uniapp快速入门教程,内容来源于官方文档,仅仅记录快速入门需要了解到的知识点
目录
- 介绍
- uniapp 介绍
- uniapp x 介绍
- 功能框架图
- 创建项目&发布
- 组件/标签的变化
- js的变化
- css的变化
- 工程结构和页面管理
- pages.json
- manifest.json 应用配置
- 组件
- easycom组件规范
- api
- 教程
- 应用生命周期&全局样式
- 页面生命周期
- 组件生命周期
- 页面通讯
- 路由
- 互相引用
- 引用组件
- 引用js、json
- 引用css
- 条件编译处理多端差异
- 使用方法
- 插件市场
- 问答社区
介绍
官方文档:https://uniapp.dcloud.net.cn/
必需技术:uniapp、vuejs 3、ES6及以上常用语法、pinia、css、scss
ES6(ECMAScript 6)是JavaScript语言的一个标准,于2015年6月正式发布,正式名称为ECMAScript 2015(ES2015)。} ES6的目标是使JavaScript能够用于编写复杂的大型应用程序,成为企业级开发语言。它引入了许多新特性,包括但不限于let和const关键字、模板字符串、解构赋值、箭头函数、Promise、async/await、模块化【import/export】等,这些特性极大地增强了JavaScript的功能和表达能力。

uniapp 介绍
uniapp是基于vue.js开发所有前端应用的框架,编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。也支持鸿蒙。
- 在web平台,将.vue文件编译为js代码。与普通的vue cli项目类似
- 在微信小程序平台,编译器将.vue文件拆分生成wxml、wxss、js等代码
- 在app平台,将.vue文件编译为js代码。进一步,如果涉及uts代码:
- 在Android平台,将.uts文件编译为kotlin代码
- 在iOS平台,将.uts文件编译为swift代码
- 鸿蒙OS平台,编译为ArkTS(HBuilderX 4.22+)
h5端运行于浏览器中。非h5端(包含小程序和App),Android平台运行在v8引擎中,iOS平台运行在iOS自带的jscore引擎中,都没有运行在浏览器或webview里。
uniapp x 介绍
uni-app x,是下一代 uni-app,是一个跨平台应用开发引擎。
uni-app x 是一个庞大的工程,它包括uts语言、uvue渲染引擎、uni的组件和API、以及扩展机制。
uts是一门类ts的、跨平台的、新语言。
uts在iOS平台编译为swift、在Android平台编译为kotlin、在Web和小程序平台编译为js、在鸿蒙next平台上编译为ArkTS。
在Android平台,uni-app x 的工程被整体编译为kotlin代码,本质上是换了vue写法的原生kotlin应用,在性能上与原生kotlin一致。
web/小程序平台,编译为JavaScriptAndroid平台,编译为KotliniOS平台,编译Swift- 暂不支持小程序
功能框架图

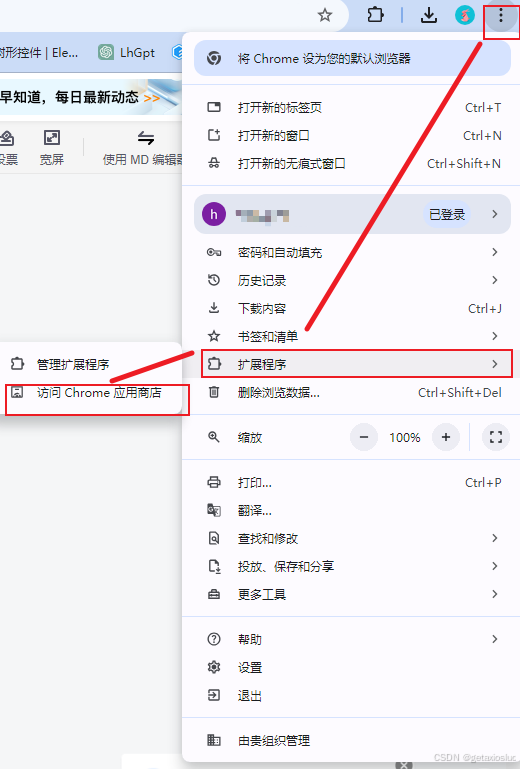
创建项目&发布
uni-app支持通过 可视化界面【推荐&简单】、vue-cli命令行 两种方式快速创建项目。
https://uniapp.dcloud.net.cn/quickstart-hx.html
组件/标签的变化
https://uniapp.dcloud.net.cn/vernacular.html#%E7%BB%84%E4%BB%B6-%E6%A0%87%E7%AD%BE%E7%9A%84%E5%8F%98%E5%8C%96
- div 改成 view
- span、font 改成 text
- a 改成 navigator
- img 改成 image
- …
js的变化
【自行查看】https://uniapp.dcloud.net.cn/vernacular.html#js%E7%9A%84%E5%8F%98%E5%8C%96
-
标准js语法和api都支持,比如if、for、settimeout、indexOf等。
-
但浏览器专用的window、document、navigator、location对象,包括cookie等存储,只有在浏览器中才有,app和小程序都不支持。
-
这意味着依赖document的很多HTML的库,比如jquery无法使用。
-
在uni-app中只支持标准的vue,不支持小程序的数据绑定语法。
-
js api变化
- alert,confirm 改成 uni.showmodel
- ajax 改成 uni.request
- cookie、session 没有了,local.storage 改成 uni.storage
css的变化
- 标准的css基本都是支持的
- *选择器不支持;
- 单位方面,px无法动态适应不同宽度的屏幕,如果想使用根据屏幕宽度自适应的单位,推荐使用rpx,全端支持。
工程结构和页面管理
- 每个可显示的页面,都必须在 pages.json 中注册。
┌─uniCloud 云空间目录,支付宝小程序云为uniCloud-alipay,阿里云为uniCloud-aliyun,腾讯云为uniCloud-tcb(详见uniCloud)
│─components 符合vue组件规范的uni-app组件目录
│ └─comp-a.vue 可复用的a组件
├─utssdk 存放uts文件
├─pages 业务页面文件存放的目录
│ ├─index
│ │ └─index.vue index页面
│ └─list
│ └─list.vue list页面
├─static 存放应用引用的本地静态资源(如图片、视频等)的目录,注意:静态资源都应存放于此目录
├─uni_modules 存放uni_module 详见
├─platforms 存放各平台专用页面的目录,详见
├─nativeplugins App原生语言插件 详见
├─nativeResources App端原生资源目录
│ ├─android Android原生资源目录 详见
| └─ios iOS原生资源目录 详见
├─hybrid App端存放本地html文件的目录,详见
├─wxcomponents 存放小程序组件的目录,详见
├─unpackage 非工程代码,一般存放运行或发行的编译结果
├─main.js Vue初始化入口文件
├─App.vue 应用配置,用来配置App全局样式以及监听 应用生命周期
├─pages.json 配置页面路由、导航条、选项卡等页面类信息,详见
├─manifest.json 配置应用名称、appid、logo、版本等打包信息,详见
├─AndroidManifest.xml Android原生应用清单文件 详见
├─Info.plist iOS原生应用配置文件 详见
└─uni.scss 内置的常用样式变量
pages.json
https://uniapp.dcloud.net.cn/collocation/pages.html
pages.json 文件用来对 uni-app 进行全局配置,决定页面文件的路径、窗口样式、原生的导航栏、底部的原生tabbar 等。
- pages
- style
- tabBar
manifest.json 应用配置
https://uniapp.dcloud.net.cn/collocation/manifest.html
manifest.json 文件是应用的配置文件,用于指定应用的名称、图标、权限等。HBuilderX 创建的工程此文件在根目录,CLI 创建的工程此文件在 src 目录。
组件
easycom组件规范
传统vue组件,需要安装、引用、注册,三个步骤后才能使用组件。easycom将其精简为一步。
只要组件安装在项目的components目录下或uni_modules目录下,并符合components/组件名称/组件名称.(vue|uvue)目录结构(注意:当同时存在vue和uvue时,uni-app 项目优先使用 vue 文件,而uni-app x 项目优先使用 uvue 文件,详情)。就可以不用引用、注册,直接在页面中使用。
组件库选型:
uni-ui:https://uniapp.dcloud.net.cn/component/uniui/uni-ui.html

api
https://uniapp.dcloud.net.cn/api/
uni-app的 js API 由标准 ECMAScript 的 js API 和 uni 扩展 API 这两部分组成。
标准 ECMAScript 的 js 仅是最基础的 js。浏览器基于它扩展了 window、document、navigator 等对象。小程序也基于标准 js 扩展了各种 wx.xx、my.xx、swan.xx 的 API。node 也扩展了 fs 等模块。
uni-app 基于 ECMAScript 扩展了 uni 对象,并且 API 命名与小程序保持兼容。
教程
应用生命周期&全局样式
-
应用生命周期仅可在
App.vue/App.nvue中监听,在页面监听无效。 -
在
App.vue中,可以定义一些全局通用样式。
应用生命周期:
| 函数名 | 说明 | 平台兼容 |
|---|---|---|
| *onLaunch | 当uni-app 初始化完成时触发(全局只触发一次),参数为应用启动参数,同 uni.getLaunchOptionsSync 的返回值 | |
| onShow | 当 uni-app 启动,或从后台进入前台显示,参数为应用启动参数,同 uni.getLaunchOptionsSync 的返回值 | |
| onHide | 当 uni-app 从前台进入后台 | |
| onError | 当 uni-app 报错时触发 | app-uvue 不支持 |
| onUniNViewMessage | 对 nvue 页面发送的数据进行监听,可参考 nvue 向 vue 通讯 | app-uvue 不支持 |
| onUnhandledRejection | 对未处理的 Promise 拒绝事件监听函数(2.8.1+ app-uvue 暂不支持) | app-uvue 不支持 |
| onPageNotFound | 页面不存在监听函数 | app-uvue 不支持 |
| onThemeChange | 监听系统主题变化 | app-uvue 不支持 |
| onLastPageBackPress | 最后一个页面按下Android back键,常用于自定义退出 | app-uvue-android 3.9+ |
| *onExit | 监听应用退出 | app-uvue-android 3.9+ |
import { defineComponent, ref } from 'vue'
import { onReady } from '@dcloudio/uni-app'
export default defineComponent({
setup() {
const title = ref('Hello')
onReady(() => {
console.log('onReady')
})
return {
title
}
}
})
页面生命周期
加*为常用方法
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| onInit | 监听页面初始化,其参数同 onLoad 参数,为上个页面传递的数据,参数类型为 Object(用于页面传参),触发时机早于 onLoad | 百度小程序 | 3.1.0+ |
| *onLoad | 监听页面加载,该钩子被调用时,响应式数据、计算属性、方法、侦听器、props、slots 已设置完成,其参数为上个页面传递的数据,参数类型为 Object(用于页面传参),参考示例。 | ||
| *onShow | 监听页面显示,页面每次出现在屏幕上都触发,包括从下级页面点返回露出当前页面 | ||
| *onReady | 监听页面初次渲染完成,此时组件已挂载完成,DOM 树($el)已可用,注意如果渲染速度快,会在页面进入动画完成前触发 | ||
| *onHide | 监听页面隐藏 | ||
| onUnload | 监听页面卸载 | ||
| onResize | 监听窗口尺寸变化 | App、微信小程序、快手小程序 | |
| *onPullDownRefresh | 监听用户下拉动作,一般用于下拉刷新,参考示例 | ||
| *onReachBottom | 页面滚动到底部的事件(不是scroll-view滚到底),常用于下拉下一页数据。具体见下方注意事项 | ||
| onTabItemTap | 点击 tab 时触发,参数为Object,具体见下方注意事项 | 微信小程序、QQ小程序、支付宝小程序、百度小程序、H5、App、快手小程序、京东小程序 | |
| onShareAppMessage | 用户点击右上角分享 | 微信小程序、QQ小程序、支付宝小程序、抖音小程序、飞书小程序、快手小程序、京东小程序 | |
| onPageScroll | 监听页面滚动,参数为Object | nvue不支持 | |
| onNavigationBarButtonTap | 监听原生标题栏按钮点击事件,参数为Object | App、H5 | |
| onBackPress | 监听页面返回,返回 event = {from:backbutton、 navigateBack} ,backbutton 表示来源是左上角返回按钮或 android 返回键;navigateBack表示来源是 uni.navigateBack;详见 | app、H5、支付宝小程序 | |
| onNavigationBarSearchInputChanged | 监听原生标题栏搜索输入框输入内容变化事件 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputConfirmed | 监听原生标题栏搜索输入框搜索事件,用户点击软键盘上的“搜索”按钮时触发。 | App、H5 | 1.6.0 |
| onNavigationBarSearchInputClicked | 监听原生标题栏搜索输入框点击事件(pages.json 中的 searchInput 配置 disabled 为 true 时才会触发) | App、H5 | 1.6.0 |
| onShareTimeline | 监听用户点击右上角转发到朋友圈 | 微信小程序 | 2.8.1+ |
| onAddToFavorites | 监听用户点击右上角收藏 | 微信小程序、QQ小程序 | 2.8.1+ |
组件生命周期
uni-app 组件支持的生命周期,与vue标准组件的生命周期相同。这里没有页面级的onLoad等生命周期:
加*为常用方法
| 函数名 | 说明 | 平台差异说明 | 最低版本 |
|---|---|---|---|
| beforeCreate | 在实例初始化之前被调用。详见 | ||
| *created | 在实例创建完成后被立即调用。详见 | ||
| beforeMount | 在挂载开始之前被调用。详见 | ||
| *mounted | 挂载到实例上去之后调用。详见 注意:此处并不能确定子组件被全部挂载, 如果需要子组件完全挂载之后在执行操作可以使用 $nextTickVue官方文档 | ||
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 打补丁之前。详见 | 仅H5平台支持 | |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。详见 | 仅H5平台支持 | |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。详见 | ||
| destroyed | Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定, 所有的事件监听器会被移除,所有的子实例也会被销毁。详见 |
页面通讯
-
uni.$emit(eventName,OBJECT) :触发全局的自定义事件。
-
uni. o n ( e v e n t N a m e , c a l l b a c k ) :监听全局的自定义事件,事件可以由 u n i . on(eventName,callback):监听全局的自定义事件,事件可以由 uni. on(eventName,callback):监听全局的自定义事件,事件可以由uni.emit 触发。
-
uni. o n c e ( e v e n t N a m e , c a l l b a c k ) :监听全局的自定义事件。事件可以由 u n i . once(eventName,callback):监听全局的自定义事件。事件可以由 uni. once(eventName,callback):监听全局的自定义事件。事件可以由uni.emit 触发,但是只触发一次,在第一次触发之后移除监听器。
-
uni.$off(eventName, callback):移除全局自定义事件监听器。
路由
uni-app页面路由为框架统一管理,开发者需要在pages.json里配置每个路由页面的路径及页面样式。类似小程序在 app.json 中配置页面路由一样。
{
"pages": [
{
"path": "pages/index/index",
"style": { ... }
}, {
"path": "pages/login/login",
"style": { ... }
}
]
}
uni-app 有两种页面路由跳转方式:使用navigator组件跳转、调用API跳转。
互相引用
引用组件
<template>
<view>
<!-- 2.使用组件 -->
<uni-rate text="1"></uni-rate>
</view>
</template>
<script setup>
// 1. 导入组件
import uniRate from '@/components/uni-rate/uni-rate.vue';
</script>
引用js、json
// 绝对路径,@指向项目根目录,在cli项目中@指向src目录
import add from '@/common/add.js';
// 相对路径
import add from '../../common/add.js';
引用css
<style>
@import "../../common/uni.css";
.uni-card {
box-shadow: none;
}
</style>
条件编译处理多端差异
https://uniapp.dcloud.net.cn/tutorial/platform.html
条件编译是用特殊的注释作为标记,在编译时根据这些特殊的注释,将注释里面的代码编译到不同平台。
使用方法
以 #ifdef 或 #ifndef 加 %PLATFORM% 开头,以 #endif 结尾。
#ifdef:if defined 仅在某平台存在#ifndef:if not defined 除了某平台均存在%PLATFORM%:平台名称
| 条件编译写法 | 说明 |
|---|---|
| #ifdef APP-PLUS 需条件编译的代码 #endif | 仅出现在 App 平台下的代码 |
| #ifndef H5 需条件编译的代码 #endif | 除了 H5 平台,其它平台均存在的代码(注意if后面有个n) |
| #ifdef H5 || MP-WEIXIN 需条件编译的代码 #endif | 在 H5 平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集) |
插件市场
https://uniapp.dcloud.net.cn/plugin/
问答社区
https://ask.dcloud.net.cn/explore/