HTML
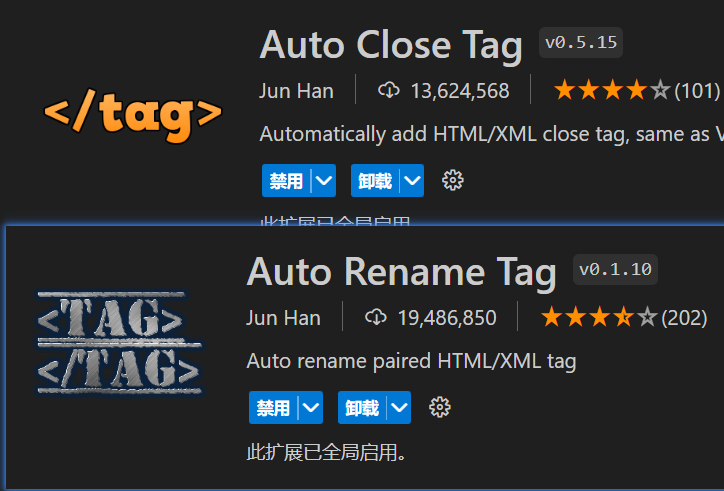
1)插件

自动闭合标签,修改开标签时闭标签跟着变(微信开发者工具没有这个功能)

主题

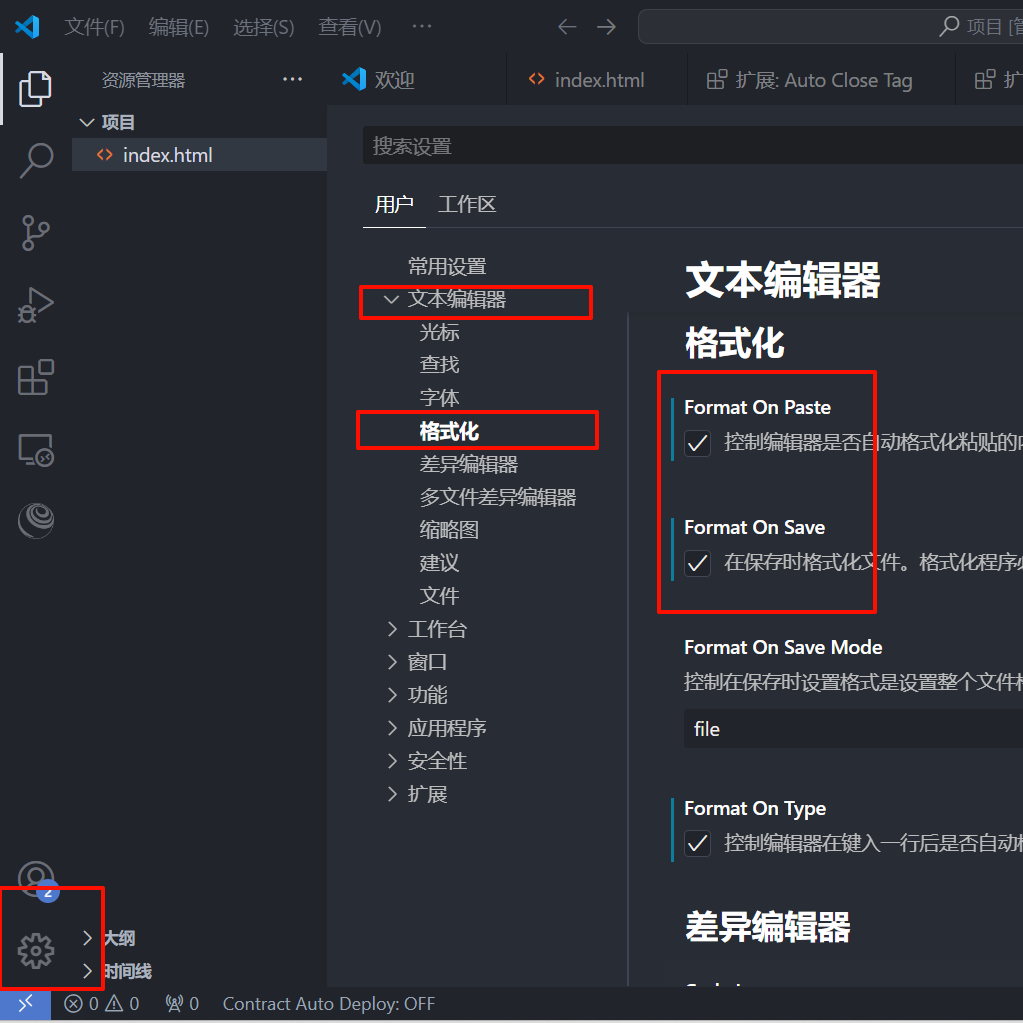
保存格式化

浏览器打开

实时刷新,不用按浏览器的刷新按钮
win+←/→ 快速分屏
2)初始结构标签
文档类型声明标签

DOCTYPE html 文档类型,也就是H5 标准
为什么要这个标签? 因为多个浏览器的html有自己不一样的标准的话在你那边是16px在我这
才12px那不是乱了套了
- 必须在第一行
- 不是html标签,而是文档类型声明标签
html标签属性值


告诉浏览器是中文网站还是英文网站,设置为zh-CN你每次点开来就不会提示你是否要翻译为中文页面
字符集设置

设置html文档使用哪种字符编码(计算机识别用的),utf-8万国码,来自全世界的人访问不会出现乱码,无脑写这个就完事了,写别的可能只支持中文或者其他语言,例如gbk2312
没有设置编码格式的,打开后会这样

也就是说,charset字符编码设置是为了 传递源代码能够正确被阅读所必须设置的。类似java里的idea里的编码设置utf-8,不设置的话里面的中文字符将无法被识别,直接乱码
3)常用标签
h标签/p标签/br标签…文字标签
独占一行,大小递减
由于html多个空格默认为1个,一大堆文字挤在一起太难看,使用p标签后 末尾自动换行且增加上下边距,段落文字使用p标签,一行或者几个字母想要再换行用br标签

div/span标签
div独占一行,span一行多个
img

alt表示alternative 替换文本,当图片路径get不到,获取不到图片资源时显示,起一个备注作用
title,鼠标悬浮时提示

不用px单位
tips:最好只改一个,另一个会跟着等比缩放,如果设置了width和height会失真,扭曲


相框懂吧,不过后续用css设置

src也可以发get请求拿图片
a
anchor 全称 译为锚点
内部/外部链接

直接输入index.html相对路径可以跳到自己写的另一个html 或者服务器ip+路径跳到别人的html
内部链接如果不是html,是zip点击后会自动下载该文件
锚点链接
设置id,#填id, 这个能做同一页面滚动效果。有smooth跳转和一瞬间跳转instance

4)特殊字符

< 和>号用< >
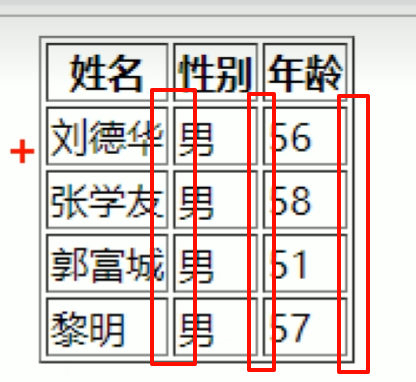
5)表格
属性

tr-row
td-data
th-header

设置了border后会自动生成如下两个属性值
cellpadding,单元格的内边距
cellspacing 单元格之间的外宽有多宽,类似一条河流,护城河

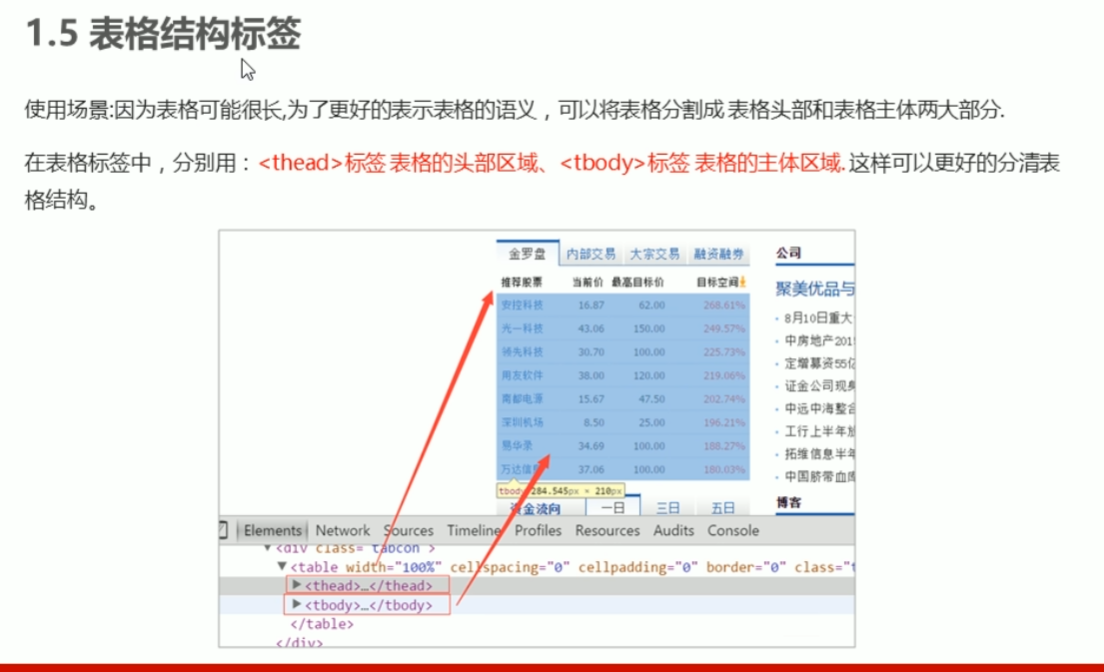
结构

thead 和tbody 语义化表示头部和主题部分
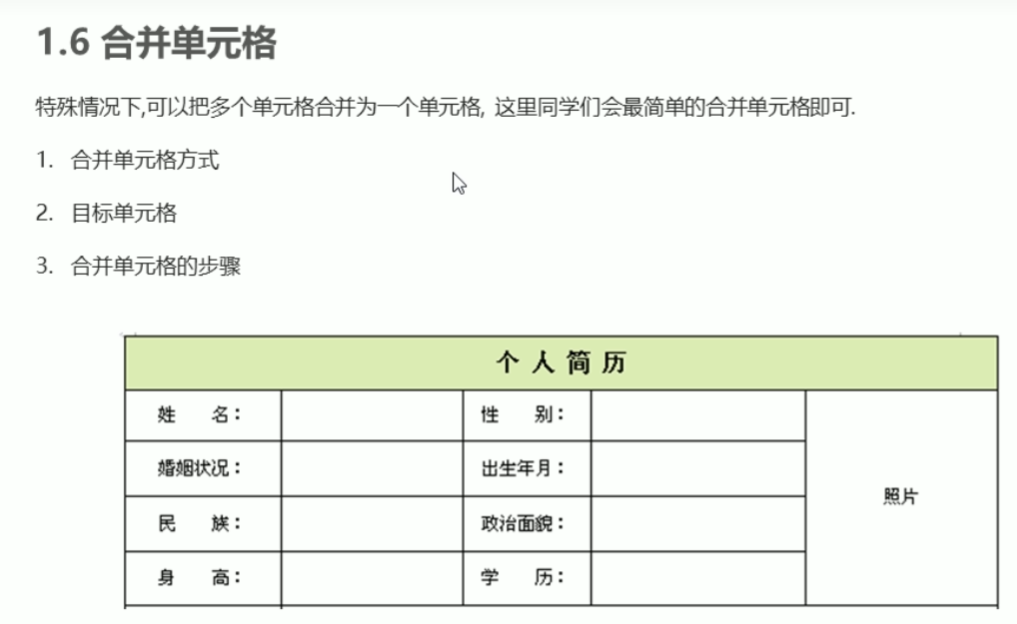
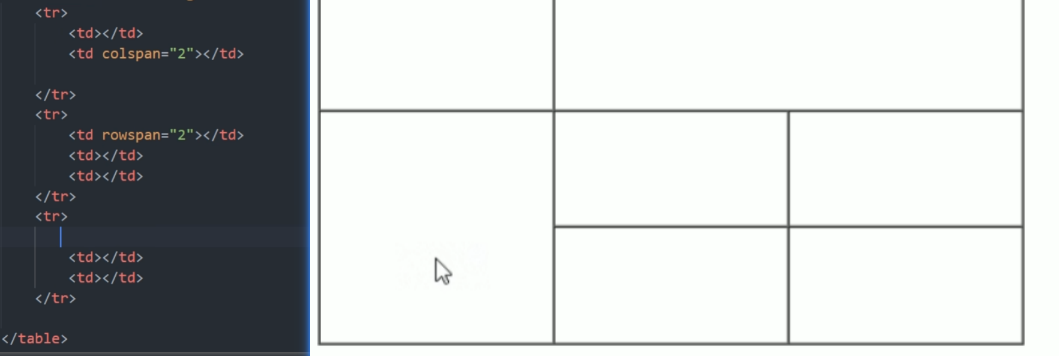
合并单元格


写在合并单元格的第一个格子里,然后合并后被合并的单元格删除即可
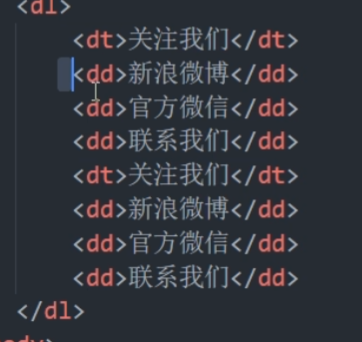
自定义列表


definition list
definition title/data
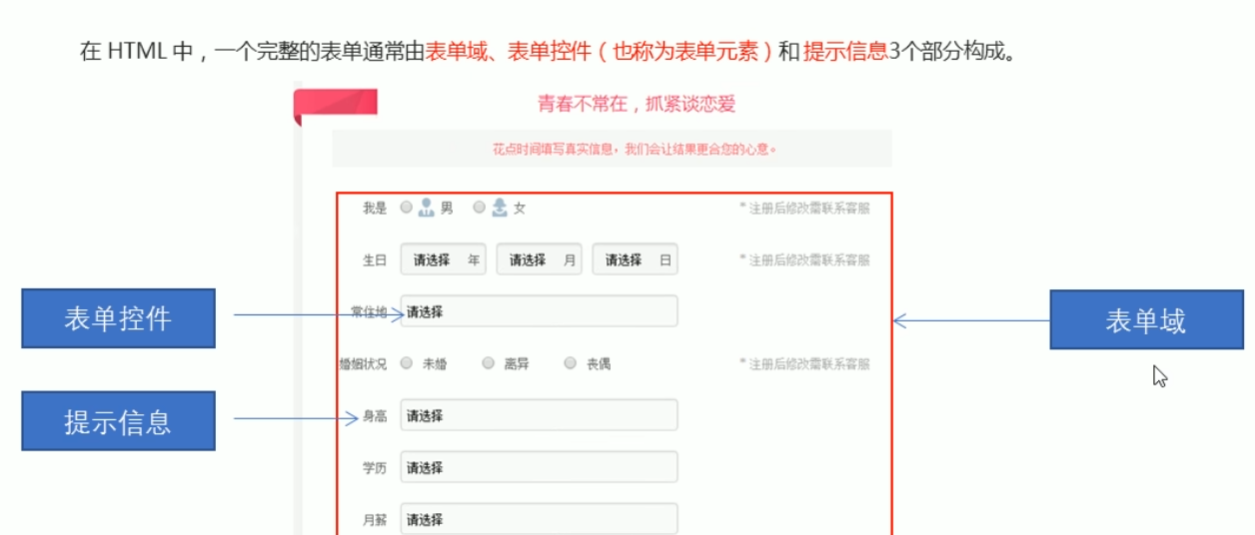
6)表单

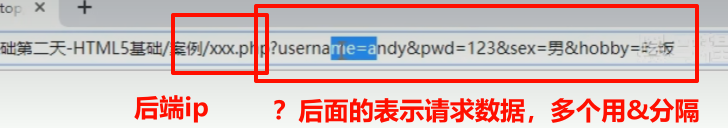
控件标签,input,提示信息,表单域form,用于收集所有数据作为请求体发送请求给服务器交互

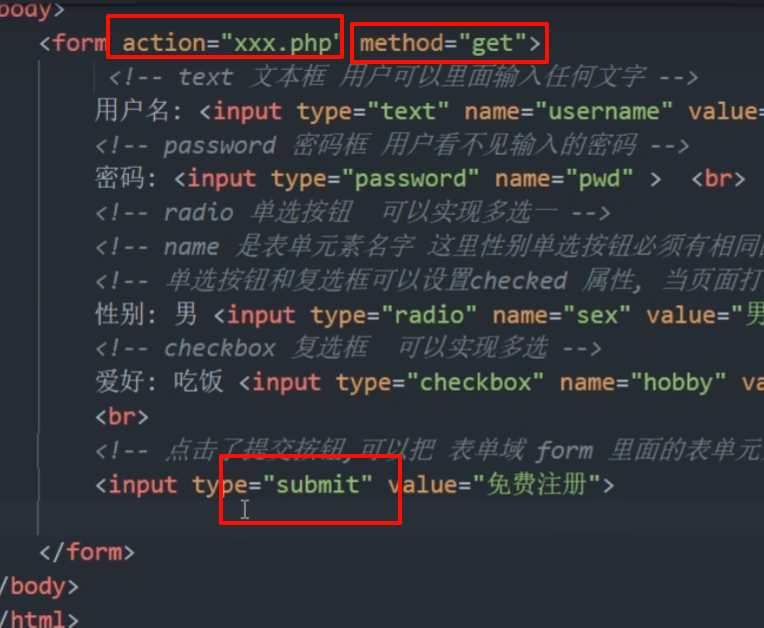
input


后续input的name和value会使用一个插件进行收集数据,其作为对应标识
submit类型


reset类型
所见即所得,点一下表单清空
checkbox
追加设置name属性后,提交表单将所有name一样的checkbox 的value值作为数据提交到后端
<form action="/submit" method="post">
<label>
<input type="checkbox" name="fruits" value="apple"> 苹果
</label>
<label>
<input type="checkbox" name="fruits" value="banana"> 香蕉
</label>
<label>
<input type="checkbox" name="fruits" value="orange"> 橙子
</label>
<button type="submit">提交</button>
</form>
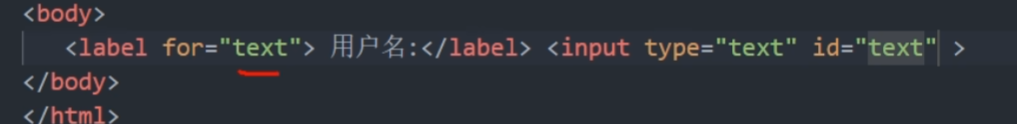
label
级联,点击属性为for,值为 其他标签的id,点击他就会触发别的标签的点击

这个后续可以做一个span label的一个按钮样式
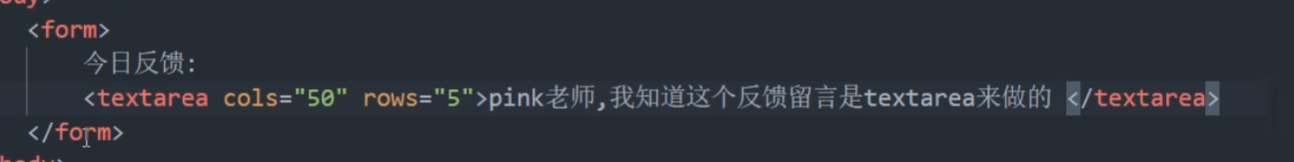
textarea

有cols和rows的类似于width height属性
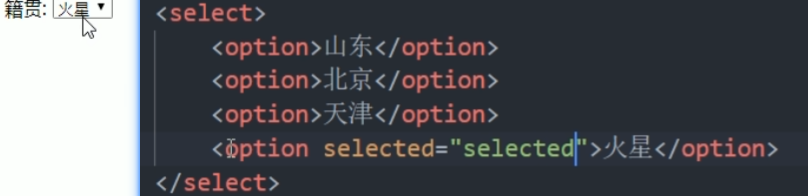
select
selected=selected默认展示

CSS
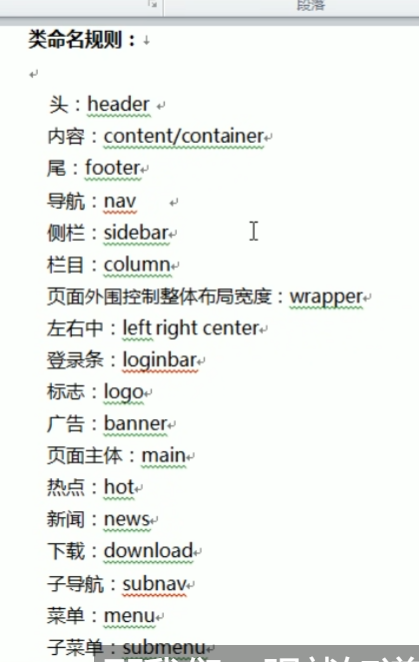
1)命名规范

wrapper控制总体盒子宽高
多个单词用-分隔
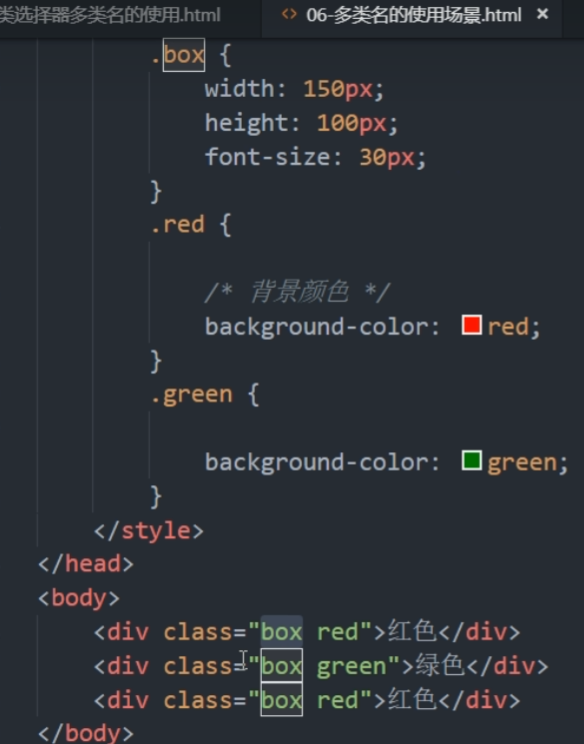
2)多类名

封装一个公共的,后续类名调用即可,减少很多重复操作,不过会导致标签的class后面会有很多的类名
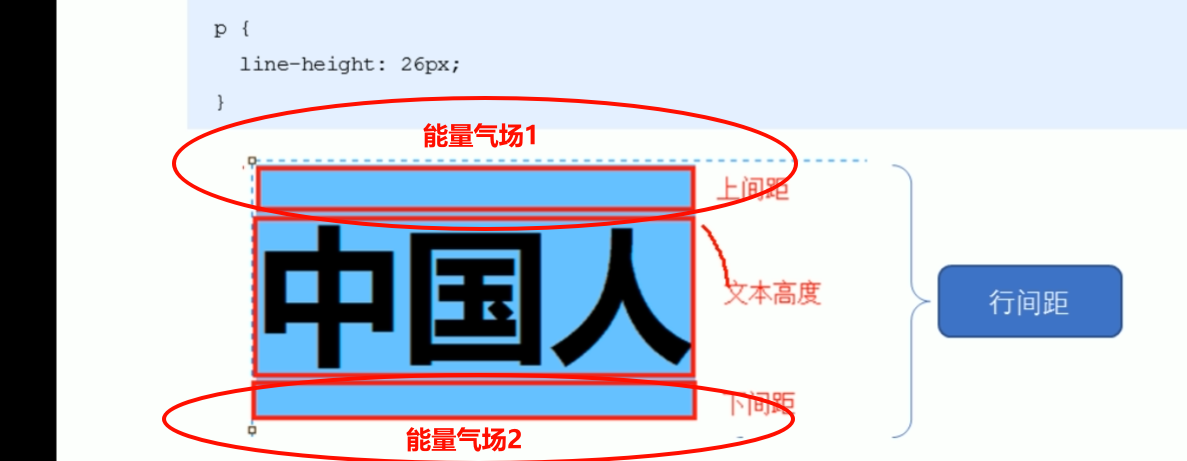
3)行高
line-height=上下边距中间夹了一个文本的高度
通常将line-height设置和div高度一致是为了 在文本高度不变的情况下增大上下边距,而文本处于上下边距之间,可以通俗的想象成文本上下区域多了一层能量气场,别人靠近不了,因此一行就变得很高了

也可以想象一行文字变胖了,或者想象一行文字几天没洗澡了,周围人和他保持距离
4)案例
大局观

大小/行高
p是特殊的div标签,自带了一些属性,内部结构还是可以在p上定义text-align center
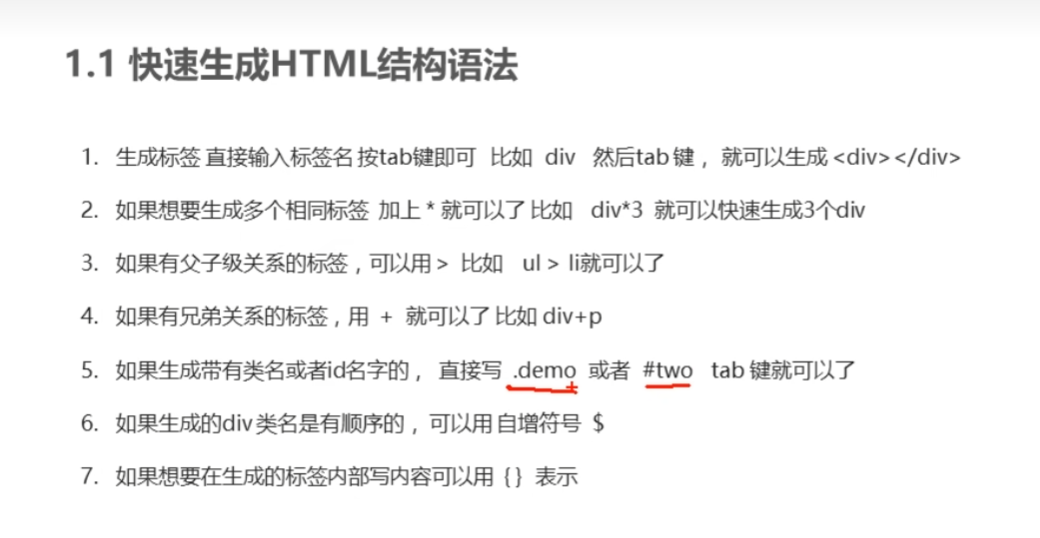
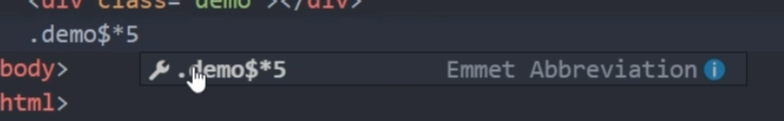
5)Emmett语法



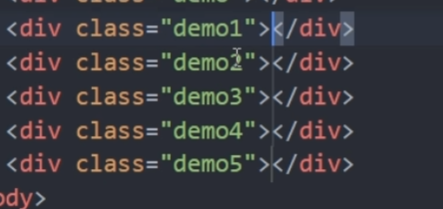
$表示类名前缀从1到5
使用div{$}*5可以快速生成包含1-5内容的div
输入w100 回车,生成width:100px
tlc=>text-align:center
6)选择器
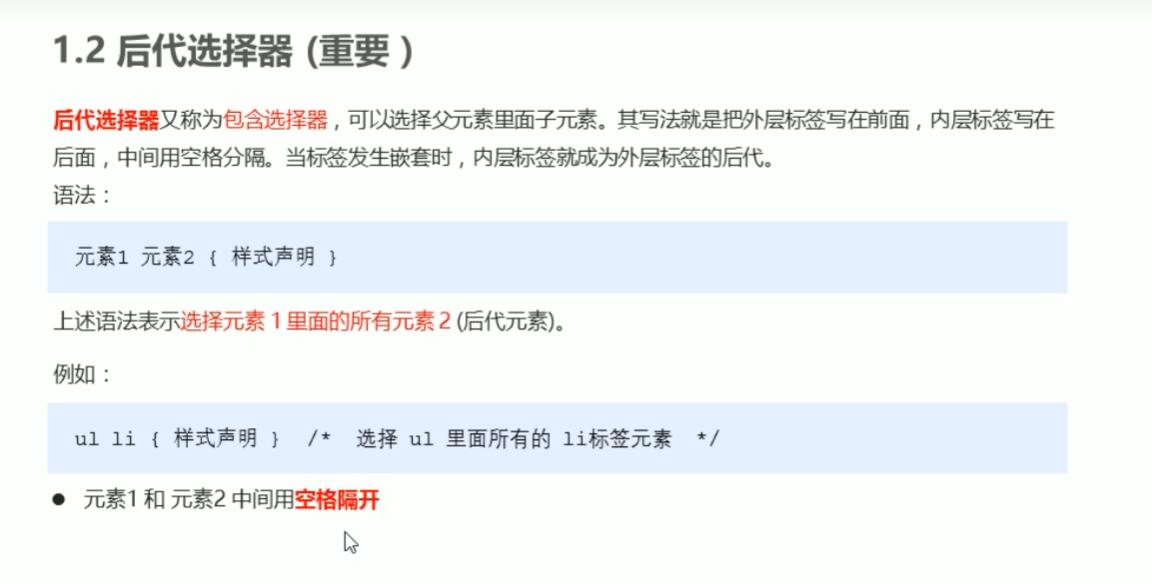
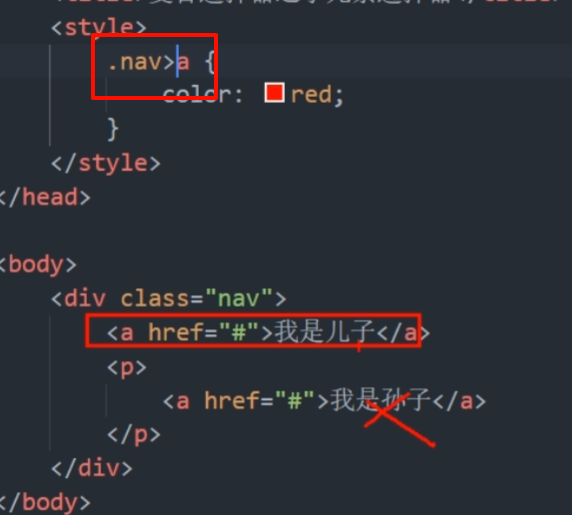
后代选择器

多个元素之间空格隔开
子选择器

大于号指向子,孙标签不生效
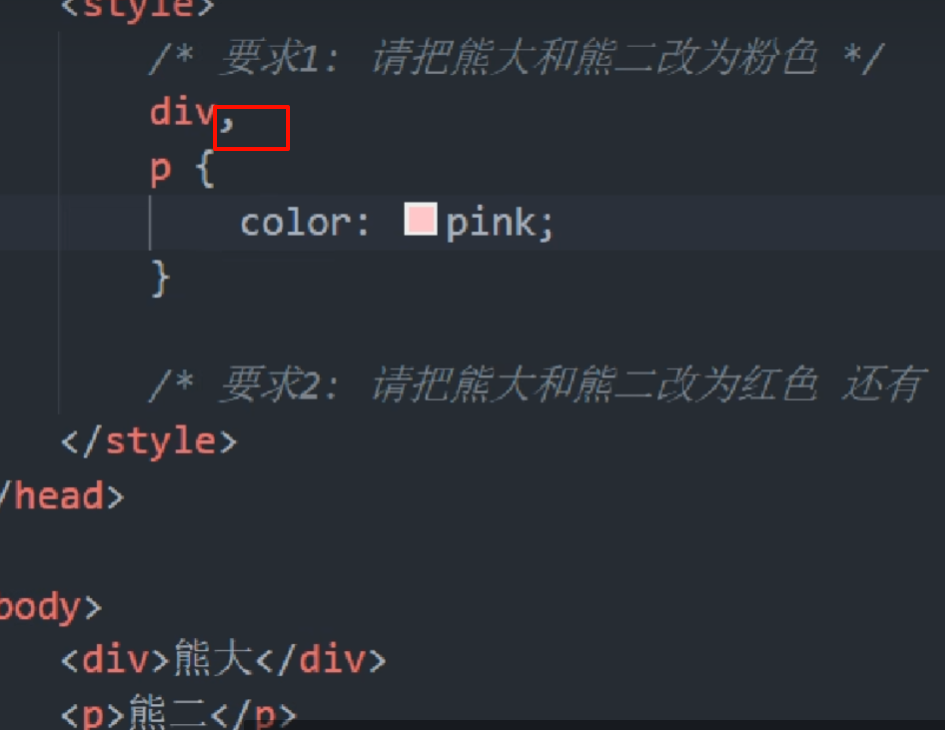
并集选择器

同时应用多个类名,逗号分隔
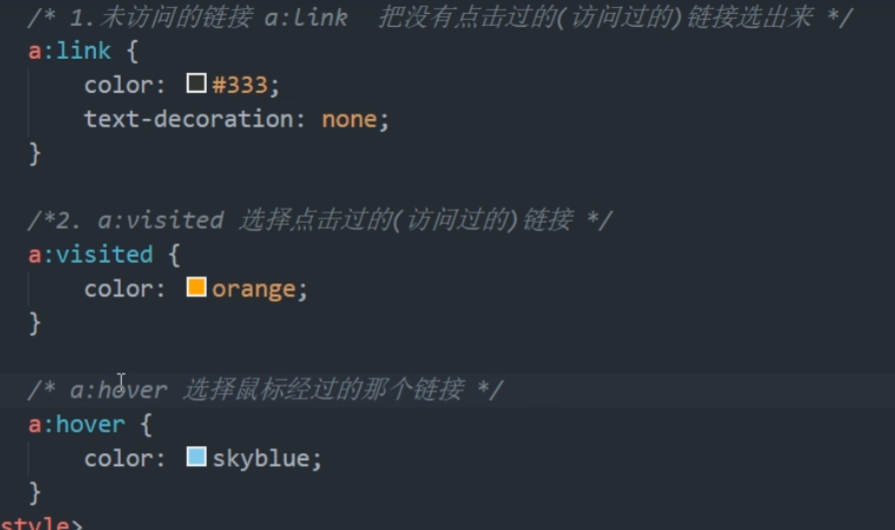
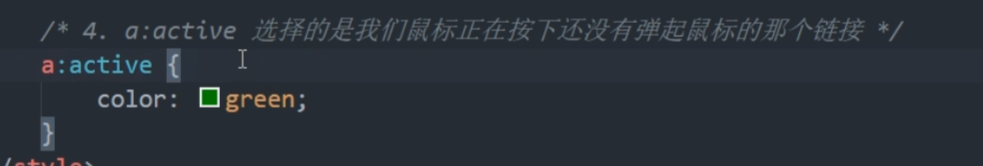
伪类选择器
a


link,未点过的,visited点过的,hover悬浮时,active长按时的
链接伪类注意事项

顺序声明
focus

7)元素显示模式
块元素

文字元素内不用块级元素
行内元素
默认宽高为内容长度
没有宽高
行内只能放其他行内,文字元素

链接不能套链接
a里可以放块,前提将a变块
行内块

一行多个,块,有空白间隙,有宽高内外边距,宽默认为内容宽度
元素转换

8)BGC
repeat

剩余空间进行repeat重复填充,有x方向或者y方向
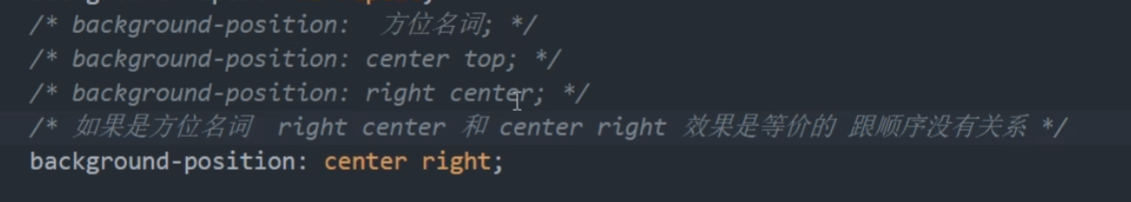
position方位词

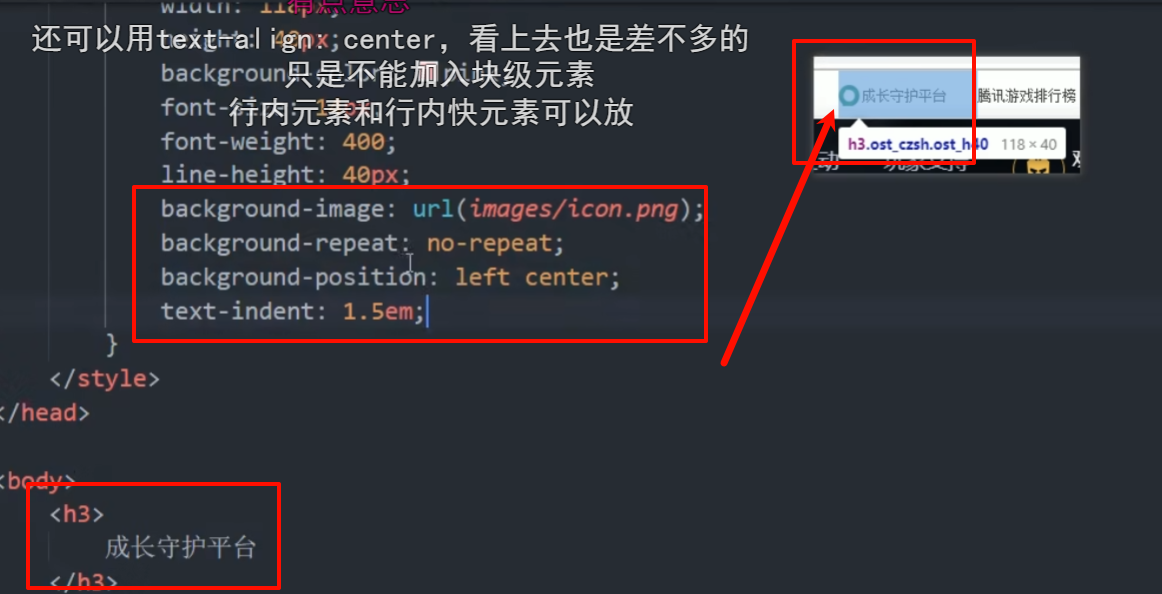
应用1

当小装饰图片使用img标签插入很难控制位置,我们将其内嵌给h3标签的背景,然后设置位置即可
应用2
大图背景,显示正中间
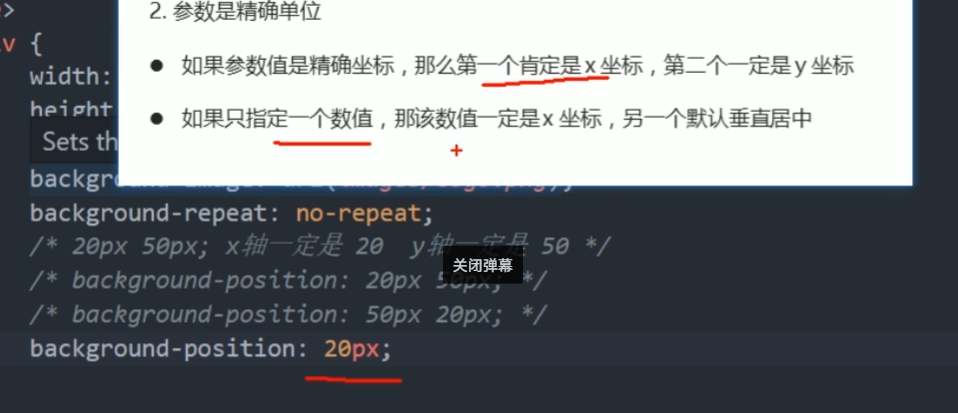
精确坐标


如果混合使用,第一个一定是x,第二个是y
图像固定

scroll,随着内容滚动,fixed,一直在屏幕中间
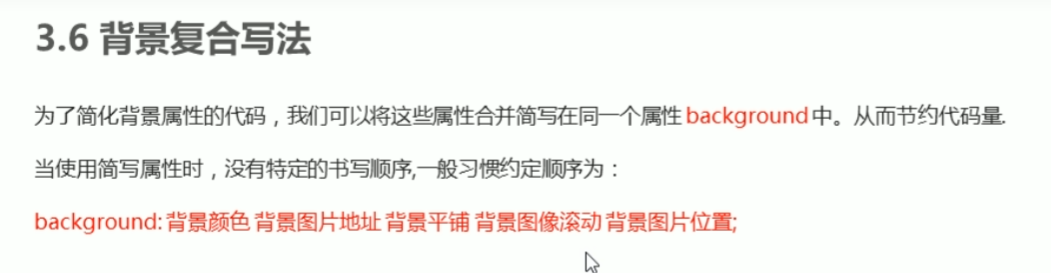
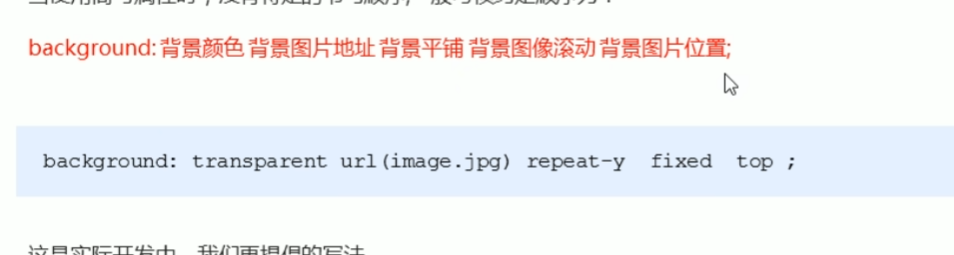
简写


无序,约定顺序为,颜色-地址-repeat-附着attachment-位置
9)css三大特性
继承性

p继承父的pink

文字类的继承,宽高内边距不继承

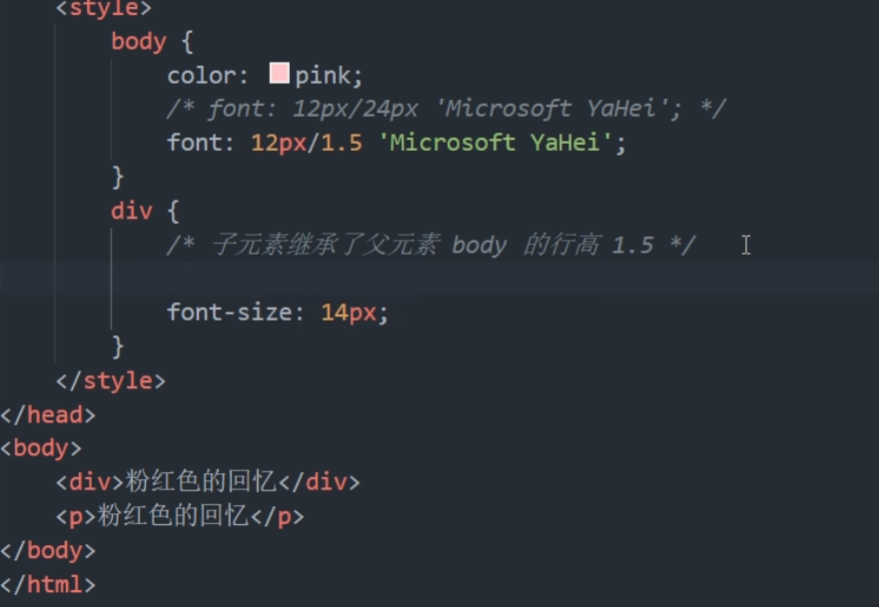
继承的1.5表示当前元素内的font-size*1.5
没有fontsize就为body的文字大小*1.5
优先级
选择器相同,后覆盖前
选择器不同,计算权重


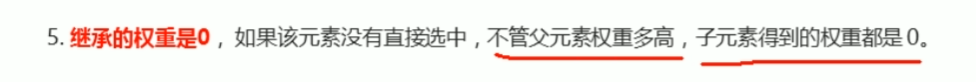
继承/* 权重为0
父元素不管是id选择器,对于子元素来说都是个屁

a继承body,没屁用,被浏览器自带的标签选择器覆盖,为默认的蓝色而非红色
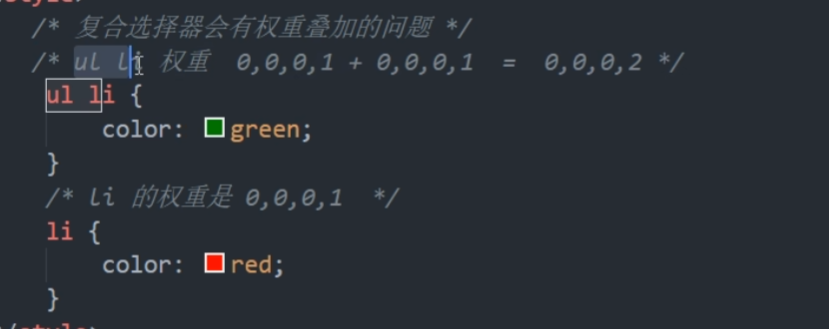
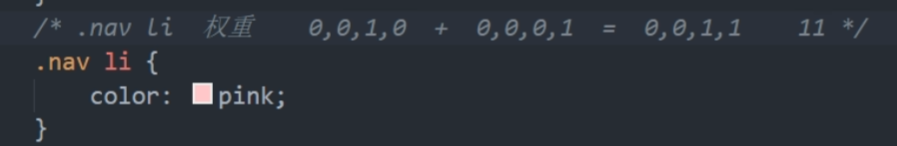
权重叠加

复合选择器+标签选择器 叠加权重

类选择器+复合选择器,
权重叠加但不进位,也就是说如果是0,0,0,10不会到0,0,1,0,永远比0,0,1,0小
10)盒子模型
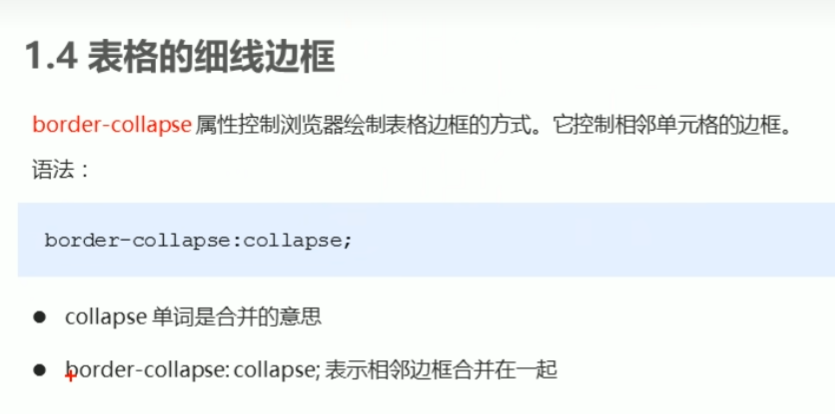
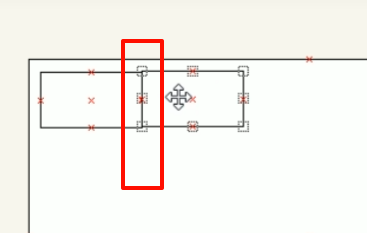
表格的边框线

collapse收缩将表格内重叠的边框进行合并 看起来不会太粗

中间原来很粗,合并后变细了
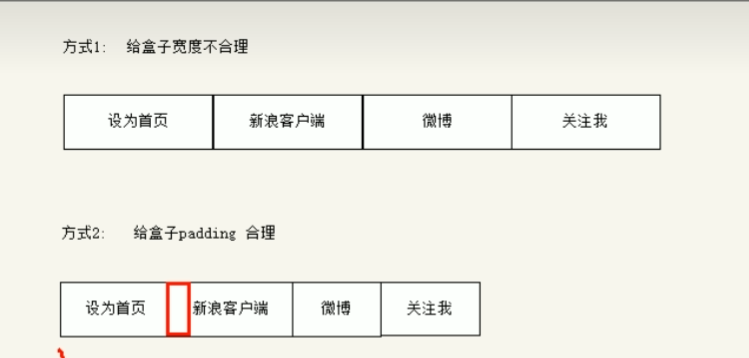
改进1

直接给宽度,然后text align 但是有些文字内容很少,就看起来宽度不一致
使用padding。撑开,一个是固定宽,一个是由内容宽决定
a标签搭配inline-block和padding做nav
注意1

如果没有w / h padding 不会撑开打破原来的宽高
行内元素水平居中

父盒子加text-align即可
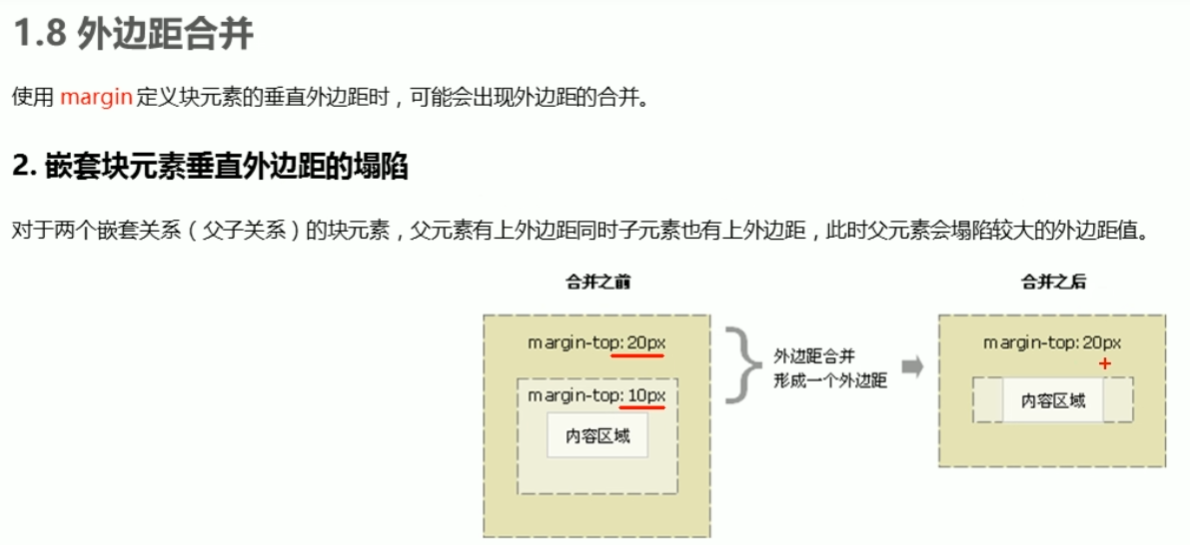
外边距合并

父子元素都有外边距,二者合并为父元素的外边距,造成原因,子元素与父元素处在同一高度,子元素的margin突破了父元素,相当于天花板被捅穿塌陷了,变成了父元素的margin
解决方法

不让子与父在同一高度,可以给父元素增加边框。上内边距,溢出隐藏
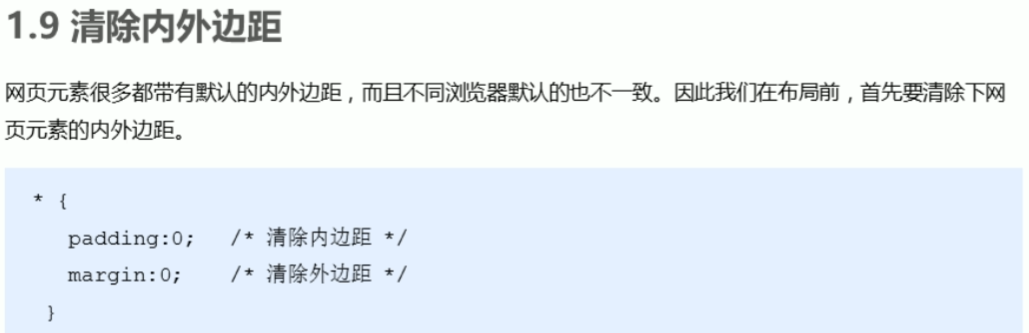
11)默认的内外边距
不同网页还不一样大小,干脆清除了

所有css的第一行代码,之前做博客的时候就遇到这个问题了,会莫名其妙多出来侧边或者底部的滚动条

行业别设上下外边距,没屁用还占位置
12)案例2
有高度的千万别给padding,否则打乱width,除非设置box-sizing=border-box 其盒子的宽高将边框计入在内,好比把工人的工资和成本支出算在内了,而非只算了成本,后续的width也就类似于总支出还得多加一个padding/border (工人工资)
所以,有高度的想要有边距,给margin即可
13)border-radius

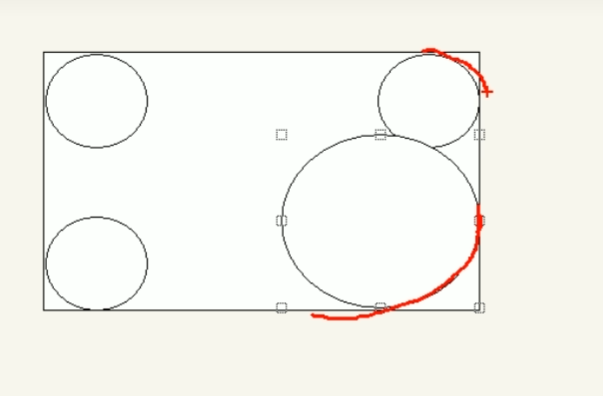
在四周防止了一个圆。将矩形的尖角切掉了,半径越大其弧度越大,当半径为宽度一半时。弧度不会再变化
如果w和h一样大,且半径和w的一半一样大,变成一个圆
圆角矩形,radius为h/2,合起来就为一整个圆弧
14)box-shadow

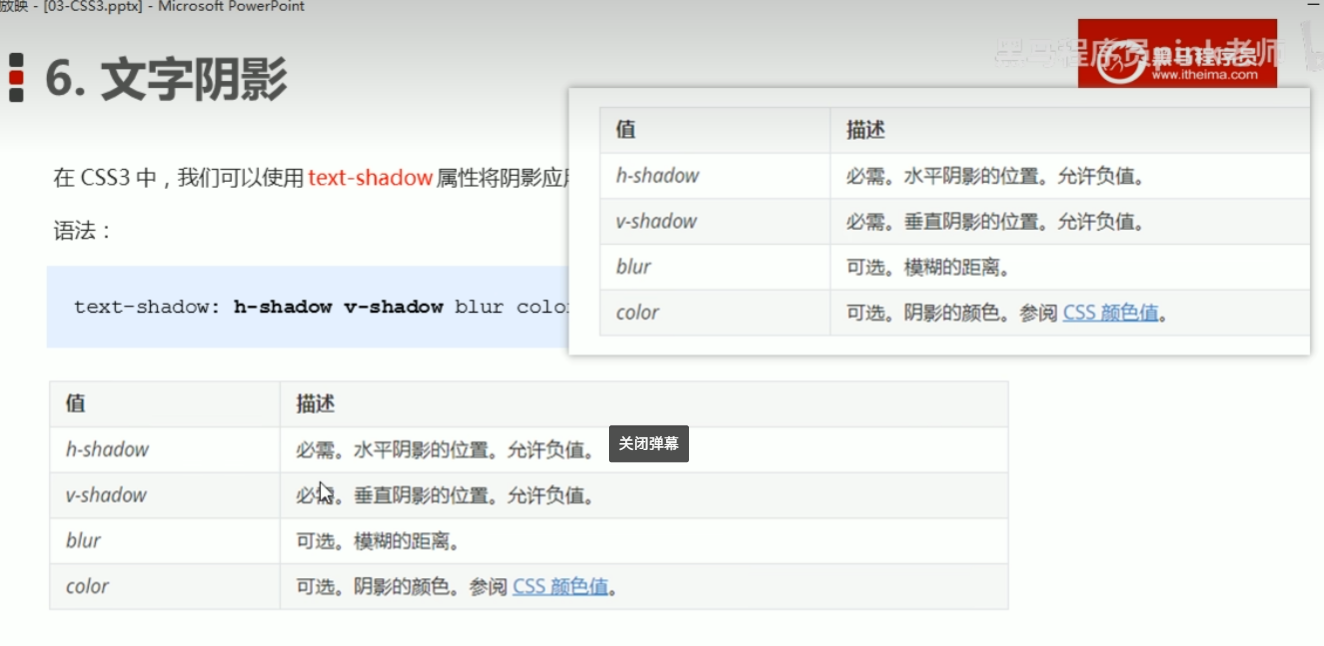
15)文字阴影

对比box shadow少了一个阴影尺寸和内外部阴影
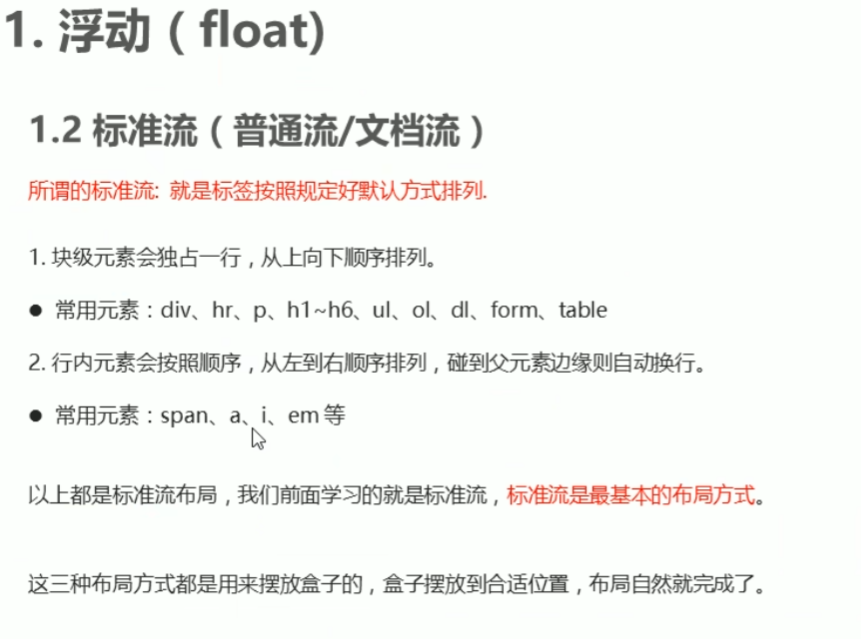
16)浮动

标准流,例如,div独占一行
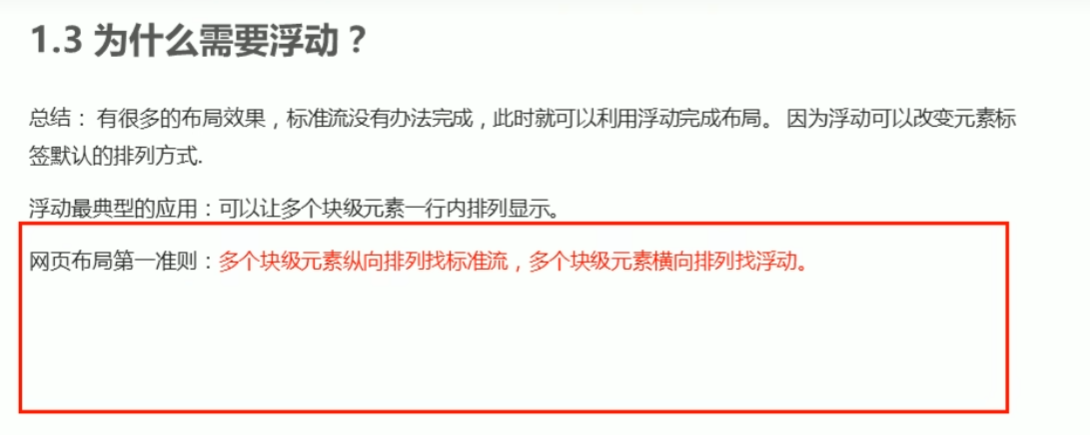
为什么要?

多个div横排,用行内块有间隙,此时用浮动。 纵向标准,横向浮动
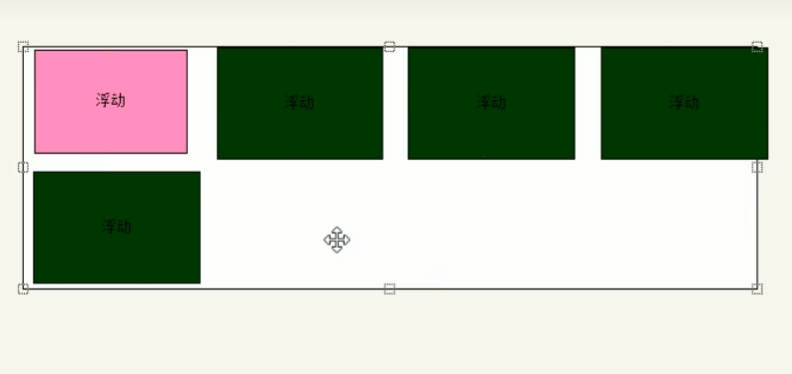
特性

脱标,原先位置不保留,后面的人会挤占上来


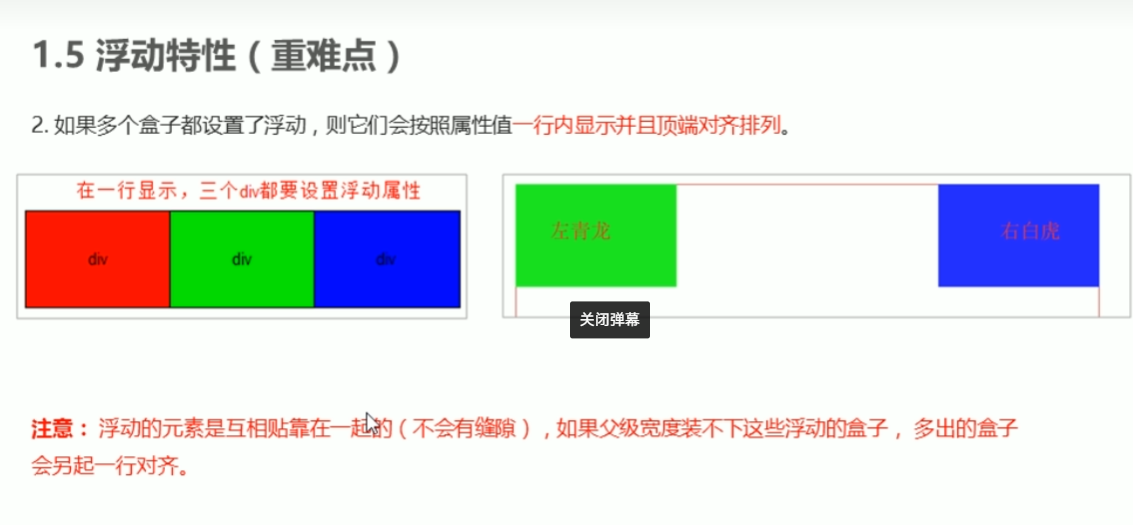
没缝隙,位置不够则换行

块级浮动变行内块,宽高由内容决定
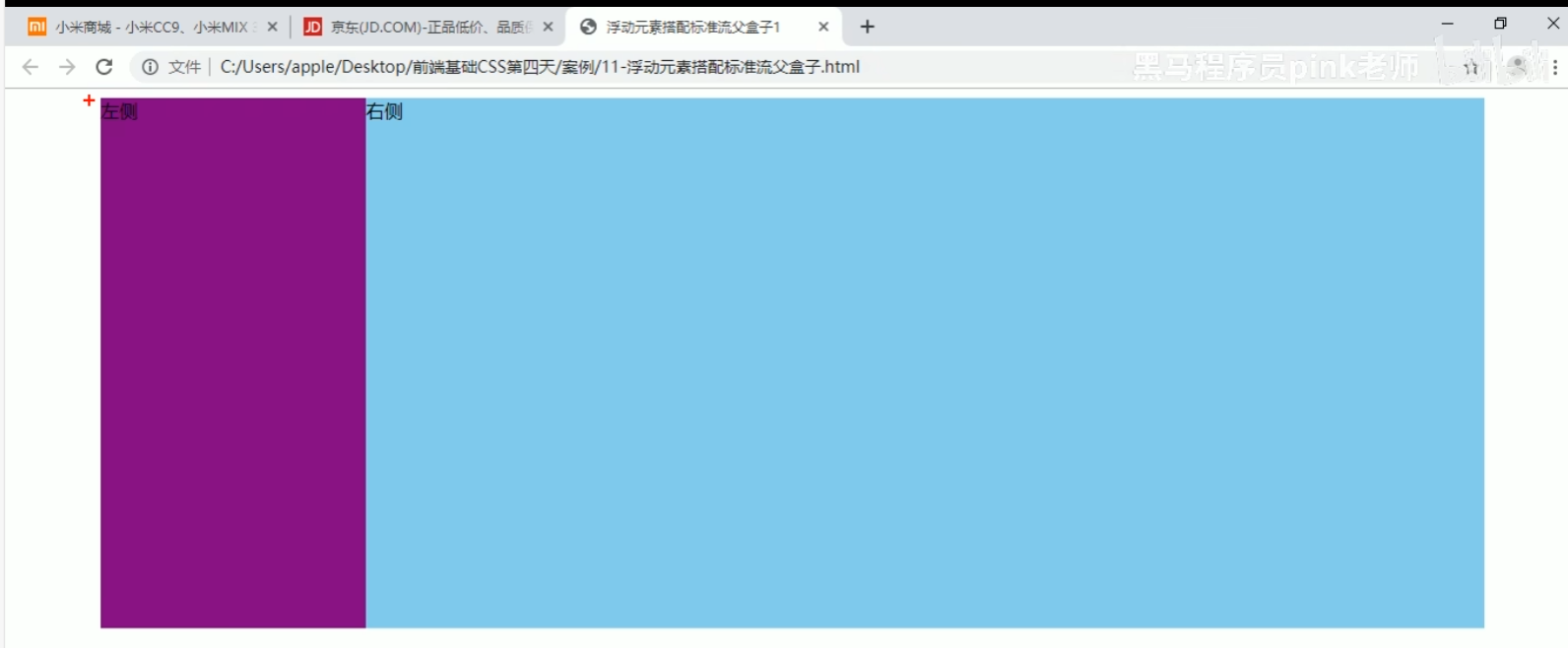
案例

先一个大盒子,margin 0 auto,然后在里面左右float

设置大小,在浮动设置位置
外边距不会撑大盒子宽高,如果盒子设置了宽高后再设padding会撑大盒子宽高
同时创建多个class的div


只有浮动的盒子才会丢失位置,影响后面的元素,不浮动依旧独占一行
所以一个浮动,全得浮动,否则后面的会塞车,没有浮到第一行
浮动元素只影响后面的第一个元素
清除浮动(**)
为什么要清除?
浮动元素的内容不确定,不能直接写死高度,应该由内容撑开

但是不给父盒子高度,全部浮动了。父盒子高度变0了,其他所有不浮动的比如footer就会抢占父盒子原有的位置

额外标签法

相当于在最后一个浮动元素差了个木棍,获得了浮动元素的高度给父盒子
不过很麻烦,每次都要在最后一个浮动元素后面加标签,样式clear both
也可以叫隔墙法
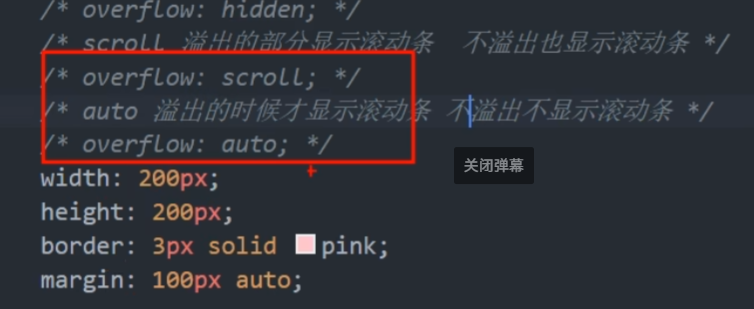
overflow法

父盒子加overflow,属性值hidden / auto /scroll
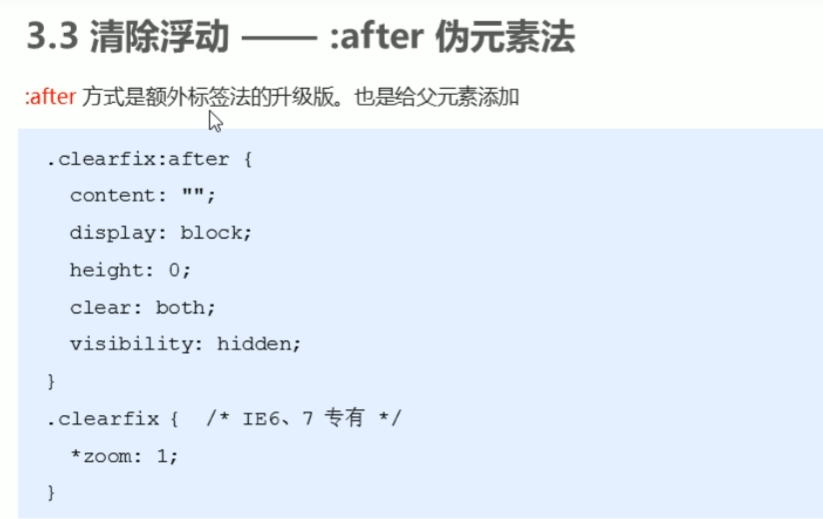
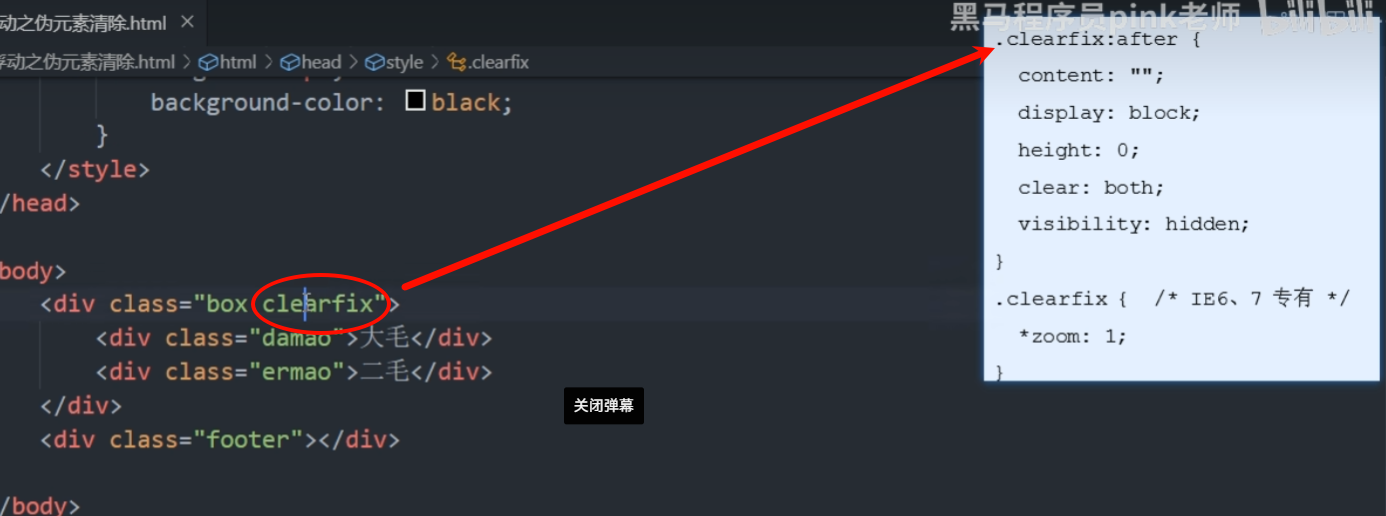
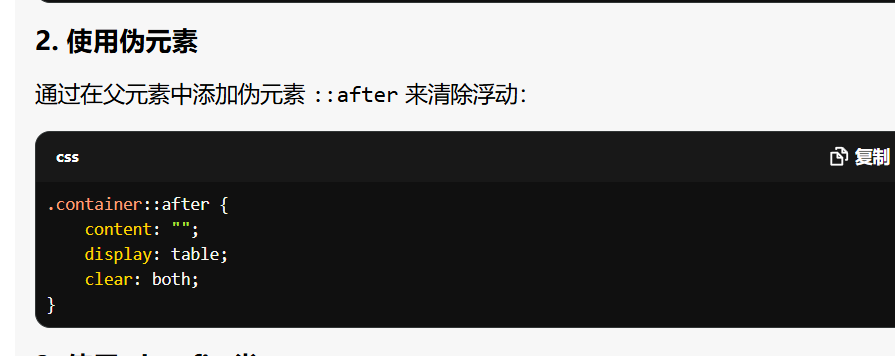
伪元素法

css给结构加了一个div,隔墙法的升级版
默认为行内元素,因此转为块级,设置clear both,

设置,类名调用
gpt

与block的区别为,block的content内容为“”空时 会将下一个元素的外边距合并到自己的外边距属性
而
-
使用
display: table后,即使伪元素是空的,它仍然创建了一个 BFC。 (独立的布局环境,与外界元素隔离,使其内部的独立环境属性例如外边距不影响外部盒子)想象一下,BFC 就像一个 隔离的房间:
- 房间的墙壁:BFC 的“墙壁”可以防止房间里的东西影响到外面的东西。例如,房间里的家具(元素)不会影响到房间外的活动(外部布局)。
- 家具的排列:在这个房间里,家具(元素)的布局不受外部环境(外部元素)的影响。即使房间里的家具移动了,外面的活动也不会受到影响。
-
BFC 可以阻止上下方元素的边距合并。
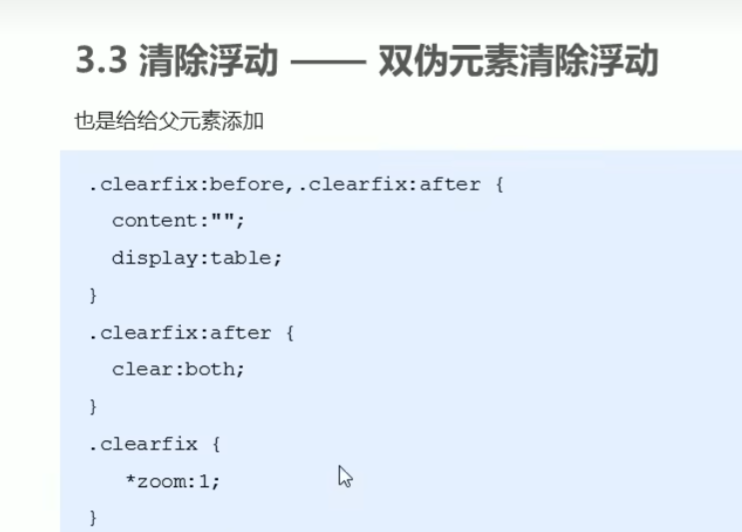
双伪元素清除浮动

前后堵门,孩子跑不掉,因此高度不丢失,类似于灵魂锁在了躯体里
同时使用
::before和::after
- 结构完整性:通过同时定义
::before和::after,可以确保无论浮动元素在容器的上方还是下方,都能正确清除浮动。- 更高的兼容性:一些浏览器在处理浮动时可能会有差异,使用两个伪元素可以增加兼容性。

相当于两条边,确定好了高度,两根棍子,顶到了天花板撑开了高度
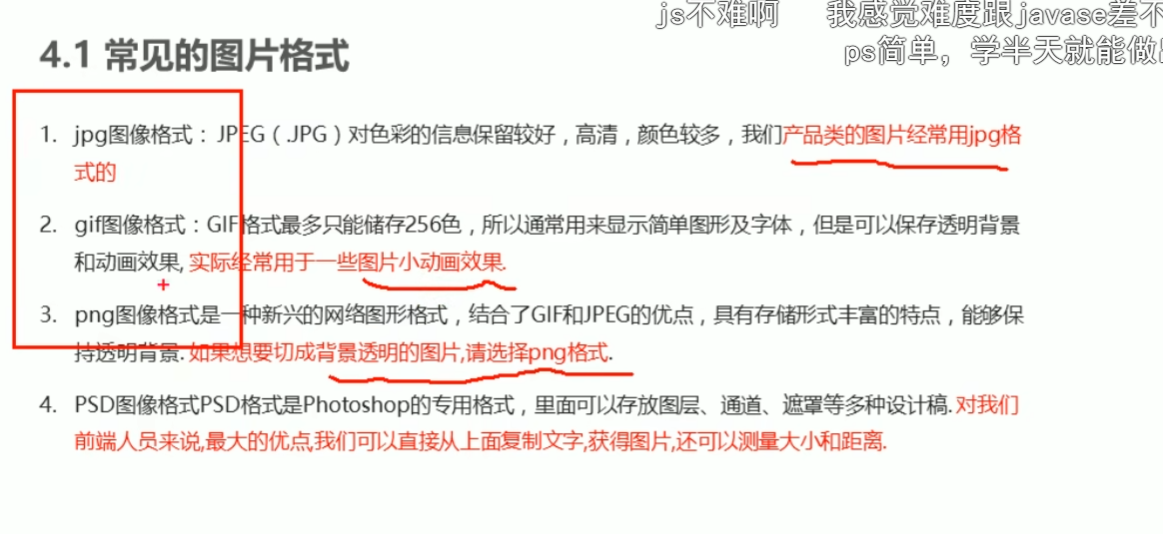
17)ps图片格式

jpg,高清多彩
gif,动画,透明背景
png透明背景
psd,ps工程,文字,背景,通道,遮罩
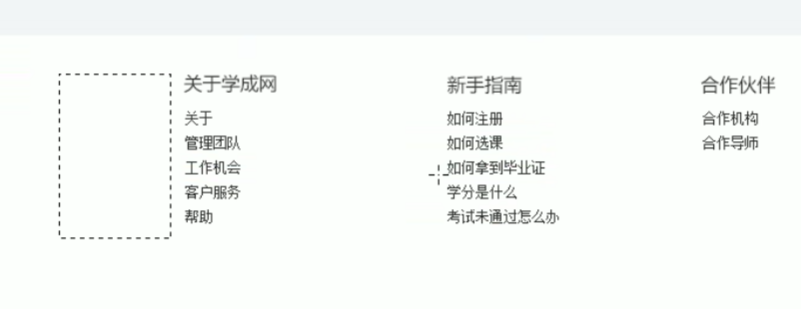
18)学成在线
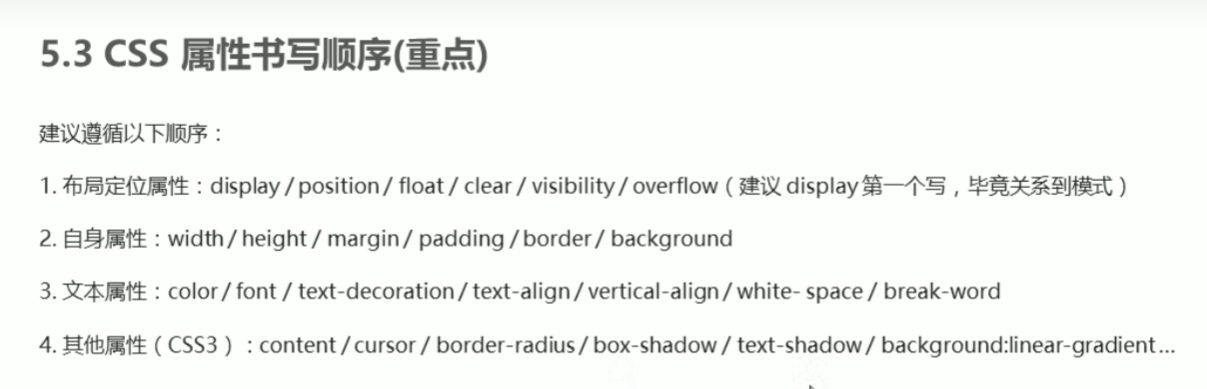
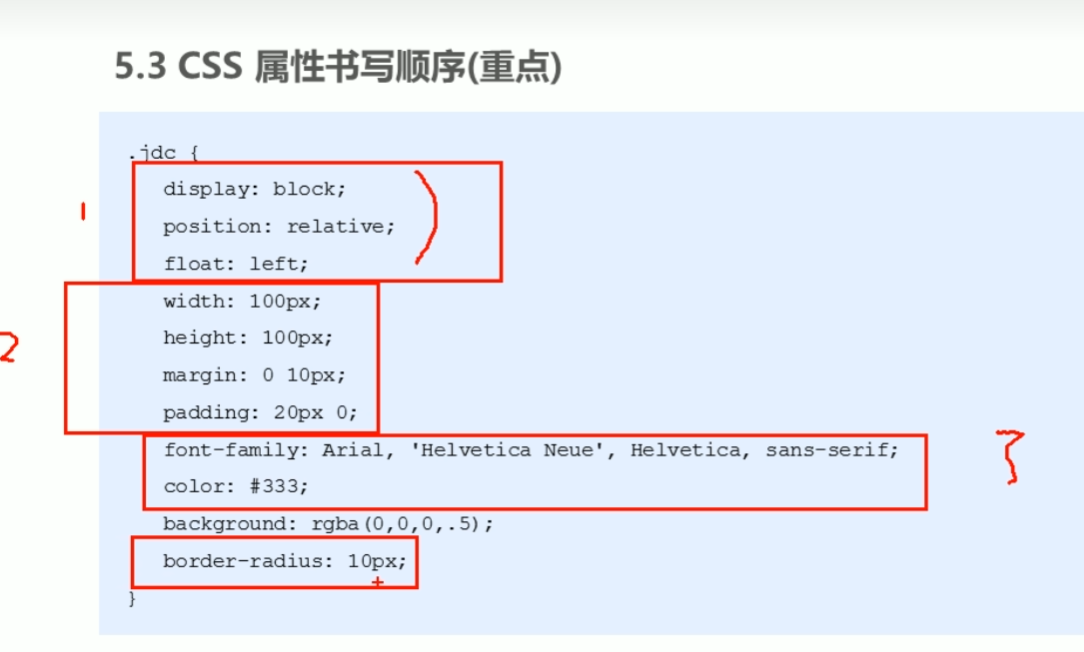
CSS顺序


定位,宽高,文本,C3 顺序书写,否则显得太layman了
思路
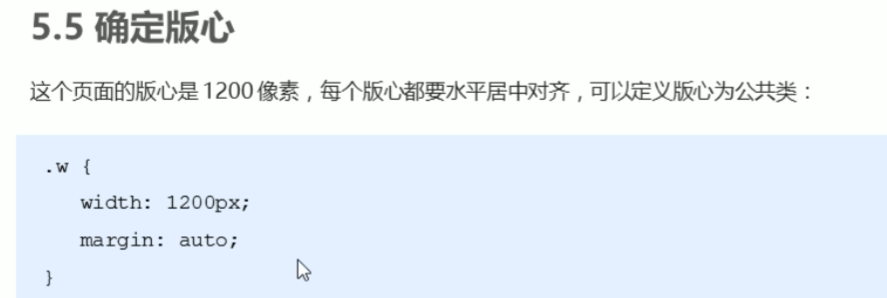
1.确定版心,也就是主体居中的宽度
2.分析行,在分析行内的列,确定好大小后进行浮动
3.分析结构,确定完再样式
步骤

公共类,哪个需要版心哪个加
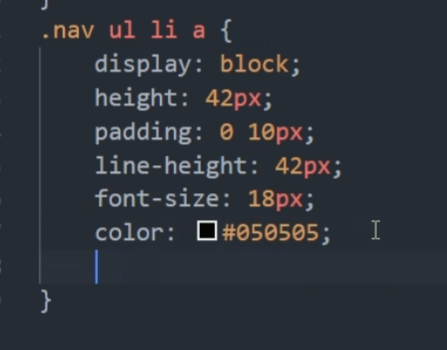
li+a写导航

好处,seo优化,用户搜索引擎搜索得到你的网站
a标签撑大

定义height然后line-height居中,然后给左右的padding
那为什么不直接全给padding?因为一行的高度是固定的,直接给上下padding可能会超出一行的高度,之前个人博客就遇到了这个问题,padding变化后整体变化了
宽度也不给,由内容撑开即可
上底+下底=高

为什么? 其中包含了上下边距+文字
浮动元素增加mtop不会使得父盒子高度塌陷3
- 脱离文档流:浮动元素(通过
float属性设置为left或right)会脱离常规文档流。这意味着它们不会影响或被周围的块级元素的margin所影响。
父盒子line-height
一行内的文字想要居中,给其使用line-height,文字属性具有继承性
宽高和padding天生互斥
有宽度时不给padding 左右 同理高度也是
给左右外边距

当一行最后多出来最后一个margin-right时

把mright 算进去作为总宽,反之ul看不见
汉堡包中间给margin

预判第三个盒子的边距,给中间设置好就行

给a变成一个按钮,displayBlock-height/width-lineHeight-textAligin/border

不要老想着mright,可以mleft
自定义列表用dl dt dd,ul
19)定位
相对定位

1.相对自己原来的位置偏移
2.原来位置继续占有,相当于灵魂出窍(不脱标,还是标准流)
3.用的最多就是子绝父项,作为靠山时给子元素做定位起点的,喜当爹
绝对定位
1.没有父元素,如果没爹就认最外层的文档浏览器为爹移动
2.有父元素,但父元素没有定位,还是认文档为爹(让父元素有相对定位即可)
3.有父元素,但父元素没有定位,不过爷爷有定位,认爷爷为大哥
4.定位后不保留原来位置,升仙了
子绝父相
父盒要占位置,否则乱套,子盒要有人管着约束着,做参考,所以父用相对,子用绝对
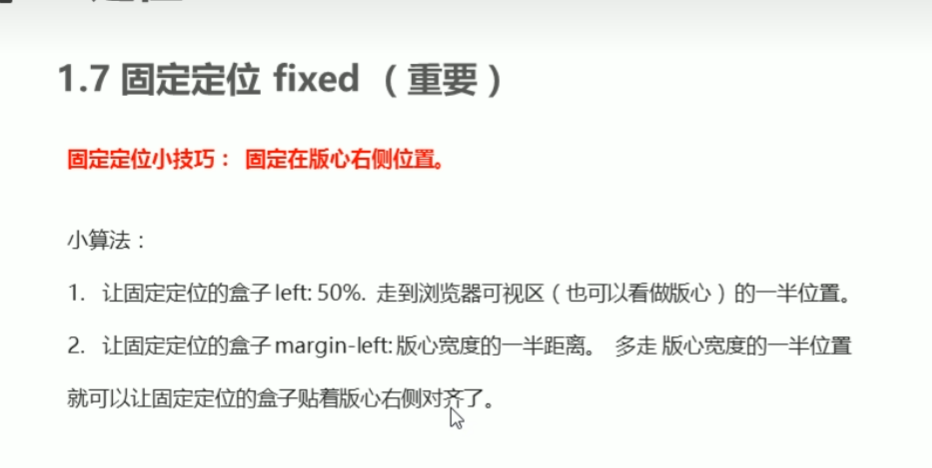
定位算法

跟着版心进行fixed有什么好处?
缩放浏览器的时候 跟着版心走,而不是跟着整个浏览器文档走
先浏览器可视区域一半,left50% 使其定位的x起点为版心中间线,然后再mleft版心一半,就会在版心的右边线区域,之后再细调大小即可,为什么还要多个mleft呢,因为left只能设置1次
粘性定位

当top 10px 距顶值为10后 定住
z-index

z index一样大,后来者居上
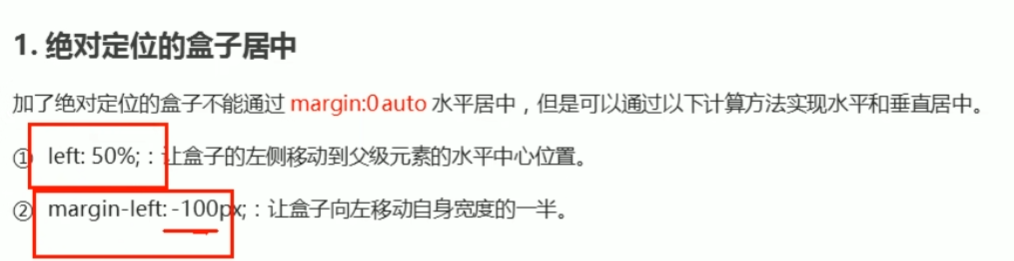
绝对定位居中算法

右,下走50%,此时起点为屏幕中心,但是我们的二维平面是向右下扩展的,想要看起来在屏幕中间,就要让平面的中心点,也就是盒子的起点左上偏移 X50% Y50%,一半一半,就使其回中了
定位特性
1.定位赋予行内块属性
行内元素使用定位有了宽高属性
块级元素使用定位默认大小为内容的大小
无论什么元素加,最后都变成行内块元素
2.脱标盒不触发外边距塌陷
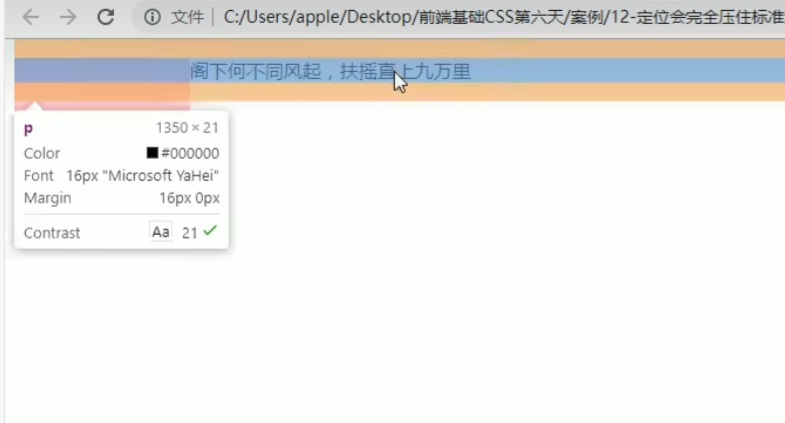
3.float浮动的元素不会压住文字,会压住文字盒子空白区域

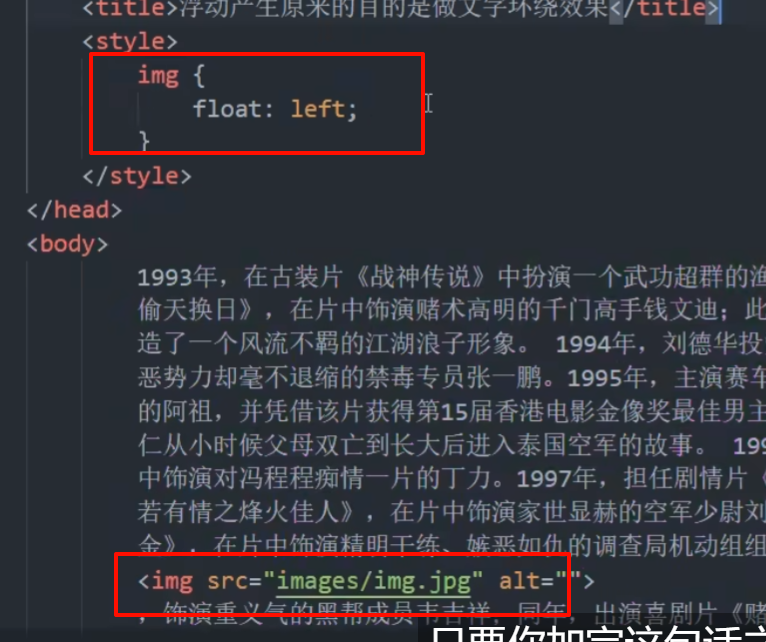
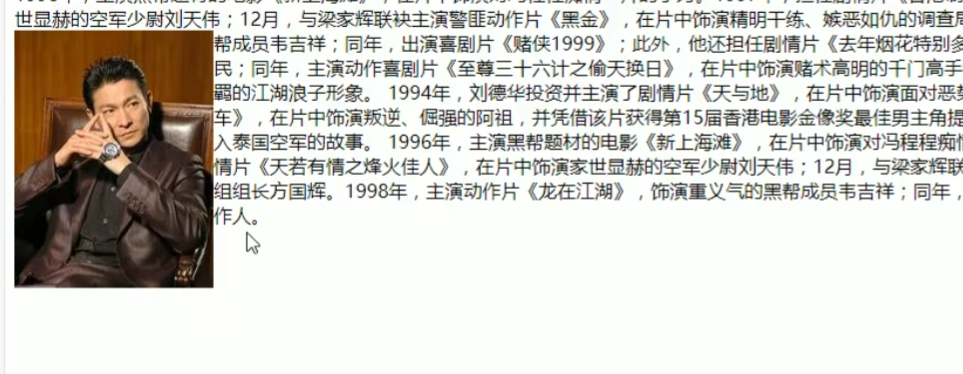
4.文字环绕效果


img不压文字,文字环绕
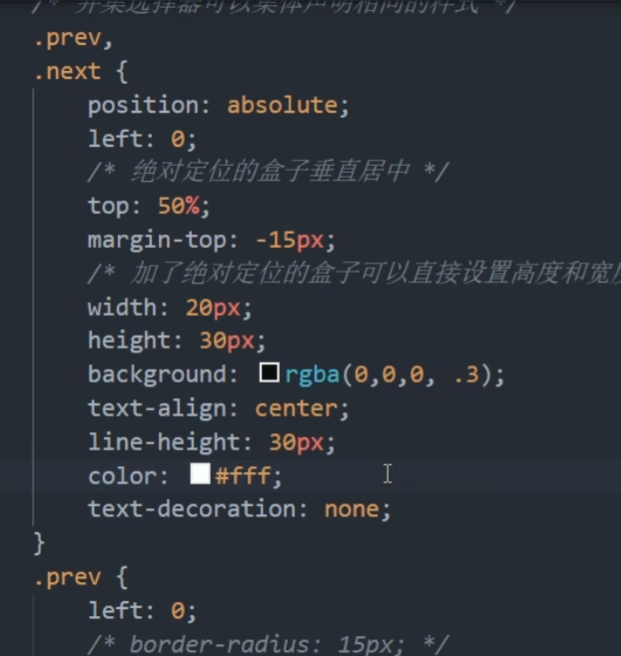
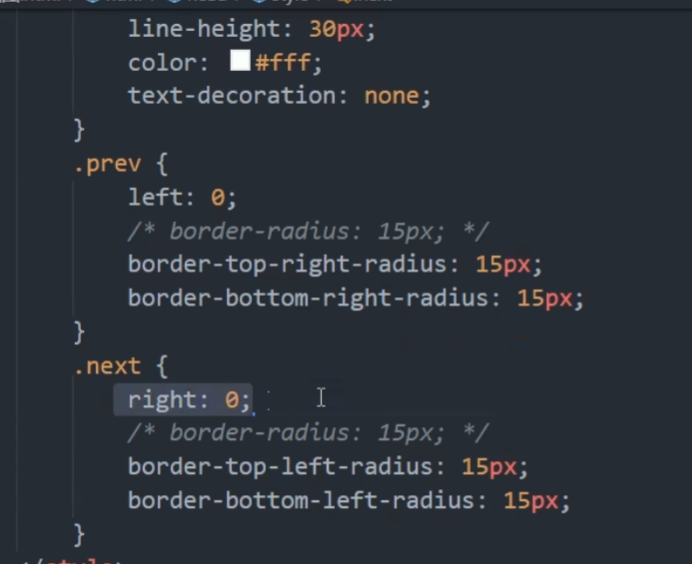
封装样式

抽成一个公共的css,并集选择器,然后不同之处后续覆盖即可

不过公共有left,覆盖的又有right 都有的情况下默认执行left, top-bottom 默认执行top
删掉公共样式的left,只声明position定位即可
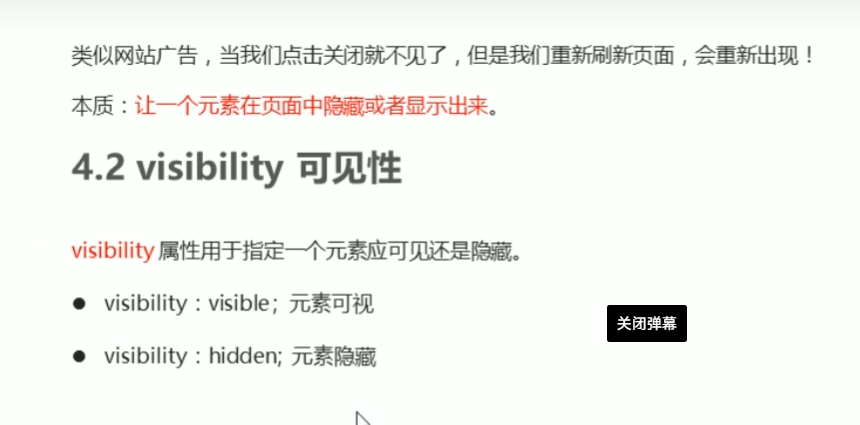
20)display显示

与display不同的是,这个hidden之后原来位置还占有
overflow

auto和scroll区别, 一个是一直有滚动条,一个是溢出后才有
悬浮遮罩

版图设置,初始化遮罩为none,然后hover时为display:block
CSS高级
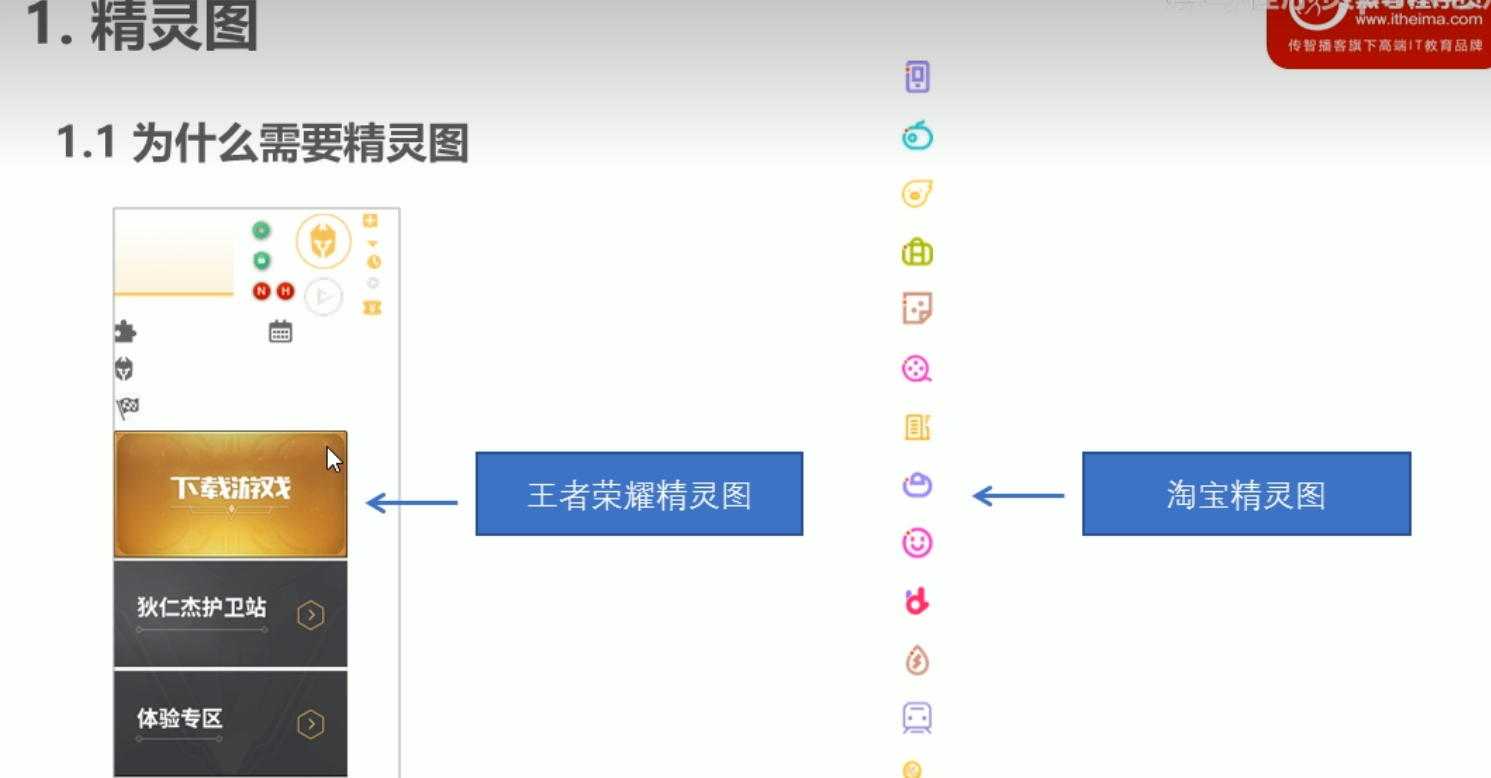
1)精灵图

网速块,服务器拉跨,减少请求图片次数,给服务器一点喘息的机会
2)字体图标

精灵图图片,太大,容易失真,难更换

优点
1.比图像小,字体的加载图标会立马渲染,减少请求
2.可以改颜色,阴影,透明,旋转
3.兼容多个浏览器
4.简单图标用字体图标,复杂的给美工
推荐下载网站

引入
将fonts放入页面根目录


不同格式兼容支持不同浏览器
引入的css

demo复制图标,style复制css
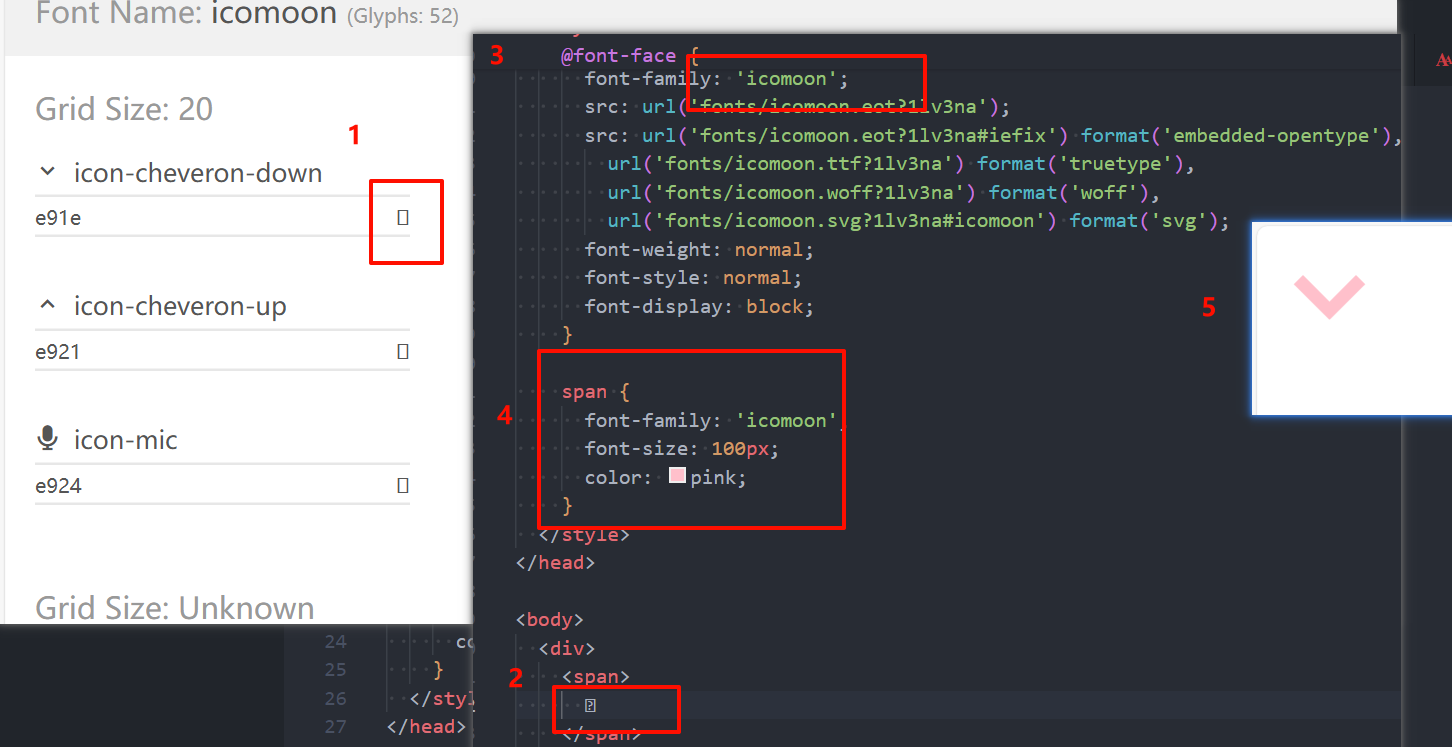
@font-face {
font-family: 'icomoon';
src: url('fonts/icomoon.eot?1lv3na');
src: url('fonts/icomoon.eot?1lv3na#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?1lv3na') format('truetype'),
url('fonts/icomoon.woff?1lv3na') format('woff'),
url('fonts/icomoon.svg?1lv3na#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}

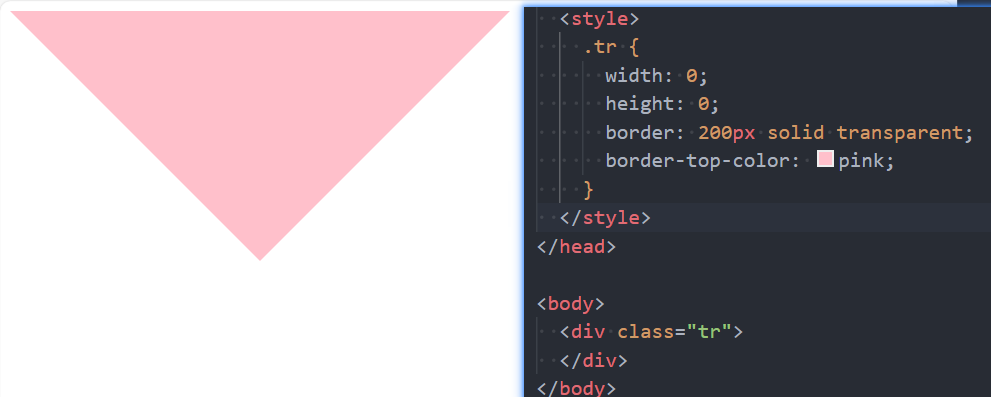
3)三角的做法

不给宽高给边框厚度且为透明,单独给一边设置颜色,同理,给盒子一点宽高变梯形

为了照顾不同浏览器兼容性问题,行高和字体大小设置为0

练习

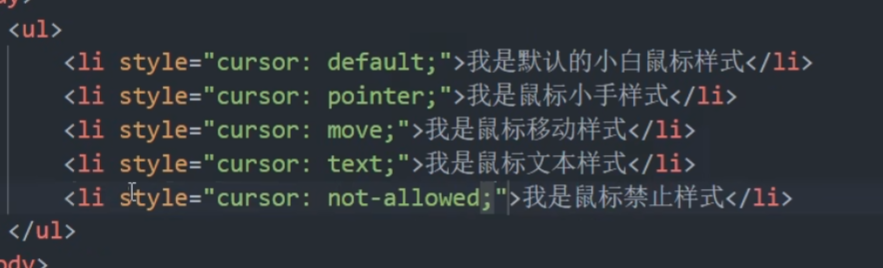
4)用户交互图标
悬浮式指针样式

表单轮廓线,文本域调整大小

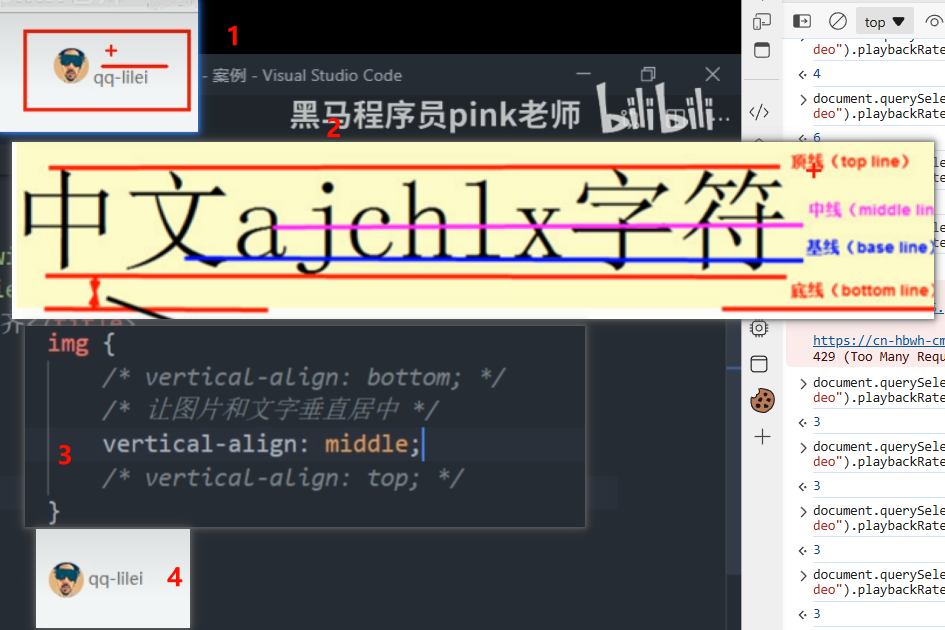
5)vertical-align
默认是基线对齐

底线对齐


中线对齐

顶部对齐


注意
必须是行内块元素才能生效
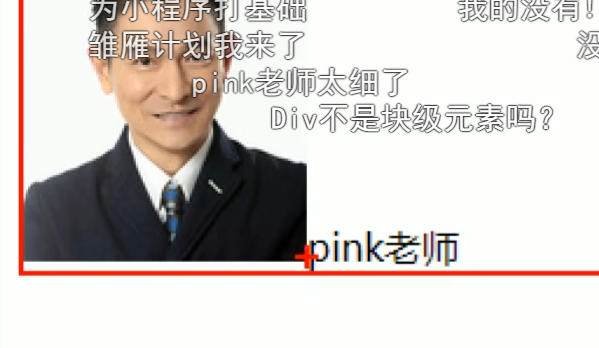
图片底部缝隙问题

由于图片默认和文字以基线对齐,而基线下还有一点文字空间,可以脑部以下拼音的J和G和Y的小脚区域
解决
1.因此我们要给图片转为块级元素因为行内块才有vertical align,基线底线说法,
2.或者给图片设置为底线对齐
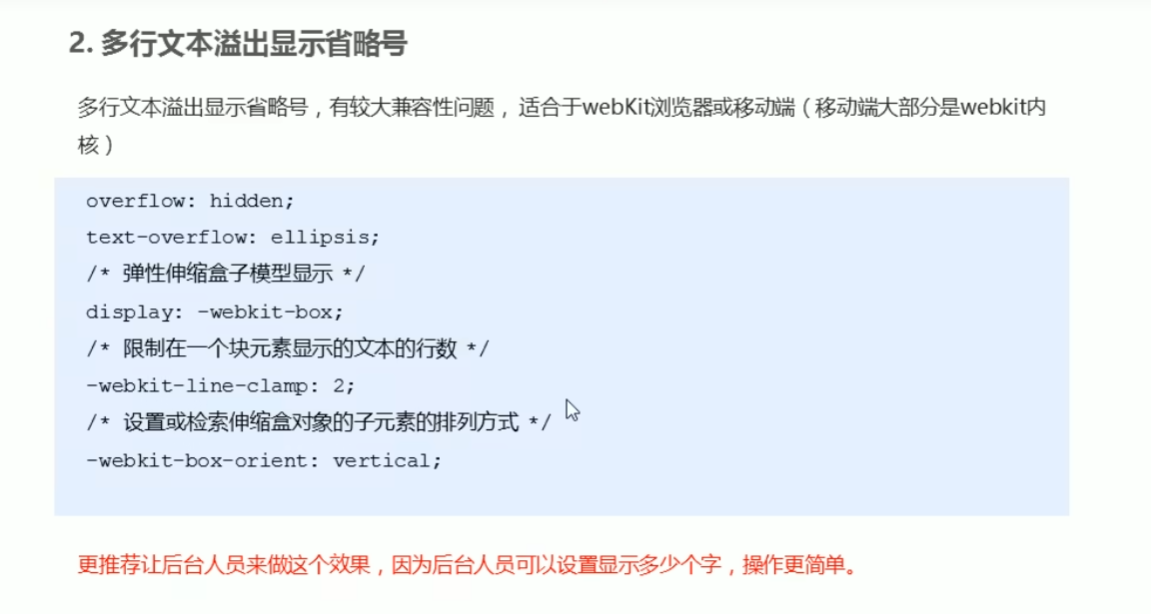
6)文本省略

不换行——超出切掉,但是很丑,显示了tm半个字都有的——将那半个字或者腾出一个字变为三个点
多行文本溢出显示省略号,让后端来控制
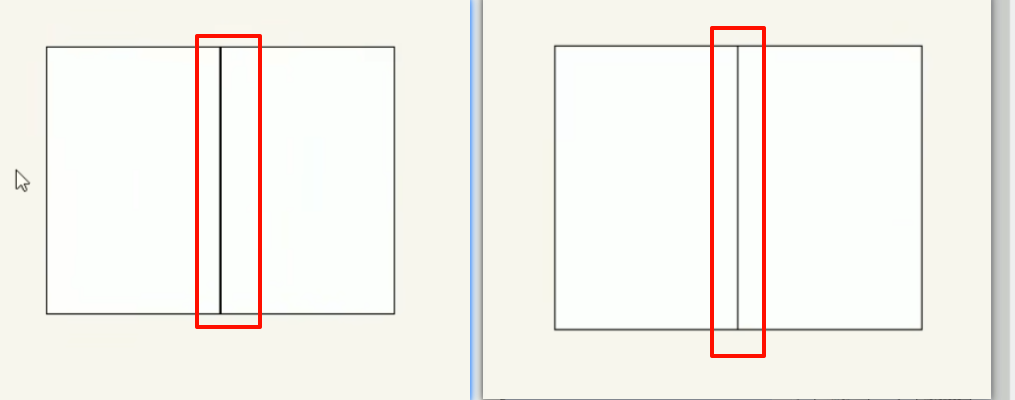
7)margin负值巧妙计算
当所有的item 浮动起来,他们的边框会叠加变粗, -x个边框粗细可以让边框叠在边框上,从而变细

难道第一个不也跑了吗?,不不不浏览器渲染是一个一个的
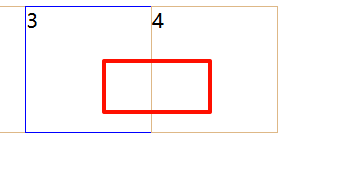
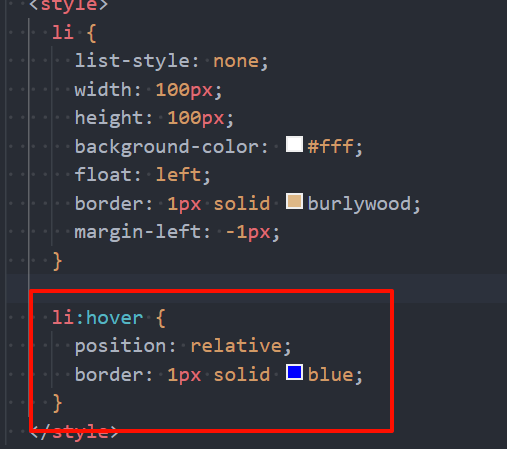
但是,如果我们突然想要加个悬浮边框变色那就难搞了,

1.添加相对定位,因为相对定位会压住其他的标准流或者是float的盒子,可以把它看作洁癖,不允许别人遮挡压住自己,自己的位置一定要显示

但是,如果该元素的子元素需要绝对定位,此时自己必须相对定位怎么办,好办,悬浮式提升z-index即可
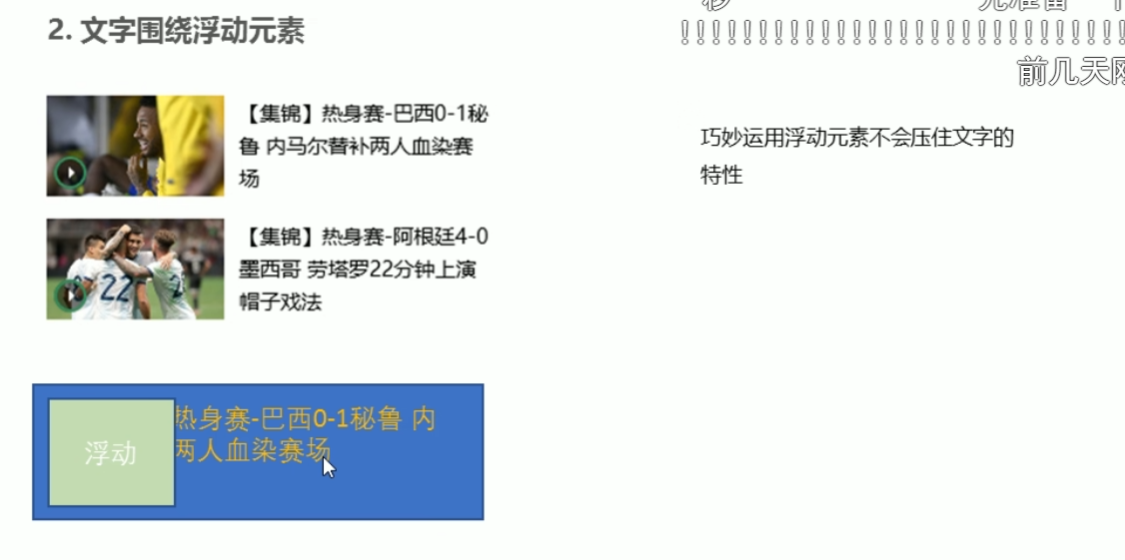
8)文字围绕浮动元素

由于浮动元素不会压到文本标签(p,,,) 因此可以拿来做环绕,这样就不用float left然后right了
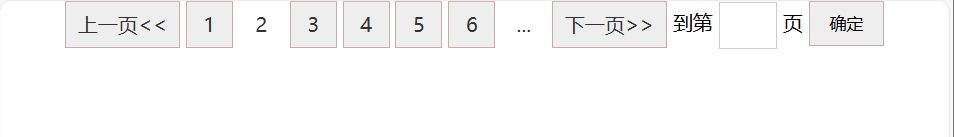
9)分页按钮
a{$}*8后为什么不换行输出a标签而是在同一行了呢
生成多个行内标签时,不会自动换行,对块标签则会自动换行

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
padding: 0;
margin: 0;
}
.box {
text-align: center;
}
a {
display: inline-block;
width: 36px;
height: 36px;
border: 1px solid #b98c8cac;
background-color: #eee;
text-align: center;
line-height: 36px;
text-decoration: none;
color: #333;
vertical-align: middle;
}
.box .prev,
.next {
width: 90px;
}
.current,
.ellipsis {
background-color: #fff;
border: none;
}
input {
width: 45px;
height: 36px;
border: 1px solid #ccc;
}
button {
width: 60px;
height: 36px;
border: 1px solid #b98c8cac;
background-color: #eee;
}
</style>
</head>
<body>
<div class="box">
<a href="" class="prev">上一页<<</a>
<a href="">1</a>
<a href="" class="current">2</a>
<a href="">3</a>
<a href="">4</a>
<a href="">5</a>
<a href="">6</a>
<a href="" class="ellipsis">...</a>
<a href="" class="next">下一页>></a>
到第
<input type="text">
页
<button>确定</button>
</div>
</body>
</html>
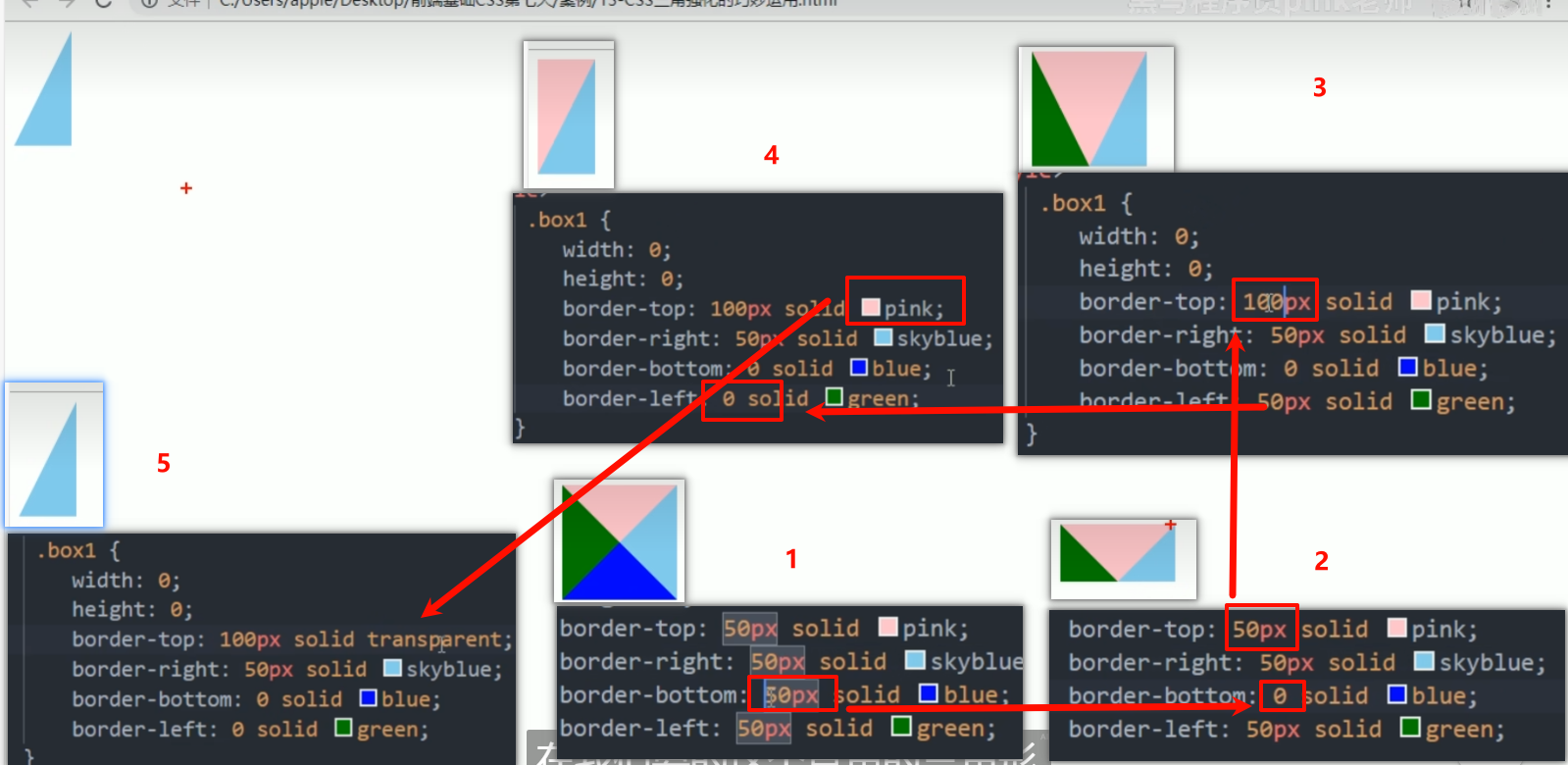
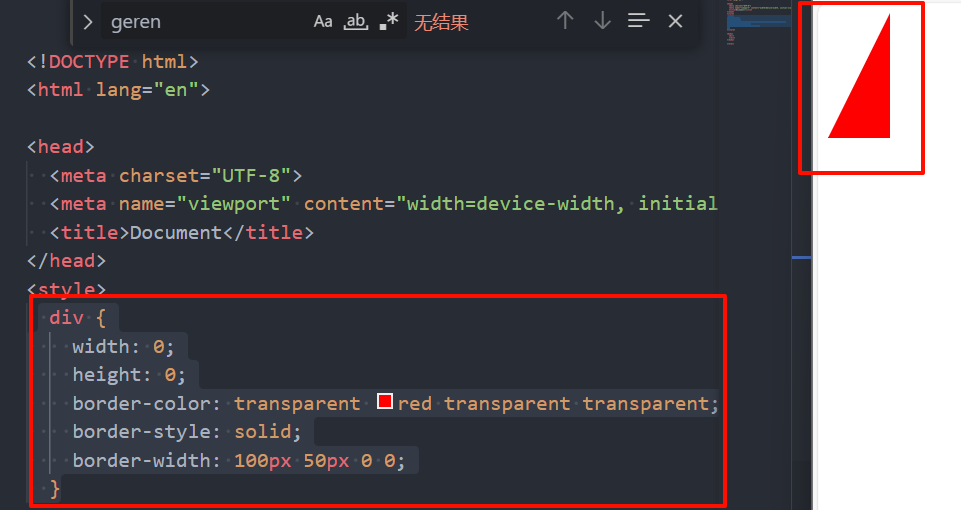
10)直角三角形

底和左 大小为0,上为透明(如果也为0不占位置的话边框没得连接则消失)
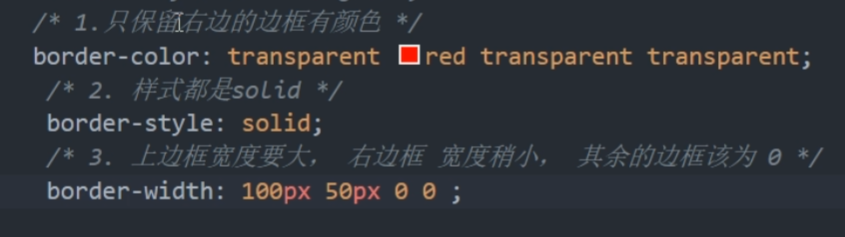
简写为

右边框有颜色,其他全透明
上边框长,右边框短,其实这里无所谓,反正一定要有上和右边框的大小

div {
width: 0;
height: 0;
border-color: transparent red transparent transparent;
border-style: solid;
border-width: 100px 50px 0 0;
}
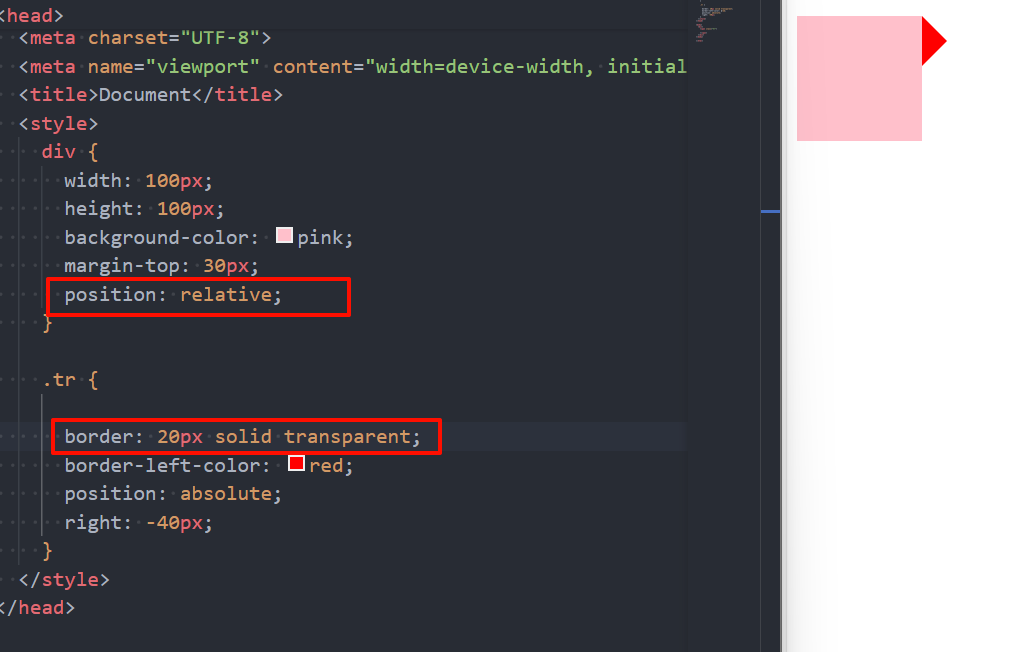
练习


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
.miaosha {
width: 200px;
height: 30px;
line-height: 30px;
border: 1px solid red;
text-align: center;
}
.miaosha .curr {
position: relative;
float: left;
width: 130px;
height: 100%;
background-color: red;
color: #fff;
font-weight: 700;
}
.miaosha .curr i {
position: absolute;
top: 0;
right: 0;
width: 0;
height: 0;
border-color: transparent #fff transparent transparent;
border-style: solid;
border-width: 30px 15px 0 0;
}
.before {
font-size: 13px;
color: gray;
text-decoration: line-through;
font-weight: 600;
}
</style>
<body>
<div class="miaosha">
<span class="curr">¥1650
<i></i>
</span>
<span class="before">¥5655</span>
</div>
</body>
</html>
11)css初始化

1.浏览器自带给我们搞一些乱七八糟的样式,我们需要重置,并且初始化一些常用样式
2.字体的\9ED1 ,表示为Unicode编码,否则直接输入中文会乱码
H5C3升级版
1)H5新增语义化标签

- 搜索引擎给你引流
- ie9 为行元素,要转块
- 多次使用
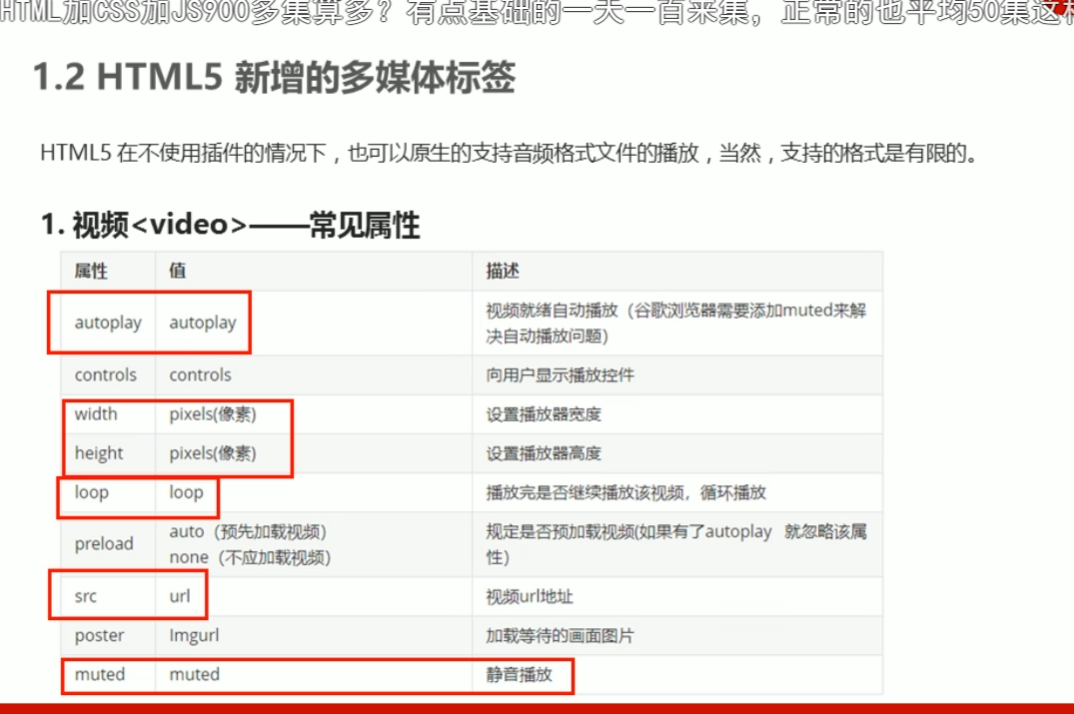
2)video标签


默认支持三种视频格式,尽量使用mp4统一
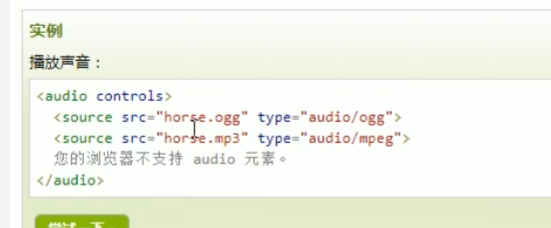
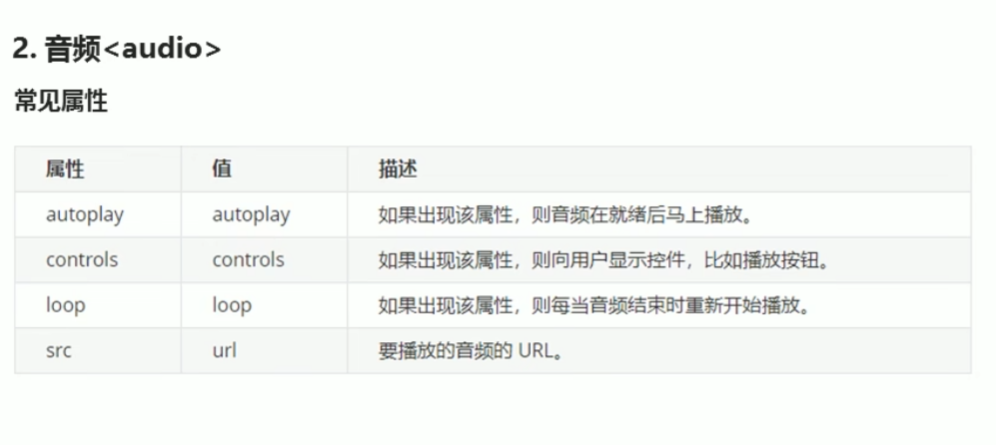
3)audio标签

类似video,在里面设置中播放源,从上到下若都不支持则显示文字提示

谷歌禁止了自动播放
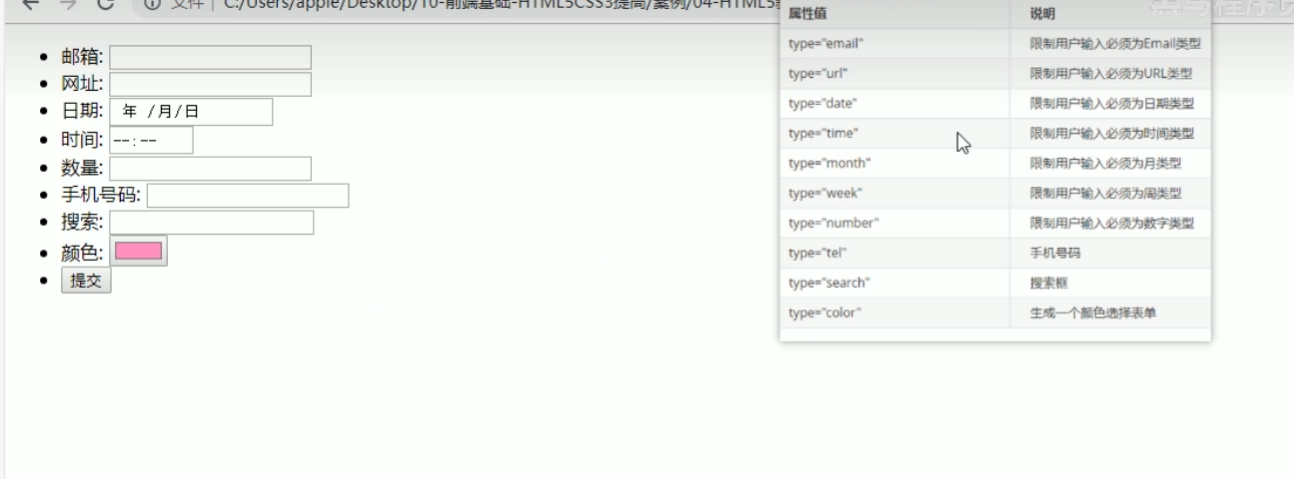
4)新input
多了许多的type,类似做了一个正则


autocomplete自动补全,记录之前成功提交表单后的信息,敏感信息建议关闭

通过::placeholder设置提示词的颜色
5)新增选择器
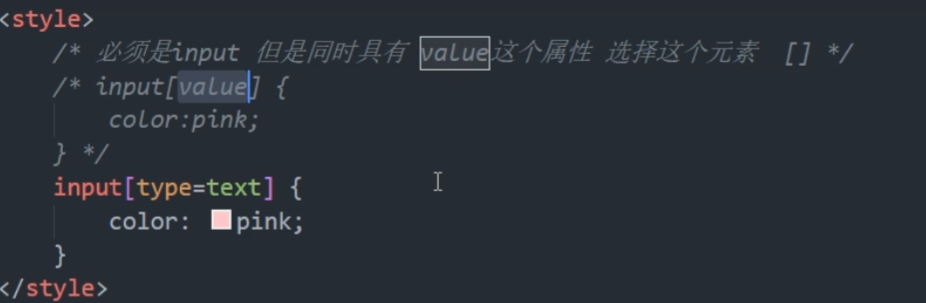
属性选择器

标签[属性]
标签[属性=属性值]

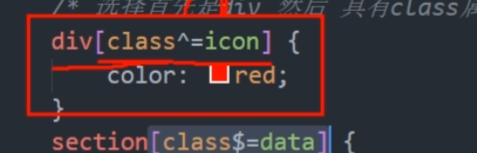
用法为,^属性值开头的前几个字,匹配多个icon1/2/3/4

反之使用$ ,(正则)
星号为重复字符>=0次的
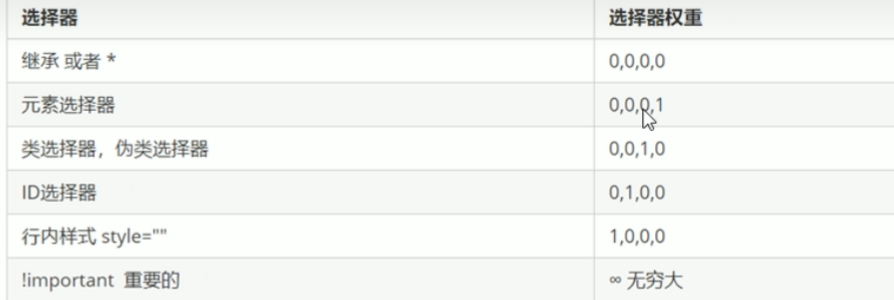
权重

其搭配div 权重为10+1
结构伪类选择器

nth选择器

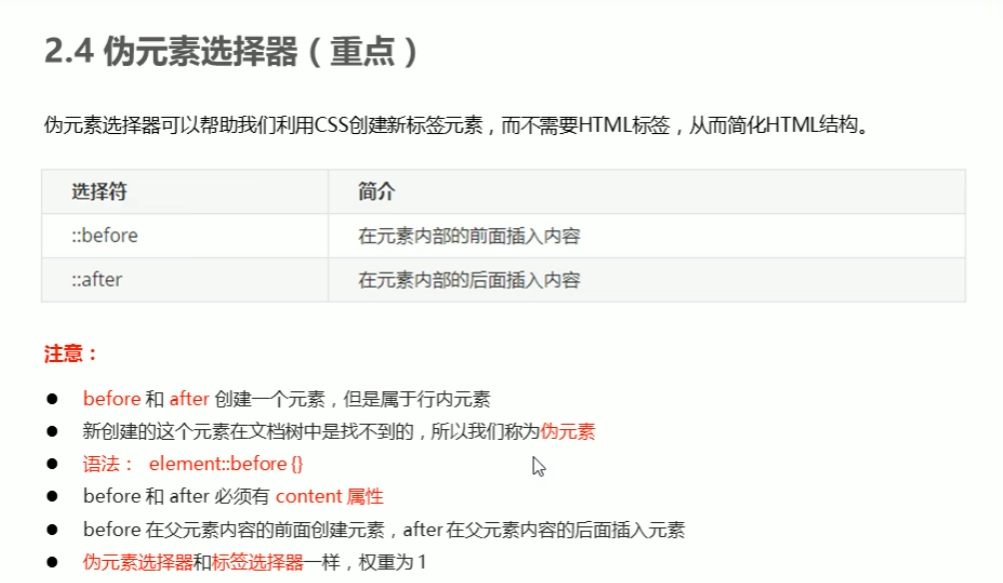
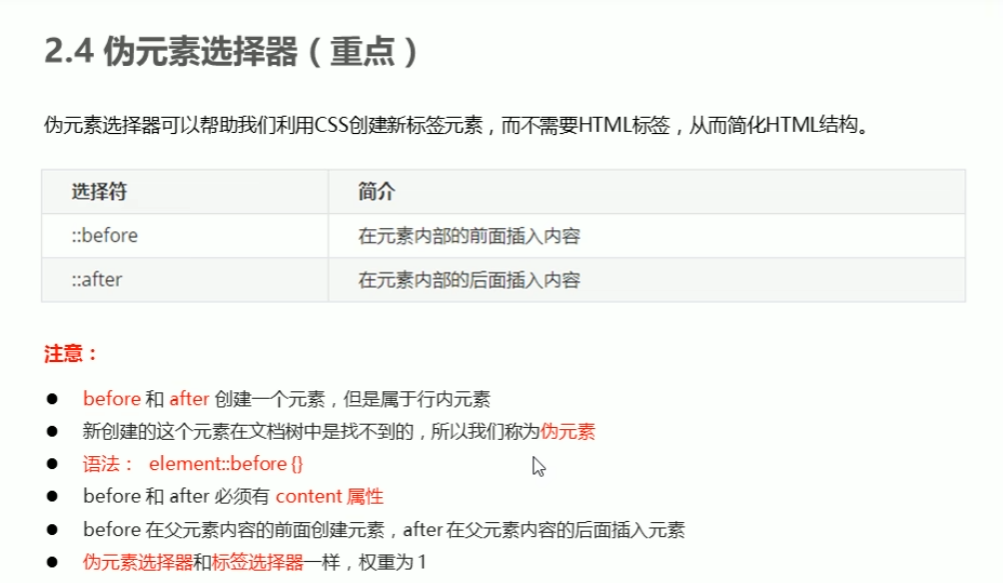
伪元素选择器

1.结构大于样式,减少标签结构插入,文档树里找不到
2.必须有content(灵魂)
3.行内元素,::before/after 一个:和两个:的区别是一个的是cSS2,两个的是CSS3
4.权重为1
伪元素清除浮动

父级加这个,额外标签法。插入的盒子必须是块级元素,但是不想显示,高度为0,可视化为hidden,为什么是高度不是宽呢,因为宽由内容决定,而内容为空字符串,因此设高,最后clear both
也有使用双伪元素清除的,其中display 为table是为了避免设置block后两个伪元素block引起换行,table类似于表格,让伪元素在一行里显示
6)盒子模型
key:box-sizing
value: content box,默认 | border-box(加padding和border不影响宽,从边框开始计算宽高为自己一开始设的width和height ,自己设置的width固定死。不用算来算去的)
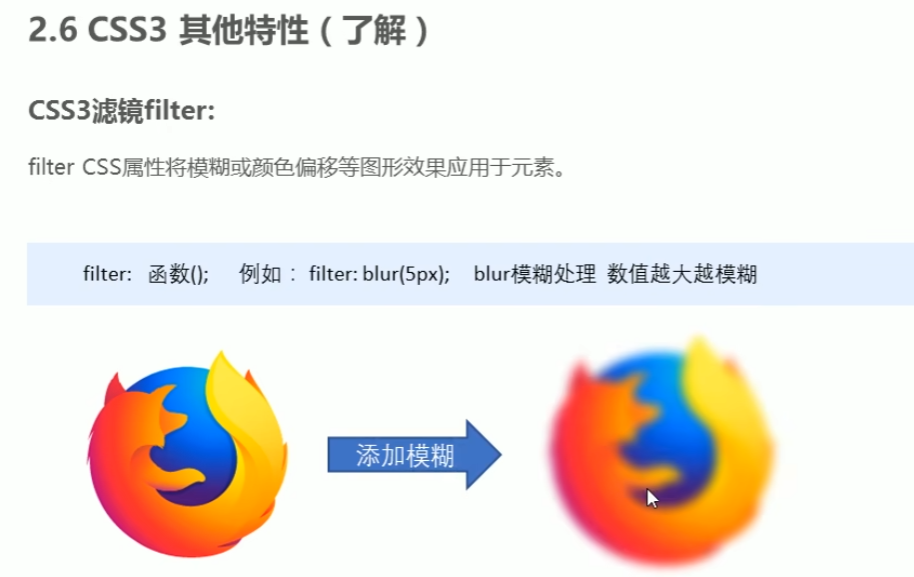
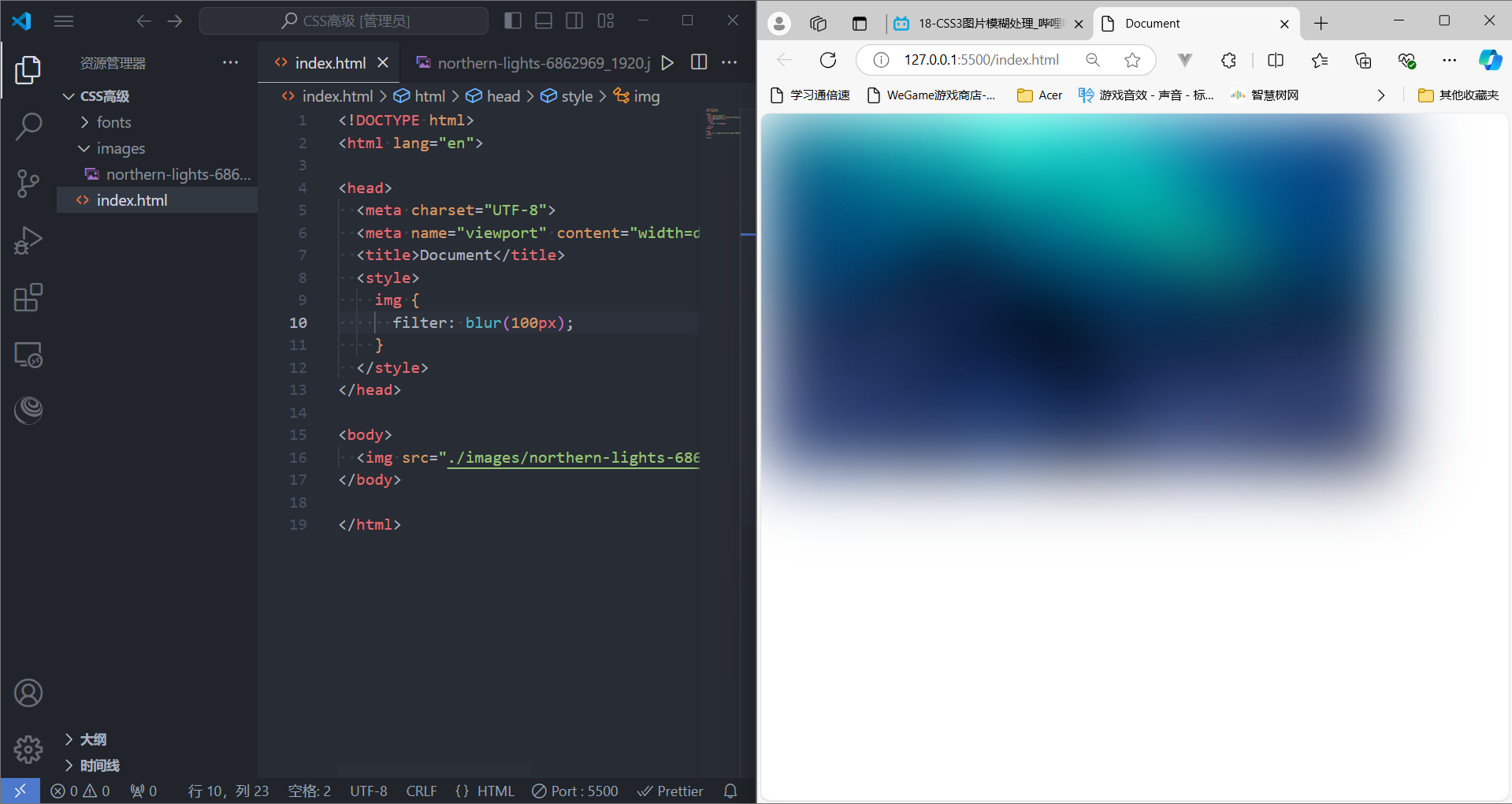
7)滤镜


滤镜样式,值为一个函数,表示用的是什么滤镜
8)计算函数

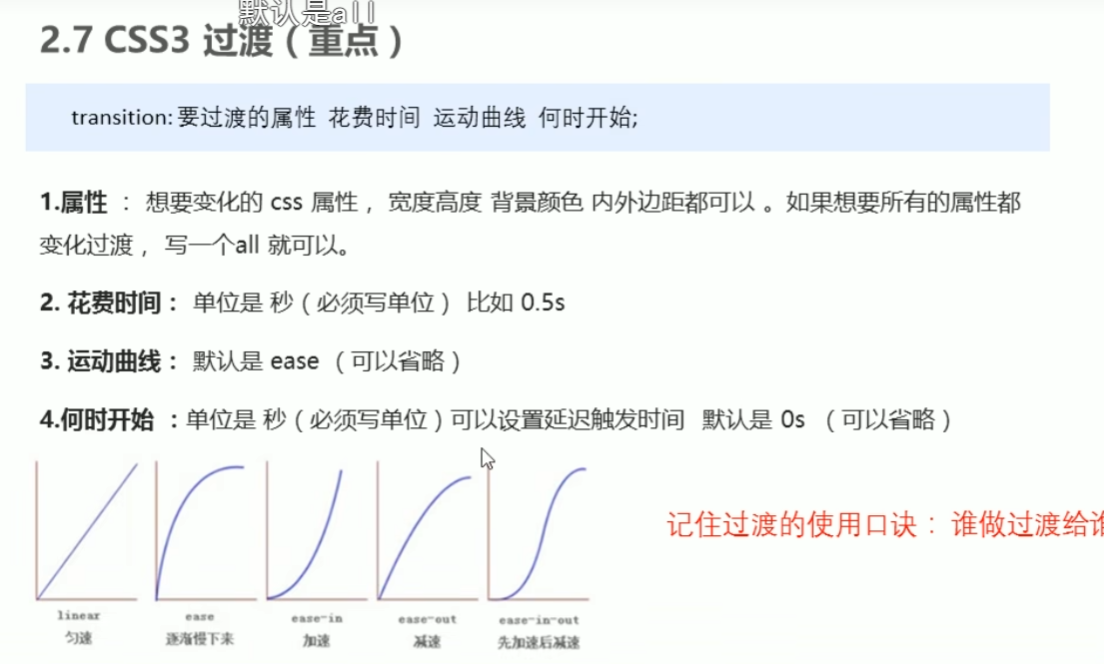
9)过渡效果

10)H5

h5=h5+c3+js
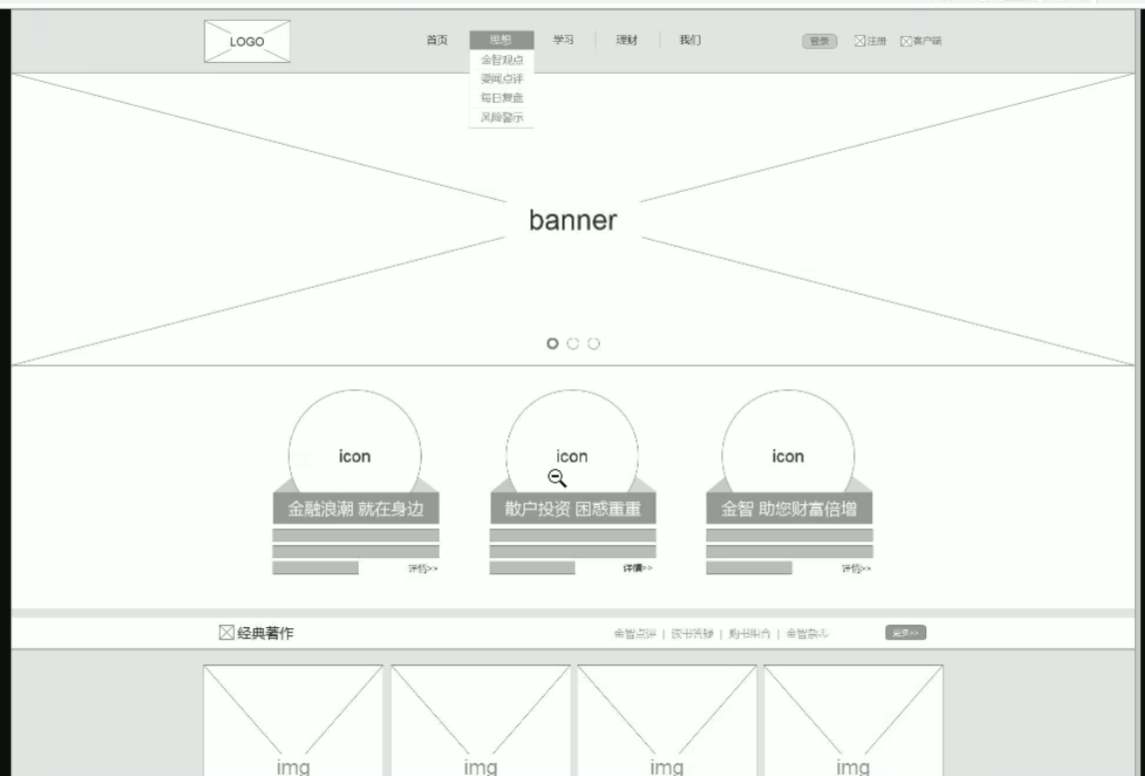
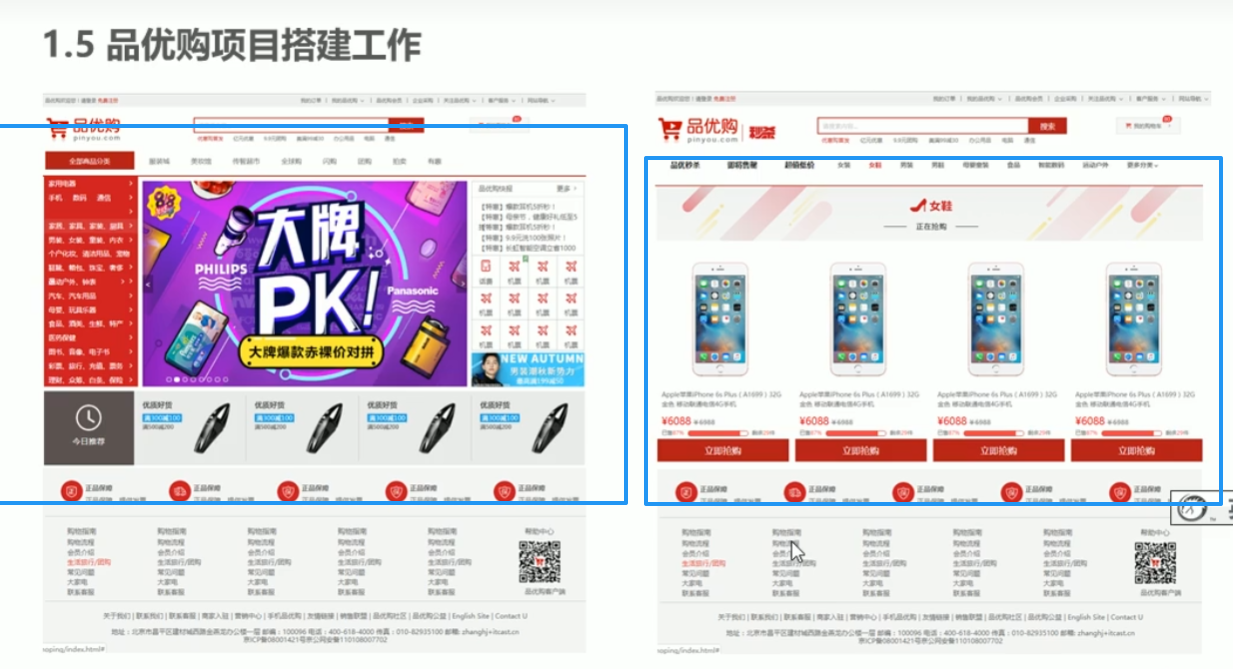
11)品优购项目
网站制作流程

1.沟通需求,交定金
2.设计原型图

3.设计psd图,也就是原型图带了几张有颜色的照片
4.初稿沟通
5.客户满意,开干前后端
6.测试,客户测试
7.上线
8.后期维护,查bug,改需求。加需求要加钱
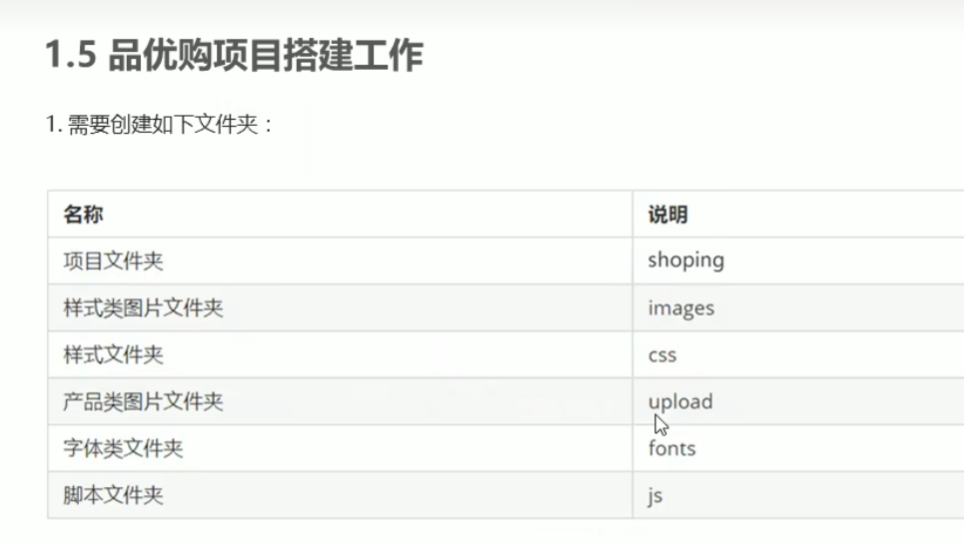
搭建基础文件夹/文件

upload为经常更换的文件夹

基础样式问题

标红是因为这是一种历史遗留的hack方法,主要解决i6 ,7老旧浏览器的浮动问题,代码编辑器标红因为是觉得他们过时了,不推荐该写法
使用普遍的写法,更现代且跨浏览器的方法清除浮动,如下
.clearfix:after {
content: "";
display: table;
clear: both;
}
引入css
<link rel="stylesheet" href="./css/base.css">
</head>
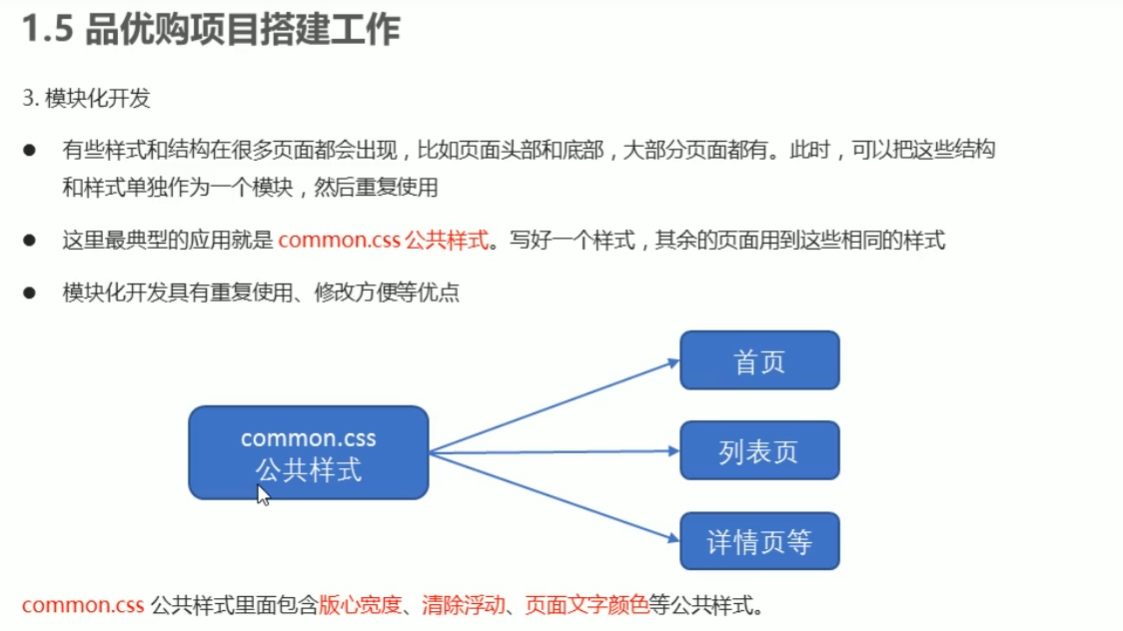
模块化开发

好处,重复使用,更换方便

头尾一样,body变,复用

例如版心,包裹的盒子.wrapper就可以写到common里去
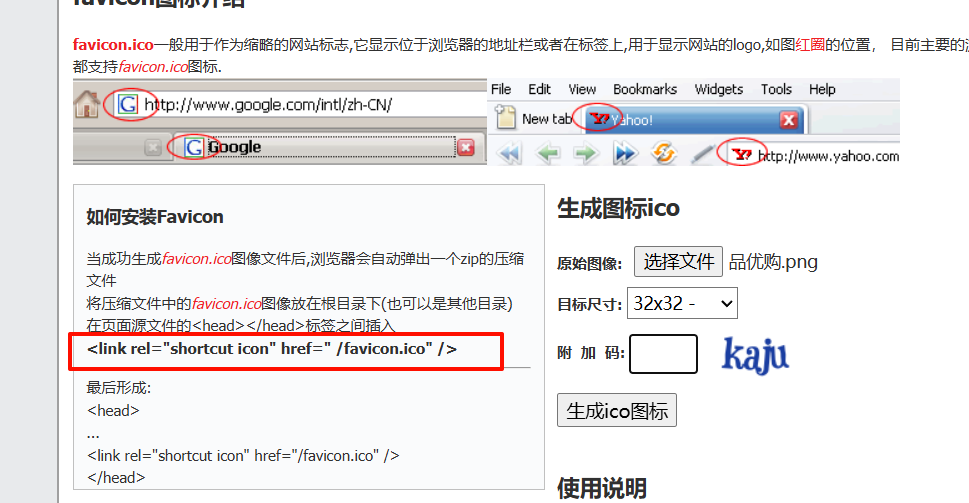
favicon

网站标签的图片,oh谢原来是这个啊,之前做博客老纳闷这啥玩意来着的
png转ico图标网站
在线制作ico图标 | 在线ico图标转换工具 方便制作favicon.ico - 比特虫 - Bitbug.net

生成后放到项目的根目录下

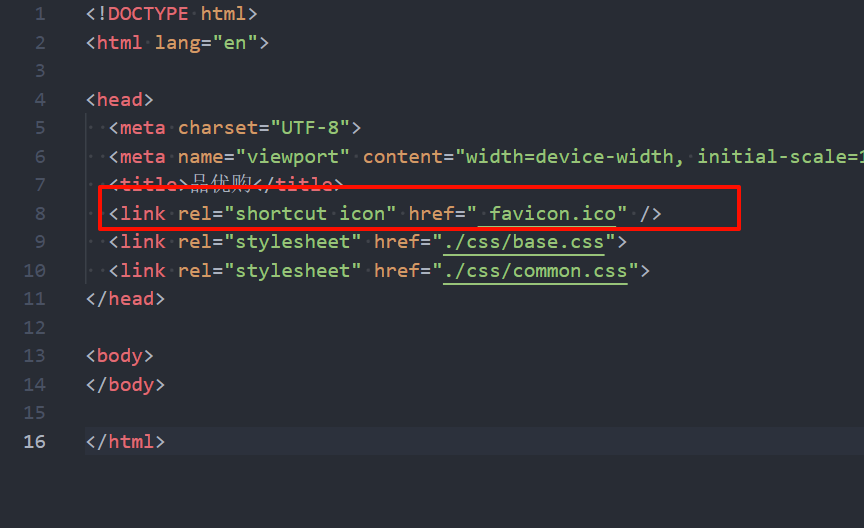
复制到index.html里
<link rel="shortcut icon" href=" favicon.ico" />

没有显示出来的Ctrl +F5即可出现
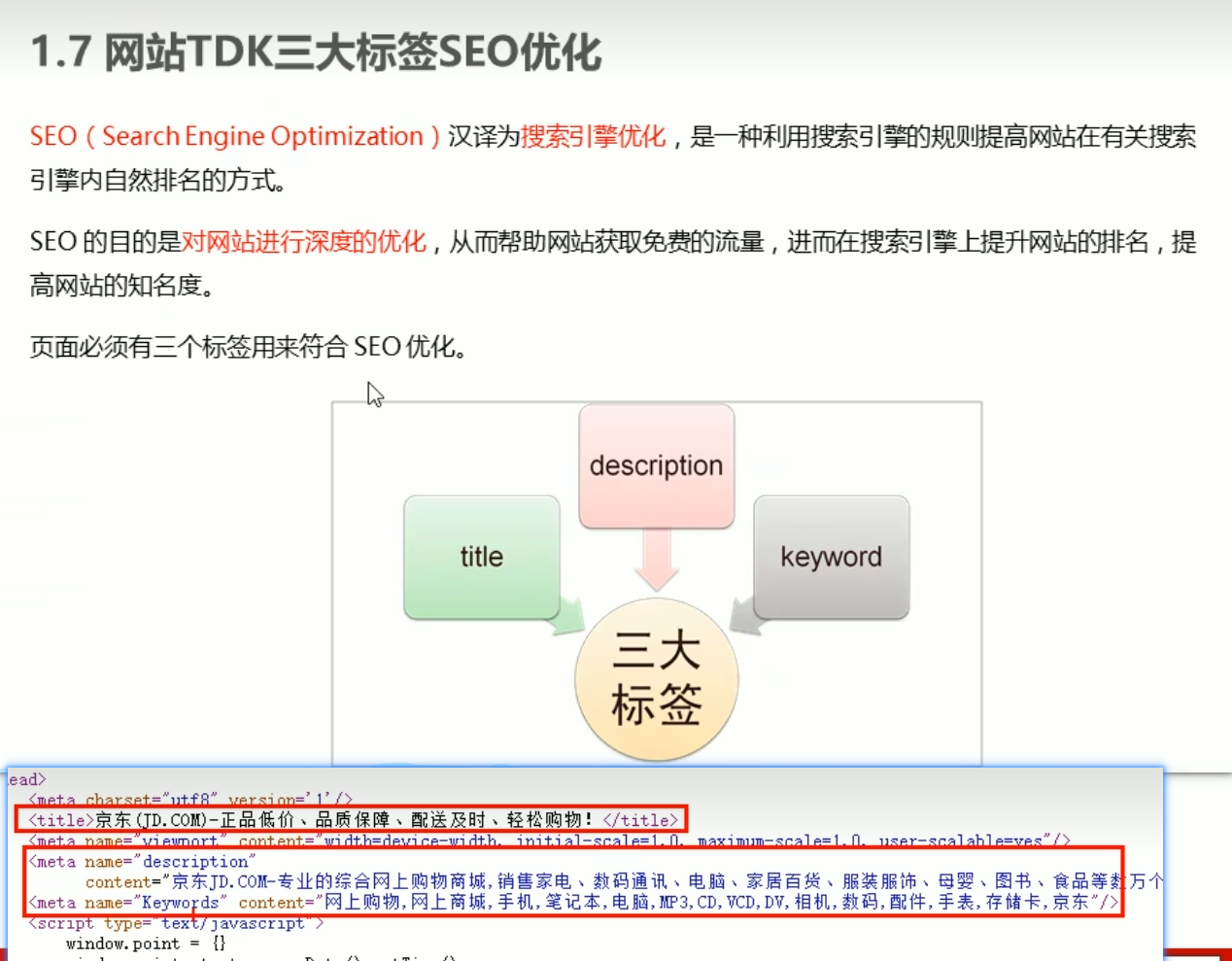
SEO

search engine Optimization搜索引擎优化
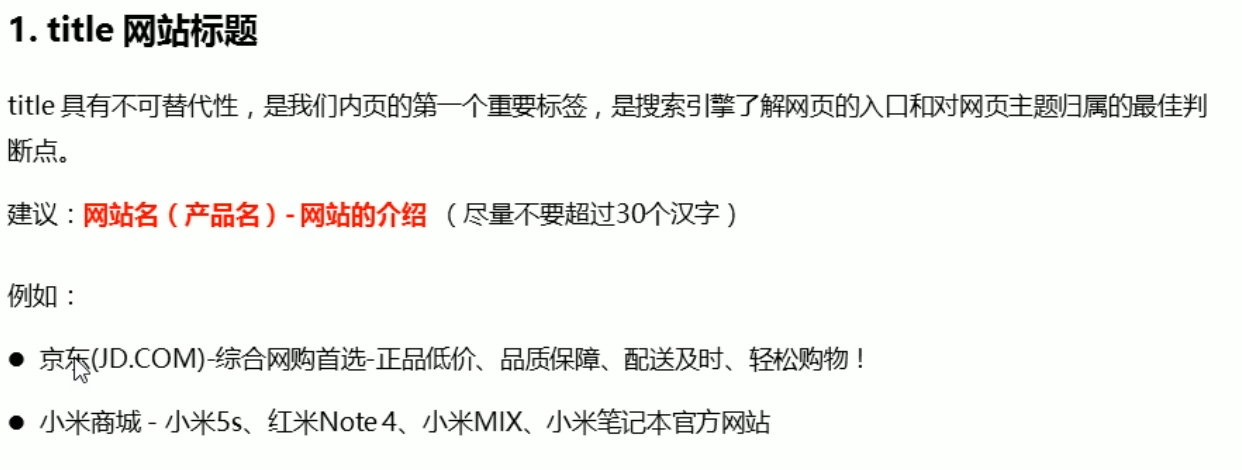
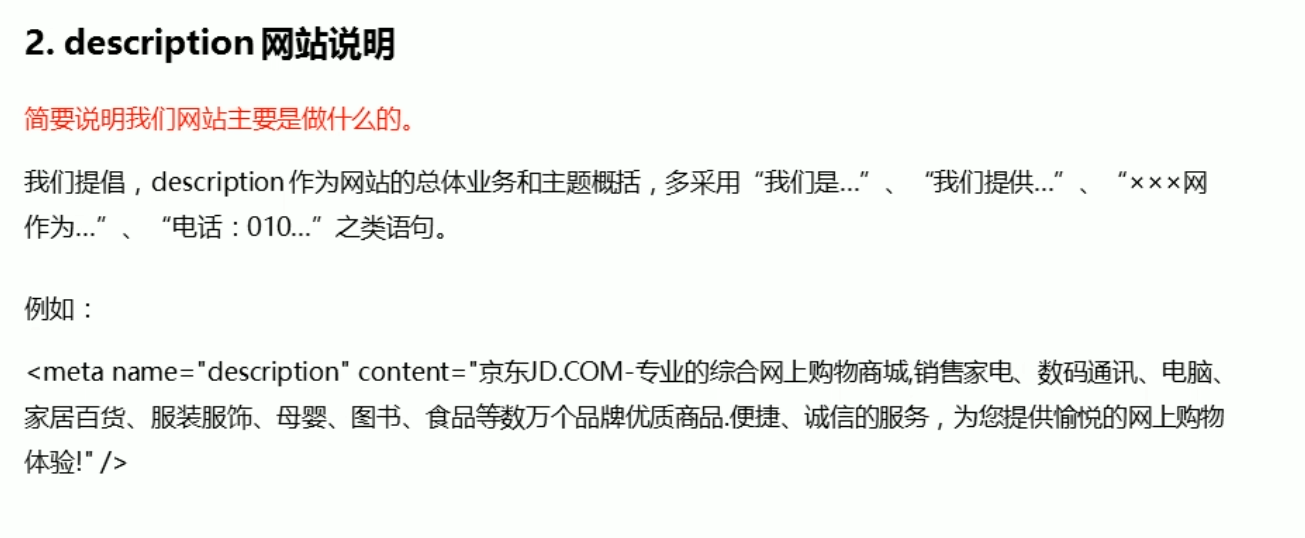
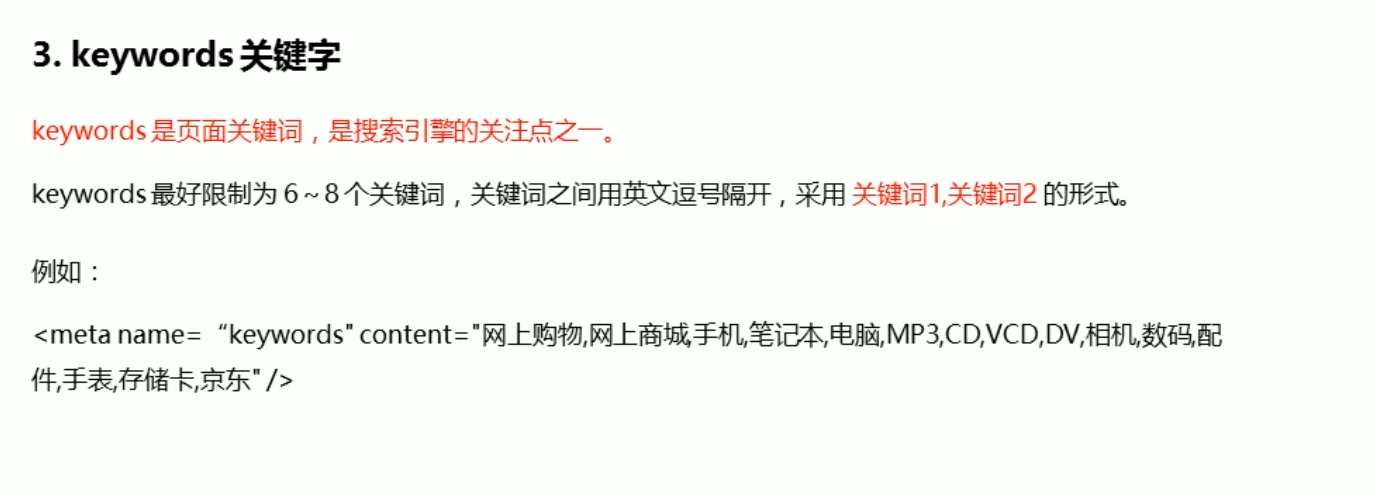
Title/desc/keyword



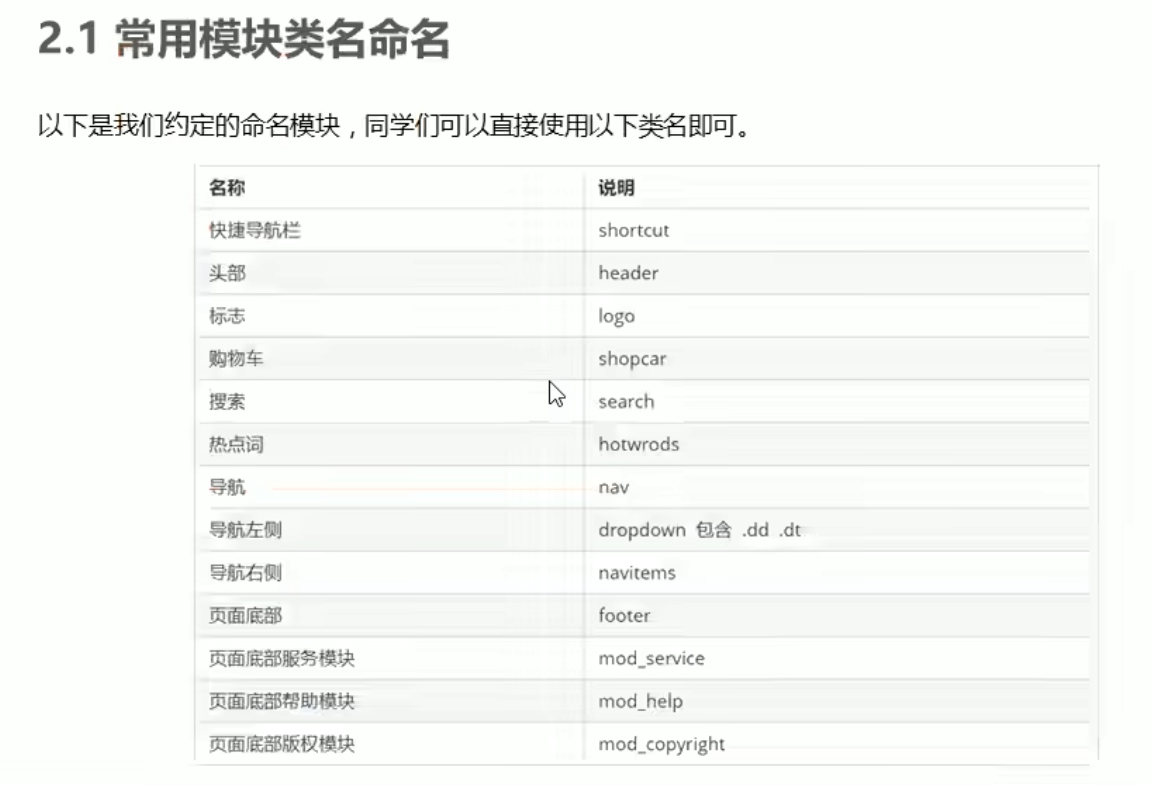
常用模块命名

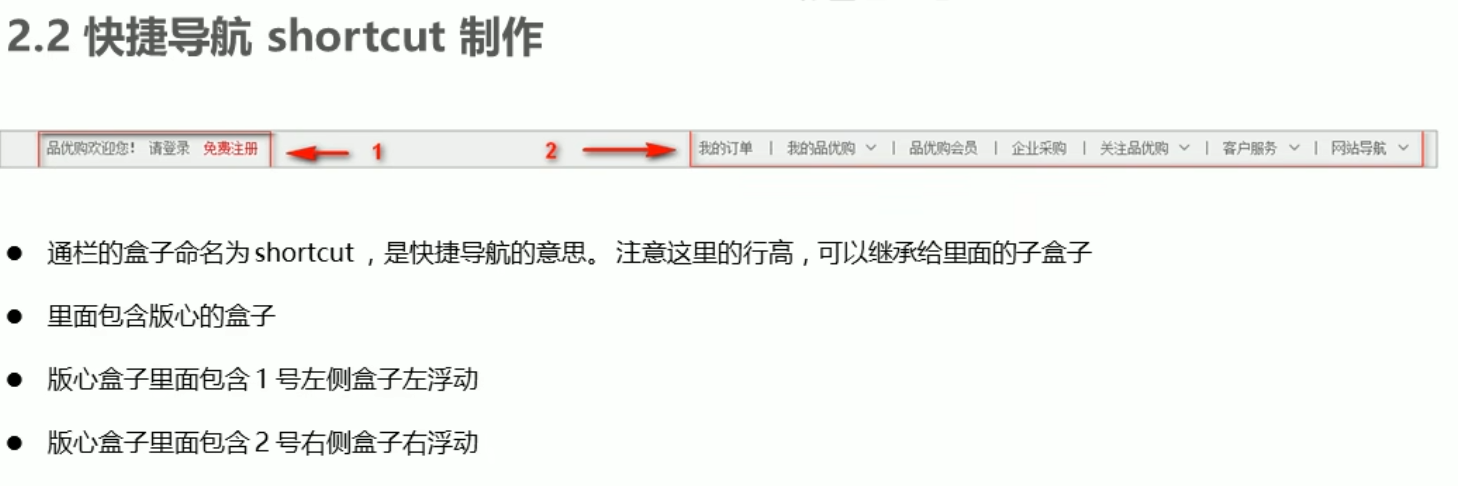
快捷导航制作

1.先写注释
2.通栏盒子(section≈div),设置行高给子元素继承
3.包含版心,版心内俩盒子一个f left 一个f right (浮动由于经常复用,封装为fl 和fr)
4.放俩li,区分开 欢迎语和 登录注册提示
5.li全部一行显示,全部li进行float left,父盒子给行高居中
6.添加空格而非使用外边距—— ;
7.主题色,封装起来(公共样式一般放最前面),后续类名调用
header栏

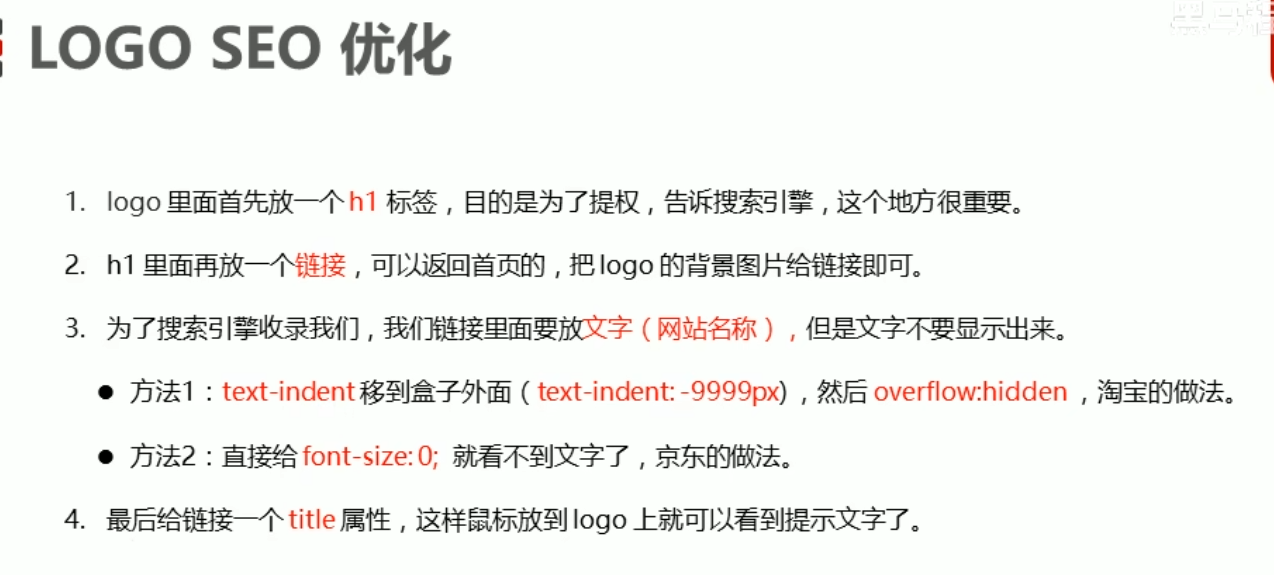
1号盒子logo

1.h1标签,提权——h1里放a链接,跳转首页, a标签设置图片,写文字,然后文字隐藏,只起到seo作用
2.京东做法,fontsize设置为0,淘宝做法,设置缩进,然后切掉
3.a标签设置title,悬浮显示文字
2号盒子搜索框
1.定位设置位置,内部放input和button
2.默认样式border和outline清空
3.按钮设置宽度要先减去最外层边框的宽度
4.将input和button设置float left,因为input和button属于行内块元素,中间有缝隙,button会把被这个缝隙挤到下一行去了
5.当有白边改个颜色再换回来就可以了
3号盒子hotwords区域
中间盒子使用定位做法,复用颜色样式
4号盒子购物车区域
正常设置一个盒子,给宽高 然后前后伪元素设置ico图标, 设置font-family 使用一开始引入的icomoon,上demo网站复制二进制的content内容粘贴,最后给购物车设置color(文字颜色)
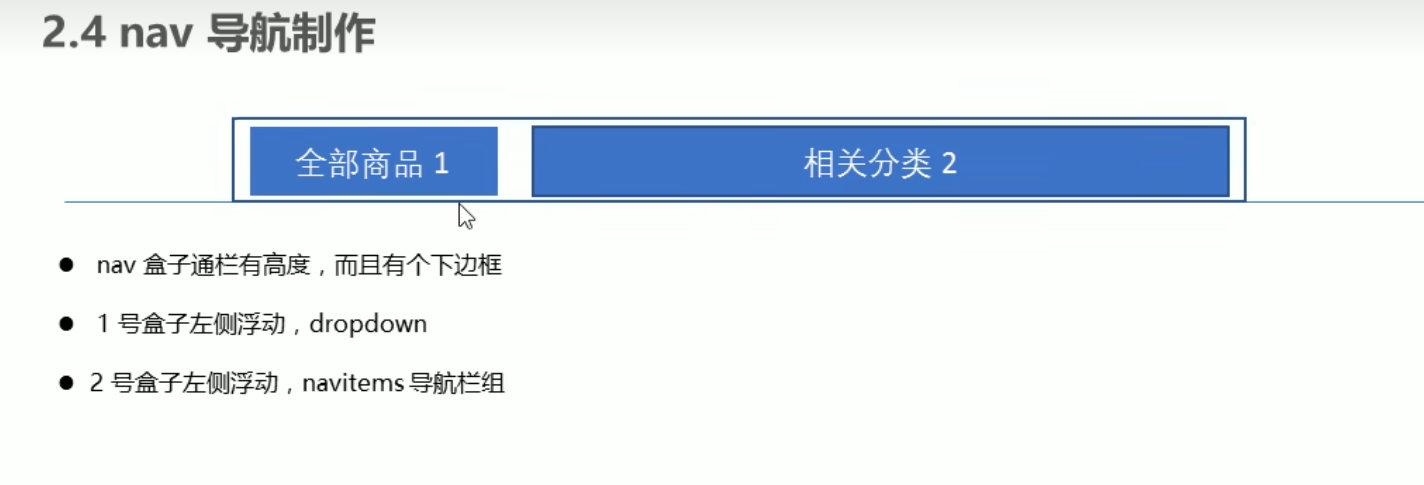
导航制作

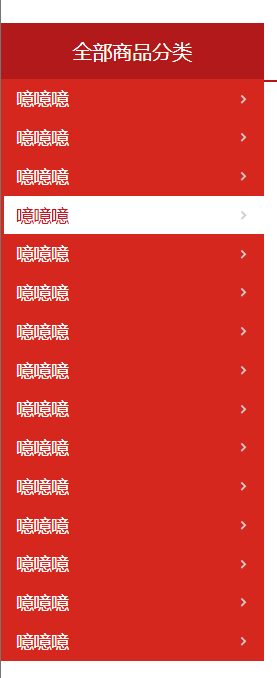
1.全屏商品里设置dt和dd盒子, dt为标题,宽高为100% dd为详细数据,设置宽高
2.ul>li>a然后给每个 li/mleft 2px就不用设置边框了
3.li设置左右内边距,伪元素给图标,子绝父相

2号盒子导航栏组
不知道上下边距多少的 但是知道总体盒子多高,给a左右内边距和 固定的高度,增大点击范围
小结
思路大概都是,先确定盒子,然后确定位置,左浮动还是定位,再来设置宽高,背景色,然后字体居中大小颜色,其他阴影或者背景色之类的属性
然后先写完公共样式,也就是头和导航和底部,再来书写内容区域
底部制作
1.给好高度,底部边框,每个li占25%, 文字环绕,利用float元素不遮挡文字的特性,图片设置成h5然后内置消息隐藏并且url+position调图像位置,然后加标题
2.dl dt dd, 每个dl 左浮动 这样就能一行多个自定义列表了
注意了,每次要防止img的时候记得先搞一个盒子,否则有些图片背景色和网站背景色融为一体,不好区分
主体制作
1.左盒子到时候轮播多图用li装下,然后后续使用js进行换位置即可
2.右盒子先确定三个模块的高度,也可以确定两个,剩下一个拿全部,然后给margin 调整

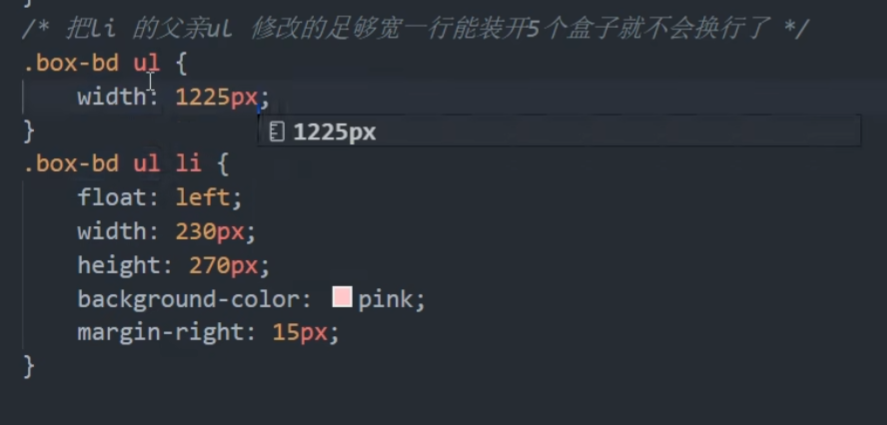
3.当一行塞不下多个li时(宽度固定后,突然加多了外边距),扩大ul的宽度,然后over flow hidden切掉多出来的一两个像素,或者是怪异盒子模型,加一个白色的边框或者是内边距,反正你能做到最后的结果不影响width即可,老师这里使用了内边距,那就跟着老师的来就行

4.图片可以使用margin 0 auto居中,也可以使用i元素然后转行内块配合text-align center,个人使用了前者
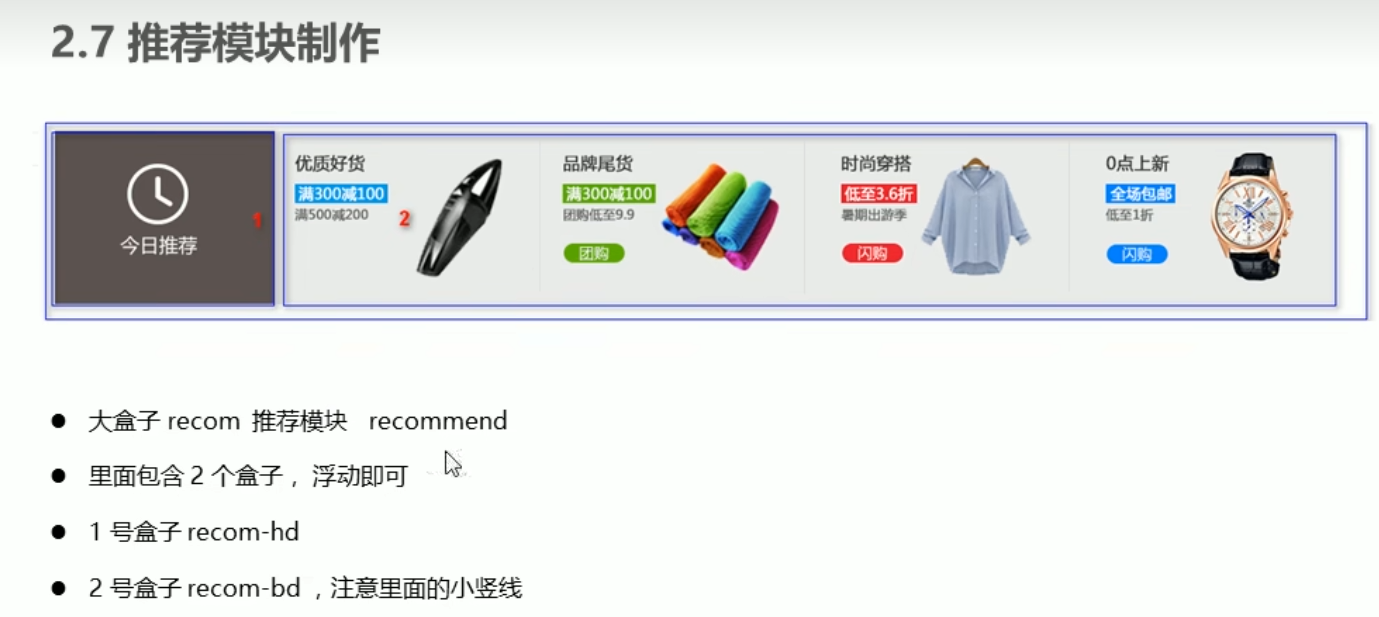
今日推荐

1.截图,子绝父项 选择器-n+3的after伪类给width 1px 高然后top值
2.防止后端传来图片太大,给img锁死高度
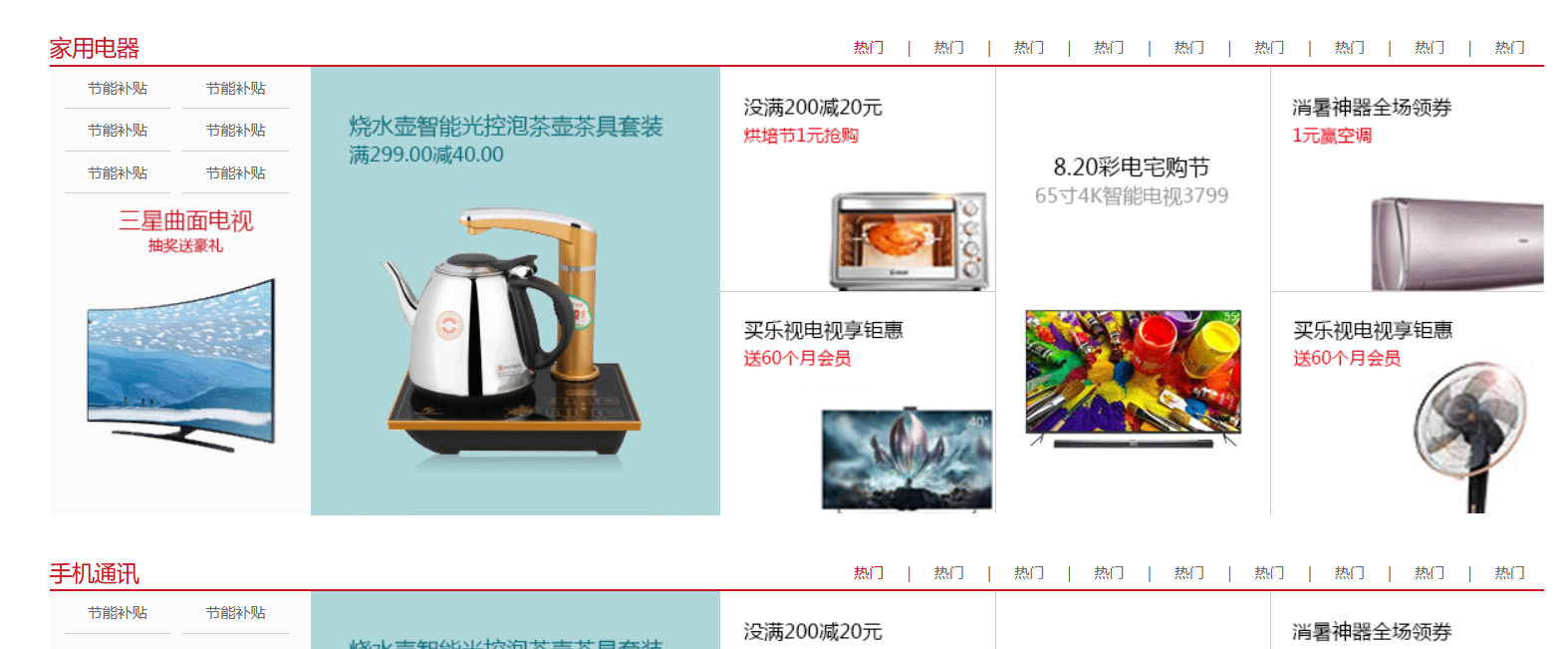
floor楼层区
1.确定好高度!!!!然后再进行布局
2.tab-list区域,控制着box body展示内容几
3.前几个有边框使用-n+几个 的选择器
4.后面的其他类型的tab-list对应item直接复制粘贴即可

list页面
1.做好了header和footer,直接拷贝结构和对应的css和图标css即可
2.然后写自己的list.css,并引入
3.头部nav不一样,不过还是一左一右
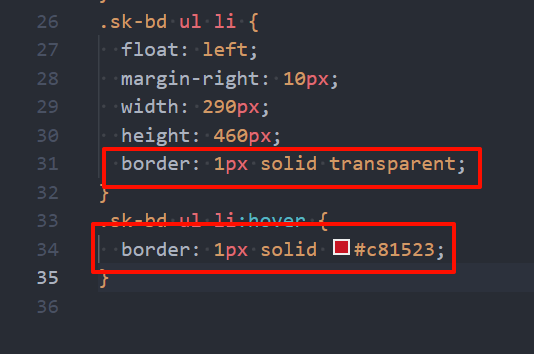
4.如果当悬浮后出现边框把主体部分抖了一下,原来也设置一个边框为透明,悬浮后给颜色即可,否则直接加边框会影响盒子大小,从而影响主体内容

5.怪异盒子模型加了边框不会使整体盒子变大,而img比li大,压着他了 使用overflow hidden即可
6.如果line-height搞过盒子高度,而该盒子如果是float浮动元素,下一行的元素不会被遮挡,而是文字环绕效果,使得文字跑到当前盒子的右下角。解决方法为给外盒子加溢出隐藏即可,这样被line-height多出来的高度会被切掉不影响下一行
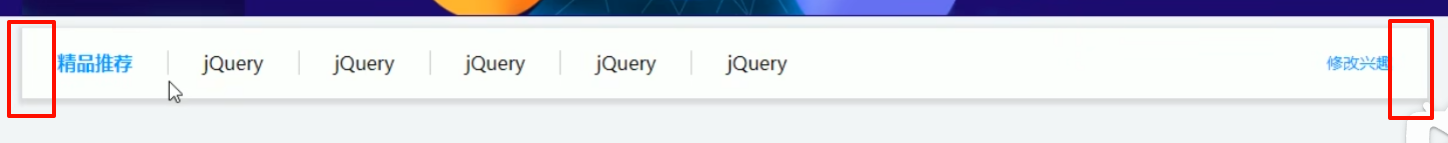
7.一行里每个都有mright 挤不下很多li时,可以给最后一个,可能是每行的第4个也就是nth-child(4n) mright 0 或者是增大ul宽度然后切掉即可

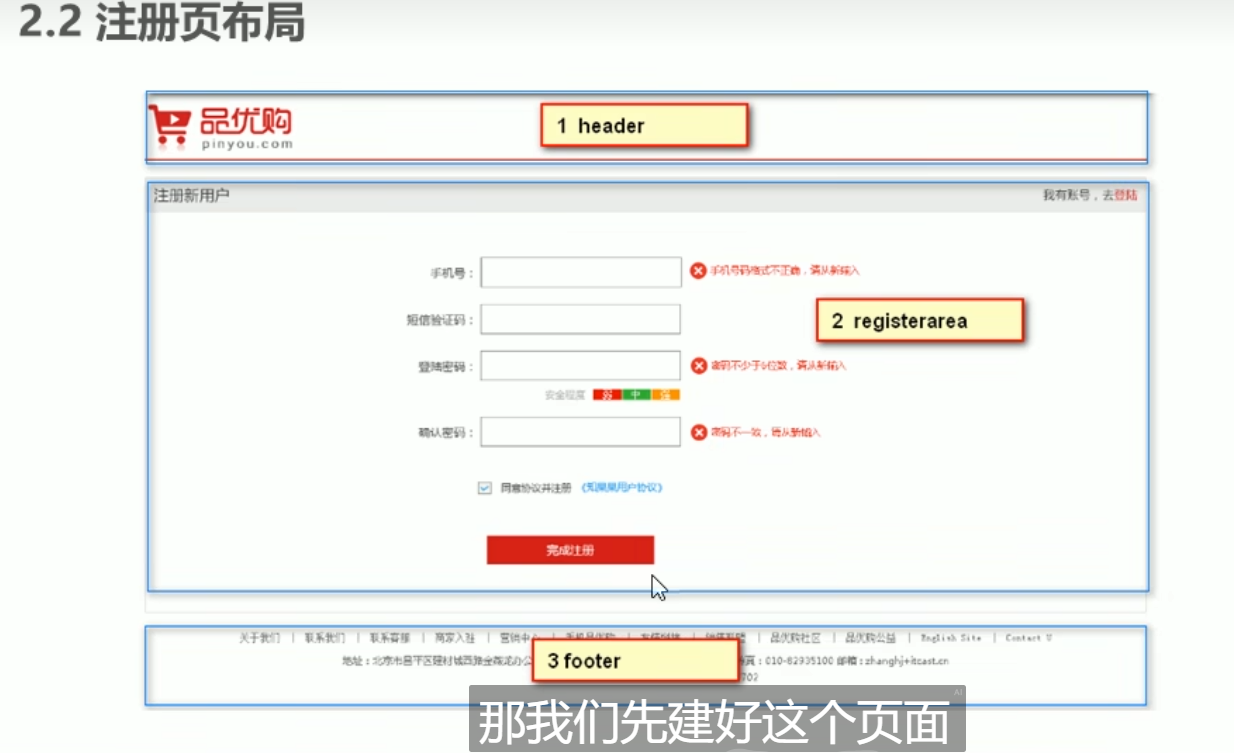
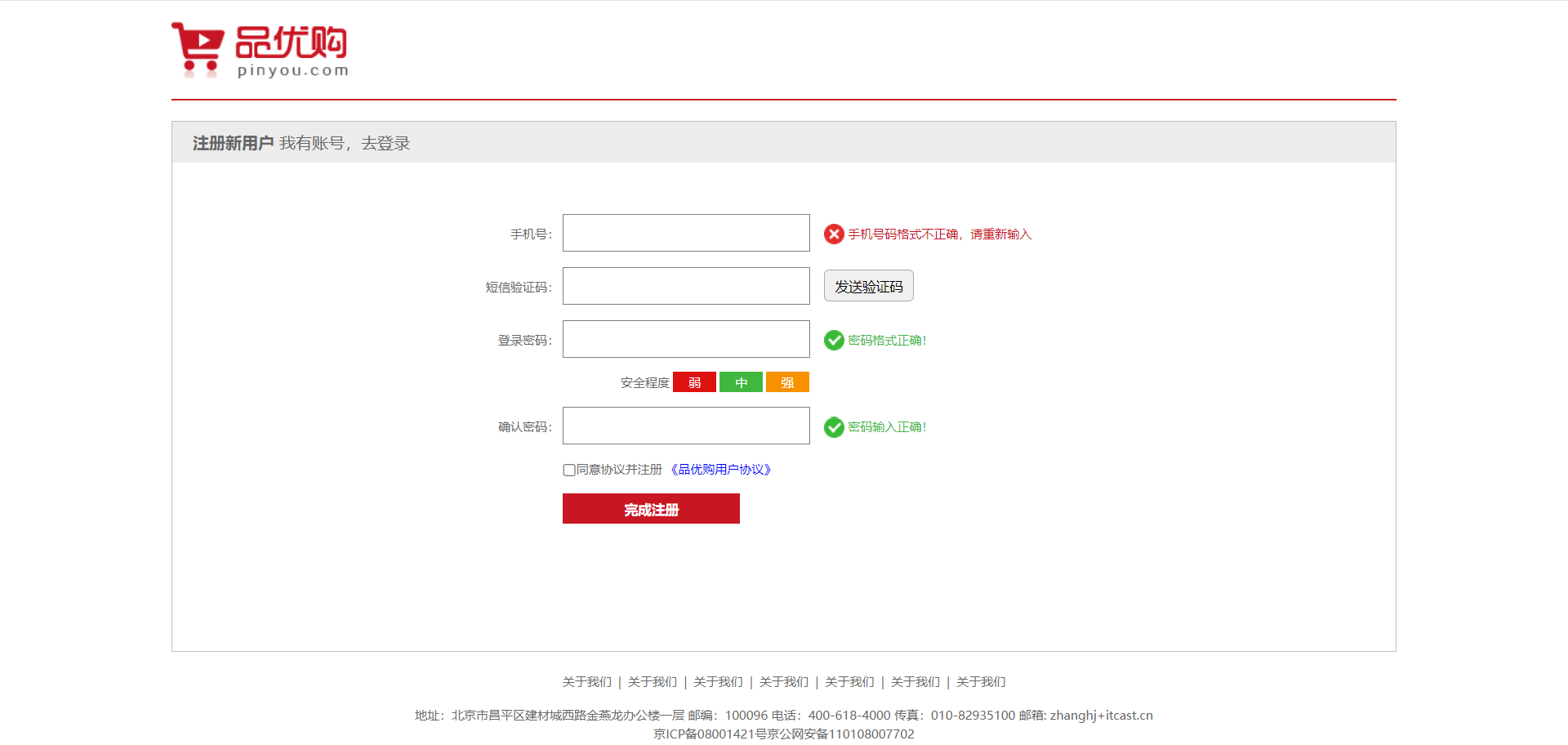
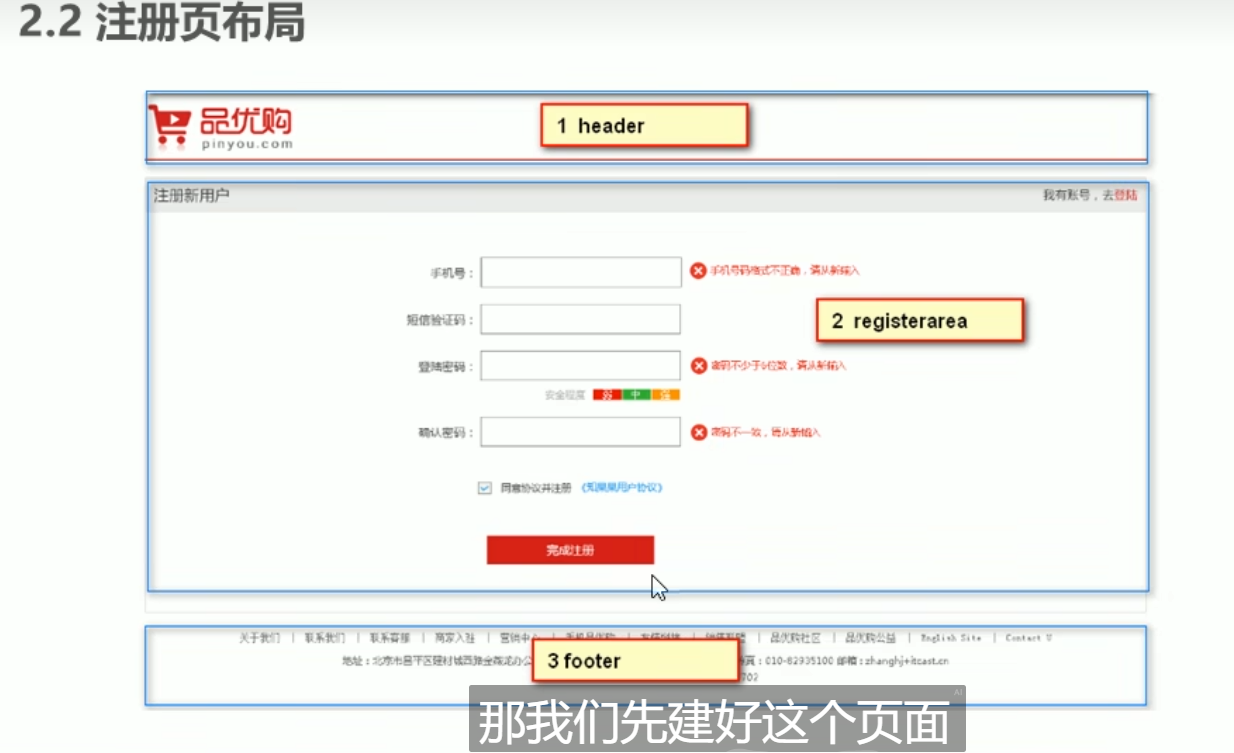
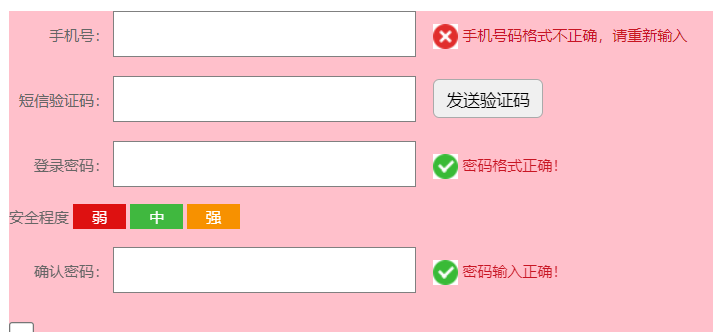
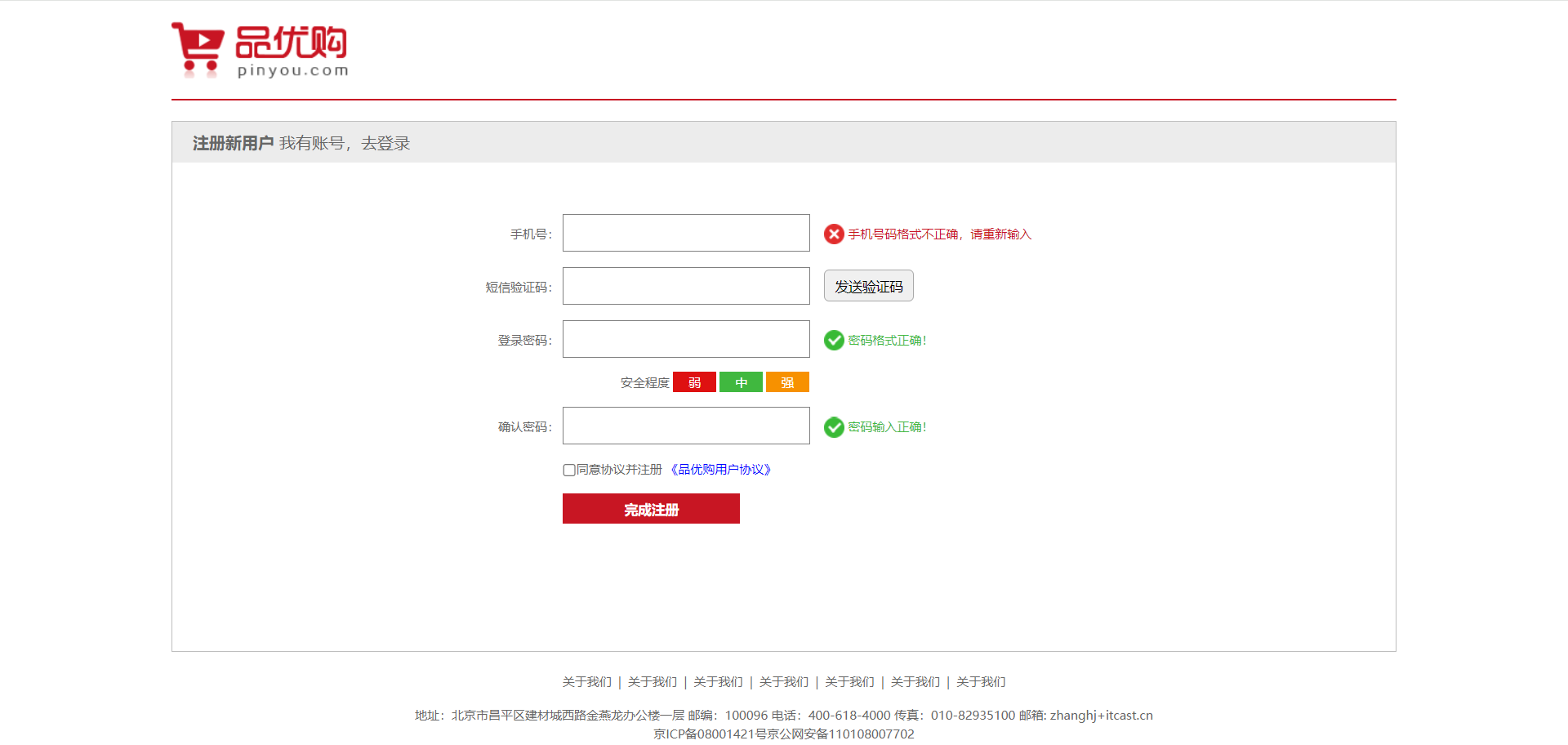
注册页面


常见的表单提交分为三部分
-
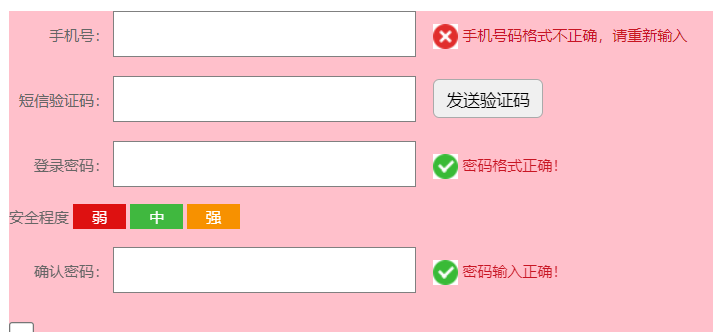
label标题- 转为行内块,设置text align右对齐,否则会变成这样,不在一条线上,使用前后对比


-
控件,设置宽高。
-
输入错误提示词,span包i(含img) 和提示词
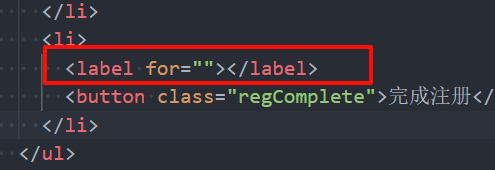
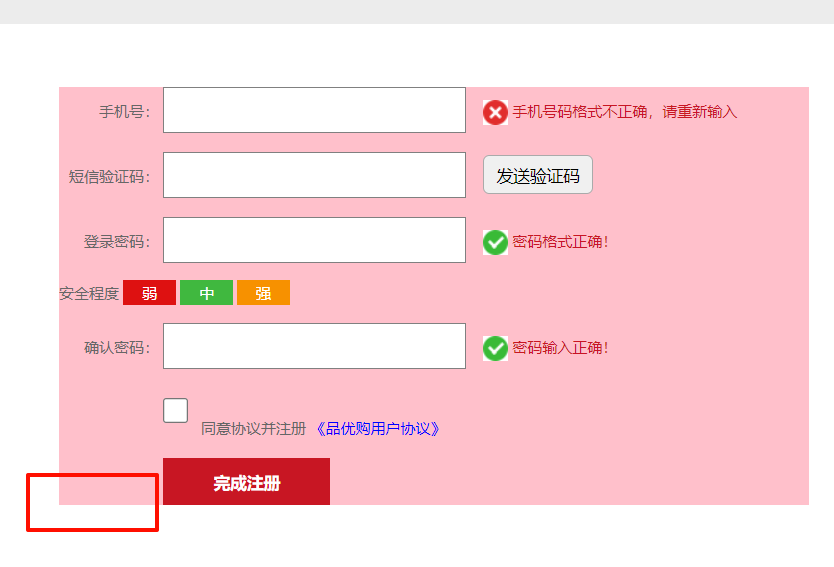
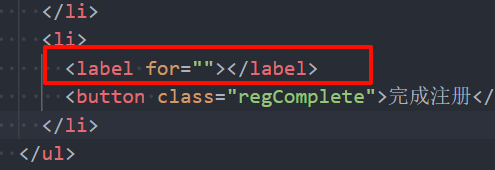
2.如果前面为空没有标题,则设置空label即可
外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传

解锁新技能 text-align right
3.提示图片不要直接用img,使用i标签设置背景后续使用js对样式进行display block/none
4.不一定都要使用left或者top,也可以适当选择padding
5.想要谁和自己平起平坐同行显示,就给谁加vertical-align middle
6.最后给ul外层套一个form表单域即可
7注意,如果结构不一致不要使用common公共样式,改起来很麻烦

下一关下一关
动画
2D的transform转换

5.怪异盒子模型加了边框不会使整体盒子变大,而img比li大,压着他了 使用overflow hidden即可
6.如果line-height搞过盒子高度,而该盒子如果是float浮动元素,下一行的元素不会被遮挡,而是文字环绕效果,使得文字跑到当前盒子的右下角。解决方法为给外盒子加溢出隐藏即可,这样被line-height多出来的高度会被切掉不影响下一行
7.一行里每个都有mright 挤不下很多li时,可以给最后一个,可能是每行的第4个也就是nth-child(4n) mright 0 或者是增大ul宽度然后切掉即可

注册页面


常见的表单提交分为三部分
-
label标题- 转为行内块,设置text align右对齐,否则会变成这样,不在一条线上,使用前后对比


-
控件,设置宽高。
-
输入错误提示词,span包i(含img) 和提示词
2.如果前面为空没有标题,则设置空label即可


解锁新技能 text-align right
3.提示图片不要直接用img,使用i标签设置背景后续使用js对样式进行display block/none
4.不一定都要使用left或者top,也可以适当选择padding
5.想要谁和自己平起平坐同行显示,就给谁加vertical-align middle
6.最后给ul外层套一个form表单域即可
7注意,如果结构不一致不要使用common公共样式,改起来很麻烦

下一关下一关
动画
2D的transform转换
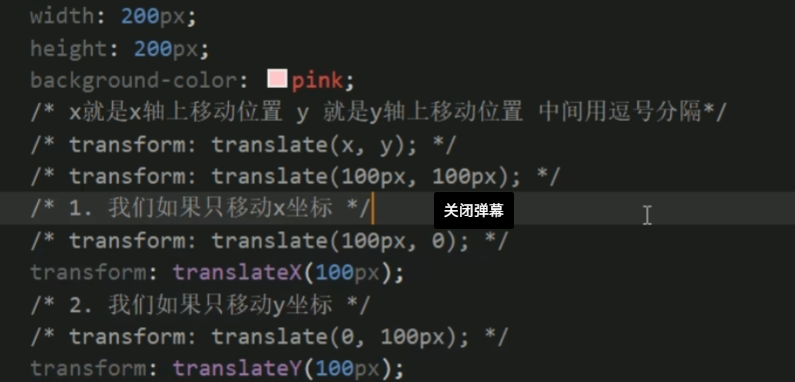
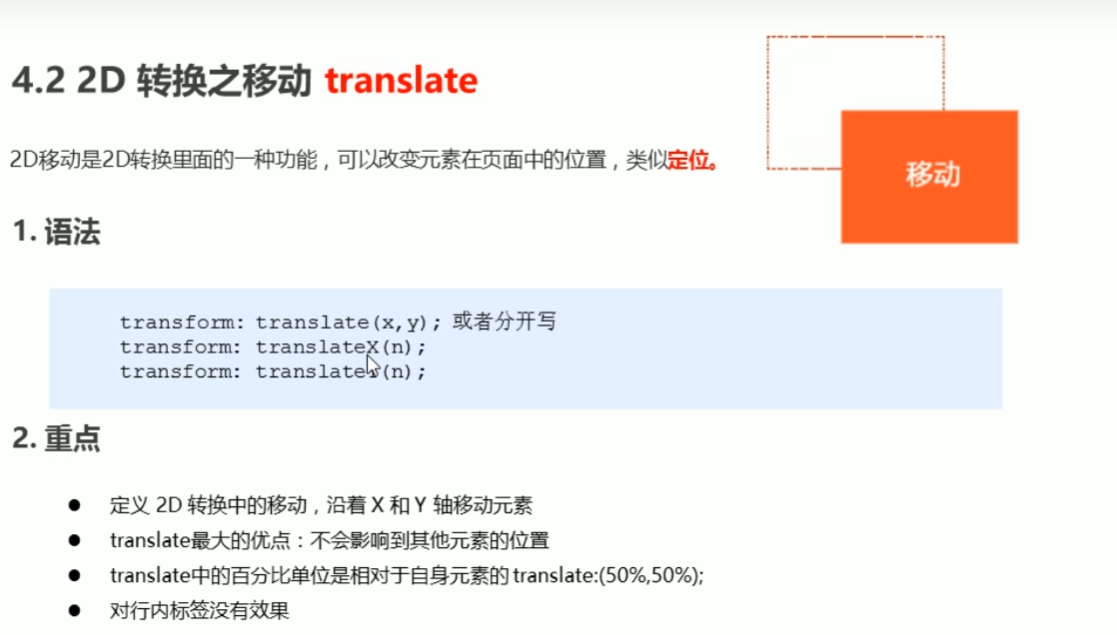
translate


transform-origin 设置旋转的中心点,默认为50% 50% 中心
scale

对比修改宽高放大的区别是什么? 直接修宽高他会以上边缘向下延申扩大,
不影响其他盒子的布局,沿着中心点放大
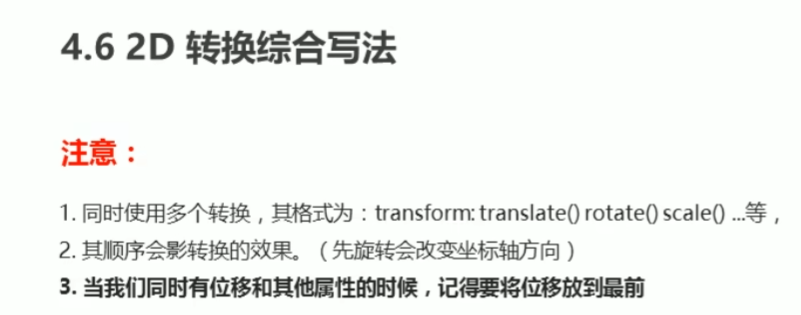
综合写法

必须顺序写,不然会因为前面而乱了后面,位移放最前
动画

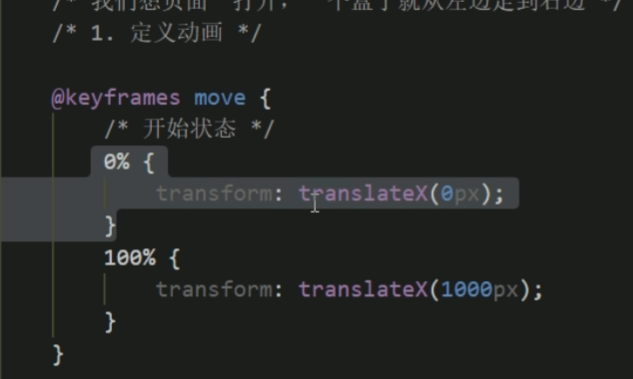
1.定义
设置关键帧

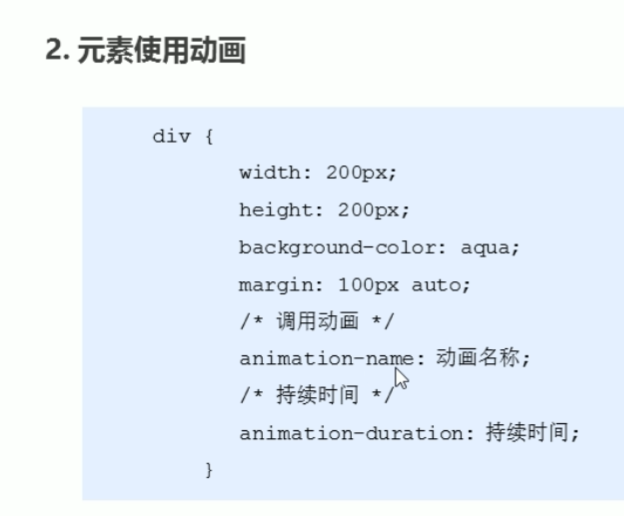
2.使用

使用animation-name 指定动画名字和持续时间
3.常用属性

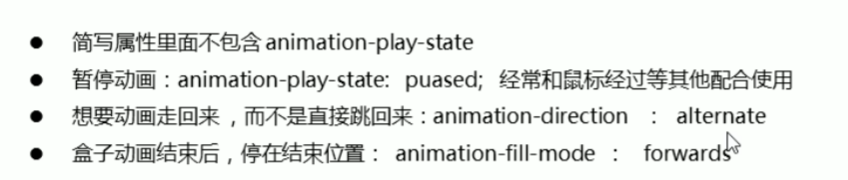
iteration-count遍历次数
direaction 是否倒放, alternate倒放
fill-mode履行结束后状态,forward保持现状,backward回到一开始的样子
time-function速度曲线
play-state 暂停还是停止, 可以搞一个悬浮hover停止动画
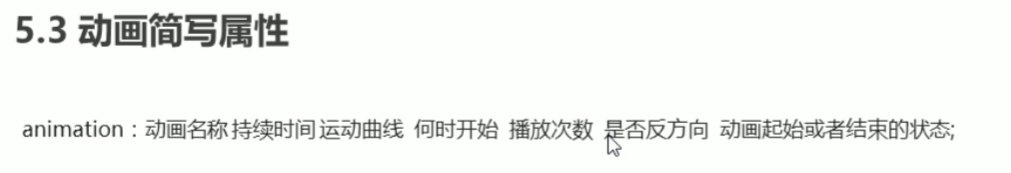
简写


热点图案例

中间一个实心的点+三个光圆圈放大(加阴影然后自身颜色和背景色一直,这样只显示了阴影就变成一个光圈了),错开

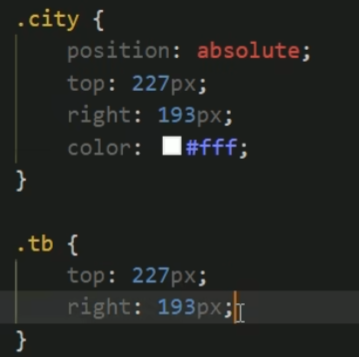
设置多个pulse 相对定位到中心小圆点 然后设置盒子阴影
好了,此时我们完成了静态的圆点+波纹,开始做动画
1.设置动画,动画分为三个关键帧0 70 100% 为什么要三个? 搞一个透明度淡出,缩放渐入的效果, 0-100%过程中width和height变化。到70%时opacity为1,100%为0,达成前半部分亮+变大,到后面衰弱下去+变大
2.为什么不是scale? 因为scale会连带着阴影的大小,还会受到前面tranlate x/y的影响使得 缩放中心脱离
b友发言
如果用scale的话,这个标签的所有样式都会变大相应的倍数,阴影变得很深,位移也会改变,发散中心就不在city上了,就不是中心发散了
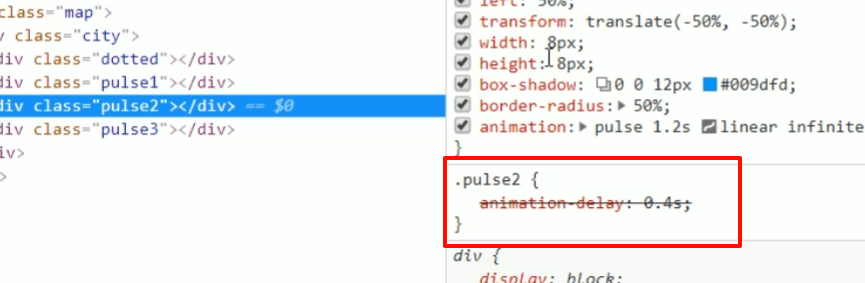
3.此时有了一个光圈发散的效果,给三个队列设置延迟发散 单独对其样式设置delay延迟
但是设置了之后没反应啊?打开调试工具看

被划掉了,也就是没生效, 权重出现了一点问题
两种解决办法,一种堆类名提权 一种!important
4.调节定位可以用调试工具,不用做一步 刷新浏览器 然后再看一下

覆盖样式不能同时出现top和bottom
速度曲线

steps和 leaner ease 之间选一个就行
打字机案例
由steps控制
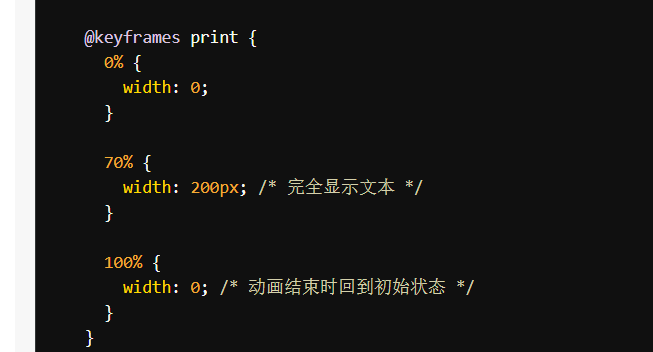
设置总宽和内容匹配,然后设置关键帧,一开始为0,100%时为总宽度,父盒子如果宽度未达到拿overflow hidden去切掉,达到才显示,应用关键帧,几个字对应几个步长
当然,这里7步7个字的前提是 每一步走的宽度必须是字体的一个字宽度,否则w200px 有10步,每步走20px,文字才16,会多走了一点把别的文字显示出来
记得写forwards保持结束状态,否则最后一个字不显示
- 不使用
forwards:- 如果不使用
forwards,动画结束后,元素将返回到其初始状态。在您的例子中,width会回到0,因此最后一个字符无法看到。
- 如果不使用
- 使用
forwards:- 当使用
forwards时,动画结束后,元素将保持在100%状态,即width: 200px。这样,所有字符都可以显示出来。
- 当使用
不过如果想要无限循环的话,最后一个字是不显示的 ,因为最后一针的100% 宽度永远到不了就重复运动了,将关键帧提前到达总宽度,然后再消失

奔跑的熊大案例

打点计时器,扫描每一帧
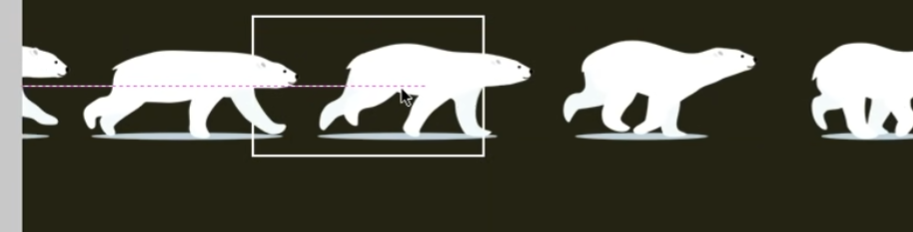
有几帧就step几下,然后根据总长度除以几帧得到div的宽度 ,如果要丝滑一点就持续时间设置小一点
不知道为什么,和打字机效果一样,最后一个step会被跳过,因此
1.熊做扫描帧图动画 (bgSize缩小为图片的1/2 然后宽度为800,8个动作,那就step8,位移100%动画时将图片左移也就是-800px)
2.做left位移,不用steps速度用linear滑步到中间,left50 translateX-50%
3.三座山,z-index从3递减 熊最前为4
4.第一座山给他缩小一点,bg Size缩小宽度高度为原图的1/2,看起来立体一点, 盒子设置高度和图片的1/2一样高,宽度为body的100%即可
5.第二/三座山 持续时间长一点。近大远小的视觉差
6.body设置背景图,就一条图片,然后x重复平铺,同时设置背景色为灰色,这样上半部分为背景图暗蓝+浅灰色起一个渐变
7.设置要给space星空图。绝对定位宽高100%拉满屏幕
8.极光五张不同色的图,设置透明度变化,前半部分亮的快,到30%开始为0,持续到100%还是0,这段时间给下一张渐变色极光过渡
极光亮的关键帧需要计算好不亮的时长,例如15%为opacity为1,到30为0,到100还是0,85%的时长为0,7*0.85≈6秒,也就是说亮了一秒后面6秒都是暗的,此时后面的极光盒子积累亮的时间必须超过6秒,否则最后一个盒子暗下去后,第一个盒子还未进入第二次循环, 这里最后一个盒子延迟为4.7秒,+1秒(15%)的变亮 一共5.7秒,此时不足6s。需要再加一个盒子进行发光——第一次循环结束以后还是第一个没亮就多叠几个盒子发光
结果展示
Document (zww0891.fun)访问地址查看效果

代码复制粘贴
图片直接右键另存为即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding: 0;
margin: 0;
background: #464853 url("images/bg-container.png") repeat-x;
overflow: hidden;
}
.space {
background: url("images/bg-space.png");
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
.lights {
position: absolute;
top: 0;
left: 50%;
transform: translateX(-50%);
width: 1280px;
height: 704px;
z-index: 6;
}
.light {
position: absolute;
width: 100%;
height: 100%;
opacity: 0;
}
.light1 {
animation: lights 7s linear 0.2s infinite;
background: url("/images/bg-aurora-1.png") no-repeat;
background-size: 1280px 704px;
}
.light2 {
animation: lights 7s linear 0.7s infinite;
background: url("/images/bg-aurora-2.png") no-repeat;
background-size: 1280px 704px;
}
.light3 {
animation: lights 7s linear 1.2s infinite;
background: url("/images/bg-aurora-3.png") no-repeat;
background-size: 1280px 704px;
}
.light4 {
animation: lights 7s linear 1.7s infinite;
background: url("/images/bg-aurora-4.png") no-repeat;
background-size: 1280px 704px;
}
.light5 {
animation: lights 7s linear 2.2s infinite;
background: url("/images/bg-aurora-5.png") no-repeat;
background-size: 1280px 704px;
}
.light6 {
animation: lights 7s linear 2.7s infinite;
background: url("/images/bg-aurora-4.png") no-repeat;
background-size: 1280px 704px;
}
.light7 {
animation: lights 7s linear 3.2s infinite;
background: url("/images/bg-aurora-3.png") no-repeat;
background-size: 1280px 704px;
}
.light8 {
animation: lights 7s linear 3.7s infinite;
background: url("/images/bg-aurora-2.png") no-repeat;
background-size: 1280px 704px;
}
.light9 {
animation: lights 7s linear 4.2s infinite;
background: url("/images/bg-aurora-1.png") no-repeat;
background-size: 1280px 704px;
}
.light10 {
animation: lights 7s linear 4.7s infinite;
background: url("/images/bg-aurora-2.png") no-repeat;
background-size: 1280px 704px;
}
.light11 {
animation: lights 7s linear 5.2s infinite;
background: url("/images/bg-aurora-3.png") no-repeat;
background-size: 1280px 704px;
}
.light12 {
animation: lights 7s linear 5.7s infinite;
background: url("/images/bg-aurora-4.png") no-repeat;
background-size: 1280px 704px;
}
.light13 {
animation: lights 7s linear 6.2s infinite;
background: url("/images/bg-aurora-5.png") no-repeat;
background-size: 1280px 704px;
}
.light14 {
animation: lights 7s linear 6.7s infinite;
background: url("/images/bg-aurora-1.png") no-repeat;
background-size: 1280px 704px;
}
.bear {
position: absolute;
bottom: 0;
background: url(images/bear.png);
background-size: 800px 50px;
width: 100px;
height: 50px;
animation: run 1s steps(8) infinite, move 8s linear forwards;
z-index: 4;
}
.mountain1 {
position: absolute;
bottom: 0;
left: 0;
background: url(images/bg.png) repeat-x;
background-size: 1920px 168px;
width: 100%;
height: 168px;
z-index: 3;
animation: mountain-move 200s linear infinite;
}
.mountain2 {
position: absolute;
bottom: 0;
left: 0;
background: url(images/bg-mountain-2.png) repeat-x;
background-size: 1920px 192px;
width: 100%;
height: 192px;
z-index: 2;
animation: mountain-move 400s linear infinite;
}
.mountain3 {
position: absolute;
bottom: 0;
left: 0;
background: url(images/bg-mountain-3.png) repeat-x;
background-size: auto 100%;
width: 100%;
height: 284.5px;
z-index: 1;
animation: mountain-move 400s linear infinite;
}
@keyframes run {
0% {
background-position: 0 0;
}
100% {
background-position: -800px 0;
}
}
@keyframes move {
0% {
left: 0;
}
100% {
left: 50%;
transform: translateX(-50%);
}
}
@keyframes mountain-move {
0% {
background-position: 0 0;
}
100% {
background-position: -3840px 0;
}
}
@keyframes lights {
0% {
opacity: 0;
}
15% {
opacity: 1;
}
30% {
opacity: 0;
}
100% {
opacity: 0;
}
}
</style>
</head>
<body>
<div class="lights">
<div class="light light1"></div>
<div class="light light2"></div>
<div class="light light3"></div>
<div class="light light4"></div>
<div class="light light5"></div>
<div class="light light6"></div>
<div class="light light7"></div>
<div class="light light8"></div>
<div class="light light9"></div>
<div class="light light10"></div>
<div class="light light11"></div>
<div class="light light12"></div>
<div class="light light13"></div>
<div class="light light14"></div>
</div>
<div class="space"></div>
<div class="bear"></div>
<div class="mountain1"></div>
<div class="mountain2"></div>
<div class="mountain3"></div>
</body>
</html>
3D转换

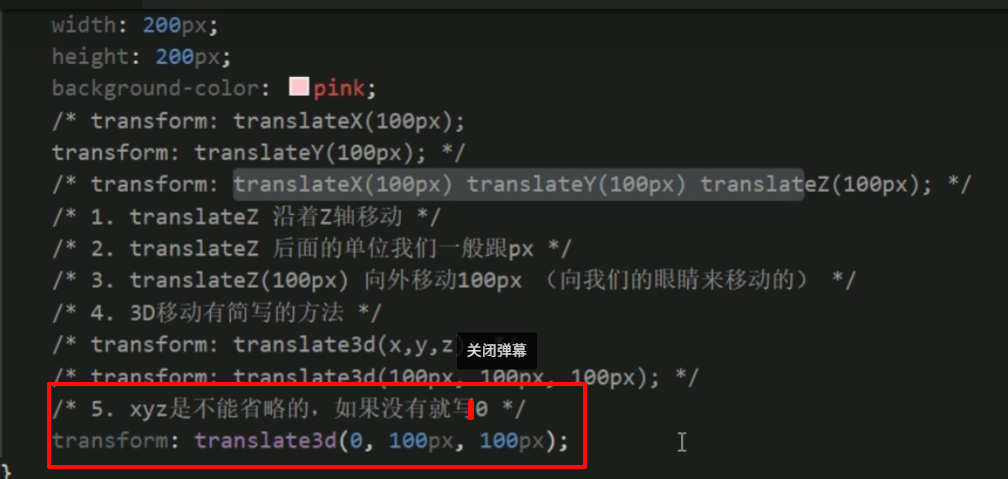
xyz值不能省略
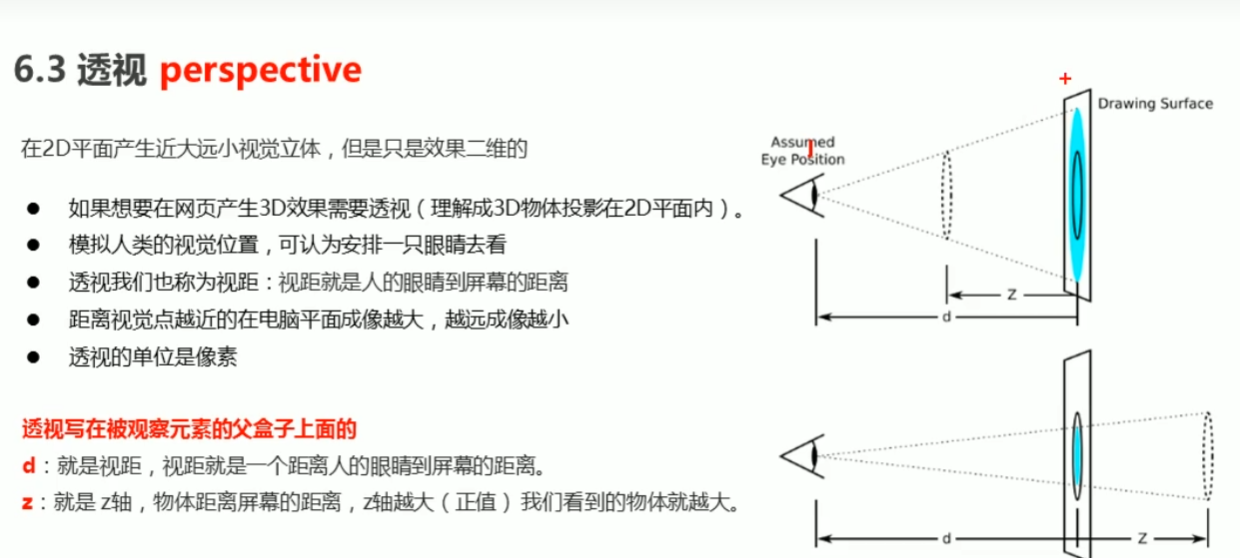
透视

好比眼睛,视觉范围,近大远小 也就是视距
给谁需要3d给谁设置透视距离,也就是眼睛里div的距离

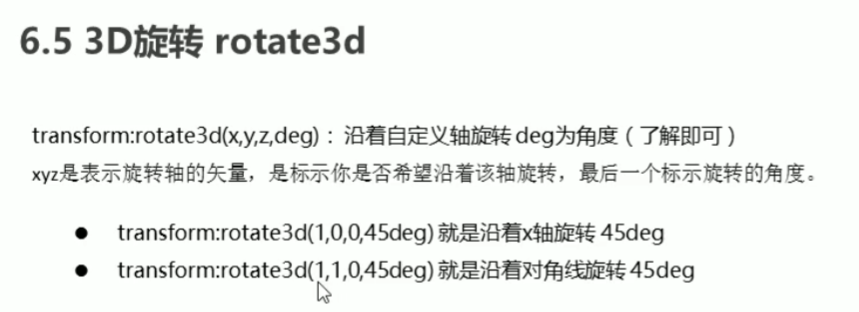
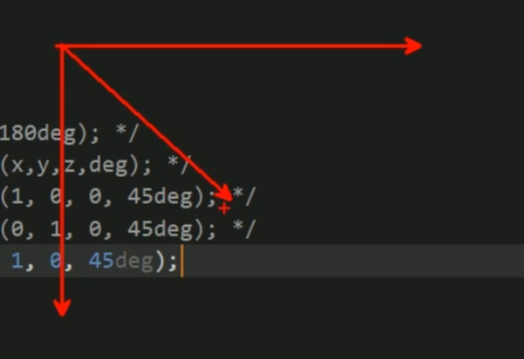
多个轴的旋转在各自的轴取对角线,也就是两条线中间的那条矢量

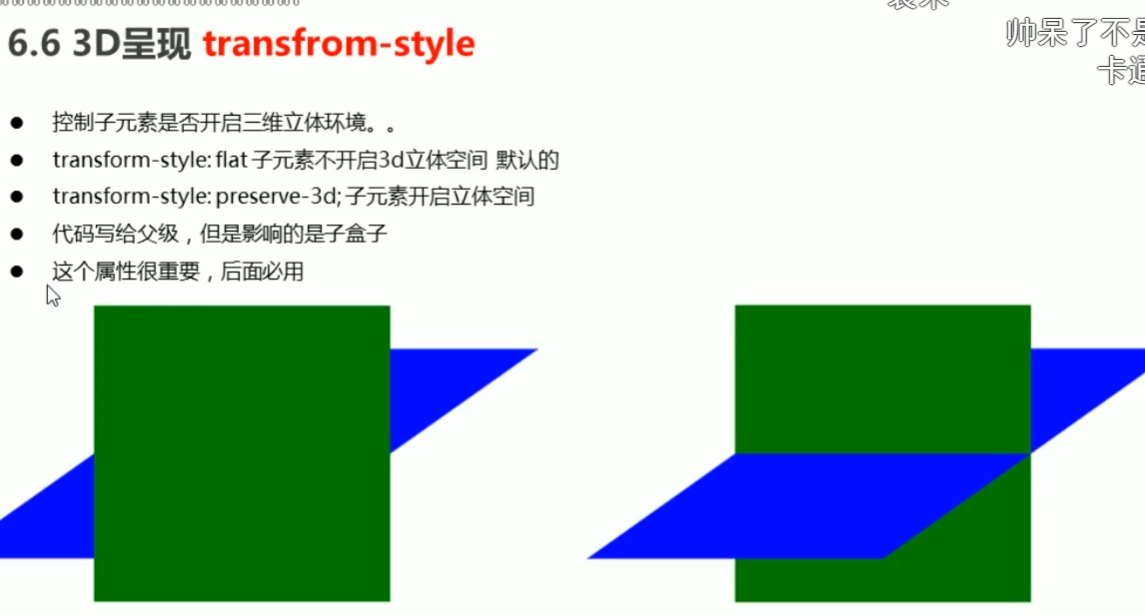
transform-style

子元素 3d转换,父元素也转换时子元素3d丢失, 开启preserve-3d即可使得子盒子的3d效果不丢失 默认为flat不保留子元素3d
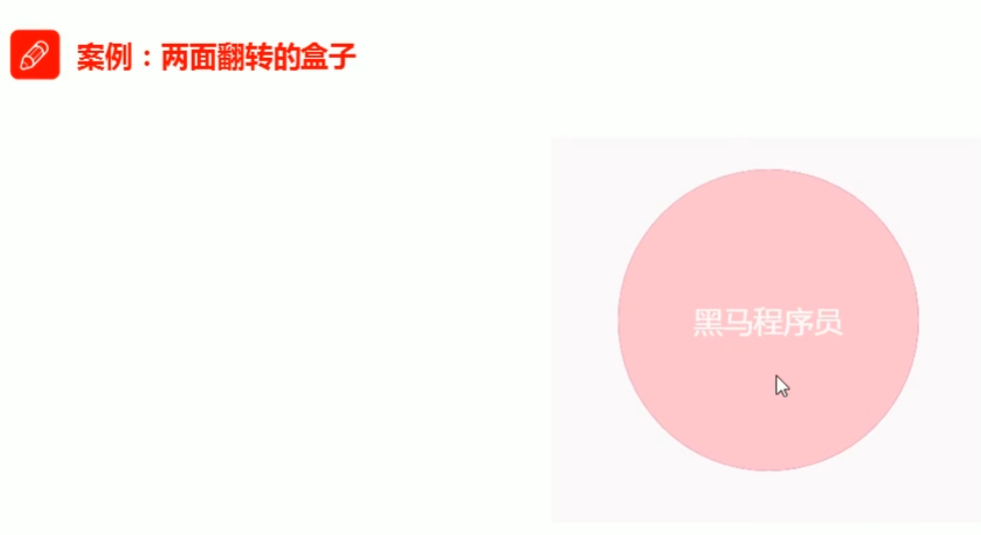
硬币翻转案例


背对背拥抱, 第二个盒子翻转180,然后控制父盒子旋转,不然父盒子旋转后第二个盒子的字是反的
由于翻转180后由于两张纸的z一样,翻转后还是看不到第二个盒子,个人采用了将第二个盒子的z距离设置-0.1而这里b友用了backface-visibility: hidden;隐藏第一个盒子的背面,因此第二个盒子不会被第一个盒子的背面遮挡,b友的好,因为我这个z index搞大了会近大远小,视觉上X轴错位
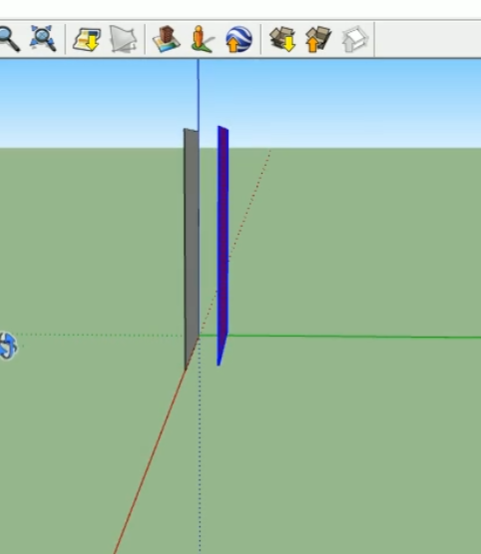
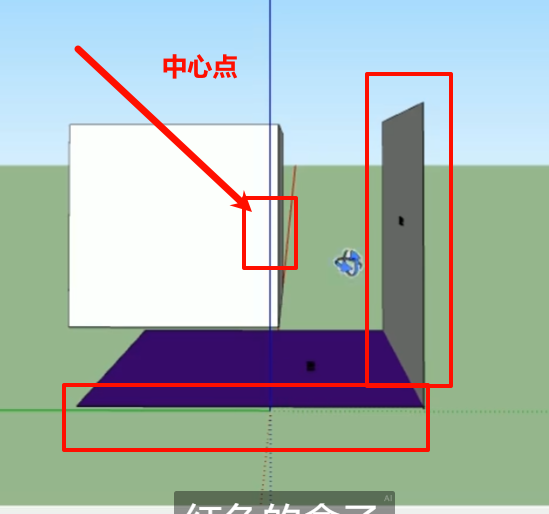
3d导航栏
1.如果孩子都需要透视,给最外层的父亲加
2.文字必须是向前倒下的也就是-90度 否则90度后续再90度会使得文字 180°翻转 镜像效果
3.先中心-90度旋转,y走50%,z后退50%然后整体的盒子往上90度翻转
4.既有移动又有 旋转,移动写在前,否则旋转后移动会错位
5.wc,第二个盒子下移后不z轴后移动,而是第一个盒子前移,这种做法的好处是确保两个面的法线相交在一点,且该点为旋转的起点,类似模仿中间的那个小块,这样旋转90度后底面不会前移


确保了旋转之后的面和旋转之前的面离我们都是一样距离的,如果不这样做,旋转之后的面会离得更近,因为中心轴在第一个面中间
技巧
1.有多个,使用ul li制作,先确定li的宽高,内含box>front && bottom给其box设置宽高为li的宽高s
2.两个盒子共有的属性,使用并集选择器,比如绝对定位,宽高等
3.旋转的值不用字符串
4.起3d效果,父盒子.box加preserve 3d,由于box到时候也要动,给li加透视,否则画面扭曲,底面失真
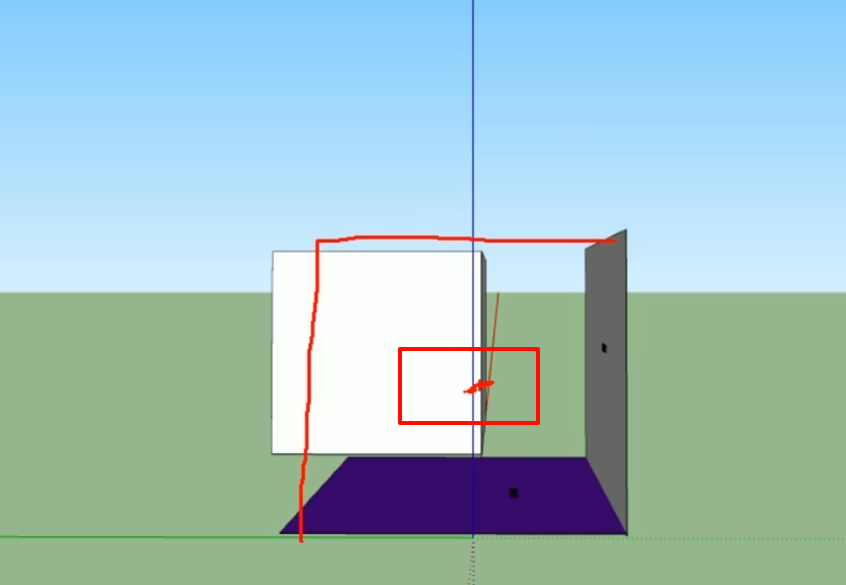
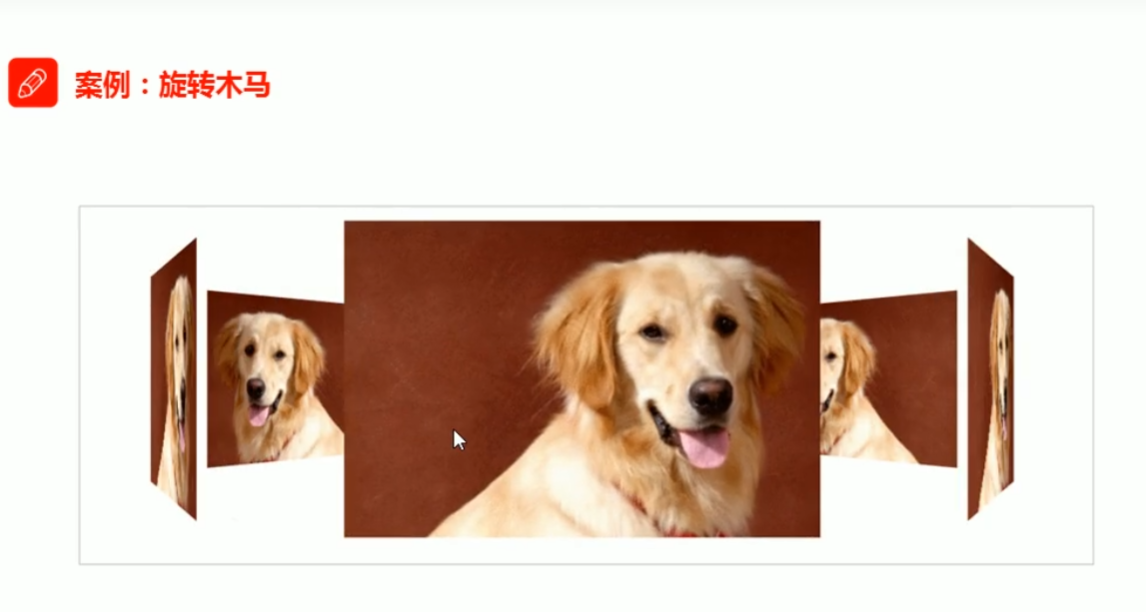
旋转木马


1.放6个div子元素绝对定位,一个父盒子section相对定位
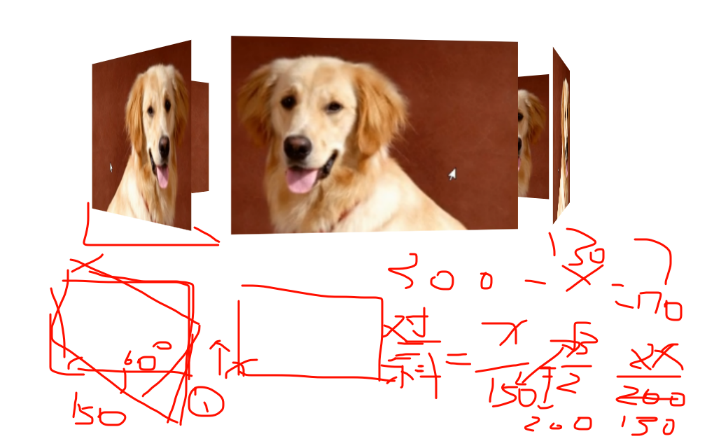
2.前后图片设大z距离,依次旋转然后减去旋转后的对边距离,勾股定理,sin60=根号3/2
3.body透视,section 保持3d
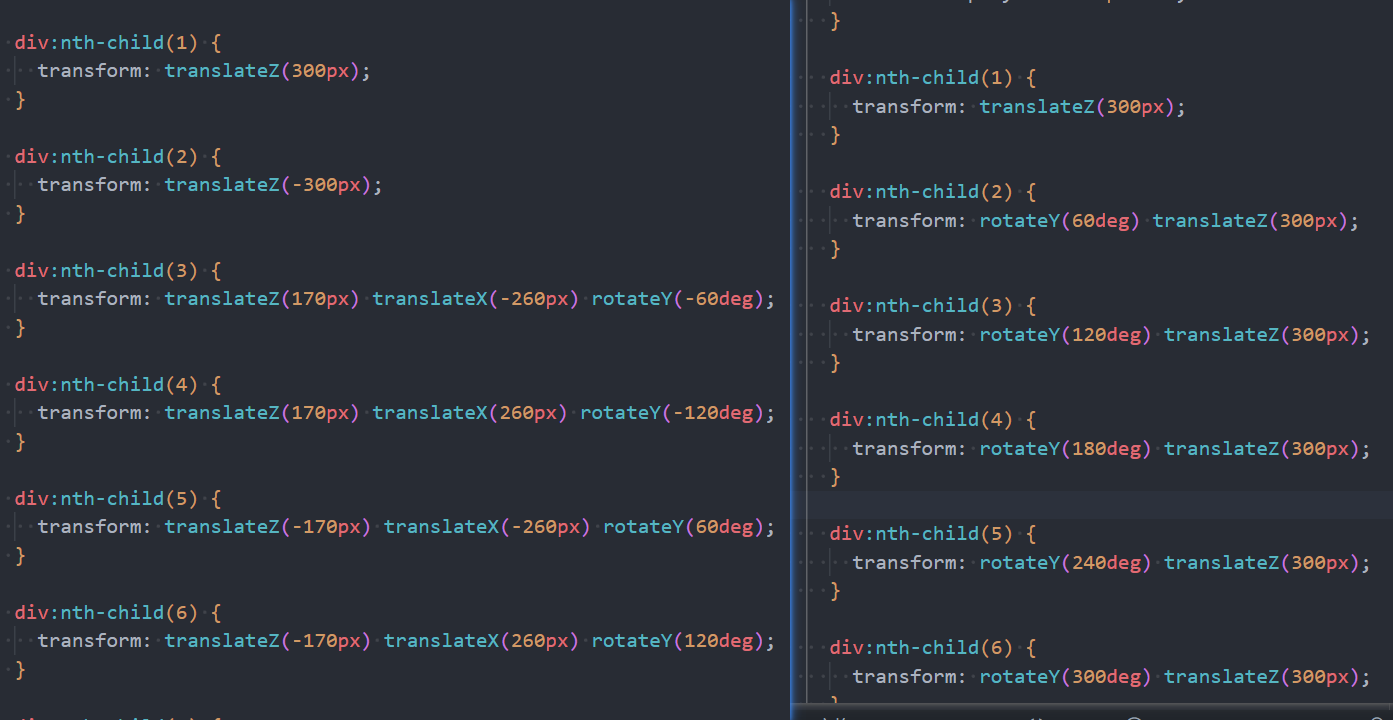
4.pink老哥这里先旋转然后z移动,好处是不用设置 x也不用减掉移动后旋转多出来的位置,wc贼方便,因为旋转后的法向量变化,直接移动会比移动完调整方便太多,也不用设置负的的z或者x了 无敌
5.最中间不用多设置一个div,在section div设置背景图即可
代码对比

数学+空间思维,学好数理化,走遍全天下
私有前缀

webkit ——》 chrome,safari
ms——》ie
moz——》火狐
-o- opera
移动端基础
浏览器现状

国内移动端浏览器 借鉴webkit内核, 所以兼容主流移动端浏览器 处理webkit内核浏览器即可
视口
布局视口

没用,会压缩文字大小
视觉视口

浏览器可见区域
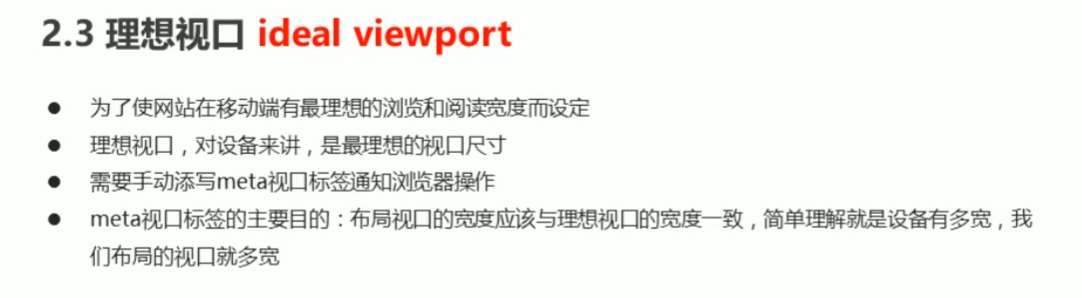
理想视口

不默认980px 1:1,也就是换到手机width缩小了多少整体也就等比缩小了多少,屏幕多宽布局多宽
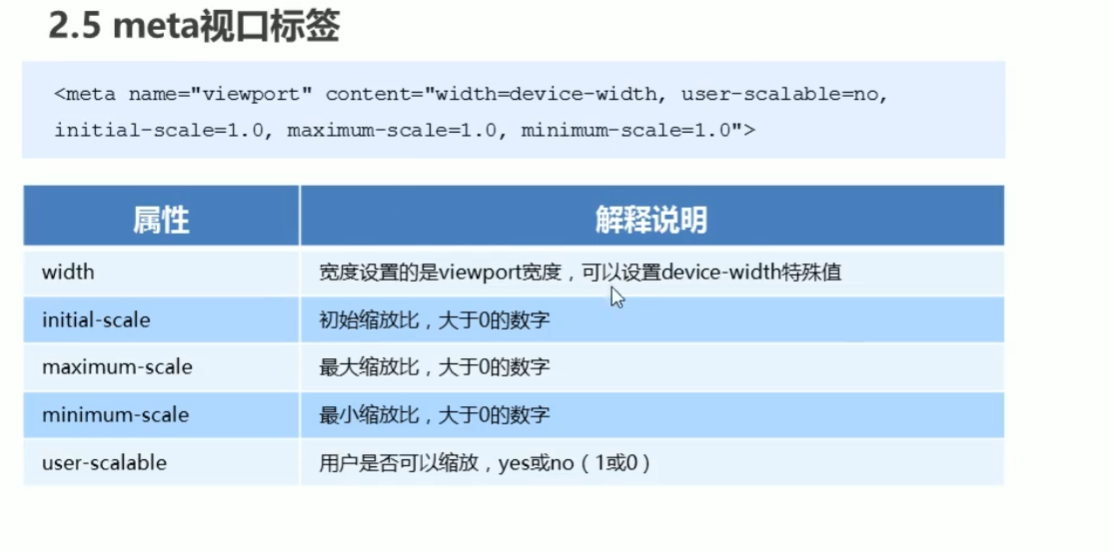
meta视口标签

设置设备宽度,初始,最大,最小宽度,是否缩放
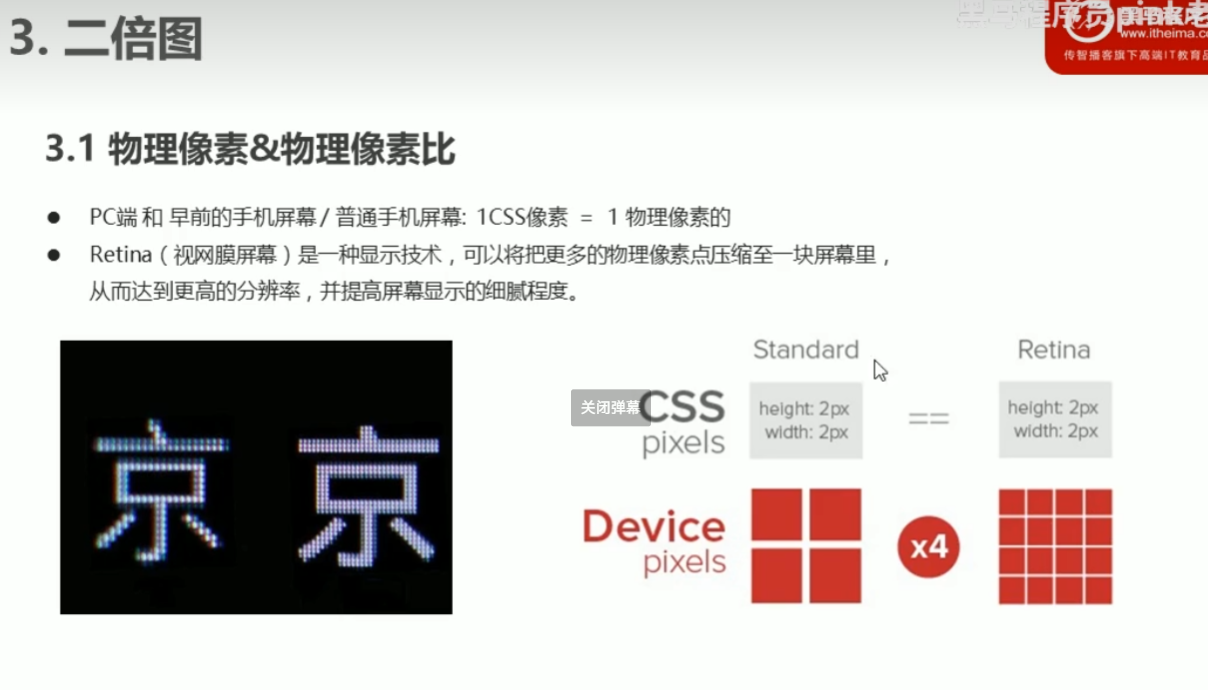
物理像素比

不一定1px为一个物理像素点,电脑2为苹果手机的2个物理像素点
二倍图

早期css 1css对应1物理像素点
视网膜屏幕
2px变为1px 浓缩了 更加清晰
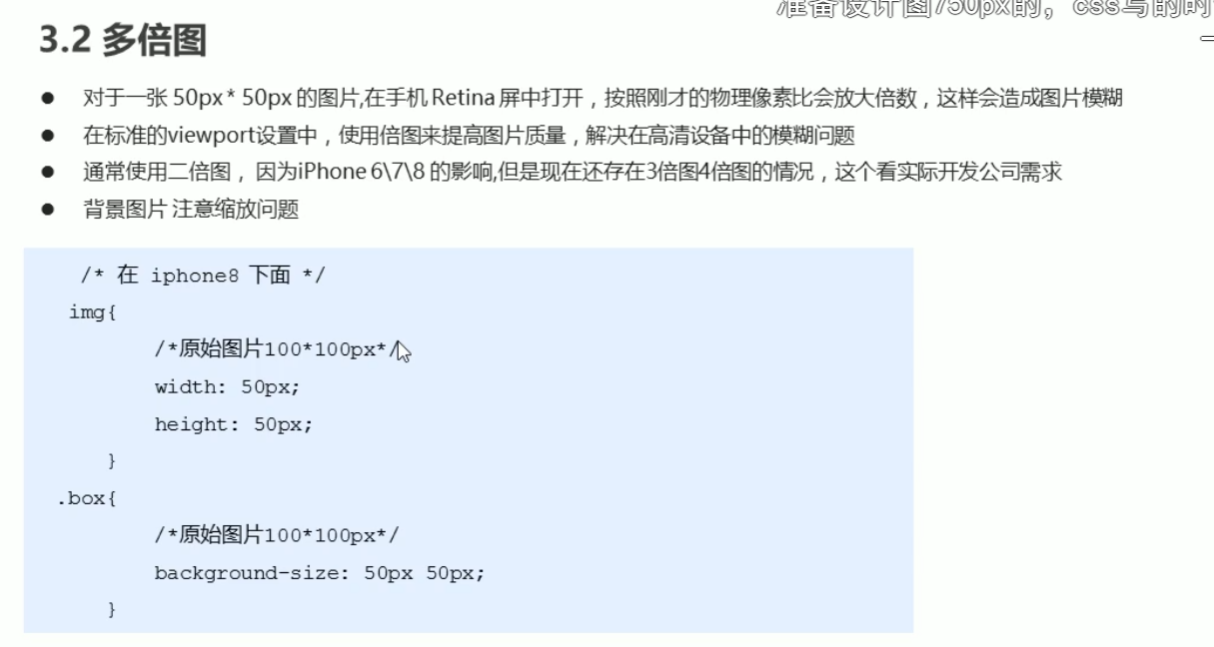
多倍图

网页的px到手机物理像素要*2,因此图片如果为50, 物理像素会扩大为100,此时模糊
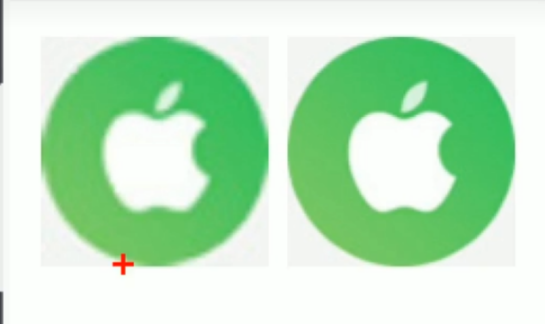
解决,图片尺寸大一倍的静态资源,设置img的width和height,
对比效果

背景图大小

除了宽高还能设置cover,为完全铺满, contain为放大到最大高度,可能会留白

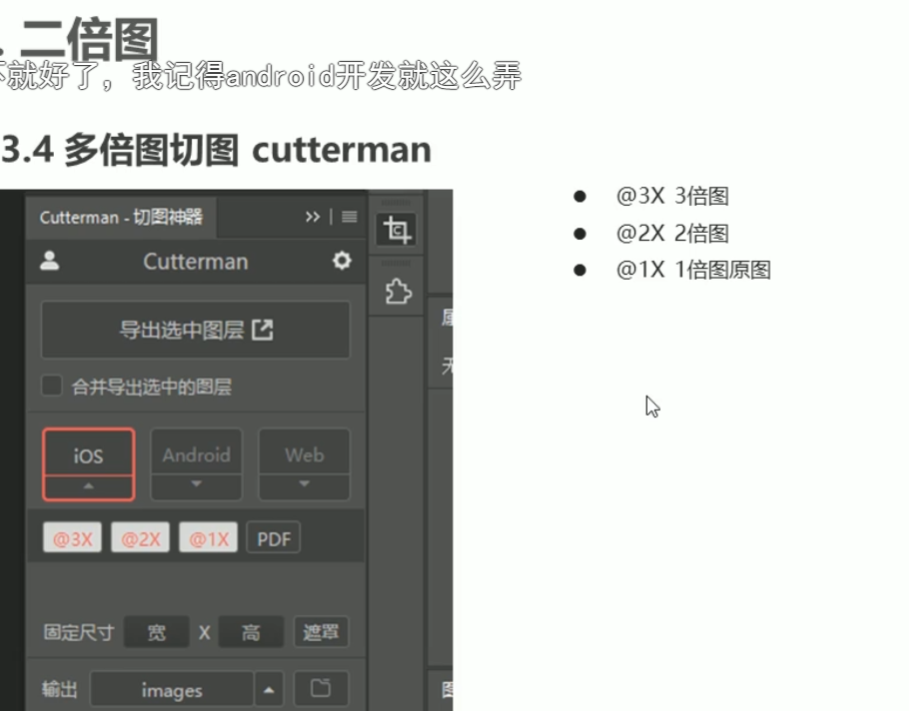
cutterman可以切出1x 2x 3x图
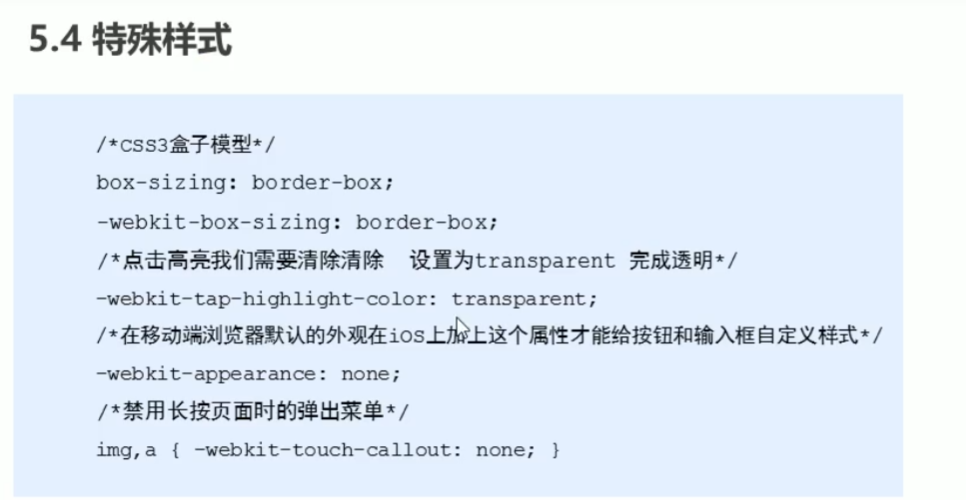
特殊样式

手机版如果点a标签会有一个蓝色的背景高亮。
去掉按钮的默认外观
禁止长按页面时的弹出菜单
移动端技术选型

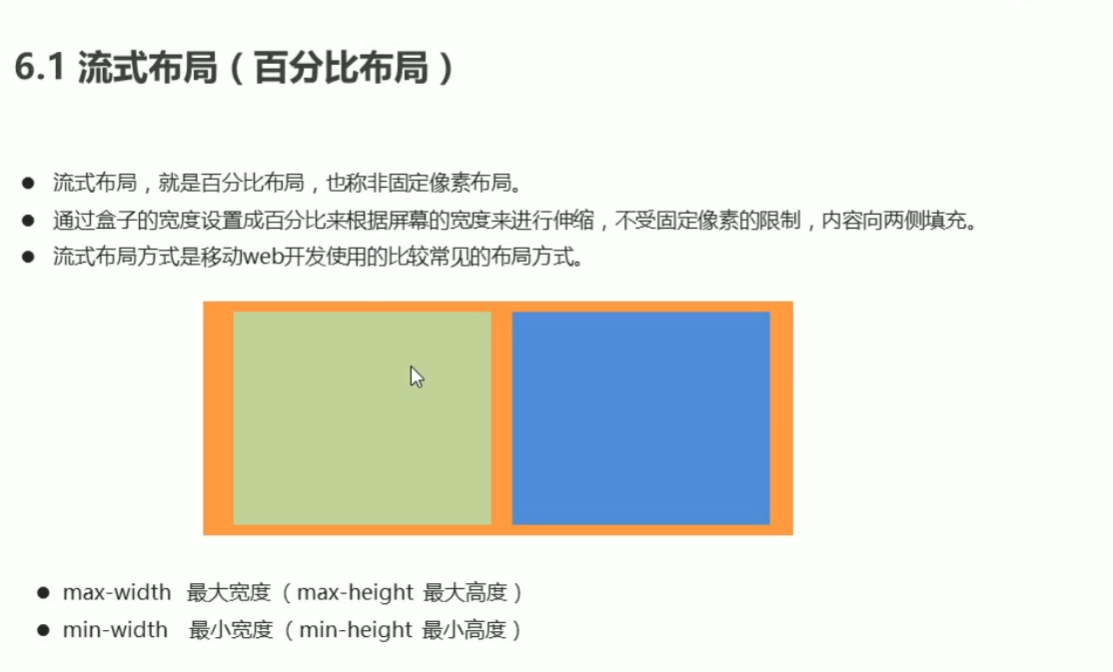
流式布局

百分比布局。设置百分比不写死px
京东案例
1.文件夹初始化,引入基础样式 (设置body宽为100%,最小和最大宽度,然后margin居中,后续的所有子元素设置100%时会继承body的宽)
2.三栏布局

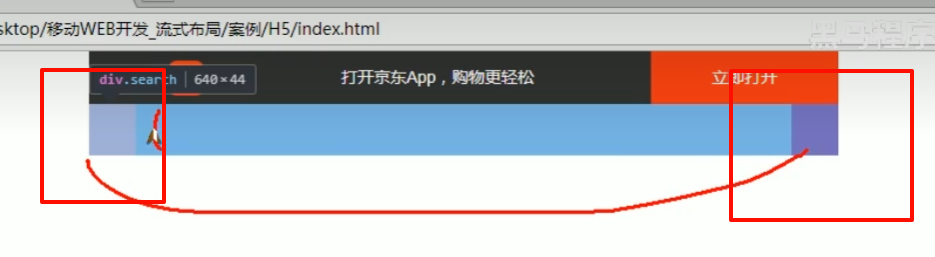
左右盒子定位,left 0和 right0 ,由于不占位置将中间盒子标准流设置上去,然后加个margin,left和right即可,弹幕说是圣杯布局??
我这里一开始想的是calc计算100%宽度然后
3.给中间盒子上边距撑开时 塌陷了,父盒子 overflow hidden
圣杯布局:左右固定圣杯布局:左右固定,中间自适应
4.设置图片时先给一个纯色背景,确定好宽高,毕竟直观一点
5.用到了bg-size xx PX xx PX 大量的背景图缩放,适配手机端的二倍图效果 先用ps或画图工具等比缩小1/2然后再测position,然后代码里再缩放一倍,因为此时定位的是ps工具里的位置,实际图片还没缩放,计算宽或高除以2就行,另一个auto自适应
6.定位修饰搜索框
7.dpg 格式为京东极致压缩的格式,适配所有浏览器,轮播图盒子内的img宽度设置为100%继承父盒子的宽度即可,然后宽度100%后不设置高度会进行自适应高度,好家伙全是百分号
8.给固定定位后脱标,无宽高,需要自己设置宽高为100% 但是要加min max宽度,限制
9.盒子左右上角设置 border radius 后 overflow hidden 切掉多余的图片区域
10.如果设置完图片后发现底部有白边,因为图片为行内块元素默认基线对齐,也就是给字母的脚留个空间,可以将其转为block也可以verticle-align middle
11.li不给高,给li里面的盒子高度撑开
12.移动端盒子不复杂,不用li用小a即可
13.如果图片和文字不想一行显示,也就是不文字环绕,将图片转为块级元素即可,好家伙我以为要设置俩div
14.分配好了width为25% 25% 50%后想加边框会变大,此时使用怪异盒子模型
15.选择第二个往后的nth-child(n+2)
16.移动端特殊样式复制粘贴,去长按a标签高亮等等…
flex布局
这一块之前学过了,跳了跳了
rem单位

屏幕缩放,文字不变,难搞噢
类似em,em是指父元素的一个文字大小作为单位, 而rem是以html的font-size, 类似于将一个单位交给html管理,监听浏览器宽度实时改变html的font-size大小,从而改变其他应用了rem单位作为大小的盒子宽高
媒体查询

语法

@media 打头, 查询类型, 关键字,监视的宽高
查询类型

分为打印机和屏幕
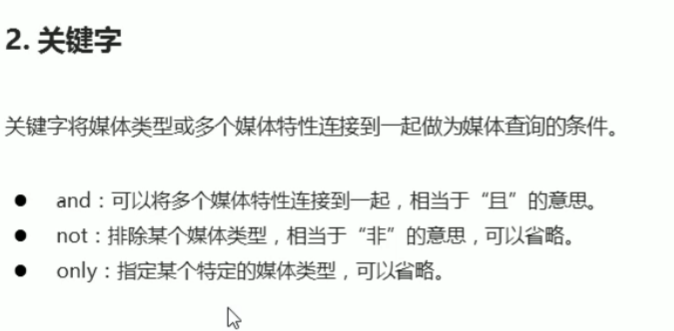
关键字

and为增加监视类型,not排除,only专一一个类型
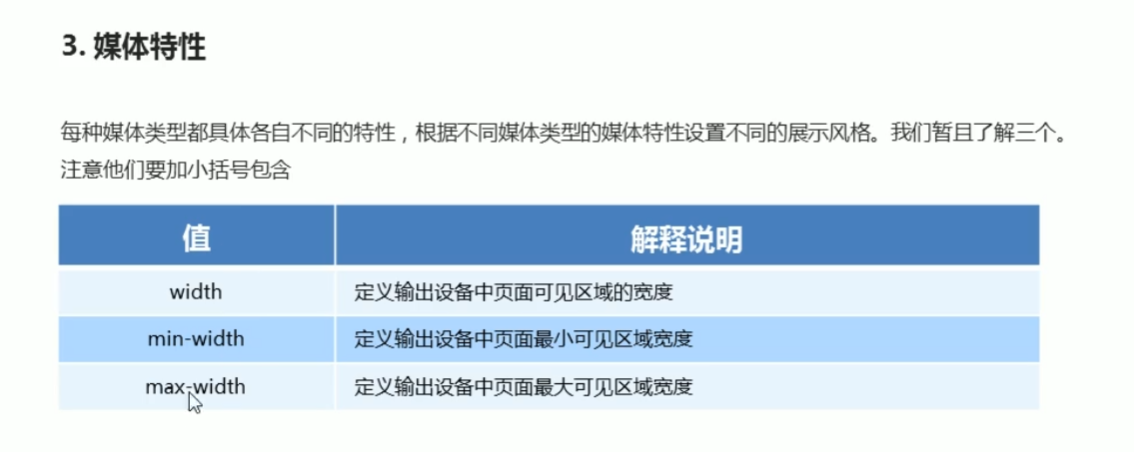
特性

也就是监视的区间, min为最小宽度底线,小于这个失效,大于这个生效,因此这个可以看作是大于

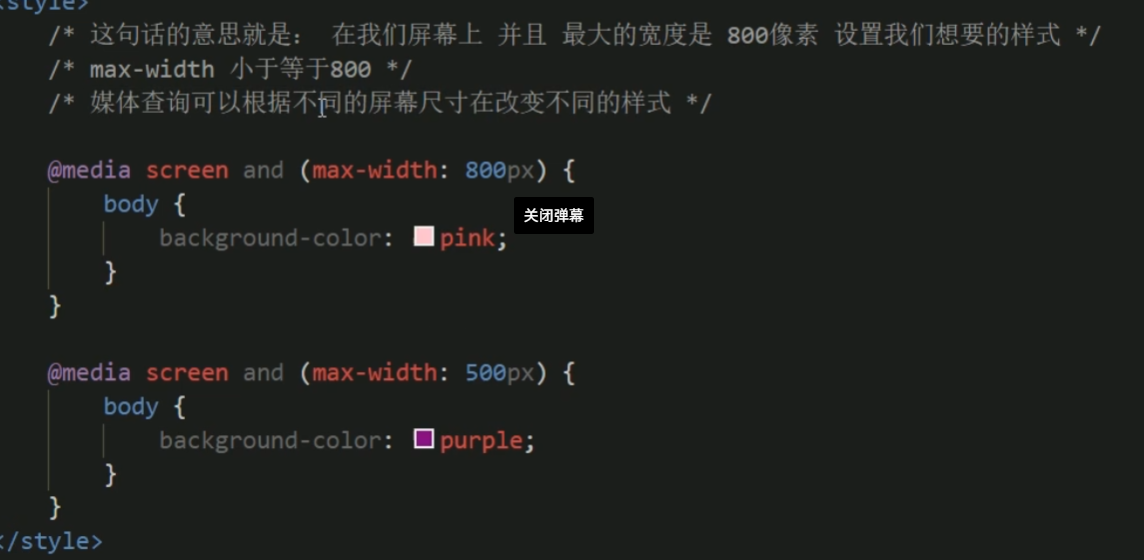
小技巧
区间范围递增min即可,不需要设置min~max,因500,大于200,和大于300,如果大于300的再后面覆盖前面,所有只需要依次min-width 递增区间即可
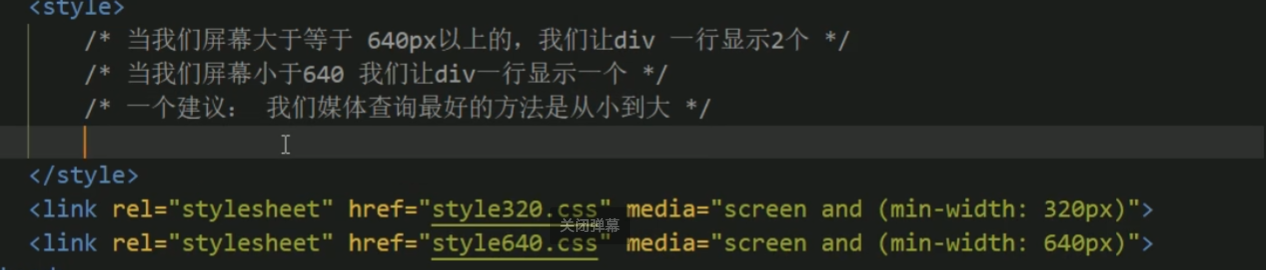
不同尺寸的页面多套css

还是一样,后覆盖前,然后判断即可
css弊端

多处主题色pink,该一发动全身, html 的fontsize 为50px。 还得用 想要的宽度/50得到几个rem。麻烦
less


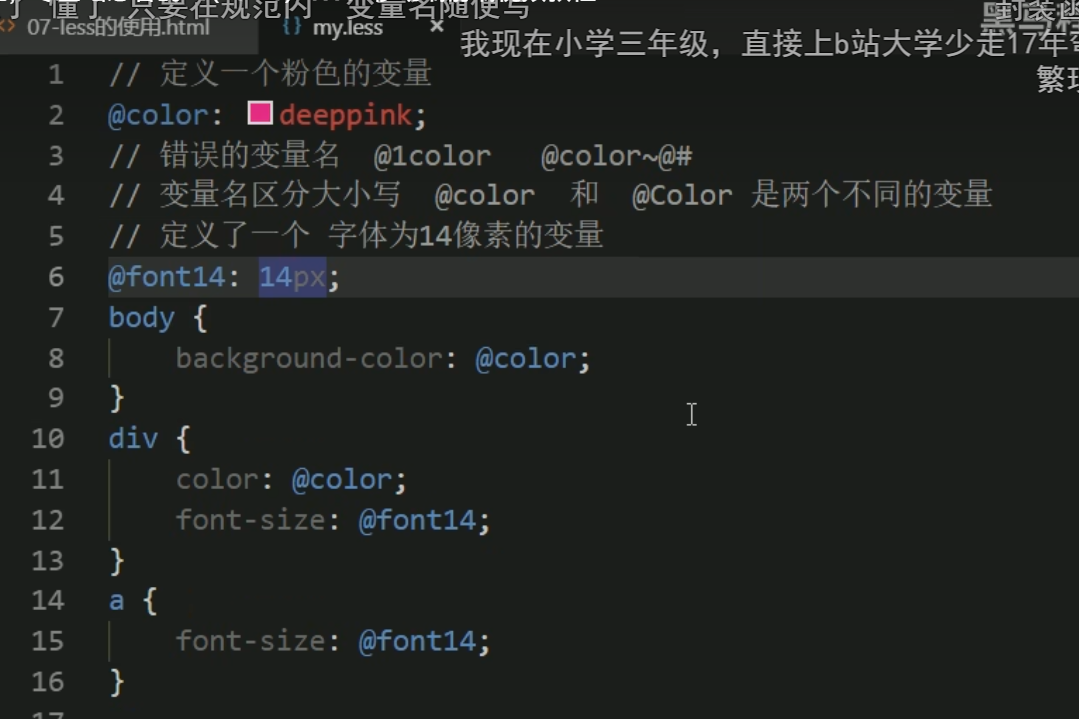
@打头,没有特殊字符,不以数字开头,大小写敏感color和Color不一样

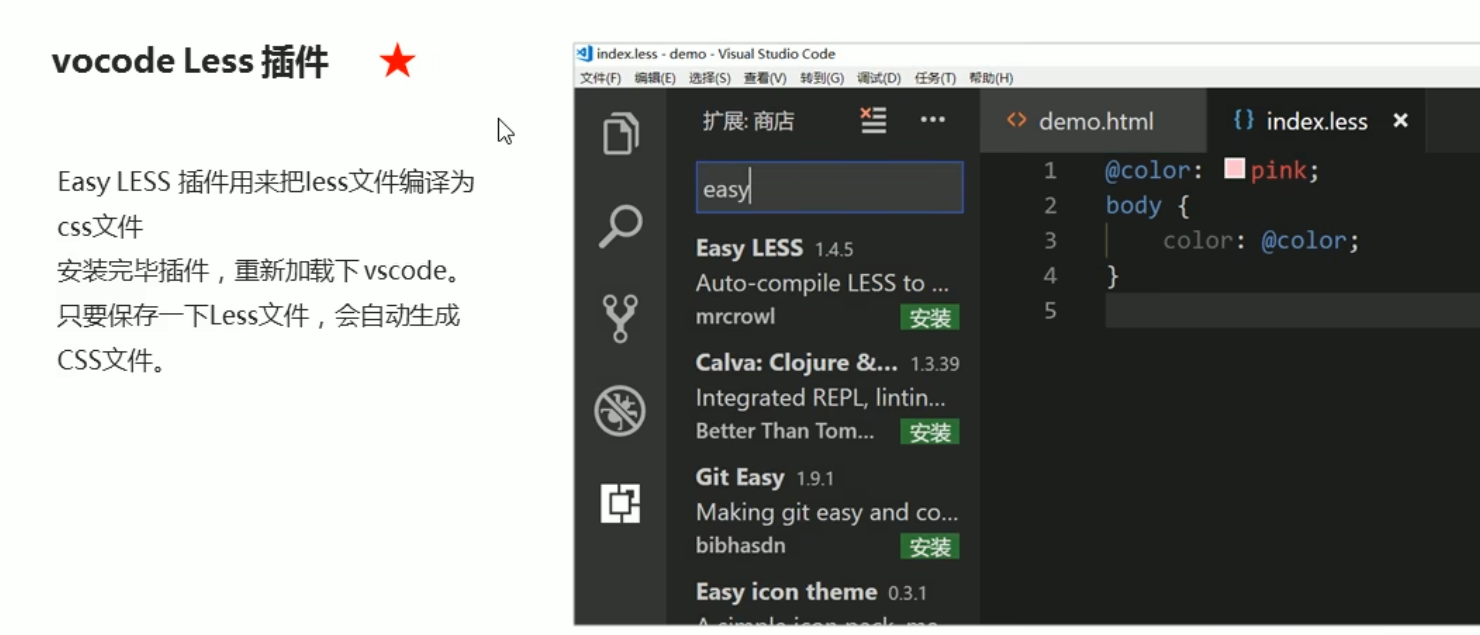
easy less插件,已保存自动将less解释生成为css文件
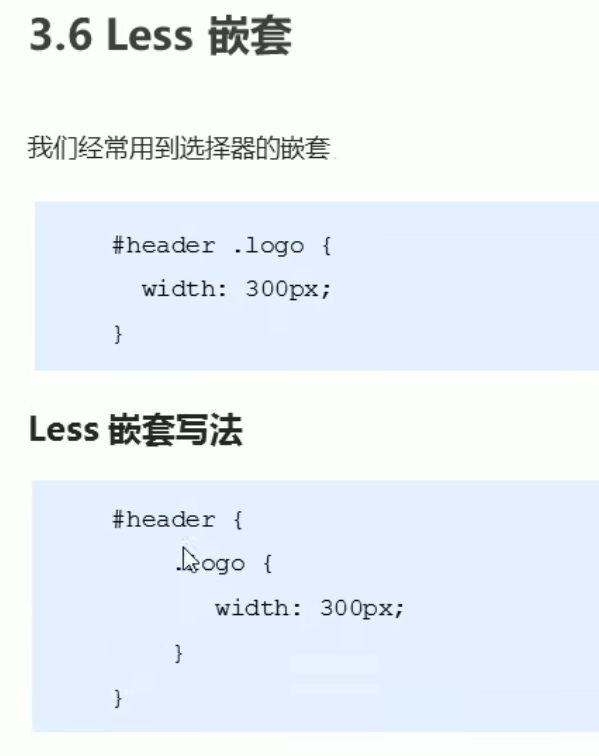
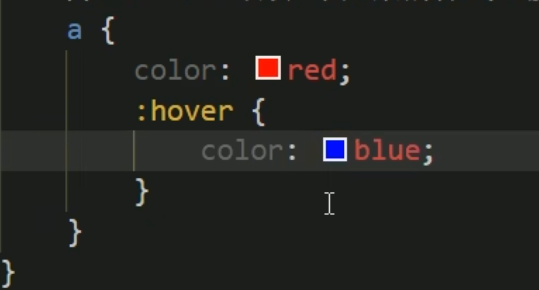
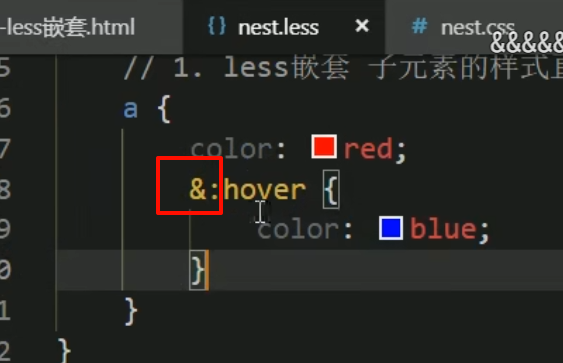
嵌套less


伪类直接写hover这样写会变成css的后代选择器, div a :hover但是a和hover是不分开的,是属于a的因此再:前面加&

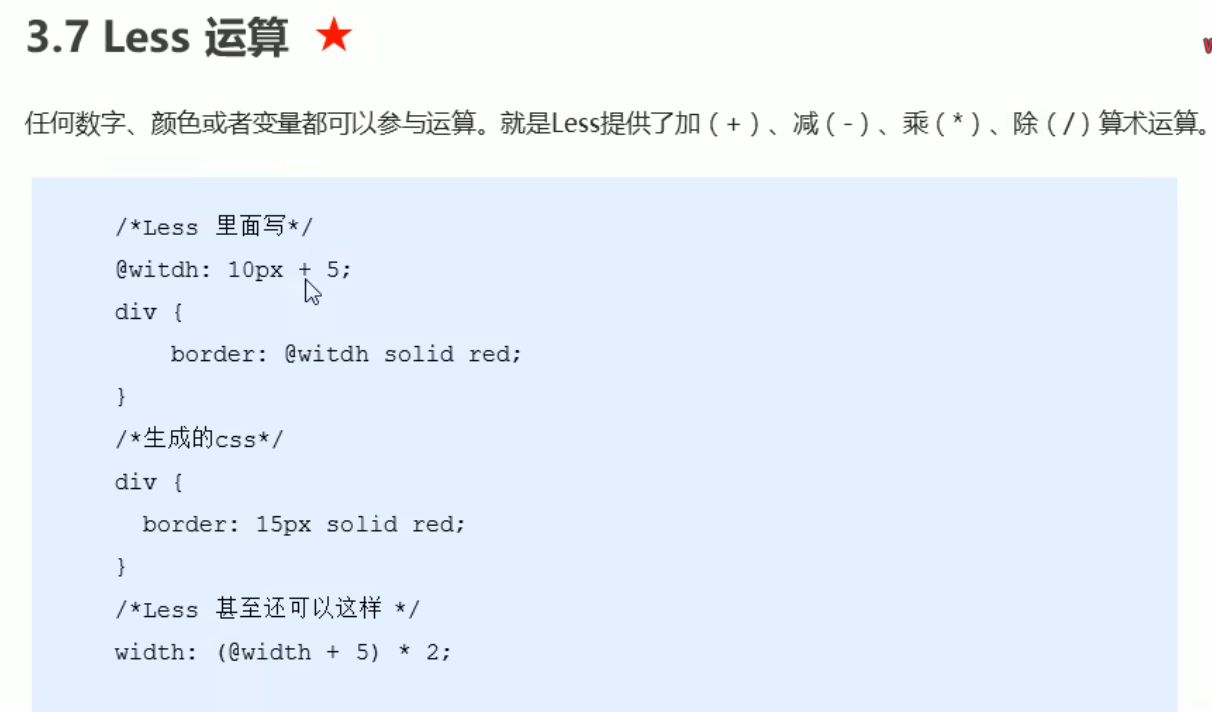
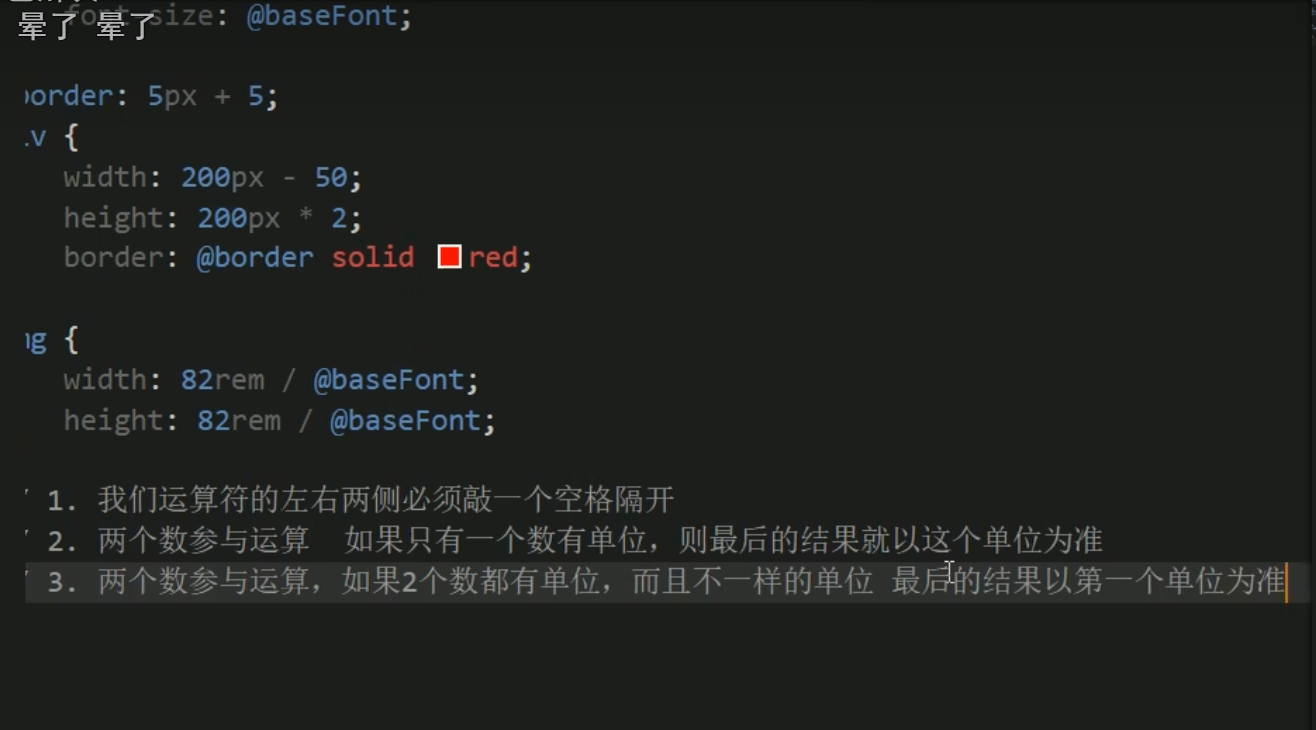
算术运算


只有前面有单位,后面没,结果以前面为准,两个都有单位,一般后面那个数为变量指向html的fontsize 这时候以第一个为准。 运算符左右空格隔开
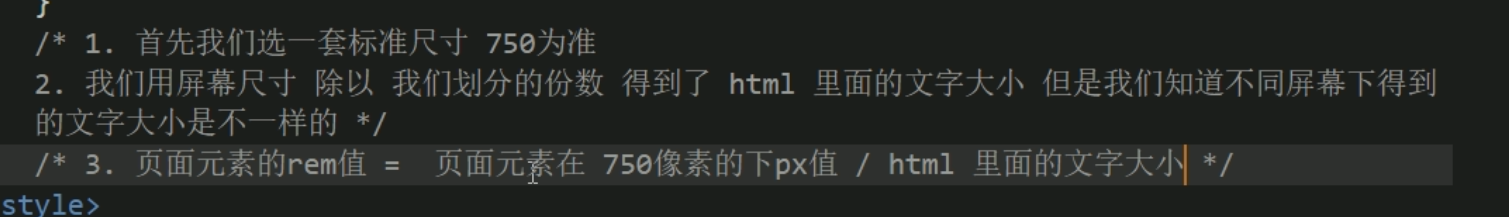
rem适配

1.订一套标准的尺寸,主流手机尺寸750px
2.划分为15个rem 每个rem为50px。html{font-size:50px}
3.要多宽就除以rem单位值获得有几个rem,到时候媒体查询HTML的font-size即可响应式
苏宁案例
1.设置不同尺寸的fontsize
2.css内引入其他css @import ‘xxx.css’
3.body宽度设置 分为几份就rem几。 总宽/每rem
4.设置盒子的宽为15rem,高抄一下别人的px,然后 (xpx rem /@baseFont) 将px转为rem 运算必须用括号包裹
5.头部 圣杯布局,中间自适应左右绝对定位给宽高
6.摒弃绝对定位定位左右,转换flex布局,然后给左右固定宽。中间拿flex 1剩余股份
7.背景缩放,为盒子大小
盒子内的img底部有白边
1.img变block
2.基线改为top或bottom,因为默认为baseline基线对齐,会给文字的脚留个空间
wc突然发现less的美。我一个类名修改后不用改别的了,因为都是嵌套关系的,也很少出现样式权重问题
flexible.js改造苏宁首页
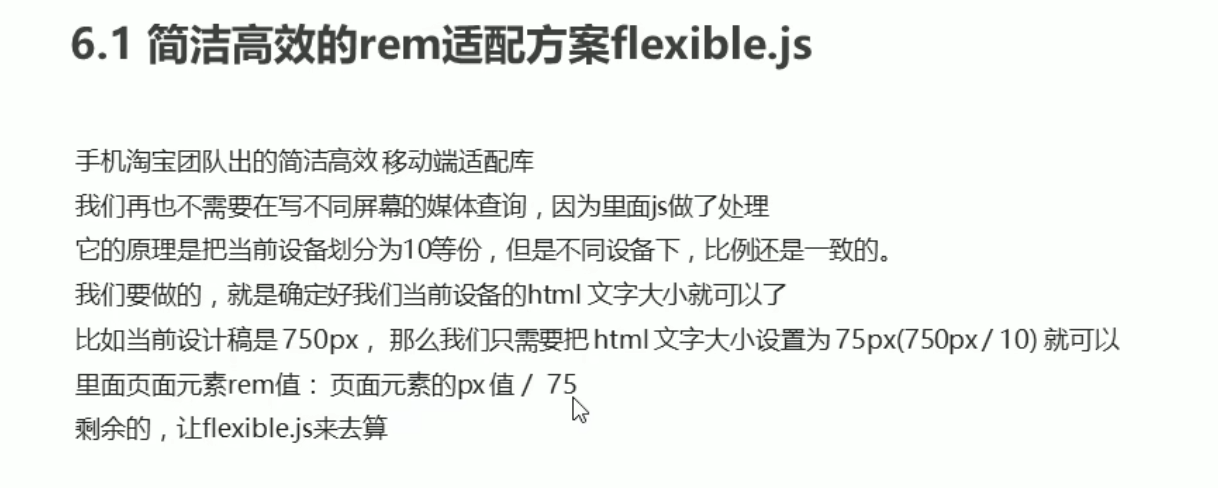
简介
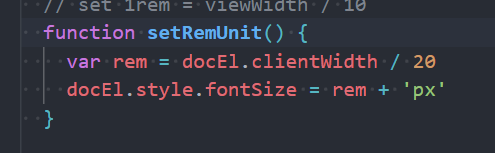
每次都要划分15等份,而该js自动划分好了10等份

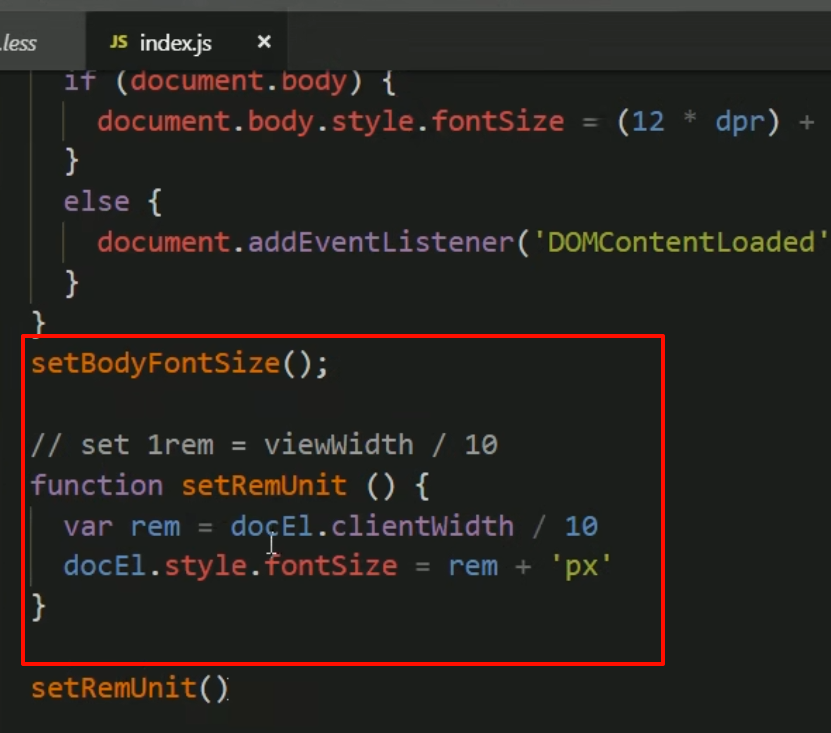
rem值为,750设计稿就除以75, 也就是除以总宽/10 得到一rem的单位

获得客户端的宽度,然后/10获得每1rem值
步骤
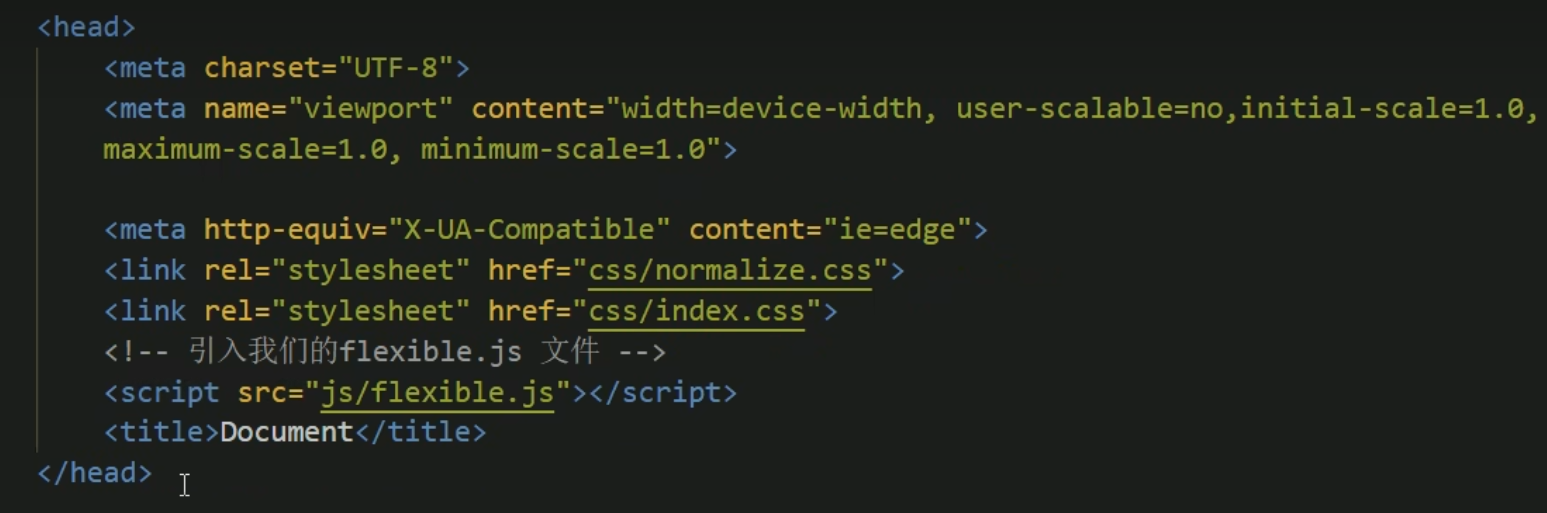
1.引入基础css和js文件 还有基础的meta元数据

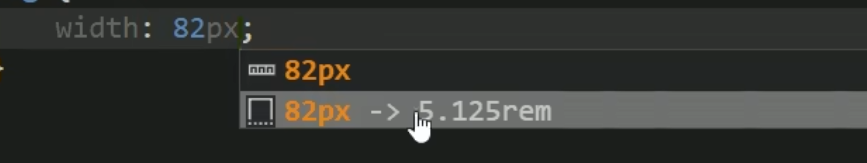
2.设置body的宽度为10rem,设置最大宽度为750pxmargin 居中
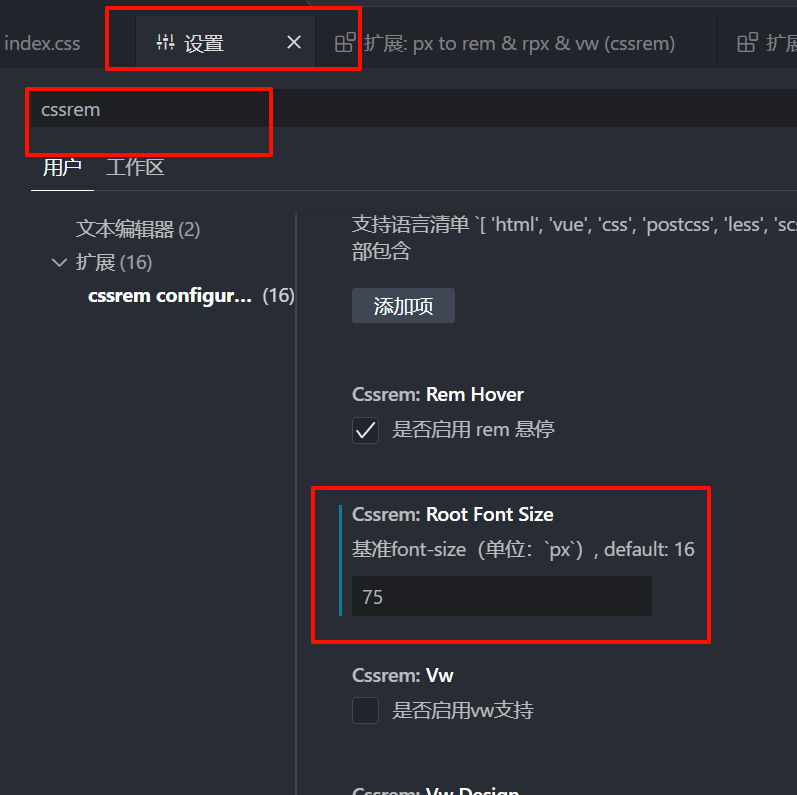
3.那当抄别人的px如何转为rem? 插件cssrem 可以将px自动转为rem,自动检测当前1rem为多少px,换算汇率 有点像多少mmm等于多少xxx货币一样。换算怪
不过当前的rootem为16px,需要手动修改为设计稿的750/10 -->75 一rem


设置rem ctrl+,逗号

注意,如果想要转换必须把width:75px打全后才有提示补全,不然w75,只能补全width:75px
2.由于当前页面的宽度1300,监听大于750,强行设置html根文字大小为fontsize为75.但是权重不够需要提权!important
3.此时我们缓慢的缩放浏览器,宽高等比缩放,因为js在不断的监听,重定义font-size
4.搜索框内直接设置3个a 即可不需要设置div套a
5.省去计算/@baseFont ,但是看起来太丑了而且每快捷键。到时候检查全是rem就完蛋了,不知道px多少
6.圣杯两端的div高度不撑满,后续margin定位
总结

方案2写起来爽,不用计算,且不用监听媒体查询,js文件已经分好10份并且监听各个尺寸下每份的font-size要缩小多少,从而丝滑响应式
移动端公开课开发
基础文件
业务图片images(经常更换) 样式图标icon(固定的一套主题图片) 字体类fonts 和css
流程开发
1.ui美工从psd切图上传到慕客/蓝狐

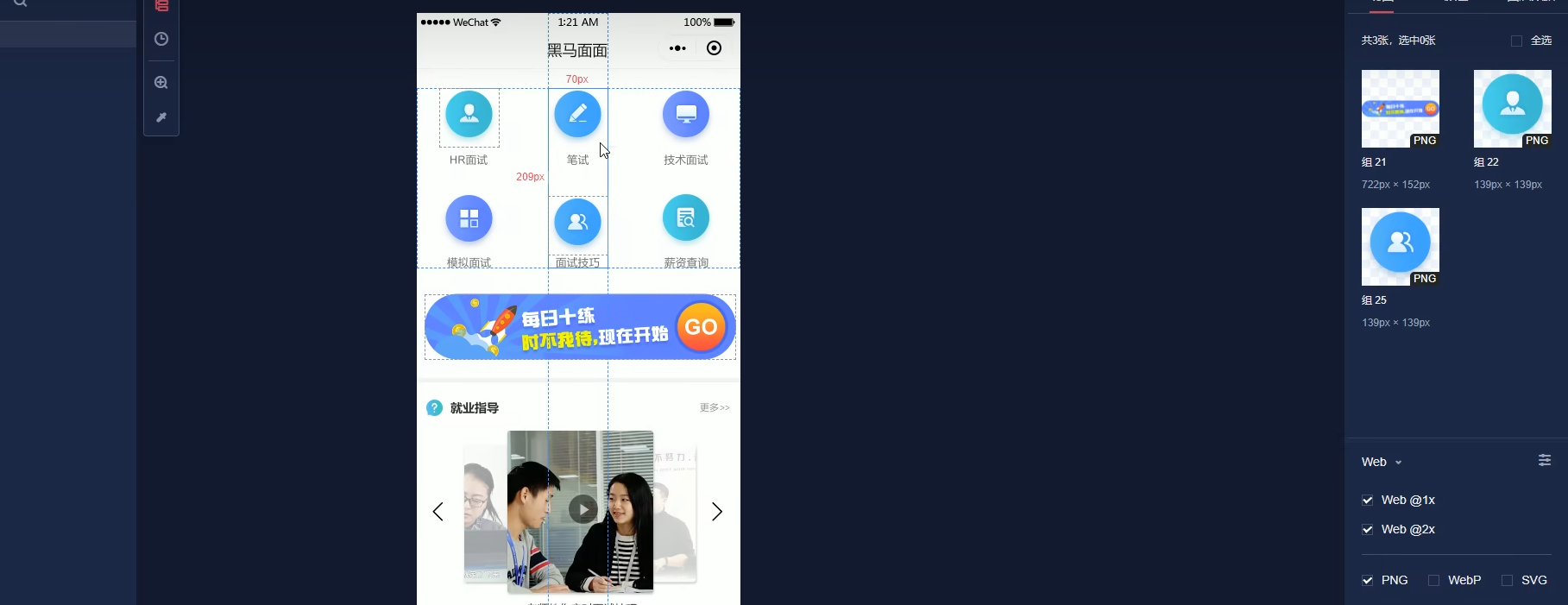
ps上传到慕客自动生成html css代码,2x图,复制粘贴即可
代码环节
-
文件结构初始化,noralcss,indexcss flexible js(font-size为总宽的1/10说明引入成功)引入 不过这里的flexible js默认初始为屏幕总宽的进行等比划分,以整
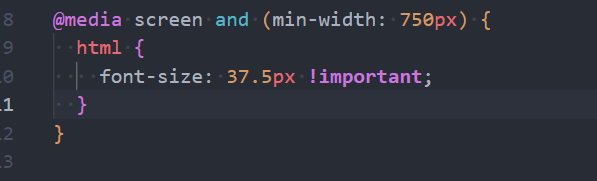
个屏幕,我们使用媒体查询将其设置为京东,苏宁的总宽对应的 font-size 也就是html 对应的rem,这里由于flexible js划分了20份 可能更加能监视并做出对应的字体大小变化

,所以font-size大小为37.5px
2.先给一个初始化的宽度,使用min-width 和max-width 然后居中,此时就有了手机端页面的壳了

3.看起来差不多的可以封装为公告样式
4.左右白边可以用padding 也可以设置宽度然后居中
5.如果没有初始化的样式,h标签有默认的上下外边距,手动去除
bootstrap
1.在lg 1200px md 992px 和sm 768 和ex 768以下 划分了四个端的布局,分别为电脑,平板,手机,用户,每个布局分为12列,必须由container类名容器包裹,内涵一个row容器
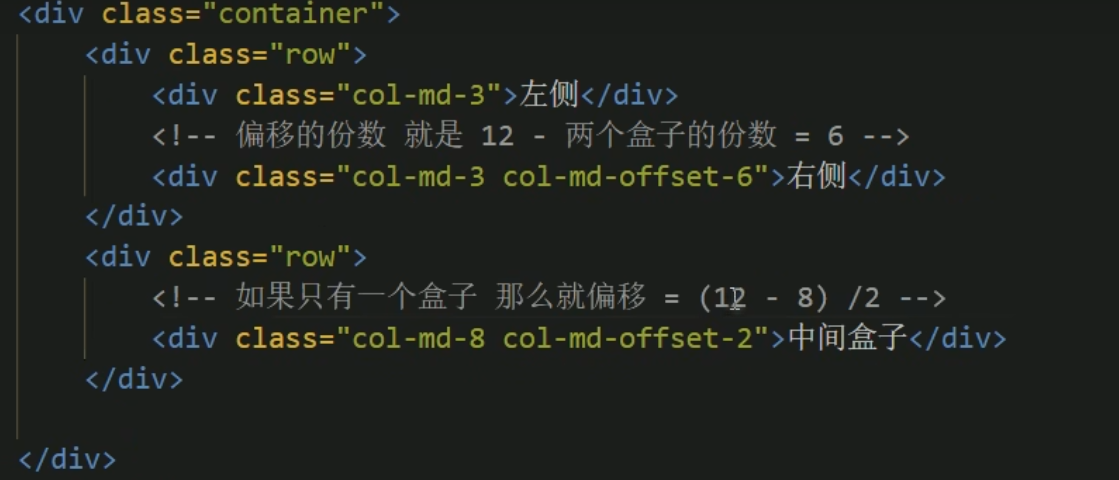
2.一个row里有n多个col-尺寸(md/lg)-占列宽(所有col加起来等于12,不超过则后面留空,超过下一行,)
3.还有对应尺寸的偏移, col-尺寸-offset-列数, 偏移数等于剩余列数为居中

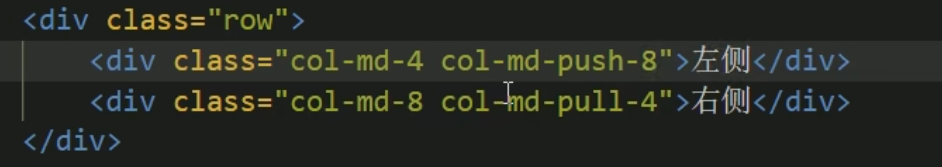
4.列排序 ,左盒子属性为col-md-4 col-md-push-8 右盒子属性为col-md-8 col-md-pull-4 左推右盒子宽度距离,右盒子拉左盒子宽度距离

5.列隐藏 当处于什么尺寸时进行隐藏。也就是不同屏幕宽度显示啥内容
所见即所得,博客页面有一个导航栏,太长了,会用到这个玩意,小屏幕也就是手机屏上面就会变成一个logo+ 汉堡包菜单


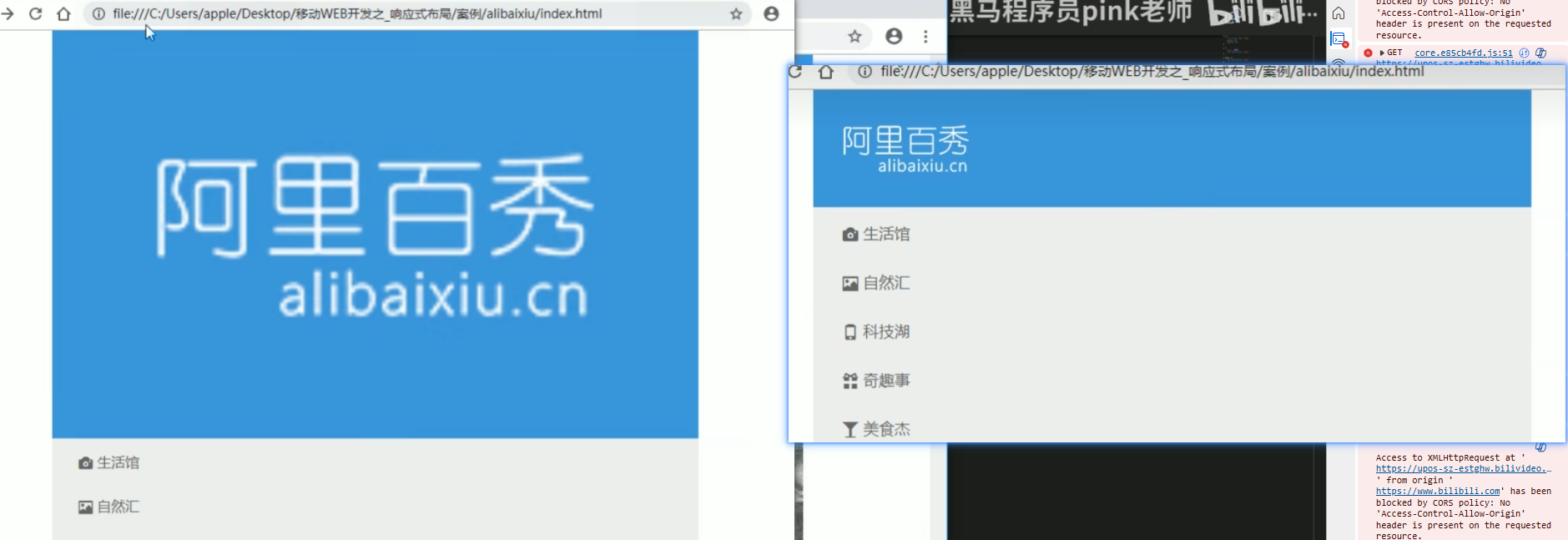
阿里案例
不敲了,之前敲过,记一下小技巧…
1.md和lg一般为电脑屏幕,写一个md即可
2.写一套pc的,然后后续调整
3.由于container大于1170会变为1170的宽,但是我们需要1280,再给他设置一个覆盖即可
4.类默认有padding左右,使用外层标签提权!important取消该样式
5.分三列一开始,每列设定占不同的列数,然后叠内容就完事了
6.卧槽加个图标类名会有before伪类(不过我好像之前用过哈哈哈,可能一直用之前的font图标伪元素或者是精灵图还是直接插入的麻烦做法形成对比了)不过最好给before设置一个vertical-align middle,对齐,否则会基线对齐

7.弹幕里出现我之前遇到的一个问题,如果全是字符p标签默认不换行。使用white space break word即可修复
8.宽度给死了百分比后还想给外边距? 会换行滴兄弟,给每个元素一个右边的内边距即可或者边框? 只要不影响盒子宽度的做法即可,前提是boxsizing 为border box怪异盒子噢~~
9.使用h3标签,bootstrap自动把加粗去掉然后为24px,颜色或者是清除浮动,调用类名即可。相当于一个功能更丰富的normal。css

图片不随父盒子,100% 否则进入小屏状态时 占12列,img会被拉爆,使用max-width后100%为logo img自身最大大小,后面的蓝背景宽度则由col-sm-12决定

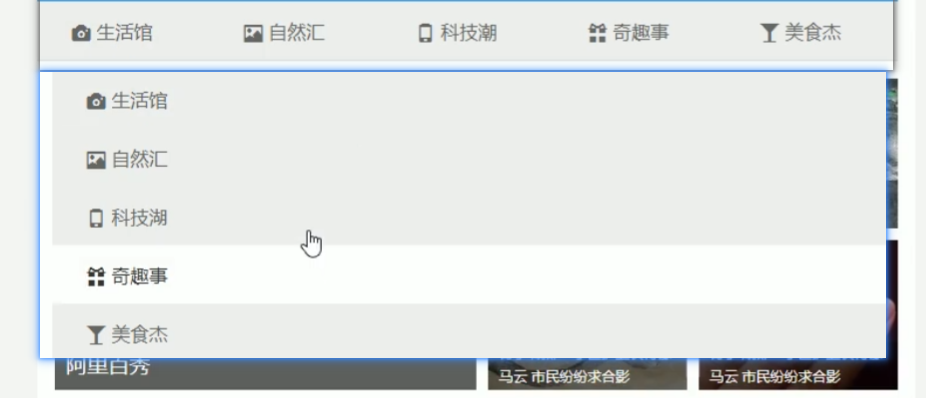
10.当缩为最小屏幕时图片还是那么大怎么办,隐藏图片然后文字取而代之(预先定义)然后 visible-xs显示 文字and图片切换,背部蓝色背景交给a标签

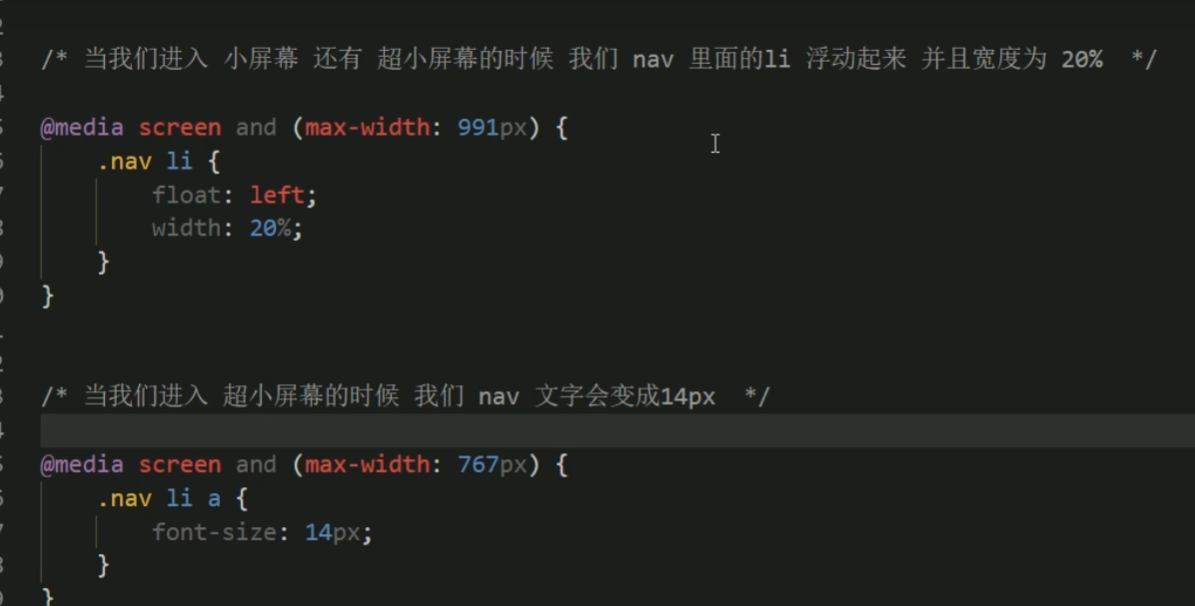
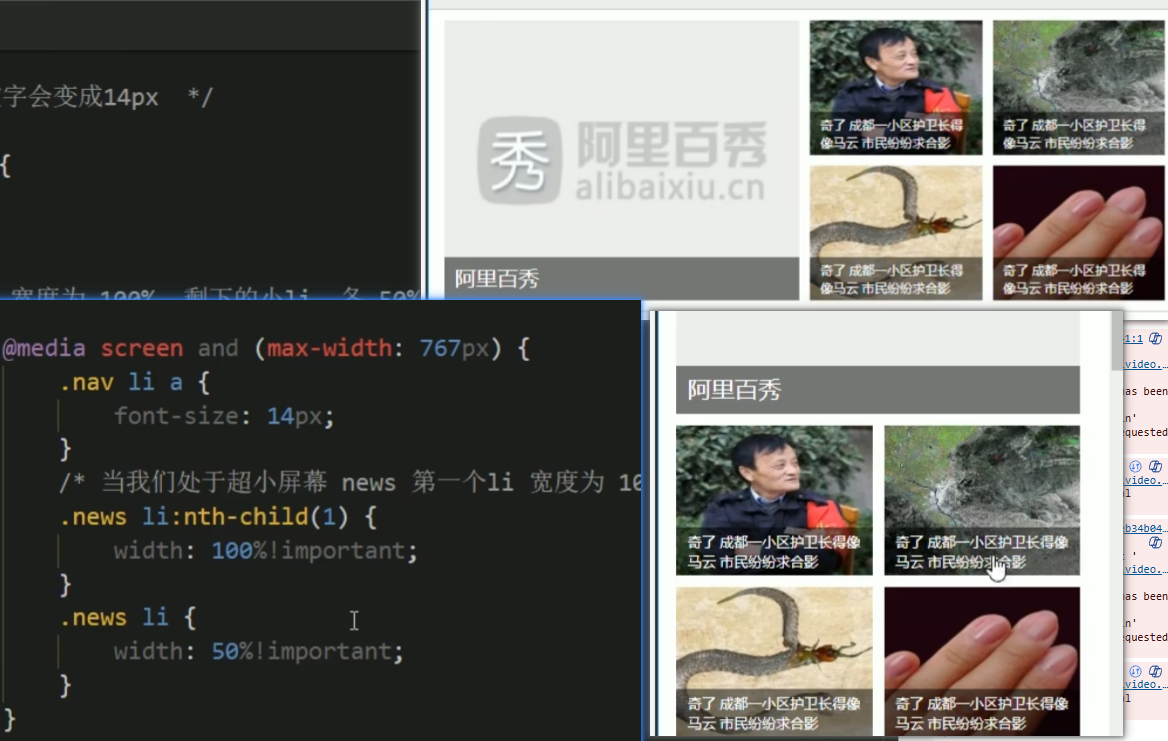
竖向到横向,浮动宽度等比均分%,且进入超小屏幕后字体缩小
bootstrap控制隐藏和宽度,媒体查询控制细粒度的布局,例如浮动等等。。。



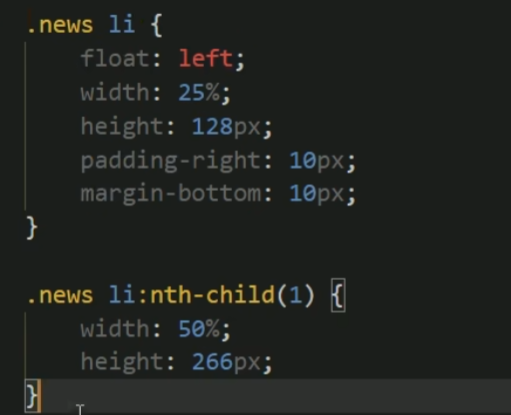
监听,第一个li独占一行,其他50% 因为第一个和其他li一开始有明确的划分宽度比例
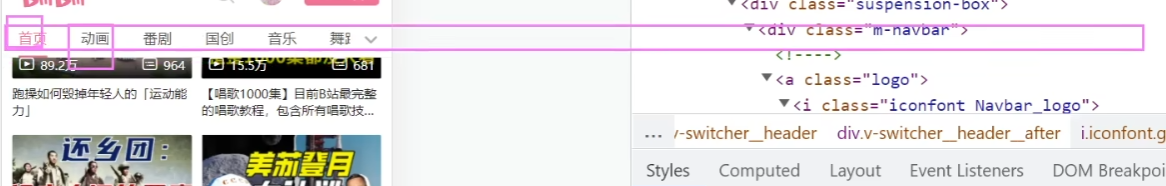
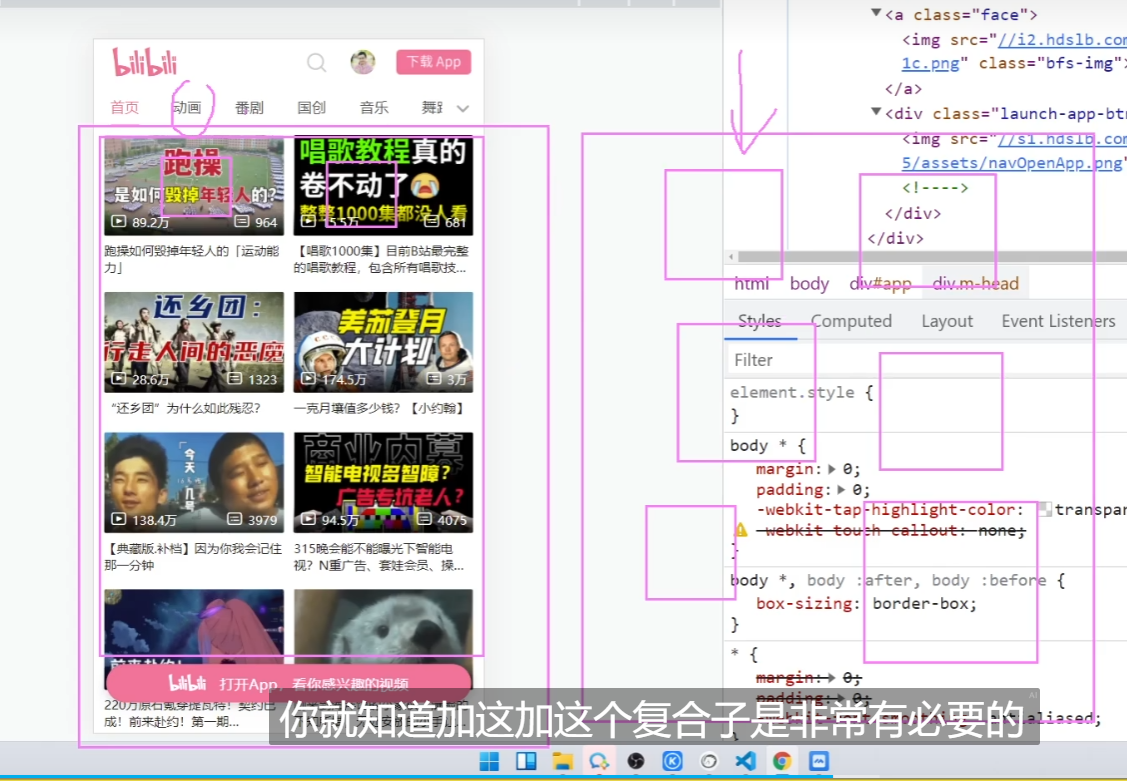
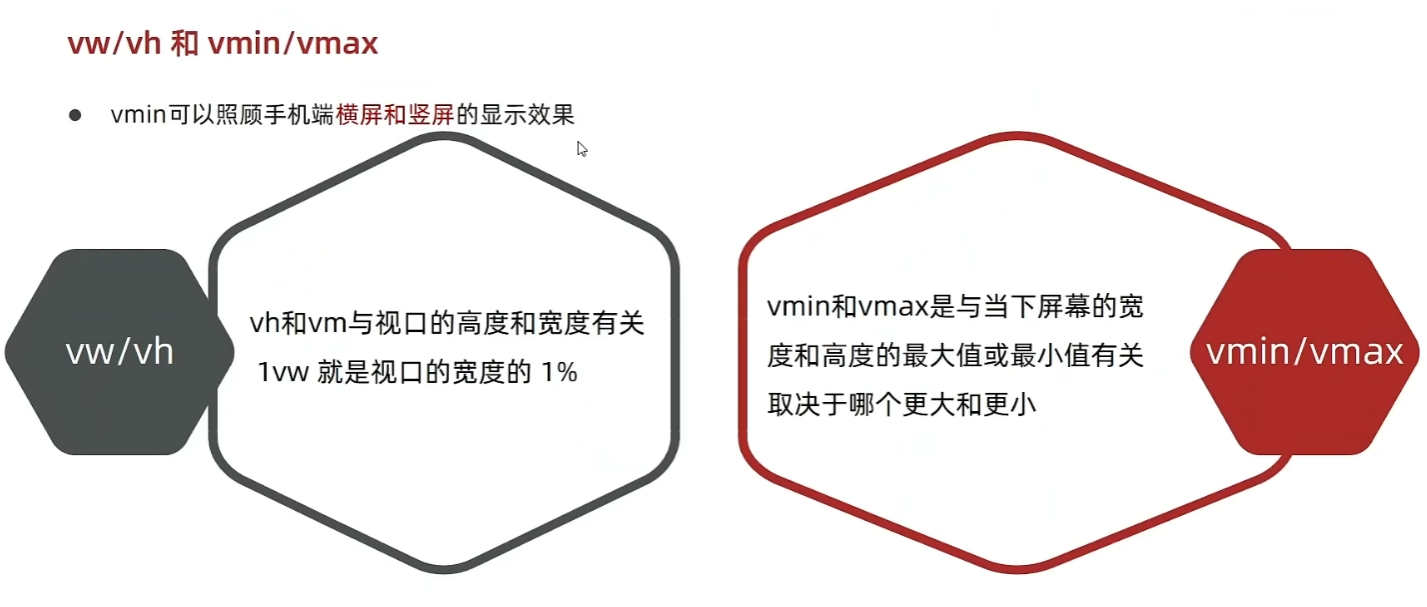
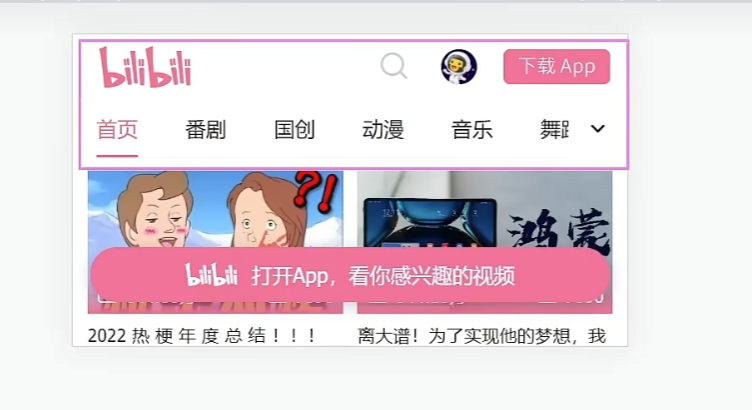
vw/vh哔哩哔哩案例

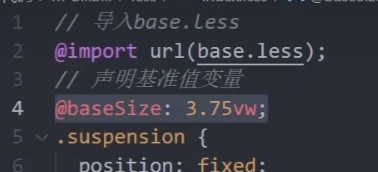
1.总宽为375,一共有100vh和100vw,375/100 =3.75px/vw 后续将px除以该变量即可,不过不用带px了。变量里自带了vw。后续以这个为准
2.所有字体图标用小i
3.w24+h24快捷补全
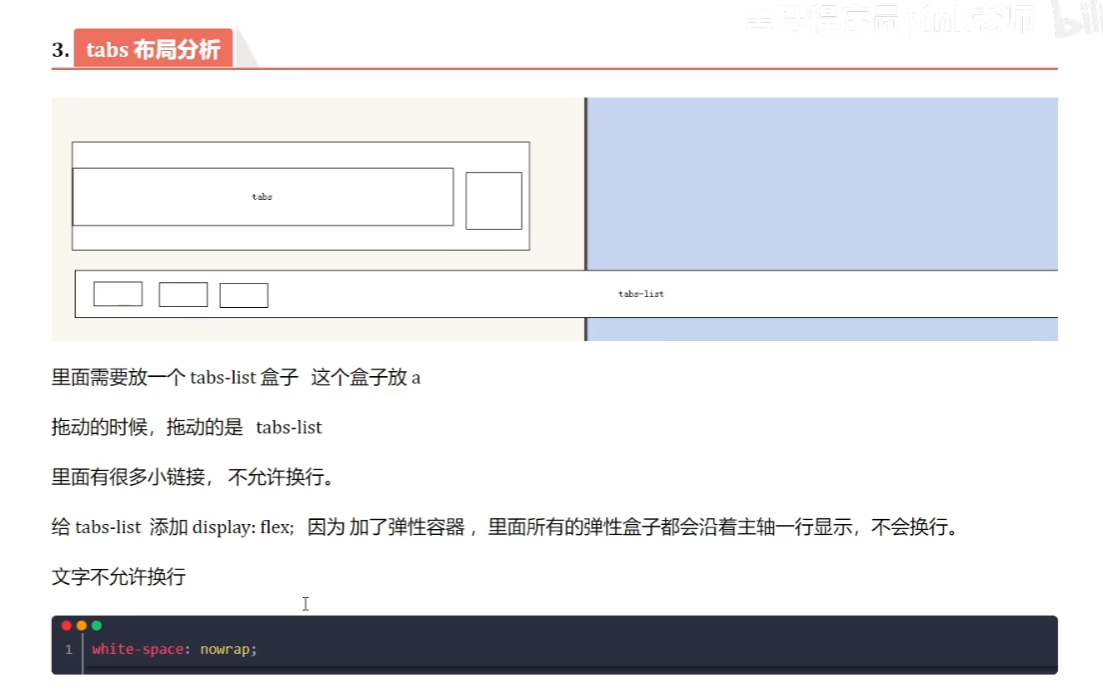
4.横向的tab

长li,of hidden切掉,

5.移动端不优化,不要li直接a做导航栏 且h5,标签内的文字也不给
6.flex内容不换行,子元素使用white space
7,tab下划线与a同级设置div盒子,后续点击a导航栏后div定位移动到对应的a下面(根据id)

8tab对应有多个分类的list,后续使用js进行对应展示

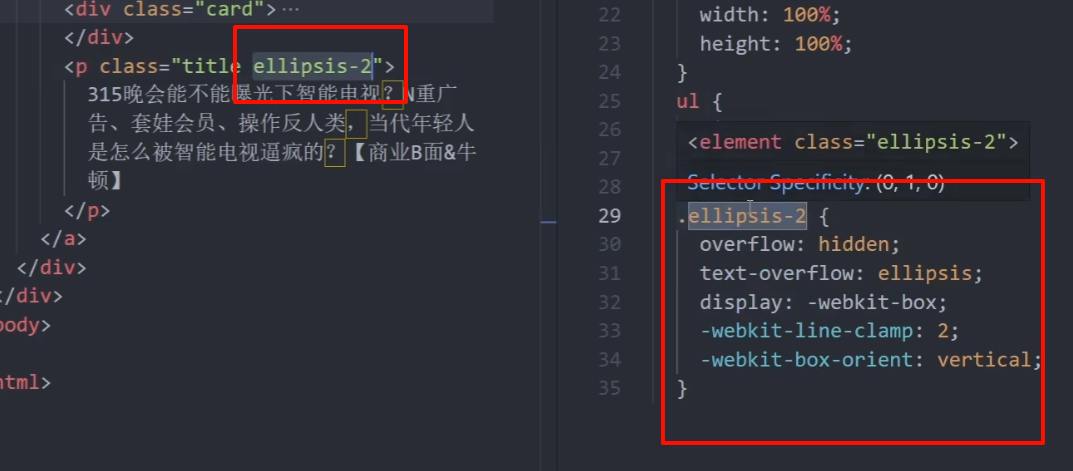
9.超过2行省略号,调类名

10.长方形圆角,radius为高度一半如果设置50%因该是底边的50% 因此其横向半径老长,纵向老短了,像一个橄榄球一样, 正方形直接50%就行,以底边就等同于高
11.固定定位居中。一种用left+tranform 一种先给宽度100然后内部盒子用margin撑开
12.基准值变量使用vmin

照顾横屏时,宽度大于高度,然后那个破顶部导航栏占的位置太大。内容可视区域太小
- 定义:
1vmin等于视口宽度和高度中较小的那个的 1%。 - 用法:适用于需要同时考虑宽度和高度的布局场景,确保在不同屏幕尺寸下都能保持比例。
如果宽小于高,那么vmin单位为宽的总长度/100,也就是正常的3.75 反之则为高/100此时横屏高很小,一vmin单位缩小 因此导航栏的高度减小,且宽度为100%是以固定的视口宽度100%为准,不受vmin变量值的影响,因此宽度还是撑满,结构就是可视区域变大,导航栏变短

okok结束结束,差补个js和node了,历时6天