HTML常见语法设计
- 1.HTML类和ID
- 类
- id
- 2.HTML 响应式 Web 设计
- 3.HTML5 语义元素
- 4.HTML 字符实体
- 5.HTML 编码(字符集)
1.HTML类和ID
类
对 HTML 进行分类(设置类),使我们能够为元素的类定义 CSS 样式。为相同的类设置相同的样式,或者为不同的类设置不同的样式。HTML类使用class属性定义
例如:
<!DOCTYPE html>
<html>
<head>
<style>
.cities {
background-color:black;
color:white;
margin:20px;
padding:20px;
}
</style>
</head>
<body>
<div class="cities">
<h2>London</h2>
<p>
London is the capital city of England.
It is the most populous city in the United Kingdom,
with a metropolitan area of over 13 million inhabitants.
</p>
</div>
</body>
</html>
id
id 属性指定 HTML 元素的唯一 ID。 id 属性的值在 HTML 文档中必须是唯一的
id 的语法是:写一个井号 (#),后跟一个 id 名称。然后,在花括号 {}中定义 CSS 属性
下面的例子中我们有一个 <h1> 元素,它指向 id 名称 “myHeader”。这个 <h1> 元素将根据 head 部分中的 #myHeader 样式定义进行样式设置:
<!DOCTYPE html>
<html>
<head>
<style>
#myHeader {
background-color: lightblue;
color: black;
padding: 40px;
text-align: center;
}
</style>
</head>
<body>
<h1 id="myHeader">My Header</h1>
</body>
</html>
同一个类名可以由多个 HTML 元素使用,而一个 id 名称只能由页面中的一个 HTML 元素使用
2.HTML 响应式 Web 设计
HTML 响应式 Web 设计(RWD)是一种用于创建网页的方法,使网页能够根据用户设备的屏幕大小、分辨率和方向进行自动调整,从而在不同设备(如手机、平板、台式机)上都能有良好的显示效果和用户体验。
RWD的核心概念:
- 弹性布局:通过相对单位(如百分比 %)而不是绝对单位(如 px)定义网页元素的宽度和高度,使得元素能根据屏幕的宽度比例进行缩放和调整
- 弹性图像:使用CSS将图像设定为相对宽度(如 max-width: 100%),确保图像在不同设备上不会超出其容器的范围,随容器大小自动缩放
- 媒体查询:使用CSS中的
@media规则,根据设备的特定特征(如屏幕宽度、高度、分辨率等)应用不同的样式。这样,可以为不同设备设置特定的布局和设计
例子:
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
font-family: Arial, sans-serif;
}
.container {
width: 100%;
padding: 20px;
box-sizing: border-box;
}
/* 针对大屏幕设备 */
@media (min-width: 768px) {
.container {
width: 70%;
margin: 0 auto;
}
}
/* 针对小屏幕设备 */
@media (max-width: 768px) {
.container {
background-color: lightgrey;
}
}
</style>
</head>
<body>
<div class="container">
<h1>响应式设计示例</h1>
<p>这段文字会根据设备屏幕的大小自动调整布局。</p>
</div>
</body>
另一个创建响应式设计的方法,是使用现成的 CSS 框架比如Bootstrap
3.HTML5 语义元素
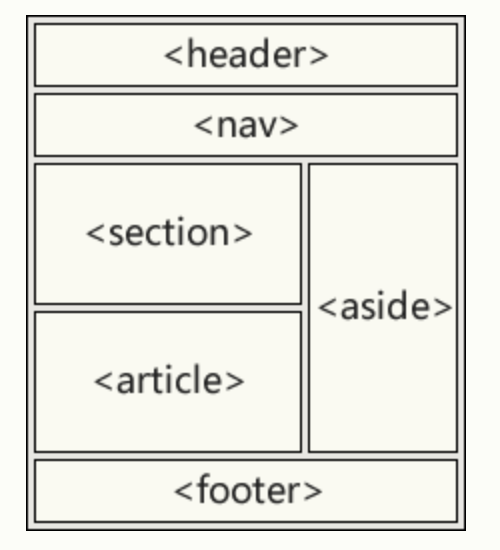
许多网站包含了指示导航、页眉以及页脚的 HTML 代码。HTML5 提供了定义页面不同部分的新语义元素

1、HTML5 <section>
HTML5 中的 <font style="color:#0e0e0e;"><section></font> 元素用于定义页面中的独立区块或章节,这些区块通常具有相似的内容主题。它可以包含标题、段落、图像或其他元素,帮助组织和结构化网页内容,使其更易于理解和语义化
当页面的内容可以划分为若干具有独立主题的部分时,适合使用 <font style="color:#0e0e0e;"><section></font> 元素。例如,新闻网站的每一篇新闻报道、博客文章中的每个章节、产品介绍页面的各个产品细节部分等,都可以放在 <font style="color:#0e0e0e;"><section></font> 中
例子:
<body>
<header>
<h1>公司官网</h1>
</header>
<section>
<h2>公司简介</h2>
<p>我们是一家专注于创新技术的公司。</p>
</section>
<section>
<h2>我们的产品</h2>
<p>我们提供各种技术解决方案,帮助客户实现目标。</p>
</section>
<footer>
<p>版权所有 © 2024 公司</p>
</footer>
</body>
2、HTML5 <article>
HTML5 中的 <font style="color:#0e0e0e;"><article></font> 元素用于表示页面中的独立、自包含的内容部分。这些内容通常可以独立存在,并能够在不同的上下文中重复使用。例如,博客文章、新闻条目、论坛帖子、用户评论等,都是典型的 <font style="color:#0e0e0e;"><article></font> 元素的使用场景
例子:
<article>
<header>
<h2>如何使用 HTML5</h2>
<p>作者: 张三,发布时间: 2024年9月15日</p>
</header>
<p>HTML5 是最新的 HTML 标准,提供了许多新的功能和标签...</p>
<footer>
<p>分类: Web开发</p>
</footer>
</article>
与
<section>的区别:<section>用于分组相关内容,而<article>用于表示独立的内容部分。换句话说,<section>是为了区分页面中不同主题的内容,而<article>则表示可以单独引用的内容单元
3、HTML5 <header>
<header> 元素为文档或节规定页眉
例子:
<article>
<header>
<h1>What Does WWF Do?</h1>
<p>WWF's mission:</p>
</header>
<p>WWF's mission is to stop the degradation of our planet's natural environment,
and build a future in which humans live in harmony with nature.</p>
</article>
<footer> 元素为文档或节规定页脚
例子:
<footer>
<p>Posted by: Hege Refsnes</p>
<p>Contact information: <a href="mailto:someone@example.com">
someone@example.com</a>.</p>
</footer>
4、HTML5 <nav>
<nav> 元素常用于定义大型的导航链接块
例如:
<nav>
<a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/jquery/">jQuery</a>
</nav>
4.HTML 字符实体
在 HTML 中,某些字符是预留的。例如在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体
下表是 HTML 中有用的字符实体:
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | | ||
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| " | 引号 | " | " |
| ' | 撇号 | ’ (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
5.HTML 编码(字符集)
为了正确显示 HTML 页面,Web 浏览器必须知道要使用哪个字符集,这在 <meta> 标签中指定:
<meta charset="UTF-8">
可以使用 CSS @charset规则来指定样式表中使用的字符编码:
@charset "UTF-8";