文章目录
- css
- 鼠标放上去之前效果
- 鼠标放上去时效果
css
<li class="message"></li>
.message {
width: 22px;
height: 22px;
background-image: url('@/assets/message-01.png');
background-size: cover;
background-position: center;
transition: background-image .3s ease;
cursor: pointer;
}
.message:hover {
background-image: url('@/assets/message-02.png');
}
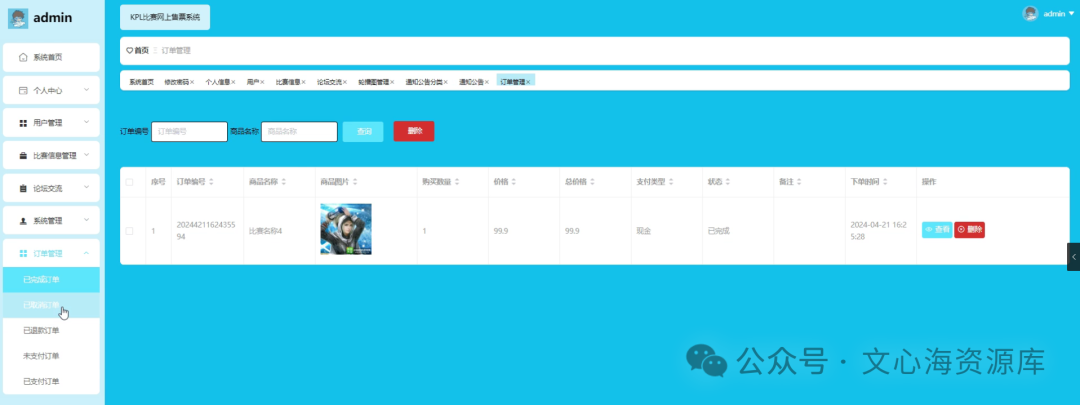
鼠标放上去之前效果

鼠标放上去时效果


![中英混杂 Style Error: [China National Standard GB/T 7714-1987 (numeric, 中文)]](https://i-blog.csdnimg.cn/direct/4732f462f28243cbbbead8d3383f6274.png)