828华为云征文|华为云Flexus云服务器X实例之openEuler系统下部署Grav内容管理系统
- 前言
- 一、Flexus云服务器X实例介绍
- 1.1 Flexus云服务器X实例简介
- 1.2 Flexus云服务器X实例特点
- 1.3 Flexus云服务器X实例使用场景
- 二、Grav介绍
- 2.1 CMS介绍
- 2.2 Grav简介
- 2.3 Grav特点
- 2.4 Grav使用场景
- 三、本次实践介绍
- 3.1 本次实践简介
- 3.2 本次环境规划
- 四、远程连接华为云Flexus云服务器X实例
- 4.1 购买Flexus云服务器X实例
- 4.2 查看Flexus云服务器X实例状态
- 4.3 使用Xshell远程连接
- 五、检查Flexus云服务器X实例系统环境
- 5.1 检查操作系统版本
- 5.2 检查内核版本
- 5.3 检查Docker版本
- 5.4 检查Docker服务状态
- 5.5 检查Docker compose版本
- 六、安装Grav应用
- 6.1 拉取Grav镜像
- 6.2 创建部署目录
- 6.3 编辑docker-compose.yaml文件
- 6.4 创建Grav容器
- 6.5 查看Grav容器状态
- 6.6 查看Grav容器日志
- 七、访问Grav首页
- 7.1 关闭防火墙与selinux
- 7.2 Flexus云服务器X实例安全组配置
- 八、访问Grav服务
- 8.1 访问Grav初始页
- 8.2 创建管理员账号
- 8.3 登录Grav管理后台
- 九、Grav的基本使用
- 9.1 设置系统语言
- 9.2 发布内容
- 9.3 预览效果
- 9.4 HTTPS方式访问
- 十、使用体验与总结
前言
在当今数字化转型的大潮中,选择合适的技术平台至关重要。
华为云Flexus云服务器X实例凭借其卓越的性能和灵活的算力,成为了中小企业和开发者的新宠。特别是在openEuler操作系统下,华为云展现了其在技术创新和服务质量方面的深厚积累。通过在Flexus云服务器X实例上部署Grav内容管理系统,用户不仅可以享受到极致的性能体验,还能体验到华为云在技术支持上的专业与细致。无论是快速搭建网站还是优化现有应用,华为云都提供了坚实的后盾。接下来,我们将探讨如何在华为云的这一强大平台上部署Grav,帮助您轻松实现网站管理的现代化。
一、Flexus云服务器X实例介绍
1.1 Flexus云服务器X实例简介
- 官网地址: 华为云Flexus云服务器X实例
华为云
Flexus云服务器X实例是新一代面向中小企业和开发者的柔性算力云服务器。它能够智能感知业务负载的变化,自动调整资源配置。这款服务器特别适用于中低负载的应用场景,例如电商直播、企业网站建设、开发测试环境、游戏服务器以及音视频服务等。X实例的设计理念旨在为用户提供更加灵活和高效的计算资源管理方式。通过智能调整,它可以更好地满足不同业务的需求,提高资源利用率。

1.2 Flexus云服务器X实例特点
-
提供丰富的公共镜像:Flexus云服务器X实例提供多种公共镜像供用户选择,方便快速部署各种应用和服务。
-
可灵活自定义vCPU内存配比:用户可以根据自己的需要灵活调整虚拟CPU和内存的配比,以满足不同场景的需求。
-
智能感知业务动态升降配:Flexus云服务器X实例能够智能感知业务的负载情况,并根据需要自动升降配,以满足业务的需求,提高系统的稳定性和性能。
-
负载范围更高:相对于Flexus应用服务器L实例,Flexus云服务器X实例能够处理更高的负载,适用于更复杂和繁忙的场景。
1.3 Flexus云服务器X实例使用场景
Flexus云服务器X实例针对不同的使用场景展现出其独特的优势:
-
电商直播:利用X实例搭建电商交易平台,可以有效应对电商市场的瞬息万变,从容处理业务压力波动,确保交易过程顺畅无阻。
-
企业建站:面向博客、论坛和企业门户等应用场景,X实例帮助企业高效传播价值信息,促进信息共享与交流,支持构建多功能传播和交互平台。
-
个人开发测试:开发者在开发和测试过程中所需的环境资源可以通过X实例便捷获取,不仅提高了搭建效率,而且降低了成本。
-
游戏服务器:适用于搭建游戏后台服务器,强大的计算能力可以轻松应对大量玩家同时在线的情况,同时支持平滑扩容,快速应对玩家数量增长的需求,以及提供出色的网络加速能力以提升用户体验。
二、Grav介绍
2.1 CMS介绍
CMS是内容管理系统(Content Management System)的缩写,它是一种用于创建、管理和发布网站内容的软件工具或平台。CMS提供了一个用户友好的界面,让非技术人员也能轻松地创建和编辑网站页面、添加或删除内容,而无需编写任何代码。CMS通常包括内容编辑、页面管理、用户管理、多媒体管理、模板设计和扩展插件等功能,使网站管理变得简单高效。
2.2 Grav简介
Grav是一款开源的CMS系统,它摒弃了传统的数据库依赖,直接使用文本文件存储数据。这一特性使Grav成为快速搭建网站的理想选择,尤其适合那些希望避免复杂配置的用户。Grav凭借PHP、Markdown、Twig和Symfony的支持,构建了一款现代、极速、极其简单且功能强大的平面文件CMS,既适合开发者也适合非开发者轻松管理和维护网站内容。
2.3 Grav特点
- 零安装:如前所述,只需将Grav的文件解压到服务器上就可以开始使用。
- 轻量级:因为Grav不依赖于数据库,所以它的运行环境更为简单,占用资源较少。
- 灵活性:Grav支持Markdown格式的内容编辑,并且拥有丰富的插件和主题生态系统。
- 强大的包管理系统:用户可以方便地安装、更新插件和主题,以及Grav本身的核心组件。
- 易于使用:Grav的设计目的是让用户无需了解复杂的后端逻辑也能管理自己的网站。
- 响应式设计:Grav支持创建适应不同设备屏幕大小的网站。
- SEO友好:Grav生成的静态HTML页面对搜索引擎优化非常有利。
2.4 Grav使用场景
- 个人博客:对于想要建立个人博客的用户来说,Grav提供了一个简单而强大的工具。
- 小型企业网站:对于需要一个快速上线的企业站点或宣传页面的小型企业来说,Grav是一个不错的选择。
- 组合网站:设计师和摄影师可以利用Grav来展示他们的作品集。
- 文档网站:对于需要创建文档或知识库的项目,Grav的Markdown支持使得编写文档变得非常容易。
三、本次实践介绍
3.1 本次实践简介
1.本次实践为个人测试学习环境,旨在快速部署应用,生产环境请谨慎;
2.本次实践环境为云华为云Flexus云服务器X实例,使用的操作系统为openEuler 22.03 LTS;
3.本次实践在Docker环境下部署CMS内容管理系统Grav。
3.2 本次环境规划
| 服务器类别 | 公共镜像选择 | 内网IP地址 | Docker版本 | 操作系统版本 |
|---|---|---|---|---|
| 华为云Flexus云服务器X实例 | openEuler | 192.168.0.169 | 26.1.3 | openEuler 22.03 LTS |
四、远程连接华为云Flexus云服务器X实例
4.1 购买Flexus云服务器X实例
进入华为云官网:https://activity.huaweicloud.com/,登录自己的华为云账号,进入华为云首页。


- 镜像选择:本次实践使用openEuler作为公共镜像,请根据实际需求自定义选择合适的操作系统镜像。
- 镜像切换说明:参考的公共镜像原为Huawei Cloud EulerOS,但本次实践中已切换至openEuler。
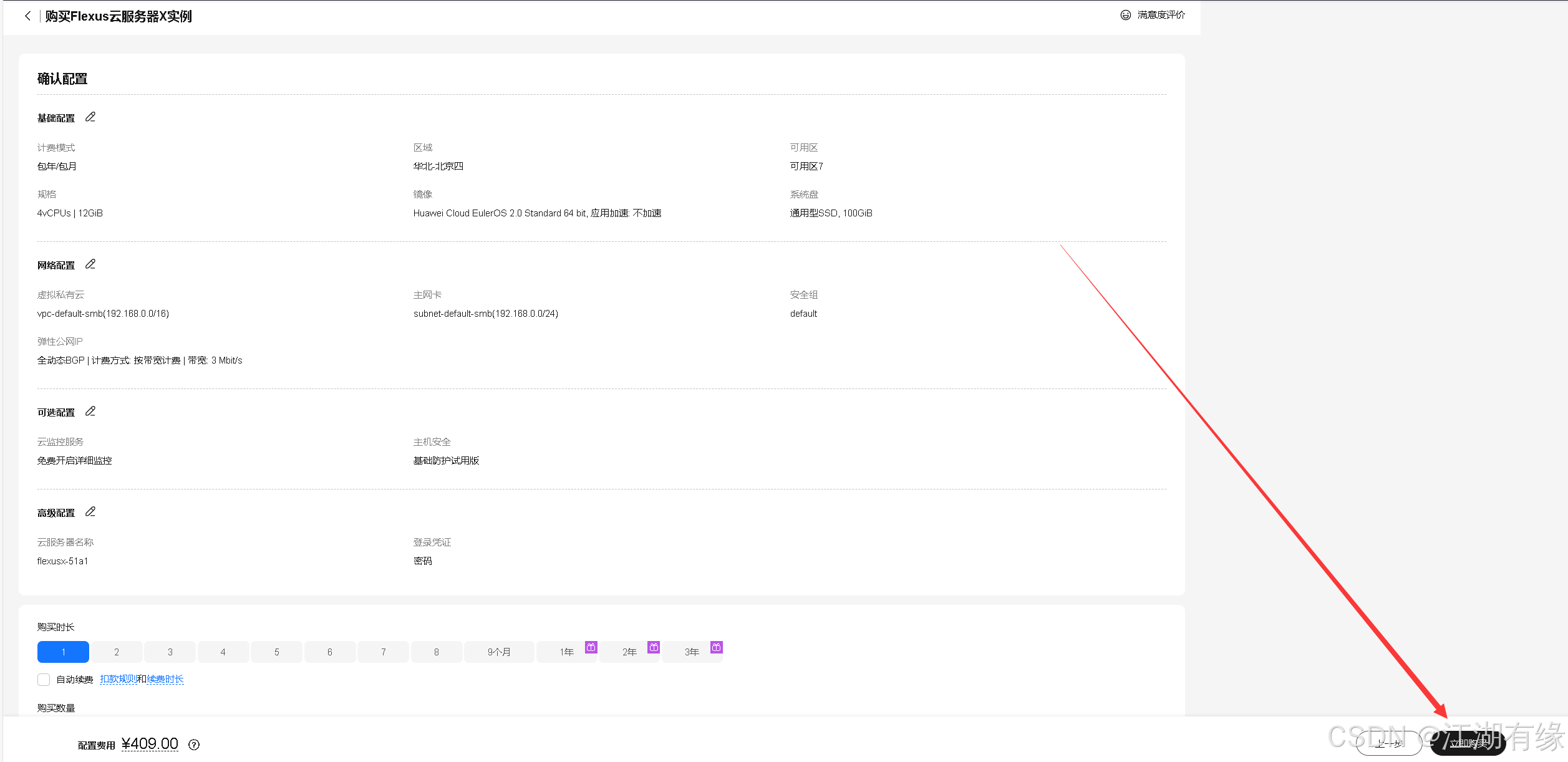
- 基础配置参考:购买时可参考以下基础配置进行选择。
1.计费模式:包年/包月,这里选择此模式;
2.区域:华北—北京四,可用区:随机即可;
3.实例规格:关闭性能模式,选择自定义,4vCPUs | 12GiB;
4.镜像:公共镜像,Huawei Cloud EulerOS,版本,Huawei Cloud EulerOS 2.0 Standard 64 bit(10GiB);
5.应用加速:这里选择不加速;
6.存储:系统盘,通用型SSD100G;
7.网络:选择默认即可;
8.安全组:选择默认即可;
9.弹性公网IP:选择“现在购买”,全动态BGP,带宽3Mbit/s;
10.云服务器名称:可自定义设置,这里选择默认的名称;
11.登录凭证:自定义设置密码;
12.云备份:暂不购买;
其余配置默认即可。
- 确认配置及购买:在确认配置页面仔细检查Flexus云服务器X实例的各项设置,确保无误后点击“立即购买”,完成付款流程即可成功购买。

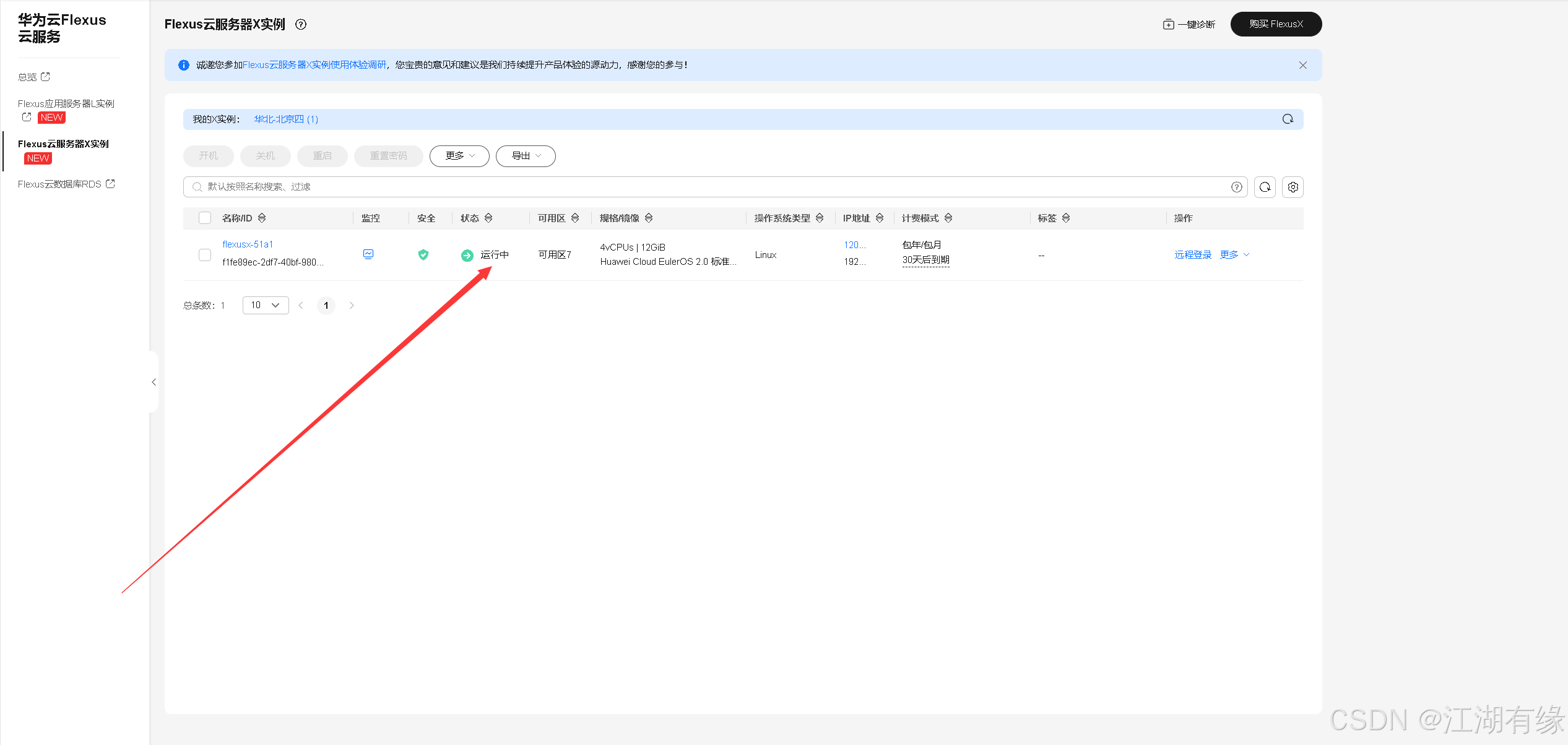
4.2 查看Flexus云服务器X实例状态
进入华为云Flexus云服务的控制台,选择Flexus云服务器X实例,可以看到已经正在运行的Flexus云服务器X实例。

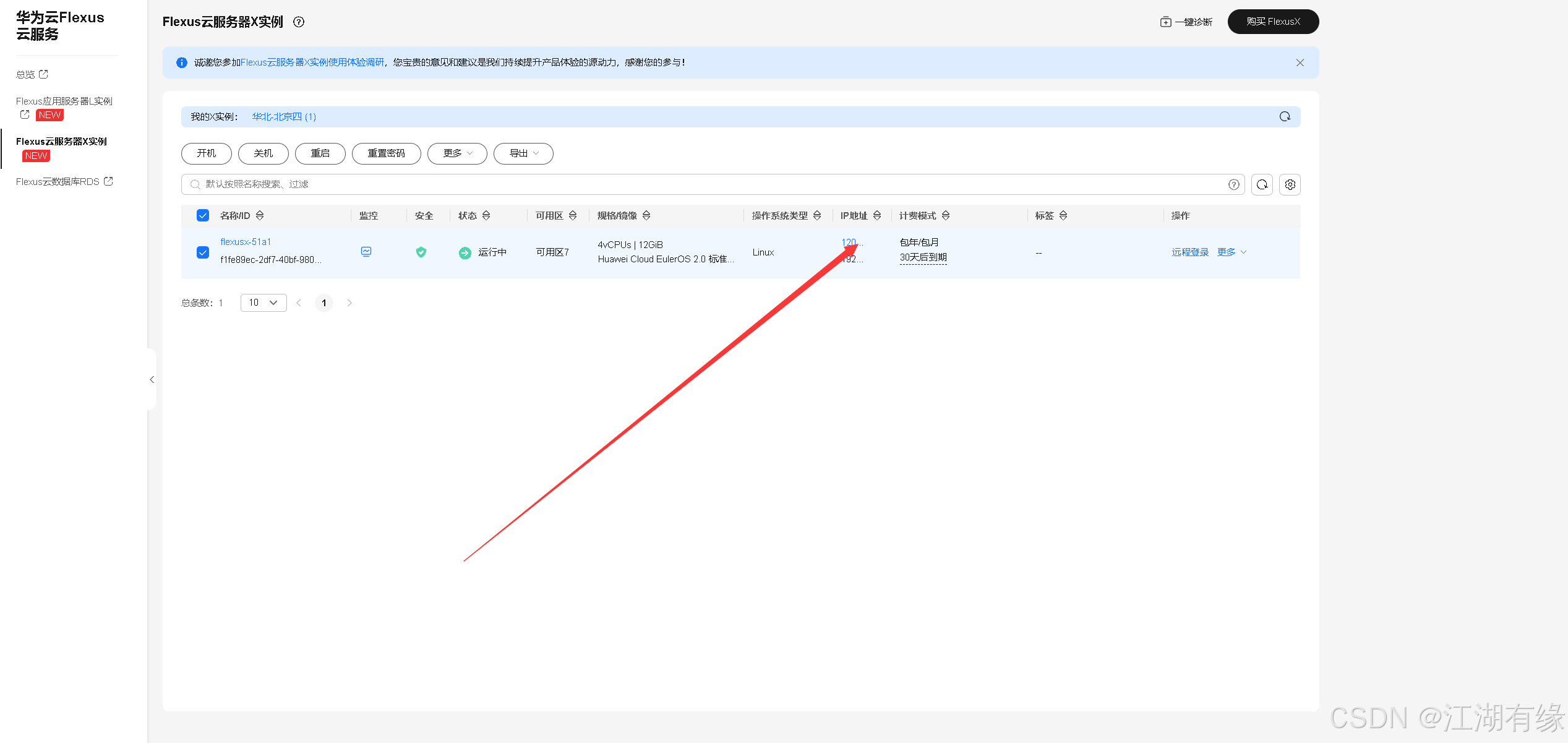
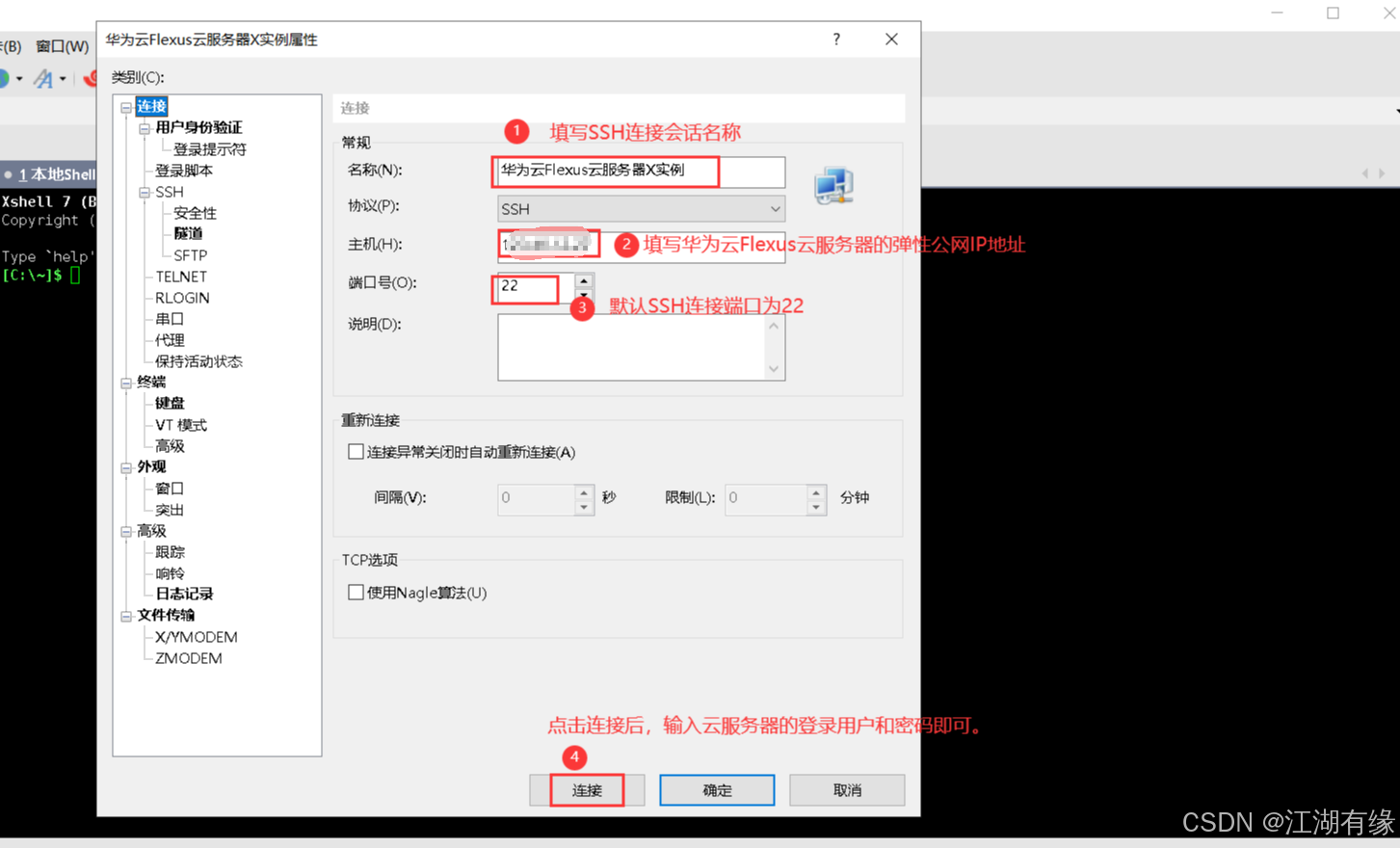
4.3 使用Xshell远程连接
- 复制Flexus云服务器X实例的弹性公网IP地址

- 主要填写Flexus云服务器X实例的弹性公网IP地址,输入其登录用户和密码,连接即可。


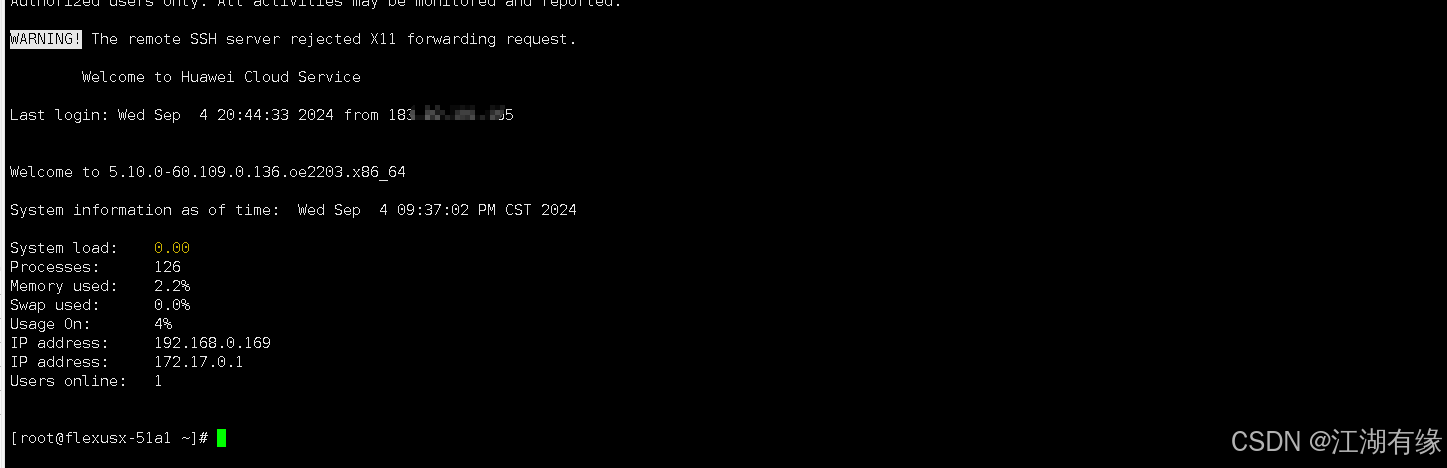
五、检查Flexus云服务器X实例系统环境
5.1 检查操作系统版本
检查Flexus云服务器X实例的操作系统版本,本次实践选择的版本为
openEuler 22.03 LTS
[root@flexusx-51a1 ~]# cat /etc/os-release
NAME="openEuler"
VERSION="22.03 LTS"
ID="openEuler"
VERSION_ID="22.03"
PRETTY_NAME="openEuler 22.03 LTS"
ANSI_COLOR="0;31"
5.2 检查内核版本
检查当前操作系统的内核版本,当前内核版本为
5.10.0-60.109.0.136.oe2203.x86_64。
[root@flexusx-51a1 ~]# uname -r
5.10.0-60.109.0.136.oe2203.x86_64
5.3 检查Docker版本
部署该项目需要提前安装Docker环境,检查Docker版本,当前安装的Docker版本为
26.1.3。
[root@flexusx-51a1 ~]# docker -v
Docker version 26.1.3, build b72abbb
5.4 检查Docker服务状态
检查Docker服务状态,确保Docker服务正常。
[root@flexusx-51a1 ~]# systemctl status docker
● docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Wed 2024-09-04 21:23:44 CST; 15min ago
TriggeredBy: ● docker.socket
Docs: https://docs.docker.com
Main PID: 10018 (dockerd)
Tasks: 10
Memory: 196.3M
CGroup: /system.slice/docker.service
└─ 10018 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
5.5 检查Docker compose版本
检查docker compose版本,当前默认安装版本为v2.27.0`。
[root@flexusx-51a1 ~]# docker compose version
Docker Compose version v2.27.0
六、安装Grav应用
6.1 拉取Grav镜像
执行以下命令,拉取Grav镜像
linuxserver/grav:latest。
[root@flexusx-51a1 ~]# docker pull linuxserver/grav:latest
latest: Pulling from linuxserver/grav
b8bf3a1e40e4: Pull complete
df25a931801a: Pull complete
64e4110ec965: Pull complete
d89d3efe7507: Pull complete
27266ca8aab2: Pull complete
8cdd3f30db6b: Pull complete
19d31589f9e6: Pull complete
3db03f1fb3f7: Pull complete
4cd67fe53447: Pull complete
667c5f45d24b: Pull complete
Digest: sha256:254ad083d5f601fb3b526db61e4bb2aec26963b081e6fcb1a0d8f03db9360248
Status: Downloaded newer image for linuxserver/grav:latest
docker.io/linuxserver/grav:latest
6.2 创建部署目录
创建部署目录/data/grav,作为存放docker-compose.yaml文件目录。
mkdir -p /data/grav/conf && cd /data/grav
6.3 编辑docker-compose.yaml文件
本次使用docker compose方式部署,需要新建及编辑docker-compose.yaml文件。在部署文件中,可以自定义修改宿主机映射端口等信息,注意防止端口冲突。
vim docker-compose.yaml
version: '3.9'
services:
grav:
image: 'linuxserver/grav:latest'
environment:
- PGID=1000
- PUID=1000
- TZ=Asia/Shanghai
restart: always
volumes:
- '/data/grav/conf:/config'
ports:
- '5443:443'
- '5220:80'
- 相关解释:
| 内容 | 解释 |
|---|---|
services | 这是一个开始定义服务的关键字,下面会定义多个服务,这里只定义了一个名为grav的服务。 |
grav | 服务名称 |
image: 'linuxserver/grav:latest' | 这是指定了grav服务要使用的镜像为linuxserver/grav的最新版本。 |
environment | 用于设置容器内的环境变量。 - PGID = 1000:设置容器内运行进程的组ID为1000。- PUID = 1000:设置容器内运行进程的用户ID为1000。- TZ = Asia/Shanghai:设置容器内的时区为上海时区。 |
restart: always | 表示容器如果异常退出或者宿主机重启,容器总是会被重新启动。 |
volumes | 用于挂载宿主机的目录到容器内的目录。- '/data/grav/conf:/config':将宿主机的/data/grav/conf目录挂载到容器内的/config目录。 |
ports | 用于将容器内的端口映射到宿主机的端口。 - '5443:443':将容器内的443端口映射到宿主机的5443端口。- '5220:80':将容器内的80端口映射到宿主机的5220端口。 |
6.4 创建Grav容器
执行以下命令,快速创建Grav容器。
[root@flexusx-51a1 grav]# docker compose up -d
WARN[0000] /data/grav/docker-compose.yaml: `version` is obsolete
[+] Running 2/2
✔ Network grav_default Created 0.0s
✔ Container grav-grav-1 Started 0.2s
6.5 查看Grav容器状态
检查Grav容器状态,确保Grav容器正常启动。
[root@flexusx-51a1 grav]# docker compose ps
WARN[0000] /data/grav/docker-compose.yaml: `version` is obsolete
NAME IMAGE COMMAND SERVICE CREATED STATUS PORTS
grav-grav-1 linuxserver/grav:latest "/init" grav 2 minutes ago Up 2 minutes 0.0.0.0:5220->80/tcp, :::5220->80/tcp, 0.0.0.0:5443->443/tcp, :::5443->443/tcp

6.6 查看Grav容器日志
检查Grav容器日志,确保Grav服务正常运行。
docker compose logs

七、访问Grav首页
7.1 关闭防火墙与selinux
- 关闭防火墙
systemctl stop firewalld && systemctl disable firewalld
- 关闭selinux
setenforce 0
sed -i 's/SELINUX=enforcing/SELINUX=disabled/' /etc/selinux/config
7.2 Flexus云服务器X实例安全组配置
进入Flexus云服务器X实例控制台,进行安全组规则配置。在安全组入方向规则上,放行5220和5443端口。

八、访问Grav服务
8.1 访问Grav初始页
浏览器访问地址:http://弹性公网IP地址:5220,将IP替换为自己服务器IP地址,进入Grav初始页。

8.2 创建管理员账号
根据Grav初始页提示,自定义创建管理员账号信息。

8.3 登录Grav管理后台
注册登录账号完毕后,会自动跳转到后台管理页面。由于默认自动跳转是没有加端口号,会出现以下404错误:

此时,我们加上端口号,重新输入访问地址:http://IP地址:5220/admin/,将IP替换为自己云服务器的弹性公网IP地址,则可正常访问到Grav后台管理页面。

九、Grav的基本使用
9.1 设置系统语言
在Grav后台管理页面,点击“Configuration”(配置)–> “Languages”(语言),在“Supported”(已支持)后面的文本框中输入“zh”,然后点击弹出的“Add”(添加)按钮来添加中文支持。

语言设置完毕后,点击“save”来保存配置。

经过以上设置,可以看到系统语言已经成功设置为中文!

9.2 发布内容
在页面管理模块,点击“+增加”选项。在弹出的页面信息编辑窗口,自定义填写相关信息,其中页面模块这里选择Blog。


在文章编辑器中,使用Markdown语法编辑文章内容,完成后点击保存即可。

9.3 预览效果
通过浏览器访问
http://你的云服务器IP:5220/zh,可以看到Grav的前台页面已成功添加了Linux页面。

可以看到刚添加的文章页面,已经成功显示!

9.4 HTTPS方式访问
我们可以使用HTTPS安全地访问Grav服务,通过访问地址
https://你的云服务器IP:5443/zh,即可进入加密的Grav前台页面,享受安全可靠的浏览体验。

十、使用体验与总结
在
华为云Flexus云服务器X实例上部署Grav内容管理系统,不仅展示了华为云在技术支持和服务稳定性方面的卓越实力,同时也彰显了其在满足中小企业和开发者需求方面的强大优势。通过在openEuler系统下的顺利部署,Grav得以充分发挥其性能优势,为用户提供流畅且稳定的使用体验。华为云的高性能计算资源与全方位的服务支持,极大地简化了部署流程,并保障了系统的可靠运行。无论是从技术角度还是从实际应用效果来看,华为云Flexus云服务器X实例都展现出了其作为领先云服务提供商的专业水准。总而言之,选择华为云不仅意味着选择了稳定与高效,更是为业务发展奠定了坚实的基础。
把握华为云828 B2B企业节的契机,探索Flexus X实例带来的超值优惠,体验技术与创新的完美结合。无论是在高性能计算领域还是智能监控方面,华为云均以其卓越的品质和周到的服务展现了其领先地位。选择华为云,不仅意味着获得强大的技术支持,更是迈向数字化未来的关键一步。让我们携手共进,在华为云平台上开启新的成功篇章!