零基础入门uniapp Vue3组合式API版本到咸虾米壁纸项目实战,开发打包微信小程序、抖音小程序、H5、安卓APP客户端等
总时长 23:40:00 共116P
此文章包含第5p-第p10的内容
文章目录
- view组件相当于div标签
- 按下松开例子
- 冒泡例子
- text组件 相当于span标签
- scroll-view
- 纵向滚动
- 横向滚动
- swiper
- 例子
- image和swiper配合
- 展示效果
- navigator 路由导航
- 例子
- 跳转类型
- reLaunch 跳转后销毁之前的页面(无法返回上一页)
- 点击跳转到其他小程序 设置target
- 给图片加上跳转(包裹住image即可)
- button按钮
- 例子
- input输入框
- 默认占位符 placeholder
- 设置输入类型
- 用手机使用ip地址进行查看
view组件相当于div标签


按下松开例子
代码

页面正常的时候

按下效果

松开效果(恢复原样)

冒泡例子
代码

样式

正常时候

点击时都发生了变化

松开时(恢复原样)

我们只想让子元素进行改变,父元素不变
添加阻止属性即可


ps:在 Vue 模板中,可以直接使用 .stop 修饰符来阻止事件冒泡。
如:
<button @click.stop="childClick">Click Me</button>
text组件 相当于span标签

使用text组件可以让文本可选 但是要添加属性 selectable=‘true’ 其中 =‘true’可以忽略,只写selectable


可以添加多个空格的空间



scroll-view

纵向滚动

出现滚动条

横向滚动


不自动换行 white-space:nowrap;




swiper

例子

100vw代表全屏宽度

100vh代表屏幕的高度

查看时会多出一块,因为边框也占了位置,我们添加box-sizing: border-box; 就可以解决

间隔换颜色


加指示点



image和swiper配合

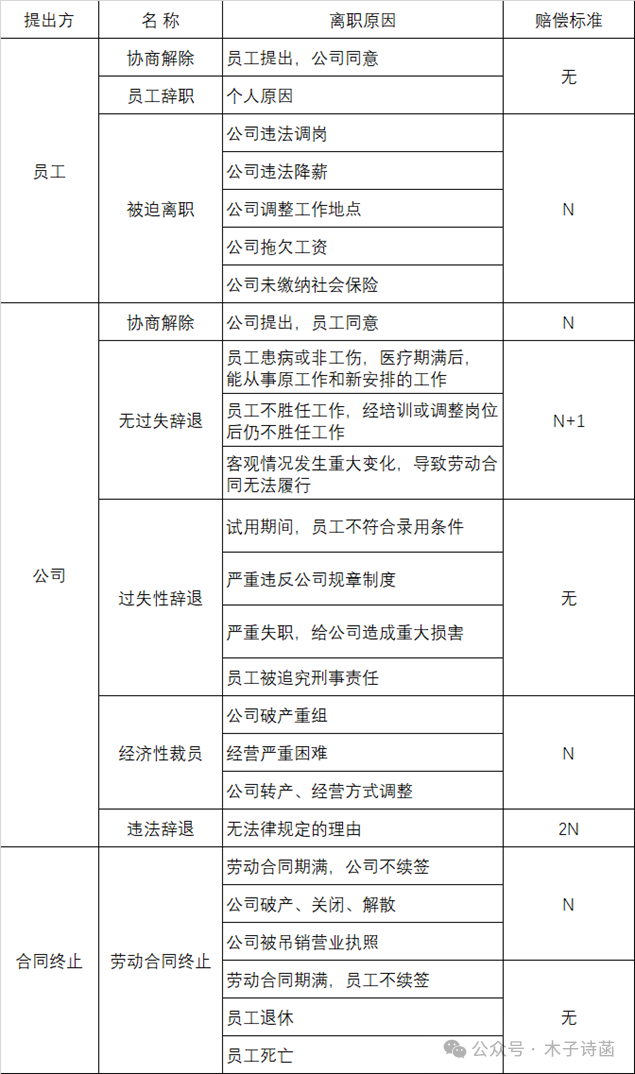
一般图片都放在static文件夹里

这里我们存储4张不同类型的图片





aspectFill是最常用的格式,对多余的区域进行了裁剪


也可以添加网络图片

展示效果



navigator 路由导航

例子


点击跳转到其他页面

跳转类型


reLaunch 跳转后销毁之前的页面(无法返回上一页)

点击跳转到其他小程序 设置target


给图片加上跳转(包裹住image即可)

button按钮


例子


提交时可以让loading变成true 提交后 让其变成false (这只是视觉上的loading)

input输入框




默认占位符 placeholder


也可以使用class
设置输入类型

用手机使用ip地址进行查看
如果手机看不到 记得把电脑防火墙5173端口放开 或者整个防火墙关掉(不推荐)


也可以给手机键盘右下角的文字进行设置
ps:类型必须是text时才可以