开发目的
解决搜索form参数读取,配合异步请求,更新渲染数据;支持自适应高度,分页查询,搜索查询/重置。
额外提供formater类型:标签定义,金额,时间格式化,跨页勾选,静态分页等。
只需三个条件属性,满足大部分场景表格,搜索,分页组合业务场景和统一UI风格规范。
提高开发效率,代码优雅,可读性,方便维护。
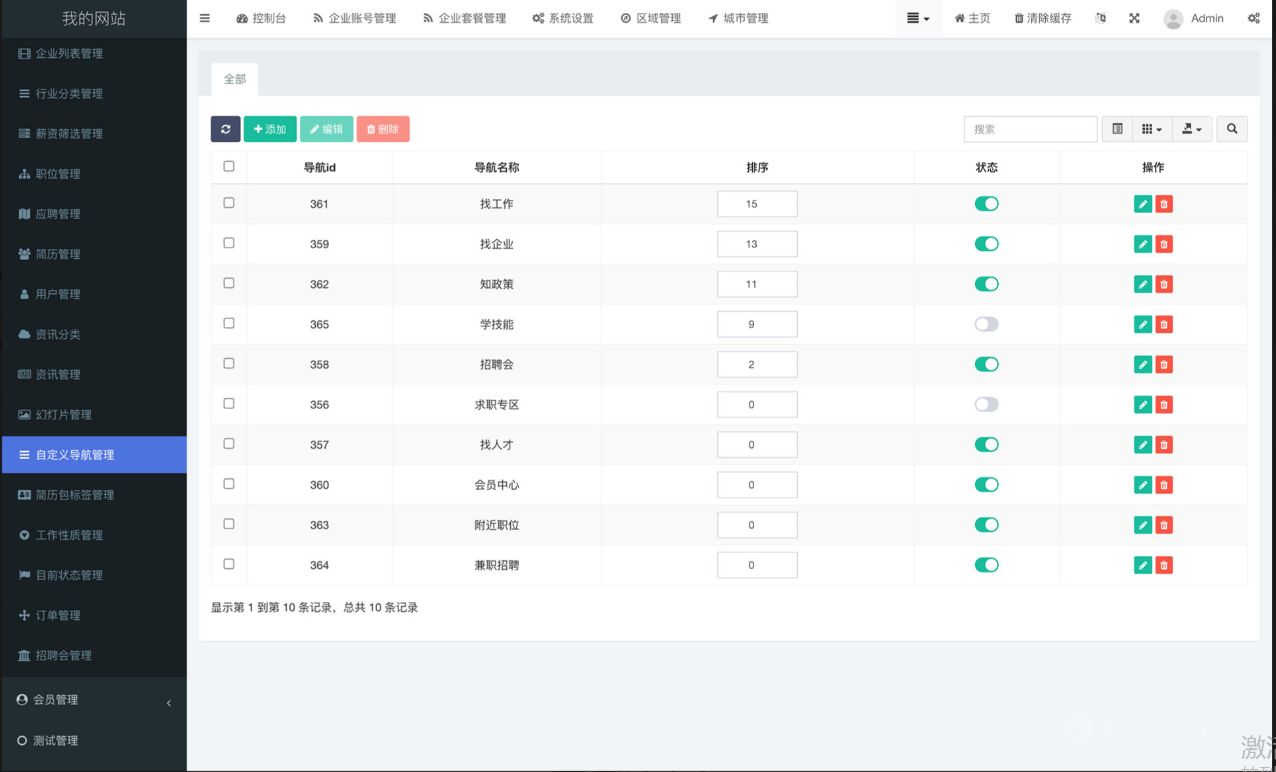
示例效果:

代码:
<template>
<div class="fc-table-search-demo">
<fc-table-search
className="searchListPage"
ref='tableSearch'
:form-items='formItems'
:table-columns='tableColumns'
v-model="formData"
@requestMethod="getTableData"
v-bind="searchOptions"
>
<!-- 搜索按钮区域-表单自定义 -->
<template #propName="{form, attrs}">
<el-form-item v-bind="attrs">
<el-input v-model="form.ceshi"/>
</el-form-item>
</template>
<template #handleLeft>
<el-button @click="() => $refs.tableSearch.onRefresh()">通过ref调用onRefresh()重置刷新</el-button>
<el-button @click="() => $refs.tableSearch.onRefresh(true)">通过ref调用onRefresh(true)当前刷新</el-button>
</template>
<!-- 操作表格区域 -->
<template #handleRight>
<el-button>导出</el-button>
</template>
</fc-table-search>
</div>
</template>
<script>
export default {
name: 'fc-table-search-demo',
data () {
return {
formData: { date: [new Date(), new Date()],desc: { aa: { bb: { cc: '111' } } }, result: { code: '' }, resultType: null } // 收集查询
}
},
computed: {
// 搜索表单定义
formItems () {
return [
{ comp: 'date', prop: 'date', label: '日期范围', type: 'datetimerange', dateRangeKeys:['starts','ends'] },
{ comp: 'input', prop: 'result.code', label: '对账结果' },
{ comp: 'date', prop: 'date', label: '对账日期', type: 'datetimerange', dateRangeKeys:['starts','ends'], itemAttrs: {labelWidth: ''} },
{ comp: 'input', prop: 'desc.aa.bb.cc', label: '业务描述' },
{ comp: 'cascader', prop: 'cascader', label: '城市地区' },
{ comp: 'select', prop: 'resultType', label: '对账类型', placeholder: '自定义', options: [{label: '对账差异', value: 1}, {label: '对账1', value: 4}] }
]
},
// 表格定义
tableColumns() {
return [
{ type: 'selection'},
{ label: '对账结果', slotName: 'ceshi' },
{ prop: 'date', label: '对账日期', formatter: 'date' },
{ prop: 'status', label: '对账金额', formatter: 'money' },
{ prop: 'desc', label: '对账描述', width: 150, formatter: () => '213213业务/类型描述文本,业务类型/描述文本,业务类型描述文本,业务类型描述文本,' },
{
label: '操作',
fixed: 'right',
width: 100,
render: (h, {row}) => {
return <div>
<el-button size="mini" type="text">详情</el-button>
</div>
}
}
]
},
// 额外自定义配置
searchOptions() {
return {
// 自定义表格配置
'table-config': {
height: 300,
isPaging: false, // 是否启用静态分页
isCrossCheck: true, // 是否启用跨页勾选
'show-summary': true,
'summary-method': () => {
return ['', '合计']
}
},
// 自定义分页配置
'pagination-config': {},
// 自定义form搜索配置
'form-config': {
'label-width': '70px'
},
// 是否自动高度
autoHeight: false
// 是否隐藏分页
// pageHide: false,
// 展示几行
// formLine: 1
// 自定义展示个数
// formSpan: 4
// 定义每个col的响应布局
// formCol: { xl: '12' }
// 是否包含折叠功能
// isToggle: true
// 自定义loading
// setLoading: true
// 标示key,用于跨页勾选
// columnKey: 'id'
}
}
},
methods: {
// 请求数据
async getTableData ({ current, size, total, ...formData }, fn, options) {
try {
let { date, ...use } = formData
const [start = '', end = ''] = date || []
use.startDate = start
use.endDate = end
use.pageNum = current
use.pageSize = size
console.log('查询结果:', { current, size, total, ...formData }, 'options', options)
setTimeout(() => {
fn({
data: Array(10).fill({status: 0, date: '2020-08-10', status: '9992342.448423', desc: '业务类型描述文本,业务类型描述文本,业务类型描述文本,业务类型描述文本,'}),
total: 100
})
}, 1000)
} catch (error) {
fn({message: error.message})
}
}
}
}
</script>
<style lang="less" scoped>
.fc-table-search-demo{
width: 100%;
background: #f6f6f6;
padding:16px
}
</style>