
实现应用登录界面的编写

@Entry
@Component
struct Index {
build() {
Column() {
// 华为账号登录
Column({space:20}){
TextInput({placeholder:'请输入手机号'})
.width(300)
.borderRadius(2)
TextInput({placeholder:'请输入验证码'})
.type(InputType.Password)
.width(300)
.borderRadius(2)
Text('短信验证码登录').fontColor(Color.Blue).align(Alignment.Start).width('80%')
}
Button('登录')
.width(300)
.type(ButtonType.Normal)
.borderRadius(10)
.backgroundColor(Color.Red)
}.justifyContent(FlexAlign.Center).width('100%').height('100%')
}
}
2.7 ArkUI组件-其他布局容器组件
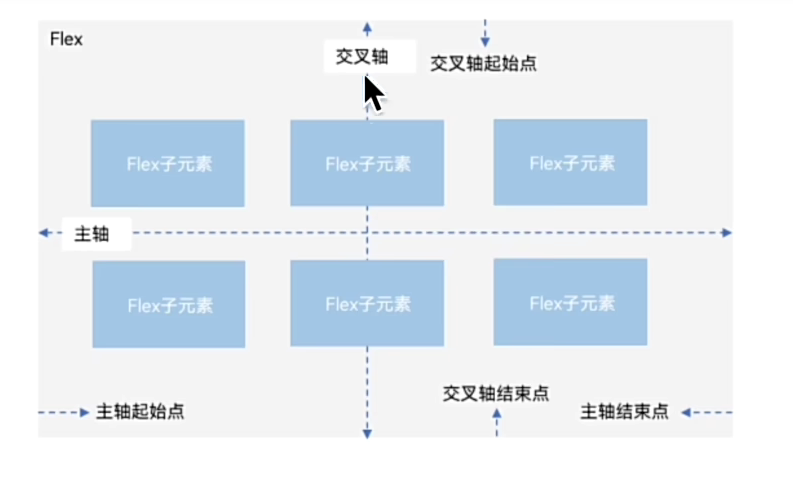
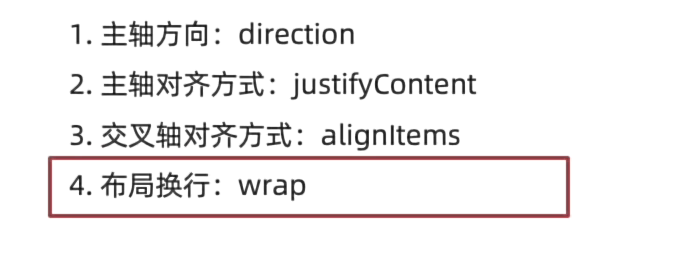
2.7.1 Flex
弹性布局 ,默认布局方向是主轴水平往右,交叉轴垂直向下(row)

语法:
Flex(value?: FlexOptions)
Flex(){
Text('1').width(100).backgroundColor(Color.Blue)
Text('2').width(100).backgroundColor(Color.Red)
Text('3').width(100).backgroundColor(Color.Yellow)
Text('4').width(100).backgroundColor(Color.Pink)
Text('1').width(100).backgroundColor(Color.Blue)
Text('2').width(100).backgroundColor(Color.Red)
Text('3').width(100).backgroundColor(Color.Yellow)
Text('4').width(100).backgroundColor(Color.Pink)
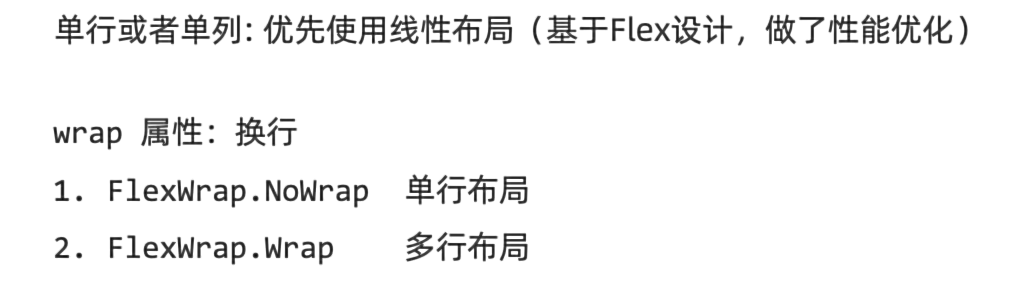
}FlexOptions对象说明


官方文档:文档中心
2.7.2 绝对定位position
作用:控制组件位置,可以实现层叠效果
特点:
1、参照父组件左上角进行偏移
2、绝对定位后的组件不在占用自身原有位置
语法: .position(位置对象)
参数:{x:水平偏移量,y:垂直偏移量}
Text('测试').position({
x:150,y:50
})zIndex层级
作用:调正组件层级
语法: .zIndex(数字)
参数:取值为整数数字,取值越大,显示层级越高
@Entry
@Component
struct Index {
build() {
Column() {
Text('测试').backgroundColor(Color.Red).width(100).height(200).position({x:0}).zIndex(1)
Text('东林').backgroundColor(Color.Yellow).width(100).height(100).position({x:0})
}.width('100%').height('100%')
}
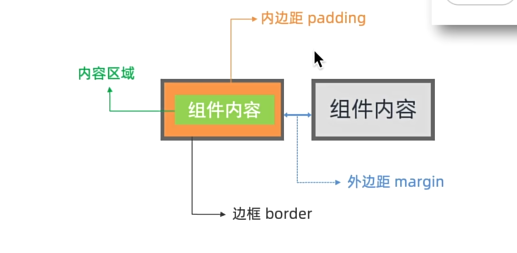
}2.7.3 布局元素的组成

内边距 padding
作用:在组件内添加间距,拉开内容与组件边缘之间的距离
Text('测试').padding(20) // 四个方向内边距都为20
Text('测试').padding({
top:10,
right:20,
bottom:40,
left:80
}) // 四个方向内边距分别设置外边距 margin
作用:在组件外添加间距,拉开两个组件之间的距离
// 四个方向外边距都是20
Text('外边距').margin(20)
// 四个方向外边距分别设置
Text('外边距').margin({
top:20,
right:30,
left:50,
bottom:100
})2.8 ArkUI组件-List
list(列表)包含一系列相同宽度的列表项。适合连续、多行呈现同类数据,例如图片和文本。
特点:
1、列表项(ListItem)数量过多超过屏幕后,会自动提供滚动功能
2、列表项既可以纵向排列,也可以横向排列
注意:列表项里面只能包含一个根组件
语法:
List(value?:{space?: number | string, initialIndex?: number, scroller?: Scroller})
参数说明:
space:子组件主轴方向的间隔,默认值:0
initialIndex:设置当前List初次加载时视口起始位置显示的item的索引值,默认值:0
scroller:可滚动组件的控制器。用于与可滚动组件进行绑定
属性方法:
listDirection(value: Axis) 设置List组件排列方向。
@Entry
@Component
struct Index {
@State message: string = '你是谁';
build() {
Column() {
List({space:10}){
ForEach([1,2,3,4,5,6,7,8,9,10],(item:number)=>{
ListItem(){
Text('哈哈')
.width('100%')
.height(100)
.backgroundColor(Color.Red)
.padding({left :150})
}
})
}.width('100%').listDirection(Axis.Vertical)
}.width('100%').height('100%')
}
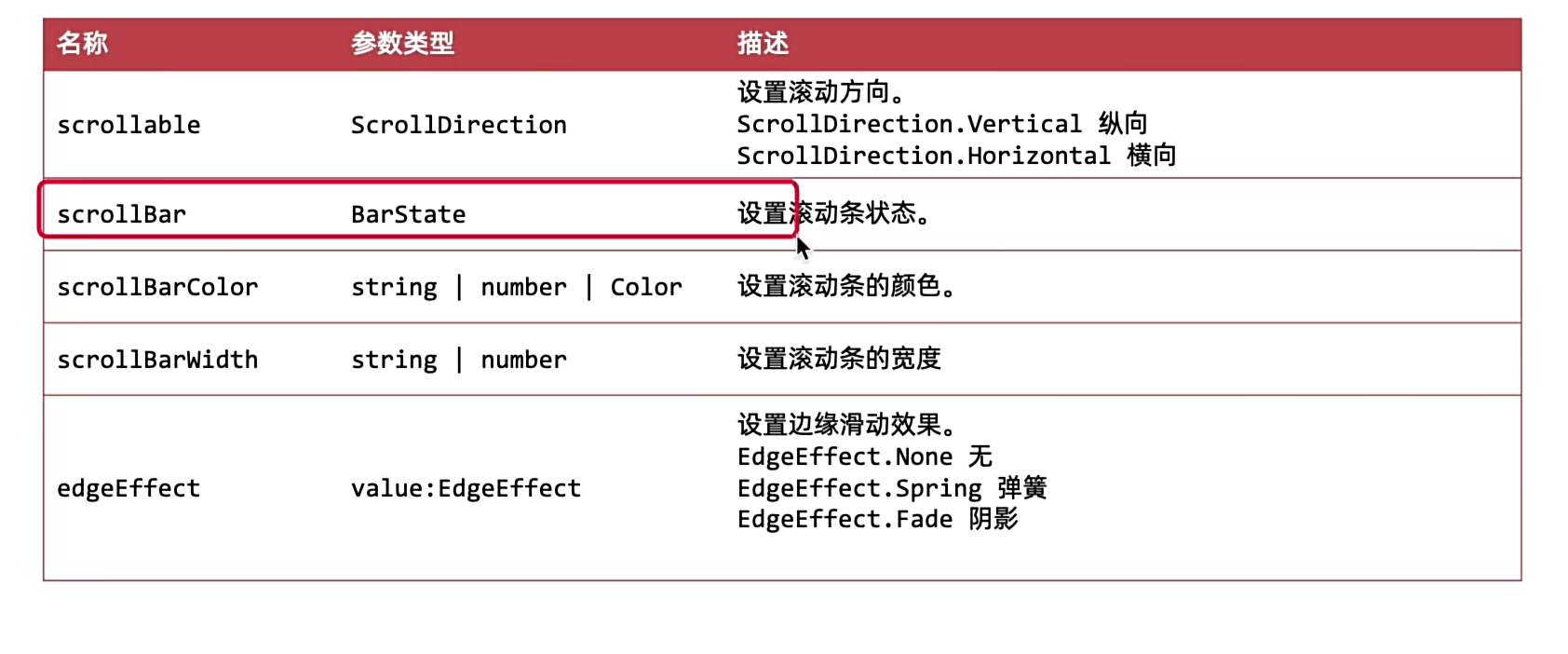
}2.9 ArkUI组件-Scroll
可滚动的容器组件,当子组件的布局尺寸超过父组件的尺寸时,内容可以滚动。
语法:Scroll(scroller?: Scroller)
属性:

在基本的布局组件 Column/Row/Flex中不论内容超出与否,皆不会出现滚动条
出现滚动条的组件
- List(列表)
- Grid
- Scroll(滚动条)
- Swiper(轮播)
- WaterFlow(瀑布流)
出现滚动条的前提条件是- 上述组件中的子组件的内容超出了父容器组件的宽度或者高度
用法说明:
1、只支持一个子组件
2、滚动方向(支持横向和纵向,默认纵向)
@Entry
@Component
struct Index {
build() {
Column() {
Scroll() {
Column({space:10}){
ForEach(Array.from({length:10}),(item:string,index)=>{
Text('测试文本'+(index+1))
.width('100%')
.height(100)
.textAlign(TextAlign.Center)
.backgroundColor(Color.Orange)
.fontSize(20)
.fontColor(Color.White)
.borderRadius(10)
})
}
}.width('100%').height(200)
.scrollBar(BarState.Auto) // on一直显示 off一直隐藏 auto滑动显示
.scrollBarColor(Color.Blue) // 滚动条颜色
.scrollBarWidth(5) // 滚动条宽度
.edgeEffect(EdgeEffect.Spring) // 设置边缘滑动效果 弹簧
}
}
}
3. 视频学习
全网首发鸿蒙NEXT星河版零基础入门到实战,2024年最新版,企业级开发!视频陆续更新中!_哔哩哔哩_bilibili