✨博客主页: https://blog.csdn.net/m0_63815035?type=blog
💗《博客内容》:.NET、Java.测试开发、Python、Android、Go、Node、Android前端小程序等相关领域知识
📢博客专栏: https://blog.csdn.net/m0_63815035/category_11954877.html
📢欢迎点赞 👍 收藏 ⭐留言 📝
📢本文为学习笔记资料,如有侵权,请联系我删除,疏漏之处还请指正🙉
📢大厦之成,非一木之材也;大海之阔,非一流之归也✨

本文是黑马测试4.0 UI自动化编程学习笔记,本篇文章为Web端自动化测试。
这里写目录标题
- ui自动化测试day01
- 一、UI自动化测试介绍
- 1、什么是自动化测试
- 1.1自动化测试能解决的问题?
- 1.2自动化测试的优点
- 1.3自动化则试的误区
- 1.4自动化测试分类
- 2、什么是UI自动化测试
- 2.1 什么项目适合做ui自动化测试?
- 2.2 UI自动化测试在什么阶段开始?
- 2.3 UI自动化测试所属分类
- 二、web自动化测试基础
- 1、web自动化框架
- 1.1 主流的web自动化工具
- 1.2 selenium特点
- 1.3selenium发展史
- 2、环境搭建
- 2.1 selenium工作原理
- 2.2 selenium环境安装
- 2.1 python开发工具安装(不需要安装,python阶段已经安装过了)
- 2.2 浏览器安装(浏览器电脑已安装)
- 2.3selenium工具包安装
- 2.4 浏览器驱动安装
- 2.4 入门示例
- 3、元素定位
- 3.1 如何进行元素定位?
- 3.2 浏览器开发者工具介绍
- 3.3 元素定位
- 3.3.1 ID定位
- 3.3.2 name定位
- 3.3.3 class_name定位
- 3.3.4 tag_name定位
- 3.3.5 link_text定位
- 3.3.6 partial_link_text定位
- 3.3.7 定位一组元素
- ui自动化测试day02(web自动化)
- 一、元素定位Xpath、CSS
- 1 xpath元素定位
- 1.1 什么是xpath
- 1.2 Xpath定位策略
- 1.2.1 路径定位
- 1.2.2 元素属性定位
- 1.2.3 属性与逻辑结合定位
- 1.2.4 属性与层级结合定位
- 1.2.5 XPATH扩展
- 2、CSS定位
- 2.1 什么是CSS
- 2.2 CSS定位策略
- 2.2.1 id选择器
- 2.2.2 class选择器
- 2.2.3 元素选择器
- 2.2.4 属性选择器
- 2.2.5层级选择器
- 2.2.6CSS扩展
- 3、元素定位总结
- 4、定位元素的另外一种写法
- 二、元素操作及浏览器操作方法
- 1、元素操作
- 2、浏览器操作
- 3、获取元素信息
- ui自动化测试day03(web自动化测试)
- 3、获取元素信息(接day02)
- 一、鼠标和键盘操作
- 1、鼠标操作
- 1.1 鼠标操作实现方式
- 1.2 鼠标右击操作
- 1.3 鼠标双击操作
- 1.4 鼠标拖动操作
- 1.5 鼠标悬停操作
- 1.6 鼠标单元素拖动操作
- 2、键盘操作
- 二、元素等待
- 1、隐式等待
- 2、显示等待
- 3、强制等待
- 三、下拉选择框、弹出框、滚动条操作
- 1、下拉选择框操作
- 2、弹出框操作
- 3、滚动条操作
- 控制滚动条到最下方
- 四、frame切换、多窗口切换
- 1、frame切换
- 2、多窗口切换
- ui自动化测试day04
- 一、frame切换、多窗口切换
- 1、frame切换
- 2、多窗口切换
- 二、窗口截图、验证码处理
- 1、窗口截图
- 2、验证码处理
- 2.1 什么是验证码?
- 2.2 验证码处理方式
- 2.3 Cookie原理
- 2.4 selenium操作cookie
- 扩展知识点
- 1、解决注册用例可重复执行的问题?
- 2、文件上传
ui自动化测试day01
课程目标:针对任何的web或者是app系统,能够实现UI的自动化代码的实现。
课程介绍:
1、web自动化(selenium) 3天
2、app专项测试 2天
3、app自动化测试(appium) 3.5天
4、pytest测试框架 1 天
5、PO模式 1 天
6、数据驱动 0.5天
7、日志收集 1天
8、黑马头条综合实战 3天
今日目标:1、要能分析当前项目是否适合做UI自动化
2、熟练掌握web自动化测试环境搭建
3、撑握元素定位的方法
一、UI自动化测试介绍
1、什么是自动化测试
概念:由程序代替人工进行系统校验的过程
1.1自动化测试能解决的问题?
- 回归测试 (冒烟测试)
- 针对之前老的功能进行测试 通过自动化的代码来实现。
- 针对上一个版本的问题的回归
- 兼容性测试 web实例化不同的浏览器驱动相当于对不同的浏览器进行操作,从而解决浏览器的兼容性测试问题
- 性能测试 通过一些工具来模拟多个用户实现并发操作
- 提高工作效率,保障产品质量
1.2自动化测试的优点
- 自动化测试能在较少的时间内执行更多的测试用例
- 自动化测试能够减少人为的错误
- 自动化测试能够克服手工的局限性
- 自动化测试可以重复执行( 注册用户 --已注册)
1.3自动化则试的误区
-
自动化测试可以完全代替手工测试 针针某些功能(图片、页面架构)也是没有办法通过自动化来实现
-
自动化测试一定比手工测试厉害 金融行业更看重业务的积累
-
自动化测试可以发现更多的BUG 是因为自动化测试主要用来做回归测试
-
自动化测试适用于所有的功能 页面的架构、图片、文字,用户体验
1.4自动化测试分类
- web自动化测试(本阶段学习内容) web系统
- 移动app自动化(本阶段学习内容) app应用
- 接口自动化 接口:用来给web或者app前端传输数据用的
- 单元测试-自动化测试 针对开发人员的代码进行测试。 是由开发自己来做的
- 安全测试(渗透测试) 针对系统、数据、应用等安全方面进行测试
- 桌面应用自动化测试 针对windows的桌面应用程序进行自动化测试
- 嵌入式设备自动化测试 针对嵌入式设备的应用程序进行自动化测试
2、什么是UI自动化测试
概念:UI(user interface)通过对web应用以及app应用进行自动化测试的过程。
2.1 什么项目适合做ui自动化测试?
- 需求变动不频繁 前端代码变更维护不方便
- 项目周期长 项目短,上线之后不需要再去测试
- 项目需要回归测试 不用回归测试的也不需要写自动化
2.2 UI自动化测试在什么阶段开始?
- 手工测试完成之后才做自动化测试,相当于是编写自动化测试代码(通过手工测试能够清楚的知道自动化测试的步骤以及结果)
2.3 UI自动化测试所属分类
- 黑盒测试(功能测试) UI自动化测试 模拟人工对web以及app页面进行操作的过程
- 白盒测试(单元测试)
- 灰盒测试(接口测试)
1、V1 通过手工测试完成之后,有十个功能。
2、 针对V1版本的十个功能,进行自动化的代码编写
3、V2 增加了十个功能(总共有20个功能), v2版本的测试过程当,新增的10个功能手工测试。针对老的10个功能就可以通过自动化来进行回归测试。
二、web自动化测试基础
1、web自动化框架
1.1 主流的web自动化工具
- QTP 由惠普公司开发的一款自动化工具,支持web、桌面的自动化测试。 收费的商用工具。
- selenium 主要用来做web自动化测试的,开源的免费的工具。
- root framework 自动化测试平台。通过它可以实现web自动化测试、接口自动化测试、桌面的自动化测试。
1.2 selenium特点
selenium中文名是硒,就是用来做web自动化测试的
-
开源软件: 源代码开放,但是不一定免费
-
跨平台: 平台指操作系统。 linux、windows、 mac操作系统
-
支持多种浏览器:firefox、chrome、 ie、edge、opera、safari
-
支持多语言:python\java\C#\js\Ruby\PHP
-
成熟稳定功能强大:被大公司使用。google、华为、百度、腾讯
后续大家在选择自动化工具的时,这几个特点就是选择工具的依据。
1.3selenium发展史
-
selenium 1.0
-
selenium IDE
- 是firefox的一款插件,通过它可以记录用户的操作并生成对应的自动化脚本。
-
selenium grid 通过grid可以将脚本下发到不同的电脑在不同的浏览器上面执行。

-
selenium RC
由JS封装的一个工具,用来对浏览器进行操作的。
-
-
selenium 2.0
- selenium 1.0 + webdriver
- 针对浏览器的操作都是通过webdriver来实现的。
- 支持的语言更多
-
selenium 3.0
- 删除了selenium RC
- 全面支持java8
- 支持macOS,支持safari浏览器
- 支持微软最新的EDGE浏览器,支持更多的浏览器
2、环境搭建
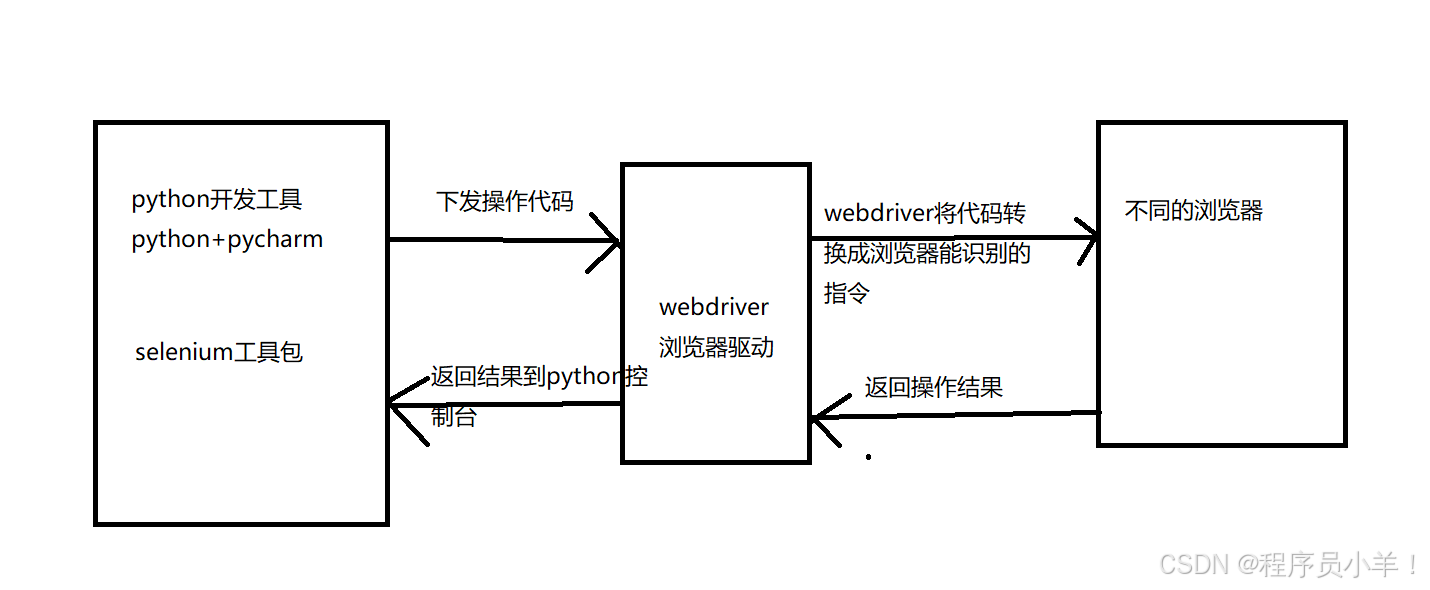
2.1 selenium工作原理

2.2 selenium环境安装
2.1 python开发工具安装(不需要安装,python阶段已经安装过了)
2.2 浏览器安装(浏览器电脑已安装)
需要注意浏览器与浏览器驱动的版本, 不同的浏览器有不同的浏览器驱动,而且不同的版本也有不同的浏览器驱动
2.3selenium工具包安装
-
在线安装方式: 在dos命令行中输入: pip install selenium
-
离线安装方式:
- 需要获取selenium离线安装包并解压
- 在DOS命令行进入到解压的目录,然后执行python setup.py install
-
pycharm进行安装
-
在file菜单中选择setting, 然后选择"project- interpreter"
-

-

-
-
如何确认selenium安装完成:可以通过pip show selenium进行查看

2.4 浏览器驱动安装
-
安装浏览器驱动之前,一定要知道自己浏览器的版本。

-
通过https://npm.taobao.org/mirrors/chromedriver/ 获取对应的浏览器驱动
-
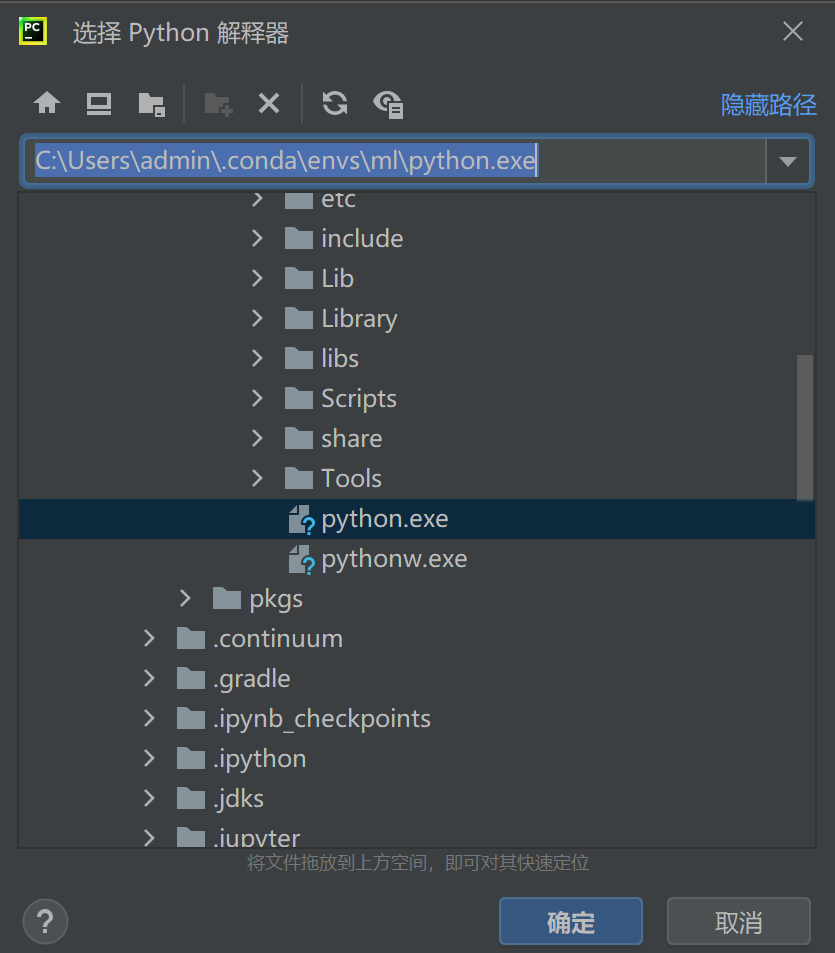
解压浏览器驱动文件,并将驱动文件复制到python的根目录就行了。
查看python安装根目录:通过where python命令
2.4 入门示例
-
项目创建
-
项目名称不要 与第三方的模块名同名
-
文件名称也不要与第三方的模块名或者是类名同名
-
项目创建时不要使用虚拟环境.

-
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("http://www.baidu.com")
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
FAQ:
搭建环境问题总结:
1、安装过程中没有urllib3这个模块
- 如果没有对应的模块,可以通过在线或者离线的方式,安装一下urllib3这个模块
2、chrome浏览器的版本与chrome浏览器驱动的版本不一致
- 先确定浏览器的版本,再下载对应的浏览器驱动版本
3、chrome浏览器安装有问题,移动了chrome浏览器的应用程序目录 从C盘移到E盘
- 不要随便去移动安装程序的位置,因为在注册表中会记录程序安装目录信息。
4、chrome浏览器驱动没有复制到python安装的根目录下
- python安装的根目录不是python安装文件的目录。
5、大家在创建项目时,用的是虚拟环境(包含venv目录),虚拟环境下找不到selenium模块
- 切换虚拟环境到正常的环境


3、元素定位
3.1 如何进行元素定位?
元素: 由标签头+标签尾+标签头和标签尾包括的文本内容
元素的信息就是指元素的标签名以及元素的属性
元素的层级结构就是指元素之间相互嵌套的层级结构
元素定位最终就是通过元素的信息或者元素的层级结构来进行元素定位。
3.2 浏览器开发者工具介绍
- 浏览器开发者工作主要用来查看元素的信息, 同时也可以查看接口的相关信息。
- 浏览器开发者工作不需要安装,浏览器自带.
- 浏览器开发者工具的启动:
- 直接按F12 不区分浏览器
- 通过右键的方式来启动浏览器开发者工具 (谷歌浏览器右键选择“检查”, 火狐浏览器右键选择“检查元素”
- 浏览器开发者工具使用
- 点击 浏览器开发者工具左上角的 元素查看器按钮
- 再点击想要查看的元素
3.3 元素定位
- id定位
- name定位
- class_name定位
- tag_name定位
- link_text定位
- partail_link_text定位
- xpath定位
- css定位
3.3.1 ID定位
-
通过元素的ID属性值来进行元素定位 ,在html标准规范中 ID值是唯一的
说明: 元素要有ID属性
-
定位方法: find_element_by_id(id) # id参数表示的是id的属性值
# 导包selenium
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过ID定位到用户名输入框并在用户名输入框中输入admin
driver.find_element_by_id("userA").send_keys("admin")
# 通过ID定位到密码输入框并在密码输入框中输入123456
driver.find_element_by_id("passwordA").send_keys("123456")
# 等待3s
time.sleep(3)
# 退出浏览器
driver.quit()
3.3.2 name定位
-
通过元素的name属性值为进行元素定位 name属性值 在HTML页面中,是可以重复的。
说明:元素要有name属性
-
定位方法: find_element_by_name(name) # name 参数表示的是name的属性值
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过name定位用户名,输入admin
driver.find_element_by_name("userA").send_keys("admin")
# 通过name定位密码, 输入123456
driver.find_element_by_name("passwordA").send_keys("123456")
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
3.3.3 class_name定位
-
通过元素的class属性值进行元素定位 class属性值是可重复的
说明:元素必须要有class属性
-
定位方法: find_element_by_class_name(class_name) # class_name参数表示的是class的其中一个属性值
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 1).通过class_name定位电话号码A,并输入:18611111111
driver.find_element_by_class_name("telA").send_keys("18611111111")
# 2).通过class_name定位电子邮箱A,并输入:123@qq.com
driver.find_element_by_class_name("dzyxA").send_keys("123@qq.com")
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
3.3.4 tag_name定位
-
通过元素的标签名称进行定位, 在同一个html页面当中,相同标签元素会有很多。
这种定位元素的方式不建议大家在工作当中使用。
-
定位方法: find_element_by_tag_name(tag_name) # tag_name表示的是元素的标签名称。
如果有重复的元素,定位到的元素默认都是第一个元素
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 1).使用tag_name定位用户名输入框,并输入:admin
driver.find_element_by_tag_name("input").send_keys("admin")
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
3.3.5 link_text定位
- 通过超链接的全部文本信息进行元素定位 ,主要用来定位a标签
- 定位方法: find_element_by_link_text(link_text) # link_text参数代表的是a标签的全部文本内容。
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过linu_text定位到新浪网站并点击
# driver.find_element_by_link_text("新浪").click()
driver.find_element_by_link_text("访问 新浪 网站").click()
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
3.3.6 partial_link_text定位
- 通过超链接的局部文本信息进行元素定位,主要用来定位a标签
- 定位方法:find_element_by_partial_link_text(partial_link_text) # partial_link_text表示的是a标签 的局部文本内容
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过partial_link_text定位到新浪网站并点击
driver.find_element_by_partial_link_text("访问 新浪 网站").click()
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
3.3.7 定位一组元素
-
定位一组元素的方法:
find_elements_by_id(id)
find_elements_by_tag_name(tag_name)
-
定位一组元素返回的值是一个列表
-
可以通过下标来使用列表中的元素
-
下标是从0开始。
# 导入selenium
import time
from selenium import webdriver
# 实例化浏览器驱动对象(创建浏览器驱动对象)
driver = webdriver.Chrome() # 创建的是谷歌浏览器驱动对象 chrome后面有括号,而且第一个字母要大写
# driver = webdriver.Firefox() # 创建火狐浏览器驱动对象
# 打开百度网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 使用tag_name定位密码输入框(第二个input标签),并输入:123456
elements = driver.find_elements_by_tag_name("input")
elements[2].send_keys("123456")
# 等待3s(代表业务操作)
time.sleep(3) # 通过快捷导包的方式导入time模块, 光标要在time后面再按alt+enter
# 退出浏览器驱动(释放系统资源)
driver.quit()
ui自动化测试day02(web自动化)
今日目标:1、掌握xpath和CSS元素定位方式
2、掌握元素及浏览器操作
一、元素定位Xpath、CSS
?为什么要使用Xpath或者CSS
因为在页面当中,有一些元素无法通过元素的信息精准的定位到,所以需要借助于Xpath和CSS
1 xpath元素定位
1.1 什么是xpath
总结:xpath是用来在xml文件中进行元素定位的标记语言,html是一种特殊的xml,所以xpath也可以用在html中
1.2 Xpath定位策略
- 路径定位
- 属性定位
- 属性与逻辑结合
- 属性与层级结合
定位方法: find_element_by_xpath(xpath) # xpath表达式
按Ctrl+F 可以在搜索框对xpath和css表达式进行校验
1.2.1 路径定位
-
绝对路径 表达式是以 /html开头,元素的层级之间是以 / 分隔
相同层级的元素可以使用下标,下标是从1开始.
需要列出元素所经过的所有层级元素 , 工作当中, 一般不使用绝对路径
例:/html/body/div/fieldset/form/p[1]/input
-
相对路径 匹配任意层级的元素, 是以 //tag_name或者//* 开头
也可以使用下标,下标是从1开始。
例子://p[5]/button
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过xpath的绝对路径定位用户名输入框并输入admin
driver.find_element_by_xpath("/html/body/div/fieldset/form/p/input").send_keys("admin")
# 等待3S
time.sleep(3)
# 通过xapth的相对路径定位密码输入框并输入123
driver.find_element_by_xpath("//form/p[2]/input").send_keys("123")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
1.2.2 元素属性定位
- //*或者//tag_name //*[@attribute=‘value’] # attribute表示的是元素的属性名,value表示的是元素对应属性值
如果使用class的属性进行元素定位,需要用到class里面所有的值
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 利用元素的属性信息精确定位用户名输入框,并输入:admin
driver.find_element_by_xpath("//*[@placeholder='请输入用户名']").send_keys("admin")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
1.2.3 属性与逻辑结合定位
- //* 或者//tag_name 开头 //*[@attribute1=‘value1’ and @attribute2=‘value2’]
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 使用属性与逻辑结合定位策略,在test1对应的输入框里输入:admin
driver.find_element_by_xpath("//input[@name='user' and @class='login']").send_keys("admin")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
1.2.4 属性与层级结合定位
-
是以//*或者//tag_name开头 //p[@id=‘pa’]/input
在任意层给当中,都可以结合属性来使用
# 导包 import time from selenium import webdriver # 创建浏览器驱动对象 driver = webdriver.Chrome() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") # 使用层级与属性结合定位策略,在test1对应的输入框里输入:admin driver.find_element_by_xpath("//p[@id='p1']/input").send_keys("admin") # 等待3S time.sleep(3) # 退出 driver.quit()
1.2.5 XPATH扩展
-
//*[text() = ‘value’] value表示的是要定位的元素的全部文本内容.
-
//*[contains(@attribute,‘value’)] attribute表示的属性名称, value表示的是字符串
要定位的元素中,attribute属性的属性值包含了value的内容。
-
//*[starts-with(@attribute,‘value’)] attribute表示的属性名称, value表示的是字符串
要定位的元素,attribute属性的属性值是以value开头
2、CSS定位
2.1 什么是CSS
总结:css是可以用来在selenium中定位元素的
CSS定位元素的方法: find_element_by_css_selector(css_selector) # css_selector表示的是CSS选择器表达式
2.2 CSS定位策略
- id选择器
- class选择器
- 元素选择器
- 属性选择器
- 层级选择器
2.2.1 id选择器
- 表达式: #id # 表示通过元素的ID属性进行元素选择 id 表示的的id属性的属性值
2.2.2 class选择器
- 表达式: .class # .表示通过元素的class属性进行元素选择, class表示的class属性的其中一个属性值
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的id选择器定位用户名输入框,输入admin
driver.find_element_by_css_selector("#userA").send_keys("admin")
# 通过css的class选择器定位电子邮箱输入框,输入123@qq.com
driver.find_element_by_css_selector(".emailA").send_keys("123@qq.com")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
2.2.3 元素选择器
- 就是通过元素标签名称来选择元素 。表达式: tag_name 不推荐使用
2.2.4 属性选择器
-
就是通过元素的属性来选择元素。 表达式:[attribute=‘value’] #attribute 表示的是属性名称,value表示的是属性值
如果使用的是class属性,需要带上class的全部属性值
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的元素选择器定位用户名输入框,输入admin
driver.find_element_by_css_selector("input").send_keys("admin")
# 通过css的属性选择器定位电子邮箱输入框,输入123@qq.com
driver.find_element_by_css_selector("[class='emailA dzyxA']").send_keys("123@qq.com")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
2.2.5层级选择器
-
父子层级关系选择 器
- 表达式: element1>element2 通过element1来找element2,并且element2是element1的直接子元素
-
隔代层级关系选择器
- 表达式: element1 element2 通过element1来找element2, 并且element2是element1的后代元素
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过css的层级选择器定位用户名输入框输入admin
driver.find_element_by_css_selector(".zc #userA").send_keys("admin")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
2.2.6CSS扩展
-
input[type^=‘value’] input表示标签名称,type表示属性名称, value表示的文本内容
查找元素type属性值是以value开头的元素
-
input[type$=‘value’] input表示标签名称,type表示属性名称, value表示的文本内容
查找元素type属性值以value结尾的元素
-
input[type*=‘value’] input表示标签名称,type表示属性名称, value表示的文本内容
查找元素type属性值包含value的元素

3、元素定位总结
4、定位元素的另外一种写法
- find_element(By.ID, id) 需要导入By类。
二、元素操作及浏览器操作方法
1、元素操作
- 点击操作 element.click() element表示的是元素对象
- 输入操作 element.send_keys(“value”) element表示的是元素对象, value表示的是要输入的内容
- 清除操作 element.clear() element表示的是元素对象. 将输入框里面的内容全部清除。
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 1).通过脚本执行输入用户名:admin;密码:123456;电话号码:18611111111;电子邮件:123@qq.com
driver.find_element(By.ID, "userA").send_keys("admin")
driver.find_element(By.ID, "passwordA").send_keys("123456")
driver.find_element(By.CSS_SELECTOR, ".telA").send_keys("18611111111")
driver.find_element(By.XPATH, "//*[@class='emailA dzyxA']").send_keys("123@qq.com")
# 2).间隔3秒,修改电话号码为:18600000000
time.sleep(3)
driver.find_element(By.CSS_SELECTOR, ".telA").clear()
time.sleep(3)
driver.find_element(By.CSS_SELECTOR, ".telA").send_keys("18600000000")
# 等待3S
time.sleep(3)
# 退出
driver.quit()
2、浏览器操作
- 浏览器常用操作方法
-
maximize_window() 最大化浏览器窗口 --> 模拟浏览器最大化按钮 实例化浏览器驱动之后,就可以调用窗口最大化的方法
-
set_window_size(width, height) 设置浏览器窗口大小 --> 设置浏览器宽、高(像素点)
-
set_window_position(x, y) 设置浏览器窗口位置 --> 设置浏览器位置
x,y是一个坐标点,通过此坐标点确定浏览器最左上角的位置,以此确定浏览器在屏幕上的位置。
x, y不能超过屏幕的分辨率大小
# 导包
import time
from selenium import webdriver
# 创建浏览器驱动对象
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
time.sleep(3)
# 设置窗口大小
driver.set_window_size(500, 500)
time.sleep(3)
# 设置窗口位置
driver.set_window_position(300, 300)
# 等待3S
time.sleep(3)
# 退出
driver.quit()
- back() 后退 --> 模拟浏览器后退按钮
- forward() 前进 --> 模拟浏览器前进按钮
- refresh() 刷新 --> 模拟浏览器F5刷新
- close() 关闭当前窗口 --> 模拟点击浏览器关闭按钮
- quit() 关闭浏览器驱动对象 --> 关闭所有程序启动的窗口
import time
from selenium import webdriver
# 创建浏览器驱动对象
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 在注册A页面中点击 新浪网站
driver.find_element(By.CSS_SELECTOR, "#linkto>a").click()
# 调用浏览器的后退
time.sleep(3)
driver.back()
# 再调用浏览器的前进
time.sleep(3)
driver.forward()
# 再调用浏览器的后退
time.sleep(3)
driver.back()
# 点击击访问新浪网站
driver.find_element(By.XPATH, "//*[text()='访问 新浪 网站']").click()
time.sleep(3)
# 再调用关闭按钮
driver.close()
time.sleep(3)
# 等待3S
time.sleep(3)
# 退出
driver.quit()
- title 获取页面title
- current_url 获取当前页面URL
import time
from selenium import webdriver
# 创建浏览器驱动对象
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
# 窗口最大化
driver.maximize_window()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 获取页面标题
print(driver.title)
# 获取页面的URL地址
print(driver.current_url)
# 等待3S
time.sleep(3)
# 退出
driver.quit()
3、获取元素信息
ui自动化测试day03(web自动化测试)
每日反馈:
1、方法比较多记不住 就是多练习多写代码
2、上课给的练习时间少, 尽量多给一些练习时间,但是也不能给太长。
3、环境和测试流程在app阶段会有相关的课程知识点讲解。
3、获取元素信息(接day02)
-
为什么要学习获取元素信息的方法
主要为了获取相关的信息进行断言,判断自动化用例最终的执行结果。
-
获取元素常用的方法:
- size 获取元素的大小 返回的是一个字典,里面包含 元素高度和宽度的值
- text 获取元素的文本内容
- get_attribute(“attribute”) 获取元素对应属性名称的属性值 , attribute表示的是属性名
# 导包 import time from selenium import webdriver # 实例化浏览器驱动 from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") # 1).获取用户名输入框的大小 print(driver.find_element(By.ID, "userA").size) # 2).获取页面上第一个超链接的文本内容 print(driver.find_element(By.LINK_TEXT, "新浪").text) # 3).获取页面上第一个超链接的地址 print(driver.find_element(By.LINK_TEXT, "新浪").get_attribute("href")) # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()- is_displayed() 判断元素是否可见 返回值为true或者false
- is_enabled() 判断元素是否可用,返回值为true或者false
- is_selected() 判断复选框或者单选框是否被选中,返回值为true或者false
# 导包 import time from selenium import webdriver # 实例化浏览器驱动 from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") # 4).判断页面中的span标签是否可见 print("判断元素是否可见,默认应该是False:", driver.find_element(By.NAME, "sp1").is_displayed()) # 5).判断页面中取消按钮是否可用 print("判断取消按钮是否可用,默认应该是False:", driver.find_element(By.ID, "cancelA").is_enabled()) # 6).判断页面中'旅游'对应的复选框是否为选中的状态 print("判断旅游复选框是否选中,默认应该是True:", driver.find_element(By.ID, "lyA").is_selected()) # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
一、鼠标和键盘操作
1、鼠标操作
1.1 鼠标操作实现方式
-
selenium提供鼠标操作的方法及步骤
需要导入ActionChains类
-
通过ActionChains实例化鼠标对象 action = ActionChains(driver) # driver表示的是浏览器驱动对象
-
调用鼠标的事件方法
-
调用鼠标的执行方法 action.perform()
-
1.2 鼠标右击操作
-
右击操作的实现步骤:
针对由html自定义的右键菜单。可以使用右击的方式来进行操作。
- 创建鼠标对象 action = ActionChains(driver)
- 调用右击事件方法 action.context_click(element) # element表示的是一个元素对象
- 调用鼠标执行方法 action.perform()
# 导包 import time from selenium import webdriver # 实例化浏览器驱动 from selenium.webdriver import ActionChains from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") # 在用户名文本框上点击鼠标右键 # 创建鼠标对象 action = ActionChains(driver) # 调用鼠标右击的方法 action.context_click(driver.find_element(By.ID, "userA")) # 调用鼠标执行的方法 action.perform() # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
1.3 鼠标双击操作
-
鼠标双击的实现步骤
- 创建鼠标对象 action=ActionChains(driver)
- 调用鼠标双击事件方法 action.double_click(element) # element表示是元素对象
- 调用鼠标的执行方法 action.perform()
# 导包 import time from selenium import webdriver # 实例化浏览器驱动 from selenium.webdriver import ActionChains from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") # 输入用户名admin,暂停3秒钟后,双击鼠标左键,选中admin element = driver.find_element(By.ID, "userA") element.send_keys("admin") time.sleep(3) # 创建鼠标对象 action = ActionChains(driver) # 调用鼠标双击事件方法 action.double_click(element) # 调用鼠标执行方法 action.perform() # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
1.4 鼠标拖动操作
- 鼠标拖动的实现步骤:
- 创建鼠标对象 action = ActionChains(driver)
- 调用鼠标拖动事件方法 action.drag_and_drop(source, target) # source表示的是源元素,被拖动的元素, target表示是目标源,也就是要拖动到哪个元素上。
- 调用鼠标执行方法 action.perform()
# 导包
import time
from selenium import webdriver
# 实例化浏览器驱动
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/drag.html")
# 把红色方框拖拽到蓝色方框上
source = driver.find_element(By.ID, "div1")
target = driver.find_element(By.ID, "div2")
# 实例化鼠标对象
action = ActionChains(driver)
# 调用鼠标拖动事件方法
action.drag_and_drop(source, target)
# 调用鼠标执行方法
action.perform()
# 等待3S
time.sleep(3)
# 退出浏览器驱动
driver.quit()
1.5 鼠标悬停操作
- 鼠标悬停实现步骤:
- 实例化鼠标对象 action = ActionChains(driver)
- 调用鼠标悬停事件方法 action.move_to_element(element) # element表示的是元素对象
- 调用鼠标执行方法 action.perform()
# 导包
import time
from selenium import webdriver
# 实例化浏览器驱动
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 模拟鼠标悬停在‘注册’按钮上
element = driver.find_element(By.CSS_SELECTOR, "button")
# 创建鼠标对象
action = ActionChains(driver)
# 调用鼠标悬停事件方法
action.move_to_element(element)
# 调用鼠标执行方法
action.perform()
# 等待3S
time.sleep(3)
# 退出浏览器驱动
driver.quit()
1.6 鼠标单元素拖动操作
- 鼠标单元素拖动实现步骤
- 创建鼠标对象 action=ActionChains(driver)
- 调用鼠标单元素拖动事件方法 action.drag_and_drop_by_offset(element, x, y) x, y 表示的元素拖动时横向和纵向移动的距离,单位为像素, element表示的是元素对象 移动的像素最终要比在web页面中看到的移动像素值要大,最好大于5个像素或者10像素
- 调用鼠标执行方法 action.perform()
# 导包
import time
from selenium import webdriver
# 实例化浏览器驱动
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E9%AA%8C%E8%AF%81%E7%A0%81/index.html")
# 模拟鼠标实现滑块验证码的操作
element = driver.find_element(By.CSS_SELECTOR, '.handler_bg')
# 创建鼠标对象
action = ActionChains(driver)
# 调用鼠标单元素拖动事件方法
action.drag_and_drop_by_offset(element, 265, 0)
# 调用鼠标执行方法
action.perform()
# 等待3S
time.sleep(3)
# 退出浏览器驱动
driver.quit()
2、键盘操作
-
模拟键盘上面的快捷键的操作
-
调用键盘操作的快捷键的方法 element.send_keys(快捷键的键值)
需要导入Keys类, 第一个字母是大写
单键值: 直接传入对应的键值
组合键: 键值之间由逗号分隔
send_keys(Keys.CONTROL, Keys.SHIFT, ‘i’)
常用的快捷键
- send_keys(Keys.BACK_SPACE) 删除键(BackSpace)
- send_keys(Keys.SPACE) 空格键(Space)
- send_keys(Keys.TAB) 制表键(Tab)
- send_keys(Keys.ESCAPE) 回退键(Esc)
- send_keys(Keys.ENTER) 回车键(Enter)
- send_keys(Keys.CONTROL,‘a’) 全选(Ctrl+A)
- send_keys(Keys.CONTROL,‘c’) 复制(Ctrl+C)
- send_keys(Keys.CONTROL, ‘v’) 粘贴
# 导包 import time from selenium import webdriver # 实例化浏览器驱动 from selenium.webdriver import ActionChains from selenium.webdriver.common.by import By from selenium.webdriver.common.keys import Keys driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") # 1). 输入用户名:admin1,暂停2秒,删除1 element = driver.find_element(By.ID, 'userA') element.send_keys("admin1") time.sleep(2) element.send_keys(Keys.BACK_SPACE) # 删除最后一个字符串 clear() # 2). 全选用户名:admin,暂停2秒 element.send_keys(Keys.CONTROL, 'a') time.sleep(2) # 3). 复制用户名:admin,暂停2秒 element.send_keys(Keys.CONTROL, 'c') time.sleep(2) # 4). 粘贴到密码框 driver.find_element(By.ID, 'passwordA').send_keys(Keys.CONTROL, 'V') # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
二、元素等待
HTML加载需要时间,影响HTML加载的因素:
- 服务器性能
- 网络速度
- 本身电脑的配置
1、隐式等待
概念:首先要等待整个页面加载完成,再去进行元素定位,如果在定位过程中找到了元素,直接返回该元素,继续后面的操作,如果在指定的时间内没有找到该元素,那么每隔0.5秒再去找,如果超过了指定时间,就会抛出NoSuchElementException的异常错误。
隐式等待实现方式:
driver.implicitlty_wait(timeout) # timeout表示的是最长的等待时间 单位为S
隐式等待只需要设置一次,对所有的元素定位的方法都是有效的。
# 导包
import time
from selenium import webdriver
# 实例化浏览器驱动
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(5) # 隐式等待的时间,设置为5S
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 针对第一个延时框输入admin
print("开始时间:", time.strftime("%H:%M:%S"))
driver.find_element(By.XPATH, "//div[@id='wait']/input[1]").send_keys("admin")
print("找到第一个元素的时间:", time.strftime("%H:%M:%S"))
# 针对第二个延时框输入admin2
driver.find_element(By.XPATH, "//div[@id='wait']/input[2]").send_keys("admin2")
print("找到第二个元素的时间:", time.strftime("%H:%M:%S"))
# 等待3S
time.sleep(3)
# 退出浏览器驱动
driver.quit()
2、显示等待
概念:定位指定元素时,如果能找到该元素,那么就直接返回该 元素,如果找不到,那么每隔指定的时间再去定位该 元素,如果超出最长等待时间,那么就抛出TimeOutException。
显示等待的实现:
WebDriverWait(driver, timeout, poll_frequency=0.5).until(lambda x:x.find_element(By.ID, “userA”))
WebDriverWait等待类需要导入
driver指的是浏览器驱动对象
timeout表示的是最长等待时间
poll_frequency表示的是检测的间隔时间,默认是0.5和
后面跟上until方法,在until方法跟上匿名函数来实现元素定位。
显示等待与隐式等待的区别:
1、抛出的异常不一样 , 隐式等待超时,报的NoSuchElementException ,显示等待超时,报的是 TimeOutException
2、作用域不一样, 隐式等待对所有元素定位的方法都有效,只需要定义一次, 显示等待只针对单个元素
3、显示等待不需要等待整个页面的HTML的DOM树加载完成,显式等待的效率更高,工作当中一般使用显示等待。而隐式等待需整个HTML DOM树加载完成。
# 导包
import time
from selenium import webdriver
# 实例化浏览器驱动
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Chrome()
driver.maximize_window()
# driver.implicitly_wait(5) # 隐式等待的时间,设置为5S
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 通过显示等待的方式定位延时输入框输入admin
element = WebDriverWait(driver, 9, 1).until(lambda x: x.find_element(By.XPATH, "//*[@id='wait']/input[1]"))
element.send_keys("admin")
# 等待3S
time.sleep(3)
# 退出浏览器驱动
driver.quit()
3、强制等待
-
强制等待就是让代码休眠,不做任何的操作
time.sleep(time) 单位为time
-
常用的场景:
- 当要获取元素的文本内容时,而元素的文本内容是需要通过后台接口请求并渲染的,此时,如果使用隐式等待或显示等待是没有办法获取到文本内容,所以需要使用强制等待
- 当要操作的元素已经存在,但是有其他的元素需要等待且与该操作的元素有业务关联,如果使用隐式等待或显示等待对该元素进行操作的话,是没有办法进行的,也需要使用强制等待。
# 导包
import time
from selenium import webdriver
# 实例化浏览器驱动
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(5)
driver.get("http://tpshop-test.itheima.net/")
# 先登录
driver.find_element(By.CSS_SELECTOR, '.red').click()
# 输入用户名密码等信息
driver.find_element(By.CSS_SELECTOR, "#username").send_keys("13012345678")
driver.find_element(By.CSS_SELECTOR, "#password").send_keys("12345678")
driver.find_element(By.CSS_SELECTOR, "#verify_code").send_keys("8888")
driver.find_element(By.CSS_SELECTOR, ".J-login-submit").click()
# 获取购物车中的商品数量
time.sleep(2)
print("购物车商品数量:", driver.find_element(By.CSS_SELECTOR, "#cart_quantity").text)
# 等待3S
time.sleep(3)
# 退出浏览器驱动
driver.quit()
三、下拉选择框、弹出框、滚动条操作
1、下拉选择框操作
-
下拉选 择实现步骤:
1、导入Select类
2、实例化select对象 select=Select(element) # element对象表示的是select元素对象
3、通过select的相关方法选择option选项
- select.select_by_index(index) 参数index表示的option索引
- select.select_by_value(value) 参数value表示的是option元属中value的属性值
- select.select_by_visible_text(visible_text ) 参数visible_text表示的是option的文本内容。
# 导包 import time from selenium import webdriver # 实例化浏览器驱动 from selenium.webdriver.common.by import By from selenium.webdriver.support.select import Select driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") element = driver.find_element(By.CSS_SELECTOR, "#selectA") select = Select(element) # 通过select对象的index来选择广州 time.sleep(2) select.select_by_index(2) # 通过select对象的value来选择上海 time.sleep(2) select.select_by_value("sh") # 通过select对象的visible来选择深圳 time.sleep(2) select.select_by_visible_text("深圳") # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
2、弹出框操作
- 弹出框处理步骤:
- driver.switch_to.alert 获取弹出框对象
- 处理弹出框
- alert.text 获取弹出框提示信息
- alert.accept() 确定弹出框
- alert.dismiss() 取消弹出框
# 导包
import time
from selenium import webdriver
# 实例化浏览器驱动
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
# 打开测试网站
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
# 点击alert按钮
driver.find_element(By.ID, "alerta").click()
time.sleep(3)
# 处理弹出框
# 获取弹出框
alert = driver.switch_to.alert
# 打印信息,然后取消
print(alert.text)
alert.dismiss()
# 在用户名输入框中输入admin
driver.find_element(By.ID, 'userA').send_keys("admin")
# 等待3S
time.sleep(3)
# 退出浏览器驱动
driver.quit()
3、滚动条操作
-
滚动实现步骤:
控制滚动条到最下方
- 1、定义js
js = “window.scrollTo(0, 2000)” # 如果想要移动到最下方,y值给最大值就可以了。
- 2、执行JS
driver.execute_script(js)
# 导包 import time from selenium import webdriver # 实例化浏览器驱动 from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.maximize_window() # 打开测试网站 driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html") time.sleep(3) # 控制滚动条到最下方 # 1、定义js js = "window.scrollTo(0, 2000)" # 2、执行JS driver.execute_script(js) # 等待3S time.sleep(3) # 退出浏览器驱动 driver.quit()
四、frame切换、多窗口切换
1、frame切换
2、多窗口切换
ui自动化测试day04
一、frame切换、多窗口切换
1、frame切换
- frame切换实现方法:
- driver.switch_to.frame(frame_reference) --> 切换到指定frame的方法
frame_reference:可以为frame框架的name、id或者定位到的frame元素 - . driver.switch_to.default_content() --> 恢复默认页面方法
- driver.switch_to.frame(frame_reference) --> 切换到指定frame的方法
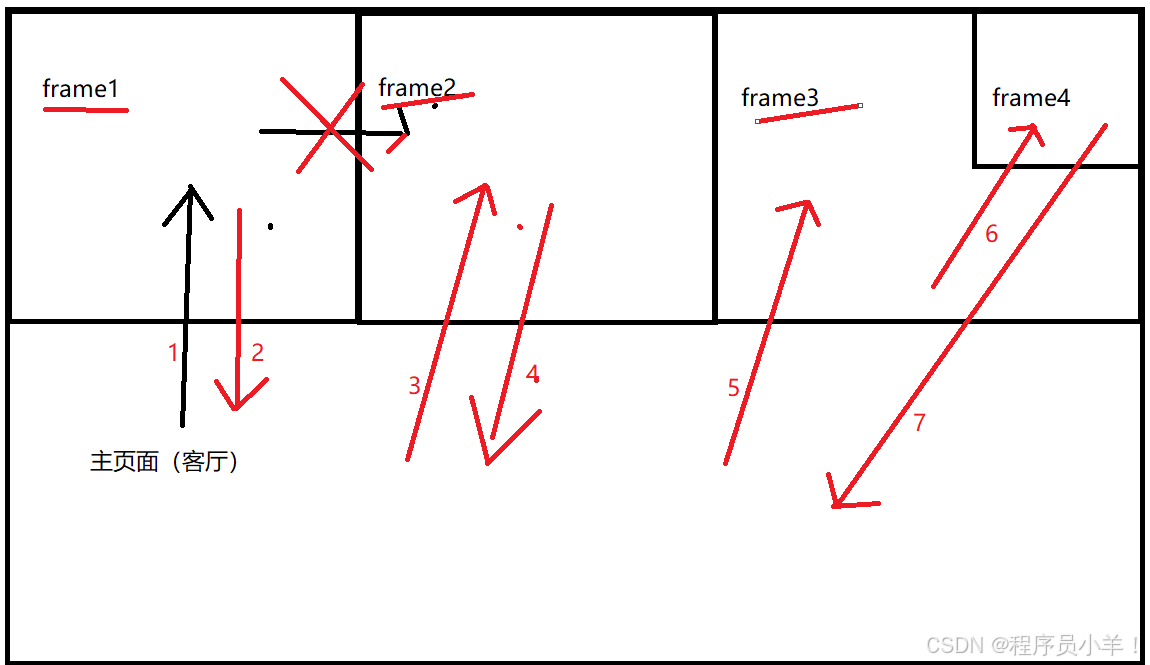
frame切换原理总结:
- 针对同一层级的frame,如果要进行切换的话,需要切回到默认首页
- 针对所要进入的frame, 有多少个层级,就需要切换几次
- 不管当前在哪个层级,如果要回到默认首页,只需要调用一次回到默认首页的方法(driver.switch_to.default_content())

import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8C%E5%AE%9E%E4%BE%8B.html")
# 针对主页的用户名输入admin
driver.find_element(By.ID, "userA").send_keys("admin")
# 针对注册用户a输入用户名adminA
driver.switch_to.frame(driver.find_element(By.ID, "idframe1"))
driver.find_element(By.ID, "AuserA").send_keys("adminA")
# 回到默认首页面
driver.switch_to.default_content()
# 针对注册用户B输入用户名adminB
ele_frame = driver.find_element(By.ID, "idframe2")
driver.switch_to.frame(ele_frame)
driver.find_element(By.ID, "BuserA").send_keys("adminB")
time.sleep(3)
driver.quit()
2、多窗口切换
-
窗口操作的三种方法
获取当前窗口句柄: driver.current_window_handle
获取所有窗口句柄: driver.window_handles 返回的是一个列表
切换窗口句柄: driver.switch_to.window(window_handle) window_handle表示的是要切换到哪个窗口句柄
窗口句柄:由操作系统生成的一串唯 一识别码,是一串字符。
import time from selenium import webdriver from selenium.webdriver.common.by import By driver = webdriver.Chrome() driver.maximize_window() driver.implicitly_wait(10) driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/page/%E6%B3%A8%E5%86%8C%E5%AE%9E%E4%BE%8B.html") # 在注册实例页面中点击 注册A页面 driver.find_element(By.ID, "ZCA").click() time.sleep(1) # 获取当前窗口句柄信息 print(driver.current_window_handle) # 获取所有窗口句柄 windows = driver.window_handles # 切换窗口句柄 driver.switch_to.window(windows[-1]) # 在注册A页中输入用户名和密码 driver.find_element(By.ID, "userA").send_keys("admin") time.sleep(3) driver.quit()
窗口切换与frame切换的区别: 窗口切换是指针对浏览器窗口, frame切换针对的是同一个窗口中的html代码。
窗口相当于是同一栋楼的一套房子,frame相当于一套房子中的某一间房子
二、窗口截图、验证码处理
1、窗口截图
-
目的:当程序运行出错时,通过截图文件能够更直观的知道具体是哪个操作步骤出错
-
窗口截图就是指把出错的图片保存到指定位置。
载图方法: driver.get_screenshot_as_file(filename)
- 截图的文件名必须是以PNG结尾
- filename中的文件目录必须手动创建
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("file:///D:/software/UI%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95%E5%B7%A5%E5%85%B7/web%E8%87%AA%E5%8A%A8%E5%8C%96%E5%B7%A5%E5%85%B7%E9%9B%86%E5%90%88/pagetest/%E6%B3%A8%E5%86%8CA.html")
try:
# 输入用户名
driver.find_element(By.ID, "userA").send_keys("admin")
# 输入密码
driver.find_element(By.ID, "padd").send_keys("1234")
except Exception as e:
driver.get_screenshot_as_file("img/error.png")
raise e
time.sleep(3)
driver.quit()
2、验证码处理
2.1 什么是验证码?
验证码就是指一种随机生成的信息(数字、字母、汉字、图片、算术题)等为了防止恶意的请求行为,增加应用的
安全性。
自动化过程中也是需要进行注册或者登陆的操作,所以需要处理验证码。
2.2 验证码处理方式
-
去掉验证码 由开发操作 , 用在测试环境
-
设置万能验证码 由开发 操作, 一般也只使用在测试环境,
-
验证码识别技术 由于技术难度高,识别率很难达到100%, 一般不建议使用
-
记录COOKIE 通过记录cookie来跳过登陆的操作。
2.3 Cookie原理
- 原理:
- Cookie是由Web服务器生成的,并且保存在用户浏览器上的小文本文件,它可以包含用户相关的信息。
- Cookie数据格式:键值对组成(python中的字典)
- Cookie产生:客户端请求服务器,如果服务器需要记录该用户状态,就向客户端浏览器颁发一个Cookie
数据 - Cookie使用:当浏览器再次请求该网站时,浏览器把请求的数据和Cookie数据一同提交给服务器,服务
器检
查该Cookie,以此来辨认用户状态。
2.4 selenium操作cookie
- driver.get_cookie(name) 获取指名称的cookie信息 返回的是一个字典
- driver.get_cookies() 获取的是所有cookie的信息, 返回的是一个列表
- driver.add_cookie(dict_cookie) 往浏览器驱动增加cookie, dict_cookie是一字典
注意事项:如何确认哪个cookie是用来控制用户权限的
- 可以问开发同学
- 针对登陆的前后的cookie进行对比,比登陆之前多的cookie都可以用来使用控制用户权限。
- 手动登陆之后不能退出,退出之后就相当于cookie无效了。
扩展知识点
1、解决注册用例可重复执行的问题?
- 通过python代码编写一个生成手机号码的函数 (会生成比较多的垃圾数据)
- 在注册之前,备份一处数据库(备份只需要做一次),执行注册的用例,每次执先完用例之后,再去恢复数据库(如果数据库数据量大,那么恢复的时间会比较久,效率比较低)
- 通过python脚本直接在数据库删除新注的用户(要熟悉底层的数据库业务,要知道注册用户是存在哪些表中)
import random
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
# 定义获取手机号码的函数名
def get_mobile():
mobiles = ['130', '131', '134', '135'] # 确定手机号码所需要格式
number = str(int(time.time()))[2:] # 通过时间戳获取手机号码的后8位数(一定不会重复)
mobile = random.choice(mobiles)+number # 把手机号码格式的三位数与后8位数相加
return mobile
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("http://tpshop-test.itheima.net/Home/user/reg.html")
driver.find_element(By.ID, "username").send_keys(get_mobile())
driver.find_element(By.NAME, "verify_code").send_keys("8888")
driver.find_element(By.ID, "password").send_keys("123456")
driver.find_element(By.ID, "password2").send_keys("123456")
driver.find_element(By.CSS_SELECTOR, ".J_btn_agree").click()
time.sleep(10)
driver.quit()
2、文件上传
-
安装

这个工具。autoit V3工具是用来查看windows窗口信息及控件信息的 -
安装pyautoit模块。

- 解压pyautoit-master.zip文件
- 在windows窗口进入到解压目录之后,再在地址栏输入cmd
- 执行以下命令 python setup.py install
import time
import autoit
from selenium import webdriver
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
driver = webdriver.Chrome()
driver.maximize_window()
driver.implicitly_wait(10)
driver.get("http://www.baidu.com")
# 点击百度上面的照相机按钮
driver.find_element(By.CSS_SELECTOR, ".soutu-btn").click()
# 点击选择文件
ele = driver.find_element(By.CSS_SELECTOR, ".upload-pic")
# 定义鼠标对象
action = ActionChains(driver)
# 调用鼠标事件
action.click(ele)
# 执行鼠标事件方法
action.perform()
time.sleep(2)
# 针对windows操作
# 通过autoit来获取弹出的窗口
autoit.win_wait_active("打开", 3) # 3表示的是时间,秒为单位
# 在文件选择输入框中输入文件的地址及文件名称
autoit.control_send("打开", "Edit1", r"C:\Users\LiaoFei\Pictures\Saved Pictures\333.jpg")
# 在弹出窗口中点击打开按钮
autoit.control_click("打开", "Button1")
time.sleep(10)
driver.quit()
今天这篇文章就到这里了,大厦之成,非一木之材也;大海之阔,非一流之归也。感谢大家观看本文








![LeetCode[简单] 20.有效的括号](https://i-blog.csdnimg.cn/direct/c26d398dff4d4330b6933d8aee26d59f.png)