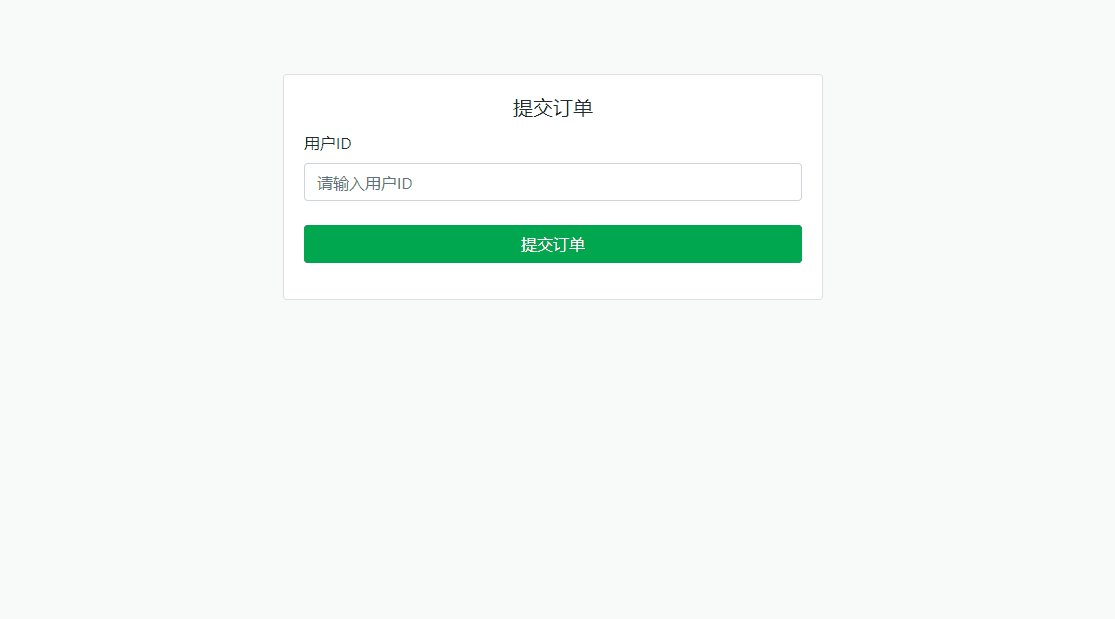
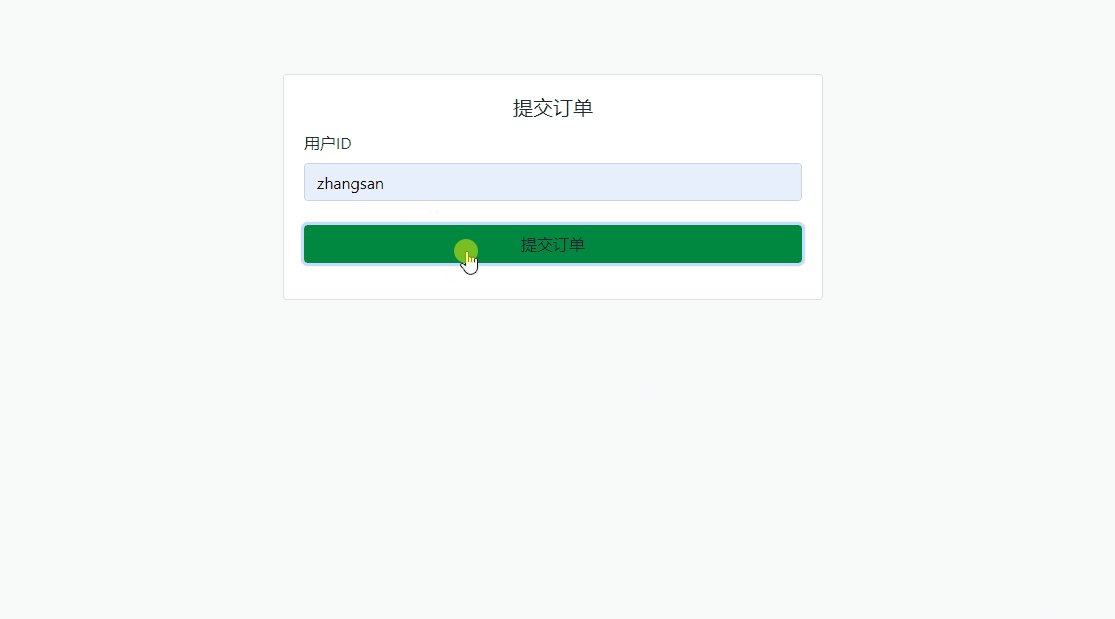
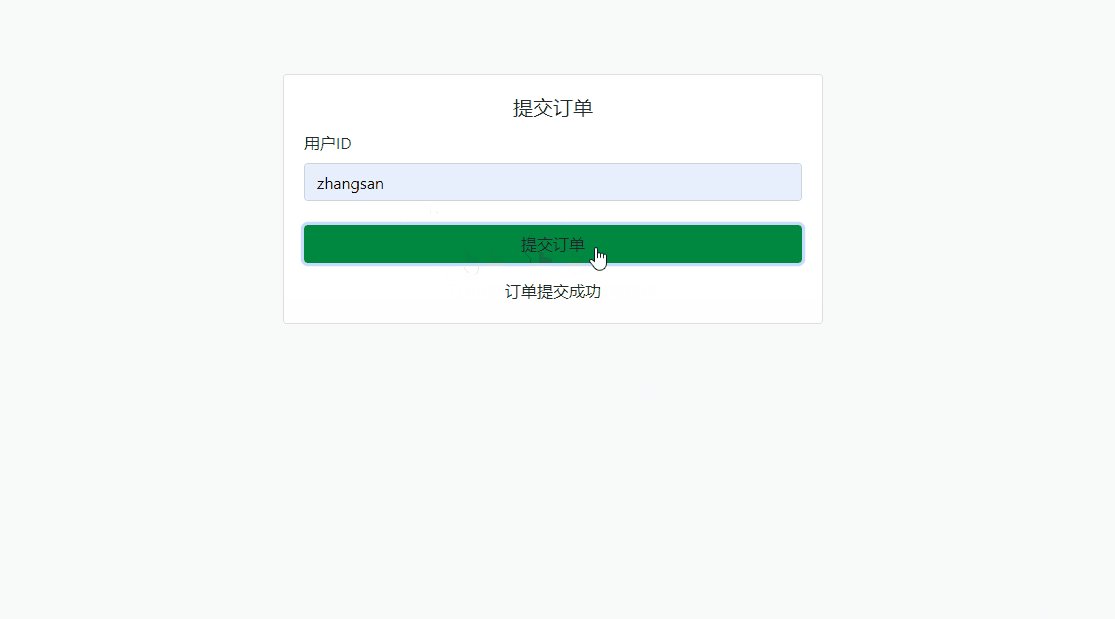
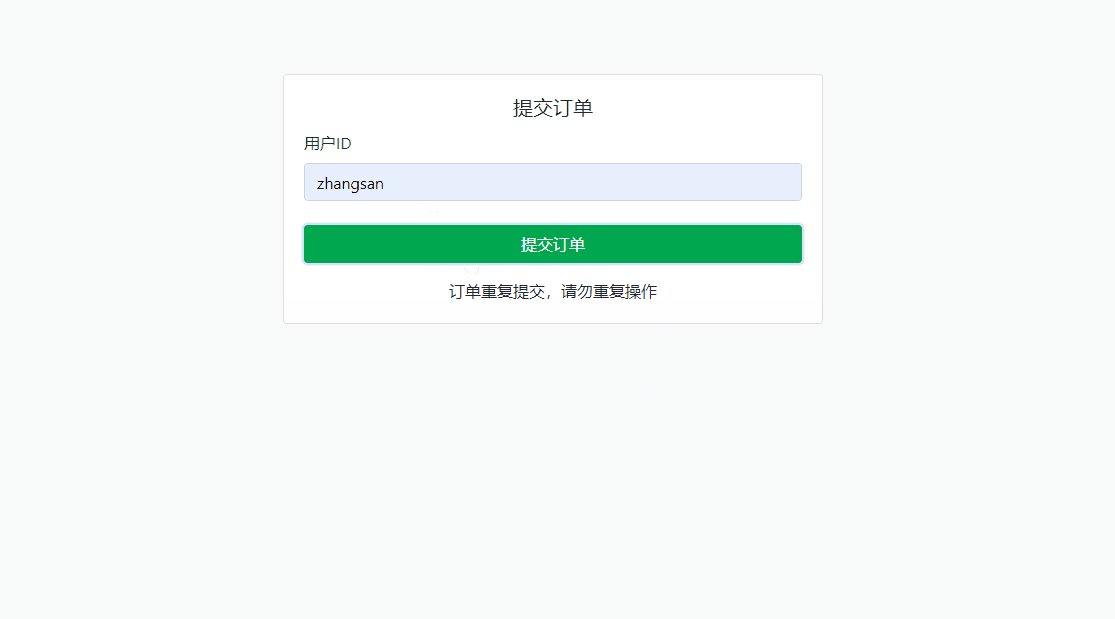
1.效果
2.代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title></title>
<link rel="stylesheet" href="https://js.arcgis.com/4.30/esri/themes/light/main.css">
<script src="https://js.arcgis.com/4.30/"></script>
<style>
/* 容器大小 */
#viewDiv {
position: absolute;
left: 0;
top: 0;
width: 100vw;
height: 100vh;
}
</style>
<script>
require([
"esri/WebMap",
"esri/views/MapView",
"esri/widgets/Compass",
"esri/widgets/ScaleBar",
"esri/widgets/Legend",
"esri/layers/FeatureLayer",
"esri/widgets/Expand",
"esri/widgets/LayerList",
"esri/widgets/Home",
"esri/widgets/Swipe",
], (
WebMap,
MapView,
Compass,
ScaleBar,
Legend,
FeatureLayer,
Expand,
LayerList,
Home,
Swipe
) => {
// 底图
const map = new WebMap({
portalItem: {
id: "56b5bd522c52409c90d902285732e9f1"
}
});
// view
const view = new MapView({
container: "viewDiv", // 指定容器
map: map, // 底图
// 显示范围
extent: {
xmin: -9177811,
ymin: 4247000,
xmax: -9176791,
ymax: 4247784,
spatialReference: 102100 //空间坐标系
}
});
// 添加图层
const featureLayer = new FeatureLayer({
url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0"
});
map.add(featureLayer);
// 指北针
const compass = new Compass({
view: view
})
// 比例尺
const scaleBar = new ScaleBar({
view: view
})
// 图例
const legend = new Legend({
view: view
})
// 图层控制控件
const layerList = new LayerList({
view: view,
});
// 扩展控件
const llExpand = new Expand({
view: view,
content: layerList,
expanded: false,
});
// 添加控件到地图
view.ui.add(compass, 'top-left')
view.ui.add(scaleBar, "bottom-left")
view.ui.add(legend, "bottom-right")
view.ui.add(llExpand, "top-left");
// 家控件
view.ui.add(new Home({
view
}), "top-left")
// 卷帘控件
view.ui.add(new Swipe({
view: view,
leadingLayers: [featureLayer], //比较图层
trailingLayers: [map], //底图
direction: "horizontal", //滚轴方向
position: 90, //滚轴位置 百分比
}))
});
</script>
</head>
<body>
<!-- 容器 -->
<div id="viewDiv"></div>
</body>
</html>