Blazor,作为.NET生态系统中的一个革命性框架,使得可以使用C#来全栈开发Web应用。下面推荐一个Blazor开源UI组件MudBlazor,方便我们快速开发。
01 项目简介
MudBlazor 是一个开源的 .NET 库,它为 Blazor 应用程序提供了一套丰富的 Material Design 风格的组件。MudBlazor提供了一套完整的组件库,使得开发者能够快速构建美观且功能丰富的用户界面。
02 项目特点
-
Material Design 风格:遵循 Material Design 设计语言,这是由 Google 提出的一种视觉语言,它指导了如何设计出直观、一致且美观的界面。
-
组件丰富:提供了 50 多个预构建的组件,包括按钮、表单控件、导航菜单、数据表格、卡片等,这些组件都遵循 Material Design 规范。
-
易于使用:组件使用简单,方便我们快速地在 Blazor 应用程序中使用。
-
高度可定制:组件支持高度定制,方便我们根据项目需求调整组件的样式和行为。
-
跨平台:由于 Blazor 本身的跨平台特性,MudBlazor 组件可以在 WebAssembly (WASM) 或服务器端的 Blazor 应用程序中运行。
03 使用方法
1、安装依赖库
dotnet add package MudBlazor
2、在_Imports.razor引用
@using MudBlazor
3、在页面,添加字体和样式引用
<link href="https://fonts.googleapis.com/css?family=Roboto:300,400,500,700&display=swap" rel="stylesheet" />
<link href="_content/MudBlazor/MudBlazor.min.css" rel="stylesheet" />
4、添加JavaScript引用
<script src="_content/MudBlazor/MudBlazor.min.js"></script>
5、在项目入口Program.cs注册服务
using MudBlazor.Services;
builder.Services.AddMudServices();
6、在MainLayout.razor添加以下组件
<MudThemeProvider/>
<MudDialogProvider/>
<MudSnackbarProvider/>
至此MudBlazor项目配置完成,接下去就可以根据项目需求进行开发了。
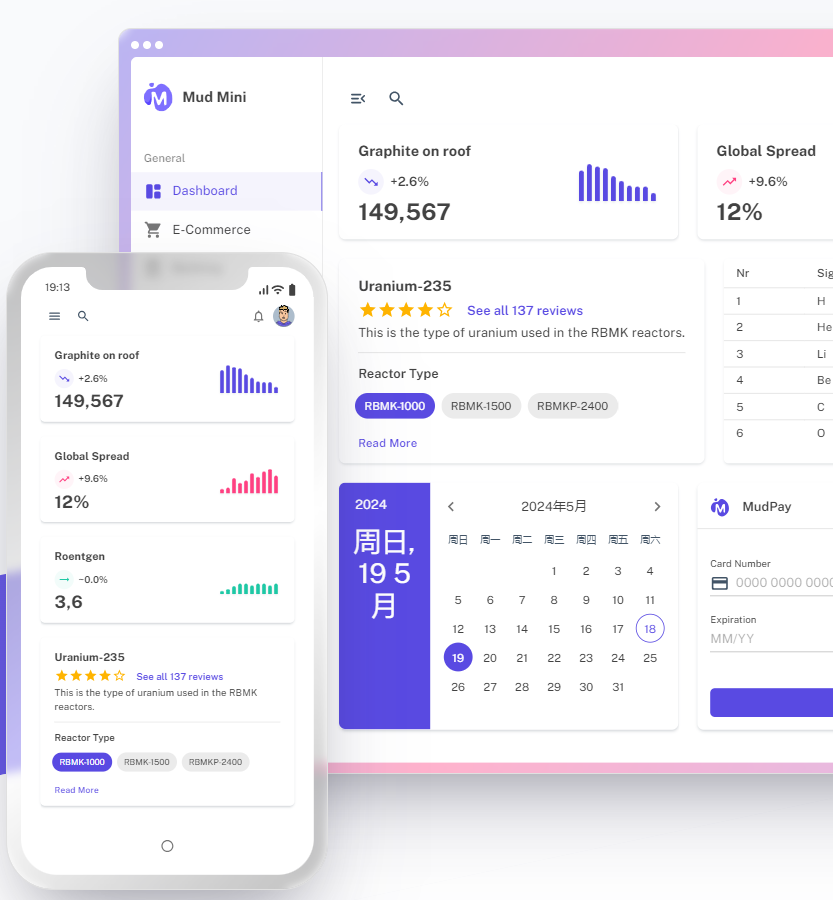
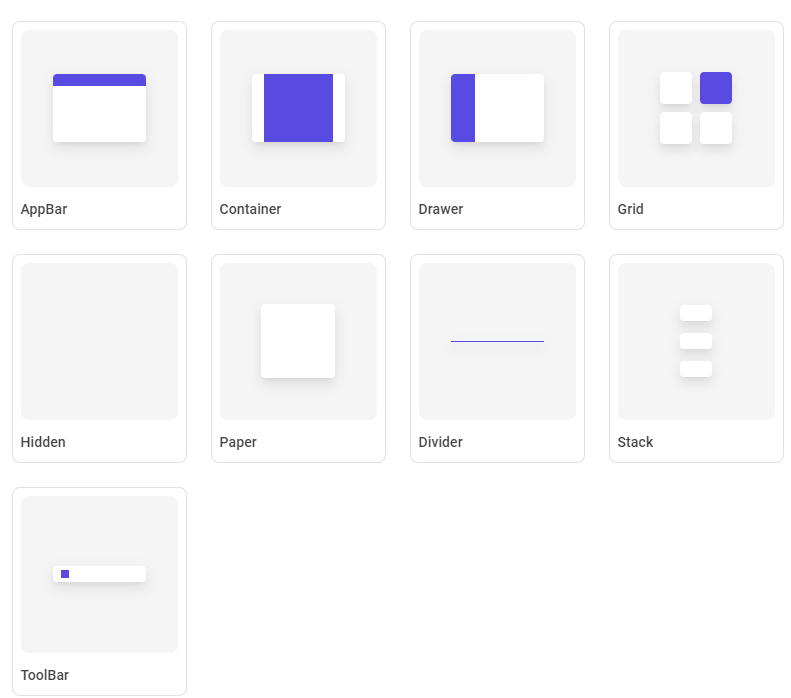
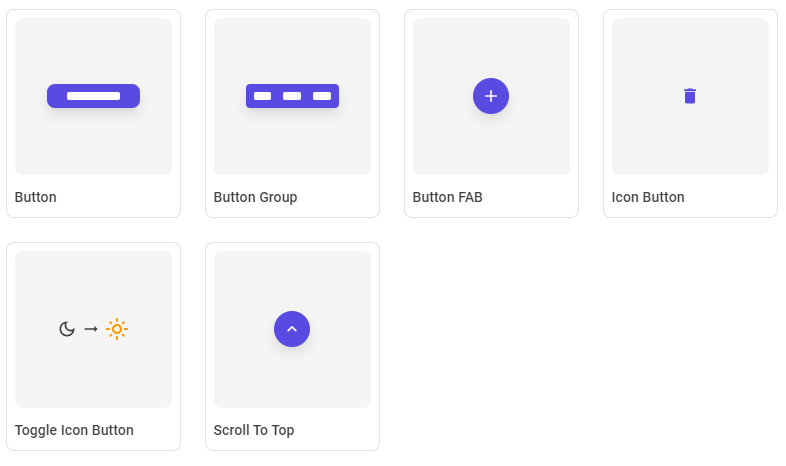
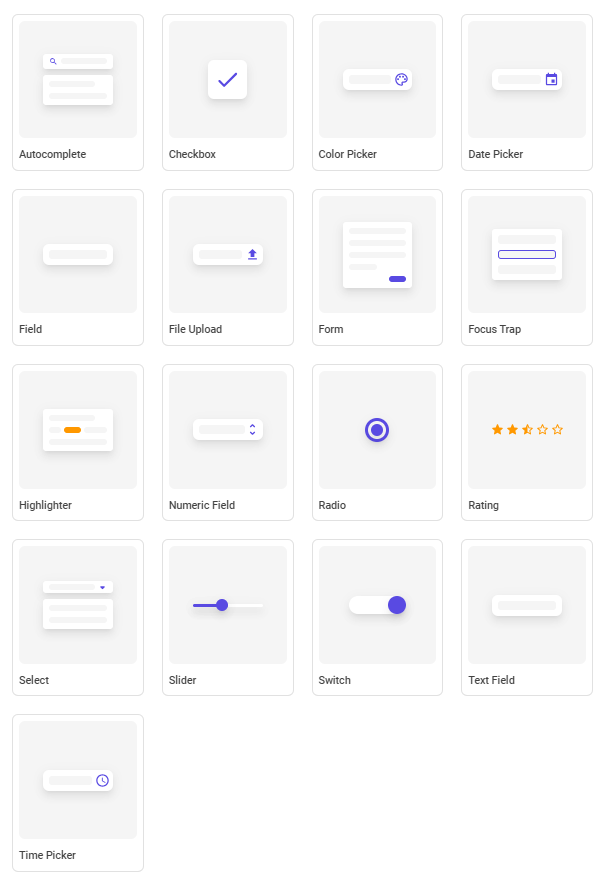
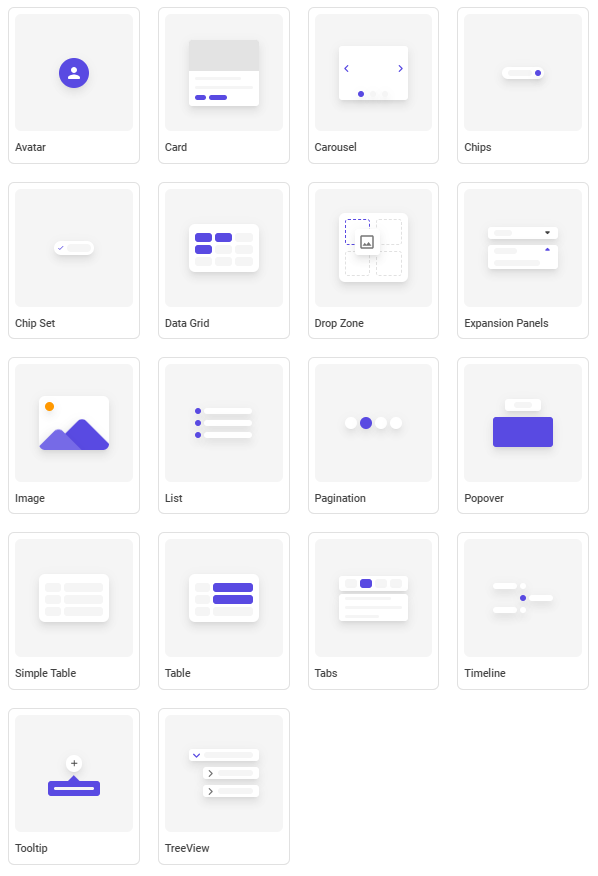
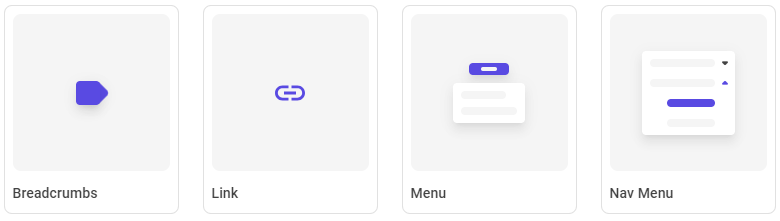
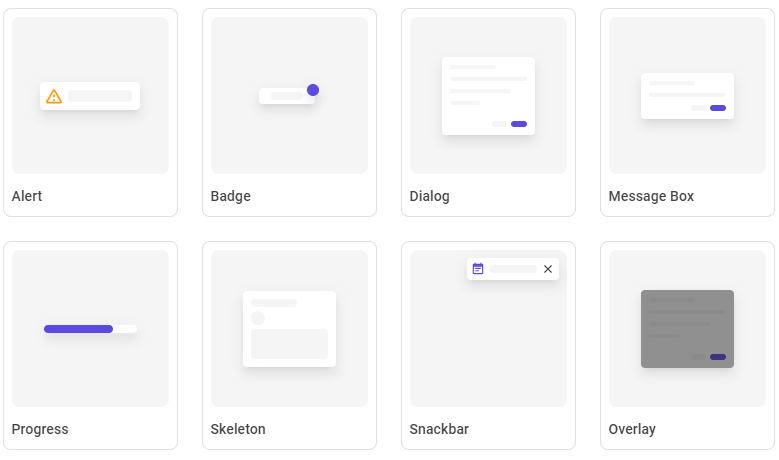
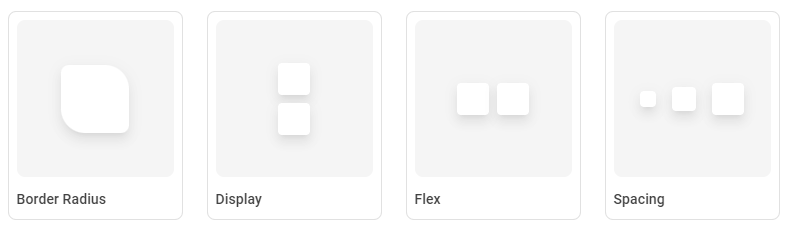
04 示例效果图

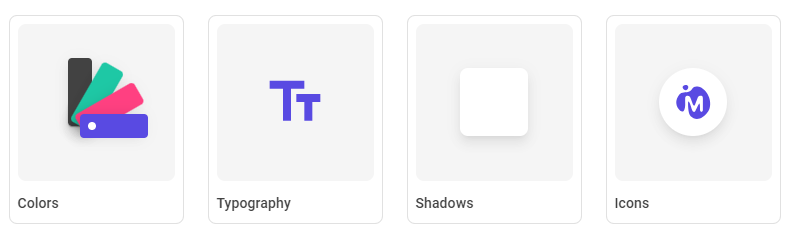
05 组件类别
基础

布局

按钮

输入框

列表

导航

提示框/反馈

样式组件

06 项目地址
https://github.com/MudBlazor/MudBlazor
- End -
更多开源项目: https://github.com/bianchenglequ/NetCodeTop
我是编程乐趣,一个.Net开发经验老程序员,欢迎“关注”我,每天为你分享开源项目和编程知识。
也欢迎加入【.Net技术编程交流社区】,和大家共同学习交流!,点击加入:https://bbs.csdn.net/topics/613465368
推荐阅读
推荐一个C#操作SVG图形矢量图的开源项目
NetCore多租户开源项目,快速后台开发企业框架,赚钱就靠她了
推荐一个.Net Core开发的Websocket群聊、私聊的开源项目
基于.Net Core开源的库存订单管理系统







![吉客云与金蝶云星空对接集成分页查询货品信息连通[标准]](https://img-home.csdnimg.cn/images/20230724024159.png?origin_url=https%3A%2F%2Fqeasy-1305182502.cos.ap-guangzhou.myqcloud.com%2Far%2Fp4-17.png&pos_id=RZd5Vvdc)




![[数据集][目标检测]基于yolov5增强数据集算法mosaic来扩充自己的数据集自动生成增强图片和对应标注无需重新标注](https://i-blog.csdnimg.cn/direct/3272ff68b8f34c29be66de2aa606d4ed.png)