1 Vue 实例
注:此文件是 vue 根实例,data 可以 是一个对象
即 data:{ }
但是在其他 .vue 组件文件中,data 必须 是一个函数,返回一个新的对象,以避免多个组件实例之间的数据相互干扰
即 data(){ }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Demo</title>
</head>
<body>
<div id="app">
{{ message }}
</div>
<!-- 引入 Vue.js 库 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
<script>
const vm = new Vue({
el: '#app',
data: {
message: 'vue'
}
})
</script>
</body>
</html>el 属性用于指定 Vue 实例所控制的 DOM 元素
DOM 是 Document Object Model(文档对象模型)的缩写,它是一种跨平台、与编程语言无关的接口,允许程序和脚本动态地访问和更新文档的内容、结构以及样式。简单来说,DOM 是浏览器将 HTML 或 XML 文档解析为树形结构的表示,每个节点都是文档的一部分,比如元素、属性、文本等
测试
2 插值表达式
通过插值表达式,可以将 Vue 实例中的数据渲染到 DOM 中的元素上
1、
{{ message }}
2、
{{ 2 + 2 }}3、
{{ new Date().toLocaleDateString() }}插值表达式可以调用 JavaScript 的日期函数并显示结果,显示当前日期
4、
{{ age>=18? 'adult' : 'youngster }}字符串转大写
{{ 'hello vue!'.toUpperCase() }}字符串转小写
{{ 'HELLO VUE!'.toLowerCase() }}字符串长度
{{ 'Hello Vue!'.length }}字符串截取
{{ 'Hello Vue!'.slice(0, 5) }}数组排序
{{ [5, 2, 9, 1].sort() }}数组链接
{{ [1, 2, 3].join(' - ') }} // 1 - 2 - 3数字转为货币格式
{{ (1234567.89).toLocaleString('en-US', { style: 'currency', currency: 'USD' }) }}$1,234,567.89
2.1 Vue的响应式特性
数据变化,视图自动更新
访问数据:
实例.属性名
如:
vm.message



3 Vue 指令
Vue 指令:带有 v- 前缀的特殊 标签属性
3.1 v-html
将 HTML 内容动态插入到页面中的元素里
与普通的插值表达式不同,v-html 可以解析并渲染 HTML 标签,而不是将它们作为普通文本显示


3.2 v-show 和 v-if
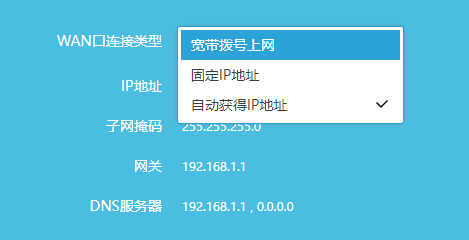
v-show:控制元素显示/隐藏
语法:v-show = "表达式" (true 显示,flase 隐藏)
原理:切换 css 的 display: none 来控制显示隐藏
场景:频繁切换显示隐藏的场景
v-if:控制元素显示/隐藏(条件渲染)
语法:v-if = "表达式" (true 显示,flase 隐藏)
原理:根据 判断条件 控制元素的 创建 和 移除(条件渲染)
场景:要么显示,要么隐藏,不频繁切换的场景
用法一致,以 show 为例:


3.3 v-else 和 v-else-if

3.4 v-on
作用:注册事件 = 添加监听 + 提供处理逻辑
语法:
- v-on:事件名 = "内联语句"
- v-on:事件名 = "methods 中的函数名"
简写:@事件名
内联语句:可执行代码,如 count++
<input type="button" v-on:click="count++" value="count++">等价于:
<input type="button" @click="count++" value="count++">@后面可以加上 监听事件:
1、鼠标事件
@click 点击
@dblclick 双击
@mousedown 按下
@mouseup 松开
@mouseover 移到元素上方
@mouseout 移出元素
2、键盘事件
@keydown 按下
@keyup 松开
@keypress 按下并释放
3、表单事件
@input 输入
@change 输入框、复选框、单选框的值改变
@focus 获得焦点
@blur 失去焦点
@submit 表单提交
methods 方法:



3.5 v-bind
作用:动态设置 html 的 标签属性(src、url、title)
语法:v-bind: 属性名 = "表达式"
简写:: 属性名 = "表达式"
![]()
等价于![]()

3.6 v-for
作用:基于数据循环,多次渲染 整个元素
语法:v-for = "(item,index) in 数组"
![]()
![]()

3.7 v-model
作用:给 表单元素 使用,双向数据绑定
数据变化->视图自动更新
视图变化->数据自动更新
语法:v-model = '变量'


4 指令修饰符
指令修饰符是特殊的后缀,用于增强指令的功能。修饰符以点(.)开头,紧跟在指令名称之后。不同的修饰符提供了不同的功能
如 v-model.number
4.1 v-model 修饰符
.lazy 只有当输入框失去焦点时才更新数据,而不是每次输入时更新
.number 自动将用户的输入值转换为数值类型
.trim 自动移除用户输入的首尾空格
4.2 v-on 修饰符
.stop 阻止 事件冒泡,等同于调用 event.stopPropagation()
(@click.stop)
事件冒泡 是一种事件传播机制,当一个事件被触发时,它首先在最具体的元素(事件目标)上触发,然后逐步向上传播到其祖先元素,直到到达最顶层的元素(通常是
document对象)。在浏览器中,大部分事件都是按照这种冒泡方式进行传播的定义 父级元素 和 子级元素,和对应的 点击事件
当点击子级元素时,弹窗两次
当希望只触发子级元素时,
@click.stop="ClickSon()"弹窗只发生一次
.prevent 阻止默认事件,等同于调用 event.preventDefault()
.capture 以捕获模式监听事件,事件在目标的所有子元素处理前触发
.self 只有事件在绑定的元素本身触发时才执行回调,避免子元素触发
.once 事件只触发一次,之后不会再触发
4.3 v-bind 修饰符
.prop 强制绑定 DOM 属性,而不是 HTML 特性
.sync 创建一个父组件与子组件之间的双向绑定(仅适用于 Vue 2.x)
4.4 键盘事件修饰符
回顾键盘事件:
@keydown 按下
@keyup 松开
@keypress 按下并释放
.enter 监听 enter 键
.tab 监听 tab 键
.delete 监听 delete 键
.esc 监听 esc 键
.space 监听空格键
.up、.down、.left、.right 监听方向键
5 v-bind 样式控制
为了方便开发者进行 样式控制,Vue 扩展了 v-bind 的语法,可以针对 class 类名 和 style 行内样式 进行控制
语法 :class = "对象/数组"
对象
适用场景:一个类名,来回切换
<div class="box" :class="{ 类名1:布尔值, 类名2:布尔值 }"></div>
数组
适用场景:批量添加或删除类
<div class="box" :class="[ 类名1, 类名2, 类名3]"></div>
在 <head> 标签里面设置 <style>

style 的三种选择器:
1、元素选择器
直接根据 HTML 元素来应用样式,影响页面上所有该元素的样式。
<style> p { color: blue; font-size: 18px; } </style>2、类选择器
使用
.来选择具有特定类名的元素。这种方式可以应用于多个元素<style> .highlight { background-color: yellow; font-weight: bold; } </style> <body> <p class="highlight">这个段落应用了类选择器</p> </body>3、ID 选择器
使用 # 来选择具有唯一 ID 的元素。每个页面中的 ID 是唯一的,通常用于唯一元素的样式设置
<style> #header { color: red; font-size: 24px; } </style> <body> <h1 id="header">这个标题应用了 ID 选择器</h1> </body>

案例




6 v-model 应用于其他表单元素

<form>
<label for="student_number">student_number: </label>
<input type="text" id="student_number" v-model="student.student_number"><br><br>
<label for="name">name: </label>
<input type="text" id="name" v-model="student.name" value="name"><br><br>
<label>gender: </label>
<input type="radio" v-model="student.gender" id="male" value="male" name="gender">
<label for="male">male</label>
<input type="radio" v-model="student.gender" id="female" value="female" name="gender">
<label for="female">female</label><br><br>
<input type="checkbox" id="tennis" value="tennis" v-model="student.hobbies">
<label for="tennis">Tennis</label><br>
<input type="checkbox" id="run" value="run" v-model="student.hobbies">
<label for="run">Run</label><br>
<input type="checkbox" id="sing" value="sing" v-model="student.hobbies">
<label for="sing">Sing</label><br><br>
<label for="city">city: </label>
<select id="city" v-model="student.city" style="width: 100px;">
<option value="beijing" name="city">beijing</option>
<option value="herbin" name="city">herbin</option>
<option value="wuhan" name="city">wuhan</option>
<option value="qingdao" name="city">qingdao</option>
<option value="chengdu" name="city">chengdu</option>
</select><br><br>
<label>description</label><br>
<textarea v-model="student.description"></textarea><br><br>
<input type="submit" value="submit">
</form>
<br><br>
{{ student }}
7 计算属性
7.1 get 读
概念:基于 现有的数据,计算出来的 新属性。依赖的数据变化,自动重新计算
语法:
① 声明在 computed 配置项中,一个计算属性对应一个函数
② 使用起来和普通属性一样使用 {{ 计算属性名 }}
<div>
<table>
<tr>
<td>num idx</td>
<td>val</td>
</tr>
<tr v-for="(item,) in nums">
<td>{{ item.name }}</td>
<td>{{ item.value }}</td>
</tr>
</table>
totalNum: {{ totalNum }}
</div>
<script>
const vm = new Vue({
el: '#app',
data: {
nums: [
{ name: 'num1', value: 7 },
{ name: 'num2', value: 8 },
{ name: 'num3', value: 9 },
]
},
computed: {
totalNum() {
let sum = this.nums.reduce((sum, item) => sum + item.value, 0);
return sum;
}
}
</script>

为什么不用 methods:
7.2 get 读 和 set 写

<div id="app">
<p>First Name: {{ student.firstName }}</p>
<p>Last Name: {{ student.lastName }}</p>
<!-- 使用计算属性 -->
<p>Full Name: {{ fullName }}</p>
<!-- 通过计算属性更新 fullName -->
<input type="text" v-model="fullName" placeholder="修改 Full Name">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2"></script>
<script>
new Vue({
el: '#app',
data() {
return {
student: {
firstName: 'John',
lastName: 'Doe'
}
};
},
computed: {
// 计算属性 fullName,带有 getter 和 setter
fullName: {
// 读取 fullName(get)
get() {
return this.student.firstName + ' ' + this.student.lastName;
},
// 修改 fullName 时,更新 firstName 和 lastName(set)
set(newValue) {
const names = newValue.split(' ');
this.student.firstName = names[0];
this.student.lastName = names.length > 1 ? names[1] : '';
}
}
}
});
</script>
8 watch
监听器(监视器)
作用:监视数据变化,执行一些 业务逻辑 或 异步操作
语法:
1、简单写法 → 简单类型数据,直接监视
2、完整写法 → 添加额外配置项
简单写法



watch 要写要监视的 data,后面是方法

注:如果data是对象,则

这里有另一个案例
解决 CORS 跨域资源共享(以百度翻译 API 为例)-CSDN博客
防抖:降低服务器压力

这里obj是对象,正常的watch的写法:
'obj(newValue){}'
但是如果需要监视整个对象,监视对象所有数据 ---> 深度监视:

9 购物车案例(to do)
034-水果购物车-基本渲染_哔哩哔哩_bilibili













![[001-02-001]. 第07-02节:线程的创建与使用](https://i-blog.csdnimg.cn/blog_migrate/c48657f8379d5cf9b5b11884122ca89a.png)