文章目录
- 准备工作
- 创建 React 项目
- 使用 create-react-app 创建 React 项目
- 使用 Vite 创建 React 项目
- 启动项目效果
- 安装出现的情况
- react项目文件讲解
- 1. 项目根目录
- 2. 其他可能的目录和文件
- 3. 配置文件
准备工作
Node.js 安装方法:
方式一:使用 NVM 安装 Node.js
- NVM 下载地址:nvm-windows
- Node.js 包下载地址:Node.js Releases
- 优点:NVM 允许灵活切换 Node.js 版本,适合需要管理多个版本的情况。
方式二:直接安装 Node.js
- Node.js 下载地址:Node.js 官方下载
- 优点:直接安装更简单,适合不需要频繁切换版本的用户。
创建 React 项目
要创建一个新的 React 项目,可以使用以下几种方法。以下是使用 create-react-app 工具的标准步骤,这是最常用的方法:
使用 create-react-app 创建 React 项目
-
确保你已安装 Node.js 和 npm
你可以通过以下命令检查是否安装了 Node.js 和 npm:node -v npm -v如果没有安装,请先安装 Node.js(包含 npm)。
-
安装
create-react-app
你可以全局安装create-react-app工具(可选):npm install -g create-react-app -
创建一个新的 React 项目
使用create-react-app创建一个新的项目,替换my-app为你想要的项目名称:npx create-react-app my-appnpx是 npm 5.2.0 及更高版本随附的工具,用于运行命令行工具而无需全局安装。 -
进入项目目录
进入你创建的项目文件夹:cd my-app -
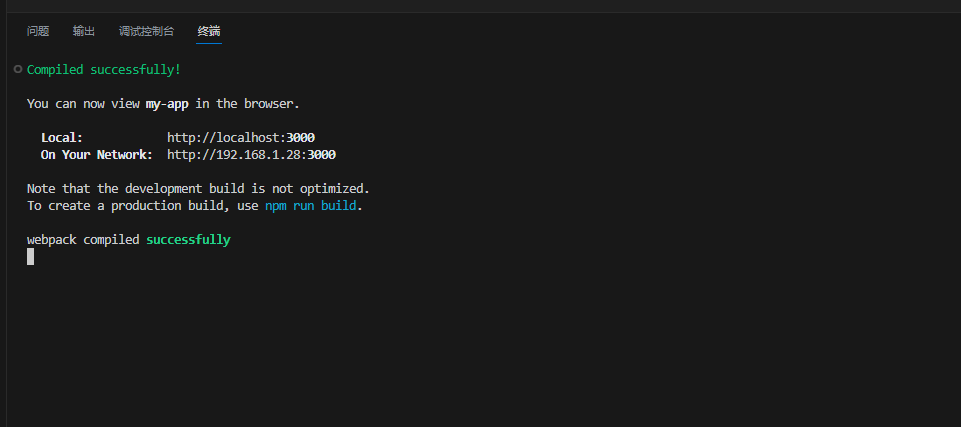
启动开发服务器
启动项目的开发服务器:npm start默认情况下,开发服务器会在
http://localhost:3000运行。 -
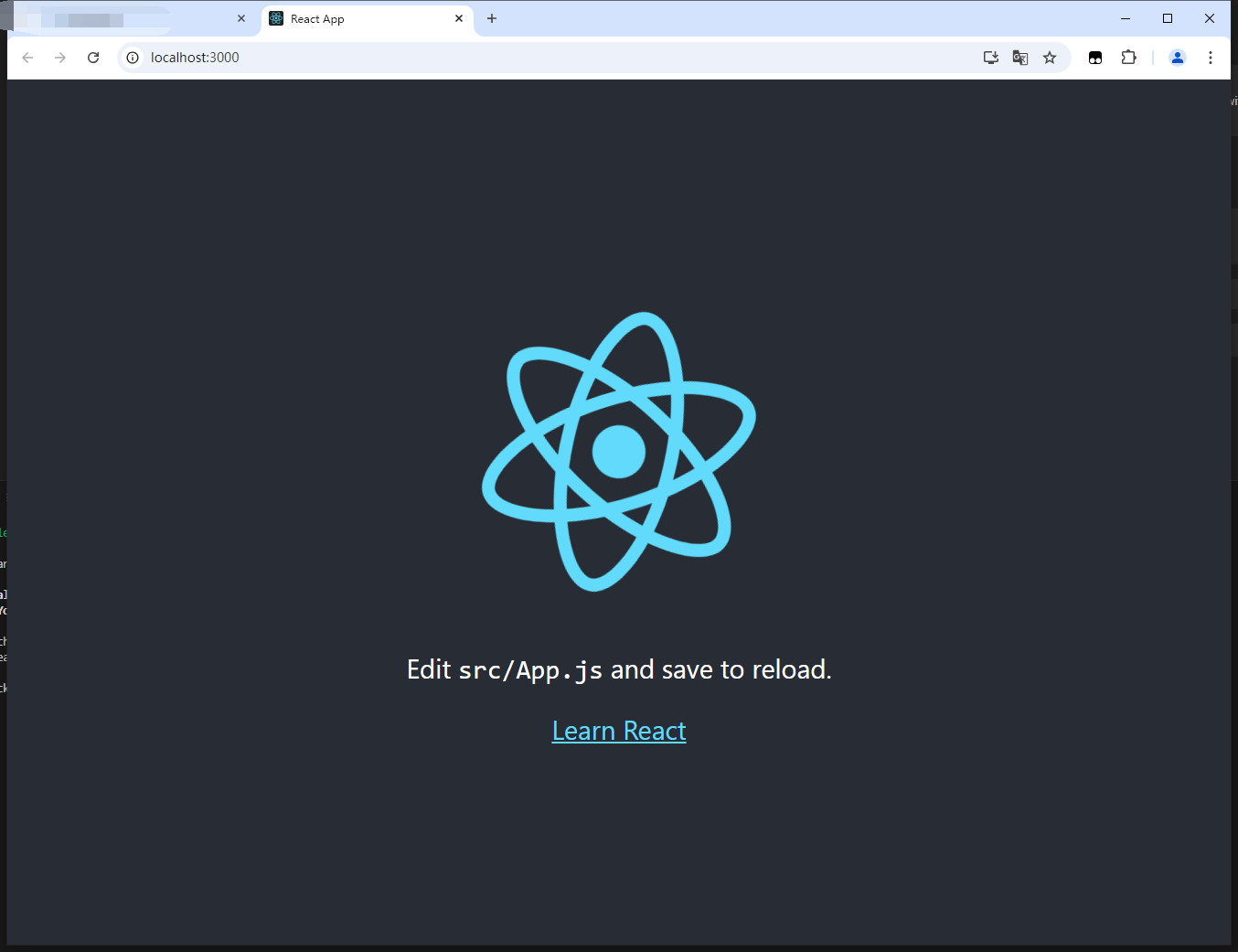
打开浏览器查看项目
你可以在浏览器中访问http://localhost:3000,你会看到create-react-app默认生成的欢迎页面。
使用 Vite 创建 React 项目
作为另一种现代的选择,你还可以使用 Vite 创建 React 项目,它通常具有更快的启动时间和构建速度:
-
安装 Vite
使用以下命令创建新项目,替换my-app为你的项目名称:npm create vite@latest my-app --template react -
进入项目目录
cd my-app -
安装依赖
npm install -
启动开发服务器
npm run dev默认情况下,开发服务器会在
http://localhost:5173运行。
选择 create-react-app 或 Vite 取决于你的项目需求和个人偏好。两者都是创建 React 项目的有效工具。
启动项目效果


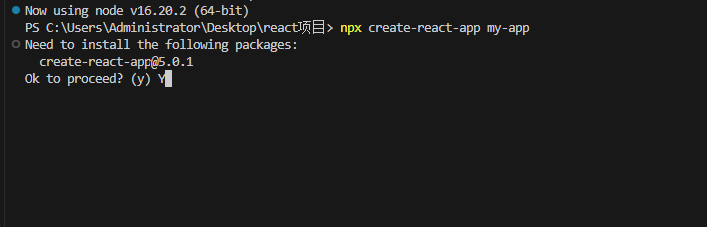
安装出现的情况
Need to install the following packages:
create-react-app@5.0.1
Ok to proceed? (y)

输入y即可
react项目文件讲解
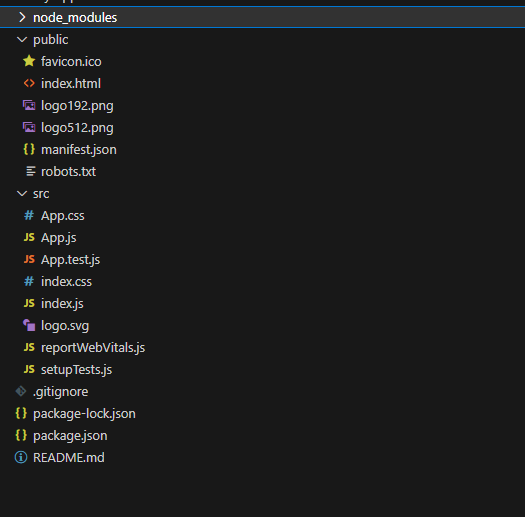
在一个使用 create-react-app 工具创建的 React 项目中,默认的项目结构包含了一些标准的文件和目录。以下是对这些文件和目录的详细讲解:

1. 项目根目录
-
node_modules/
存放项目依赖的第三方库和模块。这个目录是由 npm 自动生成的,不需要手动管理。 -
public/
存放公开静态资源的目录。该目录下的文件会被直接暴露在生产环境中,不会经过 Webpack 处理。index.html
这是单页面应用的根 HTML 文件。React 应用会被挂载到这个文件中的div元素(通常是id="root")。
-
src/
存放项目源代码的目录。这是你主要的开发目录。index.js
应用的入口文件,React 应用会在这里被渲染到index.html文件中的root元素中。App.js
这是一个示例组件,作为应用的主要组件。通常,这个文件会包含应用的主要结构和逻辑。App.css
与App.js相关的 CSS 文件,用于样式化App组件。index.css
全局样式文件,应用于整个应用的样式。logo.svg
默认的 React 图标 SVG 文件,通常用于示例和测试。serviceWorker.js
一个用于注册服务工作线程的文件(在创建 PWA 时可以使用)。在最新版本的create-react-app中,这个文件可能被移除或不推荐使用。

这些文件都可以移除或不推荐使用
-
.gitignore
用于指定在使用 Git 版本控制时,哪些文件和目录应该被忽略。例如,node_modules/和build/文件夹。 -
package.json
项目的配置文件,包含项目的依赖、脚本、项目元数据等。你可以在这里定义项目的各种设置和依赖。 -
package-lock.json
锁定依赖版本的文件。它确保在不同的机器上安装的依赖版本一致。 -
README.md
项目的说明文件。你可以在这里添加项目的概述、使用说明、安装步骤等。 -
yarn.lock
如果你使用 Yarn 作为包管理器,这个文件会被创建,功能类似于package-lock.json,用于锁定依赖版本。
2. 其他可能的目录和文件
-
src/components/
通常你会创建这个目录来存放你的 React 组件文件。每个组件通常会有一个 JavaScript/TypeScript 文件和一个对应的 CSS 文件。 -
src/assets/
用于存放静态资源,如图片、字体等。 -
src/utils/
用于存放工具函数或帮助类文件。 -
src/hooks/
用于存放自定义的 React Hooks。
3. 配置文件
-
jsconfig.json或tsconfig.json
如果你使用 TypeScript 或想要更好的 JavaScript 代码提示,可能会看到这些配置文件。 -
eslint.json
如果项目使用了 ESLint 进行代码检查,可能会有这个配置文件,用于定义代码检查规则。 -
prettier.config.js
如果使用 Prettier 进行代码格式化,可能会有这个配置文件。
您好,我是肥晨。
欢迎关注我获取前端学习资源,日常分享技术变革,生存法则;行业内幕,洞察先机。