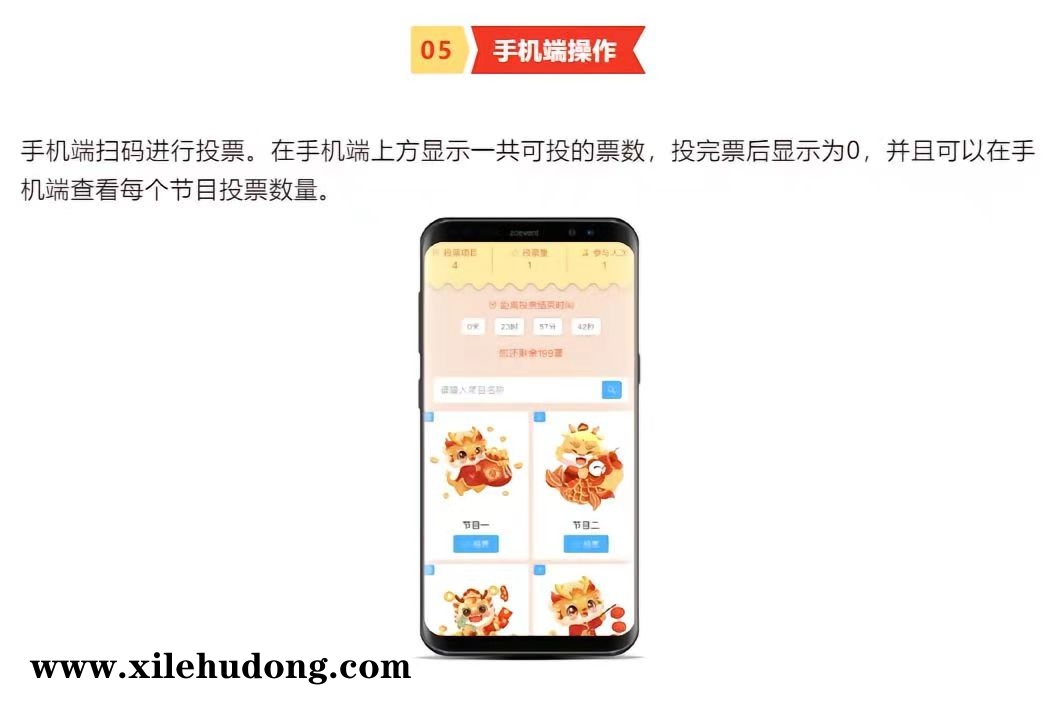
效果图

let vm = this
vm.chart2 = echarts.init(this.$refs.chart2)
let xDatas = this.registerProjectType.map((item) => {
let found = data.find((countItem) => countItem.projectType === item.label)
return found ? found.count : 0
})
// 翻转数据让其他项目在最下面
let xData = xDatas.reverse()
let yDatas = this.registerProjectType.map((item) => item.label)
let yData = yDatas.reverse()
let option = {
color: ['#28d2d0', '#0090ff'],
grid: {
top: '3%',
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true // 确保标签不会溢出容器
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
yAxis: [
{
type: 'category',
data: yData,
axisLine: { // 控制坐标轴线
show: false // 隐藏轴线
},
axisTick: { // 控制刻度线
show: false // 隐藏刻度线
},
splitLine: { // 控制网格线
show: false // 隐藏网格线
},
axisLabel: { // 控制坐标轴标签
show: true,
inside: true,
interval: 0, //横轴信息全部显
splitNumber: 50,
textStyle: {
color: '#585858',
verticalAlign: 'bottom',
fontSize: 12,
align: 'left',
padding: [0, 0, 15, -5]
}
}
},
{
inverse: false,
data: xData,
axisLabel: {
inside: true,
textStyle: {
// color: '#8db0ff',
fontSize: 12,
align: 'right',
},
formatter: '{value}\n{a|占位}\n{a|占位}',
rich: {
a: {
color: 'transparent',
lineHeight: 20,
fontFamily: 'digital'
}
}
},
offset: 0,
splitLine: {
show: false
},
axisTick: {
show: false
},
axisLine: {
show: false
}
}
],
xAxis: {
type: 'value',
// boundaryGap: [0, 0.01] ,
axisLine: { // 控制坐标轴线
show: false // 隐藏轴线
},
axisTick: { // 控制刻度线
show: false // 隐藏刻度线
},
splitLine: { // 控制网格线
show: false // 隐藏网格线
},
axisLabel: { // 控制坐标轴标签
show: false
}
},
series: [
{
barWidth: 15, // 条形的宽度
// label: {
// show: true,
// position: 'right'
// },
data: xData,
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
},
// {
// type: 'bar',
// data: [120, 100, 90, 60, 30],
// barWidth: 15,
// label: {
// position: [10, 10],
// normal: {
// position: [800, -24],
// show: true,
// textStyle: {
// color: '#8db0ff',
// fontSize: 16,
// },
// },
// },
// itemStyle: {
// normal: {
// color: new echarts.graphic.LinearGradient(0, 0, 1, 0, [
// '#007AFF', '#00FFFF'
// ].map((color, offset) => ({
// color,
// offset
// })))
// }
// }
// }
]