前言:哈喽,大家好,今天给大家分享【油猴脚本】编写一个简单的油猴(Tampermonkey)脚本,在网页中加入一个表格!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦 💕


【油猴脚本】编写一个简单的油猴(Tampermonkey)脚本,在网页中加入一个表格
目录
- 【油猴脚本】编写一个简单的油猴(Tampermonkey)脚本,在网页中加入一个表格
- 📚一、效果
- 📚二、核心代码解析
- 📚三、源代码,上代码,可以直接复制使用
- ✍️JavaScript脚本
📚💡📝🗂️✍️🛠️💻🚀🎉🏗️🌐🖼️🔗📊👉🔖⚠️🌟🔐⬇️·正文开始⬇️·🎥😊🎓📩😺🌈🤝🤖📜📖📋🔍✅🧰❓📄📢📈 🙋1️⃣2️⃣3️⃣
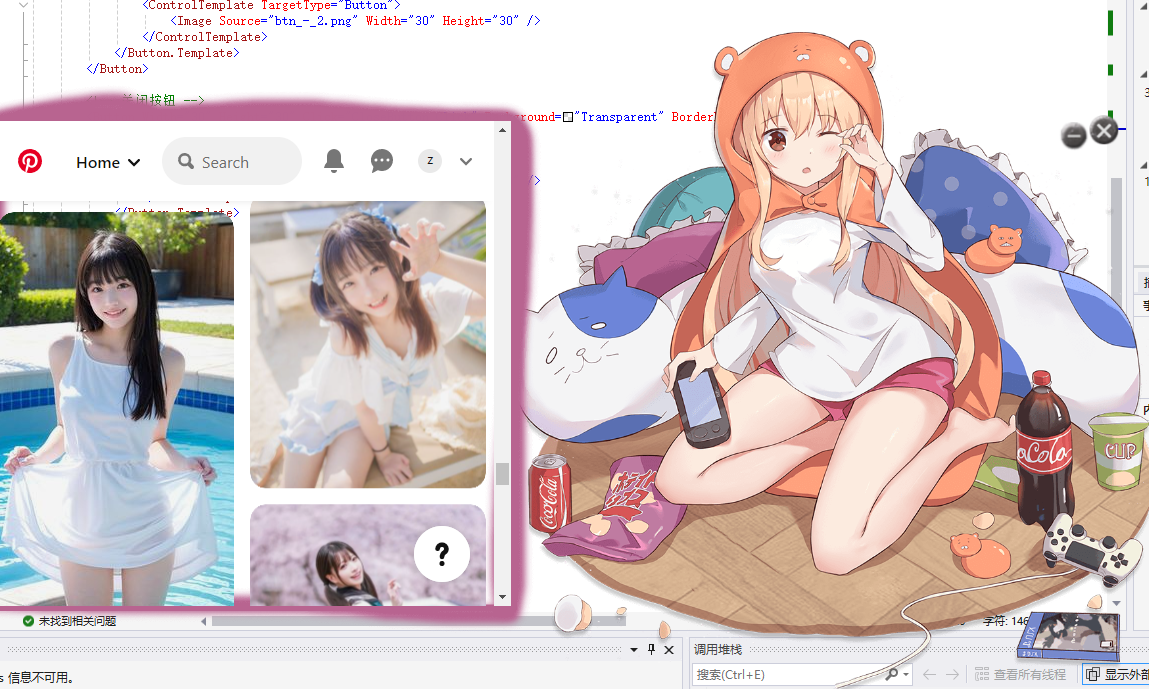
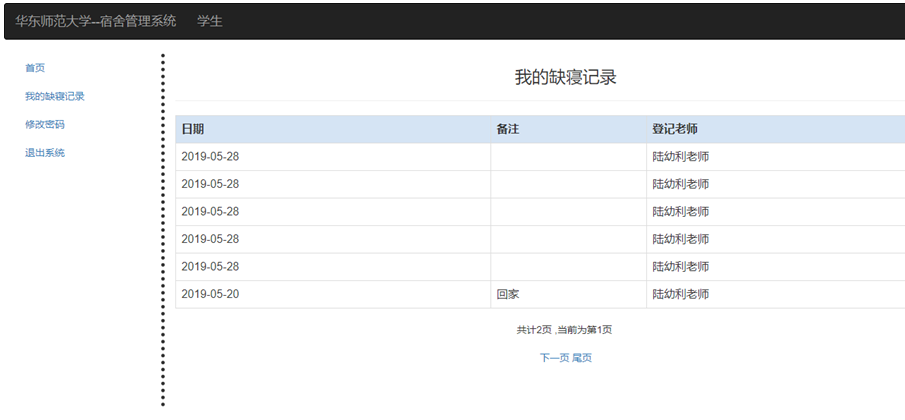
📚一、效果

📚二、核心代码解析
运行的网站 https://developer.mozilla.org/zh-CN/
// @match https://developer.mozilla.org/zh-CN/
加入样式
// @grant GM_addStyle
引入jquery库
// @require https://code.jquery.com/jquery-2.1.4.min.js
制作表格
let tableHtml = `
<div class="col-md-12 table-card" style="padding:1em;">
<div class="table-responsive">
<table class="table table-bordered table-striped" id="test_table">
<thead>
<tr>
<td>序号</td>
<td>姓名</td>
<td>省份</td>
<td>城市</td>
<td>性别</td>
<td>职业</td>
<td>年龄</td>
</tr>
</thead>
<tbody><tr><td>1</td><td>杨柳柳</td><td>四川</td><td>成都</td><td>男</td><td>学生</td><td>16</td></tr><tr><td>2</td><td>秦晓</td><td>四川</td><td>江油</td><td>男</td><td>学生</td><td>22</td></tr><tr><td>3</td><td>宇峰</td><td>XX</td><td>重庆</td><td>女</td><td>银行职员</td><td>24</td></tr><tr><td>4</td><td>青玉</td><td>河北</td><td>石家庄</td><td>男</td><td>java工程师</td><td>21</td></tr></tbody>
</table>
</div>
</div>
`
添加样式
let cssMore = `
.table-card{
position:fixed;
left:100px;
top:150px;
z-index:100;
background:#fff;
box-shadow: 0px 0px 0 10px #E95C8A;
}
`
GM_addStyle(cssMore)
把表格加入页面
$('body').append(tableHtml)
📚三、源代码,上代码,可以直接复制使用
✍️JavaScript脚本
// ==UserScript==
// @name 插入一个表格
// @namespace http://tampermonkey.net/
// @version 2024-09-12
// @description 一个简单的油猴脚本
// @author CSDN@宝码香车
// @match https://developer.mozilla.org/zh-CN/
// @require https://code.jquery.com/jquery-2.1.4.min.js
// @run-at document-end
// @grant GM_addStyle
// ==/UserScript==
(function () {
'use strict';
let tableHtml = `
<div class="col-md-12 table-card" style="padding:1em;">
<div class="table-responsive">
<table class="table table-bordered table-striped" id="test_table">
<thead>
<tr>
<td>序号</td>
<td>姓名</td>
<td>省份</td>
<td>城市</td>
<td>性别</td>
<td>职业</td>
<td>年龄</td>
</tr>
</thead>
<tbody><tr><td>1</td><td>杨柳柳</td><td>四川</td><td>成都</td><td>男</td><td>学生</td><td>16</td></tr><tr><td>2</td><td>秦晓</td><td>四川</td><td>江油</td><td>男</td><td>学生</td><td>22</td></tr><tr><td>3</td><td>宇峰</td><td>XX</td><td>重庆</td><td>女</td><td>银行职员</td><td>24</td></tr><tr><td>4</td><td>青玉</td><td>河北</td><td>石家庄</td><td>男</td><td>java工程师</td><td>21</td></tr></tbody>
</table>
</div>
</div>
`
let cssMore = `
.table-card{
position:fixed;
left:100px;
top:150px;
z-index:100;
background:#fff;
box-shadow: 0px 0px 0 10px #E95C8A;
}
`
GM_addStyle(cssMore)
$('body').append(tableHtml)
// Your code here...
})();
到此这篇文章就介绍到这了,更多精彩内容请关注本人以前的文章或继续浏览下面的文章,创作不易,如果能帮助到大家,希望大家多多支持宝码香车~💕

更多专栏订阅推荐:
👍 html+css+js 绚丽效果
💕 vue
✈️ Electron
⭐️ js
📝 字符串
✍️ 时间对象(Date())操作