
目录
- 前言
- 应用生命周期
- 页面的生命周期
- 组件的生命周期
- 渲染顺序
- 页面路由
- 运行机制
- 更新机制
- 同步更新
- 异步更新
前言
跟 Vue、React 框架一样,微信小程序框架也存在生命周期,实质也是一堆会在特定时期执行的函数。
小程序中,生命周期主要分成了三部分:
- 应用的生命周期
- 页面的生命周期
- 组件的生命周期

- 在微信小程序第一次渲染结束后,利用 setData 修改数据不会导致生命周期变化(与 VUE 不同)
- 只有当 路由发生改变,及页面跳转才会涉及到相关的生命周期改变
应用生命周期
| 属性 | 说明 |
|---|---|
| onLaunch | 小程序初始化 - 全局只触发一次 |
| onShow | 监听小程序显示,从后台切回前台 |
| onHide | 小程序切回后台 |
| onError | 错误监听函数 |
| onPageNotFound | 页面不存在监听函数 |
| onUnhandledRejection | 未处理的 Promise reject 函数 |
| onThemeChange | 系统主题变化函数 |
页面的生命周期
| 属性 | 说明 |
|---|---|
| onLoad | 页面加载时触发,可以获取页面参数(options),进行初始化操作 |
| onShow | 监听页面显示,页面从后台切回前台 |
| onReady | 页面渲染完成,可以进行DOM/动画操作(执行一次) |
| onHide | 页面隐藏/切回后台 |
| onUnload | 页面卸载,当前页面栈出栈触发 |
| onRouteDone | 路由动画完成 |
组件的生命周期
| 属性 | 说明 |
|---|---|
| created | 组件创建时执行,不能调用 setData |
| attached | 页面显示,可进行初始化操作 |
| ready | 页面渲染完成,可以进行DOM/动画操作(执行一次) |
| moved | 组件实例被移动到另一位置 |
| detached | 组件被卸载 |
| error | 组件方法出错 |
| show | 组件所在的页面被展示,在 Page onShow 前 |
| hide | 组件所在的页面被隐藏在,Page onHide 前 |
| resize | 组件所在的页面尺寸变化 |
| routeDone | 组件所在的页面路由动画完成 |
组件自身生命周期在 lifetimes 定义,组件所在页面的生命周期由 pageLifetimes 定义。
渲染顺序
-
应用 App 页面 Page 组件 Component
-
进入:onLaunch(App) => onShow(App)
-
初始化:created(Component)=> attached(Component)=> onLoad(Page)=> show(Component)=> onShow(Page)=> ready(Component)=> onReady(Page)
-
页面隐藏:使用 pageLifetimes hide show 展示
-
页面卸载:onUnload(Page)=> detached(B)
子组件先初始化,后卸载
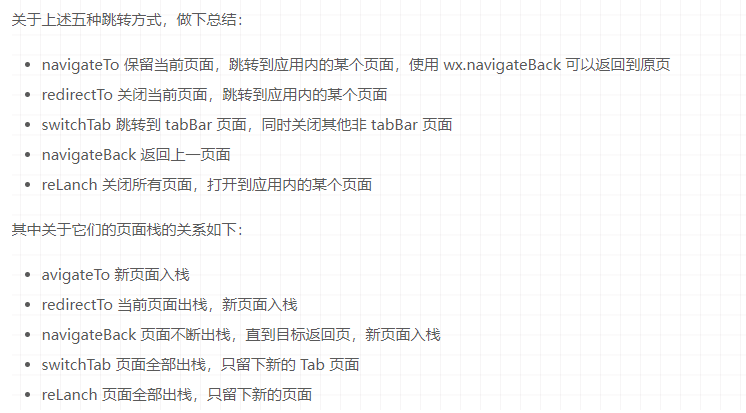
页面路由
页面路由 | 微信开放文档

运行机制
小程序运行机制 | 微信开放文档

冷启动:首次打开/销毁后打开,小程序需要重新进行加载
热启动:后台切前台,即小程序还存在手机的任务管理器中
小程序运行机制中,需要注意的特性如下:
- 挂起状态,停止逻辑线程的执行,内存数据被保存,事件和接口回调会在下一次进入前台触发
- 30分钟挂起被销毁,占用资源过高被系统/微信客户端销毁
- 小程序被销毁前,可以利用 页面回调函数
onSaveExitState保存页面数据状态
更新机制
小程序更新机制 | 微信开放文档
开发者在管理后台发布新版本的小程序之后,微信客户端会有若干个时机去检查本地缓存的小程序有没有新版本,并进行小程序的代码包更新。但如果用户本地有小程序的历史版本,此时打开的可能还是旧版本。
同步更新
- 微信运行时,定期检查小程序是否有更新,如果存在,更新到最新版本后再打开小程序
- 若用户处于弱网环境、下载最新版本失败等情况下,仍会启动本地的较低版本
异步更新
- 小程序每次冷启动 会检查更新版本,发现新版本后,将会异步下载新版本的代码包。但本次启动仍会使用客户端本地的旧版本代码,即新版本的小程序需要等 下一次冷启动**** 才会使用。
- 如果发现本次更新的版本,可以利用代码强制更新
const updateVersion = () => {
if (!wx.canIUse('getUpdateManager')) {
return
}
const updateManager = wx.getUpdateManager()
// 版本信息检查
updateManager.onCheckForUpdate((res) => {
console.log('版本信息', res)
})
// 新版本更新
updateManager.onUpdateReady((res) => {
console.log('准备更新版本', res)
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重启应用?',
success(res) {
if (res.confirm) {
// 新的版本已经下载好,调用 applyUpdate 应用新版本并重启
updateManager.applyUpdate()
}
}
})
})
// 新版本下载失败
updateManager.onUpdateFailed((err) => {
console.log('新版本下载失败', err)
})
}
export default updateVersion







![docker-compose 部署 flink [支持pyflink]](https://i-blog.csdnimg.cn/direct/58b7391345c44429aa26b96ffaabe61c.png)










