<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>黑白棋</title>
<style>
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
.status-bar {
margin-bottom: 10px;
font-size: 20px;
font-weight: bold;
}
.board {
display: grid;
grid-template-columns: repeat(8, 50px);
grid-gap: 1px;
width: 400px; /* 8个单元格 * 50px + 7个间隙 * 1px */
}
.cell {
width: 50px;
height: 50px;
background-color: #0A0;
position: relative;
border: 1px solid #000;
cursor: pointer;
}
.disk {
width: 100%;
height: 100%;
border-radius: 50%;
position: absolute;
top: 0;
left: 0;
}
.black {
background-color: #000;
}
.white {
background-color: #FFF;
}
</style>
</head>
<body>
<div class="status-bar" id="statusBar">当前轮到:黑方</div>
<div id="board" class="board"></div>
<script>
const boardSize = 8;
let board = Array.from({length: boardSize}, () => Array(boardSize).fill(null));
let currentPlayer = 'black';
function initializeBoard() {
const boardElement = document.getElementById('board');
for (let i = 0; i < boardSize; i++) {
for (let j = 0; j < boardSize; j++) {
const cell = document.createElement('div');
cell.className = 'cell';
cell.dataset.row = i;
cell.dataset.col = j;
cell.addEventListener('click', cellClickHandler);
boardElement.appendChild(cell);
}
}
// 初始化棋盘中间的四个棋子
placeDisk(3, 3, 'white');
placeDisk(4, 4, 'white');
placeDisk(3, 4, 'black');
placeDisk(4, 3, 'black');
drawBoard();
}
function drawBoard() {
const boardElement = document.getElementById('board');
boardElement.innerHTML = '';
for (let i = 0; i < boardSize; i++) {
for (let j = 0; j < boardSize; j++) {
const cell = document.createElement('div');
cell.className = 'cell';
cell.dataset.row = i;
cell.dataset.col = j;
cell.addEventListener('click', cellClickHandler);
if (board[i][j]) {
const disk = document.createElement('div');
disk.className = `disk ${board[i][j]}`;
cell.appendChild(disk);
}
boardElement.appendChild(cell);
}
}
}
function cellClickHandler(event) {
const row = parseInt(event.target.dataset.row, 10);
const col = parseInt(event.target.dataset.col, 10);
makeMove(row, col);
}
function makeMove(x, y) {
if (board[x][y] !== null) return; // 该位置已被占用
const directions = [
[-1, -1], [-1, 0], [-1, 1],
[0, -1], [0, 1],
[1, -1], [1, 0], [1, 1]
];
let tilesToFlip = [];
for (let [dx, dy] of directions) {
let nx = x + dx;
let ny = y + dy;
let line = [];
while (nx >= 0 && nx < boardSize && ny >= 0 && ny < boardSize) {
if (board[nx][ny] === oppositeColor(currentPlayer)) {
line.push([nx, ny]);
nx += dx;
ny += dy;
} else if (board[nx][ny] === currentPlayer) {
tilesToFlip = tilesToFlip.concat(line);
break;
} else {
line = [];
break;
}
}
}
if (tilesToFlip.length > 0) {
board[x][y] = currentPlayer;
for (let [tx, ty] of tilesToFlip) {
board[tx][ty] = currentPlayer;
}
currentPlayer = oppositeColor(currentPlayer);
drawBoard();
updateStatusBar();
}
}
function placeDisk(x, y, color) {
board[x][y] = color;
}
function oppositeColor(color) {
return color === 'black' ? 'white' : 'black';
}
function updateStatusBar() {
const statusBarElement = document.getElementById('statusBar');
statusBarElement.textContent = `当前轮到:${currentPlayer === 'black' ? '黑方' : '白方'}`;
}
initializeBoard();
</script>
</body>
</html>
html实现黑白棋
news2024/9/24 11:22:23
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/2160220.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
Tableau|一入门
一 什么是BI工具 BI 工具即商业智能(Business Intelligence)工具,是一种用于收集、整理、分析和展示企业数据的软件系统,其主要目的是帮助企业用户更好地理解和利用数据,以支持决策制定。 主要功能: 1.数据…
Vue3使用通信组件库mitt作为事件总线实现跨组件通信
mitt 介绍:
Mitt 是一个在 Vue.js 应用程序中使用的小型事件总线库。该库允许组件进行通信,而不必过度依赖父级或子级组件之间的 props。
先看项目用例: 【 以下转载自:https://blog.csdn.net/yuanlong12178/article/details/139579299 】…
虚拟机安装xubuntu
新建一个新的虚拟机,选择自定义安装 默认下一步 选择稍后安装操作系统 选择所要创建的系统及版本 填写虚拟机的名称及创建的虚拟机保存的位置 选择处理器和内核的数量
处理器数量指的是:虚拟的CPU数量。 每个处理器的内核数量指的是:虚拟CPU…
Ubuntu 24.04.1 LTS 安装 node 16.20.2环境
目录
step1:确认版本
step2:选择方式
step3:二进制文件安装 step1:确认版本
不同的版本情况可能有稍许不同,尽可能环境安装前版本保持一致; lsb_release -a 或者 cat /etc/os-release 可以查看版本信…
【机器学习】---元强化学习
目录 1. 元学习简介1.1 什么是元学习?1.2 元学习的应用 2. 强化学习基础2.1 什么是强化学习?2.2 强化学习的基本框架2.3 深度强化学习 3. 元强化学习的概念与工作原理3.1 元强化学习是什么?3.2 元强化学习与普通强化学习的区别 4. 元强化学习…
Arthas ognl(执行ognl表达式)
文章目录 二、命令列表2.1 jvm相关命令2.1.12 ognl(执行ognl表达式)举例1:获取静态属性举例2:调用静态方法 二、命令列表
2.1 jvm相关命令
2.1.12 ognl(执行ognl表达式) 使用场景: Arthas 的 …
【Vue系列五】—Vue学习历程的知识分享!
前言
本篇文章讲述前端工程化从模块化到如今的脚手架的发展,以及Webpack、Vue脚手架的详解!
一、模块化
模块化就是把单独的功能封装到模块(文件)中,模块之间相互隔离,但可以通过特定的接口公开内部成员…
231. 2 的幂 简单递归 python除法的类型
已解答
简单
相关标签
相关企业
给你一个整数 n,请你判断该整数是否是 2 的幂次方。如果是,返回 true ;否则,返回 false 。
如果存在一个整数 x 使得 n 2x ,则认为 n 是 2 的幂次方。 示例 1:
输入&…
【ollama 在linux 上离线部署 本地大模型】
本文继续来讲如何在linux上部署离线本地智能大模型,前篇如下:window上部署离线大模型
首先还是安装ollama linux版本,如果完全离线的话,可以从github上下载一个linux 版本的压缩包传上去 git hub上搜索ollama 找到右下角 找到li…
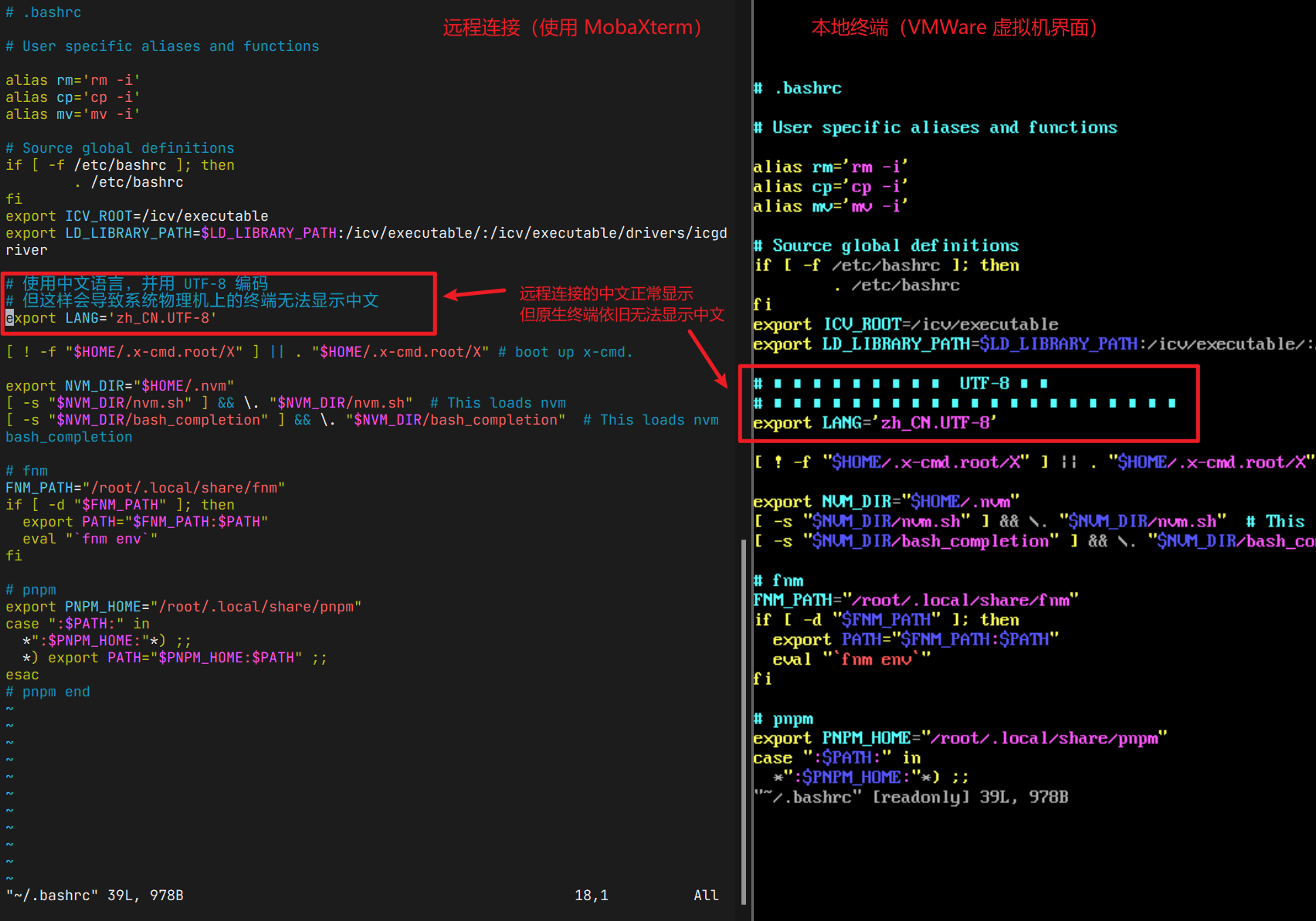
Centos/fedora/openEuler 终端中文显示配置
注意:这里主要解决的是图形界面、远程登录界面的中文乱码问题 系统原生的终端(如虚拟机系统显示的终端),由于使用的是十分原始的 TTY 终端,使用点阵字体进行显示,点阵字体不支持中文,因此无法显…
用友与万里汇达成战略合作,共创出海企业司库管理新篇章
新加坡 2024年9月23日
在全球数字化浪潮的推动下,中国企业正加速融入全球贸易体系,面对复杂多变的国际市场环境,寻求更高效、便捷的跨境贸易解决方案成为众多出口企业的迫切需求。
9月23日,用友网络科技股份有限公司(…
KDD2024 时序论文
1、Generative Pretrained Hierarchical Transformer for Time Series Forecasting
paper: https://dl.acm.org/doi/abs/10.1145/3637528.3671855
code:GitHub - SiriZhang45/FRNet: Code Implementation of FRNet
2、Fredformer: Frequency Debiased Transforme…
[Redis][持久化][上][RDB]详细讲解
目录 0.前言1.RDB0.是什么?1.触发机制2.流程说明3.RDB文件的处理4.RDB的优缺点 0.前言
Redis ⽀持 RDB 和 AOF 两种持久化机制,持久化功能有效地避免因进程退出造成数据丢失问题,当下次重启时利⽤之前持久化的⽂件即可实现数据恢复 RDB ->…
展锐平台的手机camera 系统isptool 架构
展锐平台的isptool 主要用于支持展锐各代芯片isp的各效果模块快速tuning和参数生成打包。
具体需要: 一、工具段能在线实时预览到调试sensor经过isp 处理后的图像,也就是各模块的参数在当下实时生效,通过工具能在PC 上在线观看到修改的效果。…
[笔记]2024大厂变频器,电机参数一览
注意中心高,在用铁心规格,功率换算表 温升曲线在预防性维护过程能用到 注意各类电流参数,上面双极对,下面3极对。 另一种极对数 4极对的电机参数可参考,不常用。
emc滤波, Sto,通讯接口 颜色区分的接口设计
一组新强…
基于MaxScale搭建MariaDB读写分离集群的方法【2024年最新版】
1、什么是MaxScale
MaxScale是MariaDB数据库的一个中间件,为MariaDB提供代理服务,主要可以实现读写分离和一定的负载均衡功能,其中读写分离可将读操作和写操作分离到不同的数据库服务器上,以提高系统的整体性能和扩展性ÿ…
Pandas的入门操作-DataFrame对象
目录
类型
通过 pd.read_csv(xxx)返回df
将Series对象通过to_frame()转成df
使用列表 加元组返回df
使用字典返回df
DataFrame对象的常用属性和方法
常用属性
常用方法
实例
DataFrame对象的运算
加载数据
字符串的运算
字符串和数字(会报错)
根据下表获取数据 类…














![[Redis][持久化][上][RDB]详细讲解](https://i-blog.csdnimg.cn/direct/ca07b0d5a6384480a060358e6cf45bec.png)

![[笔记]2024大厂变频器,电机参数一览](https://i-blog.csdnimg.cn/direct/e10ff6fab8dd4630bb6e03f4e3033bf6.png)

