目录
- 概要
- **对Node的认识**
- **Node的概念理解**
- **Node和浏览器区别**
- **Node的架构图**
- **Node的应用场景**
- **Node的安装**
- **安装Node的LTS版本**
- **Node的版本管理工具nvm(了解)**
- **Node的输入和输出**
- Node程序传递参数
- Node的输出
- **Node的全局对象**
- **特殊的全局对象**
- **其他的全局对象**
- global对象
Date: August 23, 2024
概要
240824
Sum:
本节主要谈了谈对于 Node 的认识,以及 Node 的应用场景。
然后从实践角度,谈了谈 Node 的安装过程,以及 Node 的输入输出 和 全局对象的理解。
需要记住的东西:
- Node的概念:
Node.js是一个基于V8引擎的JS运行时环境。
- Node的安装:
nvm与n来进行版本管理
- 全局对象
浏览器环境的全局对象指window,而node环境指global。在新的标准中还有一个globalThis,也是指向全局对象的。在浏览器环境下globalThis是指window,在node环境下是global。
对Node的认识
Node的概念理解
官方对于Node.js的定义:Node.js是一个基于V8 JavaScript引擎的JavaScript运行时环境。
Node.js基于V8引擎来执行JavaScript的代码,但是不仅仅只有V8引擎:
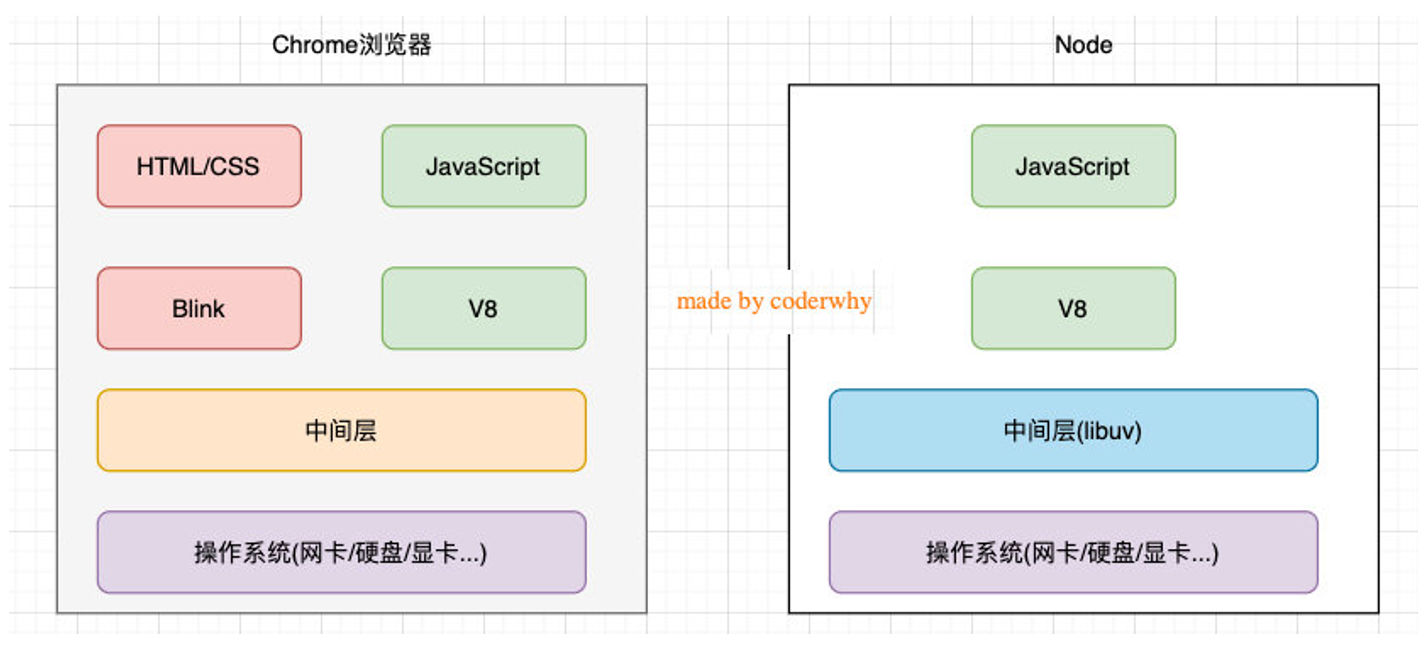
前面我们知道V8可以嵌入到任何C ++应用程序中,无论是Chrome还是Node.js,事实上都是嵌入了V8引擎来执行JavaScript代码;
但是在Chrome浏览器中,还需要解析、渲染HTML、CSS等相关渲染引擎,另外还需要提供支持浏览器操作的API、浏览器自己的事件循环等;
另外,在Node.js中我们也需要进行一些额外的操作,比如文件系统读/写、网络IO、加密、压缩解压文件等操作;
Node和浏览器区别

注意:这个暂时看一眼即可
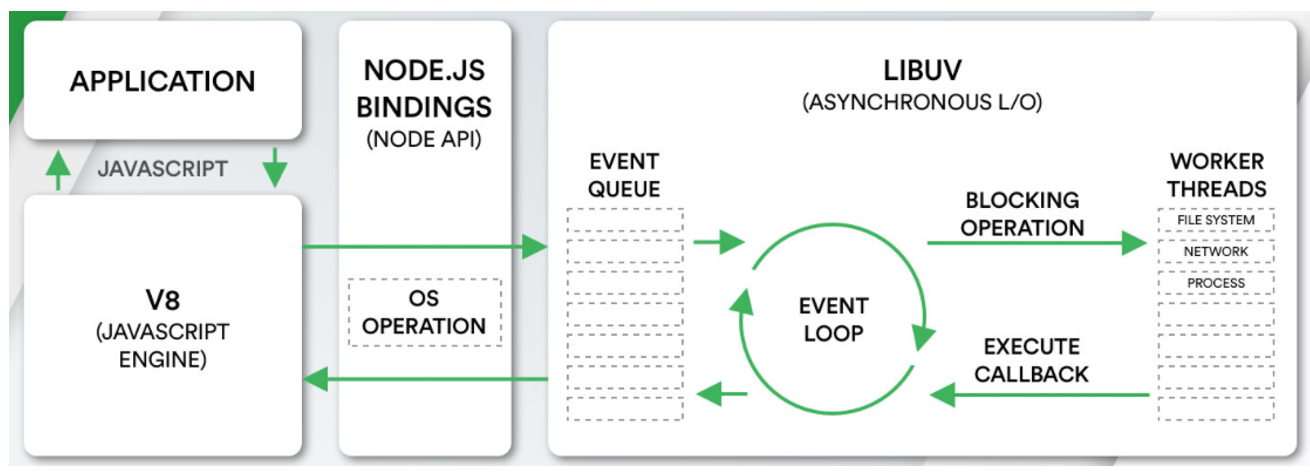
Node的架构图
我们编写的JavaScript代码会经过V8引擎,再通过Node.js的Bindings,将任务放到Libuv的事件循环中;
libuv(Unicorn Velociraptor—独角伶盗龙)是使用C语言编写的库;
libuv提供了事件循环、文件系统读写、网络IO、线程池等等内容;

Node的应用场景
前端常用:
应用一:目前前端开发的库都是以node包的形式进行管理;
应用二:npm、yarn、pnpm工具成为前端开发使用最多的工具;
后端常用:
应用三:越来越多的公司使用Node.js作为web服务器开发、中间件、代理服务器;
应用四:大量项目需要借助Node.js完成前后端渲染的同构应用;
更多维度:
应用五:资深前端工程师需要为项目编写脚本工具(前端工程师编写脚本通常会使用JavaScript,而不是Python或者shell);
应用六:很多企业在使用Electron来开发桌面应用程序;
Node的安装
安装Node的LTS版本
版本概念:
LTS版本:(Long-term support, 长期支持)相对稳定一些,推荐线上环境使用该版本;
Current版本:最新的Node版本,包含很多新特性;
版本选择:
如果你是学习使用,可以选择current版本;
如果你是公司开发,建议选择LTS版本(面向工作,选择LTS版本);
Node的安装方式:
借助于一些操作系统上的软件管理工具,比如Mac上的homebrew,Linux上的yum、dnf等;
直接下载对应的安装包下载安装;
Node的版本管理工具nvm(了解)
nvm:Node Version Manager
n:Interactively Manage Your Node.js Versions(交互式管理你的Node.js版本)
问题:这两个工具都不支持window
n:n is not supported natively on Windows.
nvm:nvm does not support Windows
Node的输入和输出
- 输出: console.log
- 输入: node aaa.js 参数process.argv
Node程序传递参数
正常情况下执行一个node程序,直接跟上我们对应的文件即可:
node index.js
但是,在某些情况下执行node程序的过程中,我们可能希望给node传递一些参数:
node index.js env=development coderwhy
如果我们这样来使用程序,就意味着我们需要在程序中获取到传递的参数:
获取参数其实是在process的内置对象中的;
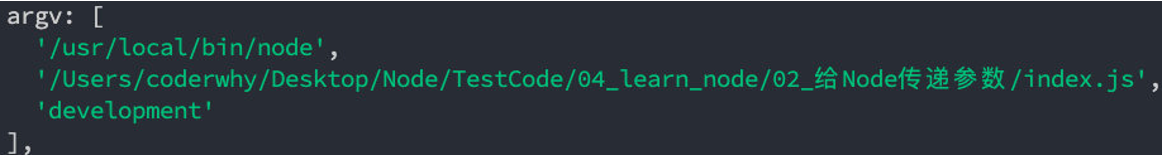
如果我们直接打印这个内置对象,它里面包含特别的信息:
其他的一些信息,比如版本、操作系统等大家可以自行查看,后面用到一些其他的我们还会提到;
**现在,我们先找到其中的argv属性:**我们发现它是一个数组,里面包含了我们需要的参数;

你可能有个疑问,为什么叫argv呢?
在C/C++程序中的main函数中,实际上可以获取到两个参数:
pargc:argument counter的缩写,传递参数的个数;
pargv:argument vector(向量、矢量)的缩写,传入的具体参数。
vector翻译过来是矢量的意思,在程序中表示的是一种数据结构。
在C++、Java中都有这种数据结构,是一种数组结构;
在JavaScript中也是一个数组,里面存储一些参数信息;
我们可以在代码中,将这些参数信息遍历出来,使用

Node的输出
最常用的输入内容的方式:console.log
清空控制台:console.clear
打印函数的调用栈:console.trace
还有一些其他的方法,其他的一些console方法,可以自己在下面学习研究一下。
参考:https://nodejs.org/dist/latest-v16.x/docs/api/console.html
Case:
// 1.输出的内容
console.log("Hello World")
const num1 = 100
const num2 = 200
console.log(num1 + num2)
// 2.给程序输入内容
// node ./webpack.config.js env=development
const arg1 = process.argv[2]
const arg2 = process.argv[3]
console.log(arg1, arg2)
setTimeout(() => {
// console.clear()
console.trace()
}, 3000);
终端中输入内容
nathanchen@192 01_Node基础知识 % node 02_Node的输入和输出.js 100 200 300
Hello World
300
100 200
Node的全局对象
特殊的全局对象
为什么我称之为特殊的全局对象呢?
这些全局对象实际上是模块中的变量,只是每个模块都有,看来像是全局变量;
在命令行交互中是不可以使用的;
包括:__dirname、__filename、exports、module、require()
__dirname: 获取当前文件所在的路径
__filename: 获取当前文件所在的路径和文件名称
Case:
// __dirname当前的文件所在的目录结构(重要)
console.log(__dirname)
// __filename当前目录+文件名称
console.log(__filename)
nathanchen@192 01_Node基础知识 % node 03_Node中的全局对象.js
/Users/nathanchen/Downloads/CoderWhy/05_前端工程化/day48-前端工程化基础/Learn_Node_Webpack_Git/01_Node基础知识
/Users/nathanchen/Downloads/CoderWhy/05_前端工程化/day48-前端工程化基础/Learn_Node_Webpack_Git/01_Node基础知识/03_Node中的全局对象.js
其他的全局对象
- process
- console
- 定时器setTimeoutsetIntervalsetImmediateprocess.next
- global和window的区别globalThis
**process对象:**process提供了Node进程中相关的信息:
比如Node的运行环境、参数信息等;
后面在项目中,我也会讲解,如何将一些环境变量读取到 process 的 env 中;
**console对象:**提供了简单的调试控制台,在前面讲解输入内容时已经学习过了。
更加详细的查看官网文档:https://nodejs.org/api/console.html
**定时器函数:**在Node中使用定时器有好几种方式:
setTimeout(callback, delay[, …args]):callback在delay毫秒后执行一次;
setInterval(callback, delay[, …args]):callback每delay毫秒重复执行一次;
setImmediate(callback[, …args]):callbackI / O事件后的回调的“立即”执行;
这里先不展开讨论它和setTimeout(callback, 0)之间的区别;
因为它涉及到事件循环的阶段问题,我会在后续详细讲解事件循环相关的知识;
process.nextTick(callback[, …args]):添加到下一次tick队列中;
具体的讲解,也放到事件循环中说明;
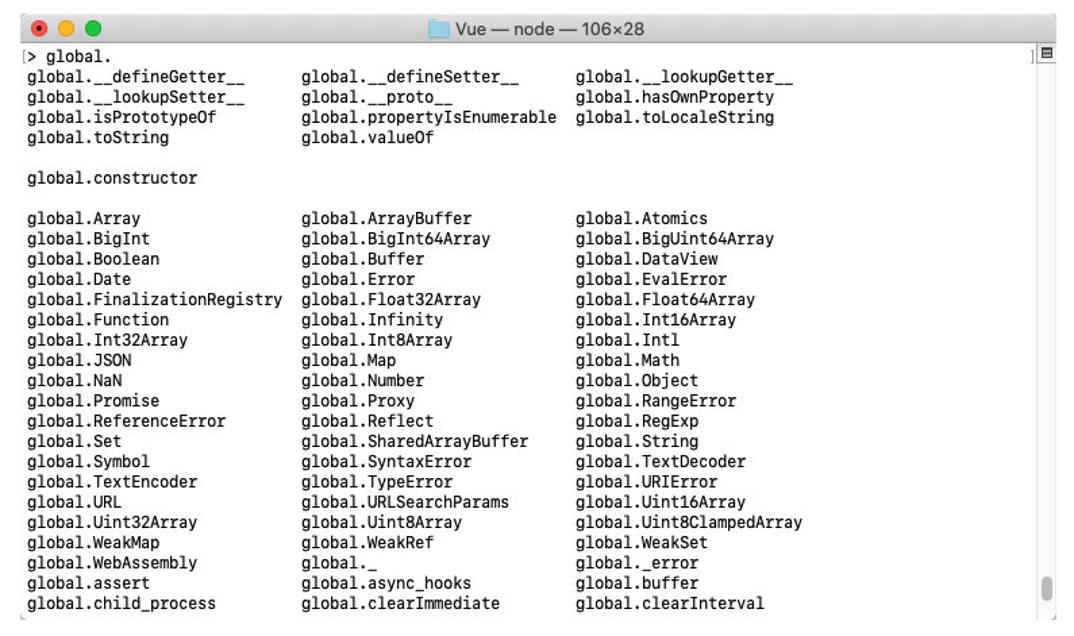
global对象
global是一个全局对象,事实上前端我们提到的process、console、setTimeout等都有被放到global中:
我们之前讲过:在新的标准中还有一个globalThis,也是指向全局对象的;
理解:在浏览器环境下globalThis是指window,在node环境下是global

类似于浏览器中的window;

global和window的区别
在浏览器中,全局变量都是在window上的,比如有document、setInterval、setTimeout、alert、console等等
在Node中,我们也有一个global属性,并且看起来它里面有很多其他对象。
但是在浏览器中执行的JavaScript代码,如果我们在顶级范围内通过var定义的一个属性,默认会被添加到window对象上:
let name = 'nathan'
console.log(window.name) // nathan
但是在node中,我们通过var定义一个变量,它只是在当前模块中有一个变量,不会放到全局中:
let name = 'nathan'
console.log(global.name) // undefined