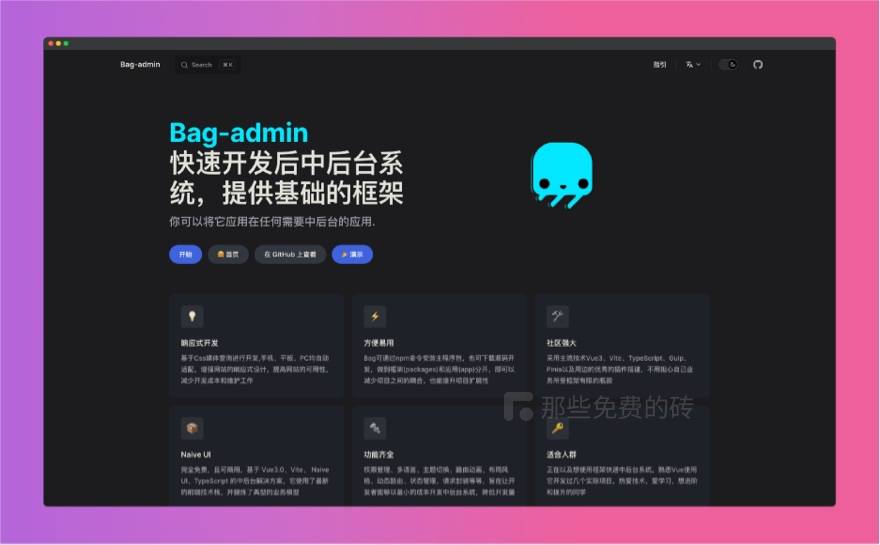
这是一款完成度很高、实用性很强的 admin 前端框架,颜值不错,推荐给大家。
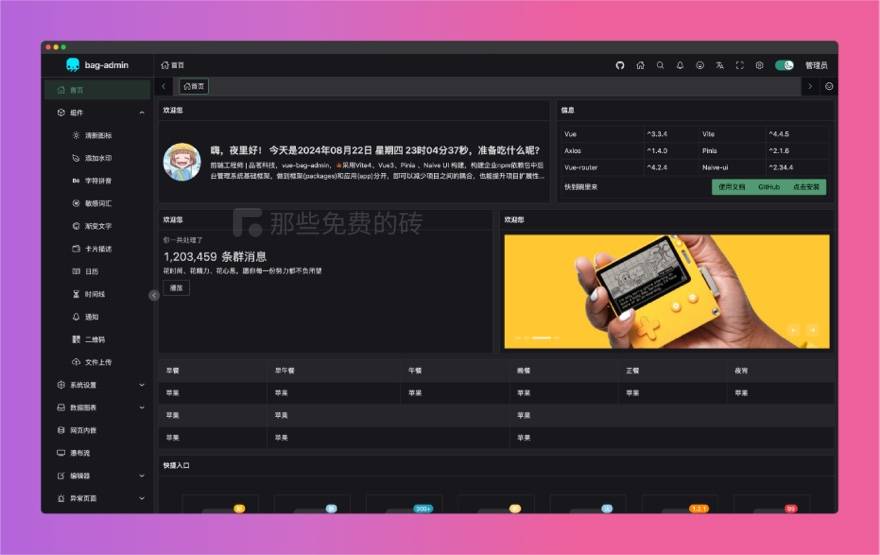
Vue-Bag-Admin 在官网上也直接称为 Bag-Admin,这是一款专门为企业项目搭建中后台管理平台的前端框架,基于目前最新的前端技术栈 Vue3、Vite、TypeScript 和 Naive UI 构建的中后台解决方案。Vue-Bag-Admin 提供了一套完整的功能,旨在帮助开发者以最小的成本快速搭建中后台系统。

截止写文章的今天,Vue-Bag-Admin 在 Github 上已经收获 900 stars 和 144 forks,相当受欢迎。
支持响应式
通过 CSS3 媒体查询实现了响应式设计,在手机、平板和PC上的自动适配,大大增强了网站的可用性,无需多端搭建,可以降低了开发和维护成本。

简便易用
项目基于 npm 命令运行,可以轻松安装和开发。值得一提的是,整个框架和应用的分离设计减少了项目间的耦合,提升了项目的扩展性。
热门框架的社区支持
得益于采用主流技术栈,这些技术栈本身拥有强大的社区支持,开发者不必担心担心业务发展受限于框架。
Naive UI
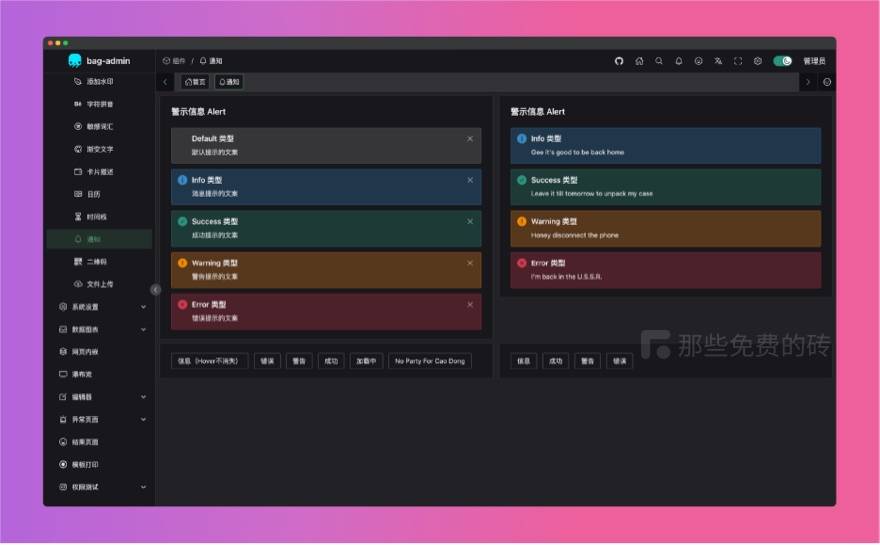
Naive UI 这款 Vue3 基础组件库实在太漂亮了,同时也是一个完全免费且可商用的 UI 库,Vue-Bag-Admin 的基础组件就是基于 Naive UI,提炼了典型的业务模型,为中后台系统提供了美观且实用的界面组件。

功能齐全
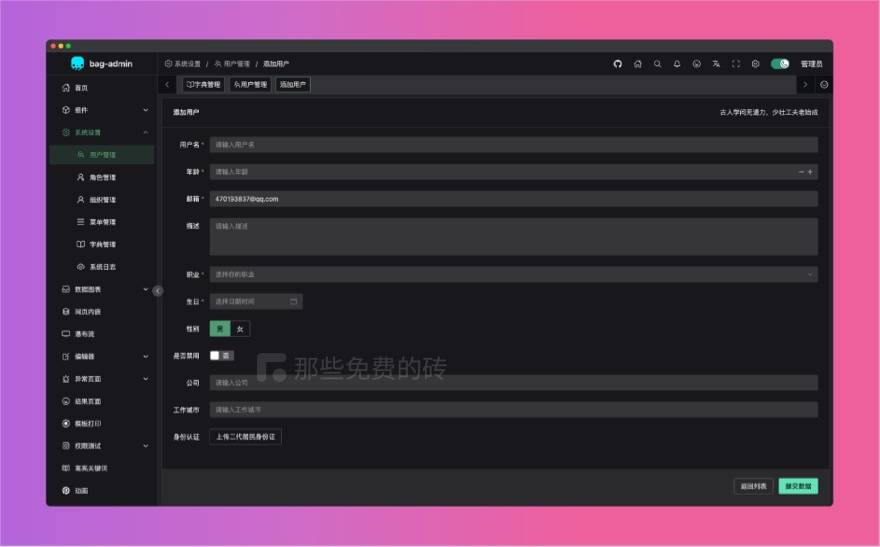
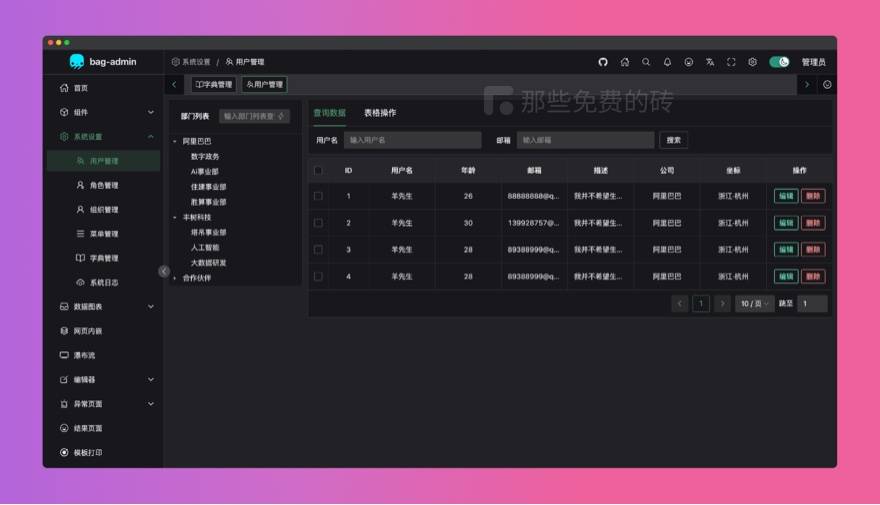
Vue-Bag-Admin 提供了包括权限管理、多语言支持、主题切换、路由动画、布局风格自定义、动态路由、状态管理以及请求封装等在内的一系列功能,简化了很多中后台系统搭建工作,开箱即用。


安装
除了从 Github 上下载源码,Vue-Bag-Admin 也可以通过 npm 快速安装:
Naive UI 也要安装:
安装成功后,整个项目的目录是这样的:
配置
在安装完成后,根据官网文档和项目需求,配置数据库连接、路由设置、权限控制等。比如:
还支持把内置的接口替换为我们自己开发的接口,这个非常实用:
运行
配置完成后,就可以启动开发服务器,然后开始开发业务代码吧。
总的来说,Vue-Bag-Admin 是一款相当完善的 admin 框架,拥有很多常见的业务组件和页面,拿来就可以用,甚至是后端开发者也可以直接用,毕竟按现在的搬砖趋势,前端开发者也要写后端,后端也要写前端。
对了,这个项目需要熟悉 Vue3 和 TypeScript,特别是 TypeScript,否则在开发中会遇到很多棘手的问题。
Vue-Bag-Admin 是一款免费开源的 admin 中后台管理系统,无论是 Github 主页底部,还是官网上,都有明确的开源可免费用于商业用途的说明,项目遵循 MIT 开源协议,我们可以自由地下载源码来使用,无需支付任何费用,也无需授权,可以应用到我们的产品中。
原文链接:https://www.thosefree.com/vue-bag-admin